從幽靈按鈕到空心元素,它們一直在流行
幽靈按鈕和類似的空心元素,在諸多的設(shè)計(jì)趨勢(shì)當(dāng)中,還是顯得頗為單薄的。它們的轉(zhuǎn)化率看起來(lái)不夠突出,和其他的固定形體相比,吸引力也一般,它們的視覺(jué)效果主要取決于周圍的對(duì)比度和環(huán)境本身,一句話,缺點(diǎn)很多。即便如此,它們并沒(méi)有很快消失,相反依然活躍在設(shè)計(jì)的一線。
它們能夠如此,很大程度上是因?yàn)槲覀儗?duì)于這些元素已經(jīng)習(xí)以為常了。它們最初出現(xiàn)在 UI 界面上的時(shí)候,用戶所感到的迷惑和混亂,已經(jīng)逐步消失,我們都知道,它是一個(gè)按鈕。
現(xiàn)在的幽靈按鈕和類似的元素,已經(jīng)被市場(chǎng)和用戶所接受,在商業(yè)設(shè)計(jì)當(dāng)中并不鮮見(jiàn),甚至承擔(dān)著行為召喚的功用,已經(jīng)足夠吸引用戶的視線了。


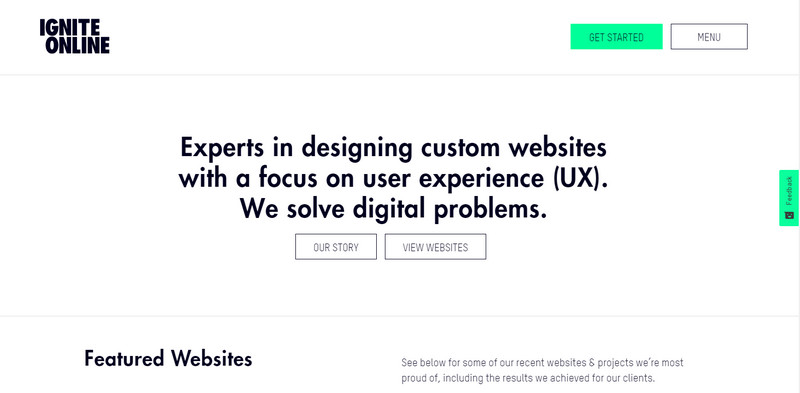
Ignite Online 網(wǎng)頁(yè)中幽靈按鈕的用法,在過(guò)去是一種非常典型的方式,現(xiàn)在它的使用策略得到了不小的改進(jìn),看看下面 Adidas 的 Climazone 頁(yè)面。

