身在中小團隊,如何快速制作有效的UI設計規范?
這是一種簡單快速制作規范的方法,已經在公司內部得到實踐,可行性很高。適用于中小團隊。
像優秀的設計規范比如Material Design / ANT Design等。
這里主要講解如何快速制作一份設計規范。規范所用素材非工作設計界面,但不影響內容。關于設計規范的好處,這里不詳細描述。
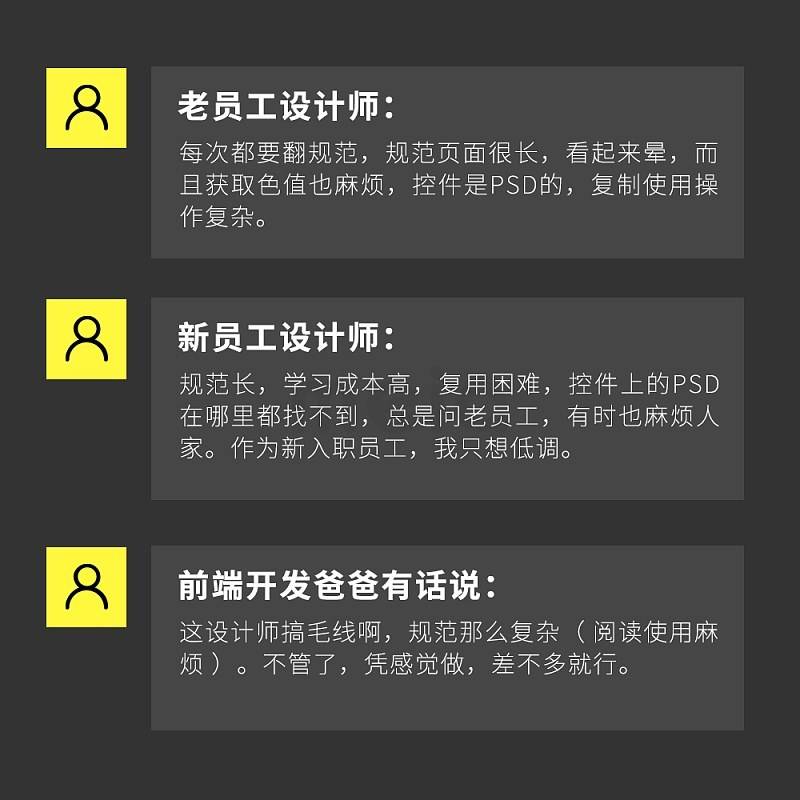
分析以往痛點

小結:規范落實起來難,效果就低很多,溝通成本加大,背離初衷。
問題場景
一家公司有30名設計師,4個前端開發團隊,已有一份PDF規范。有趣的事情是,設計師的設計稿間距高度、字號、顏色用法有很大的個人習慣。有時還重復做已有的控件。然后開發爸爸們,同樣也是,同一個可以復用的導航欄,側邊欄等,都重復去寫了代碼。小團隊之間,都單獨有自己的控件庫,在UI驗收時才能去解決,但是這無形中增加了成本。
我們能否減少這些問題呢,帶著這些疑問,我也摸索出一點小經驗。這也是我真正想要分享的內容。
首先確保團隊已經使用Sketch辦公。為什么用Sketch ? 關于這個問題,主要是效率方面高。
先出設計稿還是先出規范?
對于大多數小伙伴來說很疑惑,我也疑惑過。但是,你還沒設計,怎么知道你真正想要的是什么顏色什么字號?這里我建議是,部分設計稿出來再做規范,然后慢慢的完善。
你說,公司已經有規范了怎么辦,那可以把規范換一種方式呈現出來。
規范制作
這里主要以一個iOS設計稿為主,涉及到安卓的話,如果要精準,也時需要2份設計稿和2份設計規范。

