你的設計沒有產出價值?通過兩個科學方法幫你驗證
前言
- 首先我們先讀個小故事 -
小宋和往常一樣早上趕著最后幾分鐘到了公司打卡,坐下后衡量了下今兒的工作量還算輕松,順手翻墻打開behance找找靈感,心里想著下班后是約了女神晚上吃飯,吃完還去看21點場的《復聯4》,吃飯時候還能給她解釋為什么神奇女俠不來打滅霸,倆人又可以增加一些共同話題,離娶女神的目標又跨進了一大步。
于是開開心心打開了sketch接著畫昨天沒畫完的圖標,項目經理急急忙忙的跑過來說,趕緊一起來開個項目進展匯報會,小宋不情愿的找本子和筆,想著又是漫長的無聊的會議,順道把手機放進兜里一會可以躲角落刷微博,給劇透《復聯4》的人都點舉報。
剛踏進會議室就看見CEO在C位正坐著,各個同事正襟危坐表情嚴肅,整個氛圍一下子凝重起來,小宋心里暗罵項目經理有老板在也不提前說一下,趕緊找了個遠離老板的位置坐下,項目經理咳嗽了下站起來說:各位都到齊了,本次會議是因為我們產品正式上線后,在數據指標上都沒有達到預期,老板十分重視這個問題,我們針對團隊工作方式上有哪些可以改進的地方進行探討,現在按照職能劃分來說一下本周工作內容吧,項目掃了一圈看到角落的設計師說,那先從設計師小宋說吧。
小宋腦袋嗡了一下哪壺不開提哪壺,想了想說:我本周重新畫了個人中心的圖標,又怕顯得工作量不夠繼續說道,晚上我在家自學動效想以后用在產品上。說完后會議室大概有一分鐘的靜寂,小宋一身冷汗,想著項目正式上線后設計的工作量急劇減少,走查發現圖標差了幾像素的問題找研發,反饋說要排期發版本才能解決,可這些問題也不能怪我呀。
CEO打破了沉寂說,設計的同學也需要關注項目的關鍵目標,關注產品的用戶體驗,通過一些手段來驗證你的設計產出是有價值的。小宋假裝推眼鏡擦了下額頭的汗認認真真在本上寫下了“驗證設計產出的價值”幾個字,因為從未想過驗證能和設計創意組合在一起。
- 故事完 -
這是設計師職場中常見的問題,不懂得量化工作產出,在匯報工作上經常感性表述,想哪兒說哪兒,臺下聽眾一片茫然;
產品上線后經常以美觀度為第一考量標準,提出的建議不被采納,久而久之也放棄了對產品的關注,造成惡心循環,甚至在作品集里都羞于放真實上線的界面,覺得不是按照自己創意做出來的界面。
針對這種糟糕的情況,在這兒分享兩個維度的方法來驗證你的設計產出價值,這兩個維度分別是用戶體驗和產品目標。
一. 通過用戶體驗的角度
- main idea -
大廠都在用的“界面瀏覽測試”目的是為了量化視覺方案的合理性,并且站在用戶的角度上驗證頁面的功能、頁面重點分配是不是有做好的一個實用工具。
/ 頁面中什么地方最吸引你?/
驗證視覺傳達是否合理且符合產品的預期
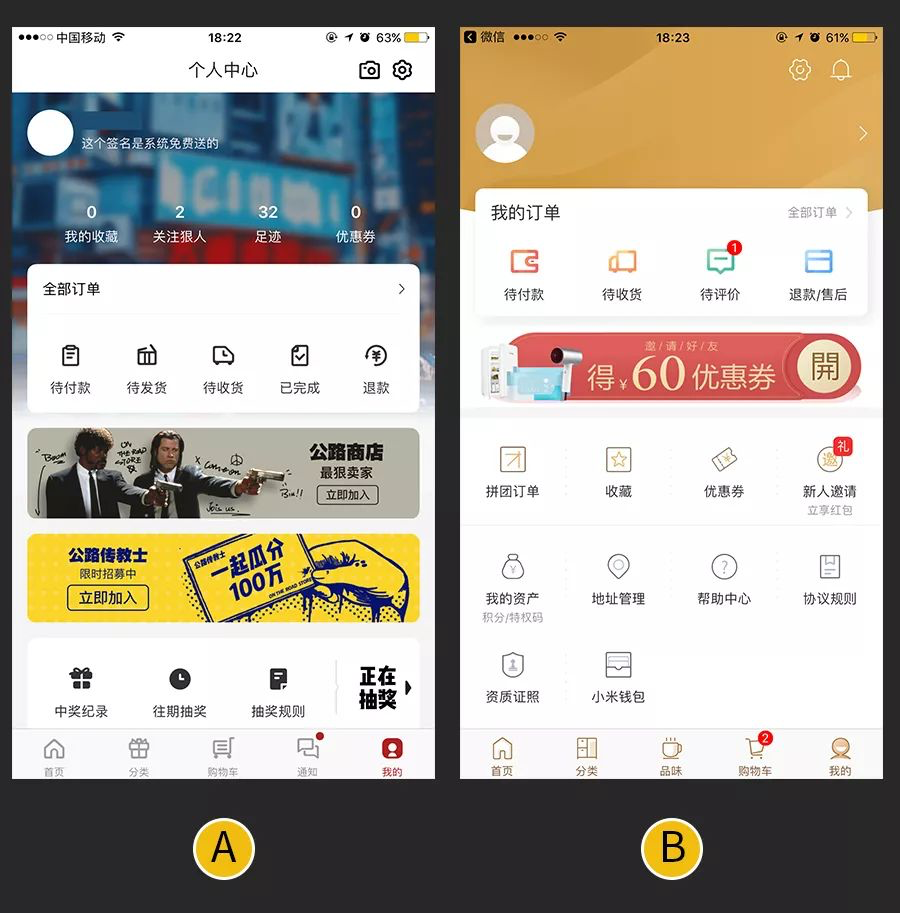
我們來舉個例子,這是兩個電商APP的個人中心頁面,從最基礎的視覺層級拆分,還原交互原型的邏輯。

