4個心理學小知識讓你的設計更有說服力!
本文主要運用了4個不同的案例向大家介紹了心理學與設計之間的相互聯系,以及一些作者個人的心得體會,仔細閱讀,相信會有一些收獲!對于做好用戶體驗來說,心理學和設計經常是密不可分的。而學好設計心理學知識,能幫助我們大大提高設計技能,是我們每位設計師必須要掌握的技巧。
我一直認為,心理學和設計是用戶體驗中很重要的組成部分。每當我們的目標是滿足人們的需要時,我們的專業要求我們需要同理心,目的就是要解決問題。當我繼續深入了解心理學在設計中的作用時,我偶然發現了格式塔心理學理論。
那么,什么是格式塔心理學呢?
格式塔心理學是把人的思想和行為看成是一個整體的思想流派。當我們試圖了解我們周圍的世界時,格式塔心理學表明我們并不是只關注其中每一個小的部分,相反,我們的大腦傾向于將對象視為更大整體的一部分。這一心理學流派在人類感知研究的現代發展中發揮了重要作用。(資料來源: verywellmind)
這次發現格式塔理論的過程讓我充分理解如何將這些原理融入到我的設計中。 因此,在本文中,我將與你分享如何將這些原則作為我的設計方案應用到我遇到的以下網站和 APP 中。
1.親密性
當物體彼此靠近時,這些物體被看作是一個整體而不是獨立的。(來源:Hubspot 的博客)
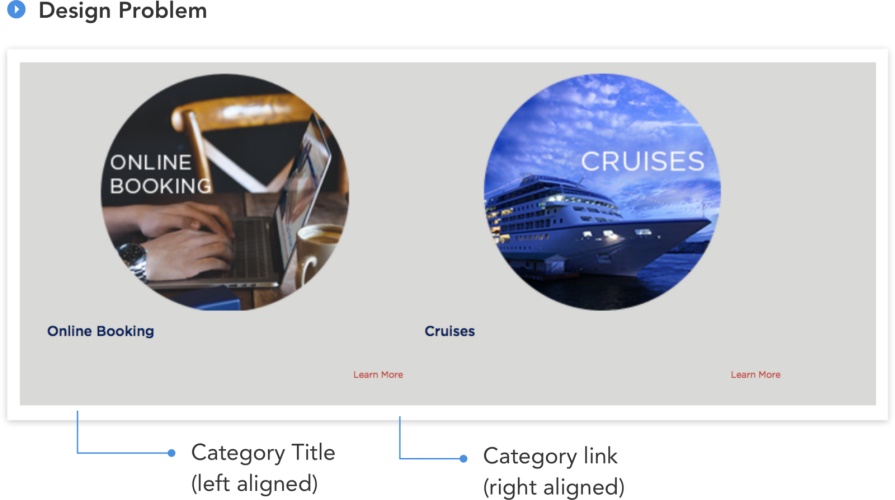
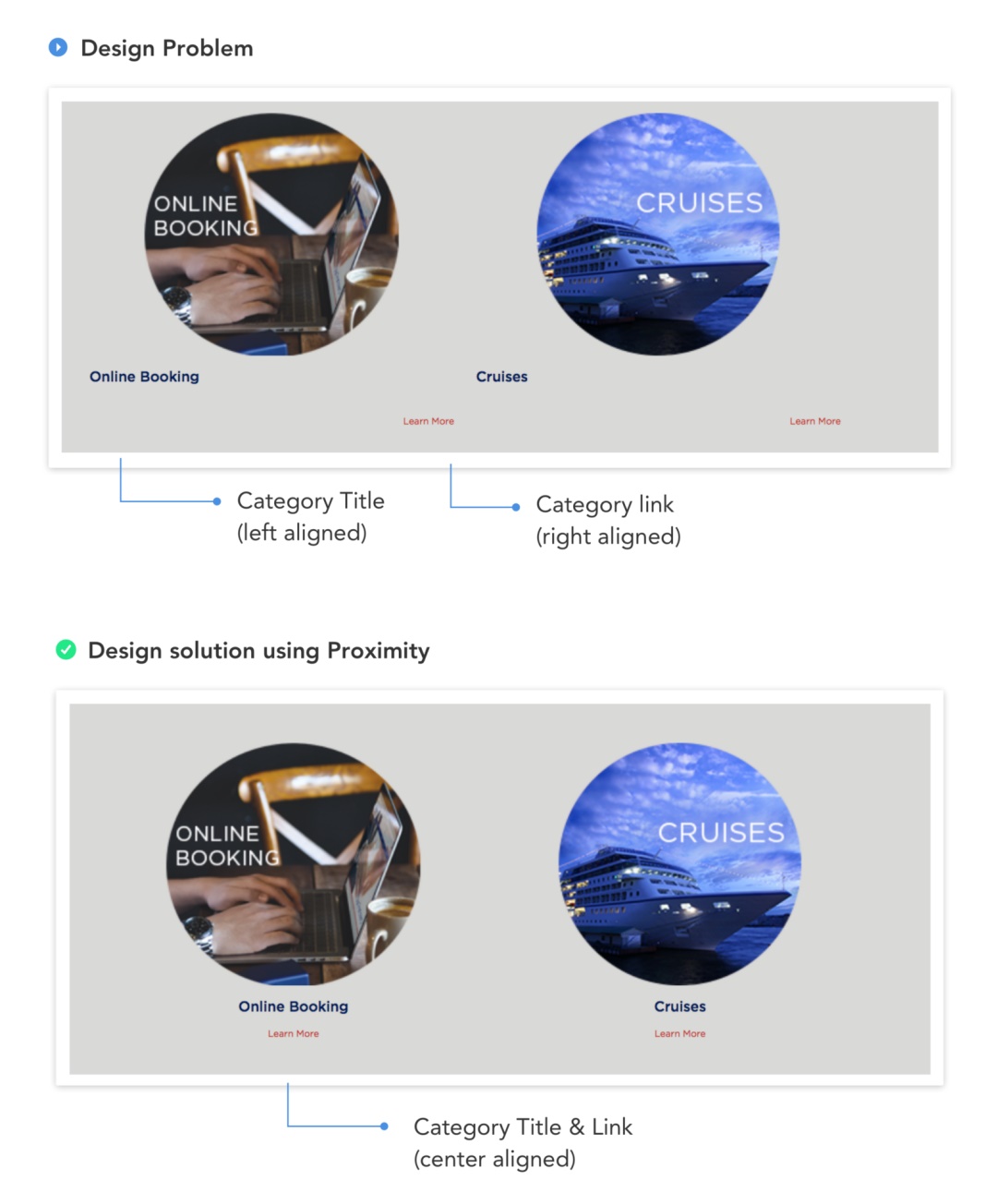
