免費
第一部分:背景
信息展示卡片和表單信息錄入是B端業務的典型場景,其中樣式的定義是普遍重要的設計議題,在設計系統的樣式定義中,因將在廣泛的業務中應用,各方經常謹慎的進行多輪討論,導致設計流程冗長。
第二部分:基于可變原型測試的界面樣式定義
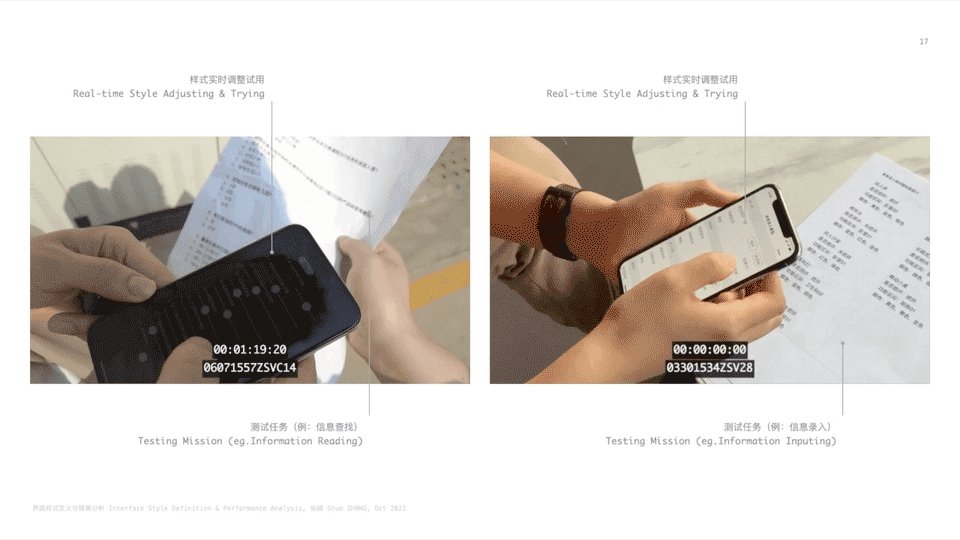
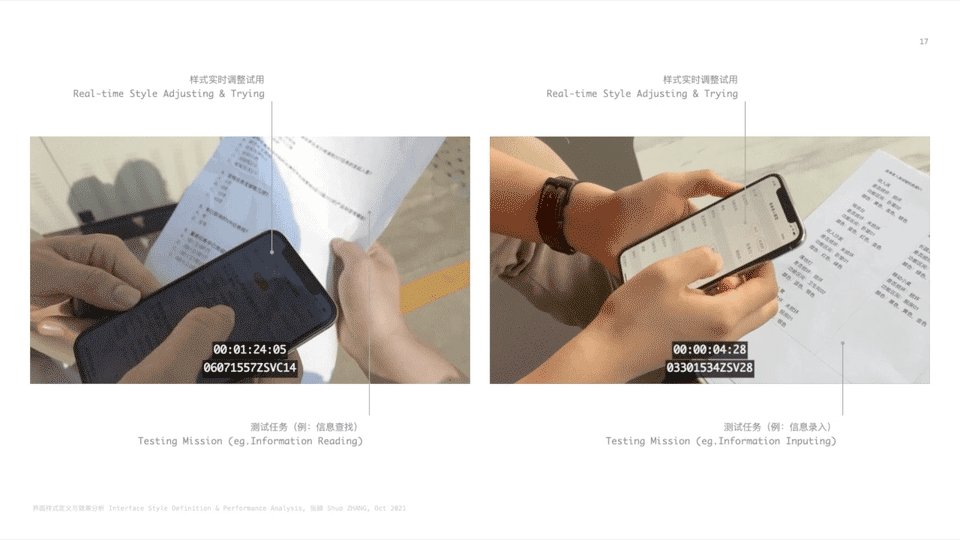
