產品設計中的反饋機制
反饋是產品設計中非常重要的一個環節,它的存在與否會極大的影響你產品的用戶體驗。這篇文章我將從反饋的種類、方式和使用場景來梳理一下產品中的反饋機制,希望可以對大家有所幫助。
反饋從涵蓋范圍上來說可以分為兩種:操作反饋與用戶反饋。我們這里說的主要是操作反饋,為了表述方便,以下都簡稱反饋。
判定一款產品的前景只要看它能否幫助用戶解決問題。同樣的問題拋給設計師“為什么我們要在產品中建立反饋機制?”或者說“反饋究竟可以解決用戶的哪些痛點?”對于這個問題,我想起前段時間看到的一個段子。有人問“為什么男生追女生追到一半就不追了?”有一個評論獲得高贊——看不到進度條。

我們可以把這層關系代入到產品設計中,女生是產品,男生是用戶,而進度條就是反饋。因為用戶的每一步操作都得不到反饋,你對當前系統的狀態一無所知,就會產生一種焦慮感。焦慮感發展到最后是很恐怖的,連女神都能放棄,更不用說一款產品了。
以上這個例子雖然不怎么恰當,但是基本上可以幫助我們了解反饋機制建立的必要性:幫助用戶隨時感知系統的狀態,滿足用戶的控制感,消減不確定性給用戶帶來的負面情緒。
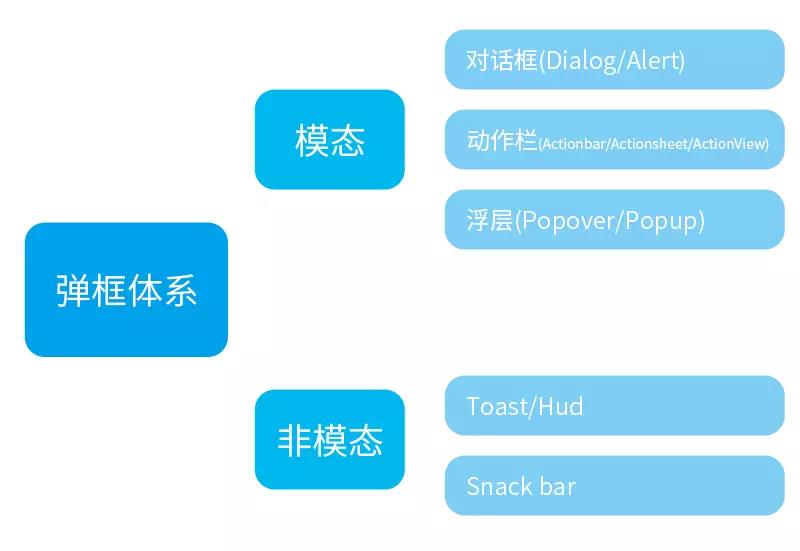
常見的反饋方式有以下6種:彈框,頁面,標簽,(功能性)動畫,小紅點和聲音。
彈框
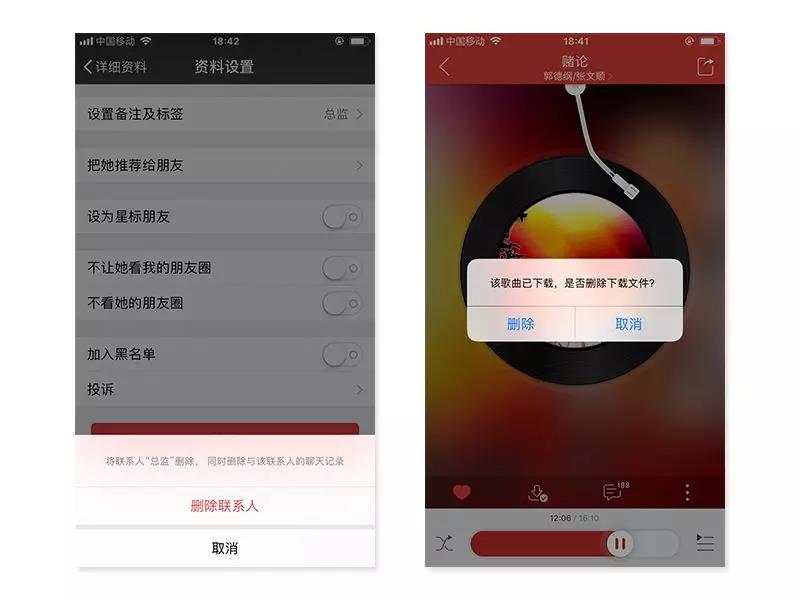
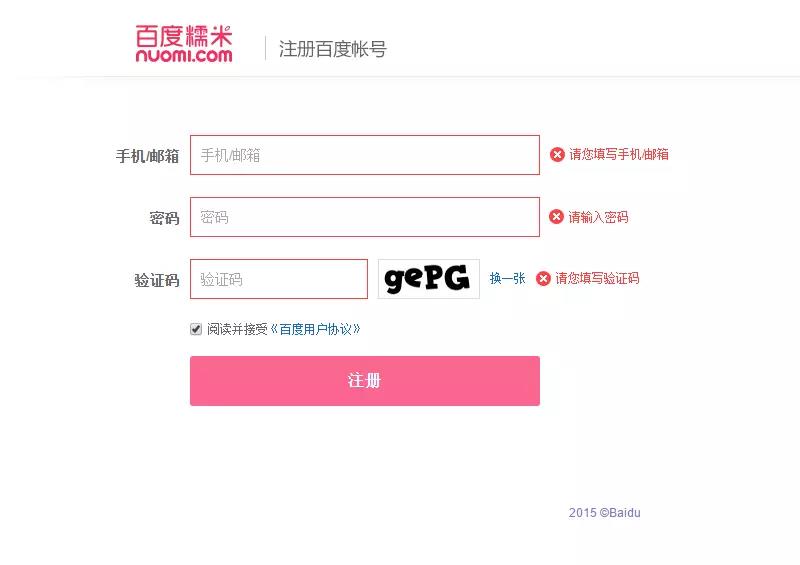
彈框是最主要的反饋方式。彈框可以分為模態彈框和非模態彈框,它們最大的區別就在于是否強制用戶交互。模態彈框會打斷用戶當前的操作流程,用戶不在彈框上操作的話,其余功能都使用不了。所以設計師在構建反饋體系的時候,模態彈框都是用于展示優先級最高的信息。一般都會出現在用戶在進行有風險性,不可逆的操作。