以下是使用親密性原則解決設計問題的一個例子:

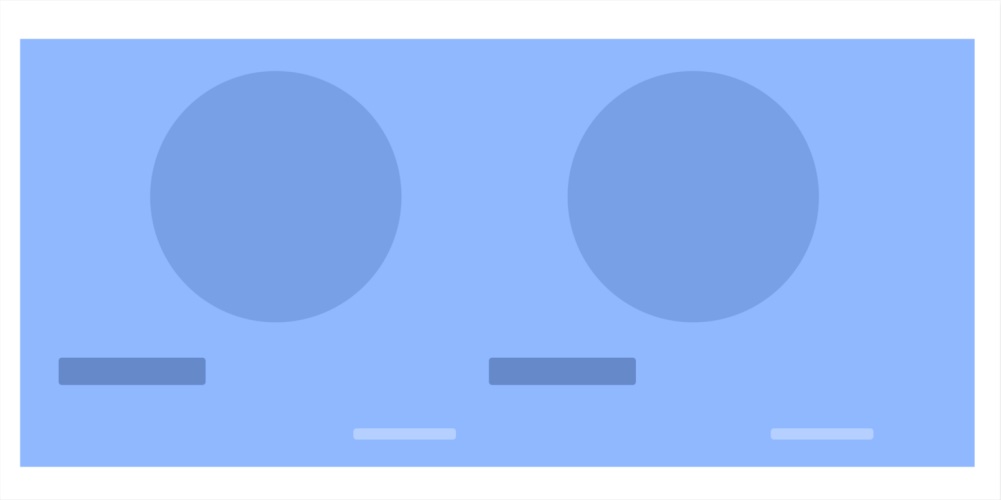
正如我們所看到的,分類標題 ( Online Booking & Cruises ) 和鏈接 ( Learn More )分的太開了, 這使得它們看起來像兩個相互獨立的元素。如果我們畫一個線框圖來表示的話,上面的例子看起來就像這樣:

整個組件是相互脫離的,因為沒有任何東西將圖片、標題和鏈接聯系在一起。因此,親密性原則是我們的解決方案指導。把三個相互獨立的元素歸到一組,就能使其看起來像是一個整體:

在我的解決方案中,使用親密性原則,我通過中心對齊來縮小標題和鏈接之間的距離。通過這種方式,能夠將3個元素(圖片,標題,鏈接)結合在一起,這有助于我們解決上下文不連貫的問題。
