APP場景轉換,怎能少了動畫
動畫是用戶體驗的重要組成部分,當動畫運用到APP中的場景轉換時,它能夠巧妙地傳達很多東西。很多場景——發送消息、打開設置、選中復選框、 導航到另一個頁面,動畫轉換都能夠抓住用戶的注意力。
在本文中,我們一起回顧一下功能動畫補充可視化設計,支持交互的常見情況。
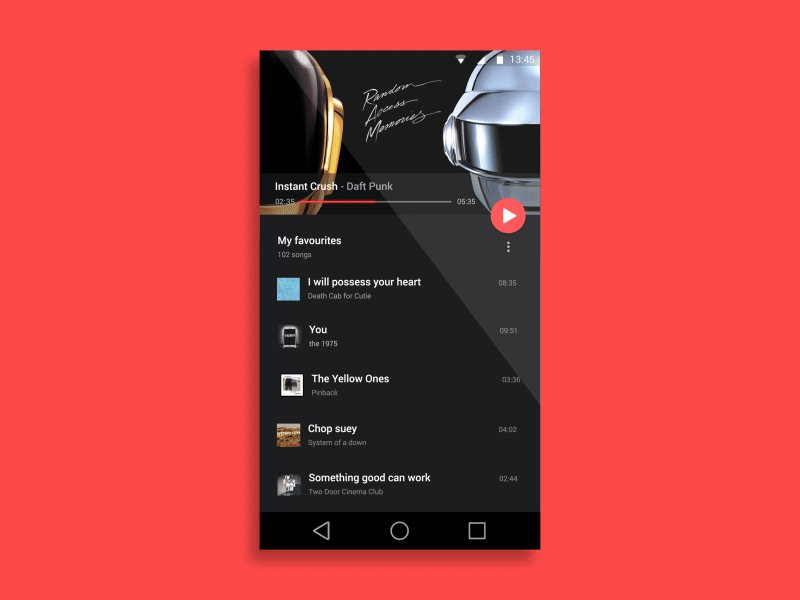
當用戶進行了某種操作時,他們是期望看到反饋的,即系統已經接收到了指令并且正在處理。下面就來看幾個動畫反饋提升用戶體驗的例子。
確認用戶的操作:當用戶看到反饋之后,他們就知道系統已經接收了指令,從而避免了重復的點擊。

下拉刷新,更新頁面內容:加載指示這種反饋形式幫助用戶了解系統正在處理他們的請求。

等待下載內容的時候,也不必然就是無趣的。幾乎任何APP都可以在加載內容時使用動畫,以防止用戶離開。加載動畫可以讓用戶把注意力集中在反饋上,從而覺得等待沒又那么漫長。