非模態彈框相比來說就顯得“溫和”多了,出現2-3秒之后就會自動消失,不會對用戶造成干擾。屬于輕量型的反饋。

頁面
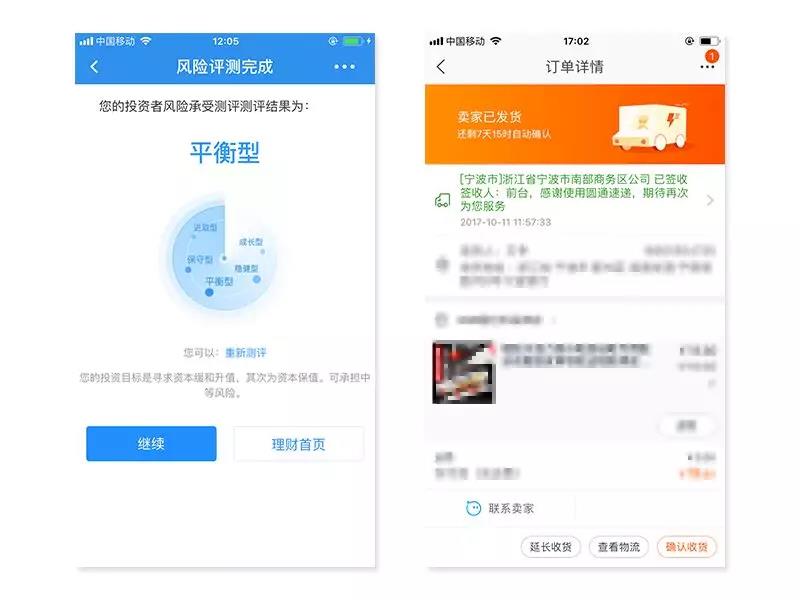
用頁面來完成反饋也很常見。與彈框相比,頁面反饋的更傾向于是一個流程的終點站。例如我們購買理財前要做的風險評測,購買商品最后的結果都會通過一個新的頁面來展示。