這是一個Sketch制作的設計稿。我會簡單做一個設定。

視覺規范
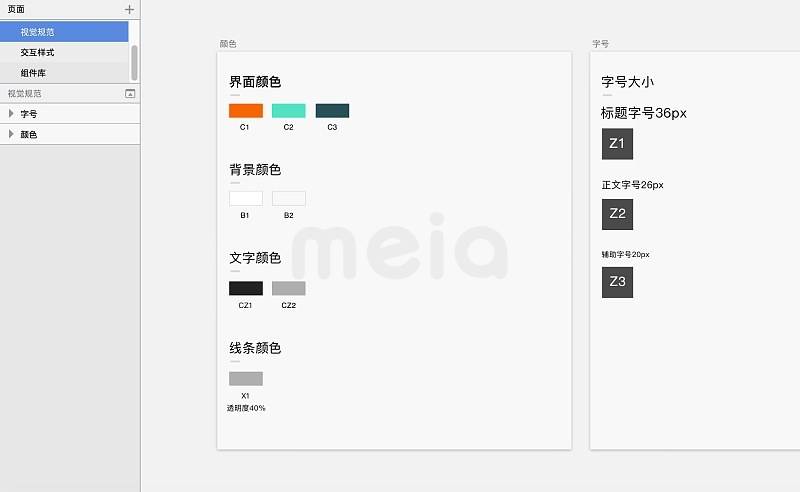
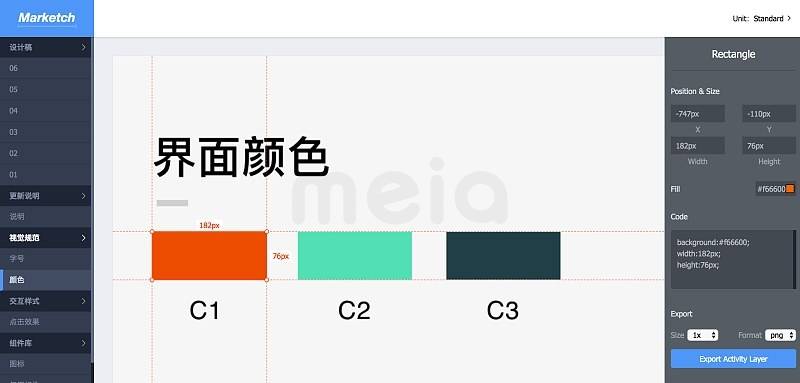
顏色:界面用色/背景用色/文字用色/線條用色
字號:標題字/正文字/輔助字
行高
間距

有小伙伴有疑問了,上面的色值那個C1/C2的代號是什么意思?
這個代號主要是為了方便前端開發人員建立UI庫。比如,我們設計稿一個間距是20px,可能在開發眼里的20px和他所計算的單位不在一個頻道。如果以J2來代號來表達一個間距值,那么不管雙方是什么單位,但是至少這個間距大小呈現出來是一致的。當開發問設計人員某個地方間距是多少,你可以直接告訴他是J2,那么開發就會知道,哦,是20dp。
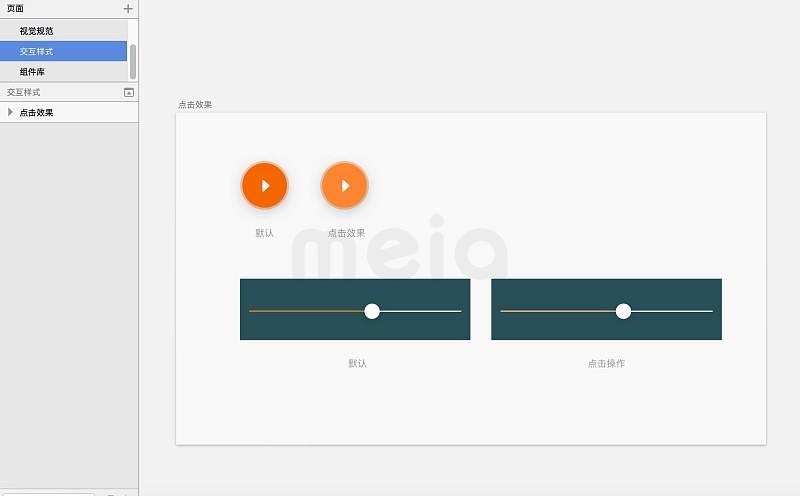
交互樣式
點擊效果

