免費(fèi)
Adobe Experience Design CC簡介
Adobe Experience Design CC,簡稱Xd,是Adobe公司全新推出的交互設(shè)計軟件,該軟件最早命名為Adobe Comet,現(xiàn)正式命名為Adobe Xd,該軟件將UI設(shè)計和UX設(shè)計合二為一,旨在成為UX設(shè)計師的終極解決方案。
2016年03月14日,官方正式放出首個Xd的預(yù)覽版,版本號為0.5,目前只有Mac版本。
接下來,會從“軟件安裝——功能介紹——圖標(biāo)繪制——界面設(shè)計——原型設(shè)計“全面帶你解析該軟件。帶你快速入門,上手試用!
軟件安裝
要安裝Adobe Xd,目前唯一的辦法是從官網(wǎng)下載安裝,因?yàn)楝F(xiàn)在Xd是試用版,所以下載安裝和使用都是免費(fèi)的。若Mac上事先已經(jīng)安裝Adobe Creative Cloud桌面端,可直接跳到第5步。
進(jìn)入QQ群:522097667,即可獲取Adobe Creative Cloud安裝文件,請叫我們雷鋒。
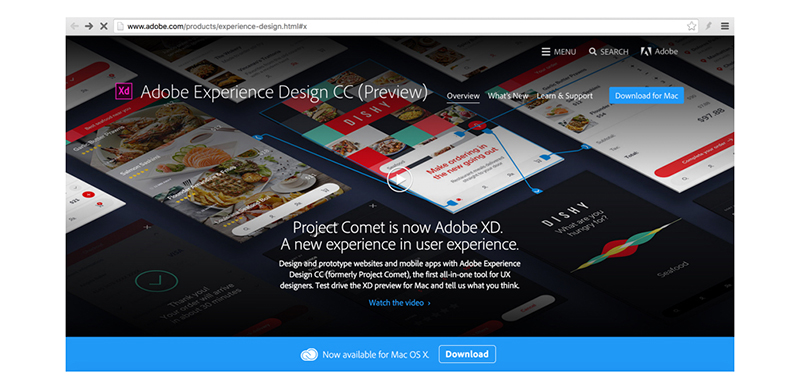
1、訪問官網(wǎng),確保是Mac系統(tǒng)訪問,如下圖所示。

2、單擊首頁右上角的藍(lán)色“Download for Mac”按鈕,跳轉(zhuǎn)到一個登錄注冊界面,在該界面需要回答幾個簡單的問題,直接下拉選項(xiàng)選擇即可,回答完成后單擊登錄,輸入Adobe ID,然后即可下載。如下圖所示

3、雙擊下載到的安裝文件,打開后雙擊“Creative Cloud Installer”,即可自動進(jìn)行下載安裝,注意此處安裝的并非Xd軟件,而是Adobe Creative Cloud桌面端,Xd需要從該處下載。

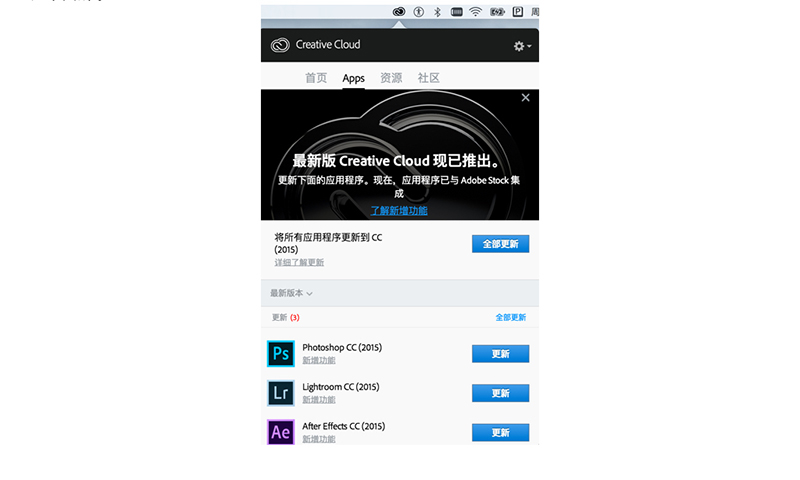
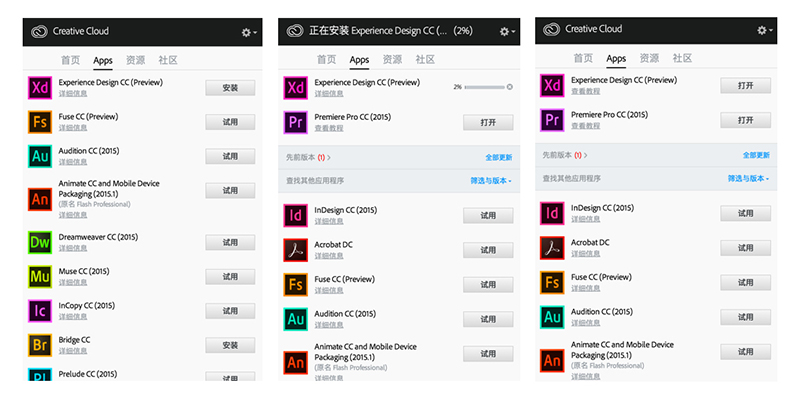
4、安裝完成后,在頂部菜單欄的右側(cè),可以看到Creative Cloud圖標(biāo),單擊即可看到Adobe Creative Cloud的主界面,如下圖所示。

5、在Apps選項(xiàng)卡中,找到Experience Design CC(Preview),單擊右側(cè)的安裝按鈕,等待片刻即可完成安裝。如下圖所示。

軟件速覽
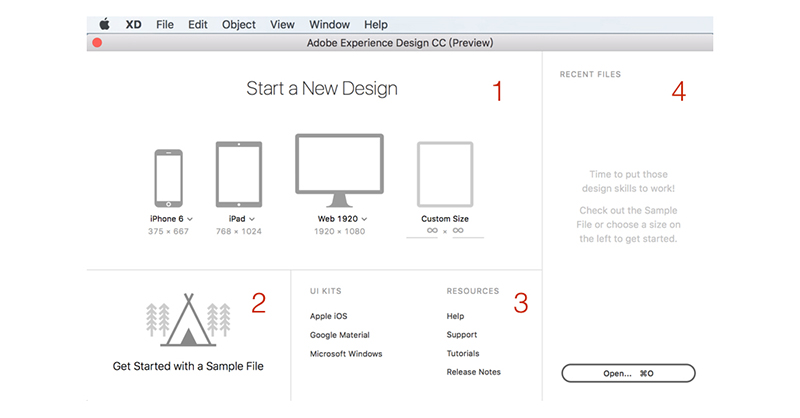
Adobe Experience Design安裝完成后,可以在應(yīng)用程序中找到Xd的圖標(biāo),單擊該圖標(biāo)會打開Mac軟件中非常常見的歡迎界面,如下圖所示。

