從框架到內容 京東關于落實設計的總結分享
本文轉載自京東設計中心JDC
作者:美霞
前言
頻道頁的交互設計,通常會拆分為下幾個步驟,本文主要探討落實設計的環(huán)節(jié)。

落實設計,即是在經(jīng)過需求分析、方向定位之后,輸出最終交互稿件的過程。對項目的分析思考、邏輯的梳理整合能力無疑是一個交互設計師的核心技能,而落實設計的能力在我看來,應該是設計師的基本功夫。前期分析定位需要有理有據(jù),同樣,在落實設計這一步上,也需要思考周全、反復打磨。雖然最終稿件的輸出因人而異,但在框架到內容的過程里,也有一些方法和思路可以幫助我們提高效率,規(guī)避不必要的錯誤。以下是我在落實設計的一些步驟和方法總結。
壹 | 寫在最前:內容填充一定是基于分析框架之上的
這一點準確來說,是貫穿整個輸出過程中的。需求分析的結論和推導出的方向定位,并不單單是用來跟需求方溝通的,更是整個輸出設計過程中的核心標桿。后續(xù)頁面設計涉及的模塊比重、整體調性等都是需要圍繞前期分析的定位框架。

貳 | 整合信息
信息整合是著手設計的第一步,面對多樣的信息,我們可以從以下三個方面去整理。
1、信息元素
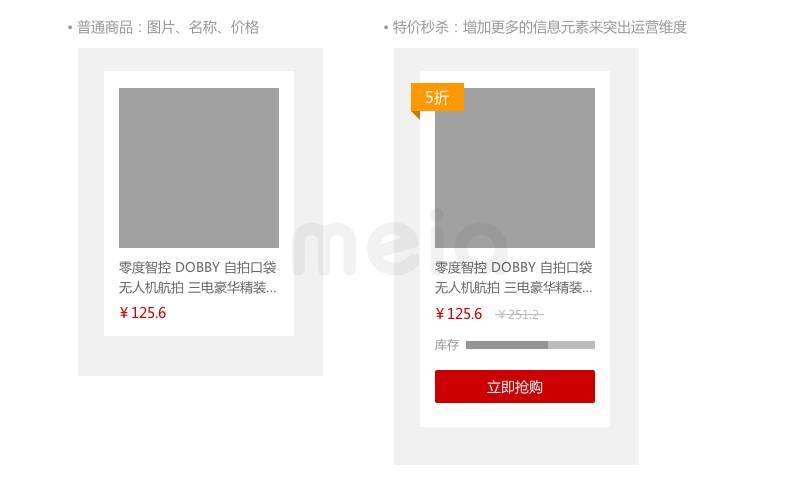
在前期的分析階段,我們只會確立到模塊的運營維度,到落實設計這一步,我們則需要清楚了解模塊內展示的信息元素。在實際的項目設計中,需求方可能會向我們提供要展示的信息,但交互設計師也需要有自己的考慮,放置哪些信息能夠更加凸顯這個模塊的運營維度。例如,對于商品單元來說,基本元素是圖片、標題和價格,而對于特價秒殺樓層,單單只展示這三個元素還不足以體現(xiàn)優(yōu)惠搶購。這個時候我們可以分析,有哪些信息補充可以使得這個維度更加凸顯,如:①突出特價,可以用劃線價、直降金額、折扣標簽等。②突出緊張的促銷氛圍:可以增加活動倒計時、庫存進度條和行動召喚按鈕等等
理清楚每個模塊的信息元素后,務必要和需求方溝通確認。因為在實際的項目設計中,信息總會有各種限制。先確認再設計,能避免后期因資源限制而返工。通常來說,我們會碰到的限制有如下兩種:①沒有該數(shù)據(jù)的來源 ②信息展示方式有限。例如運營方?jīng)]有資源做一些需要視覺設計的圖片,那我們在設計樣式時只能避免需要他們重新處理圖片的情況。
3、信息層次
