從框架到內(nèi)容 京東關(guān)于落實(shí)設(shè)計(jì)的總結(jié)分享
本文轉(zhuǎn)載自京東設(shè)計(jì)中心JDC
作者:美霞
前言
頻道頁的交互設(shè)計(jì),通常會(huì)拆分為下幾個(gè)步驟,本文主要探討落實(shí)設(shè)計(jì)的環(huán)節(jié)。

落實(shí)設(shè)計(jì),即是在經(jīng)過需求分析、方向定位之后,輸出最終交互稿件的過程。對(duì)項(xiàng)目的分析思考、邏輯的梳理整合能力無疑是一個(gè)交互設(shè)計(jì)師的核心技能,而落實(shí)設(shè)計(jì)的能力在我看來,應(yīng)該是設(shè)計(jì)師的基本功夫。前期分析定位需要有理有據(jù),同樣,在落實(shí)設(shè)計(jì)這一步上,也需要思考周全、反復(fù)打磨。雖然最終稿件的輸出因人而異,但在框架到內(nèi)容的過程里,也有一些方法和思路可以幫助我們提高效率,規(guī)避不必要的錯(cuò)誤。以下是我在落實(shí)設(shè)計(jì)的一些步驟和方法總結(jié)。
壹 | 寫在最前:內(nèi)容填充一定是基于分析框架之上的
這一點(diǎn)準(zhǔn)確來說,是貫穿整個(gè)輸出過程中的。需求分析的結(jié)論和推導(dǎo)出的方向定位,并不單單是用來跟需求方溝通的,更是整個(gè)輸出設(shè)計(jì)過程中的核心標(biāo)桿。后續(xù)頁面設(shè)計(jì)涉及的模塊比重、整體調(diào)性等都是需要圍繞前期分析的定位框架。