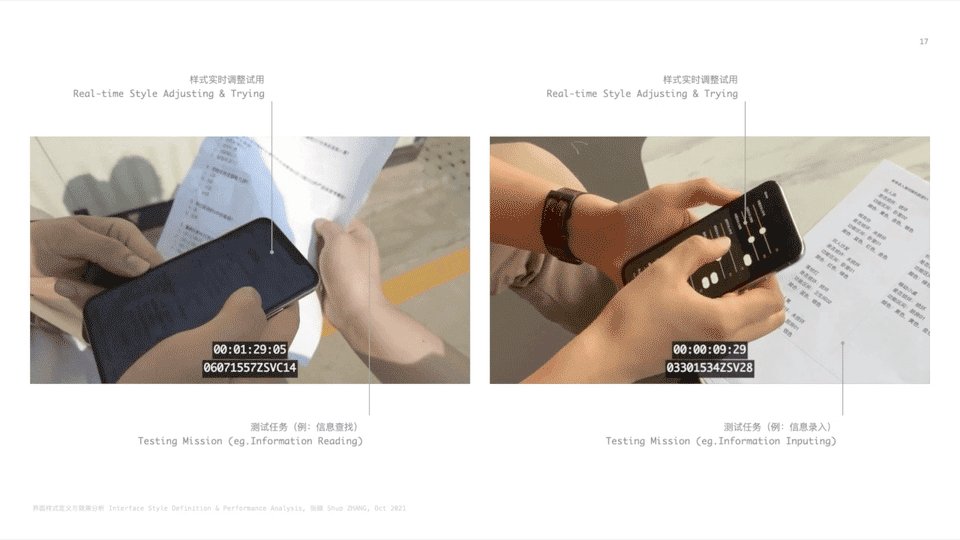
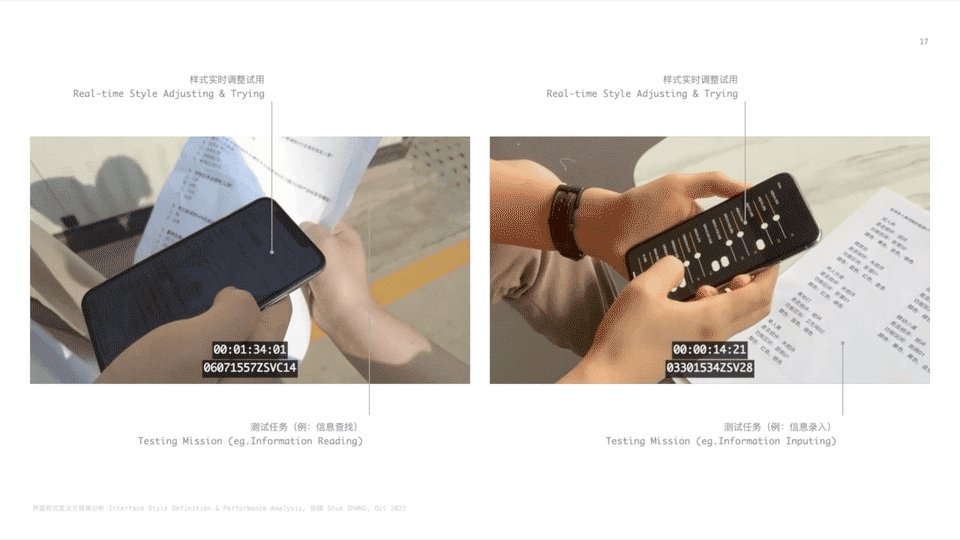
受到可變字體的啟發,我們開發了可變樣式原型,通過設置樣式調整面板,實現對于典型業務交互頁面的實時樣式調整和實時交互。這樣,測試者完成測試任務的同時,可調整得到符合舒適需求的一組樣式參數,以及通過深入訪談得到相關理由。通過統計分析,便可得到符合群體偏好的樣式參數及迭代的設計方案。