大家可以看到該界面分成了四個部分,為了方便說明我用紅色的數(shù)字進(jìn)行標(biāo)注。
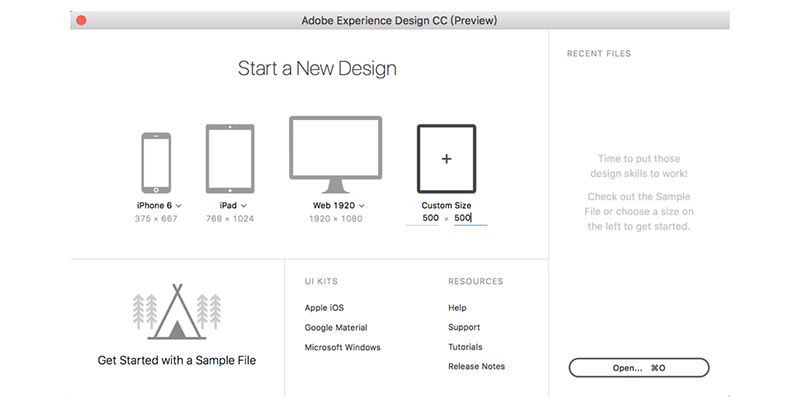
界面1,可以快速創(chuàng)建需要設(shè)計設(shè)備的文檔,系統(tǒng)內(nèi)置了iPhone 6、iPad和1080p的尺寸,大家也可以在第四個Custom Size處自定義設(shè)備尺寸。
界面2,可以打開范例文檔。
界面3,可以打開各種UIKit,即官方的模板,包括iOS、Material和Windows,這里類似于Sketch的“New from template”,右側(cè)是各種幫助支持的鏈接。
界面4,顯示最近打開的文檔,如第一次使用,則里面是空的,單擊下面的按鈕可以打開Xd文檔。
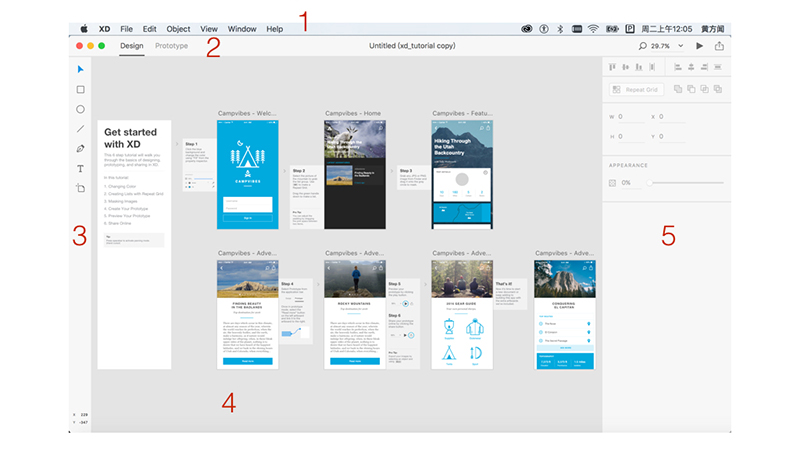
為了方便說明,我們單擊界面2,打開范例文檔,看到Xd主界面如下圖所示。同樣為了說明用數(shù)字進(jìn)行標(biāo)注。

區(qū)域1:Xd的菜單欄,包括文檔、編輯、項(xiàng)目、視圖、窗口和幫助。
區(qū)域2:Xd的功能選擇欄,前面說到Xd是一個UI、UX合二為一的軟件,在這里選擇Design時是UI功能,選擇Prototype時是UX功能。右側(cè)是畫布的縮放比率、UX模擬和分享。其中UX模擬和分享功能非常有用,后續(xù)教程會介紹到。
區(qū)域3:Xd的工具欄,使用Adobe軟件的朋友對這種布局肯定不會陌生,從上往下分別是選擇工具(V)、矩形工具(R)、橢圓工具(E)、線條工具(L)、鋼筆工具(P)、文本工具(T)和畫板工具(A),括號內(nèi)字母是快捷鍵,關(guān)于工具在后文詳細(xì)介紹。
區(qū)域4:畫布區(qū)域,
區(qū)域5:檢查器面板區(qū)域。用來設(shè)置個圖層和畫板的屬性,從上往下是對齊工具、復(fù)制工具和布爾運(yùn)算工具、位置數(shù)值、尺寸數(shù)值、填充(描邊、陰影)等,該面板根據(jù)選擇圖層的類型不同會有所區(qū)別,后文會詳細(xì)介紹。
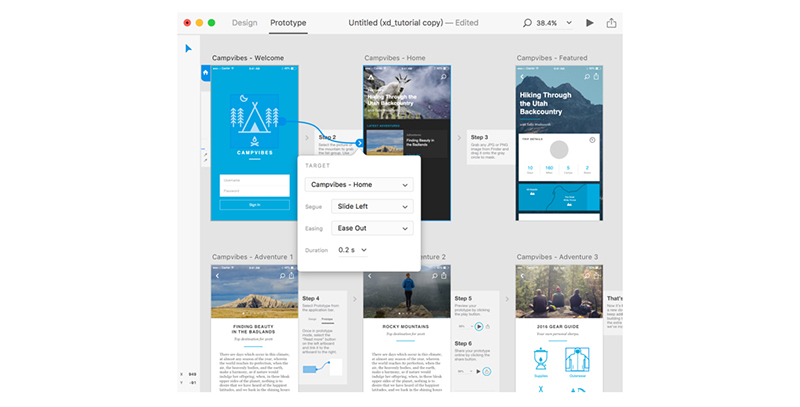
當(dāng)把功能選擇欄中選項(xiàng)卡選擇為Prototype時界面如下圖所示,工具欄中只有選擇工具,右側(cè)的檢查器面板也隱藏,該界面下大部分操作是在畫布區(qū)域內(nèi)完成,現(xiàn)在Xd可以設(shè)置的交互效果還非常簡單,但是相信以后會越來越完善。

Adobe Experience Design CC的工具和檢查器——矩形工具
了解完整體界面來看看各工具如何使用。為了方便講解,新建一個以iPhone 6為默認(rèn)畫板的文檔,并使用快捷鍵R,選擇矩形工具。在畫板上按下并拖動即可繪制矩形,拖動時按住shift鍵可以繪制正方形,按住option鍵可以以中心點(diǎn)開始繪制矩形。繪制完矩形如下圖左側(cè)所示。
此時可以看到矩形的四個角內(nèi)部有四個圓點(diǎn),用鼠標(biāo)拖動任意一個圓點(diǎn)可以發(fā)現(xiàn)可以設(shè)置該矩形的圓角半徑,如下圖中間圖所示。
若在拖動四個角內(nèi)部的圓點(diǎn)時,同時按住option鍵,則只會設(shè)置拖動的角的圓角半徑,其他角不變,如下圖右側(cè)圖所示。

Adobe Experience Design CC的工具和檢查器——矩形圖層檢查器
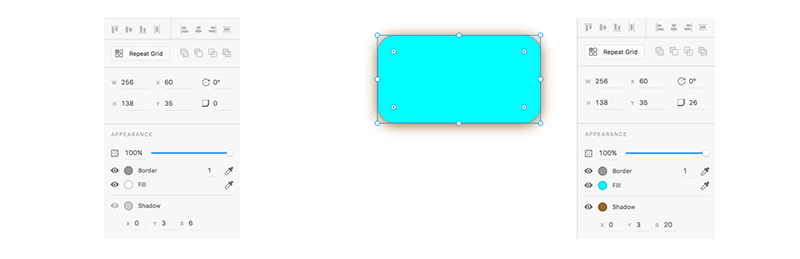
使用矩形工具繪制完矩形后,可以看到右側(cè)檢查器狀態(tài)如下圖所示。
頂部的對齊工具和Sketch相似,不展開介紹。而Repeat Grid是Xd中非常有用的功能,這個在后文實(shí)例中向大家介紹,右側(cè)的布爾運(yùn)算工具和Sketch中相似,在繪制圖標(biāo)時向大家介紹。
下方W表示矩形的寬,H表示矩形的高,X表示矩形所在畫板的X軸位置,Y表示矩形所在畫板的Y軸位置。最后面上方是角度,0度表示不旋轉(zhuǎn),可以直接輸入數(shù)值。下方則是矩形圓角半徑,0表示沒有圓角半徑。
再往下,100%處為矩形的不透明度,0%為完全透明。Border是描邊,F(xiàn)ill是填充,Shadow是投影。
在描邊等屬性的左側(cè)有個眼睛的圖標(biāo),和其他軟件不同,在Xd中需要點(diǎn)亮眼睛圖標(biāo)才表示激活當(dāng)前設(shè)置。單擊眼睛右側(cè)的圓圈,則可以設(shè)置相關(guān)的顏色。最右側(cè)是吸管工具。其中在描邊吸管工具的左邊的數(shù)字表示描邊的寬度。投影處X表示投影的X軸,Y表示投影的Y軸,B表示投影的模糊度。如下圖右側(cè)所示。

