APP導航設計,看這篇就夠了...
來源公眾號:UE修養(UXxiuyang)
IXDC獲授權轉載
21世紀初最偉大的發明應該是智能手機,只要你身處人群當中,就能隨時看到有人擺弄著這個幾寸的小玩意,點亮屏幕,仿佛打開了新世界的大門,里面琳瑯滿目,讓人目不暇接,一個個圖標滿足著人們各種需求。作為互聯網產品的設計師,你需要在幾寸的屏幕中裝下海量的信息,這是一份具有挑戰且有趣的工作。而把抽象的idea,轉化為實實在在產品的第一步就是設計導航系統。
為什么需要導航?
①結構化產品內容和功能
如果沒有導航,你產品中的內容和功能就相當于一盤散沙,不成體系,用戶會在里面迷路,不知所措。導航系統相當于APP的骨架,支撐著內容和功能組成的血肉,導航系統起著組織內容和功能的作用,讓它們按照產品的信息架構圖進行連接,展現在在用戶面前,導航將零散的內容和功能組織成了一個完成的有結構的系統。
②突出核心功能
每一個APP都有一個核心功能,其他的都是次要功能和擴展功能,像微信的核心功能是即時聊天,京東是購物,易到是打車,貓眼是買電影票等等,核心功能對目標用戶來說是最重要的,把核心功能放在用戶最能接觸到的位置,給予充分的展現,而其他功能應該適度隱藏、甚至是刪除。導航就起到了突出核心功能,適度隱藏次要功能的作用。
