MR未到UI先行!3D交互設計會是這個樣子?
現在,VR和MR已經越來越熱門了(影視劇里已經出現的太多了,比如《黑鏡》),但現實是,我們對于虛擬交互的認知還是僅限于酷炫的特效,真正第一次成系統并實用的交互模式仍然沒有出現。也就是說,我們還沒有見過“MR中的iPhone”。所以,我決定試著探索一下MR中的用戶體驗和界面美學等問題,拋磚引玉,希望各位設計師們也來思考并分享一下自己的創意。

在現實生活中,我們都需要通過學習掌握某種技能才能與周圍的事物進行交互。正如布雷特·維克托所言,我們通過操縱工具來滿足自己的需求。我們每天都要進行無數次這樣的交互行為,其中大部分都非常自然。優秀的交互設計必然是符合交互的自然與自發性的:那些對于用戶而言是再自然不過的事情了,好像用戶以前學過似的,比如語音識別,直接操作和手勢。
應用即物品
我最開始關注的一個非常自然的交互例子是:找黑膠唱片

我發現這個交互很有意思:
用手指直接翻動
翻動過程中就能瀏覽物品信息
每個待選的物品都可見
最小空間的滾動
于是我想辦法將這些原則應用到混合現實交互中去。
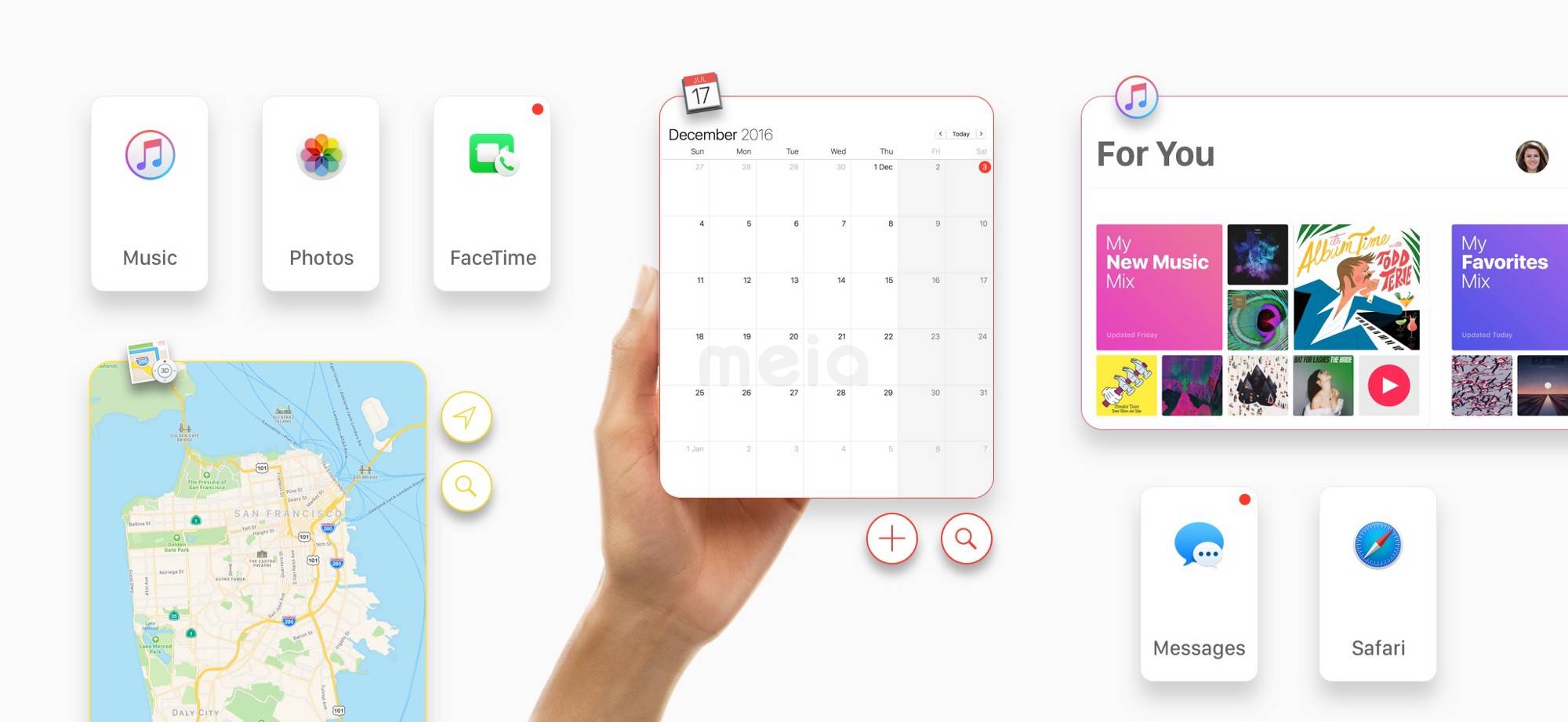
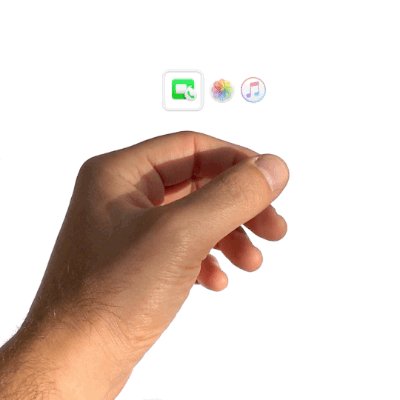
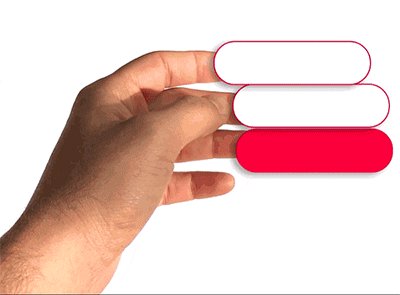
APP即卡片