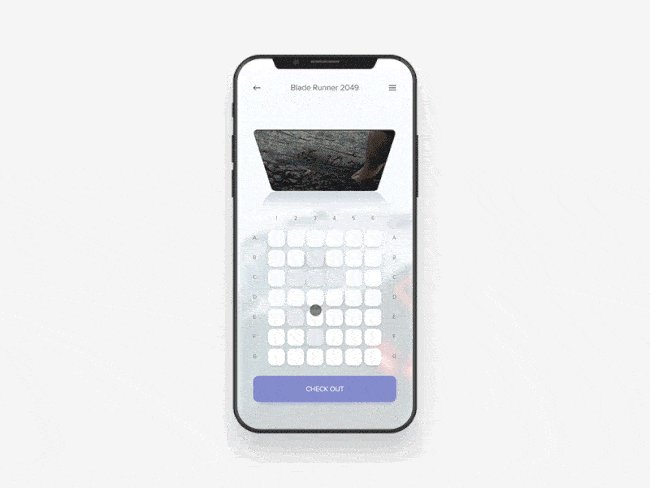
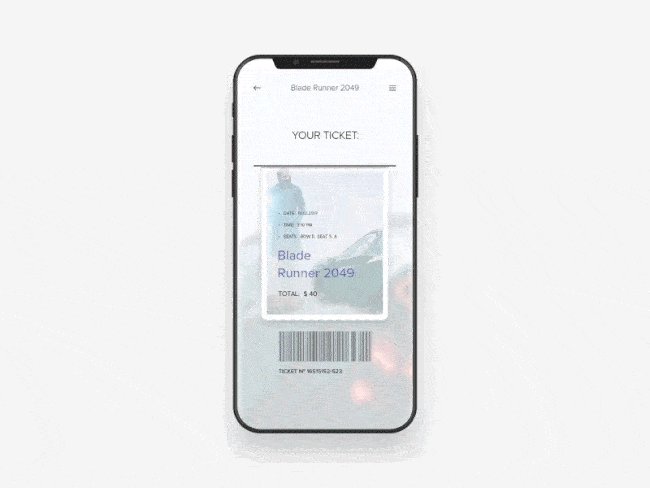
有時候用戶需要通過一系列的步驟才能完成一項操作。我們必須得讓用戶明白這些步驟是相互關聯的,動畫就能達到這種效果。
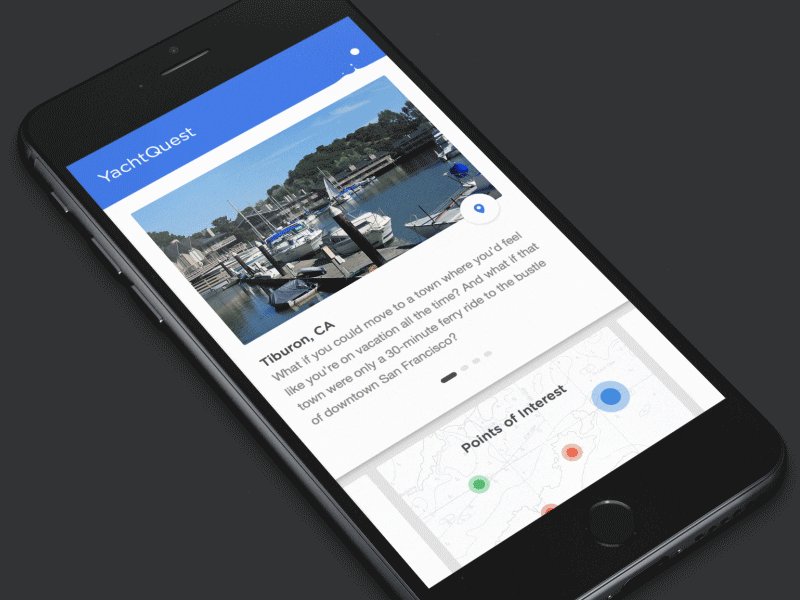