(兩個電商APP的個人中心頁面)

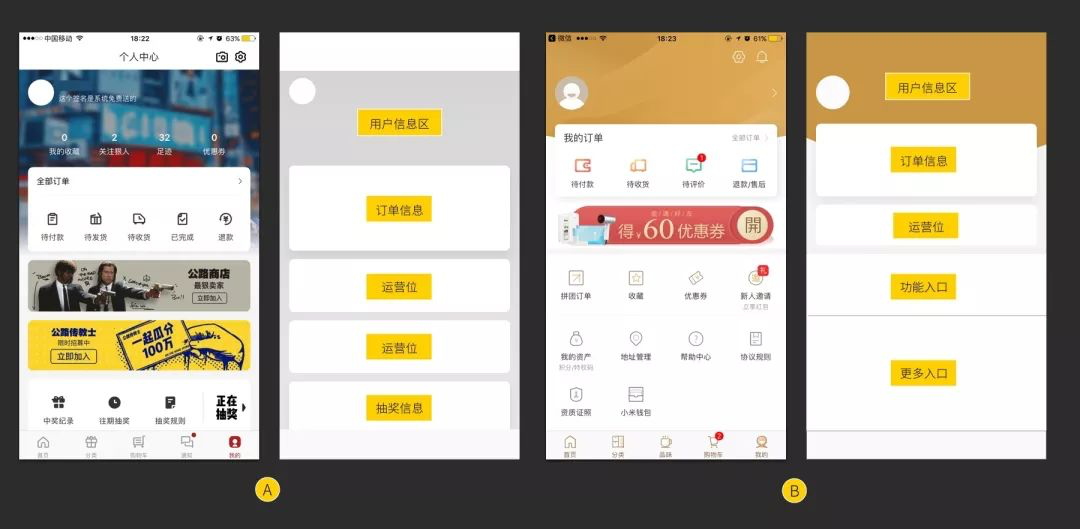
(視覺拆分后的A和B界面)
A頁面:
我們通過視覺拆分,發現A的個人中心除開最重的用戶信息區域及運營位后,發現抽獎信息的視覺效果要大于全部訂單(面性圖標>線性圖標)。
B頁面:
我們看看B的個人中心的功能入口圖標是我的訂單大于拼團等入口的視覺效果;雖然都是線性圖標,但明顯我的訂單欄目這四個圖標在線條粗細及顏色上均做了突出強調。
分析結果:
我們在個人中心最高頻使用的就是“我的訂單”欄目為了查看商品到哪兒了,所以A的視覺重點分配合理性要弱于B的產品。
作為設計師在頁面設計時要達到產品預期,就要關注頁面的層次和強弱關系,才能給用戶在使用時更快的做出選擇。