在Design Thinking雙鉆模型的框架下,可變樣式原型實現了對于典型原型,遍歷幾乎全部可能的方案,拓寬了設計發散的廣度,同時,移動端實時調整實時交互的特性,實現了在各種場景下靈活的進行高頻的調整迭代,推進了設計聚焦的深度。

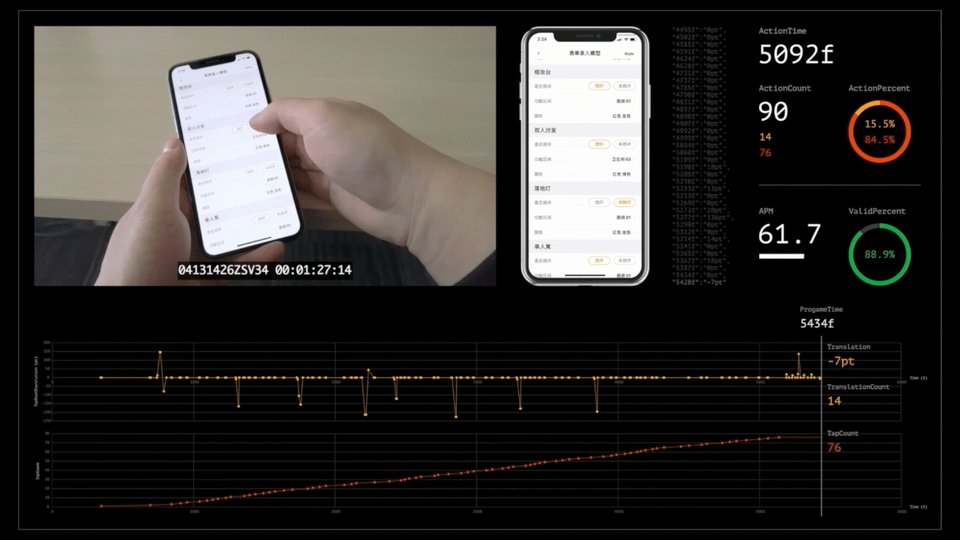
第三部分:基于行為埋點監測的體驗度量分析
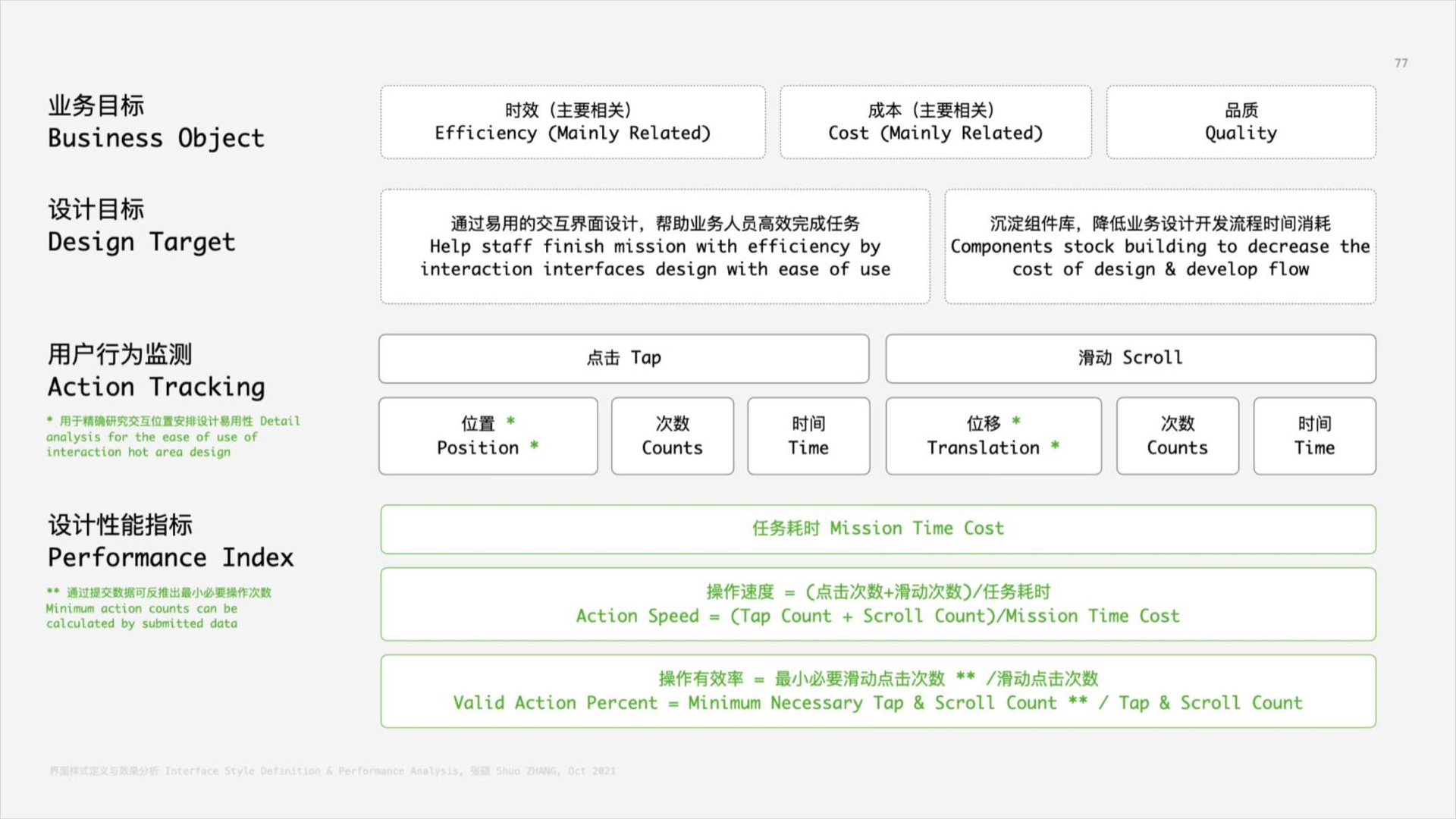
