從一個(gè)活動(dòng)來(lái)總結(jié)一下交互設(shè)計(jì)的那些“套路”
最近一直在做電商平臺(tái)的活動(dòng), 大家都知道,電商app會(huì)經(jīng)常做各式各樣的活動(dòng),面對(duì)不同的活動(dòng)類(lèi)型,會(huì)有不同的需求和用戶目標(biāo),怎樣能夠快速理解需求并做出邏輯清晰的交互方案,下面以最近做的一個(gè)會(huì)員卡綁定激活的活動(dòng)作為案例來(lái)總結(jié)一下交互設(shè)計(jì)的那些“套路”:
首先,接到這個(gè)需求時(shí),產(chǎn)品給了個(gè)簡(jiǎn)單的原型:

這是什么鬼?
大概看一下原型,可以看到有三個(gè)承載頁(yè)面,第一步是要輸入手機(jī)號(hào)和驗(yàn)證碼,第二步輸入卡密,最后一步驗(yàn)證成功,進(jìn)行下載。咋一看一頭霧水,這貌似是一個(gè)激活卡的流程,為了更加精準(zhǔn)地了解產(chǎn)品需求,于是找到產(chǎn)品直接進(jìn)行需求溝通(溝通前需要去思考用戶場(chǎng)景和每個(gè)細(xì)節(jié)):
我:這是什么個(gè)需求?
pm:一個(gè)會(huì)員卡激活綁定的流程頁(yè)。
我:會(huì)員卡是什么東西?
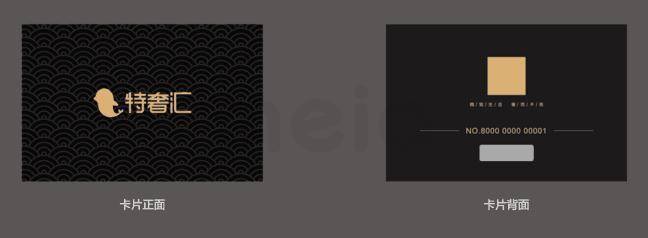
pm:這是一個(gè)實(shí)體卡,是我們平臺(tái)用戶升級(jí)為會(huì)員用的,上面有l(wèi)ogo,卡號(hào)和密碼圖層

我:這卡是怎么來(lái)的?
pm:平臺(tái)通過(guò)線下運(yùn)營(yíng)活動(dòng)給平臺(tái)老用戶進(jìn)行的福利或者用戶進(jìn)行購(gòu)買(mǎi)獲得。
我:會(huì)員卡有什么用?
pm:激活后可以將帳號(hào)升級(jí)為會(huì)員(類(lèi)似qq會(huì)員那種)
我:用戶要怎么才能激活?
pm:通過(guò)掃描會(huì)員卡后面的二維碼來(lái)進(jìn)行激活。
我:激活后又會(huì)怎樣?
pm:激活后用戶升級(jí)為會(huì)員,能享受各種xxxxx牛逼的特權(quán)。
我:為什么要做這個(gè)需求?
pm:讓我們平臺(tái)用戶能夠升級(jí)為會(huì)員,然后就…….
我:額……
好了,現(xiàn)在已經(jīng)大概了解了項(xiàng)目需求,先出個(gè)一版交互看看:

額,感覺(jué)就是把產(chǎn)品原型稍微優(yōu)化重新排個(gè)版而已,如果這樣就算做交互了,那也太簡(jiǎn)單了,這個(gè)時(shí)候需要更加深入地思考和分析:
上面的步驟流程有沒(méi)有問(wèn)題?第一步就要輸入手機(jī)號(hào)?
頭部的廣告是什么?跟激活卡有什么關(guān)系?會(huì)不會(huì)影響用戶正常激活流程?
按鈕的文案是不是有問(wèn)題?提示文案是不是太簡(jiǎn)單?用戶是否看的懂?
……
從交互設(shè)計(jì)三要素重新梳理整個(gè)邏輯流程:
1、用戶:大部分平臺(tái)普通用戶(非會(huì)員用戶)和少量非平臺(tái)用戶,通過(guò)某些渠道活動(dòng)營(yíng)銷(xiāo)或自己花錢(qián)購(gòu)買(mǎi)到實(shí)體會(huì)員卡。
2、目標(biāo):希望用卡能夠快速進(jìn)行升級(jí)會(huì)員,然后可以享受各種xxxxx牛逼的特權(quán),然后可以買(mǎi)各種便宜的東西等等。
3、使用場(chǎng)景:用戶拿到會(huì)員卡后,看到卡背面有二維碼,用戶下意識(shí)地用微信去掃一掃,這個(gè)時(shí)候就要去思考,用戶掃完二維碼后出現(xiàn)的頁(yè)面的心理預(yù)期是什么?難道應(yīng)該是像產(chǎn)品原型里面那樣直接出現(xiàn)輸入手機(jī)號(hào)和驗(yàn)證碼嗎?仔細(xì)想想是不符合用戶心理預(yù)期的,其實(shí)用戶更希望看到關(guān)于卡詳細(xì)的信息,以及這個(gè)卡怎么樣一個(gè)激活流程,讓用戶提前看到激活的步驟和操作會(huì)讓用戶有更好的心理安全感,另外如果能讓用戶直接看到升級(jí)會(huì)員后能夠帶來(lái)哪些好處能夠享受哪些特權(quán)會(huì)更加促使用戶進(jìn)行升級(jí)會(huì)員的操作。
分析了這么多,突然思路就清晰一些了,現(xiàn)在我們?cè)僦匦聝?yōu)化一下交互,就當(dāng)作第二個(gè)版本吧