(圖標的強弱比較)
/ 你認為這個頁面的作用是什么? /
界面是以功能傳遞為主,不僅只是展示視覺審美
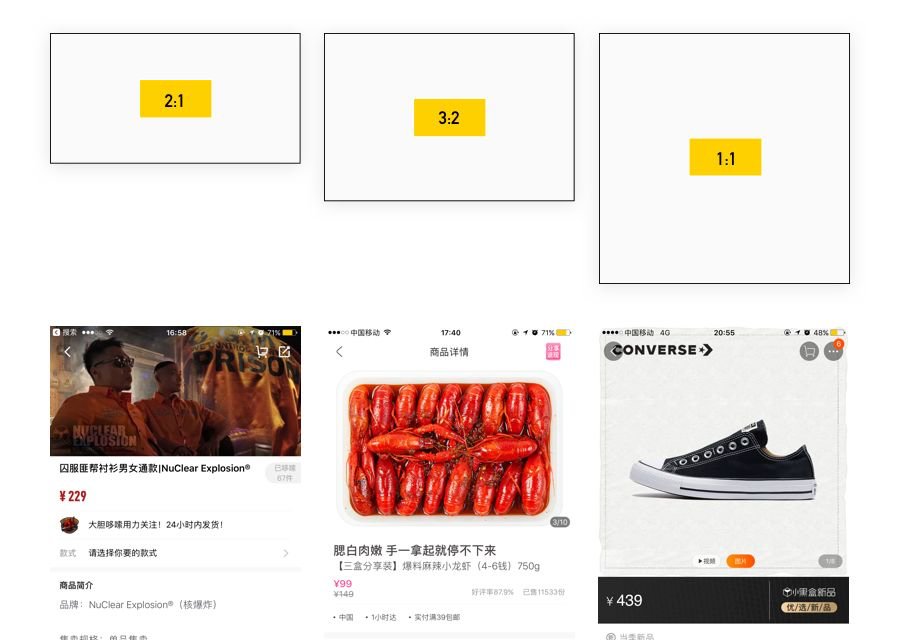
我們繼續來舉例子,這是兩個電商APP的購物詳情頁,繼續從最單純的視覺拆分,還原交互原型的邏輯。

(兩個電商APP的購物詳情頁)
通過視覺拆分,B產品的APP以教科書形式的商品詳情頁首屏內容展示。
商品詳情頁的作用就是通過商品細節的展示后,用好評購買量等增加信任,再加上促銷信息使用戶下單購買。
在功能傳遞上A產品明顯要弱于B產品的頁面。

(視覺拆分后的A和B界面)

在商品展示區域的比例上,現在大多數電商APP的圖片比例都是1:1,像A產品2:1的比例并不能展示出商品的細節,且沒有圖片輪播,大大降低了用戶的信任度。
/ 你是否會使用它提供的功能? /
驗證產品優點是否傳遞清楚,驗證產品是否有差異化
當你做的產品是類似于淘寶的電商APP,除了在品牌色上與主流電商APP保持差異,在功能上是否有一些創新?以體現產品的定位,創造核心差異點。
二 . 通過產品目標的角度
- main idea -
通過識別目標推導用戶表現,通過產品設計策略來驗證數據指標,通過6步模塊化方法,用數據目標推動產品升級。
我們來舉個例子,公司上線的APP在老帶新注冊量上明顯低于競品.
項目策略是通過運營手段讓老用戶帶來新用戶。
這個大的目標如何分解到設計師具體工作呢?我們按照6步模塊化方法來分解這個項目:
/ 6步模塊法 /
1.數據目標
設計師們也開始使用專業詞匯來表述這個目標就是:老帶新推薦用戶注冊量提高
2.目標用戶分析
在APP上高頻購買商品的老用戶
3.具體問題描述
產品希望提高新用戶注冊轉化率,但是老用戶習慣用完APP后就關閉了,老用戶希望得到更多的優惠獎勵
4.用戶表現
老用戶不會主動推薦給朋友使用
5.產品設計策略
老用戶:增加分享邀請有禮入口,增加拼團優惠
新用戶:新人專享大紅包,新人包郵福利,一元購
6.衡量指標
新客戶邀請UV提升,注冊轉化率提升,邀請有禮PV提升
設計師應當明白
通過這樣的流程分解,作為設計師開始理解項目目前的問題,由被動填鴨式的接受任務變成主動理解項目,還能用專業經驗提出優化設計精細度,此時設計師的工作是與團隊目標是一致的。
就像組隊打Boss,每個人的技能用的很熟練,并且還不是一盤散沙,目標高度統一就是干掉這個怪。
設計師正式打怪之老用戶篇
- 回顧打怪策略 -
老用戶:增加分享邀請有禮入口,增加拼團優惠
現在分解任務到設計師的具體工作看下優秀案例,對于老用戶增加邀請有禮的曝光入口。