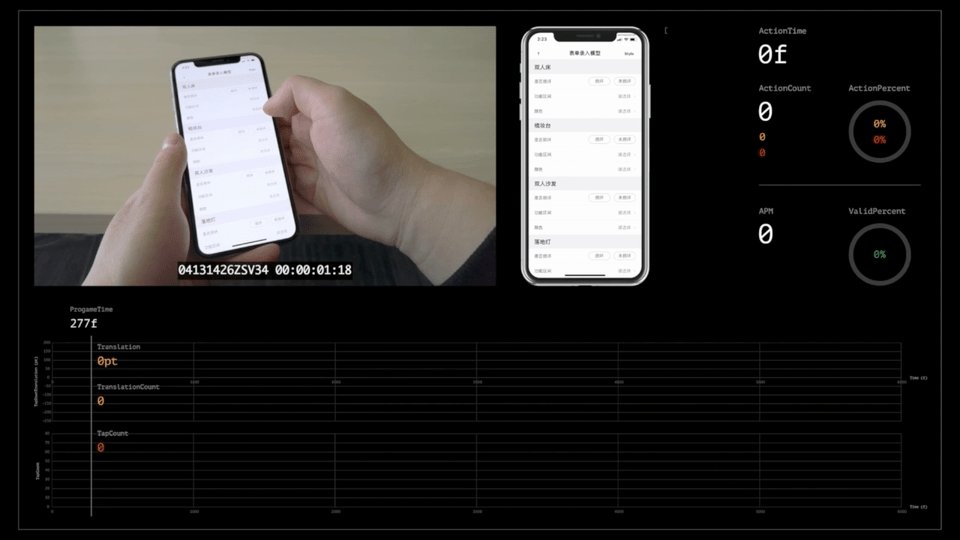
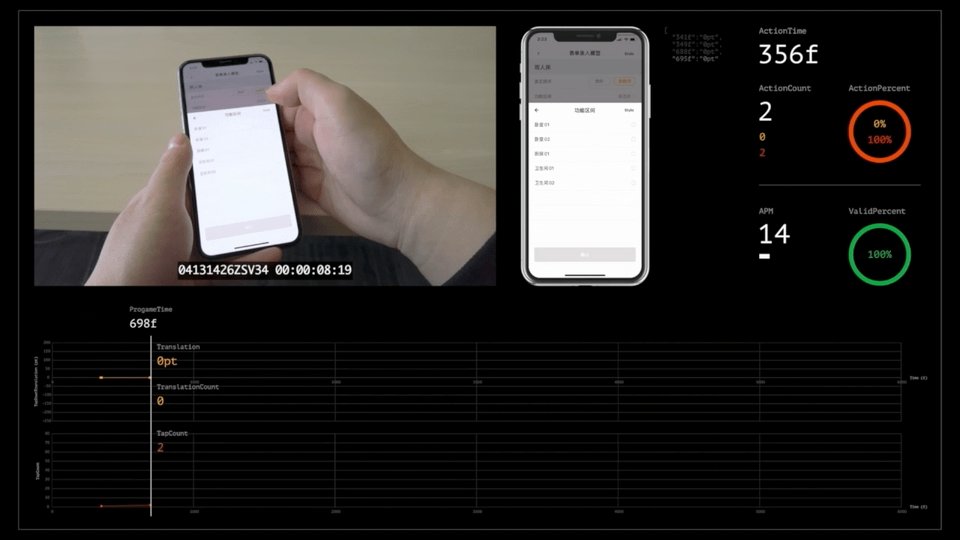
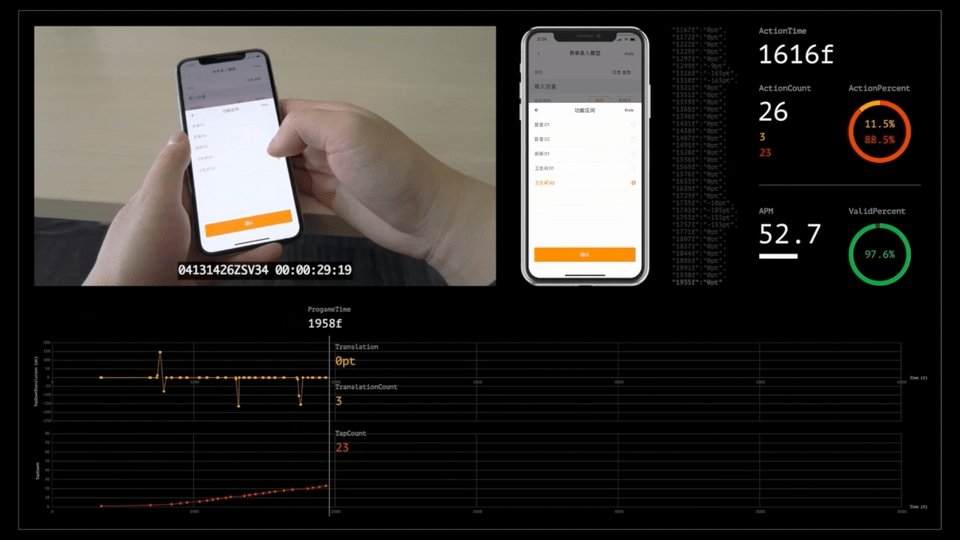
在業務指標作為因變量的體系中,市場因素,組織因素、設計因素等繁多的自變量導致了難以精確客觀評價設計迭代的效果。