“淺交互設計”——帶來更好的人機交互體驗
我們的一切都被連接起來了。我的手表與手機連接,手機則與臥室的揚聲器連接,因此我可以連通(或斷開)臥室的揚聲器。當我出門和朋友吃飯時,我們必須注意把自己身上的可穿戴設備靜音或想辦法不讓它們影響我們的社會交往,這樣我們才有精力關注正事。
我們身邊的一切都和在周圍連接起來,而這一切卻讓我們彼此漸漸疏遠——這不是什么悲慘的反烏托邦的故事,這些都是我們在設計中需要認真對待并仔細考慮的問題。作為交互設計師和用戶體驗工程師,我們有責任考慮我們設計的用戶在家中,校園里,在外面的一切體驗,并且認真參考那些值得信任的顧問(比如財務顧問,教授和教育專家等)的建議。
我們需要考慮數碼世界的哪些體驗應該是沉浸式的,那些地方吸引我們進入互聯網的世界;哪些體驗與交互應當停留在淺層上。本文中,“淺交互設計”一詞指一種新的設計形式,我們認為它是設計實踐從沉浸式轉變的一個范例。
本文中,我們將會討論淺交互設計的概念,并展示其中一些基本原則在抗災學習游戲中的應用方式。這類游戲的目標高度社會化;因此淺交互設計是確保游戲成功的重要因素。我們使用淺交互設計原則來確保用戶間互動的優先級高于人機交互。
我們將從整個經濟環境中舉例(其中包括一個醫療案例)說明這些情況已經超出了我們以往研究的所謂的典型案例,強調淺交互設計中考慮時間地點的重要性。
什么是淺交互設計?
淺交互設計是一種新的人機交互設計思路。我們將淺交互設計定義為對用戶體驗表現層的提升,或說是為避免分散用戶注意力而通過特定技術設備實現的人機淺層交互。淺交互設計的重點在于通過技術手段支持良性的社會互動,也可以說是關注用戶周圍的人和環境。利用淺交互設計來加強人與人之間的互動涉及各種物理設備間的協作和配合。

淺交互設計是一種新的人機交互設計思路。
近些年多數設計師關注的是與之相反的沉浸式交互設計,沉浸式交互設計的模式和特性在于盡可能增強用戶與界面和體驗之間的深度聯系。一般來說,我們將低跳出率和較長的停留時間作為驗證沉浸式體驗的主要指標。
沉浸式設計包括許多鼓勵用戶繼續使用應用的特性和功能。比如當你讀完一篇文章時,內容供給型的網站會引導你去閱讀下一篇,還有當你付賬或查看最近的購物情況時,電子商務網站通過鼓勵你和其他用戶之間的攀比來唆使你繼續購物。這些體驗使你沉浸在技術之中,而不鼓勵你在現實生活中完成購物。
附加內容的淺交互設計
數碼工具可以被用于提高人們交流的效率,比如預約醫生和與財務顧問的會議。沉浸的方式讓用戶埋頭在技術構造的世界中,而忽略了他們面前的人,這會侵蝕他們的社會交際。我們確定淺交互設計原則是為了幫助設計師批判性地思考用戶目標和用戶所處的使用環境,進而確保設計能夠支持正常的社交互動。
注:本文中,我們將以您與財務顧問的會議與我們的游戲作對照舉例。
傳統的會議可能需要許多頁紙的報告。為了會議的順利進行,你的顧問需要在專業工具上花費大量的時間來仔細檢查各項指標和分析。你自己也可能要在 Yahoo 金融或晨星網上花很多時間提前做功課。這些產品讓用戶沉浸在它們提供的信息上,但可能會阻礙你們兩人之間更加靈活直接的對話和互動。
相對的,以一個相對淺層次的,支持數字化的方式來進行會議的話,只需要一個展示可視化數據的平板電腦就能夠幫助你和顧問一起探討問題。這種淺層的方法并不會讓你的注意力離開屏幕,正相反,你會通過標注和屏幕上的模型來進行更深入的了解,無需像跌下兔子洞一樣過分深入到數據本身當中。通過持續性的淺層交互,數碼技術提高了財務顧問和客戶間的溝通,而不會分散他們的注意力。