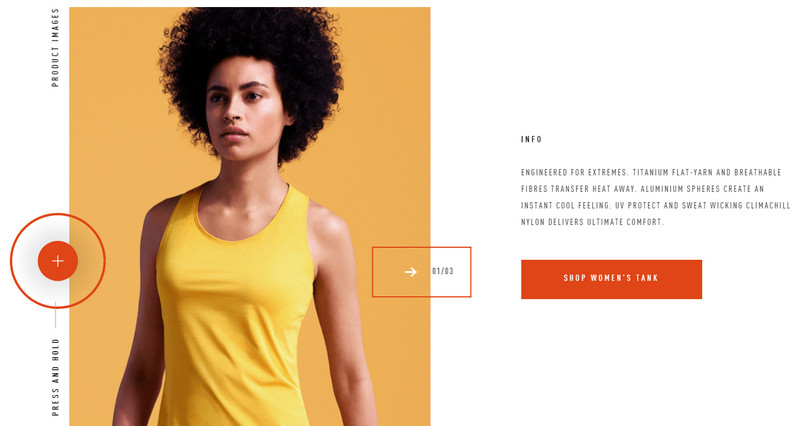
在這里,幽靈按鈕有了更多的釋放控件,不僅有良好的懸停效果,而且通過(guò)排版讓組件之間關(guān)系更加明確、穩(wěn)固,左側(cè)的圓形元素則強(qiáng)化了設(shè)計(jì)上的一致性。
基于這幾個(gè)案例,我們想要用好這一設(shè)計(jì)趨勢(shì),需要考慮下面的幾個(gè)小點(diǎn):
·確保它的周圍要有足夠的留白;
·確保它本身要足夠大;
·幽靈按鈕和背景要構(gòu)成足夠的對(duì)比;
·使用適當(dāng)?shù)膱D形來(lái)承載它;
·采用懸停特效,強(qiáng)化視覺(jué)上的指引性。
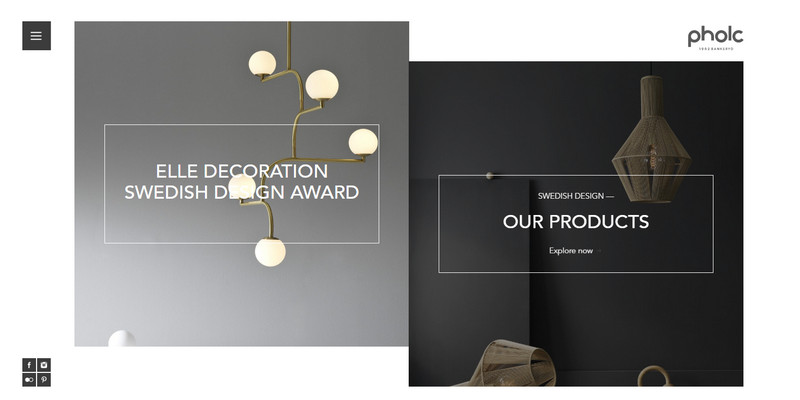
雖然這么說(shuō)確實(shí)有點(diǎn)奇怪,但是幽靈按鈕這種線性風(fēng)格的按鈕設(shè)計(jì)確實(shí)是能夠提升用戶體驗(yàn)的。看看下面 Pholc 這個(gè)網(wǎng)站,設(shè)計(jì)師采用了分屏式的設(shè)計(jì),兩個(gè)巨大但是不那么顯著的幽靈按鈕分別置于兩個(gè)區(qū)塊的中心,通過(guò)交疊帶來(lái)沉浸式的體驗(yàn)。對(duì)于用戶而言,整個(gè)設(shè)計(jì)是清晰而直觀的,兩種并行的探索方式,擺在他們面前。

線性藝術(shù)的回暖
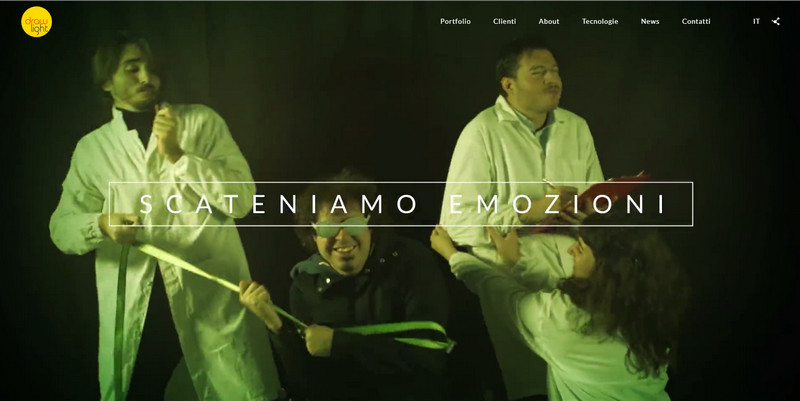
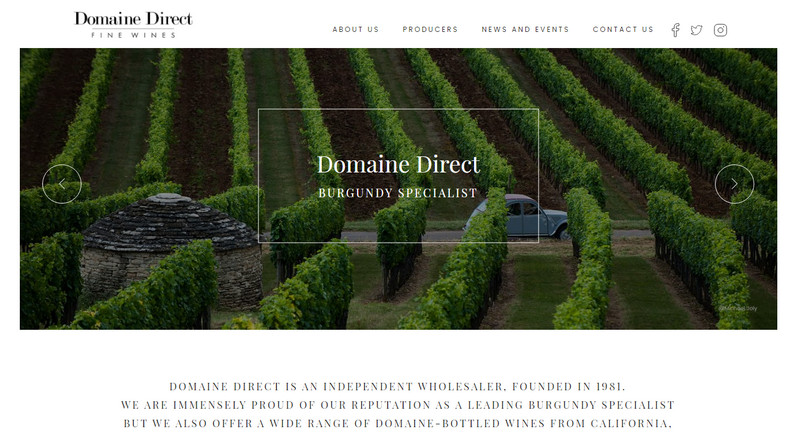
幽靈按鈕帶有線性藝術(shù)的特征,但是它不是唯一的線性元素。在整個(gè)設(shè)計(jì)當(dāng)中,運(yùn)用中空的線性元素隱約成為了一個(gè)流行趨勢(shì)。這種設(shè)計(jì)趨勢(shì)所包含的內(nèi)容是豐富而多樣的。比如在標(biāo)題周圍加上一圈纖細(xì)的和背景有微妙對(duì)比的邊框,不僅讓整個(gè)設(shè)計(jì)顯得更加優(yōu)雅,而且讓標(biāo)題獲得了額外的視覺(jué)關(guān)注度,就像下方的 Drawlight 和 Domaine Direct 兩個(gè)網(wǎng)站的設(shè)計(jì)。


