關(guān)于滑塊,你應(yīng)該知道這些
滑塊是一個特別常見的控件,我們在聽音樂、看視頻的時候都能見到它的身影。看似很簡單的一個小滑塊,設(shè)計時卻有大大學(xué)問在里面。這篇文章就和大家分享一下滑塊的常見樣式及設(shè)計細(xì)節(jié)。
一、滑塊的作用
滑塊的主要作用,就是幫助用戶選擇某個特定的值或一個值范圍,便于用戶快速瀏覽大量的選項,提供了流暢的用戶體驗。
二、常見樣式
滑塊的常見樣式有三種,分別是單個連續(xù)滑塊、兩個連續(xù)滑塊、間續(xù)滑塊。
1.單個連續(xù)滑塊
單個連續(xù)滑塊可以分為無數(shù)值的和有數(shù)值的兩種。
1.1.無數(shù)值的單個連續(xù)滑塊
這種樣式是由一個滑塊和一條軌道組成,通過滑動軌道上的滑塊,選擇數(shù)值大小。適用于在一定范圍內(nèi)對數(shù)值進(jìn)行粗略設(shè)定,而對于準(zhǔn)度要求不高,以主觀感覺為主的場景中。比如調(diào)節(jié)音量、亮度、飽和度等反映強度等級的選項。
優(yōu)點是:便于用戶方便快捷地對數(shù)值進(jìn)行粗略設(shè)定。
缺點是:不能對數(shù)值進(jìn)行準(zhǔn)確設(shè)定。如下圖:

以微信讀書為例,拖動滑塊來調(diào)節(jié)亮度,沒有具體的數(shù)值,用戶主要是靠主觀感受來設(shè)定。
1.2.有數(shù)值的單個連續(xù)滑塊
這種樣式是由一個滑塊、一條軌道、以及數(shù)值 組成,滑動軌道上的滑塊,可以看到具體的數(shù)值大小。適用于在一定范圍內(nèi)對數(shù)值進(jìn)行精確設(shè)定,對準(zhǔn)度要求高的場景中。
優(yōu)點是:用戶可以對數(shù)值進(jìn)行準(zhǔn)確地設(shè)定。
缺點是:相對長度內(nèi)如果選項越多,精準(zhǔn)選擇時就越容易失誤(比如時間很長的電影要精確到秒,容易出現(xiàn)幾秒的誤差)。
它之中又包括三種常見樣式:
1.2.1.橫向滑塊
這是最常見的一種滑塊,比如 QQ 音樂、騰訊視頻,都使用了這種樣式,如下圖:


1.2.2.縱向滑塊
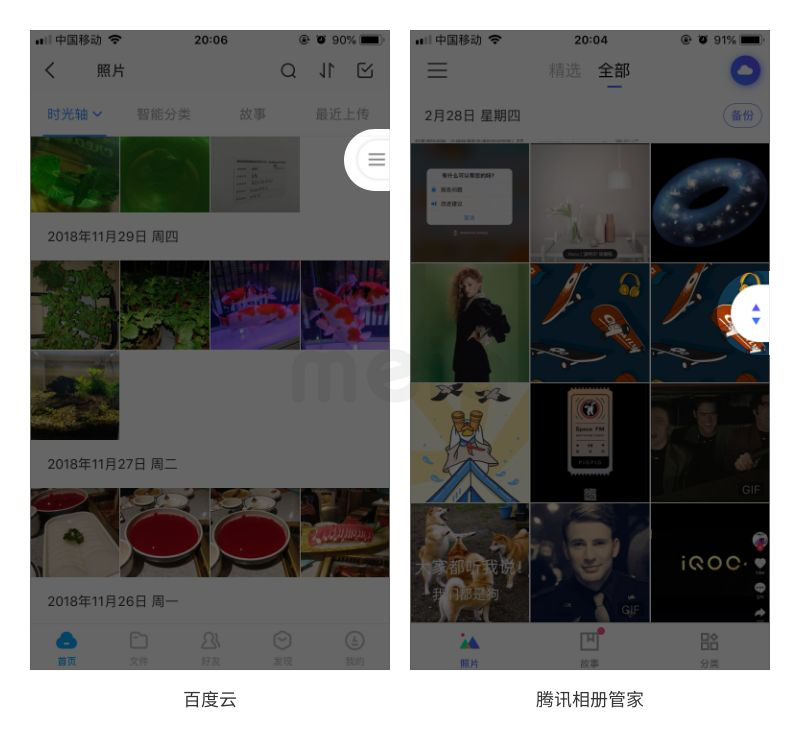
這種樣式主要適用內(nèi)容縱向瀏覽的場景中,比如百度云、騰訊相冊管家,如下圖:

1.2.3.圓形滑塊
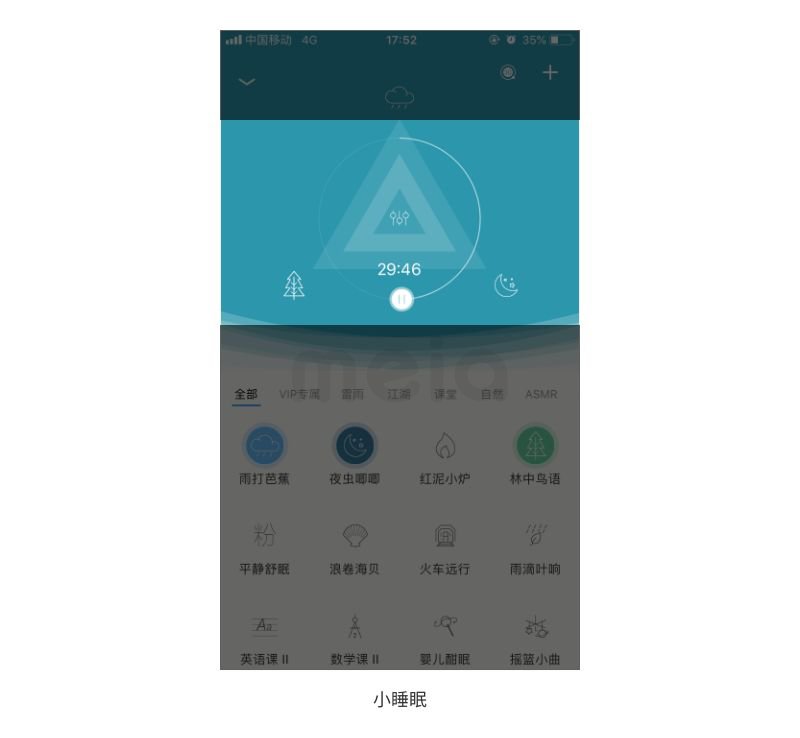
這種樣式把軌道變成了圓形,類似于一個鐘表,有助于用戶根據(jù)時間節(jié)點記憶,比如小睡眠就使用了這種樣式,如下圖:

2.兩個連續(xù)滑塊
顧名思義,這種樣式由兩個滑塊、一條軌道、以及數(shù)值 組成。適用于需要選擇一段精準(zhǔn)數(shù)值范圍的場景中。
優(yōu)點:可以精準(zhǔn)地選擇一段數(shù)值范圍。
缺點:多了一個按鈕,在操作上相對復(fù)雜一些。如下圖:

以貝殼找房、Soul 為例,貝殼找房通過滑動兩個滑塊來設(shè)定具體的首付預(yù)算,而 soul 則是用來設(shè)定具體的年齡范圍。
3.間續(xù)滑塊
間續(xù)滑塊會恰好咬合在軌道上平均分布的間續(xù)標(biāo)記上。適用于對精度要比較求高、并且以客觀設(shè)定為主的場景中。
優(yōu)點:可以進(jìn)行精準(zhǔn)設(shè)定,而且操作便捷。
缺點:選項太少不能滿足所有用戶的需求。

以微信讀書為例,通過間續(xù)滑塊選擇字體尺寸。
三、設(shè)計細(xì)節(jié)
1.回到原來的位置
很多時候用戶通過拖動滑塊,改變了數(shù)值信息,但是又想回來原來的位置,這時就可以在原來的位置增加一個記號,便于用戶快速精準(zhǔn)的返回。如下圖:

以微信讀書為例,當(dāng)用戶拖動滑塊調(diào)節(jié)章節(jié)時,在原來的位置會留下一個灰色的圓形,便于用戶找到原來的位置。
2.解決盲點
在 PC 端里的滑塊,我們用鼠標(biāo)滑動,但是在移動端我們則需要用手指來滑動,所以就會遇到盲點問題。 比如我們手指覆蓋了滑塊上的數(shù)值,這就產(chǎn)生了盲點。
針對這個問題,我們可以在手指滑動滑塊的時候,在滑塊上方增加一個更顯眼的數(shù)值顯示。如下圖:

以蝦米音樂為例,當(dāng)我們調(diào)節(jié)音樂進(jìn)度時,手指遮擋住滑塊上的數(shù)值 產(chǎn)生盲點,這時會在滑塊上方會出現(xiàn)一個更加顯眼的數(shù)值,這樣用戶在與滑塊交互時就可以看到它們想選擇的數(shù)值了。
3.日期篩選問題
當(dāng)我們以時間順序進(jìn)行篩選時,有時候時間跨度太大,需要我們滑動屏幕很長時間才能找到想要的日期。當(dāng)然,我們也可以通過滑動頁面右側(cè)的滑塊來進(jìn)行篩選,不過這個滑塊往往過于粗略、油滑,還是不能準(zhǔn)確定位到想要的日期。這時我們可以在滑塊上加入日期顯示,這樣就可以快速準(zhǔn)確的定位日期,提高用戶的查找效率。如下圖:

以百度云和騰訊相冊管家為例,上下拖動滑塊時,就會顯示日期,方便用戶精準(zhǔn)得定位。
4.增加品牌元素
使用品牌形象或吉祥物替代常用的滑塊,可以在細(xì)節(jié)上向用戶傳達(dá)品牌形象,如下圖:

以嗶哩嗶哩為例,它的滑塊使用了小電視機(jī)的形象,而且當(dāng)往不同的方向滑動時,小電視機(jī)的眼睛會往不同的方向看,增加了趣味性。
5.提高滑動體驗
用戶在滑動滑塊的時候,我們可以通過放大懸停的滑塊、改變滑塊的顏色、放大顯示的數(shù)值,在一定程度上增加用戶的滑動體驗。如下圖:


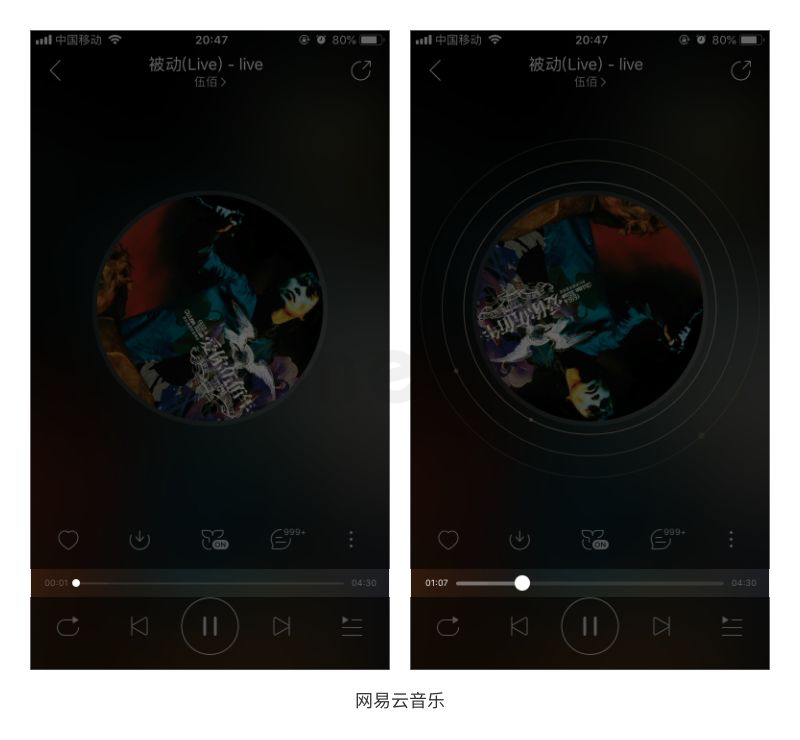
以 QQ 音樂、網(wǎng)易云音樂為例,QQ 音樂在滑動滑塊時前面的數(shù)值會放大顯示。網(wǎng)易云音樂在滑動滑塊時 滑道和滑塊會放大,同時它們會和數(shù)值的顏色一同加深。
四、總結(jié)
今天主要講述的一件事是滑塊的常見樣式及一些設(shè)計細(xì)節(jié),我總結(jié)了以下幾點:
1.針對不同的場景選擇合適的滑塊樣式,對于準(zhǔn)度要求不高,以主觀感覺為主時我們可以用不帶數(shù)值的單個連續(xù)滑塊,當(dāng)需要精準(zhǔn)設(shè)定數(shù)值時我們可以選擇帶數(shù)值的滑塊;
2.但需要精準(zhǔn)選擇一段值范圍時我們可以使用兩個連續(xù)滑塊樣式;
3.對精度要求高、以客觀設(shè)定為主的場景中我們可以使用間續(xù)滑塊;
4.在原有位置設(shè)定一個記號,便于用戶改變數(shù)值后容易返回;
5.滑動滑塊時,在滑塊上方顯示一個顯眼的數(shù)值,能解決盲點的問題;
6.在滑塊上加入日期顯示,便于用戶快速準(zhǔn)確的定位日期;
7.使用品牌形象或吉祥物替代常用的滑塊,在細(xì)節(jié)上向用戶傳達(dá)品牌形象;
8.通過放大懸停的滑塊、改變滑塊的顏色、放大顯示的數(shù)值,增加用戶的滑動體驗。
拓展閱讀
美團(tuán)交互專家親授: 初級交互設(shè)計師的進(jìn)階必修課
美團(tuán) 交互設(shè)計專家
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