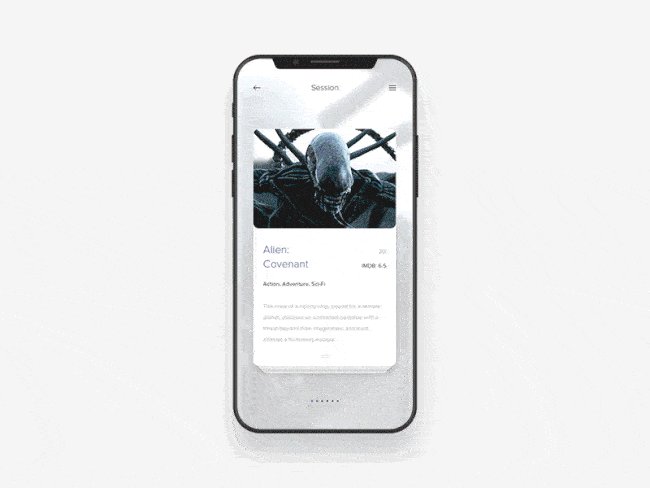
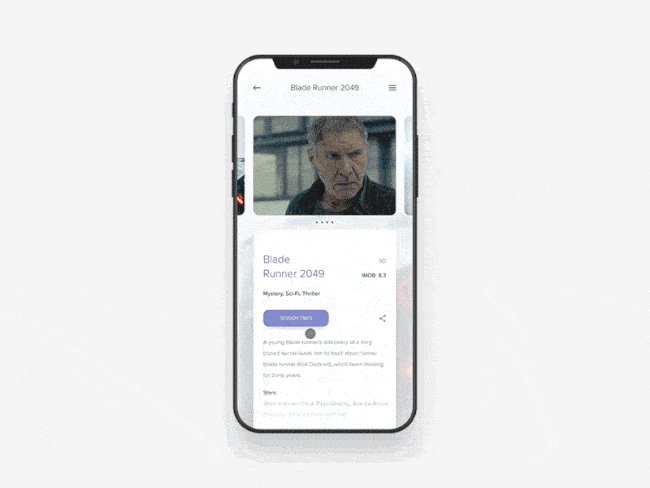
下面這個例子就表明了如何使用動畫來創建事件的線性進程。動畫可以幫助設計師制作“逐漸展現”的信息呈現方式。這種方式大大減少了單個界面的信息呈現量,易用性更好。這里有兩個使用漸進式信息呈現來提供有意義的信息的例子。