案例分析
使用淺交互設計構建一個社會學習游戲
設計面臨的情況
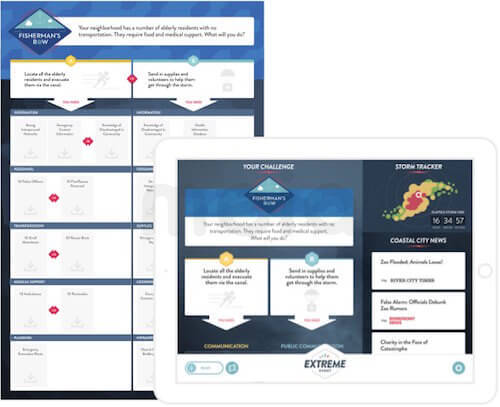
我們的設計挑戰是設計一個支持面對面游戲的數字化工具,它能夠在 14 歲以上的觀眾群體中演示約一小時。可以把這個游戲當做破冰,或將它用在一些災后恢復和應急反應的大型活動中。其目的是為包括社會團體,應急管理學生和 FEMA 隊員在內的廣泛受眾服務。
我們與美國國家科學院的科研博物館合作,設計并開發了一套數字化工具和相應的支持組件(即游戲卡片,特性徽章,挑戰板)來實現這個游戲。此游戲的重點在于其高度的社會化。在我們思考如何將數字化的內容集成到一個社會化的體驗游戲中時,我們突然意識到,傳統的設計方法并不夠好。我們需要重新考慮應該如何使玩家沉浸于現實社會而不是數字化世界。很快,淺交互設計成為了我們最終采用的策略,并運用到了游戲設計的迭代和擴展過程中。
我們采用的方法
我們從 2013 年秋到 2014 年春一直致力于以用戶為中心的產品迭代設計。為了了解類似災后恢復這樣的主題之中的社會因素,我們對博物館的參觀者進行了前沿訪談。通過訪談,我們了解到災禍的創傷對每個人來說都是一個非常私密的問題——大家都知道明白,對每個經歷者或者見證者都是如此。恢復的想法同時存在于個人與群體層面。人們感興趣的是去更好地了解災禍前應當做些什么才能讓恢復更容易。
我們對玩家分組進行了五次游戲測試,并依此迭代完善了游戲。我們對在當前狀態下游戲的玩家進行了跟蹤調查以收集那些我們有興趣提煉的社會化,數字化和學習體驗相關的信息和數據。每當我們加入新的元素,或加深用戶與游戲材料和數字化工具交互的深度,我們都會對其進行測試以確保游戲過程中社會參與度不會受到影響,進而保證關鍵學習目標的實現。
我們在對游戲的反復迭代和設計中發現了許多能夠提升游戲體驗的技術機會點。比如說技術(即平板電腦或移動設備)可以作為一個簡單的信息點來減少游戲所需的非關鍵的紙質材料的數量。如果不使用數字化設備,我們就需要使用紙張來完成所有工作。除了關鍵的資源卡和特性徽章外,我們還必須印制每個階段的規則表和所有資料的描述說明,這一切都使游戲玩家和后勤人員頭痛不已。
正如我們測試的一樣,我們還發現可以通過驚喜和突發事件來增強災難的戲劇性,進而創造更加愉悅的社交體驗。技術能夠支持聲音,動畫和非線性的游戲方式并使之更好地反應當災難發生時,在現實生活中都會發生些什么。我們也從我們的玩家那里發現,他們對使打分更加復雜的敘事性元素和游戲方式很感興趣。通過數據庫信息,技術能夠有效提升故事性優化響應突發事件的游戲得分系統。
下面是我們在頭腦風暴階段提煉出的一些想法:
·多終端和個人設備
玩家可以使用他們的個人設備,此外,每個人都可以通過數碼設備進行游戲。
·詳細的得分情況和排行榜
在“準備”和“反饋”階段,分等級和地區進行詳細的得分情況和實時排行。
·整合社交媒體
借助社交媒體流可以實現跨區的交流。
·資源跟蹤
資源應當被掃描和跟蹤。
·特性分類
包括特殊規則下的特性分類和故事線能夠提升敘事性。
·城市衛生
玩家能夠了解城市衛生的實時狀況。
·數據可視化
數據可視化可以呈現游戲中哪里發生了什么。
因此,我們應該從哪里開始著手呢?雖然我們對這之中的所有可能性都很感興趣,但我們很清楚自己必須過濾掉那些可能損害游戲社交體驗和精心設計的用戶界面與產品框架的內容,這樣才能避免玩家沉迷于那些數字世界的體驗中。
我們的挑戰