貳 | 整合信息
信息整合是著手設(shè)計(jì)的第一步,面對(duì)多樣的信息,我們可以從以下三個(gè)方面去整理。
1、信息元素
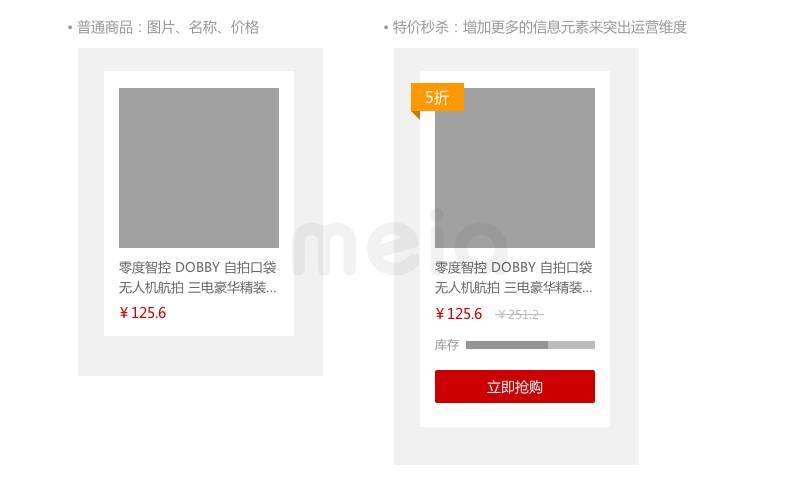
在前期的分析階段,我們只會(huì)確立到模塊的運(yùn)營維度,到落實(shí)設(shè)計(jì)這一步,我們則需要清楚了解模塊內(nèi)展示的信息元素。在實(shí)際的項(xiàng)目設(shè)計(jì)中,需求方可能會(huì)向我們提供要展示的信息,但交互設(shè)計(jì)師也需要有自己的考慮,放置哪些信息能夠更加凸顯這個(gè)模塊的運(yùn)營維度。例如,對(duì)于商品單元來說,基本元素是圖片、標(biāo)題和價(jià)格,而對(duì)于特價(jià)秒殺樓層,單單只展示這三個(gè)元素還不足以體現(xiàn)優(yōu)惠搶購。這個(gè)時(shí)候我們可以分析,有哪些信息補(bǔ)充可以使得這個(gè)維度更加凸顯,如:①突出特價(jià),可以用劃線價(jià)、直降金額、折扣標(biāo)簽等。②突出緊張的促銷氛圍:可以增加活動(dòng)倒計(jì)時(shí)、庫存進(jìn)度條和行動(dòng)召喚按鈕等等
理清楚每個(gè)模塊的信息元素后,務(wù)必要和需求方溝通確認(rèn)。因?yàn)樵趯?shí)際的項(xiàng)目設(shè)計(jì)中,信息總會(huì)有各種限制。先確認(rèn)再設(shè)計(jì),能避免后期因資源限制而返工。通常來說,我們會(huì)碰到的限制有如下兩種:①?zèng)]有該數(shù)據(jù)的來源 ②信息展示方式有限。例如運(yùn)營方?jīng)]有資源做一些需要視覺設(shè)計(jì)的圖片,那我們?cè)谠O(shè)計(jì)樣式時(shí)只能避免需要他們重新處理圖片的情況。
3、信息層次
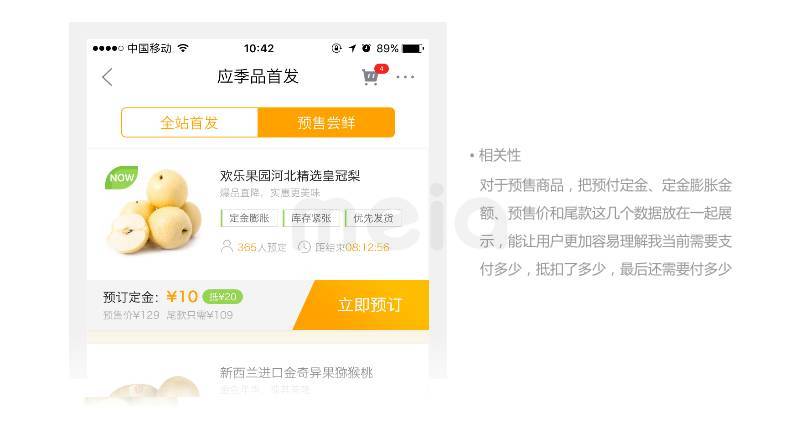
信息整合的最后一步需要明確各個(gè)信息之間的層次。劃分層次可以從相關(guān)性和優(yōu)先級(jí)兩部分去著手考慮。根據(jù)相關(guān)性,我們對(duì)信息進(jìn)行分類或歸納展示,緊密性更高的元素放在一起,這樣能讓用戶在閱讀的時(shí)候更加有條理地接受信息。而根據(jù)優(yōu)先級(jí),我們可以確定哪部分信息需要突出展示或者提前展示。
叁 | 樣式設(shè)計(jì)
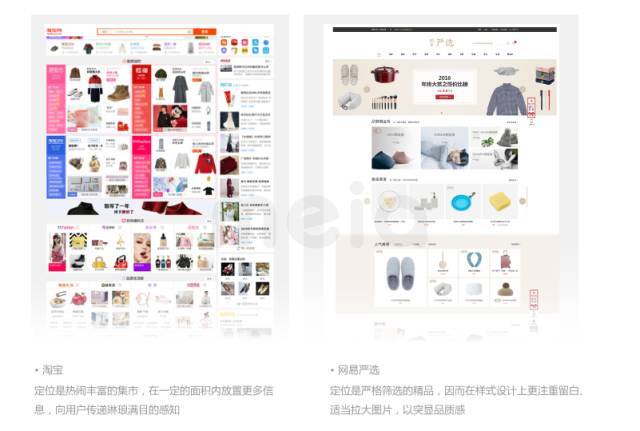
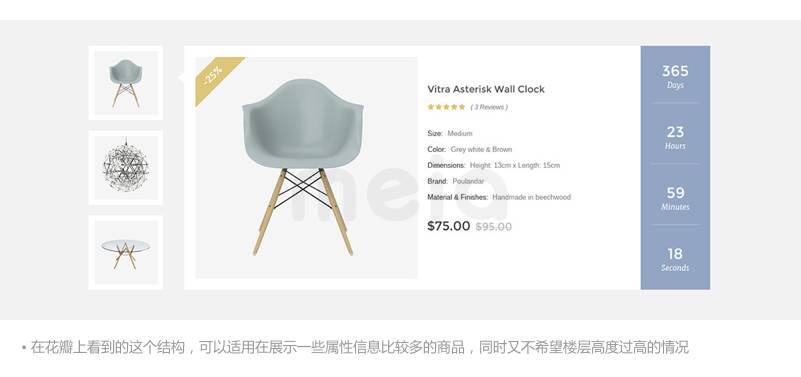
在梳理、整合信息后,我們需要把信息組合起來做展示。形式同樣要凸顯模塊的運(yùn)營維度,但在形式的選擇上是可以多變且創(chuàng)新的。在這個(gè)過程,設(shè)計(jì)師的累積非常重要,它能讓我們快速判斷某種維度適合采取什么的樣式。而累積的途徑,除了平時(shí)需求項(xiàng)目的鍛煉,多看多收集一些優(yōu)秀頁面設(shè)計(jì)的案例也非常有幫助。
肆 | 全局自查、打磨細(xì)節(jié)
頁面基本內(nèi)容都已經(jīng)搭建好后,可以整體概覽一遍,從全局的角度檢查稿件,發(fā)現(xiàn)問題。全局自查沒有固定的方法和角度,畢竟項(xiàng)目和所處平臺(tái)不同,設(shè)計(jì)側(cè)重也會(huì)有所差異。但是自查的過程應(yīng)該避免沒有思路地瀏覽,隨意看到改到哪,這樣沒有針對(duì)性的檢查出現(xiàn)錯(cuò)漏的概率會(huì)比較大。通常來說,我們可以按照層次遞進(jìn)檢查,包括以下三個(gè)方面:
1、信息布局
全局的信息布局是否能體現(xiàn)頁面的氛圍和調(diào)性,模塊之間的比重是否合理,模塊內(nèi)的信息層次是否表達(dá)清晰等。
2、交互流程
頁面的交互流程是否順暢,觸發(fā)器是是否能讓用戶清晰認(rèn)知,頁面反饋是否符合用戶預(yù)期等。
3、特殊狀態(tài)
流程的分支狀態(tài)是否補(bǔ)充完整,信息展示的極限情況等。








精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)