當我們在頁面上引入一個新元素時,我們試圖集中用戶的注意力,并幫助他們接受這個新元素。動畫能夠幫助我們在引入新元素時定義對象關系和層次結構。

動畫可以幫助用戶建立更好的空間信息心理模型。這對手機用戶來說尤其重要,因為短時間關注+小屏幕尺寸的這種組合讓用戶很容易在屏幕中迷失。
我們可以使用動畫來引導用戶,動畫有助于解釋信息是如何從一個狀態流到另一個狀態的。及時告知用戶他們所處的狀態能夠避免迷失感.

在下面這個例子中,浮動操作按鈕(FAB)轉換為頭部,并向用戶表明這兩個對象是如何相互關聯的。

認知負荷是指使用產品所需要的腦力消耗,它直接影響用戶使用APP時的難易程度。通常來說,使用一款產品需要耗費的腦力越多,用戶就越不喜歡。
作為設計師,我們的目標就是設計易用的界面。如果動畫運用的好的話,就能有效降低用戶完成任務所需付出的努力。
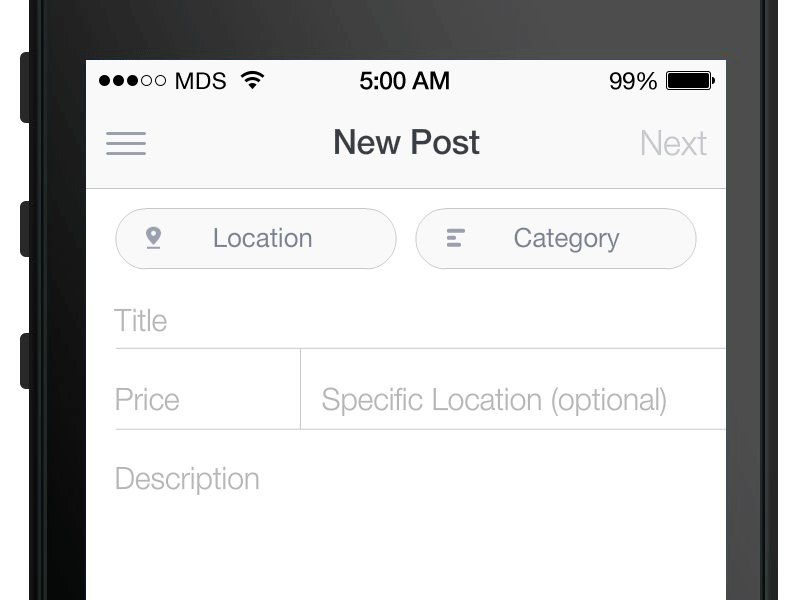
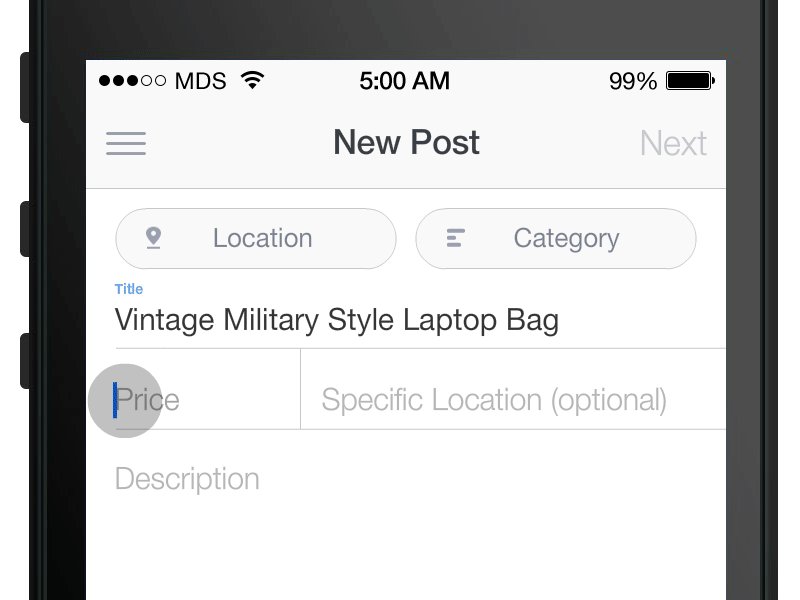
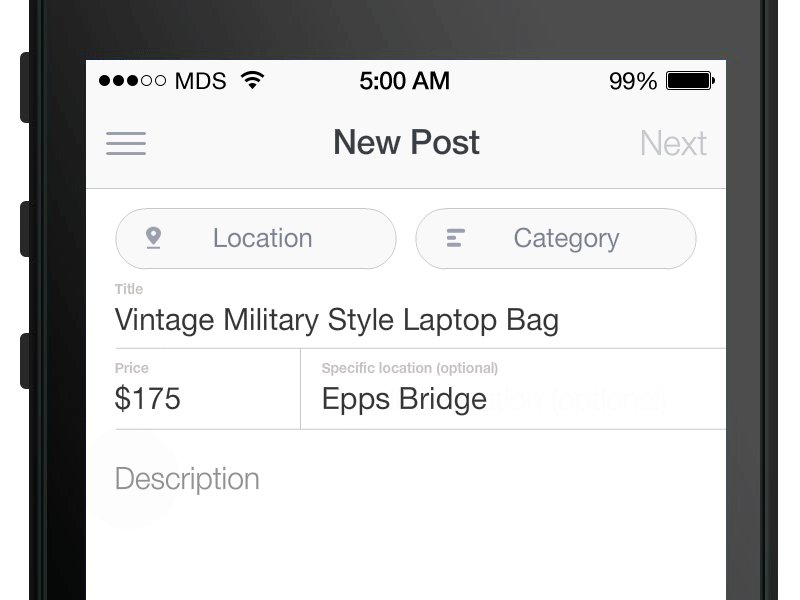
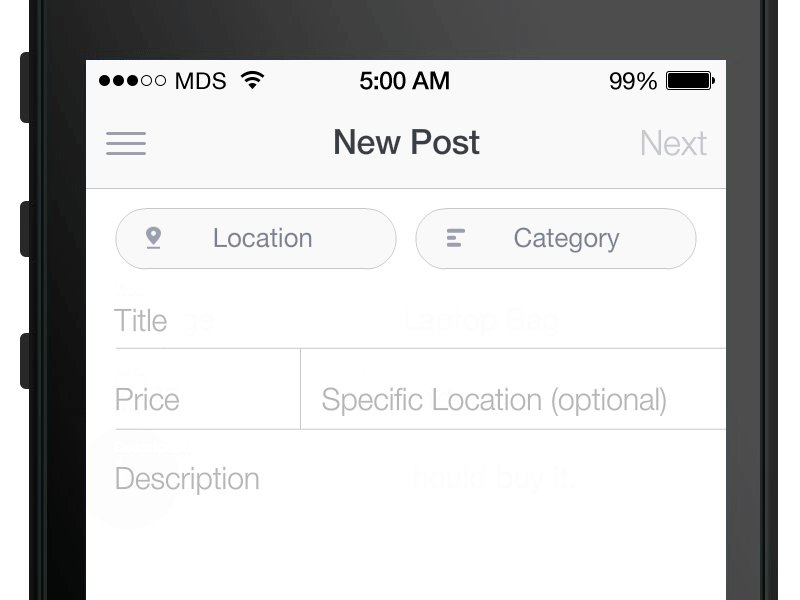
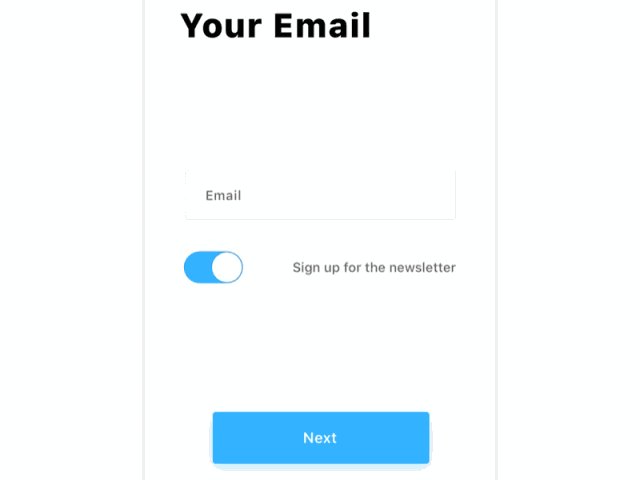
幾乎所有的APP都需要用戶填寫一些表單,任何表單都有文本占位符作為字段的標簽。當用戶點擊這個字段時,標簽就消失了。結果,用戶就很難搞清楚這個字段代表什么。這個時候,浮動標簽就能夠幫助用戶知道自己在做什么。