2. 相似性
相似性原則出現在物體看起來相似的時候,人們常常會把他們看作是一個組或者是一個模式。(資料來源:graphicdesign.spokanefalls.edu)
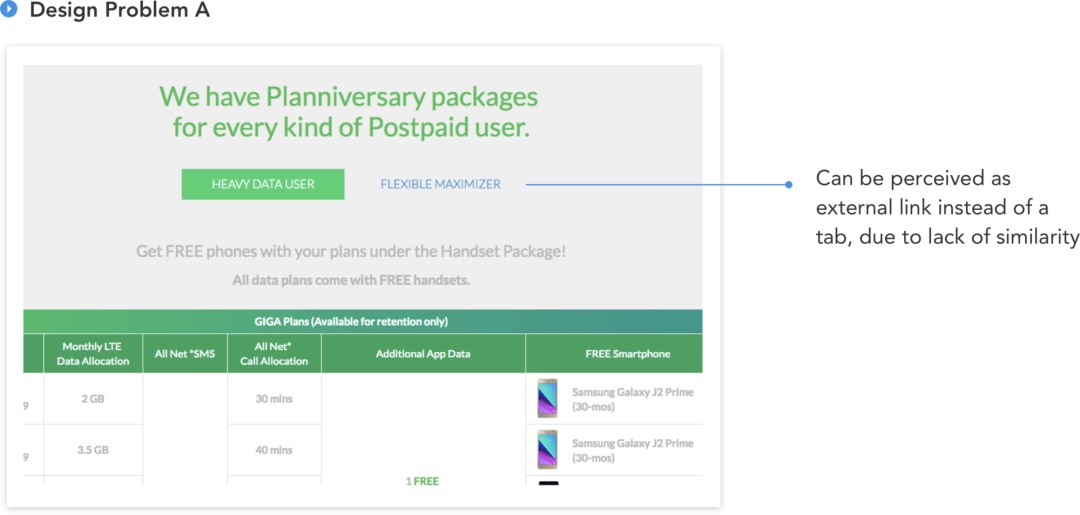
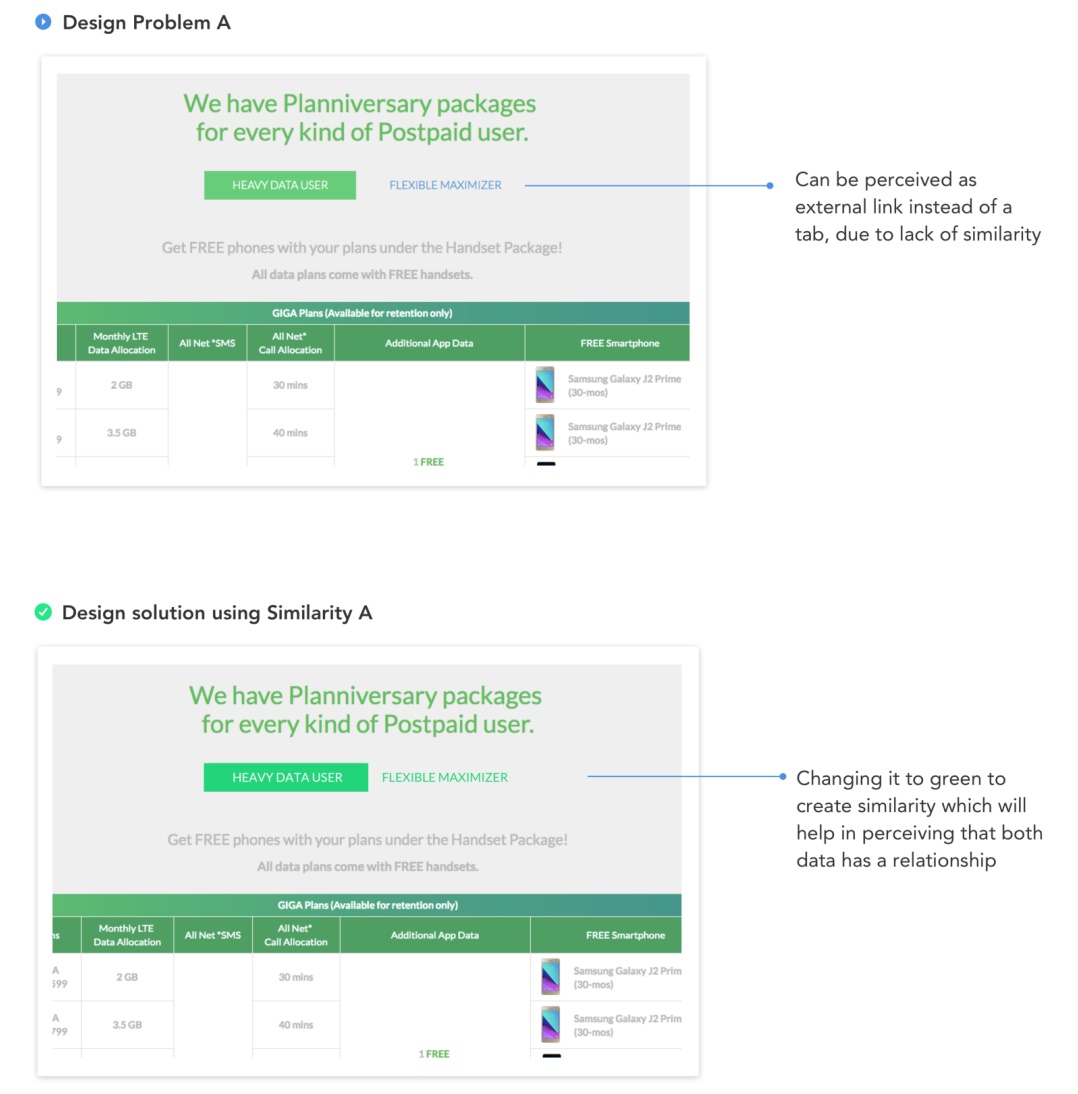
在下面的設計問題 A 中,我已經標記出了藍色的文字。原因是,在這個界面上,「Heavy Data User」和「Flexible Maximizer」是一組相似數據——他們是用戶界面上的兩個切換標簽。

那么,是什么使得這兩個元素互不相關呢?