Feudi di San Gregorio 這個(gè)網(wǎng)站的設(shè)計(jì)也尤其值得注意,雖然同樣是使用了細(xì)線邊框來(lái)封裝標(biāo)題,但是它背后的設(shè)計(jì)團(tuán)隊(duì)通過(guò)優(yōu)秀的視覺(jué)設(shè)計(jì),讓標(biāo)題層擁有了真實(shí)的層次感,獨(dú)特的設(shè)計(jì)更容易俘獲用戶的關(guān)注。

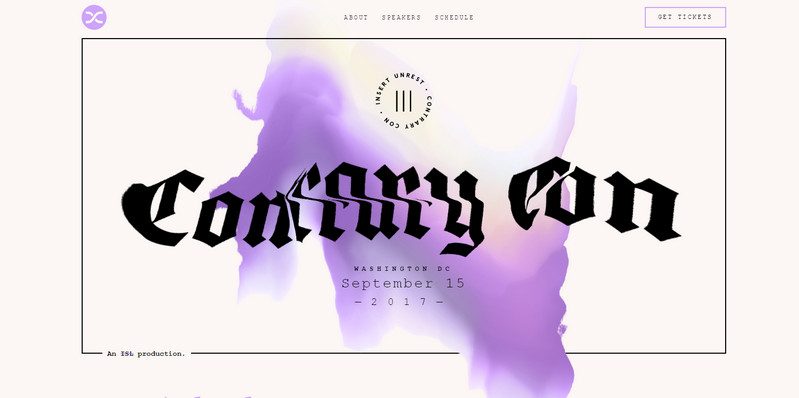
只需要在視覺(jué)上做微妙的調(diào)整,就能達(dá)到突出的效果,這一點(diǎn)非常值得學(xué)習(xí)。接下來(lái),看看 ContraryCon 這個(gè)網(wǎng)站。

網(wǎng)站首屏中心的字體部分采用了相對(duì)比較夸張的故障效果,周圍的邊框仿佛將夸張的效果限制在這個(gè)范圍以內(nèi),它巧妙的抑制了故障效果的范疇,又讓用戶注意到這個(gè)區(qū)塊的關(guān)鍵信息,比如菜單、CTA 和 LOGO。
將空心元素作為裝飾使用
當(dāng)需要裝飾的時(shí)候,空心的幾何元素幾乎是這個(gè)領(lǐng)域無(wú)可比擬的王者。它可以被應(yīng)用到方方面面,下面的案例就是證明。
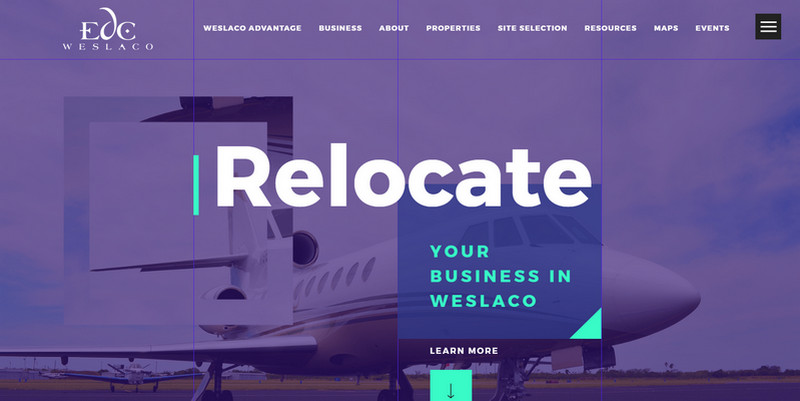
豐富背景,讓它不顯得沉悶單調(diào),就像 Weslaco Economic Development Corp 和 The Artery 這兩個(gè)網(wǎng)站一樣。這兩個(gè)網(wǎng)站都將網(wǎng)格元素運(yùn)用到背景當(dāng)中,看起來(lái)很棒。第一個(gè)案例當(dāng)中,網(wǎng)格和背景圖片結(jié)合到了一起使用,而另一個(gè)網(wǎng)站則是相對(duì)干凈的畫(huà)布,網(wǎng)格賦予了它良好的觸感。