在這個實例中,應用就像一個個卡片疊加在我們面前的空間里,它們被放置在恰當的用戶視野區域。用戶可以一眼就明白面前大概有多少可選應用,他們只需要翻閱卡片就能非常自然地找到想要的應用。
因為是虛擬的,卡片的大小可以自由調整,它們可以顯示在手持的虛擬設備上或者直接懸浮在空中。



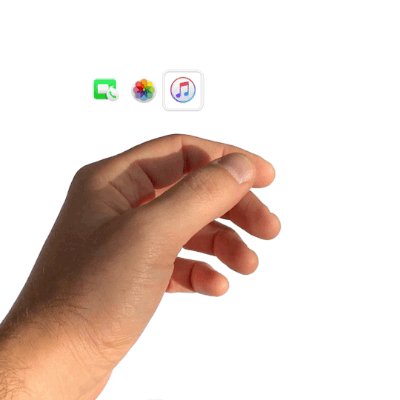
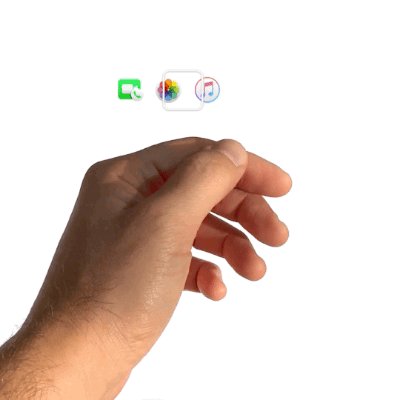
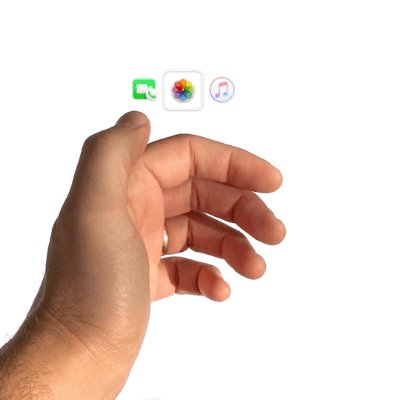
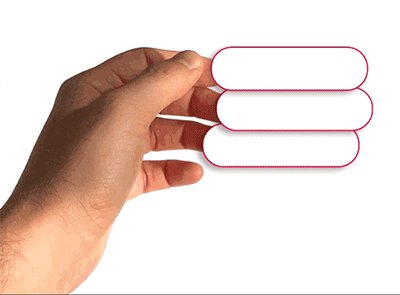
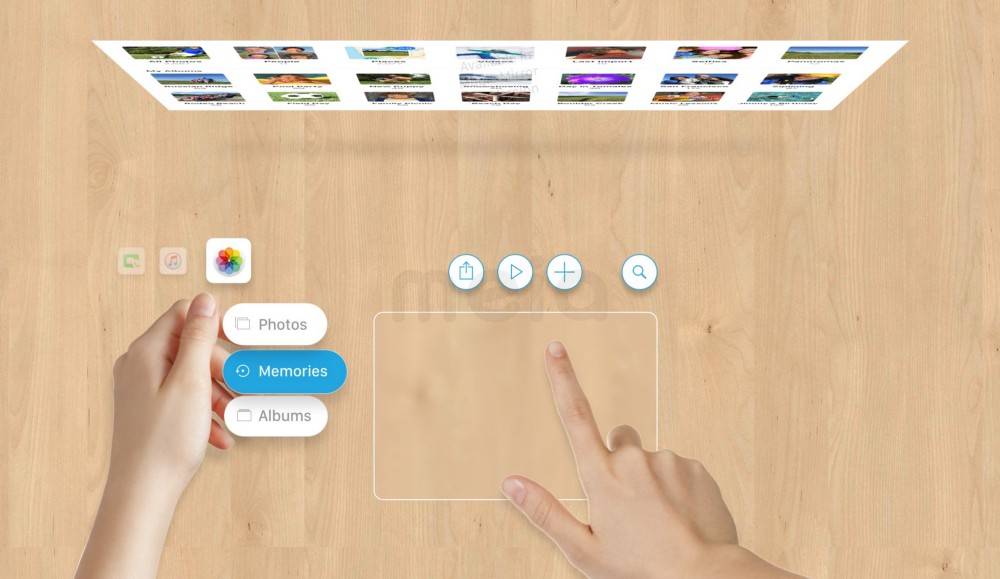
應用的切換
在上面的例子中,打開和關閉應用的方式非常有趣,那么應用間的切換又要怎么辦呢?
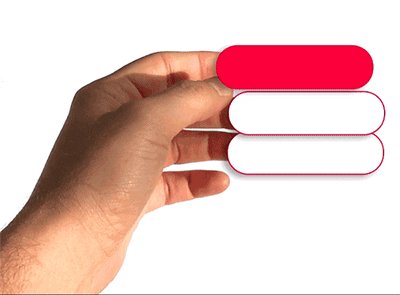
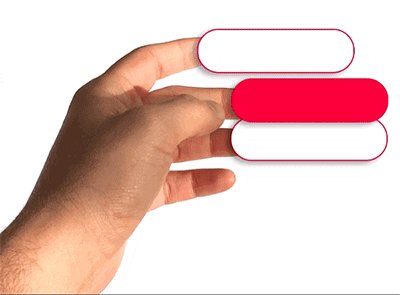
受到Chris Harrison所做研究的啟發,我開發了一個能夠簡單的用大拇指手勢在各種界面切換的系統,我們可以輕松完成這些操作,甚至可以在不用看界面的情況下完成操作,這里的關鍵因素有兩點:本體感受(感知自身身體部位的位置和重量的能力)和觸覺反饋(與皮膚的觸碰和摩擦)。