Adobe Experience Design CC的工具和檢查器——橢圓工具和檢查器
使用快捷鍵E,可以使用橢圓工具,在繪制橢圓時按住鍵盤上的shift鍵可以繪制正圓,按住option鍵可以從中心點(diǎn)開始繪制。橢圓圖層的檢查器和矩形圖層的檢查器相似,唯一的區(qū)別在于橢圓圖層沒有圓角半徑屬性。

Adobe Experience Design CC的工具和檢查器——直線工具和檢查器
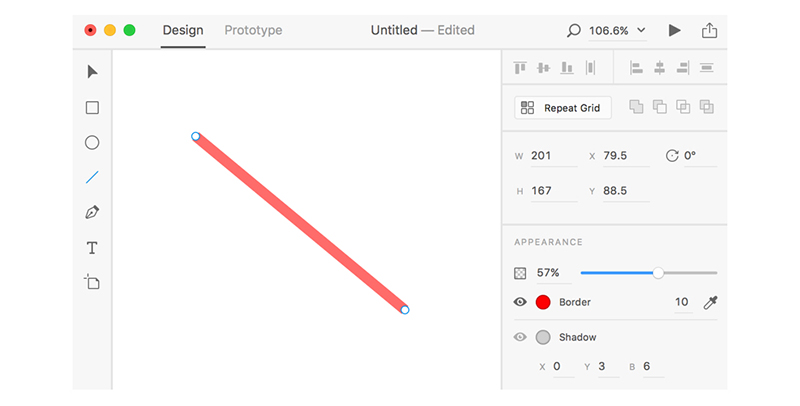
使用快捷鍵L,可以使用線條工具,按住shift鍵并拖動可以繪制水平、垂直和45度角的線條。在右側(cè)檢查器中Border的寬度可以調(diào)節(jié)繪制的線條的粗細(xì)。

Adobe Experience Design CC的工具和檢查器——鋼筆工具和檢查器
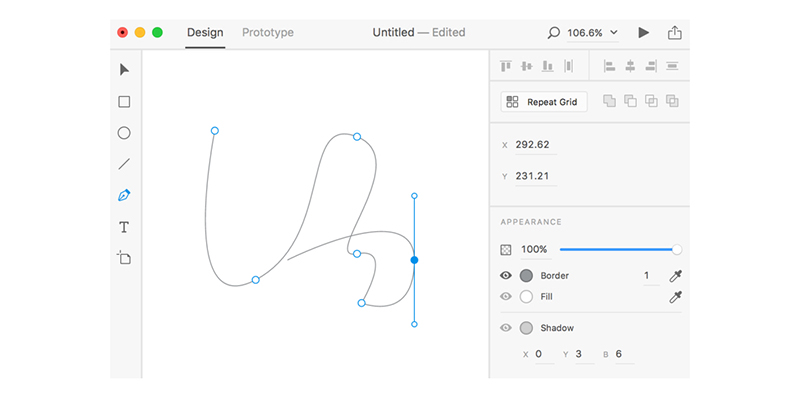
使用快捷鍵P,可以使用鋼筆工具,鋼筆工具的用法和PS相似,在畫板上單擊創(chuàng)建一個端點(diǎn),然后再另一頭單擊即可繪制兩點(diǎn)中間的線條。若在末端按住并拖動即可繪制出曲線。單擊任意錨點(diǎn)可以調(diào)節(jié)曲柄,在線條上單擊可以在單擊處創(chuàng)建一個新的錨點(diǎn)。雙擊錨點(diǎn)可以轉(zhuǎn)換錨點(diǎn)屬性,拖動曲柄時按住option鍵可只修改一側(cè)錨點(diǎn),選中錨點(diǎn)后按delete鍵可以刪除錨點(diǎn)。

Adobe Experience Design CC的工具和檢查器——文本工具和檢查器
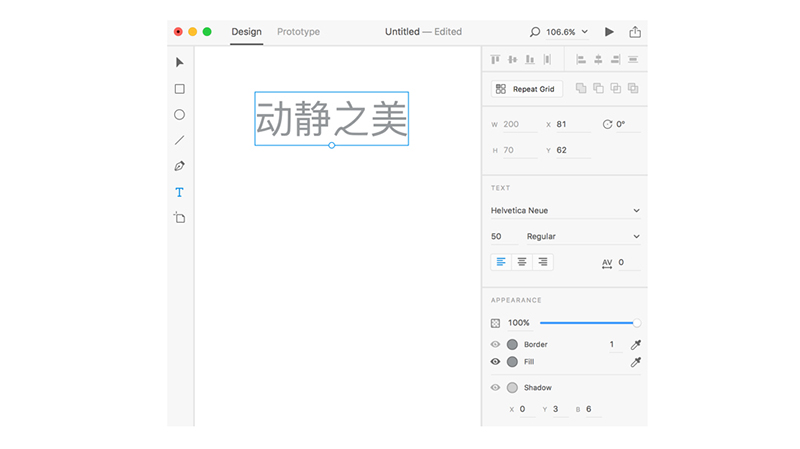
使用快捷鍵T,可以創(chuàng)建文本,在畫板上單擊即可輸入文字,輸入完文字后在文字之外的任意區(qū)域單擊即可退出編輯模式。選中文本后右側(cè)的檢查器TEXT區(qū)域可以設(shè)置字體、字號、字重、文本對齊方式和字間距。

Adobe Experience Design CC的工具和檢查器——橢圓工具和檢查器
使用快捷鍵A,可以新建畫板, Xd系統(tǒng)內(nèi)置了較多的畫板預(yù)設(shè),直接單擊預(yù)設(shè)名即可在畫布上新建畫板。需要注意的是,插入完畫板后一定記得單擊快捷鍵V,退出新建畫板工具,否則在畫布上單擊會繼續(xù)創(chuàng)建上一個尺寸的畫板。在Xd中,一個畫布上可以創(chuàng)建任意數(shù)量的畫板,且畫板的尺寸可以是任意的。如下圖所示。

Adobe Experience Design CC的工具和檢查器——選擇工具
使用快捷鍵V,可以選中選擇工具,選擇工具的用法和Sketch中相似,在畫板上按下并拖動,即可拖出一個選區(qū)范圍,在該范圍內(nèi)的圖層即可被選中。選中某一圖層后按下option鍵并拖動鼠標(biāo),即可復(fù)制該圖層。

Adobe Experience Design CC的工具和檢查器——畫板檢查器
使用選擇工具對畫板名單擊,即可選中整個畫板,對畫板名雙擊即可對畫板重命名。在檢查器中W\H\X\Y處右側(cè)可以選擇畫板的方向,默認(rèn)豎立方向,單擊橫向圖標(biāo)即可將界面調(diào)整為橫向狀態(tài)。

Adobe Experience Design CC圖標(biāo)的繪制
首先來看看Xd如何繪制一個圖標(biāo)。
1、打開Xd,在歡迎界面選擇Custom size,輸入500*500尺寸,如下圖所示。

2、目前Xd的功能還非常簡陋,繪制圖標(biāo)能用的工具只有本教材第一部分中所介紹到的幾款工具以及布爾運(yùn)算工具,但利用這些工具也可以足夠我們繪制一些漂亮的圖標(biāo),如下圖所示。

