為網站定制插畫有哪些可供鑒定方法?
插畫是網頁當中最常見的設計元素之一,無論是用強化視覺,還是傳達信息,都是非常不錯的,這也是為什么它越來越受到設計師的追捧。通常我們會說一圖勝千言并不是沒有道理的,圖形更容易吸引用戶的注意力。Tubik Studio 的設計師常常會基于用戶的需求繪制各式各樣獨特的插畫,在這方面經驗非常豐富。這次,我們讓平面設計師 Yaroslava Yatsuba 來分享一下,她為博客類網站創建插畫的技巧和實踐經驗。

Yaroslava 曾經接到過為IT 博客繪制文章插畫的任務,他需要借助插畫來表達隱喻,呼應文章,還避免用戶注意力被轉移。
在創作過程中,她逐漸摸索出一套成型的做法。她需要在創作之初就同作者或者編輯進行溝通,了解文章所要表達的主題和思想,然后進行下面的處理:
·分析其中的內容,梳理出一般信息
·試圖定義文章的核心關鍵字,將它們作為插畫的出發點
·找出相似的領域或者活動
·考慮通過色彩和明暗來表達主題
通過實際操作,Yaroslava 摸索出三種具體創作的方法。
這種方法是最簡單的,但是它并不一定是成功率最高的做法。搭配法簡單說來說,就是借助電腦或者手機,直接記錄將要繪制圖片的具體需求和相關背景,將人物角色和文章的主題元素相互結合起來構成插畫。
舉個例子,下面的插畫是為一篇名為《UI設計中的格式塔原理:接近性原則》的文章所繪制的,需求上需要一張靜態的圖片,通過紋理和明亮的色彩來吸引用戶的注意力。這樣一來,整個插畫的繪制方向就很清晰了。