因此,我們面向時效、人效和成本的業務目標,基于點擊滑動的用戶行為,定義任務耗時,操作速度,操作有效率作為設計指標,同時開發了相應的可視化分析工具。通過嚴格控制變量的AB測試,統計得到設計迭代的效果。


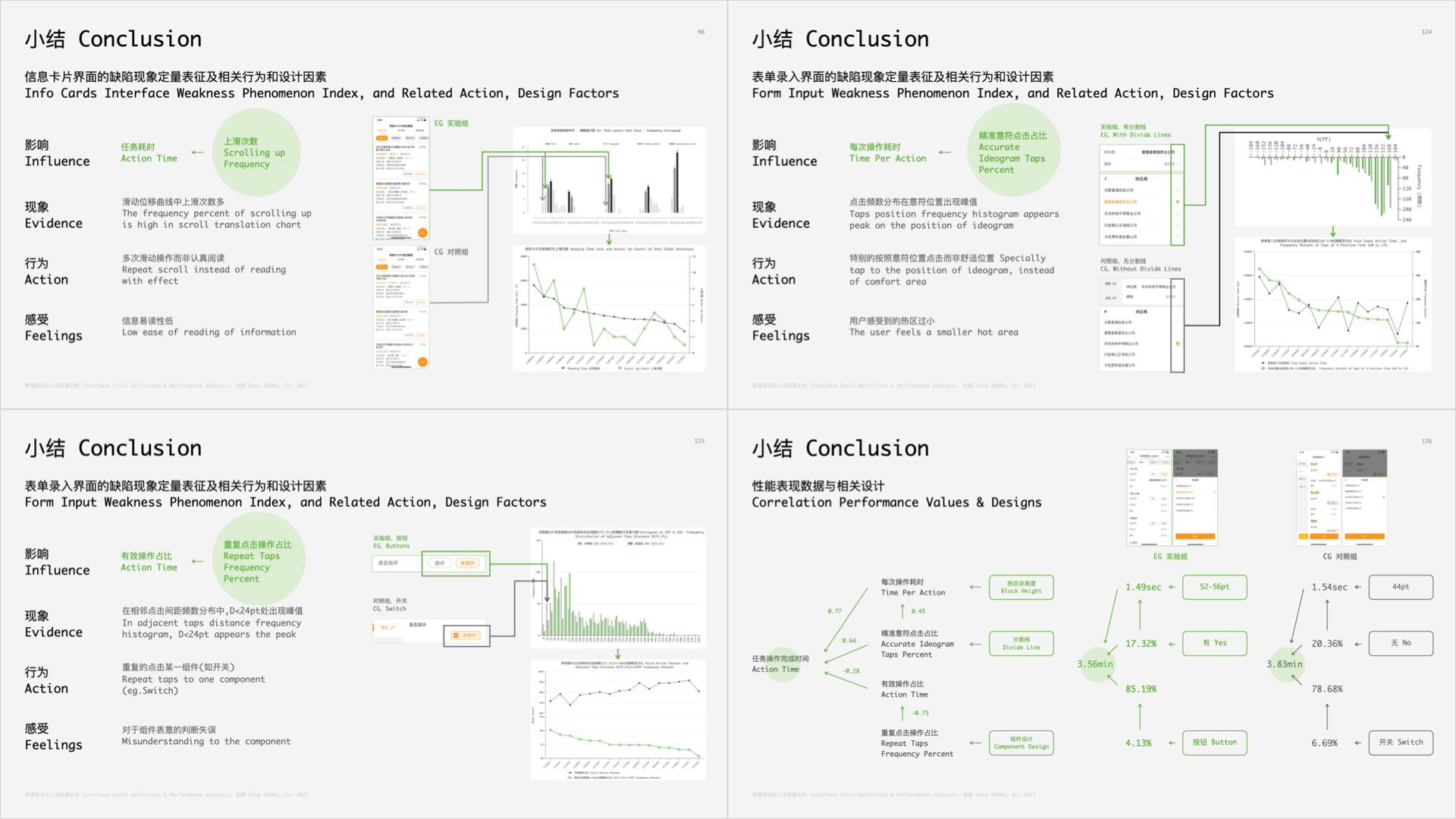
效果數據的背后,設計因素和用戶行為的邏輯聯系,是我們更為關注的內容。我們對行為數據進行拆解與重構,基于相關性分析,發現了文字信息樣式、熱區與分割線、組件設計缺陷引發的用戶行為數據特征現象。 最后,基于相關洞悉,對組件庫進行迭代建設。

第四部分:總結
從用戶調研,體驗研究,方案設計,原型開發測試,行為埋點監測,設計性能量化分析,由點成面的閉環體系,幫助了設計流程加速與業務目標達成,提升了設計的說服力和價值。

![[2021自如設計周]界面樣式定義與效果分析](http://cdn.meia.me/u/2201/20220117184253755.jpg)