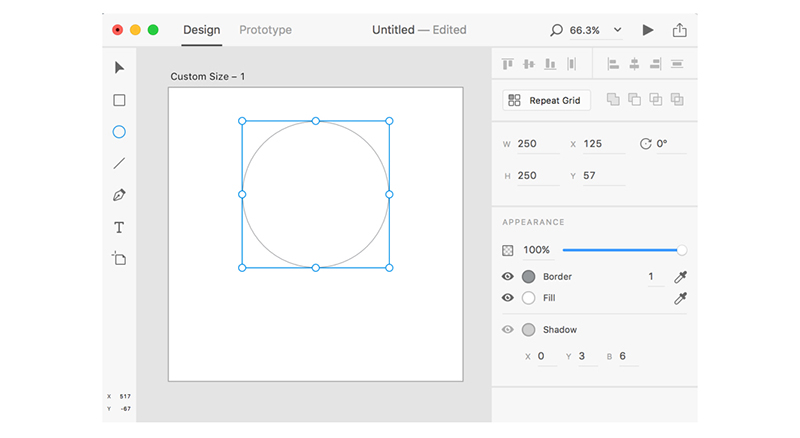
3、在畫布上使用快捷鍵E,選擇橢圓工具,按下shift鍵在畫板上繪制一個正圓,如下圖所示。

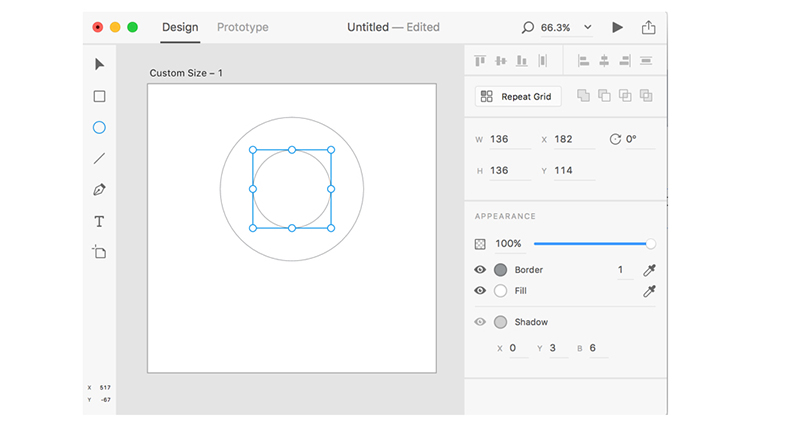
4、快捷鍵command+D,復(fù)制該圖層,然后按住shift+option鍵,并拖動鼠標(biāo),縮小復(fù)制的正圓,縮小到合適的尺寸即可,可以參考下圖中的數(shù)值。

5、快捷鍵P,使用鋼筆工具,將鋼筆工具移動到和小圓底部平行,但是在大圓的邊緣,當(dāng)移動到合適位置軟件自動會出現(xiàn)一條藍(lán)色參考線,如下圖所示。(此處鼠標(biāo)是鋼筆的造型,因?yàn)榻貓D無法顯示鼠標(biāo),為了讓大家看清手動添加了一個指針)

6、按下鼠標(biāo),然后在圓的下方單擊,然后回到右側(cè)大圓邊緣,當(dāng)和第一個錨點(diǎn)平行時會自動出參考線,單擊,然后再在第一個錨點(diǎn)處閉合圖形,繪制一個三角形,如下圖所示。

7、此時三角形的最底部的錨點(diǎn)并未和上面的圓居中,用鋼筆工具單擊該錨點(diǎn),然后使用鍵盤上的左右方向鍵移動錨點(diǎn)位置。若三角形的左右兩條邊和大圓有相交而非相切,則應(yīng)使用上下方向鍵移動錨點(diǎn)位置讓其相切。Xd目前功能非常不完善,要完全居中需要非常大的耐心。大家也可以看右側(cè)檢查器中的各錨點(diǎn)的坐標(biāo)去計算出來。具體的計算方法如下:
A:查看三角形右邊端點(diǎn)的X軸數(shù)值,查看三角形左邊端點(diǎn)的X軸數(shù)值。
B:用右邊的數(shù)值減去左邊的數(shù)值,除以2,再加上左邊的數(shù)值,即得出最下方的錨點(diǎn)的X軸數(shù)值。
調(diào)整好后效果如下圖所示。

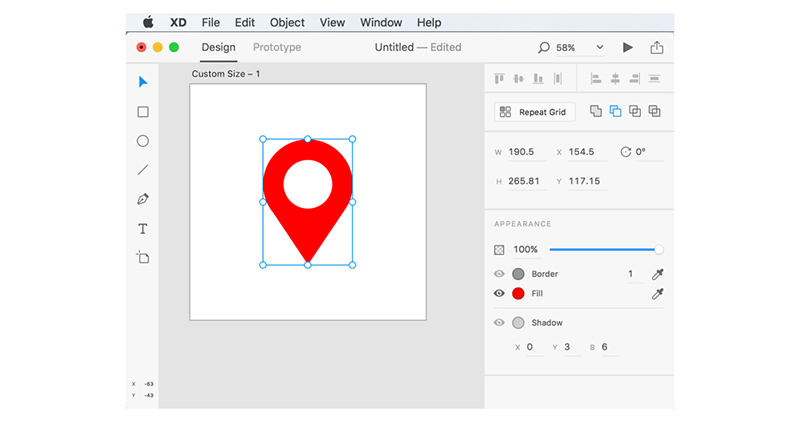
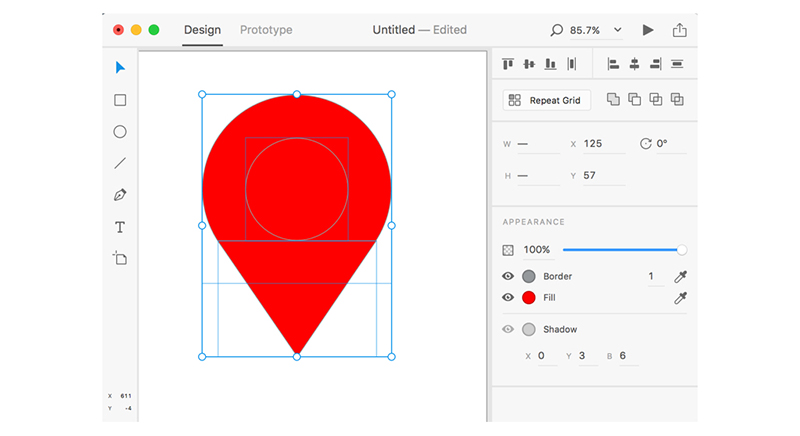
8、快捷鍵V,使用選擇工具框選全部圖層,然后將圖層的填充色設(shè)置為紅色,如下圖所示。

9、選擇大圓和小圓圖層,單擊右側(cè)檢查器中布爾運(yùn)算工具中的第二個工具——減掉頂層工具。如下圖所示。若要對大小圓的相對位置和小圓尺寸進(jìn)行修改,再次單擊布爾運(yùn)算工具即可取消布爾運(yùn)算,此時即可調(diào)整圖層。

10、選擇圓圈和三角形圖層,執(zhí)行布爾運(yùn)算工具中的合并圖層工具合并兩個圖層。基本上圖標(biāo)繪制完成,然后從視覺上考慮,取消描邊,單擊Border旁邊的眼睛圖標(biāo)即可。如下圖所示。

