關(guān)于滑塊,你應(yīng)該知道這些
滑塊是一個(gè)特別常見的控件,我們在聽音樂、看視頻的時(shí)候都能見到它的身影。看似很簡單的一個(gè)小滑塊,設(shè)計(jì)時(shí)卻有大大學(xué)問在里面。這篇文章就和大家分享一下滑塊的常見樣式及設(shè)計(jì)細(xì)節(jié)。
一、滑塊的作用
滑塊的主要作用,就是幫助用戶選擇某個(gè)特定的值或一個(gè)值范圍,便于用戶快速瀏覽大量的選項(xiàng),提供了流暢的用戶體驗(yàn)。
二、常見樣式
滑塊的常見樣式有三種,分別是單個(gè)連續(xù)滑塊、兩個(gè)連續(xù)滑塊、間續(xù)滑塊。
1.單個(gè)連續(xù)滑塊
單個(gè)連續(xù)滑塊可以分為無數(shù)值的和有數(shù)值的兩種。
1.1.無數(shù)值的單個(gè)連續(xù)滑塊
這種樣式是由一個(gè)滑塊和一條軌道組成,通過滑動(dòng)軌道上的滑塊,選擇數(shù)值大小。適用于在一定范圍內(nèi)對(duì)數(shù)值進(jìn)行粗略設(shè)定,而對(duì)于準(zhǔn)度要求不高,以主觀感覺為主的場景中。比如調(diào)節(jié)音量、亮度、飽和度等反映強(qiáng)度等級(jí)的選項(xiàng)。
優(yōu)點(diǎn)是:便于用戶方便快捷地對(duì)數(shù)值進(jìn)行粗略設(shè)定。
缺點(diǎn)是:不能對(duì)數(shù)值進(jìn)行準(zhǔn)確設(shè)定。如下圖:

以微信讀書為例,拖動(dòng)滑塊來調(diào)節(jié)亮度,沒有具體的數(shù)值,用戶主要是靠主觀感受來設(shè)定。
1.2.有數(shù)值的單個(gè)連續(xù)滑塊
這種樣式是由一個(gè)滑塊、一條軌道、以及數(shù)值 組成,滑動(dòng)軌道上的滑塊,可以看到具體的數(shù)值大小。適用于在一定范圍內(nèi)對(duì)數(shù)值進(jìn)行精確設(shè)定,對(duì)準(zhǔn)度要求高的場景中。
優(yōu)點(diǎn)是:用戶可以對(duì)數(shù)值進(jìn)行準(zhǔn)確地設(shè)定。
缺點(diǎn)是:相對(duì)長度內(nèi)如果選項(xiàng)越多,精準(zhǔn)選擇時(shí)就越容易失誤(比如時(shí)間很長的電影要精確到秒,容易出現(xiàn)幾秒的誤差)。
它之中又包括三種常見樣式:
1.2.1.橫向滑塊
這是最常見的一種滑塊,比如 QQ 音樂、騰訊視頻,都使用了這種樣式,如下圖:


1.2.2.縱向滑塊
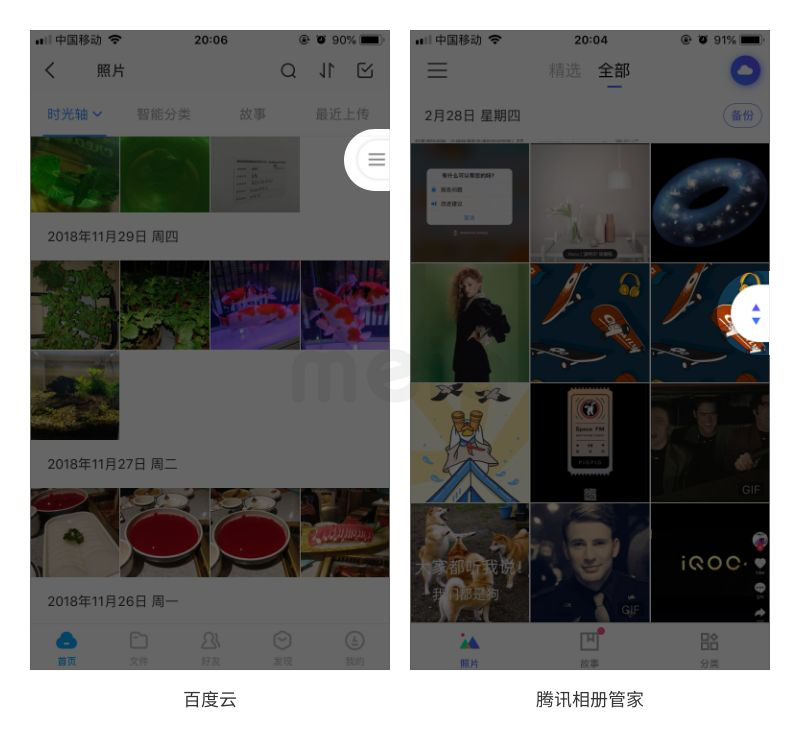
這種樣式主要適用內(nèi)容縱向?yàn)g覽的場景中,比如百度云、騰訊相冊管家,如下圖:

1.2.3.圓形滑塊
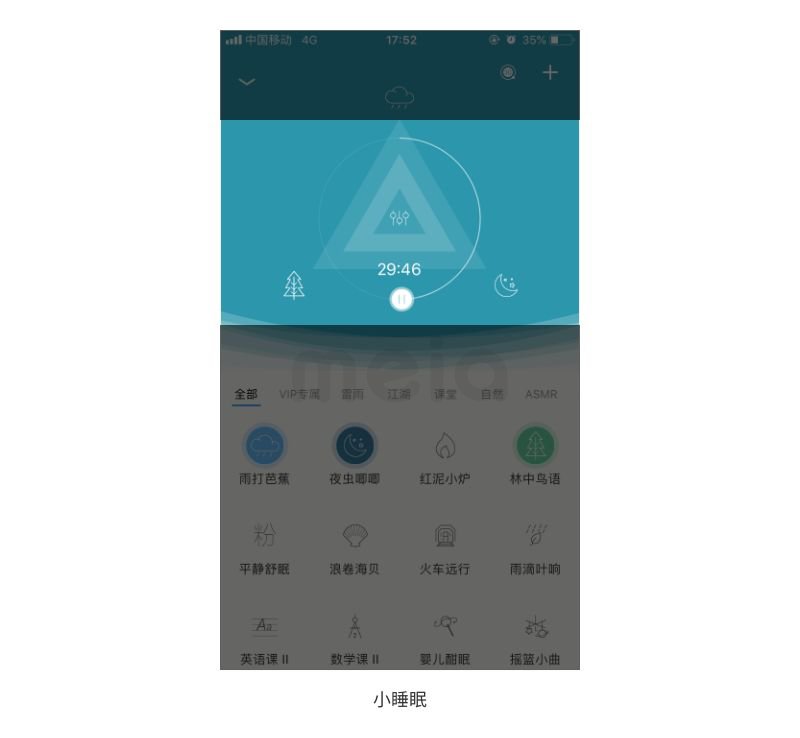
這種樣式把軌道變成了圓形,類似于一個(gè)鐘表,有助于用戶根據(jù)時(shí)間節(jié)點(diǎn)記憶,比如小睡眠就使用了這種樣式,如下圖:

2.兩個(gè)連續(xù)滑塊
顧名思義,這種樣式由兩個(gè)滑塊、一條軌道、以及數(shù)值 組成。適用于需要選擇一段精準(zhǔn)數(shù)值范圍的場景中。
優(yōu)點(diǎn):可以精準(zhǔn)地選擇一段數(shù)值范圍。
缺點(diǎn):多了一個(gè)按鈕,在操作上相對(duì)復(fù)雜一些。如下圖:

以貝殼找房、Soul 為例,貝殼找房通過滑動(dòng)兩個(gè)滑塊來設(shè)定具體的首付預(yù)算,而 soul 則是用來設(shè)定具體的年齡范圍。
3.間續(xù)滑塊
間續(xù)滑塊會(huì)恰好咬合在軌道上平均分布的間續(xù)標(biāo)記上。適用于對(duì)精度要比較求高、并且以客觀設(shè)定為主的場景中。
優(yōu)點(diǎn):可以進(jìn)行精準(zhǔn)設(shè)定,而且操作便捷。
缺點(diǎn):選項(xiàng)太少不能滿足所有用戶的需求。

以微信讀書為例,通過間續(xù)滑塊選擇字體尺寸。
三、設(shè)計(jì)細(xì)節(jié)
1.回到原來的位置
很多時(shí)候用戶通過拖動(dòng)滑塊,改變了數(shù)值信息,但是又想回來原來的位置,這時(shí)就可以在原來的位置增加一個(gè)記號(hào),便于用戶快速精準(zhǔn)的返回。如下圖:

以微信讀書為例,當(dāng)用戶拖動(dòng)滑塊調(diào)節(jié)章節(jié)時(shí),在原來的位置會(huì)留下一個(gè)灰色的圓形,便于用戶找到原來的位置。
2.解決盲點(diǎn)
在 PC 端里的滑塊,我們用鼠標(biāo)滑動(dòng),但是在移動(dòng)端我們則需要用手指來滑動(dòng),所以就會(huì)遇到盲點(diǎn)問題。 比如我們手指覆蓋了滑塊上的數(shù)值,這就產(chǎn)生了盲點(diǎn)。
針對(duì)這個(gè)問題,我們可以在手指滑動(dòng)滑塊的時(shí)候,在滑塊上方增加一個(gè)更顯眼的數(shù)值顯示。如下圖:

以蝦米音樂為例,當(dāng)我們調(diào)節(jié)音樂進(jìn)度時(shí),手指遮擋住滑塊上的數(shù)值 產(chǎn)生盲點(diǎn),這時(shí)會(huì)在滑塊上方會(huì)出現(xiàn)一個(gè)更加顯眼的數(shù)值,這樣用戶在與滑塊交互時(shí)就可以看到它們想選擇的數(shù)值了。
3.日期篩選問題
當(dāng)我們以時(shí)間順序進(jìn)行篩選時(shí),有時(shí)候時(shí)間跨度太大,需要我們滑動(dòng)屏幕很長時(shí)間才能找到想要的日期。當(dāng)然,我們也可以通過滑動(dòng)頁面右側(cè)的滑塊來進(jìn)行篩選,不過這個(gè)滑塊往往過于粗略、油滑,還是不能準(zhǔn)確定位到想要的日期。這時(shí)我們可以在滑塊上加入日期顯示,這樣就可以快速準(zhǔn)確的定位日期,提高用戶的查找效率。如下圖:

以百度云和騰訊相冊管家為例,上下拖動(dòng)滑塊時(shí),就會(huì)顯示日期,方便用戶精準(zhǔn)得定位。
4.增加品牌元素
使用品牌形象或吉祥物替代常用的滑塊,可以在細(xì)節(jié)上向用戶傳達(dá)品牌形象,如下圖:

以嗶哩嗶哩為例,它的滑塊使用了小電視機(jī)的形象,而且當(dāng)往不同的方向滑動(dòng)時(shí),小電視機(jī)的眼睛會(huì)往不同的方向看,增加了趣味性。
5.提高滑動(dòng)體驗(yàn)
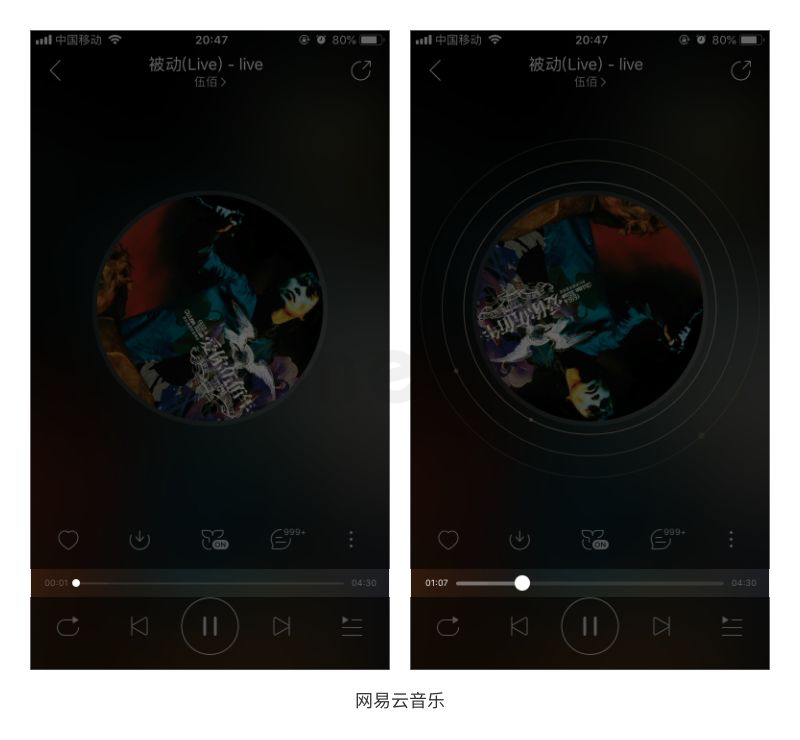
用戶在滑動(dòng)滑塊的時(shí)候,我們可以通過放大懸停的滑塊、改變滑塊的顏色、放大顯示的數(shù)值,在一定程度上增加用戶的滑動(dòng)體驗(yàn)。如下圖:


以 QQ 音樂、網(wǎng)易云音樂為例,QQ 音樂在滑動(dòng)滑塊時(shí)前面的數(shù)值會(huì)放大顯示。網(wǎng)易云音樂在滑動(dòng)滑塊時(shí) 滑道和滑塊會(huì)放大,同時(shí)它們會(huì)和數(shù)值的顏色一同加深。
四、總結(jié)
今天主要講述的一件事是滑塊的常見樣式及一些設(shè)計(jì)細(xì)節(jié),我總結(jié)了以下幾點(diǎn):
1.針對(duì)不同的場景選擇合適的滑塊樣式,對(duì)于準(zhǔn)度要求不高,以主觀感覺為主時(shí)我們可以用不帶數(shù)值的單個(gè)連續(xù)滑塊,當(dāng)需要精準(zhǔn)設(shè)定數(shù)值時(shí)我們可以選擇帶數(shù)值的滑塊;
2.但需要精準(zhǔn)選擇一段值范圍時(shí)我們可以使用兩個(gè)連續(xù)滑塊樣式;
3.對(duì)精度要求高、以客觀設(shè)定為主的場景中我們可以使用間續(xù)滑塊;
4.在原有位置設(shè)定一個(gè)記號(hào),便于用戶改變數(shù)值后容易返回;
5.滑動(dòng)滑塊時(shí),在滑塊上方顯示一個(gè)顯眼的數(shù)值,能解決盲點(diǎn)的問題;
6.在滑塊上加入日期顯示,便于用戶快速準(zhǔn)確的定位日期;
7.使用品牌形象或吉祥物替代常用的滑塊,在細(xì)節(jié)上向用戶傳達(dá)品牌形象;
8.通過放大懸停的滑塊、改變滑塊的顏色、放大顯示的數(shù)值,增加用戶的滑動(dòng)體驗(yàn)。
拓展閱讀
美團(tuán)交互專家親授: 初級(jí)交互設(shè)計(jì)師的進(jìn)階必修課
美團(tuán) 交互設(shè)計(jì)專家
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