③扁平化用戶任務路徑
如果沒有導航,用戶為了完成一個任務,會像無頭蒼蠅一樣來回亂撞,即使來個你死我活也完成不了想要達成的任務。分析用戶的行為,建立合理的導航系統,設計順暢的任務路徑,讓用戶不再像無頭蒼蠅一樣,在各模塊之間迷失。一個好的導航,能夠扁平化用戶的任務路徑,減少用戶操作成本,從而提高用戶體驗。
標簽導航
標簽導航是目前最常見的導航形式,也是最不容易出錯的導航信息。像微信,將整個內容和功能分為微信、通訊錄、發現、我的四大塊,用底部標簽的形式放在下方,即時聊天作為核心功能至于首頁,其他功能操作頻率也很高,放在了和即時聊天平級的其他標簽頁。
將常用的導航放在底部,無論用戶單手還是雙手操作都能輕松點擊,從而實現各功能模塊之間的跳轉。
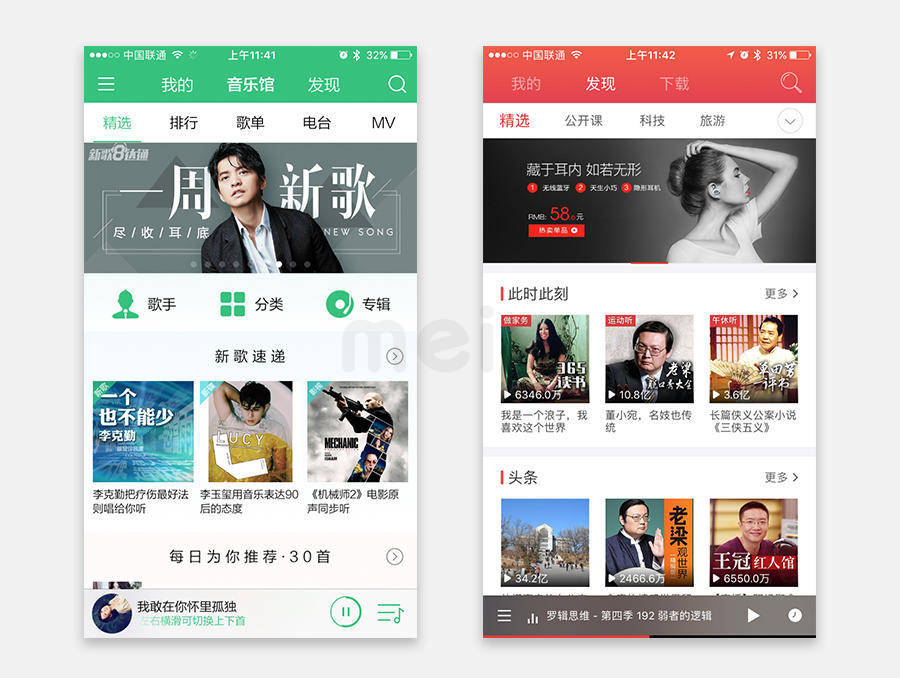
標簽式導航有底部導航和頂部導航兩種,底部導航用于全局導航,頂部導航用于二級導航,音頻類的APP例外,因為音頻類APP最核心的功能時音頻播放器,所以多數音頻類APP會將播放器放在產品底部,而將標簽導航置于頂部,像QQ音樂、蜻蜓FM等APP,就是這么做得。
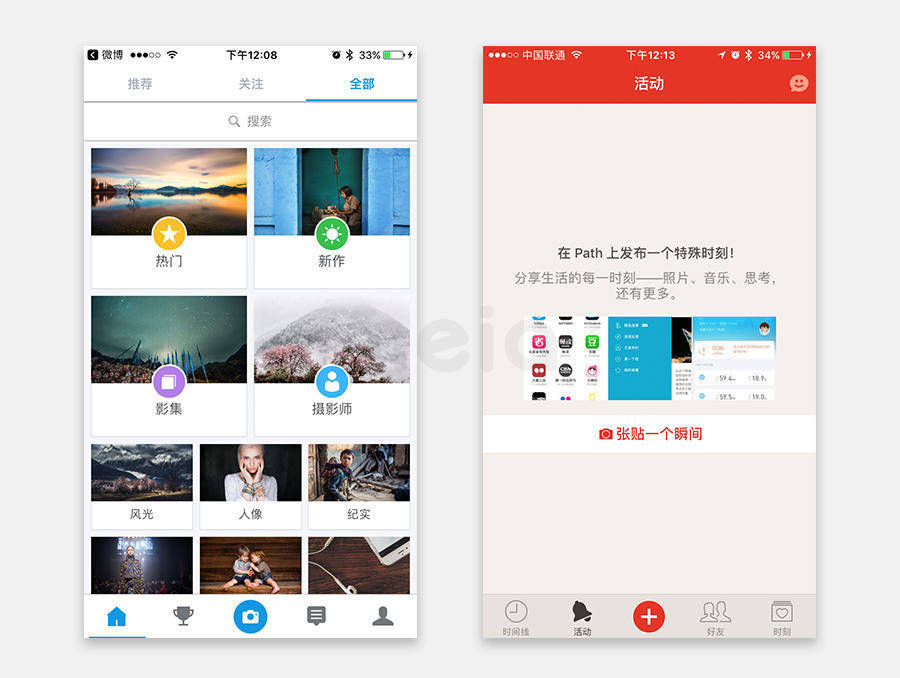