問題是,大部分的想法都在鼓勵用戶與技術載體的交互,而不是與房間內的其他玩家互動。在真正的災難中,技術和溝通往往首當其沖,因此在現實災難中的人們會很快回家以獲取第一手信息,這也是游戲中的一種重要的體驗路徑。這些點子能夠創造一種沉浸式的數字體驗和一種淺層次的社交體驗——這也正是我們要避免的。我們需要技術的觸發點。更需要設計出能夠使技術隱于產品之下同時又能夠適時浮現的設計方案來支持面對面的人與人的互動。
在對產品概念進行數字化前的紙面原型階段,我們確定了游戲的三個關鍵點。
紙面游戲中成功的交互:
·社會角色
在沒有任何數字化工具的情況下,游戲本身就是一個隱含的社會。玩家專注于游戲本身,沒有任何能分散人們注意力的元素。尋找一種方式來保護這一特性是我們的首要任務。
·反思性地學習
游戲結束后的討論也是很成功的。讓人們回家也能回顧關鍵的學習成果,并促使玩家進行反思學習。我們不希望漏掉這方面的社會學習經歷。
·移動的主持人
紙張很容易攜帶,這使它很容易被主持人帶著來回走動管理游戲。主持的經驗是游戲的關鍵,我們必須支持他并確保數字化的體驗不會影響主持人管理屋內的玩家,從而可以讓他與玩家共同創造體驗。
極端事件的紙面游戲(去數字化)演示。
我們希望能夠在設計數字化工具時能夠保持并進一步提升這些社交體驗。之后,我們確定了借助數字化工具增強游戲體驗的關鍵機會點:
數字化機會點:
·減少紙張的需求量。
數字化工具可以有效減少游戲中對于類似規則表,描述說明和其它紙質材料的需求,在這種情況下,技術可以用于相關信息的存儲。我們只需要確認它是否讓人們過度沉浸在數碼世界的體驗中而忘記了周圍的人們。
·提升游戲的興奮度。
在我們的紙制原型中,玩家們通過社會性受到公平的對待。這之中存在著淺層的互動的機會,它能夠提升游戲社交性的體驗并使其更令人興奮,富有戲劇性。
·創造非線性的體驗。
借助腳本的紙制游戲沒有給玩家留下很大的反應空間,因此玩家必須通過線性路徑體驗游戲。我們好奇自己是否能夠創造一個支持非線性游戲模式的數字化工具,這種游戲模式能夠加強玩家在游戲中的社交關系。
·提供能夠支持主持的工具
雖然紙制版本的游戲能夠讓主持人自由移動,但這對他們來說跟蹤游戲中的各個事件也是一個莫大的挑戰。我們希望這種體驗能夠幫助主持人“拿得起,玩得轉”并且能夠讓諸如得分系統等方面都更加有趣,更具有社會性。
在我們所設計的游戲范圍中,類似這樣的機會并不是唯一的。正相反,它們是組織和團隊向項目的整體方案中添加數字化體驗的常見理由。再想想之前提到的關于財務管理的案例。財務顧問總是輸出一份龐雜的報告并向他的用戶分享一份死板的報告;他們希望人們能更加積極地參與到他們負責的財務規劃之中;客戶則希望報告能更加靈活些,這樣他們就可以以非線性的靈活方式查看那些餅狀圖和具體的款項;顧問希望工具能夠幫助他們促進與客戶之間的更有意義的交流溝通。雖然我們的設計范圍主要集中在學習性上,不難發現,這些點子能夠很快體現在那些可數字化的機會點上并繼續扮演重要角色。
淺交互設計
為了解決這些問題,同時保持我們之前在游戲上的工作成果,我們將重點放在了淺交互設計原則上。這里有六個用于實現我們目標的淺交互設計原則。我們還簡要地指出我們已經找到的思考相關問題的典型原則,這些原則能夠幫助我們在更廣泛的領域找到或提供機會點。
1、扁平化的工作流程
要想建立一個淺層的數字化體驗就必須從體驗的結構,框架入手。類似下圖的結構層次闡明了數字化體驗的結構模式。一張典型的沉浸式體驗的層級圖能夠充分表現出深度體驗的多個層次:

沉浸式的層級圖
