制作UI 設(shè)計(jì)規(guī)范時(shí)遇到的最大瓶頸
一、前言
上一篇文章是給大家提供一個(gè)制作UI設(shè)計(jì)規(guī)范的大體思路,這一篇準(zhǔn)備來聊聊我們在具體執(zhí)行過程中遇到的最大問題、瓶頸是什么!
此篇文章適讀人群:想進(jìn)階的初級UI設(shè)計(jì)師、有追求的初級交互設(shè)計(jì)師。
二、發(fā)現(xiàn)問題
前期做規(guī)范的過程是十分痛苦的,每做一個(gè)板塊都要花很多時(shí)間去思考怎么表達(dá)、展示才能讓其他設(shè)計(jì)師和程序員都一目了,然而隨著內(nèi)容的增加,發(fā)現(xiàn)很多地方無法深入的執(zhí)行下去,只能含糊其辭,給我們制作規(guī)范的人員帶來了很大苦惱。
為什么有如此大的執(zhí)行阻礙呢?帶著問題我們找到團(tuán)隊(duì)的一位設(shè)計(jì)前輩請教了一番,在前輩的指點(diǎn)下,終于發(fā)現(xiàn)了問題所在:我們對于前端如何實(shí)現(xiàn)設(shè)計(jì)稿其實(shí)并沒有很好的了解。
三、解決問題
大家要明白,如果你沒有徹底了解你做的界面,那么做規(guī)范就會(huì)十分艱難,因?yàn)槟阒皇亲隽吮韺拥囊曈X設(shè)計(jì),換句話來說就是你根本不明白界面是怎么用代碼實(shí)現(xiàn)出來的。我就是因?yàn)橛龅搅诉@樣的問題,所以在做規(guī)范的時(shí)候,經(jīng)常無從下手。
了解原因之后,我們決定如果后期再發(fā)生執(zhí)行困難的情況,我們就會(huì)向設(shè)計(jì)前輩或者前端程序員咨詢一些簡單的實(shí)現(xiàn)方法,慢慢了解他們的思維模式,讓設(shè)計(jì)執(zhí)行變得越來越順暢。
四、舉個(gè)實(shí)例
其實(shí)遇到困惑的地方還是蠻多的,這里就拿二級導(dǎo)航來舉例,希望大家能舉一反三,多多思考與實(shí)踐。

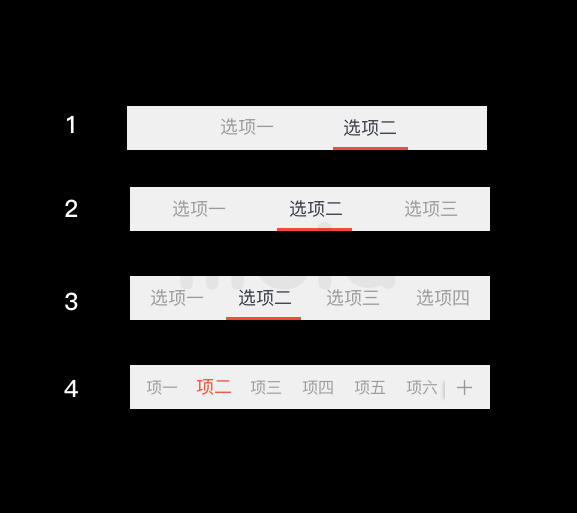
圖1-1是XX項(xiàng)目的所有關(guān)于二級導(dǎo)航的樣式,因?yàn)檫@一塊的界面不是我做的(都是借口),所以規(guī)范不太了解,導(dǎo)致在做整個(gè)項(xiàng)目的規(guī)范時(shí),遇到了極大的阻礙。
最初看這幾個(gè)二級導(dǎo)航時(shí),我的第一感覺是4個(gè)樣式遵循相同規(guī)則:整條導(dǎo)航欄平均N等分后,文字在每個(gè)等分區(qū)域內(nèi)居中,但是仔細(xì)查看間距后發(fā)現(xiàn)只有2、3的樣式遵循這樣的規(guī)律,1和4并不遵循,那1和4的樣式到底是什么呢?
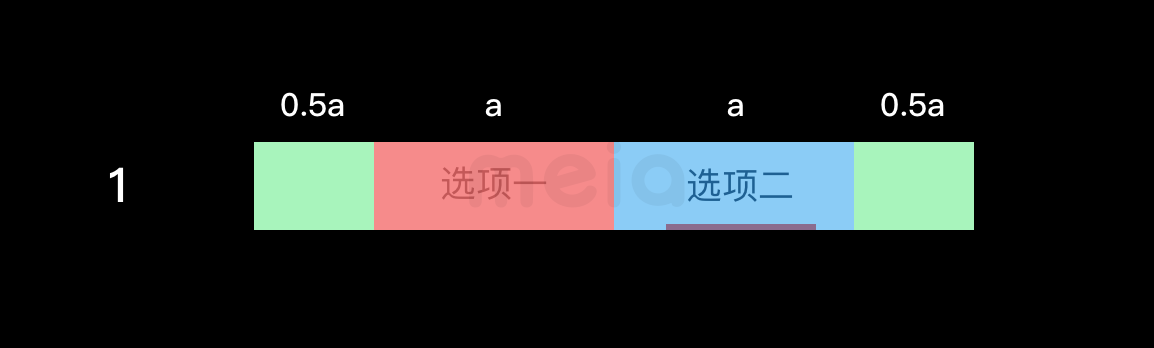
導(dǎo)航1,如下圖