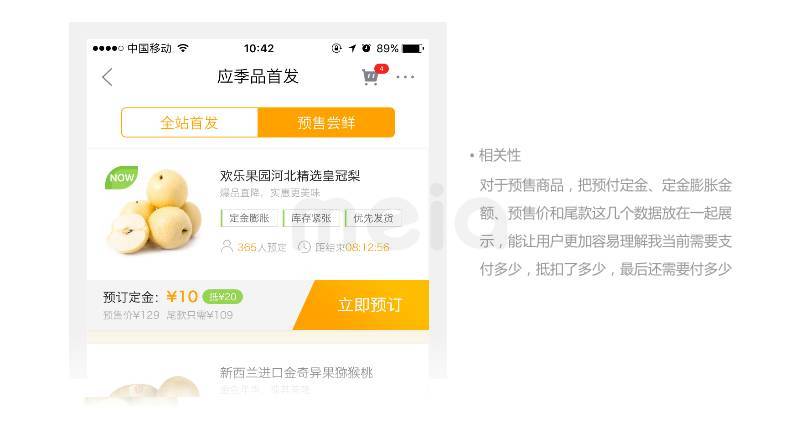
信息整合的最后一步需要明確各個信息之間的層次。劃分層次可以從相關性和優(yōu)先級兩部分去著手考慮。根據(jù)相關性,我們對信息進行分類或歸納展示,緊密性更高的元素放在一起,這樣能讓用戶在閱讀的時候更加有條理地接受信息。而根據(jù)優(yōu)先級,我們可以確定哪部分信息需要突出展示或者提前展示。
叁 | 樣式設計
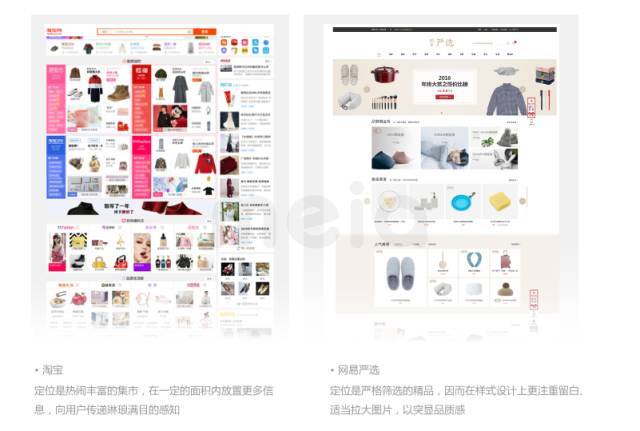
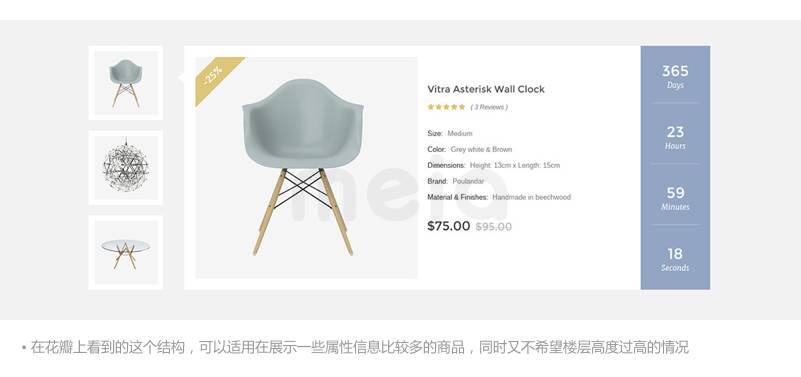
在梳理、整合信息后,我們需要把信息組合起來做展示。形式同樣要凸顯模塊的運營維度,但在形式的選擇上是可以多變且創(chuàng)新的。在這個過程,設計師的累積非常重要,它能讓我們快速判斷某種維度適合采取什么的樣式。而累積的途徑,除了平時需求項目的鍛煉,多看多收集一些優(yōu)秀頁面設計的案例也非常有幫助。
肆 | 全局自查、打磨細節(jié)
頁面基本內容都已經(jīng)搭建好后,可以整體概覽一遍,從全局的角度檢查稿件,發(fā)現(xiàn)問題。全局自查沒有固定的方法和角度,畢竟項目和所處平臺不同,設計側重也會有所差異。但是自查的過程應該避免沒有思路地瀏覽,隨意看到改到哪,這樣沒有針對性的檢查出現(xiàn)錯漏的概率會比較大。通常來說,我們可以按照層次遞進檢查,包括以下三個方面:
1、信息布局
全局的信息布局是否能體現(xiàn)頁面的氛圍和調性,模塊之間的比重是否合理,模塊內的信息層次是否表達清晰等。
2、交互流程
頁面的交互流程是否順暢,觸發(fā)器是是否能讓用戶清晰認知,頁面反饋是否符合用戶預期等。
3、特殊狀態(tài)
流程的分支狀態(tài)是否補充完整,信息展示的極限情況等。








精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監(jiān)
設計論文寫作:如何將實踐案例轉換為可發(fā)表的文本
2024產品設計專業(yè)系統(tǒng)化能力提升課程
2024體驗設計專業(yè)系統(tǒng)化能力提升課程
玩轉行為設計 高效提升產品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)