答案可能有很多種,但是最突出的問題是,沒有什么東西能將這兩個元素結合到一起,這使得他們看起來是相互獨立存在的。正如我們所看到的,很顯然,界面的品牌顏色是綠色的,但是突然跳出一個藍色的文本顏色。這樣,相似性原則就派上用場了。

我的解決方案是,設計鼠標點擊狀態左右切換顏色填充來建立相似性,把他們設計成選項卡樣式。(譯者注:鼠標點擊時,左右的樣式會發生互換。)
對于設計問題 A,可以通過重新設計來優化,提升用戶體驗。但是現在,我們用相似性原則,以最少的步驟改善了它的設計。
設計 B 中有另一種方法來使用相似性原則:

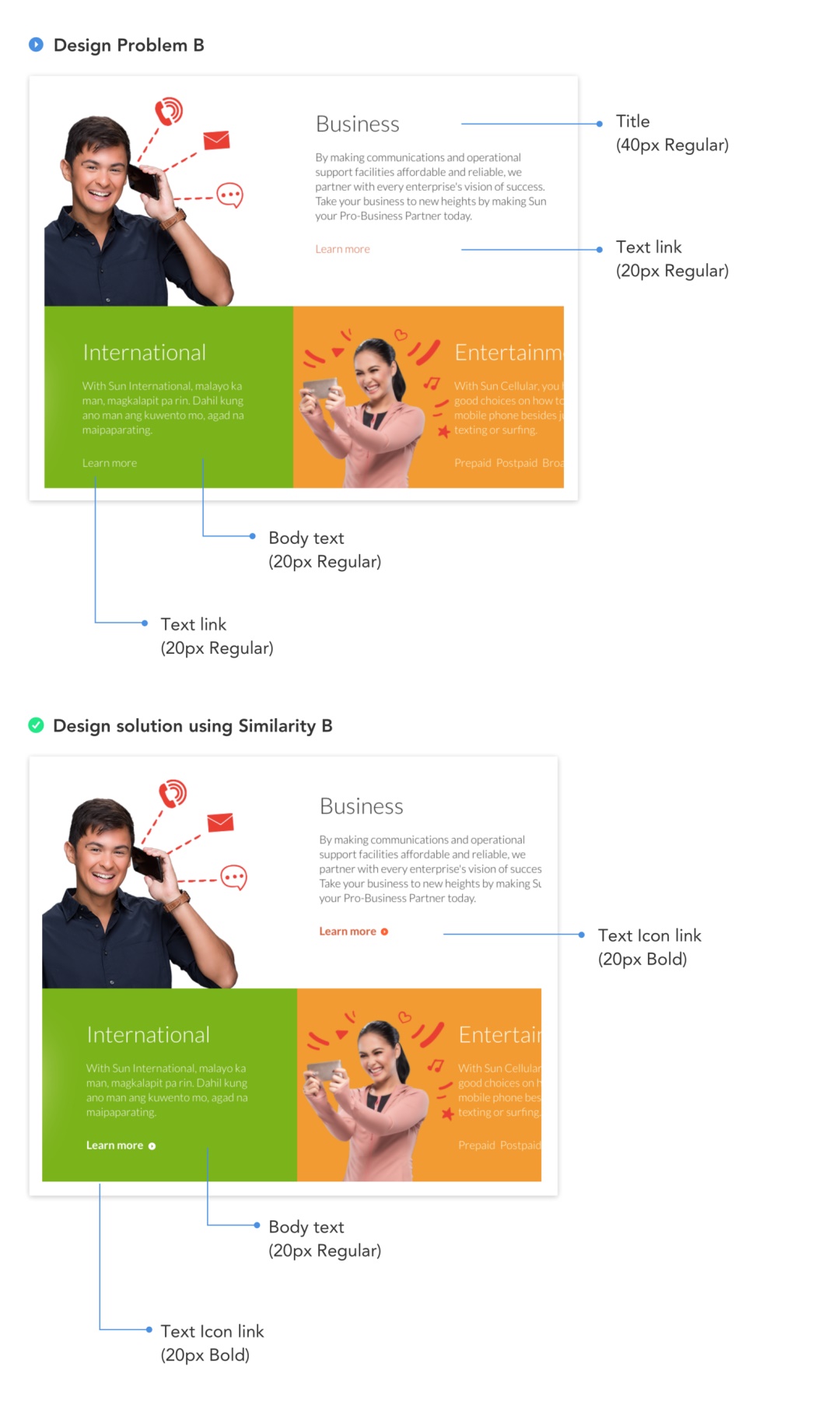
在問題2中,我們先來拆解它的基本組成部分:
·標題:40px Regular
·內容文本:20px Regular
·文本鏈接:20px Regular
乍一看,我們很可能會認為這是一個沒有問題的設計。但是當我們更仔細的去看時,問題來了,它發生在內容文本和文本鏈接上,它們共用同一個文字系統樣式(20px Regular),這可能會讓用戶混淆并且會缺乏信任。當他們瀏覽網站時,可能會遲疑,可能會用鼠標在正文文本和文本鏈接上反復的嘗試能不能點擊。
那么,我們如何解決這個問題呢?

使用相似性原則,我們需要稍微調整下文字系統樣式:
·標題:40px Regular
·內容文本:20px Regular
·文本鏈接:20px Bold