還有一種底部導航的變種,就是其他文章里所說的舵式導航,其實就是底部標簽導航,只不過為了突出中間的功能,將中間標簽圖標設計的比較突出,鼓勵用戶多使用該功能。
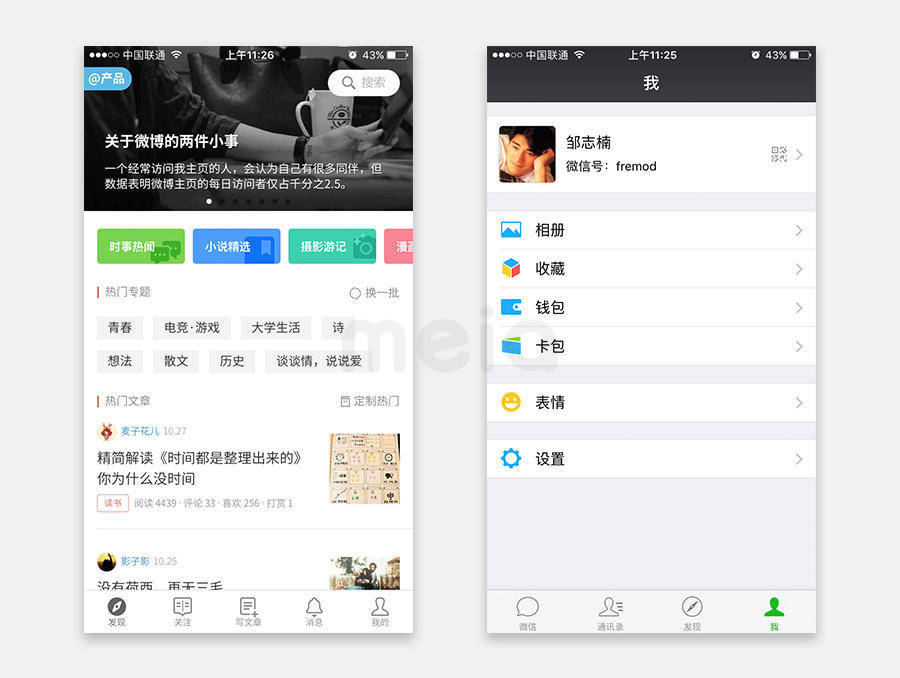
底部標簽導航(簡書&微信)
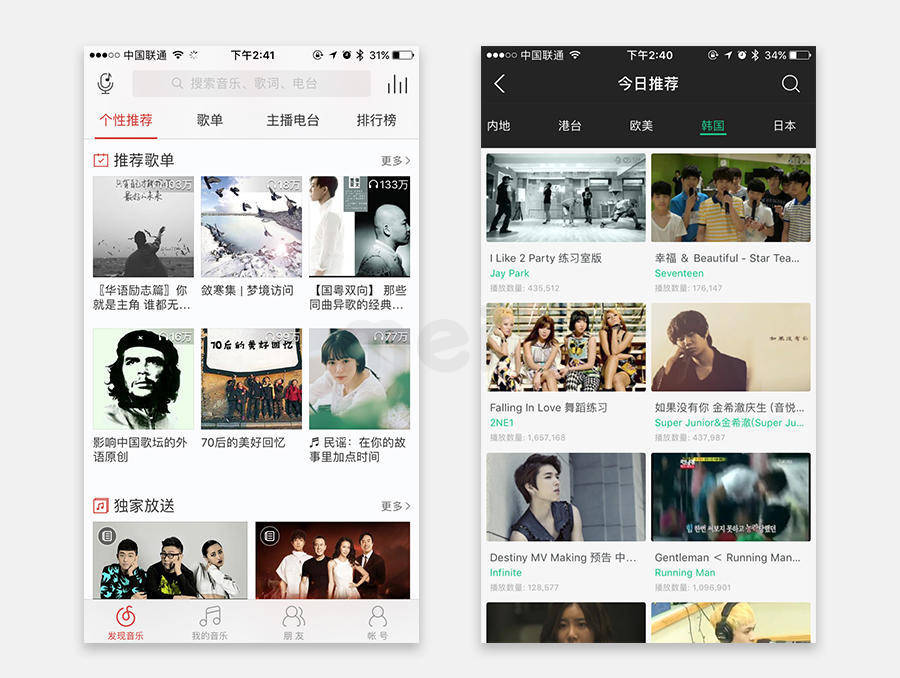
頂部標簽導航(QQ音樂&蜻蜓FM)

底部標簽導航變種(500PX&path)
抽屜式導航
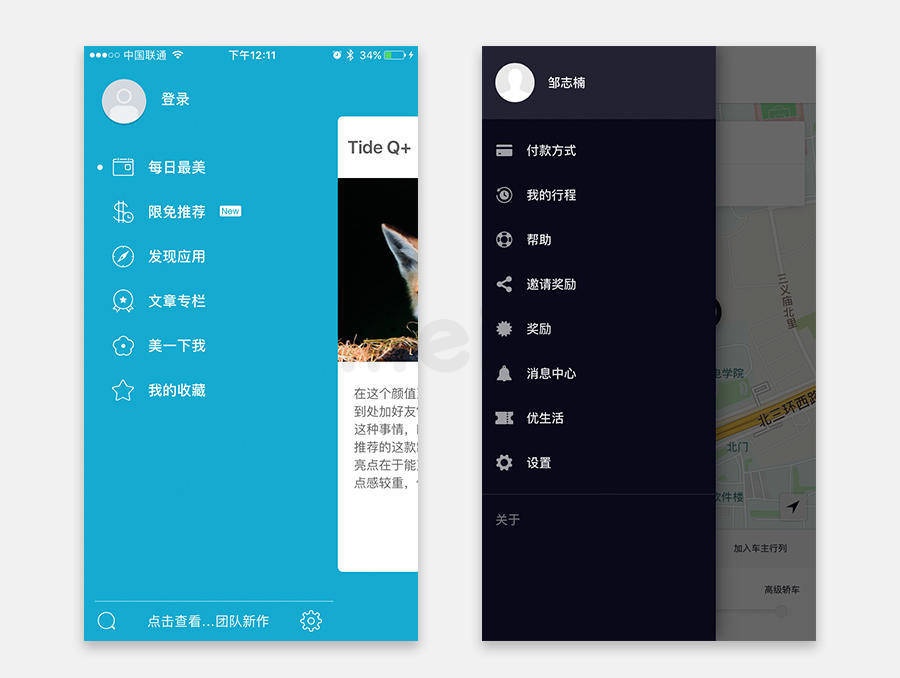
當某個產品只有一個核心功能,其他功能都很低頻,這個時候采用標簽式導航就會分散用戶的注意力,所以抽屜式導航就派上用場了。抽屜,是整理收起的意思,就是把除了核心功能以外的低頻操作都放到一個抽屜里,使得用戶獲得沉浸式的體驗,而且能夠集中用戶的注意力,讓用戶去更好的完成核心功能,不被打擾。我們可以把抽屜式導航類比成極簡的生活方式,只把必須的東西展現出來,其余的東西要么丟掉,要么整理后收起來。
Uber的核心功能只有一個:打車,而且其他操作付款方式、幫助、我的行程等等都很低頻,所以符合采用抽屜式導航的邏輯。最美應用最為一個APP推薦的產品,其他的功能限免推薦、文章專欄也很低頻,也符合抽屜式導航的設計原理,所以也采用了抽屜式導航。