所以,對于頁面和彈框,我們可以做出以下總結:頁面反饋的主體是操作流程,而彈框反饋的主體是操作行為。

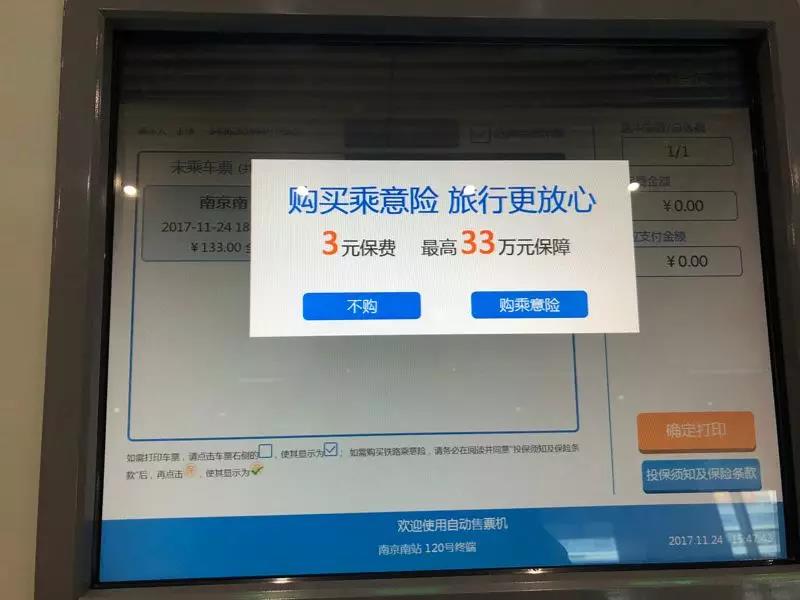
從獲取視覺焦點的角度來說,頁面比彈框更出眾。之前在火車站遇到一件事情:當時我在排隊取票,前面的大媽回頭跟我說她的票取不了。我發現她沒有關閉購買保險的彈框,當然不能點擊“確認打印”的按鈕。其實這個事情反映了用戶對于界面中元素具有一種“所見即所得”心理,既然這里展示了,那么也應該就能操作。對于這種情況,有兩個解決方法:1 設置顯示時間,讓其自動消失;2 以頁面的形式展示,這樣用戶就看不到打印按鈕,不會發生無效點擊的情況。
標簽
(文字)標簽在反饋體系中同樣占據一席位置,不過它的使用場景比較單一:主要用于表單,用戶錄入信息的過程可以提供逐行報錯提示。當然表單信息錄入報錯也可以通過彈框也完成,但是有兩個缺點:1 彈框會遮擋界面信息,用戶看不到表單內容;2 在錄入項目過多的情況下,標簽可以給予更具有指向性的提示,用戶不用費力去尋找。所以說在表單信息錄入我們選擇更加輕量化的標簽。

動畫
動畫也可以用來完成反饋,這里的動畫特指的是功能性動畫。動畫的合理使用可以吸引用戶的注意力,因為人類都是視覺動物,在app和網頁中,小動畫對我們來說像是眼睛的甜點一樣,我們會不自覺的被它們吸引。