我們通過把文本鏈接加粗,并增加引導圖標,使得這個類型在內容中有了對比。通過這些修改,我們把整個文本鏈接創建了相似性,加快了用戶的識別和操作效率。
在創建一個文字體系時,請選擇具有各種字重的字體(細,輕,常規,粗體等)。我們的目標不應該是只使用字體大小來做對比,而是要同時運用字體的字重來做好對比設計。
3. 焦點
焦點是畫面中用戶感興趣、強調或者差異的區域,能夠抓住用戶的注意力。(資料來源: Smashing Magazine)
我們將通過兩個設計問題來看看如何運用焦點原則:

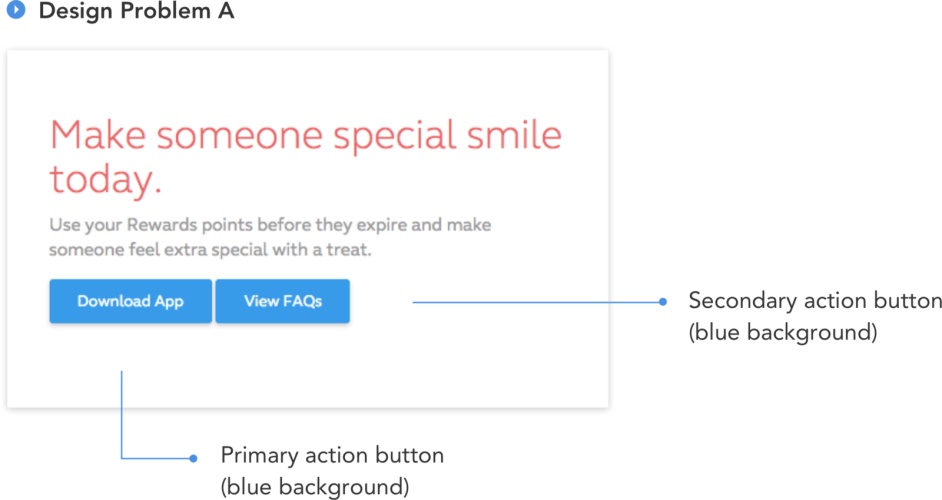
在上面的例子中,對于元素的布局實際上沒什么問題。但是,信息層級上主要內容和次要內容用了相同的按鈕樣式。
我們可以看到,這個界面的目標是為了讓用戶下載 APP,而 FAQs 只是一個幫助文檔,為了讓用戶更好的理解他們的 APP,因此,我們的解決方案如下:

使用焦點原則,我把 FAQs 按鈕改成了一個邊框按鈕樣式,給下載應用按鈕足夠的聚焦效果。同時,我也改變了他們的順序,主要操作放右邊,次要操作放左邊。其原因在于古騰堡圖解定理,基于這個定理,右邊的兩個點(在“Z”的第一個點及其最后點)是用戶期望采取行動的地方。 因此,在這里,提示性語句放在左側,重要操作放在右側。

我們經常能看到一些按鈕的設計問題,為不同功能的按鈕設計成了同樣的一個樣式(注冊、取消、查看更多、閱讀等等)。
建立一致性難道不好嗎?