嗯,現(xiàn)在看起來(lái)是不是頁(yè)面結(jié)構(gòu)清晰多了,用戶通過(guò)掃描二維碼進(jìn)入后可以看到大大的標(biāo)題“特奢匯會(huì)員卡激活”以及副標(biāo)題“升級(jí)超級(jí)會(huì)員,尊享會(huì)員8大特權(quán)”從標(biāo)題上就告知用戶這確實(shí)是會(huì)員卡的激活流程,以及升級(jí)會(huì)員會(huì)享有8大特權(quán),符合用戶的心理預(yù)期。標(biāo)題下面一塊滑屏區(qū),展示著升級(jí)會(huì)員后會(huì)享有的一些特權(quán)和好處,這個(gè)地方也是為了讓用戶更好地了解會(huì)員的好處并促使用戶進(jìn)行升級(jí)的誘發(fā)劑。滑屏區(qū)下面的步驟拆分區(qū)域也是為了更好地讓用戶感知到整個(gè)流程和需要操作的步驟。
看到這里感覺(jué)這版應(yīng)該沒(méi)有什么問(wèn)題了,正當(dāng)我要定稿準(zhǔn)備發(fā)出來(lái)的時(shí)候,為了確保沒(méi)有遺漏什么重要的細(xì)節(jié),還是要再仔細(xì)思考一下:
頁(yè)面流程是否有問(wèn)題?是不是能夠更簡(jiǎn)化?
頁(yè)面是否清晰明白?用戶是否能夠看的懂?
用戶當(dāng)前的心理預(yù)期是什么樣的?需要引導(dǎo)用戶怎么操作?
用戶為什么要進(jìn)行這個(gè)操作?用戶的目標(biāo)是什么?
還有沒(méi)有更好的方案?
……
不停地問(wèn)為什么,同理心的目的就是讓我們能夠站在用戶的角度去思考用戶的心理和其行為模式。
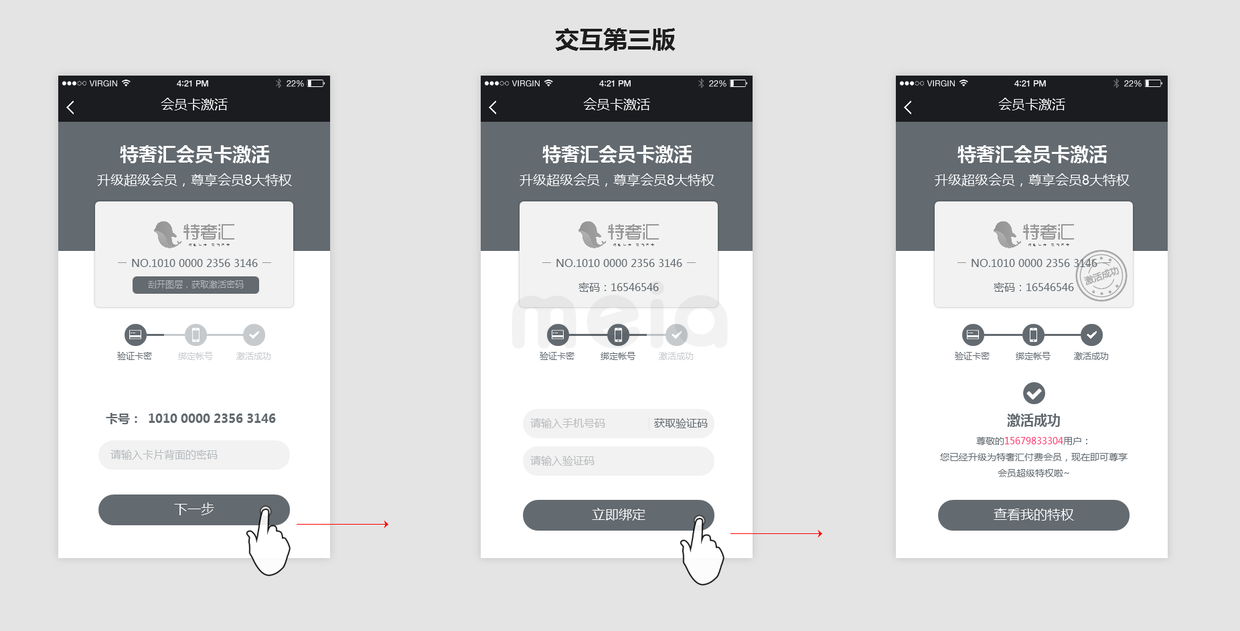
所以才有了更優(yōu)的方案:

這里唯一的改動(dòng)是把特權(quán)滑屏區(qū)域去掉,將這里做成了實(shí)體卡樣式。
為什么要這么做?還是要回到用戶本身,我們這里的主要用戶群體是平臺(tái)非會(huì)員用戶,對(duì)我們的產(chǎn)品和平臺(tái)有一定的關(guān)注和了解,能夠接受花錢(qián)購(gòu)買(mǎi)會(huì)員卡進(jìn)行會(huì)員升級(jí),說(shuō)明他已經(jīng)提前詳細(xì)了解了平臺(tái)會(huì)員所有的特權(quán),并且有足夠強(qiáng)的動(dòng)力去完成會(huì)員卡激活等一系列流程。所以這個(gè)地方再次展示會(huì)員特權(quán)的意義就并不是很大了,由于考慮到用戶是通過(guò)實(shí)體會(huì)員卡掃描二維碼而進(jìn)入的頁(yè)面,所以在頁(yè)面上面通過(guò)高度還原實(shí)體卡樣式來(lái)展示,通過(guò)用戶手中的實(shí)體卡和界面里面的卡來(lái)形成會(huì)員卡帳號(hào)的互通。當(dāng)用戶輸入密碼時(shí),上面卡密區(qū)域也會(huì)同步進(jìn)行密碼輸入的聯(lián)動(dòng)。
這樣設(shè)計(jì)的好處就是能夠讓用戶快速地進(jìn)行場(chǎng)景帶入,用戶第一眼看到就很清楚地知道需要做什么操作,模擬實(shí)體卡設(shè)計(jì)符合用戶的心理預(yù)期,能夠與用戶產(chǎn)生共鳴。
最后再整理優(yōu)化一下交互流程,添加細(xì)節(jié)描述和異常態(tài):

好了,到目前為止交互的工作算是完成了,接下來(lái)就是視覺(jué)設(shè)計(jì)師的工作啦~
 總結(jié)一下,交互設(shè)計(jì)分析總體分為4點(diǎn):
總結(jié)一下,交互設(shè)計(jì)分析總體分為4點(diǎn):
1、用戶:是什么樣的人在用你的產(chǎn)品,這些人有哪些特點(diǎn),有哪些訴求,用戶畫(huà)像越細(xì)越好;
2、目標(biāo):用戶的目標(biāo)是什么,用戶想得到什么,能夠給用戶帶來(lái)什么樣的價(jià)值。
3、場(chǎng)景:場(chǎng)景化設(shè)計(jì),考慮用戶真實(shí)的使用場(chǎng)景,這里分為內(nèi)部使用場(chǎng)景和外部環(huán)境場(chǎng)景等,針對(duì)不同的場(chǎng)景才能做成符合用戶心理預(yù)期的設(shè)計(jì)。
4、流程:考慮用戶在使用過(guò)程中在各個(gè)場(chǎng)景下分別會(huì)產(chǎn)生哪些行為流程,怎樣優(yōu)化用戶流程,怎樣避免用戶犯錯(cuò)并給出友好的反饋等等。
總之,多問(wèn)一些為什么,多思考這樣做的原因,可以通過(guò)交互設(shè)計(jì)七大定律、交互設(shè)計(jì)三要素以及5W1H規(guī)則等交互方法來(lái)進(jìn)行實(shí)施和驗(yàn)證。
作者:小米渣_大冬瓜
原文:http://www.jianshu.com/p/915c4ce32a01
本文版權(quán)歸原作者所有,轉(zhuǎn)載請(qǐng)注明出處。如有任何問(wèn)題,請(qǐng)加微信ixdc-apply詳談。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)