(每日優鮮增加“邀請有禮”的入口)
前面也講了個人中心是用戶經常會點擊的Tab,每日優鮮使用了很顯眼的“0元吃小龍蝦”banner和邀請得紅包icon共2個入口吸引用戶點擊進入邀請有禮專題。

(老用戶邀請好友自己也會得紅包)
在老用戶邀請好友的同時,自己也會得到同樣的紅包,這就提高了老用戶邀請積極性,巧妙的是邀請1到9位好友均有相應的獎勵,這就刺激了用戶邀請多位好友來注冊使用APP的積極性。
設計師打怪之新用戶篇
- 回顧打怪策略 -
新用戶:新人專享大紅包,新人包郵福利,一元購
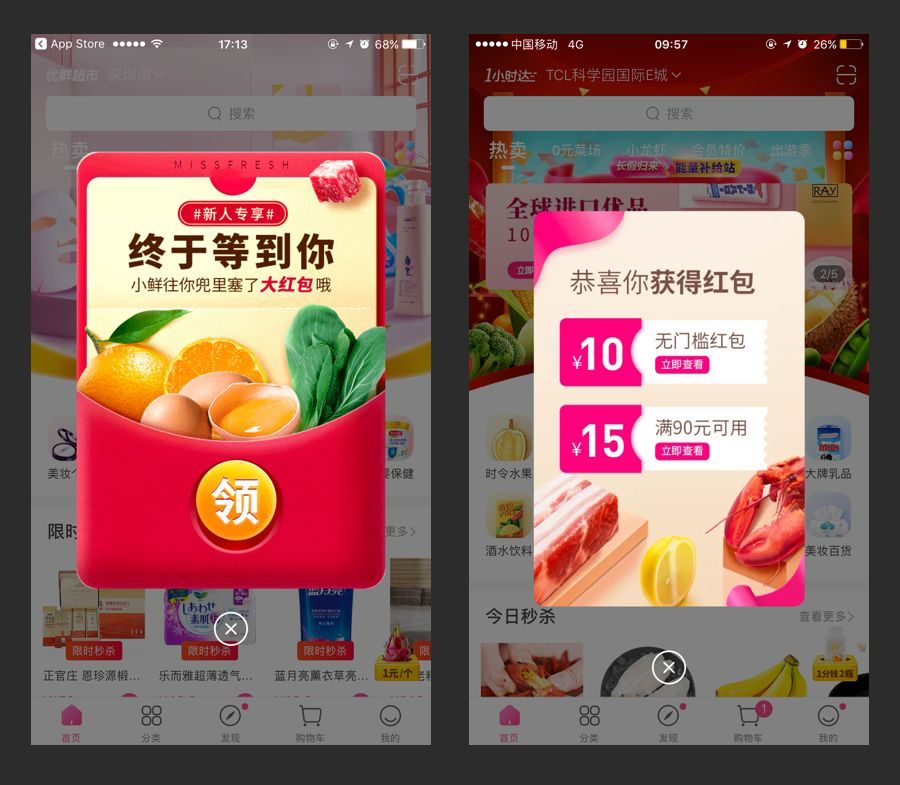
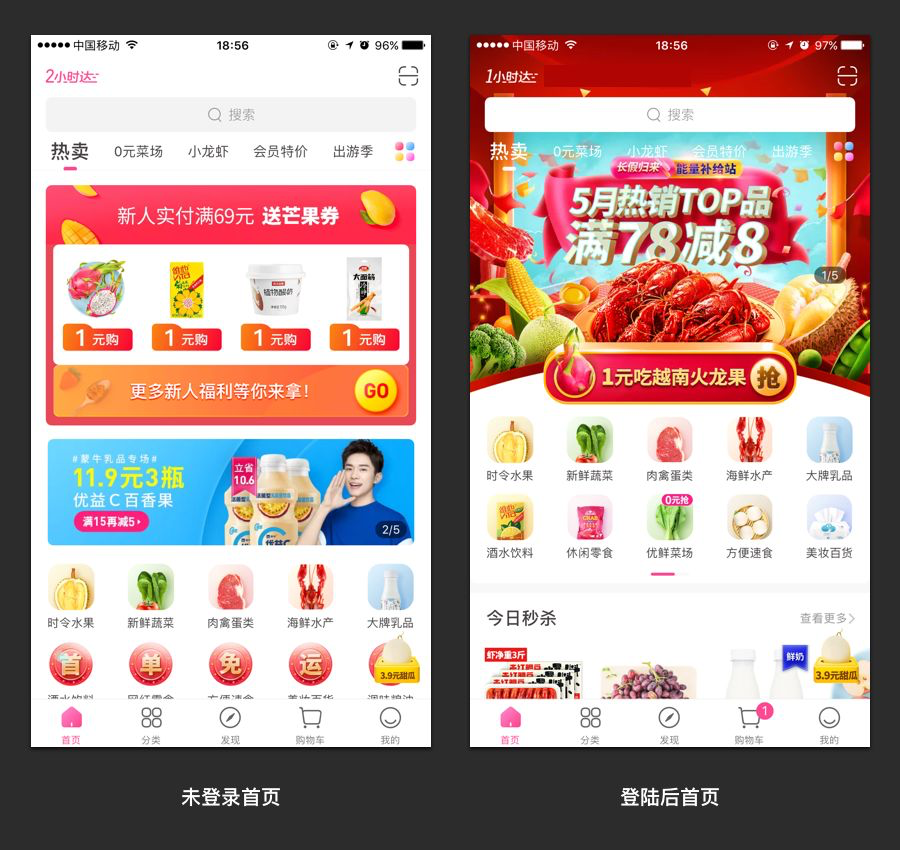
對于新用戶點擊了分享鏈接,打開了APP看到的首頁界面和登陸后是不一樣的,新人在首頁看到優惠信息加上已有的優惠券,很容易促使下單,提高了注冊率。