是的,我們都知道一致性在用戶體驗設計中扮演著重要的角色,但我們稱之為功能的一致性。如果我們要創建同樣的按鈕設計來迎合不同的功能,它會導致用戶有不一致的體驗,也可能會影響用戶的操作目標。按鈕設計一致性=相同的按鈕功能。
現在我們看看問題2:

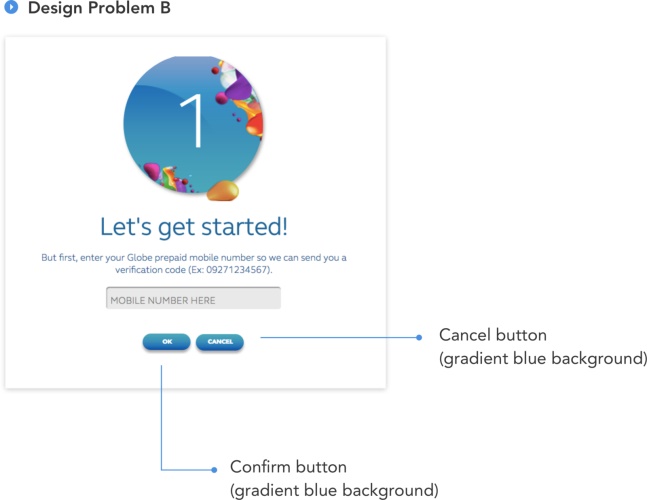
同樣的問題也出現在這個設計中。OK 和 Cancel 按鈕共用相同的設計樣式,這要求用戶必須仔細閱讀按鈕上的文字,才能知道提交和取消。