而在《2017年UI設計流行趨勢回顧》的文章當中,需求類似,設計師采用了漸變色彩和動態合成的方式來繪制了相應的插畫。

組合法是試圖讓角色和界面元素之間發生交互,通過夸張的方式來傳達隱喻,表現交互。比如在大按鈕上繪制出小角色,或者讓元素擬人化走出手機界面等等。

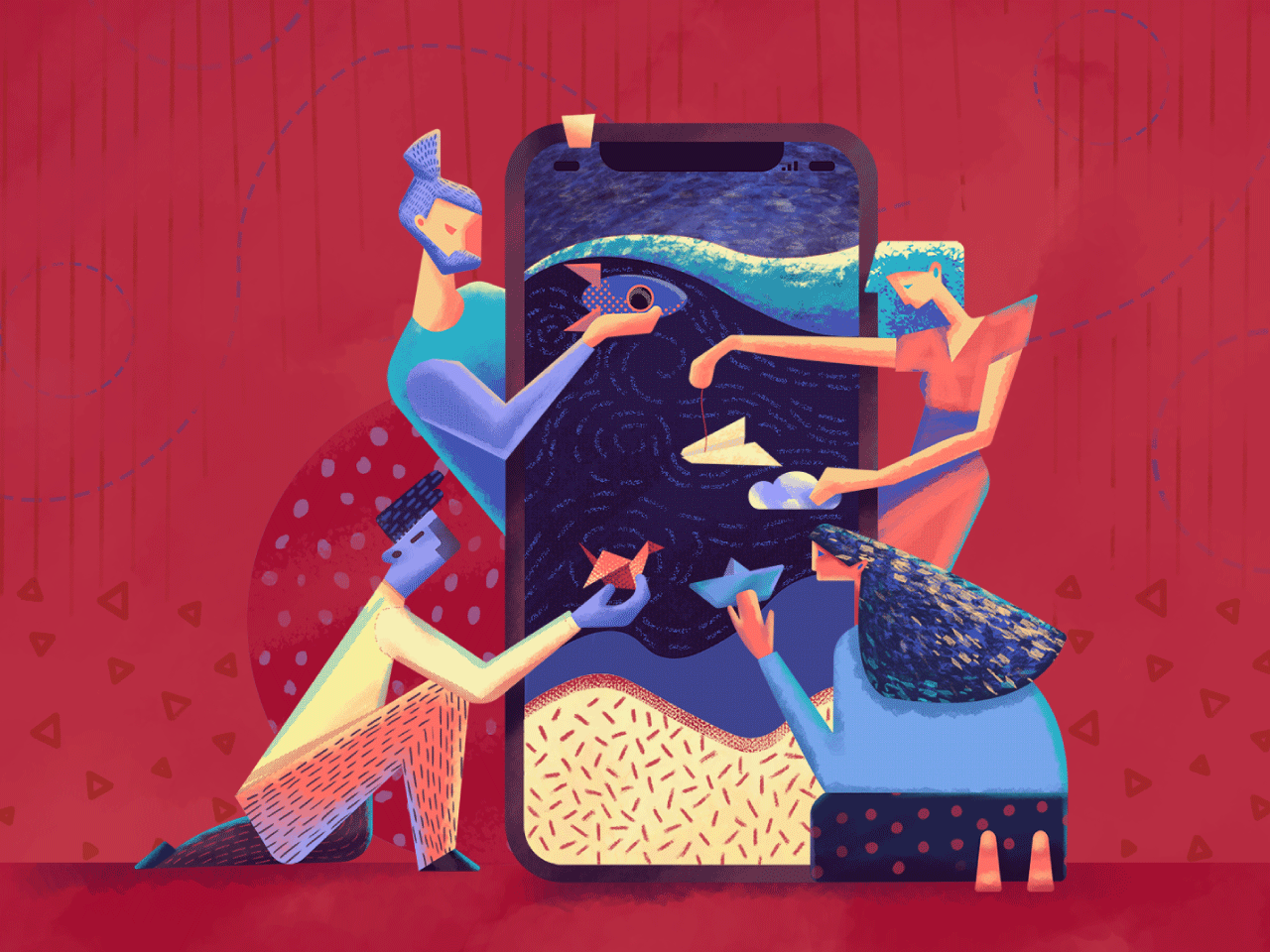
在這篇關于UI動效的文章當中,其實包含了很多隱喻,仔細琢磨一下,智能手機似乎更像是一個帶著帷幔的表演舞臺,UI元素像是提線木偶,而設計師則是背后操控這些木偶的操縱者。這樣一來,整個插畫的構思就非常清晰了。不過和以往的插畫不同,這個插畫中每個角色的地位是均等的,并無主次之分。插畫的背景中,紋理是手工繪制的,加入豐富的色彩,確保能夠吸引人的注意力。

這篇文章當中的另外一幅插畫也是遵循類似的方法來進行繪制的。
寓言法是最為開腦洞的設計方法,將想要表達的信息,比如IT領域的主題,投射到其他的領域當中,或者借由其他領域的插畫內容表達出來。這類插畫的繪制,常常會以意想不到的方式來呈現出來,隱喻是它的主體,而諸如數碼設備這樣的常見元素,反而居于次要的位置。
設計小貼士:可以多借助舞者或者運動員來表達,他們常常更加富有表現力和動感。

上面的插畫是基于關鍵詞“目標”來進行設計的。籃球運動員灌籃的這一動作和“抵達目標”在寓意上是完美契合的,因此,結合豐富的色彩,通過控制插畫的角度和角色形體,營造出力量感和動感。