前面說的三種反饋樣式主要展示的是結果,而動畫因為其自身的特性則可以用來展示過程。正在加載中,正在下載中,這些表示“過程”的狀態用動畫來演示是非常合適的。

但是在動畫的使用上,我們還是要慎重,因為動畫太復雜的話會拖慢界面加載的速度。總之一句話,動畫只是甜點,不是正餐,吃多了會發胖。
小紅點
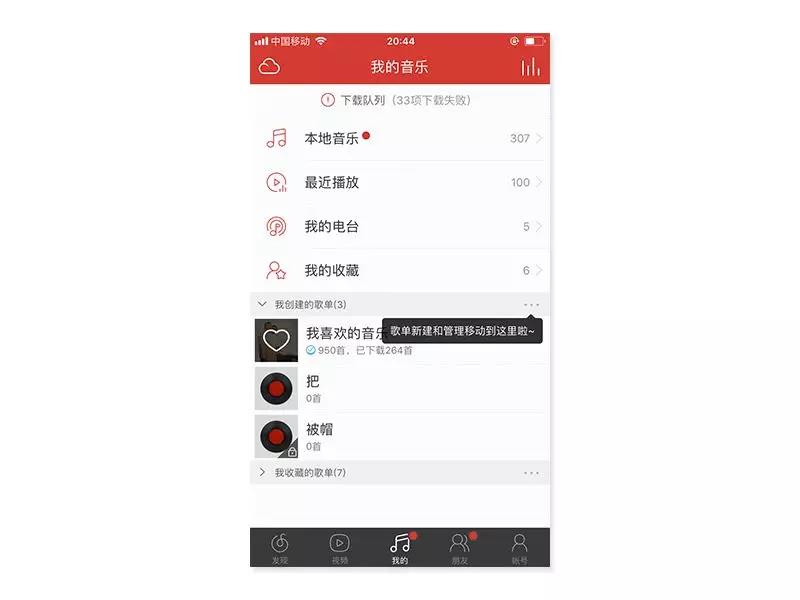
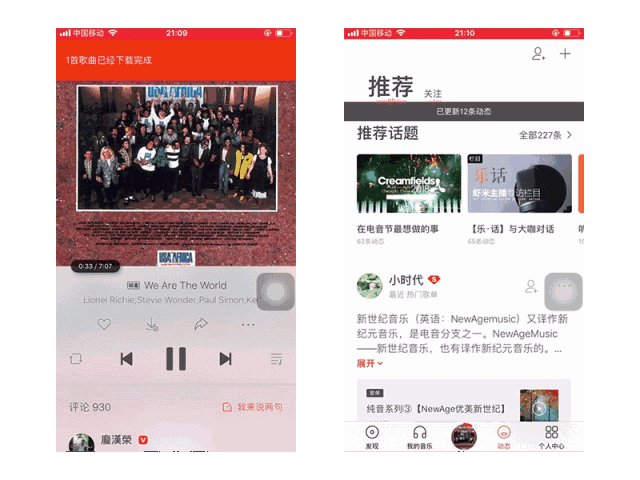
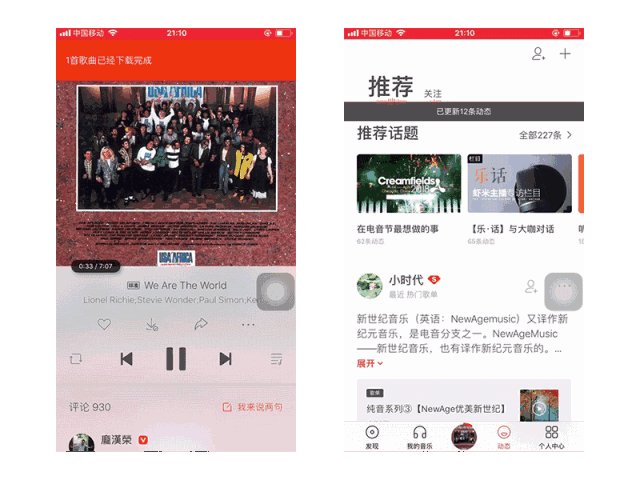
小紅點在反饋中偶爾也會出現,例如在網易云音樂里下載一首歌,你不會收到一個彈框“歌曲下載完成”,你只會在本地音樂里看到一個小紅點,這就意味著下載完成。所以小紅點雖然用的不多,但是它的存在可以緩解彈框的壓力。