不難看到,內容間的相互嵌套使沉浸式的體驗更加深入。為了保證淺層次的游戲體驗,我們需要一個不那么深入,更加扁平化的結構來避免玩家過度沉浸在數字世界的體驗中,就像下圖所示:

淺層體驗的層級圖
我們使用了常見的“點擊,瀏覽,關閉”模式在上述框架中添加新的交互來保證淺層體驗。內容總歸需要一個觸發點,但玩家隔著屏幕卻從不敢嘗試。在下面的例子中,玩家可以在屏幕上任一點點按(比如點按右側的新聞條目)。這種模式下屏幕并不提供能夠引導用戶進一步深入體驗的導航欄。信息被呈現在表層,用戶能夠快速離開并清楚地了解他們應從何處開始。
Tip:可以想象上述內容也許適用于你在檢查動態資產數據和投資策略的情況。使用共享的設備能夠令你們查看自己的資產組合,或點擊查看詳情以更好地了解情況和現金流。淺層體驗中一次點擊,查看瀏覽,關閉離開的經驗模式使你得以和你的顧問在沒有高密度導航的系統中進行分析,進而保持高效的溝通。
2、將現實與數字化相結合
創造淺層數字化體驗里的一個機會點是利用并支持游戲中關鍵的紙制材料。作為設計師,我們總是沉浸在數碼世界,忘記紙張能夠提供簡捷的方法來維持用戶與其它事物之間的聯系。對于這次游戲來說,我們保留了諸如特性徽章和資源卡以及挑戰板這類的關鍵項目,它們共同支撐著游戲中的社會屬性。我們從資源描述,規則和其它細節中抽絲剝繭以減少紙制材料中的冗余信息,同時充分發揮數字化工具的優勢。之后,我們在有游戲中加入了像追風者和社交媒體這類有趣的元素以增強游戲的趣味和戲劇性,為玩家提供額外信息,這樣他們就可以在游戲過程中對此進行討論。
我們也盡可能地在數字體驗中模擬紙張以減輕玩家的認知負擔,打造真實社會和數碼世界之間的無縫體驗。玩家需要立刻了解他們的數碼設備與游戲中物理對象的聯系,我們將之反映到設計中,就像下圖所示(左圖為現實世界的呈現方式,右圖則是數字化的方式):

紙制和數字化游戲在視覺元素上的相似性。
Tip:在我們的日常經濟生活中,最常見的東西莫過于每月的賬單。對淺交互設計原則的應用表明,人們的直觀感受往往與每月賬單之間有著微妙的聯系。想象一下,數字化版本的每月賬單能夠拉近你與顧問的距離,你可以在瀏覽餅圖,折線圖和業績比率時隨時發問。
3、多用戶共用終端
在整個項目過程中,我們重點爭論的一大問題在于項目中可否利用多數人隨身攜帶的個人移動設備。我們最終統一了意見,認為使用自己的設備會分散玩家注意力。他們很可能會把注意力轉向電子郵件和 Facebook 上,進而破壞游戲中面對面的交流方式。
作為替代,我們選擇使用一臺經過適配的 iPad ,這樣人們必須聚集在一起,共同參與互動。在游戲的最終版本中,我們確定由二到八人共用一臺設備。為了保證每組都使用的同樣的設備,我們將頁面的視覺元素設計的足夠大,這樣組內的用戶能夠更輕松地查看信息,同時我們還使用了簡單的信息圖表,使內容易于理解。我們還在設備中采用了左右兩側的面板相互獨立的雙面板滾動設計來鼓勵玩家們共同參與游戲。
支持多用途的內容劃分。
Tip:我們曾經在博物館購物廳看到過類似的桌面互動體驗,但從來沒見過類似這種小組內通過平板電腦互相交流協作的方式。可以想象一下你和財務顧問坐在一起,共同使用這樣的多用戶界面來研究討論他提供的數據信息。
4、易感知的通知
在紙面原型階段,我們發現在適當的時候使用技術能夠提升災害的戲劇性,令人激動。這種戲劇性和興奮會促進房間內的社交互動。我們希望我們的數碼設備不會受到過分的關注,但必要的時候,我們必須能夠通過音效和動畫吸引玩家的注意。我們使用動畫鼓勵玩家在設備上集中注意力處理信息,然后致力于解決他們遇到的挑戰。我們在正確的時機使用聲音來吸引玩家的注意力,而不是強迫他們在整個游戲中一直死盯著他們的設備。