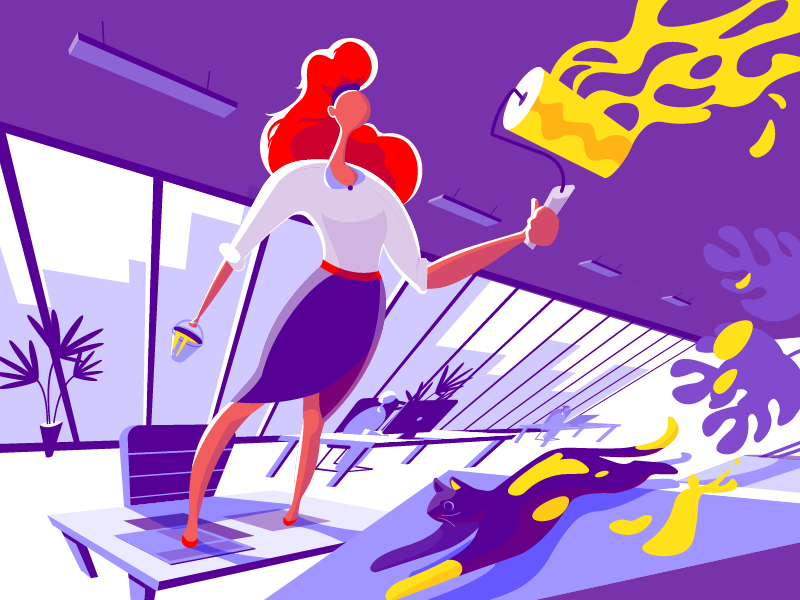
其中設計師基于關鍵詞“色彩”來進行設計,插畫中的人物角色在為墻面著色,整個畫面也非常富有色彩張力,動感的貓和顏料的黃色賦予了整個畫面運動感和醒目的色彩,也使得整個插畫更加幽默。
設計小貼士:注意一個問題,寓言和隱喻通常都受文化背景的影響,不同的國家和文化背景之下理解會有差異。這些文章是針對更為廣泛的國際用戶所撰寫的,這些插畫也應該用更加易于理解的方式來呈現。
動畫能夠強化插畫的藝術表現力,能夠提升吸引力,給用戶留下更加深刻的印象。