Weslaco Economic Development Corp

營(yíng)造氛圍,就像 Intours DMC 這個(gè)網(wǎng)站一樣。大膽的藍(lán)色方形和左側(cè)的標(biāo)題相互呼應(yīng),讓芭蕾舞演員仿佛置身于聚光燈之下。

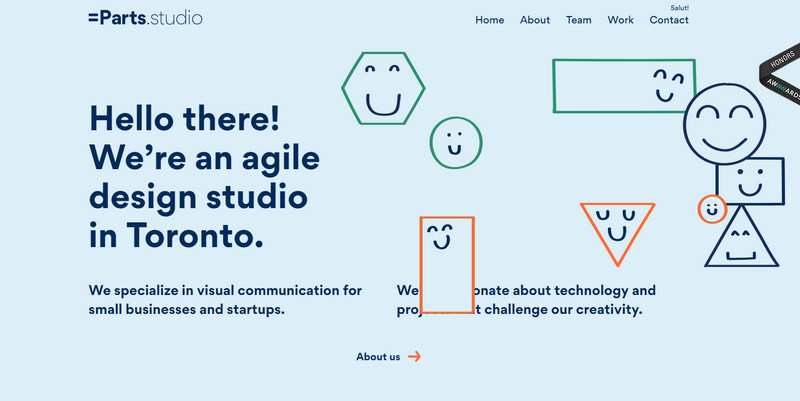
增加裝飾和娛樂(lè)性,就像 Equal Parts 這個(gè)網(wǎng)站一樣,各種空心圖形當(dāng)中,加入了笑臉。開(kāi)發(fā)者還加入了一些有趣的功能,你能在網(wǎng)頁(yè)上拖著這些圖形到處溜達(dá)。

線性藝術(shù)
空心元素歸根到底就是用線條勾勒出來(lái)的圖形輪廓,它最終指向了風(fēng)格微妙而個(gè)性十足的線性藝術(shù)。接下來(lái)我們看看兩個(gè)頗為突出的案例:Viennese Modernism 和 Vos Besoins by the Buyer。

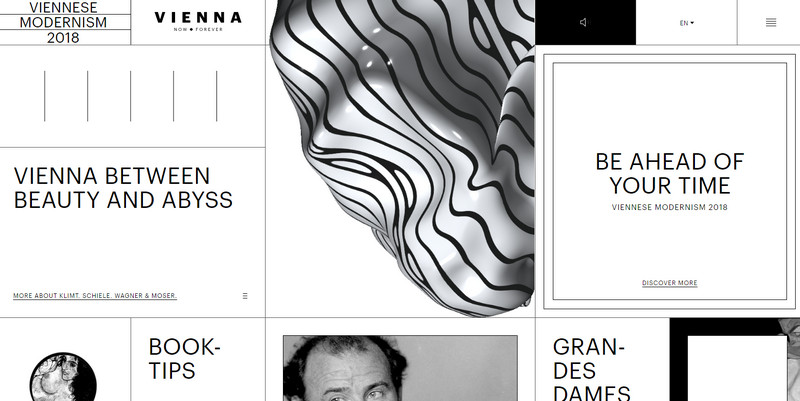
Viennese Modernism 這個(gè)網(wǎng)站的著陸頁(yè)和它現(xiàn)代主義的內(nèi)核保持著高度的一致。網(wǎng)格結(jié)構(gòu)中充滿了各式各樣的裝飾性線條與幾何形狀。看起來(lái)足夠藝術(shù),足夠現(xiàn)代,也非常精巧。

