¥169.00
立即購買長久以來,交互設計師們總是花很多時間在尋找好的動畫和交互設計方式,Principle這款新開發的交互設計軟件,攜強大的功能和簡單易用的操作方式,將給你的設計工具帶來巨大的改變。
Principle比Pixate更容易上手,界面類似Sketch,思路像用Keynote做動畫但是更可視化,本課程從基礎入手,教你學會Principle的使用,只有打好基礎才能更好的投入實戰。
我將從這門課中學到什么?
· 了解Principle的界面和基礎知識
· 學習Principle中各種工具的使用
· 掌握Principle的操作技巧并熟練運用
· 挑戰實戰項目,夯實課程中所學知識
這門課有什么獨家優勢?
· 更加簡單易用的原型工具,迅速提升設計工作效率
· 資深交互設計師親自授課,經驗之談帶你輕松入門
· 從基礎應用入手打好基礎,交互設計師的必備技能
· 多個實戰案例的結合講解,為下一步進階做好準備
課程精彩內容節選
▼使用Drivers視圖功能實現News Digest應用交互效果

▼可愛的倒霉熊動畫效果

▼使用Page功能實現精美的過場交互

▼視頻交互效果

▼其它部分案例展示



誰適合學習這門課?
· 交互設計師
· 有原型設計需求的人群
· 產品經理及相關人士
· 設計學生及愛好者
-
1 基礎篇(打好基礎再實戰哦~)
- 1 Principle概述,以及與Axure和justinmind交互工具的對比00:17:38
- 2 Principle下載安裝與界面概覽00:07:21
- 3 檢查器面板詳解及常用操作00:35:27
- 4 Drag交互案例 & 初識動畫視圖00:27:46
- 5 挑戰:Drag案例 - 滑動解鎖效果00:16:43
- 6 Scroll案例-NewsDigest內容滾動效果00:29:10
- 7 NewsDigest案例中Drivers問題修復00:05:50
- 8 挑戰:使用Drivers實現可愛的倒霉熊動畫效果00:20:33
- 9 使用Page與Drivers實現Walkthrough過場交互00:14:50
- 10 挑戰:Page與Drivers結合實現翻頁指示效果00:07:55
- 11 挑戰:Walkthrough過場交互效果00:12:02
- 12 挑戰:通過點擊事件實現Walkthrough過場交互00:15:36
- 13 挑戰:相冊頁面過渡動畫00:19:05
- 14 在Principle中使用Fontawesome字體00:06:42
- 15 Principle中圖層動畫的工作原理00:11:23
- 16 Principle中視頻的交互練習00:18:35
- 17 基礎篇綜合挑戰01:20:40
- 18 創建組件Create Component00:13:51
- 19 挑戰:酷我音樂盒菜單與開關交互效果00:08:28
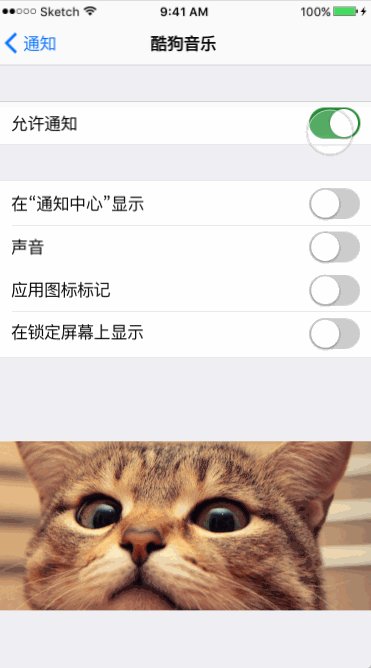
- 20 挑戰:iOS系統中的應用通知交互00:10:04
- 21 Principle中設計結果的導出與分享00:07:13
-
第二章 實戰篇
助教提示
你的問題已成功提交!
得到老師回復的問題將出現在問答列表中。









