制作UI 設計規范時遇到的最大瓶頸
一、前言
上一篇文章是給大家提供一個制作UI設計規范的大體思路,這一篇準備來聊聊我們在具體執行過程中遇到的最大問題、瓶頸是什么!
此篇文章適讀人群:想進階的初級UI設計師、有追求的初級交互設計師。
二、發現問題
前期做規范的過程是十分痛苦的,每做一個板塊都要花很多時間去思考怎么表達、展示才能讓其他設計師和程序員都一目了,然而隨著內容的增加,發現很多地方無法深入的執行下去,只能含糊其辭,給我們制作規范的人員帶來了很大苦惱。
為什么有如此大的執行阻礙呢?帶著問題我們找到團隊的一位設計前輩請教了一番,在前輩的指點下,終于發現了問題所在:我們對于前端如何實現設計稿其實并沒有很好的了解。
三、解決問題
大家要明白,如果你沒有徹底了解你做的界面,那么做規范就會十分艱難,因為你只是做了表層的視覺設計,換句話來說就是你根本不明白界面是怎么用代碼實現出來的。我就是因為遇到了這樣的問題,所以在做規范的時候,經常無從下手。
了解原因之后,我們決定如果后期再發生執行困難的情況,我們就會向設計前輩或者前端程序員咨詢一些簡單的實現方法,慢慢了解他們的思維模式,讓設計執行變得越來越順暢。
四、舉個實例
其實遇到困惑的地方還是蠻多的,這里就拿二級導航來舉例,希望大家能舉一反三,多多思考與實踐。

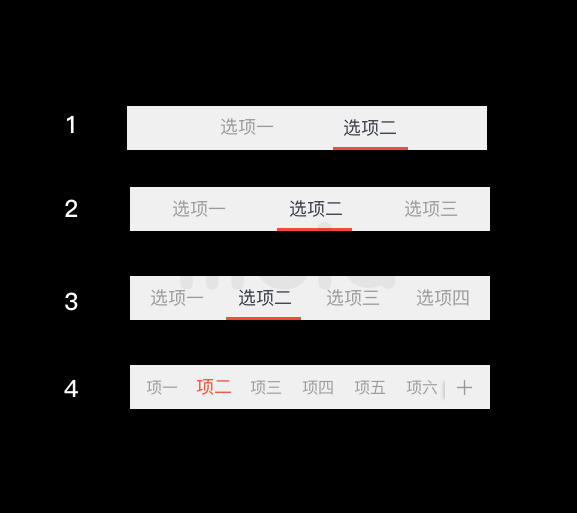
圖1-1是XX項目的所有關于二級導航的樣式,因為這一塊的界面不是我做的(都是借口),所以規范不太了解,導致在做整個項目的規范時,遇到了極大的阻礙。
最初看這幾個二級導航時,我的第一感覺是4個樣式遵循相同規則:整條導航欄平均N等分后,文字在每個等分區域內居中,但是仔細查看間距后發現只有2、3的樣式遵循這樣的規律,1和4并不遵循,那1和4的樣式到底是什么呢?
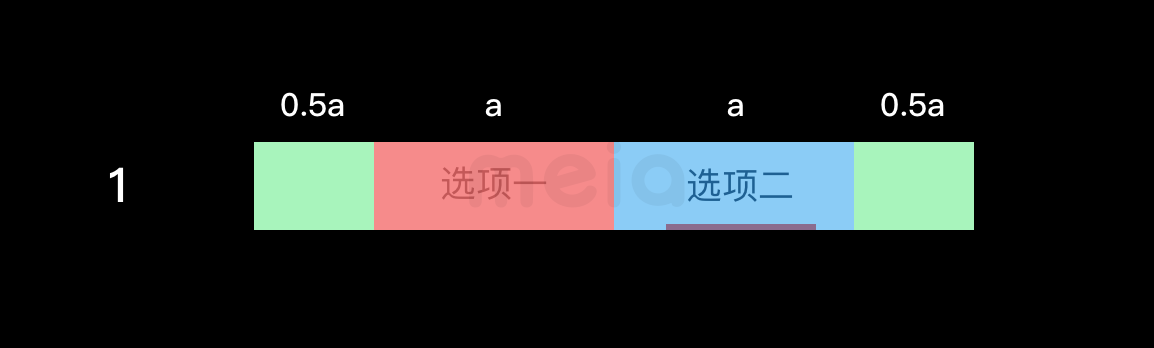
導航1,如下圖

標明顏色后,我們可以清晰看出,原來這個導航是平均分成了3等分(紅綠藍),只不過將綠色分割成兩半放在左右兩邊,這樣我們就可以根據整條導航的長度計算出每塊區域的長度,不論是開發還是設計師都可以一目了然并且明白其中的設計規則。
導航4,如下圖

首先我們先來認識一個單詞:auto(自動的意思),就是指數值可以變化、不固定。
再來看這個導航樣式,在程序員眼中這個導航其實是由兩個容器組成的,一個容器是:綠色區域+紅色區域+藍色區域,另一個容器是:黃色區域(不可滑動,大小固定)。
而第一個容器內的綠色和藍色部分(間距)也是固定的,所以只有紅色區域是可變化的,因為紅色區域的文字個數是可以變化的,我們只要給出字體大小即可。
所以對于導航4的規范,我們要給出綠色、藍色、黃色區域的寬度;文字(選中、未選中)的大小及顏色;黃色區域內圖標的大小、間距以及滑動規則就基本可以高度還原出視覺稿的樣式了。
了解了這些前端知識之后,我們發現再次制做二級導航的規范時,過程順暢很多。
五、心得
先來總結一下當設計師擁有一定開發思維后的好處有哪些?
1.減少與開發哥哥不必要的溝通,推進工作的順利進行。
2.對于設計師自身管理設計文件、規范化作圖、規范的制定、頁面標注都有極大的幫助。
3.避免設計很多無法落地的設計方案,省時省力,提高工作效率。
任何事情都有其內在的套路與規律,我們必須要了解事物的本質,才能幫助我們更好的執行;所有的苦惱與迷茫都是源自你對事物的理解不夠透徹,所以讓我們從現在開始,鍛煉透過事物看本質的思維能力,就算以后你不做設計了,這種能力也可以伴隨著你,讓你受益終身!
來源公眾號:菜心設計鋪
本文版權歸原作者所有,轉載請注明出處。如有任何問題,請加微信ixdc-apply詳談。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監