適時的動畫和音效能夠有效使玩家集中注意力。
通知并不是什么新穎的點子,不過卻是淺交互設計理念中直觀重要的內容。我們發現這些通知的類型漸漸與智能手表這類可穿戴設備的通知方式同質化。只有在合適的時間連接后,智能手表才能通過在用戶手腕上短促的震動和蜂鳴吸引用戶的注意力,給予用戶通知和提醒。
Tip:我們知道,對這類體驗來說,通知是至關重要的,它使我們不必全天都注意自己的設備。從經濟角度來說,你并不需要每天都檢查你的退休計劃。不過如果市場真的發生了能對你資產產生重大影響的事情,你會想要迅速了解情況并與財務顧問取得聯系。簡單的通知能夠在適當的時候吸引我們的注意力,讓我們把精力投入到需要的地方,而不是要求我們把時間耗費在無謂的數字化體驗之中。
5、語境的引導和支持
主持是角色扮演游戲中的關鍵,這涉及到許多其它的社會經驗(比如就診,與財務顧問的會議等等)。主持人決定了用戶最終體驗的社交等級。下面是我們游戲主持的一些觀點。屏幕左側是腳本,它包括了一些小訣竅和為主持人作為首席維護師要使用到的一些對白。這些信息能夠幫助任何經驗水平的主持人維持一個相對一致的體驗,并鼓勵他們的社交互動和個人發揮。
屏幕右側是“操作面板”,它使主持人能夠調度玩家在游戲中何時,怎樣專注于設備。縱觀整場有,主持人使用操作面板發出提示或挑戰,同時作為主持人,他可以動態調整玩家在游戲中面對的挑戰難度。這種管理游戲的方式不僅保證了玩家與數碼設備的淺交互,還支持非線性的游戲模式。
通過在數字化工具中提供支持和技巧提示幫助指導主持人和游戲參與者提高在用戶界面中的體驗,并提供更加豐富的整體體驗。我們一般認為,對新用戶來說,一定的教育和引導是很必要的,事實上,大量產品初體驗的過程表明,那些教程往往會被那些希望盡快開始體驗產品的用戶快速略過。在淺交互設計中,關注場景有助于在合適的時機提供有效的引導。在正確的時間提供合適的信息能夠有效幫助用戶實現他們的目標。在復雜的數字化社會體驗背景下,提升數字化的效率能夠節省人們的時間,讓人們能夠親身參與到互動中去。
Tip:在經濟方面,提供符合客戶需求的指導內容是顧問的必備技能。
6、技術不應介入學習時間
最后,移除一切不必要的基于技術的交互是一個并不明顯的淺層原則。在創造數字化工具時,我們反復問自己,“有必要在這里使用技術么?”游戲的最后階段對實現學習目標來說至關重要。它必須由主持人引領,幫助玩家反映出游戲機制與現實生活的種種聯系,加強游戲的社會效應。在紙面原型階段,這種討論方式得到完美的驗證,我們認為自己沒有理由過多干涉它。因此,我們在討論階段決定去除交互,動畫和音效,轉而專注于談話的形式。
下圖是玩家在游戲的計分和討論階段看到的屏幕畫面的示例。用戶只需幾秒鐘就可以閱讀并理解它,這樣他們就可以迅速沉浸在更加廣泛的小組對話中,而不是嘗試進一步與屏幕上的內容或信息進行互動。在線下體驗的重要時刻限制或直接移除交互。

Tip:最后順便看看我們的財務案例吧,我們可以想象一個各方面都不需要任何數字化信息來打斷或支持的對話。顧問經常問客戶一些關鍵點的生命周期,并依此來評估客戶的風險承受能力和項目在整個生命周期中的目標。雖然科技能夠介入這種交流,但在這種情況下,顧問的目標是與客戶建立關系。這需要的是仔細地傾聽和同理心,而技術的應用只會徒增干擾。這種情況下,我們建議盡可能不要使用技術解決問題,要在合適的時機充分利用其它淺交互設計原則(比如易感知的提示),吸引用戶回到數字化體驗之中。