TIPS:
1、在繪制圖標(biāo)時沒有給圖標(biāo)填充,是因?yàn)榫€條更方便我們精確對齊。
2、要得到盡可能精確對齊的圖標(biāo),建議繪制時盡可能放大畫布查看對齊情況,Mac上可以雙指縮放觸控板對畫布進(jìn)行縮放。
3、Xd目前無法對線條的端點(diǎn)進(jìn)行設(shè)置,線條的端點(diǎn)只能是直角。
4、Xd暫時只能繪制可以通過布爾運(yùn)算得出的簡單圖標(biāo),更復(fù)雜的圖標(biāo)還是建議使用AI或者Sketch繪制后再導(dǎo)入Xd,關(guān)于導(dǎo)入方法后文會介紹。
Adobe Experience Design CC 應(yīng)用界面的設(shè)計
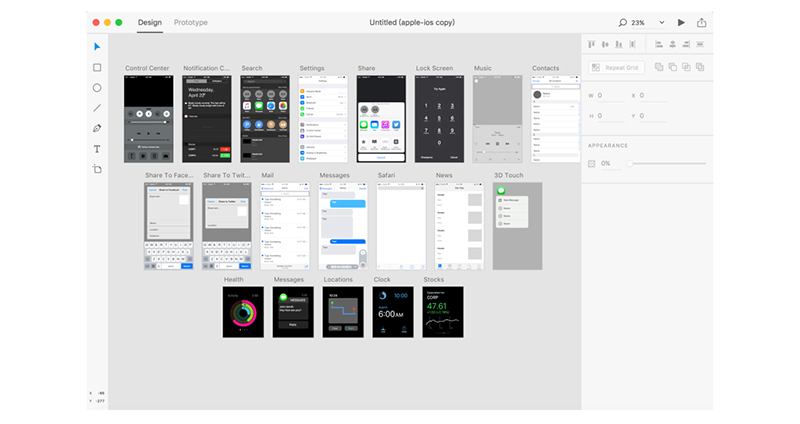
在進(jìn)行界面繪制之前,我們可以在歡迎界面單擊UI KITS部分的內(nèi)容,查看軟件自帶的一些系統(tǒng)界面,如下圖所示是iOS的內(nèi)容。里面的內(nèi)容均可編輯和復(fù)制使用。

Xd暫時設(shè)計方面的功能相對較少,不是特別建議大家全部使用Xd進(jìn)行UI界面的設(shè)計,在界面部分我只講一下Xd中非常強(qiáng)大的Repeat Grid(重復(fù)格)功能。
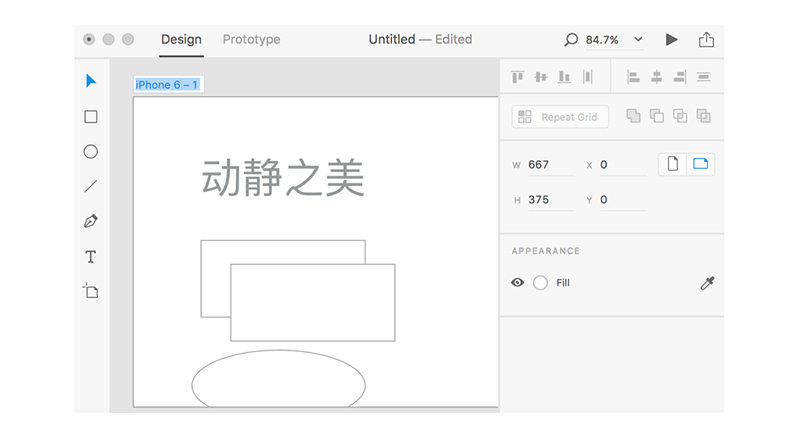
1、在歡迎界面中,打開范例文檔,復(fù)制其中“Campvibes - Home”,復(fù)制快捷鍵為command+C,然后回到我們所創(chuàng)建圖標(biāo)的文檔,使用command+V進(jìn)行粘貼。如下圖所示。

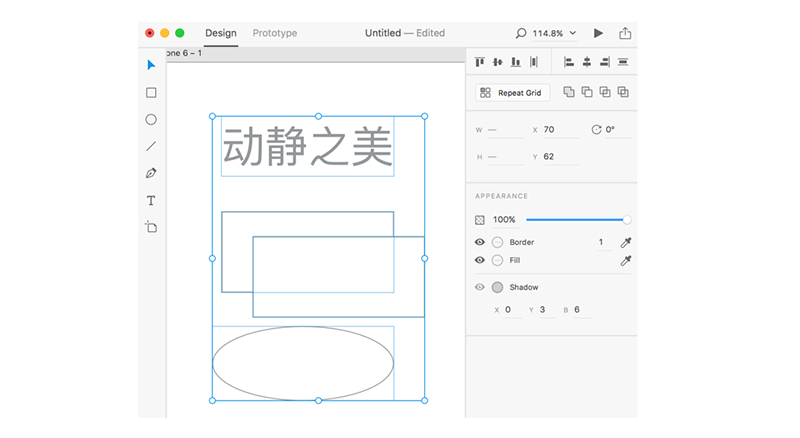
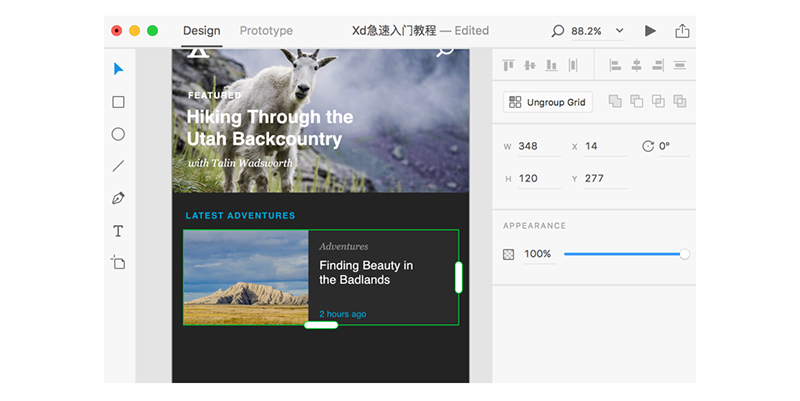
2、選中LATEST ADVENTURES下方的圖層組,單擊檢查器中的Repeat Grid按鈕,可以看到圖層組的選中狀態(tài)由之前的八個錨點(diǎn)的框變?yōu)榱巳缦聢D所示狀態(tài)。

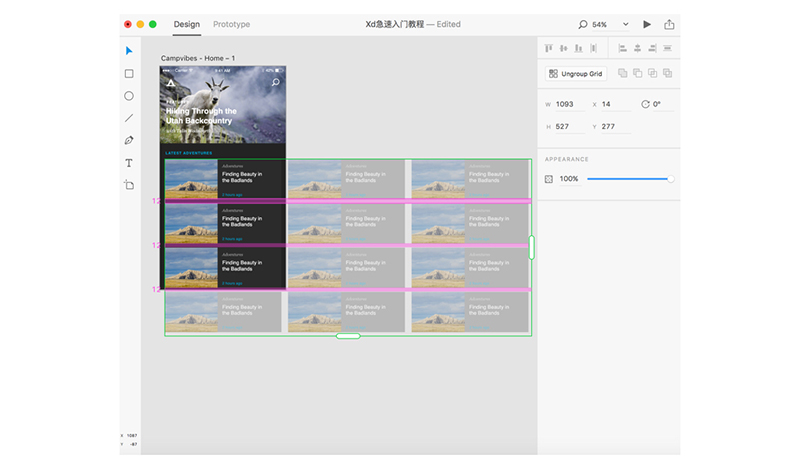
3、拖動白色的圓角矩形,即可發(fā)現(xiàn)會自動復(fù)制該圖層組,且不僅可以向下拖動,也可以向右拖動,如下圖所示。