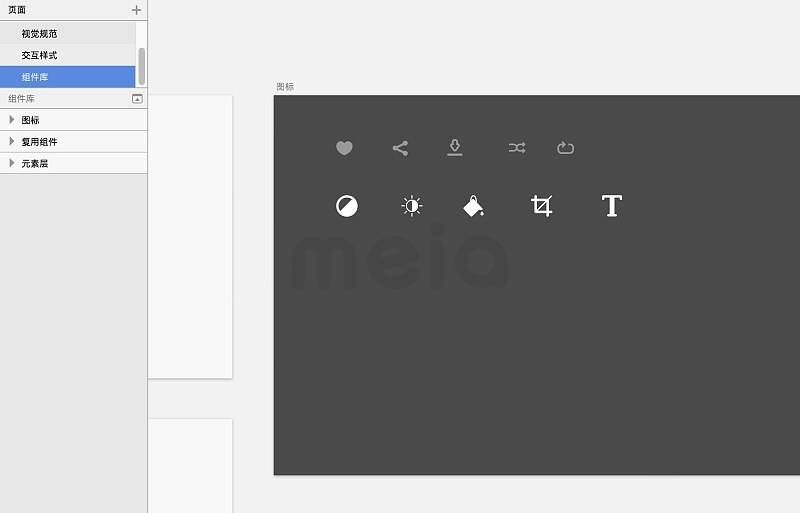
組件庫
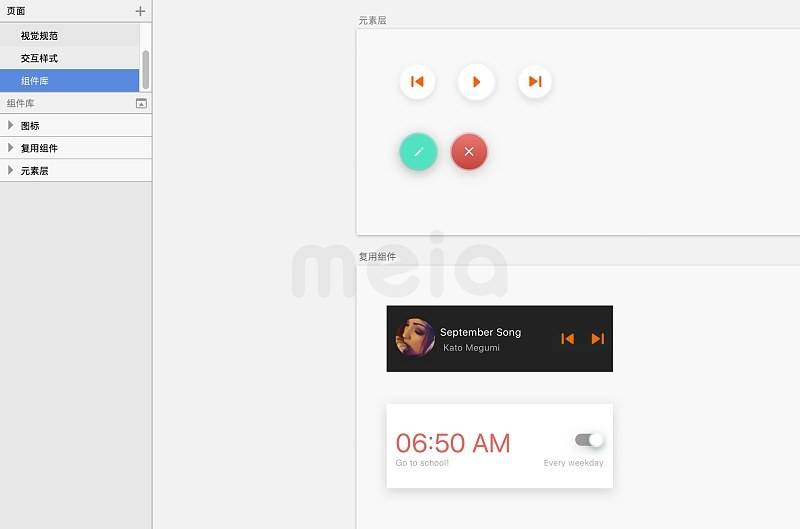
元素層:按鈕
組件層:可直接復用


比如,我們把設計規范做完了,如何去使用呢?
需要分2個方向,一個是UI,一個是前端。
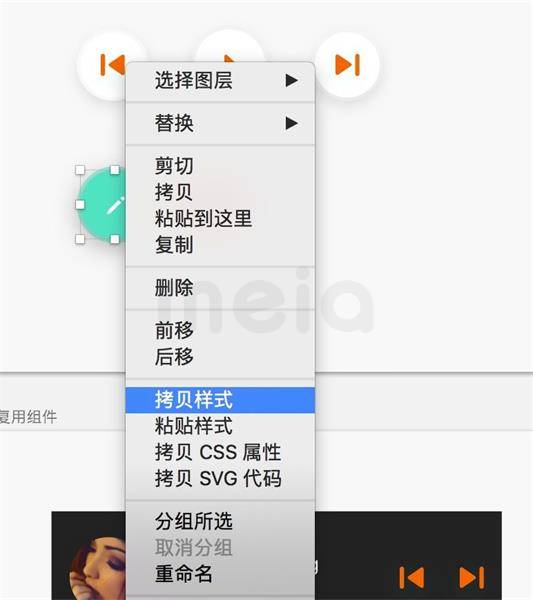
設計師規范的使用