聲音
聲音是經常受到設計師忽視的一個反饋方式,但是是我們接觸最早的。我們之前打電話按鍵,每按一下就會發出“滴”的聲響,告訴用戶按鍵成功。
上面給大家介紹目前最常見的幾種反饋方式,那么我們如何給一款產品建立反饋體系呢?熟悉我的讀者應該會發現我非常喜歡“體系”這個詞,類似的文章我有寫過標記體系,導航體系,配色體系。大家有興趣可以去查看之前的文章。
為什么我如此的癡迷體系呢?其實體系說白了就是產品(思維),設計師需要站在產品的角度去看待設計。經常有朋友私信我,讓我看下這個界面做的怎么樣。在我有時間的前提下,我特別樂意與這些朋友交流的。因為別人愿意來找你,其實也是對你的認可,所以我不會去故作高冷的不搭理這些人。但是單個界面我看不出什么能力,你要是給我一個app,我說不定還能說出點東西。設計師如果想要謀求更好的發展,必然要完成從“how it looks”到“how it works”的思維轉變。設計師具備產品思維在我看來是大勢所趨。
對于反饋來說,我總結出的設計原則就是兩點:輕量化和差異化。首先我們需要找出所有需要反饋的場景。然后進行優先級的排布,將重要的信息優先使用頁面和(模態)彈框來展示,然后依次使用(非模態)彈框,標簽和動效來展示。不要一提到反饋就使用彈框,一使用彈框就是dialog,翻來覆去都用爛了。