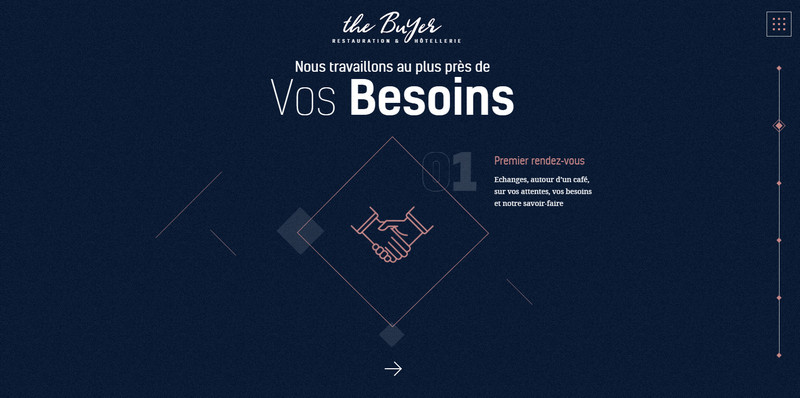
Vos Besoins 這個(gè)網(wǎng)站雖然也是圍繞著線條來(lái)構(gòu)建的,但是它和前面的案例非常相似,相對(duì)缺少藝術(shù)性,而技術(shù)性的味道更足。幽靈按鈕和大量的互補(bǔ)的細(xì)線組合在一起,融入度極高。
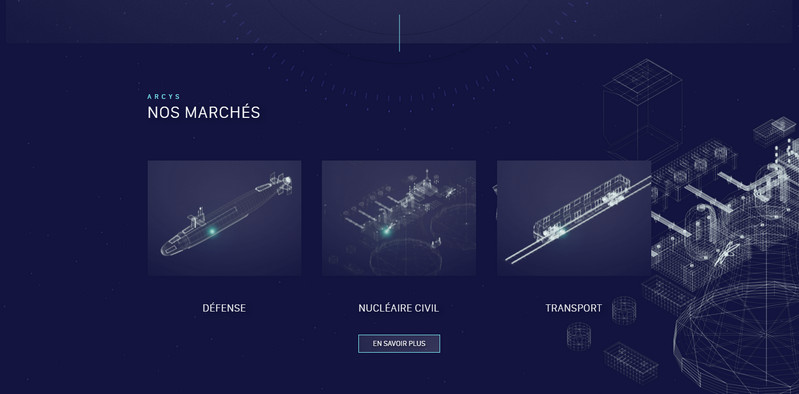
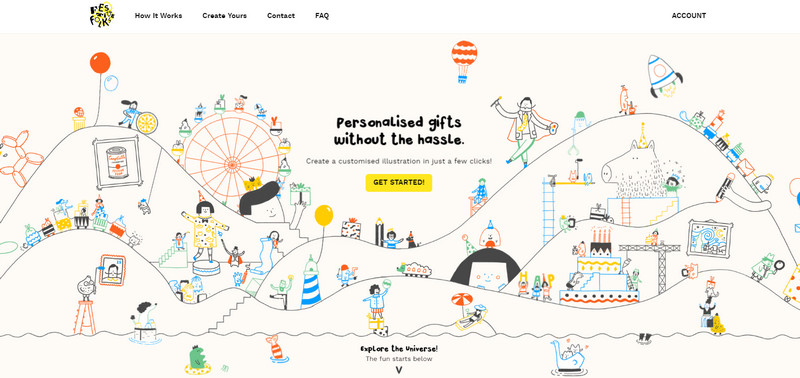
如果前面兩個(gè)現(xiàn)代主義風(fēng)格的案例讓你覺(jué)得略有一點(diǎn)不適應(yīng)的話,那么你可以看看下面兩個(gè)采用相對(duì)更傳統(tǒng)手段的網(wǎng)站設(shè)計(jì),Arcys 和 Festive Folks,它們同樣展示出了線條的美感。


Arcys 借助素描線稿來(lái)呈現(xiàn)科技感,而 Festive Folks 則采用手繪圖畫(huà)進(jìn)行藝術(shù)化的表達(dá)。
結(jié)語(yǔ)
空心元素,尤其是幽靈按鈕,需要設(shè)計(jì)師對(duì)于細(xì)節(jié)和體驗(yàn)有足夠的關(guān)注才能用好。想要將幽靈按鈕和線性元素都充分運(yùn)用好,你需要做到下面的三件事情:
·確定組件的目標(biāo):如果它是按鈕,那么它應(yīng)該具備行為召喚的特征,如果它是純粹的裝飾,那么它應(yīng)該融入場(chǎng)景或者作為焦點(diǎn)。
·注意周圍的環(huán)境:線性元素很容易在信息量密集的頁(yè)面中迷失,最簡(jiǎn)單的辦法是在它的周圍留白。
·保持對(duì)比:如果做的好,能讓微妙的細(xì)節(jié)成為視覺(jué)焦點(diǎn),通過(guò)合理的對(duì)比配比,讓關(guān)鍵的元素脫穎而出。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)