4、將鼠標(biāo)移動到圖層組的間隙上間隙會變成紫色,按下鼠標(biāo)并拖動即可調(diào)整圖層間間隔大小,如下圖所示。

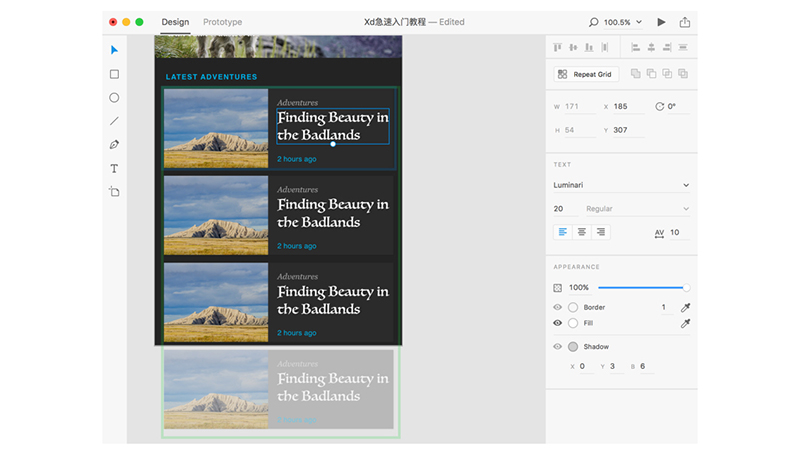
5、選中單個圖層,如文字圖層,調(diào)整任意文字圖層的樣式,即可發(fā)現(xiàn)通過此方法復(fù)制的圖層組中所有的文字樣式都已經(jīng)同步進(jìn)行變更,如下圖所示。

6、按住command+shift鍵,批量選擇圖層組中所有的圖片,然后從Finder中找到需要替換的圖片,全選后拖動到Xd中,即可批量進(jìn)行替換,如下圖所示。

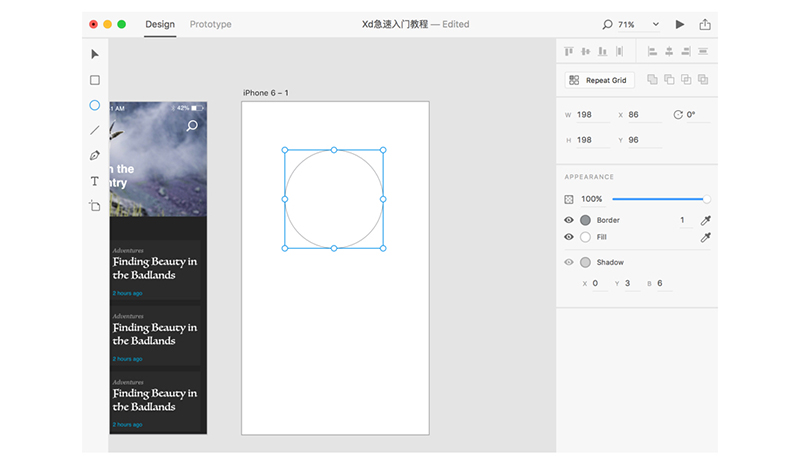
7、使用快捷鍵A,新建一個畫板,然后快捷鍵E,繪制一個正圓,如下圖所示。

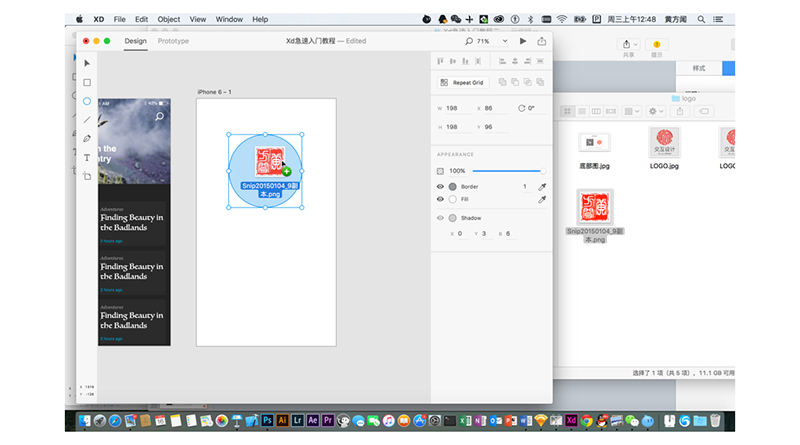
8、從Finder中找到圖片文件,拖動到正圓中,即可發(fā)現(xiàn)該正圓自動用該圖片進(jìn)行填充。如下圖所示。

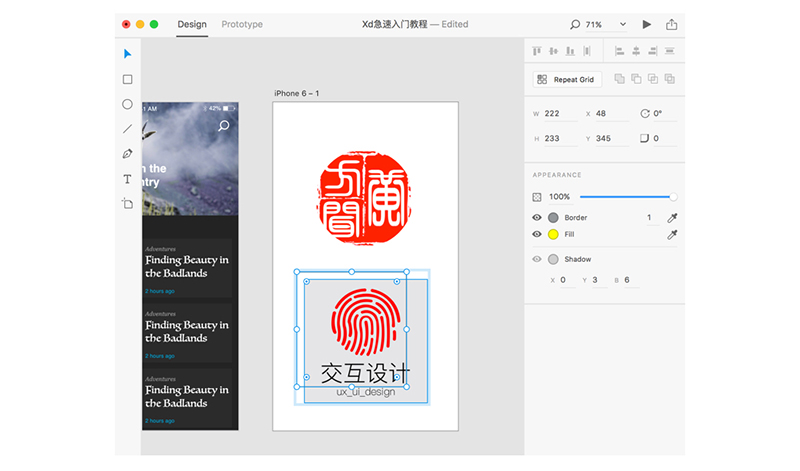
9、快捷鍵R,使用矩形工具創(chuàng)建一個正方形,填充為黃色,并從Finder中拖入一張圖片,如下圖所示。

10、選中這兩個圖層,然后使用快捷鍵command+shift+M或單擊菜單欄中Object-Mask with sharp,即可將該正方形設(shè)置為剪切蒙版。如下圖所示。

11、對該蒙版圖層雙擊,即可進(jìn)入編輯模式,可以任意調(diào)整圖層的尺寸和位置,調(diào)整完成后鼠標(biāo)點(diǎn)擊任意其他區(qū)域退出編輯,如下圖所示。

12、快捷鍵T,輸入任意文字,然后使用快捷鍵command+8或單擊菜單欄中Object-Path-Convert to Path,即可將該文本轉(zhuǎn)變?yōu)檩喞缦聢D所示。