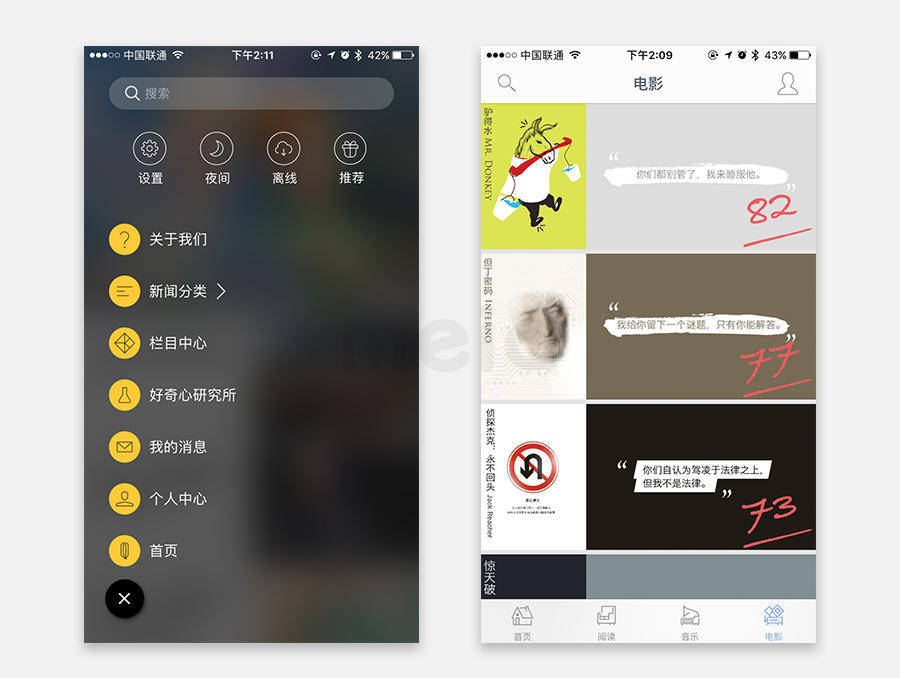
抽屜式導航(最美應用&Uber)
菜單式導航
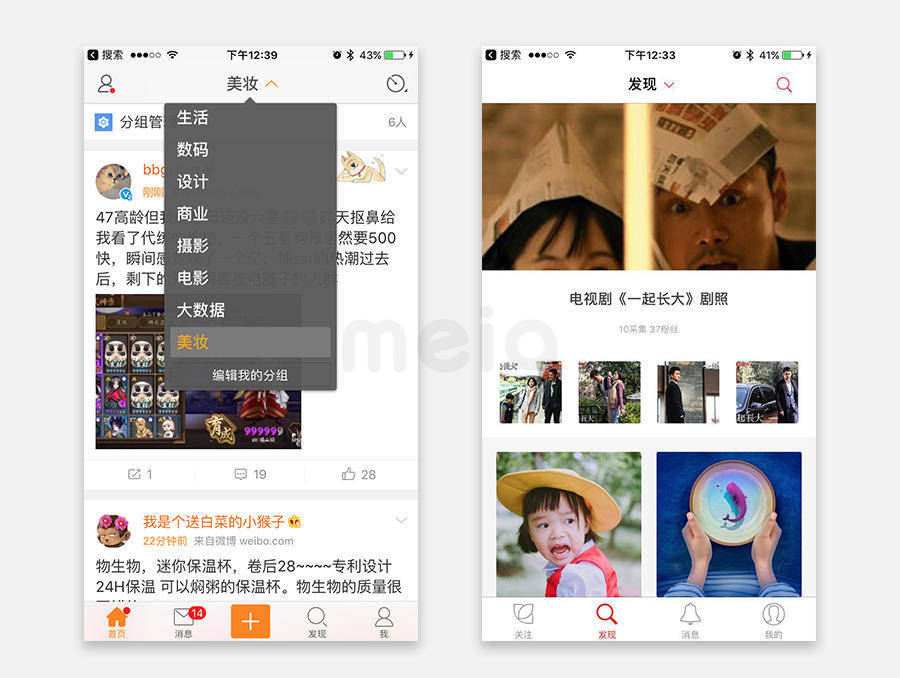
這種導航形式一般不會用于全局導航,多用于瀏覽類的APP的二級導航,用戶一般每次只瀏覽一種類型的內容,像刷微博,女生們刷美妝時就會一直刷下去。菜單式導航還有一個好處就是節省屏幕空間,它用一個展開的圖標,將幾個甚至幾十個分類都集合在一起,在寸土寸金的移動端屏幕顯得尤為重要。
微博和花瓣的二級導航都采用菜單式導航的形式。

菜單式導航(微博&花瓣)
平鋪式導航
打開iOS的自帶天氣應用,你發現整個頁面都是關于某個地域的天氣形式,想查看其它地區的天氣就左右滑動來切換,這種導航形式就是平鋪式導航。平鋪式的我們用天氣APP去倒推什么情況下該使用平鋪式導航:
只有一個維度的區別,像天氣應用的地域;
整個APP只有一種內容展示,或者某個模塊功能里只有一種內容展示,天氣APP只用來展示天氣。
為了暗示用戶可以左右滑動,一般會在頁面底部放在頁面控制器,或者采用堆疊的設計。