在設計中應用淺交互設計
就自身而言,我們專注于淺交互設計原則以確保玩家能夠把精力集中在游戲,學習和屋內的其他人上。正如我們前文中所提的,這些思想可以在游戲和學習之外的其它領域大有所為。我們以財務管理為例,說明了淺交互設計在不同領域的應用,但在其他領域(比如醫療服務)中又怎么樣呢?下面我們舉一個例子來闡述如何使用作為工具的淺交互設計。
在醫療服務中,最重要的關系可能就是醫生和患者之間的關系。新興技術才剛剛起步,它們嘗試打破信息壁壘以提高信息透明度,改善醫療狀況。可以想象一下醫生手里拿著平板電腦查看患者數字病例的情景。為確保與患者的有效溝通,(我們假設)平板電腦應該有一個較淺的內容層級結構,使醫生能夠快速查看相關信息,有效與患者溝通,并在不打斷溝通的情況下關閉界面。
為了確保從紙媒到數字化的過度,承載內容的用戶界面應當采用與紙質媒介相似的方式組織信息。這樣醫生才能夠更輕松地查看病歷。這種體驗應該結合紙質材料進行設計以緩解從現實世界到數字化過度的應激反應,而不是粗暴地強迫醫生直接學習和適應與數字化信息的交互。這并不是說用戶界面一定要走擬物化的路線,而是強調在數字化空間中結合現實世界再現一些物理上的限制。體驗可以結合交互,內容分組或其它類似的元素以加強數字化和紙媒之間的聯系。
雖然這可能是廢話,但在醫患溝通中有必要限制使用設備的數量。事實上,醫生和護士已經被一系列設備包圍了——其中包括藥劑,室內監視器,一些醫生的個人設備等等。設備與診室內人員的配比越來越高,但只有精簡醫療程序,醫生才能更多地把精力放在患者身上,而不是去學習各種新的工具。
最后要說的是,語境支持在上文所提的背景中與其它任何情況下都具有一致的相關性和價值。數字化的患者信息圖表可以幫助醫生理解重點信息,并能夠附加一些其它可能與患者相關的內容。例如,如果患者近期情況堪憂,數字化工具可以提醒醫生患者需要通過他們的康復計劃來獲得進一步的治療以阻止情況進一步惡化。在這種情況下,醫生應當為患者提供相關信息以減少檢索信息花費的時間。
結論
正如我們所展示的一樣,相信大部分讀者都會認可環境設計的重要性。前面沒有給出淺交互設計模式或特性的使用和自查清單。我們在文中確定了淺交互設計的六個原則,但不排除有更多未被探索的內容。我們也并不建議將淺交互設計作為用戶體驗設計發展的獨木橋。正相反,我們建議設計師仔細考慮用戶和利益相關者(從以用戶為中心的設計來看,這兩者沒有多大區別)的目標來確定淺交互設計是否適用。下表分別注明了淺交互設計和沉浸式設計的適用范圍:
適用沉浸式設計原則的情況:
·當主要目標在于技術時
·社交體驗發生在線上
·重內容的體驗
·目標與現實生活相關度較低
適用淺交互設計原則的情況
·當主要目標在于用戶時
·社交體驗集中在用戶之間
·輕內容的體驗
·目標為對現實生活的提升
淺交互設計原則會變得更加重要,尤其是在物聯網逐漸成為現實,可穿戴設備變得隨處可見的時候。我們有責任改變我們的觀念:無論是技術領域內外,還是從教育到財政直至健康領域等等,究竟什么才能創造優秀用戶體驗?當我們通過淺層設計在正確的地點,合適的時間使用技術時,我們就能夠創造最深度的參與感,那種人與人之間最真誠的聯系。
(文章來源公眾號:設計夾 轉載已獲得作者授權)





精選課程
人工智能背景下的人機交互技術
顧嘉唯
百度研究院 人機交互負責人
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程