TIPS:
現(xiàn)階段Xd的功能極為有限,目前來看可以將Xd定位于原型圖設(shè)計軟件,但是如果是UI設(shè)計軟件還差的有點(diǎn)遠(yuǎn)。不過相信隨著時間的推移,Xd的功能也一定會越來越多,可能后續(xù)還是會具備非常強(qiáng)大的設(shè)計功能。
現(xiàn)階段界面的設(shè)計還是建議大家使用Sketch或PS等其他軟件完成。
Adobe Experience Design CC 交互原型設(shè)計
以下將來講講Xd在交互原型上面的一些功能。以實(shí)際案例,來詳細(xì)講解如何用該軟件輕松做原型。為了讓大家更好的理解,首先從兩個非常簡單的界面開始入手。
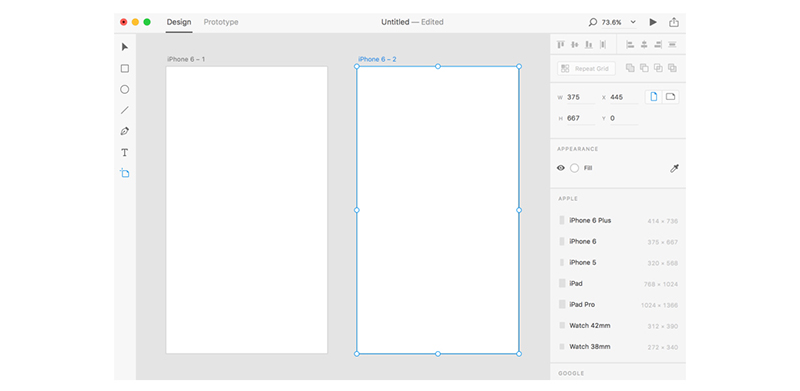
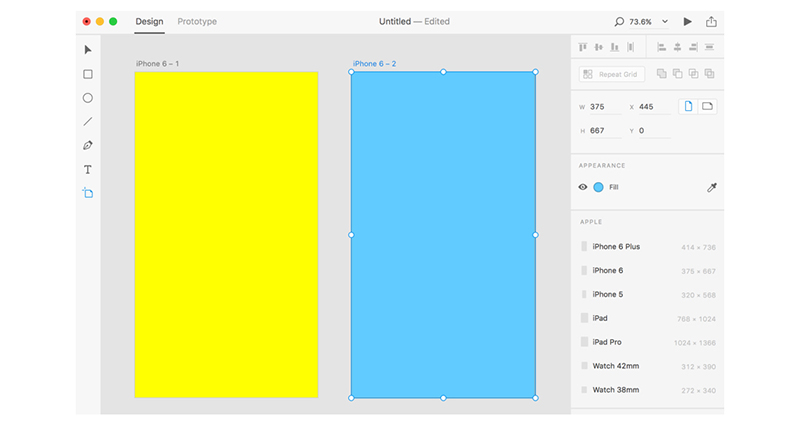
1、以iPhone 6尺寸大小創(chuàng)建一個文檔,然后使用快捷鍵A,插入一個相同尺寸的畫板,界面上有兩個iPhone 6尺寸畫板了,如下圖所示。

2、將第一個畫板填充為黃色,第二個畫板填充為藍(lán)色,如下圖所示。

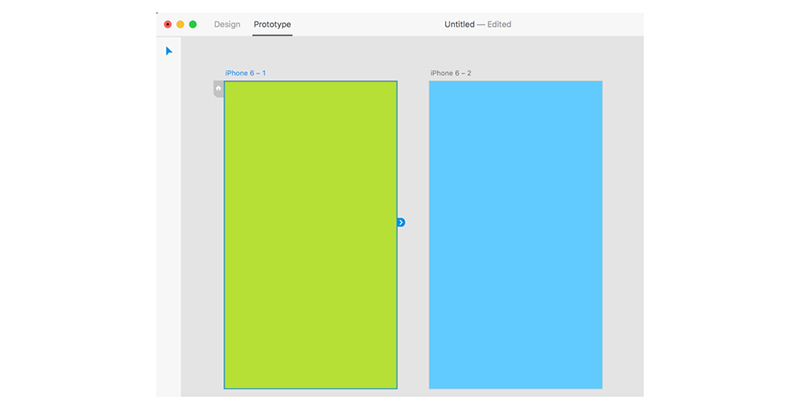
3、選擇Protype板塊,任意選中一個畫板,可以看到被選中的畫板左上角有一個房子的圖標(biāo),單擊該圖標(biāo),圖標(biāo)變成藍(lán)色,則表示將該畫板設(shè)置為封面,這個的功能在后文中效果預(yù)覽和分享中會介紹到。然后在選中畫板的右側(cè)有個藍(lán)色小箭頭。如下圖所示。

4、按住此處的藍(lán)色小箭頭,并拖動鼠標(biāo),可以看到會產(chǎn)生一條帶箭頭的曲線,用于連接跳轉(zhuǎn)到的界面,釋放鼠標(biāo),則會創(chuàng)建兩個界面間的連接線,并彈出對話框,如下圖所示。

5、對話框可以設(shè)置跳轉(zhuǎn)的屬性,第一個是Taget,用于設(shè)置跳轉(zhuǎn)到的目標(biāo)圖層。第二個是Segue用于設(shè)置跳轉(zhuǎn)的方式,如下圖所示,可以設(shè)置從左滑、右滑、上滑、下滑和溶解效果。第三個是Easing可以設(shè)置緩動曲線類型,最后一個是Duration,用于設(shè)置跳轉(zhuǎn)時間,根據(jù)被人的經(jīng)驗(yàn),交互動效的時間一般最長不應(yīng)超過1秒鐘。

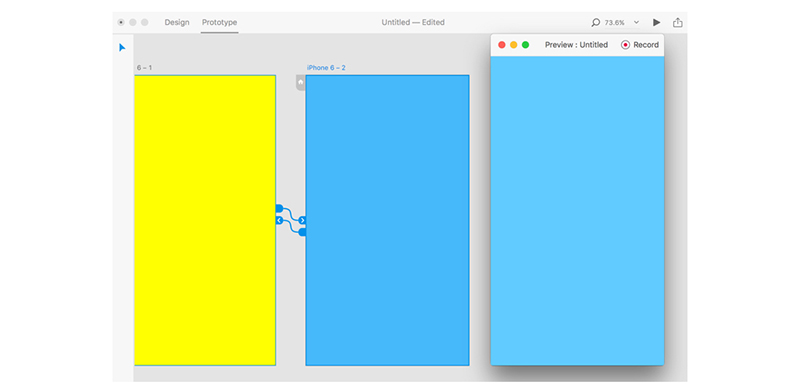
6、設(shè)置好第一個后,然后選中第二個畫板,按住右側(cè)的曲線并拖動到第一個,這樣就形成了一個交互的閉環(huán),進(jìn)行交互設(shè)計很重要的一點(diǎn)就是讓界面的跳轉(zhuǎn)形成閉環(huán),用戶必須可以從任何界面跳轉(zhuǎn)到任意界面并能跳回到任何界面。如下圖所示。

設(shè)置好界面之間的跳轉(zhuǎn),一般需要實(shí)時進(jìn)行預(yù)覽,一方面看看設(shè)置的跳轉(zhuǎn)效果和時間是否合理,另外一方面也是為了檢查跳轉(zhuǎn)的設(shè)置是否已經(jīng)閉環(huán)。Xd提供了非常方便的預(yù)覽功能,大家可以看到在Xd的共更能選擇欄的右側(cè),有一個播放按鈕,單擊該按鈕即可打開預(yù)覽界面,如下圖所示。

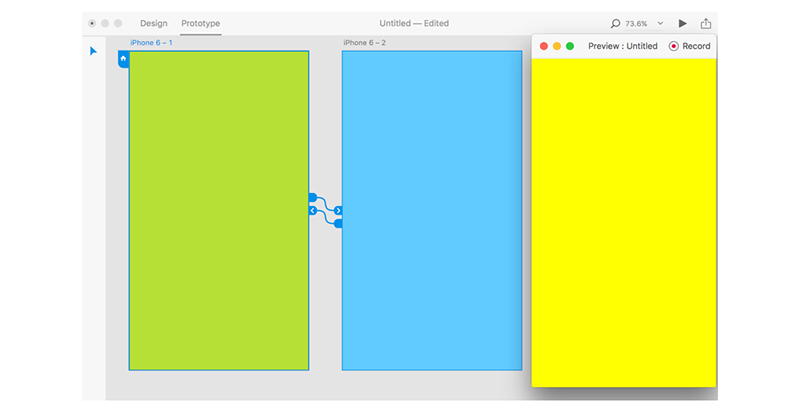
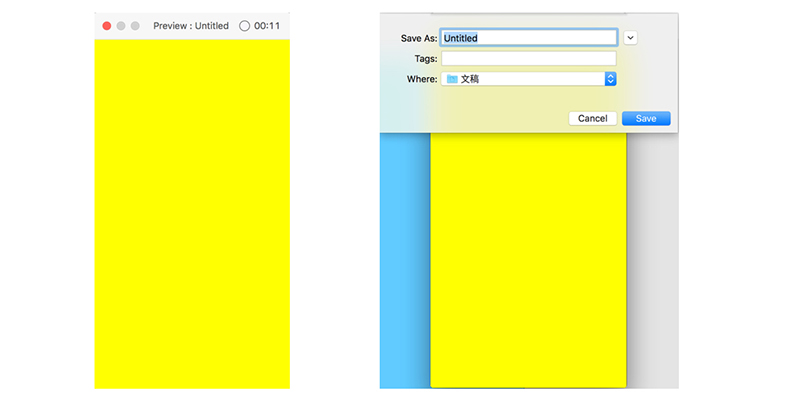
此時我們看到預(yù)覽打開后默認(rèn)界面是藍(lán)色畫板,如果我們需要將默認(rèn)界面設(shè)置為黃色畫板,只需要選中黃色畫板,然后單擊左上角的房子圖標(biāo),即可。這也是前面提到的這個圖標(biāo)的功能。如下圖所示。