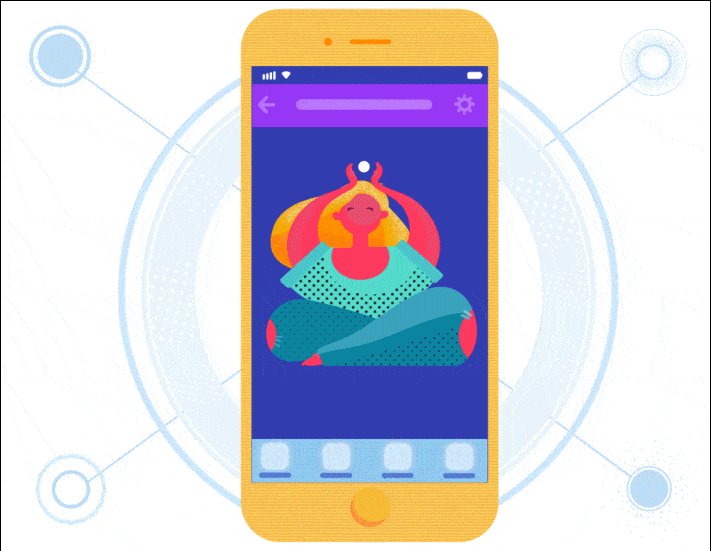
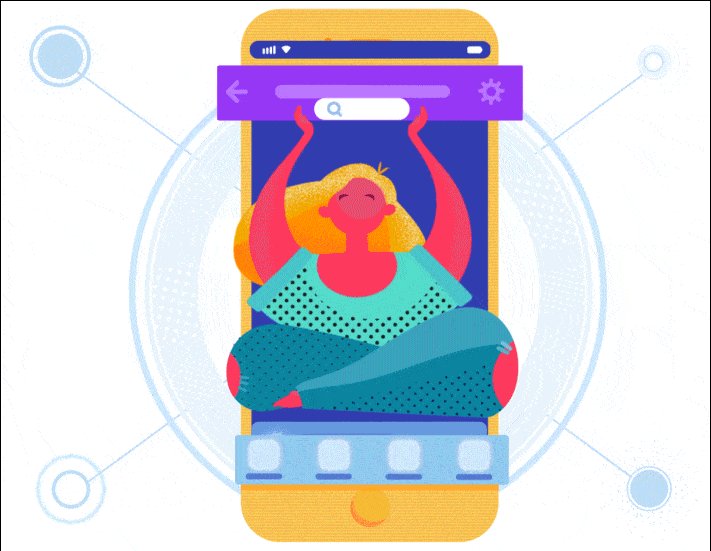
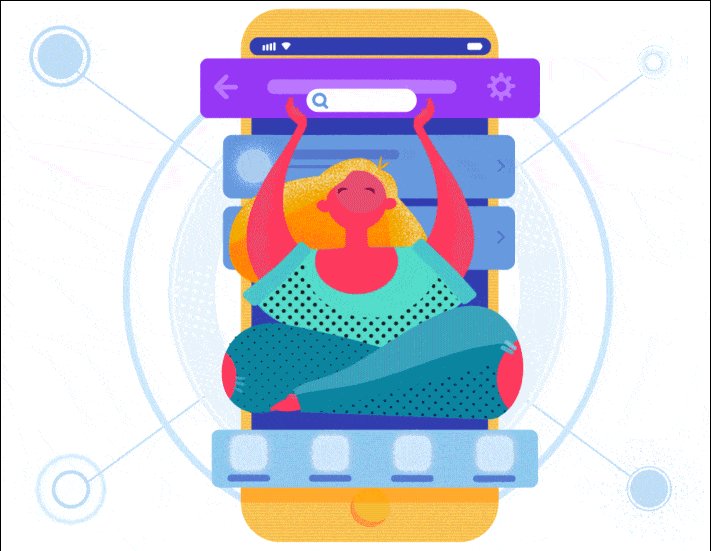
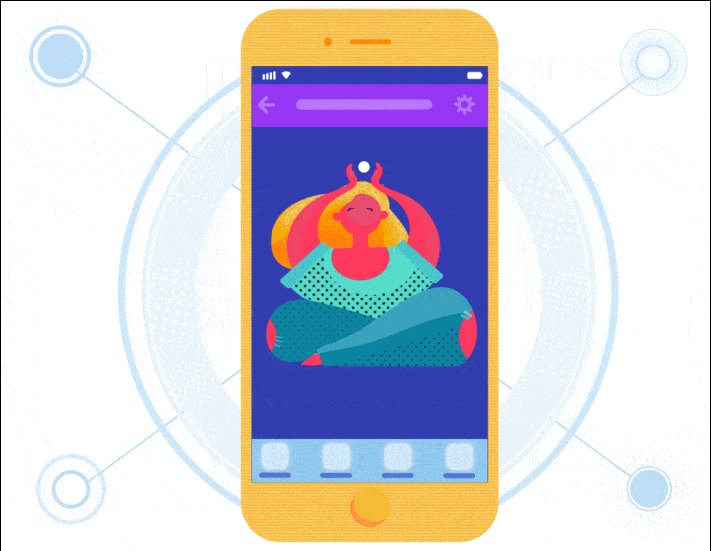
這個插畫是為文章《UX設計術語:導航元素》所作,這篇文章是關于導航元素的,動態插畫的加入,讓文中內容更容易為用戶所理解。
·色彩。色彩和紋理能夠提升整個設計的圖形感知,也能讓整個設計更加協調。此外,色彩能夠強化插畫的心理感知,并且營造情緒和氛圍。鮮艷的色彩更加適合娛樂性的內容,而極簡的配色則可以和商業類插畫更好地搭配。
·構成。在創作插畫的時候,展現方式很重要,通過一個角色來抓住用戶的注意力,或者通過元素交互來強化插畫的屬性,同文章內容互相呼應,都是要點。
·細節。在制作插畫的時候,細節不僅僅可以豐富插畫本身的內容,它也是強化風格、提升原創性的重要手段。就像正確的標點符號能讓句子更加富有表現力一樣。
·靈感。盡可能多的搜集靈感素材,無論是你喜歡的角色,漂亮的配色方案,有趣的圖片,還是插畫,都非常有用。最重要的是,你需要從中獲得啟發,而不是單純的復制別人的作品。汲取靈感,多思考和打磨,能夠為你帶來更多想法。






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監