APP中的元素在于用戶產生交互之后,功能會有所改變。比如,當用戶點擊了按鈕,按鈕就不一樣了。這時,動畫能夠解答用戶的疑問“現在這個元素變成什么了?”在許多移動界面中,功能轉換能常見的一個例子就是“切換”。動畫能夠幫助用戶理解元素當前處于什么狀態。

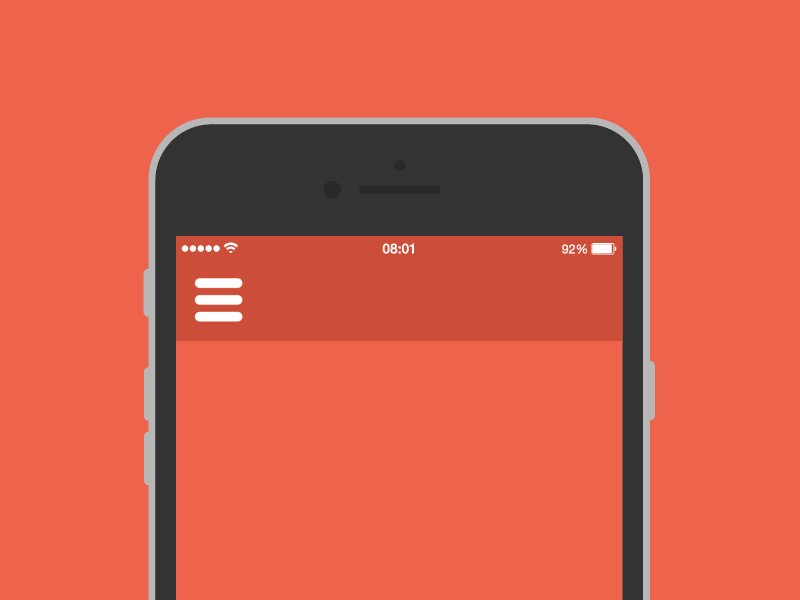
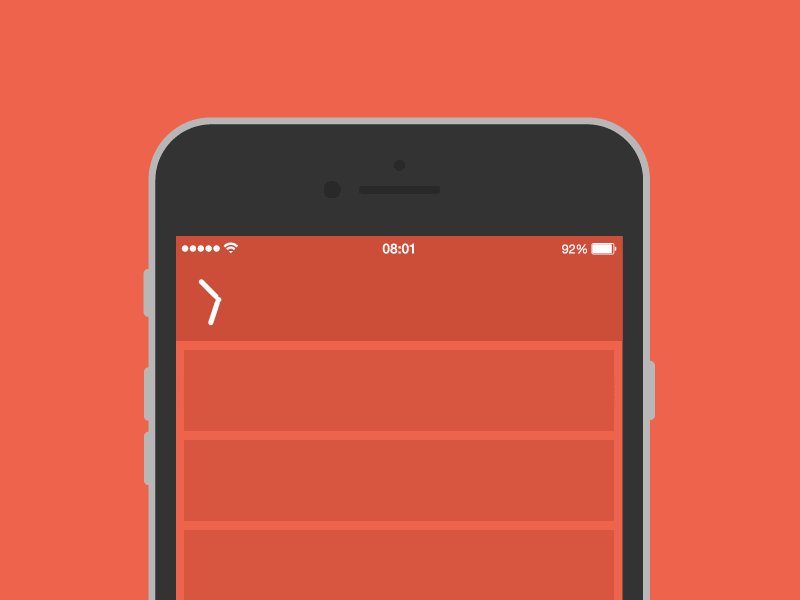
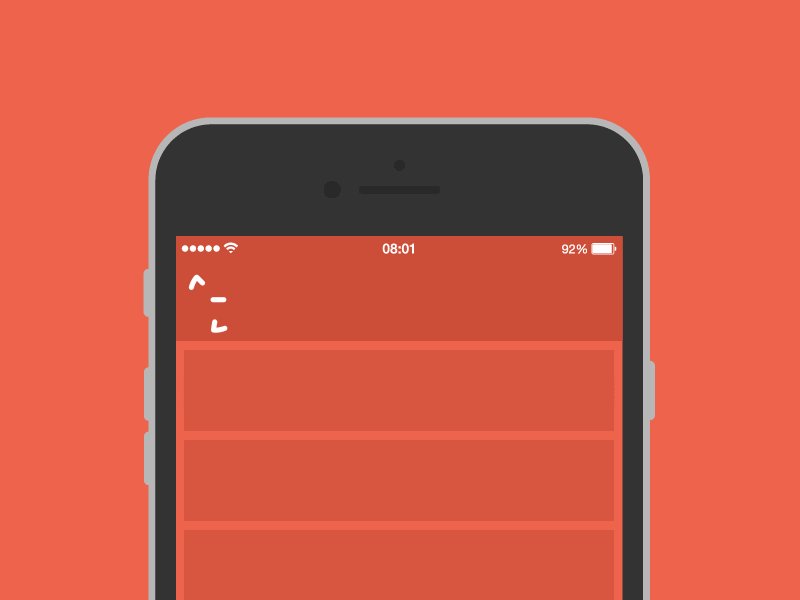
有時候,一個元素的功能變化就能導致整個視覺的改變。例如,下面這個漢堡菜單,轉換到X的時候,整個頁面都變了。

動畫效果是強大的,它解決了界面內的許多功能問題,讓界面非常有活力,并且積極響應了用戶。不管你設計的是什么類型的APP,其實都是在向用戶講故事,動畫就是讓故事更生動的好方法之一。
原作者:Nick Babich
原文鏈接:https://uxplanet.org/animated-transitions-in-mobile-apps-412b8e8478e7
翻譯:熊小熊 集創堂





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監