在預(yù)覽界面可以看到右上角有個Record的按鈕,單擊該按鈕即可錄下交互過程,此時Record變成時間,鼠標(biāo)指針變成觸摸樣式,要結(jié)束錄制只需要再次單擊右上角,會彈出對話框,選擇保存的位置,即可將剛才的操作過程錄制為MOV格式視頻。如下圖所示。

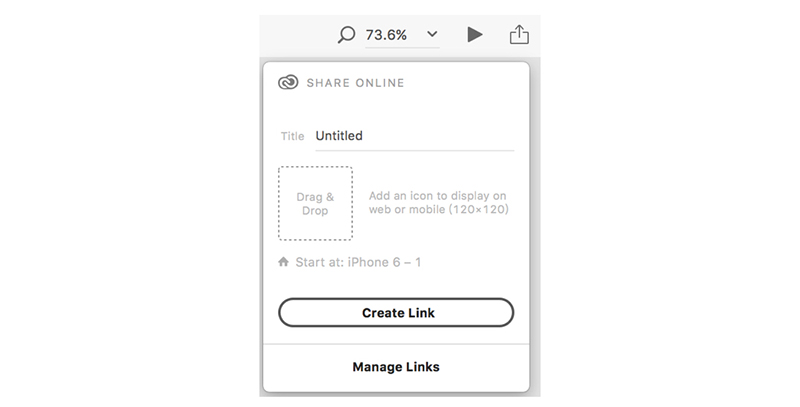
在設(shè)計完成后,往往需要將交互原型移交給其他同事,最常見的移交方法是講Xd文檔保存后發(fā)給對方,但是這種方法要求對方電腦上也裝有Xd軟件。除了這種方法,Xd提供了更為便利的方式進(jìn)行分享。在預(yù)覽按鈕的右側(cè),可以找到分享的圖標(biāo),單擊該按鈕,彈出如下圖所示對話框。

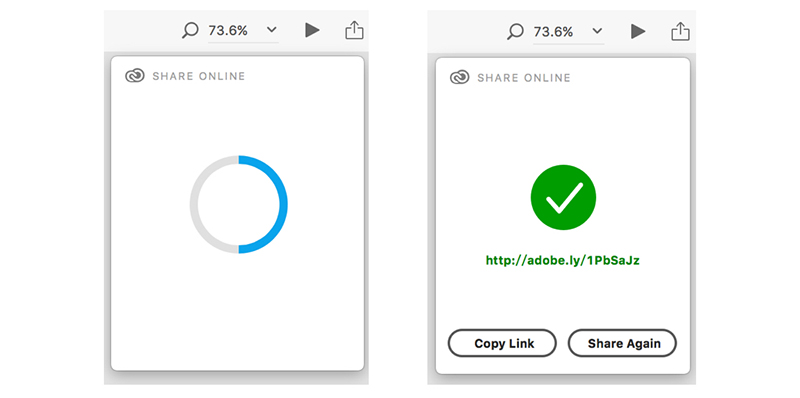
可以看到這種方式是上傳到網(wǎng)絡(luò)后生成網(wǎng)址進(jìn)行分享。其中Tittle處設(shè)置改文檔的標(biāo)題,下方的正方形虛線處可以設(shè)置一個圖像,直接從Finder處拖入圖片即可,用于設(shè)置頭像。然后下方的Start at這里取決于設(shè)置的首頁的畫板名。設(shè)置完成后,單擊Create Link,即可上傳并生成鏈接,如下圖所示。

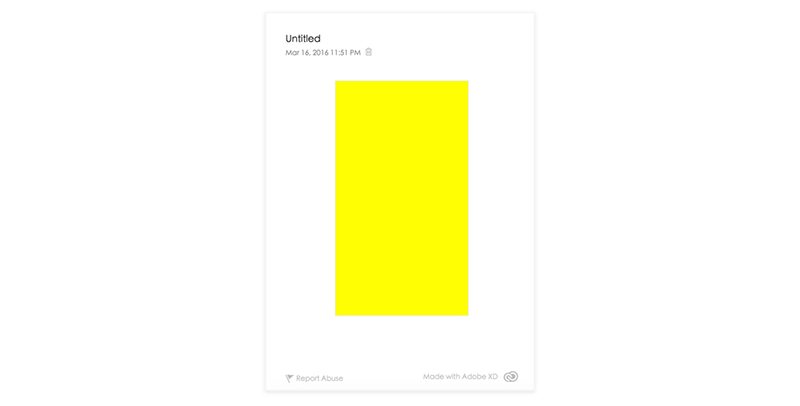
上傳成功后界面上會顯示一個網(wǎng)址,將該網(wǎng)址發(fā)給同事,同事即可通過該網(wǎng)址查看到原型,并且點(diǎn)擊進(jìn)行交互。因?yàn)槭巧蟼鞯交ヂ?lián)網(wǎng),所以對方也無需跟你在同一個局域網(wǎng)內(nèi)。單擊左下角的Copy Link即可對鏈接進(jìn)行復(fù)制,通過網(wǎng)址訪問到的界面如下圖所示。

可以看到使用Xd做簡單的交互原型是非常方便的,但是目前Xd做復(fù)雜的交互動效還有相當(dāng)大的難度,Xd要真正成為有PS那樣影響力的軟件還需要走很長的路。在Xd提供的示范文檔里,也同樣可以看到該文檔進(jìn)行的交互設(shè)計指南,大家可以根據(jù)上面的指南進(jìn)行測試。如下圖所示,在此不做展開。

關(guān)于Xd的急速入門教程就為大家介紹到這里,隨著Xd軟件后續(xù)的升級,本教程可能會同步進(jìn)行更多更能的介紹,在此感謝大家對本教程的關(guān)注。
如果對該軟件有更多興趣的話,大家可以加入QQ群522097667參與討論,也能看到講師為該軟件錄制的更為詳細(xì)的視頻教程。
免費(fèi)
1人打賞
機(jī)構(gòu)簡介
高級交互設(shè)計師,國內(nèi)最早的一批Sketch使用者,并致力于最新交互軟件的推廣與研究。從07年iPhone誕生起便專注與移動交互設(shè)計領(lǐng)域的研究,對移動交互設(shè)計領(lǐng)域有深刻的思考與獨(dú)到的見解,倡導(dǎo)設(shè)計師的全棧化與工作效率的最大化,并多次翻譯并分享國外最前沿設(shè)計文檔及交互說明。已出版《動靜之美——Sketch移動UI與交互動效設(shè)計詳解》一書。
Adobe全新的桌面端UX原型工具Project Comet,現(xiàn)更名為Experience Design。這是新一代網(wǎng)頁與移動應(yīng)用的UX設(shè)計工具。這里集結(jié)了Adobe XD的官方手冊與系列教程。幫助你快速掌握交互設(shè)計新工具。當(dāng)前Adobe XD僅有英文支持,而且只支持Mac平臺。交流分享QQ群:522097667