由于拇指和食指間有觸摸和摩擦,這種觸覺能夠幫我們感知到交互的存在,再加上視覺的反饋,使我們自然地完成這些交互動作。


工具和控制
在我設計的系統中,左手用來控制基本的導航操作,而右手則可以使用各種虛擬工具自由地進行其他操作。這些操作的反饋都會直觀的呈現在用戶面前的虛擬顯示屏上。


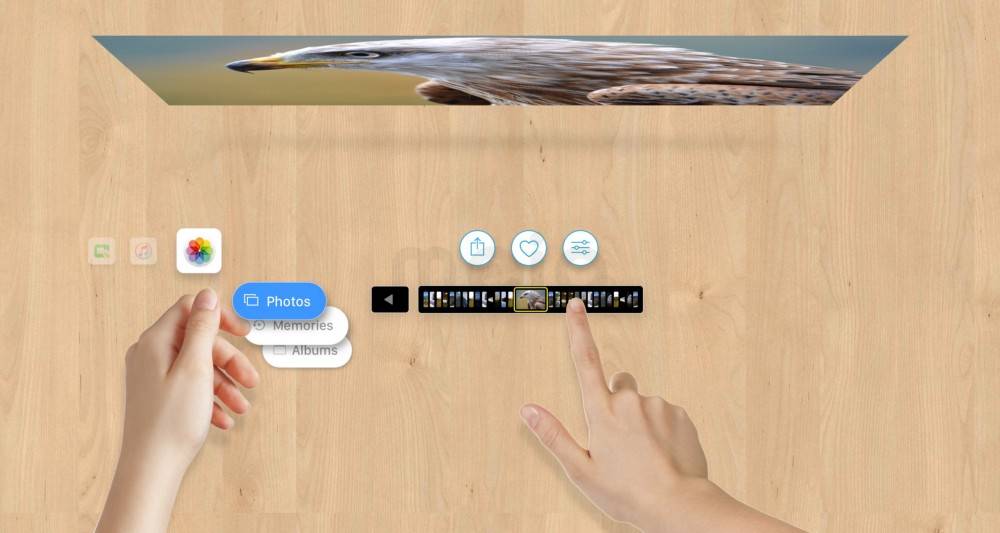
快速滾動照片(Touch Bar?)
但三維環境中的交互并不總是2D平面,整個交互手勢應該要能夠適應各種不同的環境。

到目前為止,我們只討論了這幾個交互的例子,繼續加油,如果你對此感興趣,可以查看Twitter和Facebook @Ben Frankforter。
作者:Ben Frankforter
原文:
https://artplusmarketing.com/what-should-mixed-reality-ui-look-like-678d1c0e5f4d#.r1gv1hnqj





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監