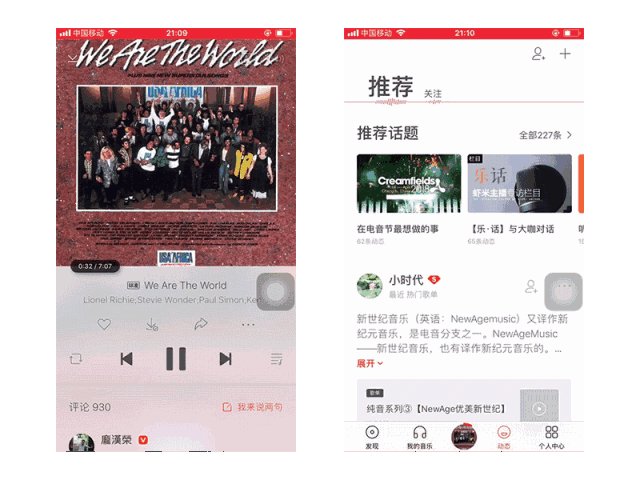
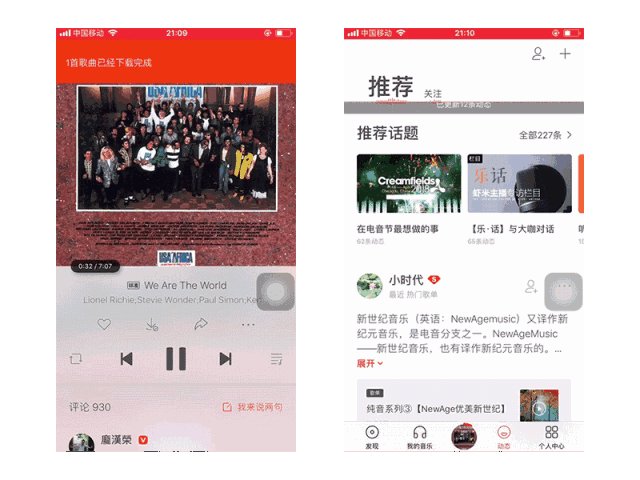
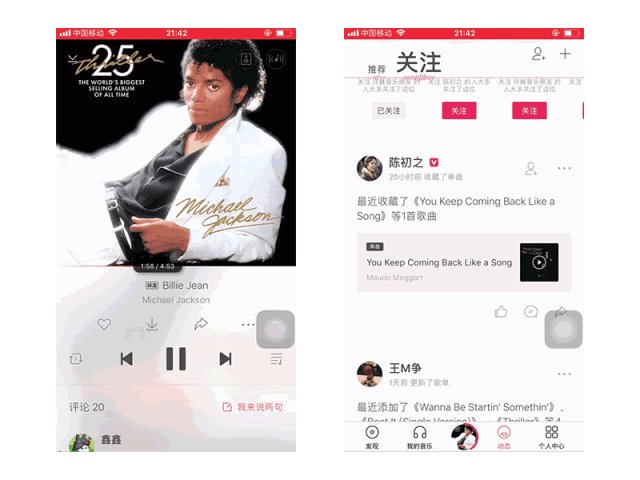
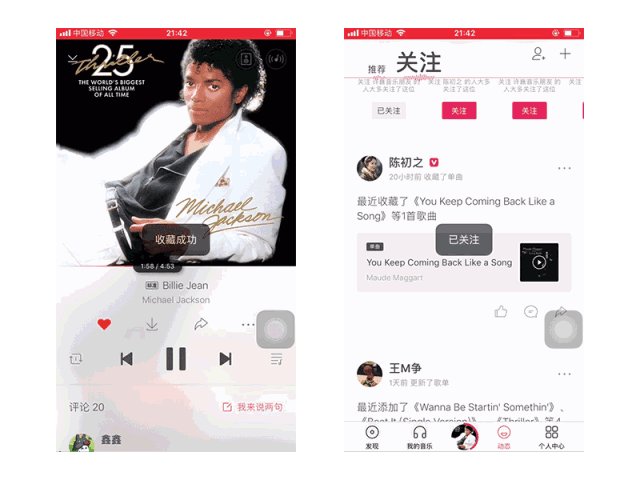
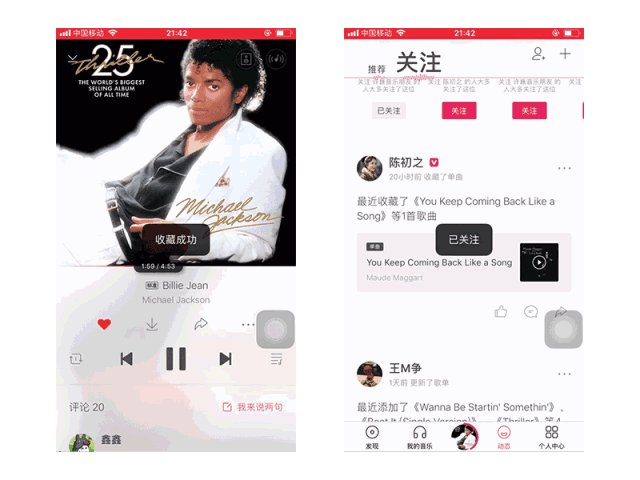
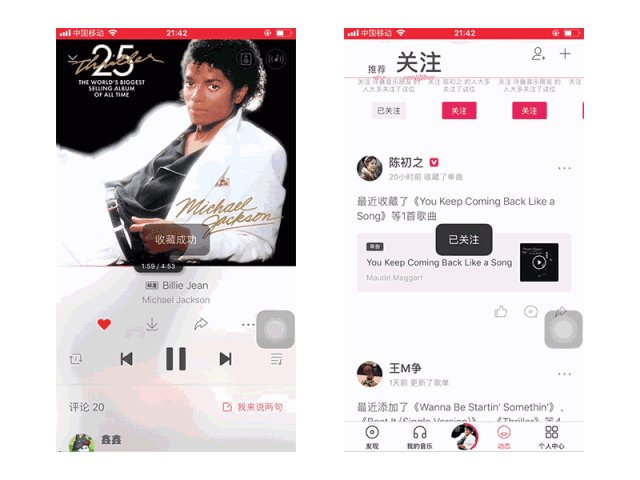
接下來是差異化設計,這需要設計師對所有的反饋進行精準定位。以新版蝦米音樂為例,它的反饋可以分為流程反饋和行為反饋。流程反饋指的是用戶的操作需要一定的時間來處理,例如加載新動態,下載一首歌。行為反饋屬于即時性的反饋,用戶可以立馬看到,例如點贊一首歌,關注一個人。蝦米中的這兩種反饋都采用的是非模態彈框,但是在方向上進行了區分。由上圖我們可以發現流程反饋都是由上往下出現的。

而所有的行為反饋都是用上面的這種最簡單toast來完成。其實流程反饋用上面的toast來展示沒有任何問題,但是會略顯得單調,這里進行了區分,實現了差異化設計。
說到差異化,之前有朋友問我如何去平衡設計中“差異化”和“一致性”的關系。其實我個人認為這兩者之間并沒有非常明確的對立關系:差異指的是品牌層面的“獨樹一幟”,從同質化的競品中脫穎而出。而一致性更多的考慮在于提升產品的易用性,優化用戶體驗。差異主要存在于外部關系,例如競品;而一致體現更多的是內部關系,例如多終端視覺設計一致性。從目標來說差異是為了吸引用戶,而一致是為了留住用戶。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監