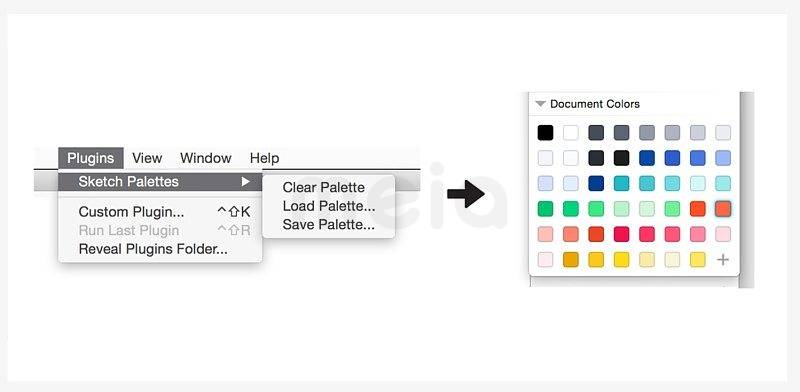
可以直接在sketch上面拷貝樣式,或者直接Command C+V。還可以調出別的同事的畫板,然后導入到自己的機子上。

插件名字叫做sketch palettes.可以上網搜索,可以下載的。
前端開發規范使用
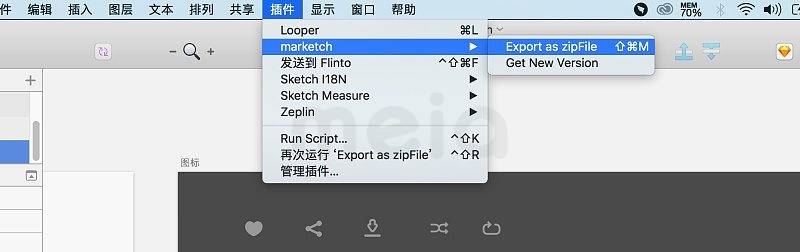
他們沒有sketch的前提下, 可以借用插件Marketch導出一個html格式。

導出后用瀏覽器打開index.html。


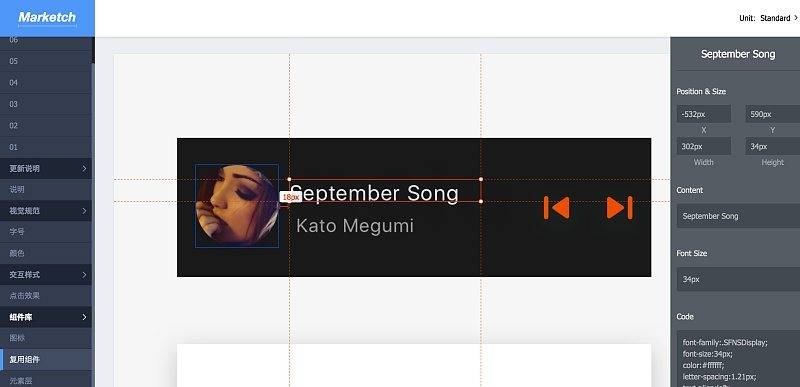
這樣的呈現方式是不是比一個PDF文件要好呢?左邊是類目,右邊是相關的屬性。也可以直接下載某些圖標。

當設計規范建立,開發人員也建立了自己的UI庫,然后再去推進之前剩下沒有統一樣式的小尾巴。
如果以后設計稿迭代怎么辦?


只需要做一個類似的說明文檔即可。方法有很多,相信大家可以解決。