除了天氣應用,還有前段時間很火的左右滑動來篩選好友的社交軟件,用的都是平鋪式導航。

平鋪式導航(天氣APP&探探)
點聚式導航
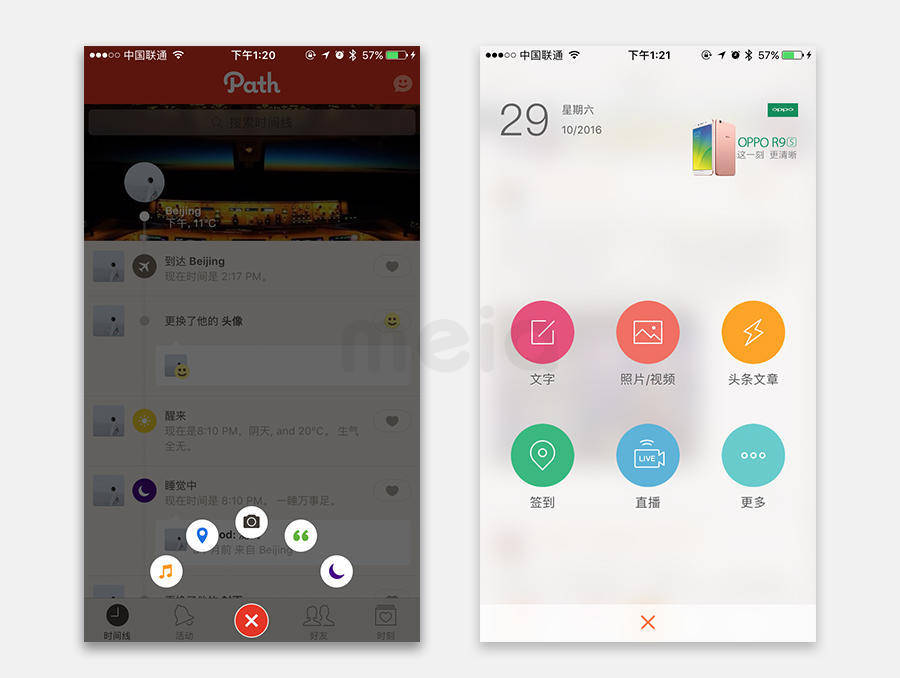
點聚式導航一般會作為輔助導航,多用于UGC(用戶原創內容)的APP,像微博、path...。它將多個功能聚合在一個圖標里,節省屏幕空間。

點聚式導航(path&微博)
列表式導航
幾乎所有的APP都有這種類型的導航,列表式,從上到下的展現,符合移動端瀑布流式的瀏覽方式。這種類型的導航設計形式比較多樣,可以是純文本、可以是圖標加文、純圖片、左圖右文、右文左圖。幾乎滿足了所有內容的展現形式。
好奇心日報采用圖標加文字的形式,多用于個人中心。一個APP的電影模塊采用了純圖片形式,這種多用于富媒體內容的展示;QQ音樂采用了左圖右文的形式;騰訊新聞采用了左文右圖的形式。根據不同的情景和內容,要采用不同形式的列表時導航。

好奇心日報&一個

QQ音樂&騰訊新聞
網格式導航
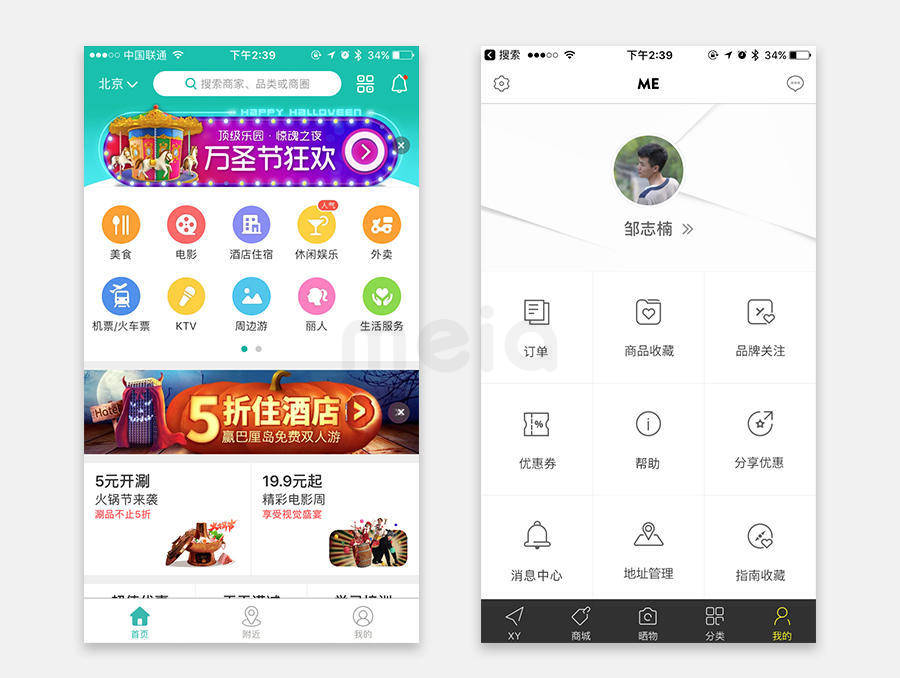