標(biāo)明顏色后,我們可以清晰看出,原來這個(gè)導(dǎo)航是平均分成了3等分(紅綠藍(lán)),只不過將綠色分割成兩半放在左右兩邊,這樣我們就可以根據(jù)整條導(dǎo)航的長度計(jì)算出每塊區(qū)域的長度,不論是開發(fā)還是設(shè)計(jì)師都可以一目了然并且明白其中的設(shè)計(jì)規(guī)則。
導(dǎo)航4,如下圖

首先我們先來認(rèn)識一個(gè)單詞:auto(自動(dòng)的意思),就是指數(shù)值可以變化、不固定。
再來看這個(gè)導(dǎo)航樣式,在程序員眼中這個(gè)導(dǎo)航其實(shí)是由兩個(gè)容器組成的,一個(gè)容器是:綠色區(qū)域+紅色區(qū)域+藍(lán)色區(qū)域,另一個(gè)容器是:黃色區(qū)域(不可滑動(dòng),大小固定)。
而第一個(gè)容器內(nèi)的綠色和藍(lán)色部分(間距)也是固定的,所以只有紅色區(qū)域是可變化的,因?yàn)榧t色區(qū)域的文字個(gè)數(shù)是可以變化的,我們只要給出字體大小即可。
所以對于導(dǎo)航4的規(guī)范,我們要給出綠色、藍(lán)色、黃色區(qū)域的寬度;文字(選中、未選中)的大小及顏色;黃色區(qū)域內(nèi)圖標(biāo)的大小、間距以及滑動(dòng)規(guī)則就基本可以高度還原出視覺稿的樣式了。
了解了這些前端知識之后,我們發(fā)現(xiàn)再次制做二級導(dǎo)航的規(guī)范時(shí),過程順暢很多。
五、心得
先來總結(jié)一下當(dāng)設(shè)計(jì)師擁有一定開發(fā)思維后的好處有哪些?
1.減少與開發(fā)哥哥不必要的溝通,推進(jìn)工作的順利進(jìn)行。
2.對于設(shè)計(jì)師自身管理設(shè)計(jì)文件、規(guī)范化作圖、規(guī)范的制定、頁面標(biāo)注都有極大的幫助。
3.避免設(shè)計(jì)很多無法落地的設(shè)計(jì)方案,省時(shí)省力,提高工作效率。
任何事情都有其內(nèi)在的套路與規(guī)律,我們必須要了解事物的本質(zhì),才能幫助我們更好的執(zhí)行;所有的苦惱與迷茫都是源自你對事物的理解不夠透徹,所以讓我們從現(xiàn)在開始,鍛煉透過事物看本質(zhì)的思維能力,就算以后你不做設(shè)計(jì)了,這種能力也可以伴隨著你,讓你受益終身!
來源公眾號:菜心設(shè)計(jì)鋪
本文版權(quán)歸原作者所有,轉(zhuǎn)載請注明出處。如有任何問題,請加微信ixdc-apply詳談。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)