(新用戶未登錄和登錄的界面)
設計師打怪之獲客篇
在獲客這方面,我們就做了兩件事:一個是社交化,一個是會員制。
——每日優鮮CEO徐正在混沌大學的演講時說
用戶使用過APP覺得配送快、商品好通過口碑傳播促使轉發給朋友使用,為照顧到用戶面子,在分享機制上還做了區分:
往微信群里分享的優惠券鏈接和往朋友圈分享的日簽,日簽加上一些文鄒鄒感性的文案,有些人就愿意往朋友圈轉發。
同樣提高會員開通轉化率,也可以用同樣的套路分解。
自我思考
當你拿到任務時理清楚為什么這么做?便會干起來信心十足,還會主動想能用動效把按鈕做的更有點擊欲。
這樣你和整個項目組的目標是統一的,相信會因為你的專業能力感到折服,而不是任人宰割的小美工了。
總結
作為工作多年的設計師,更愿意大家在職場團隊中擁有獨當一面的能力,愿意去宣傳自己的設計作品。
其他職能的同事可能不理解你畫的這個圖標有多么牛逼,但是能理解你因為要達成共同目標做了多少專業上的努力。
在這兒分享通過用戶體驗和產品目標的兩個維度去驗證設計師產出的價值,希望有所幫助,若有表述不當的地方請留言討論。
那么小宋到底有沒有娶到女神呢?
相關參考:《EDC設計進階課》、混沌大學《新零售布局與思考》、《OKR工作法》
文章來源:奈斯的設計