網格式導航有兩種,一種是作為內容的展示,像網易云音樂用來展示歌單,音悅臺用來展示MV。它們都是以圖片為主的內容展示,具有較強的視覺沖擊力。另一種是作為功能的入口,像美團首頁banner下的美食、電影、酒店等入口。它們以圖表加文字說明的形式呈現,這種排布能夠節省屏幕空間,在有限的空間就能排下四個甚至是八個的功能入口。
網格式導航多用于二級導航,很少見于全局導航,因為用戶使用完一個功能必須跳回到首頁才能繼續使用其他功能,這樣會加重操作成本,不符合扁平化用戶任務路徑的原則。凡是都不是絕對,如果每個功能之間獨立性比較高,用戶每次只會使用其中的一個功能,這時候將網格式導航最為主導航就沒有問題,像美圖秀秀就采用網格式導航作為主導航。

作為內容展示(云音樂&音悅臺)

作為功能入口(美團&XY)
到這里,移動端最常見的七種導航形式就講完了。總結一下:
導航的作用有三個:組織內容和功能,使得產品成為一個有結構的系統;突出核心功能;扁平化任務路徑。
七種常見的導航形式:標簽式導航(底部和頂部);抽屜式導航;菜單式導航;平鋪式導航;點聚式導航;列表式導航;網格式導航。
還是那句老話:設計形式服務于功能,而功能服務于用戶需求和公司目標。







精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監