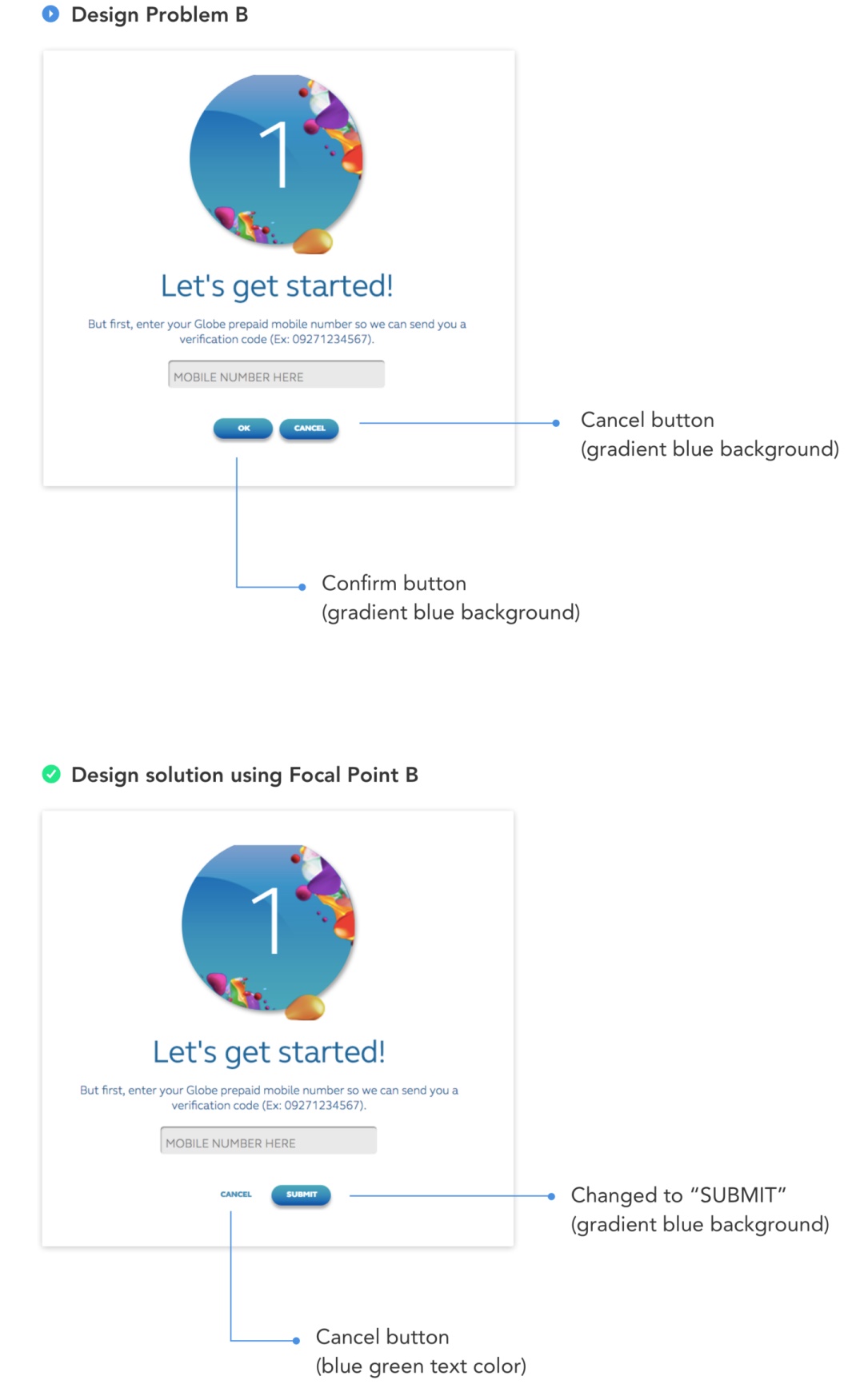
使用焦點原則,可以減少閱讀按鈕文字的時間,因此下面是設計解決方案 B:

我們互換了按鈕位置并把按鈕上的 OK 改為 Submit,使其意思更加準確,告知用戶,一旦他們點擊這個按鈕,就會觸發一個提交動作。
4. 共同區域
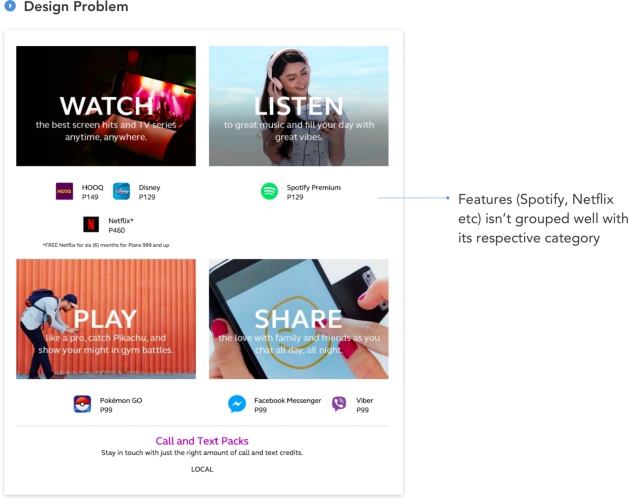
共同區域的原則與親密性原則很相關。它的意思是當物體在同一個封閉區域內時,會被認為是同一組元素。資料來源: User Testing

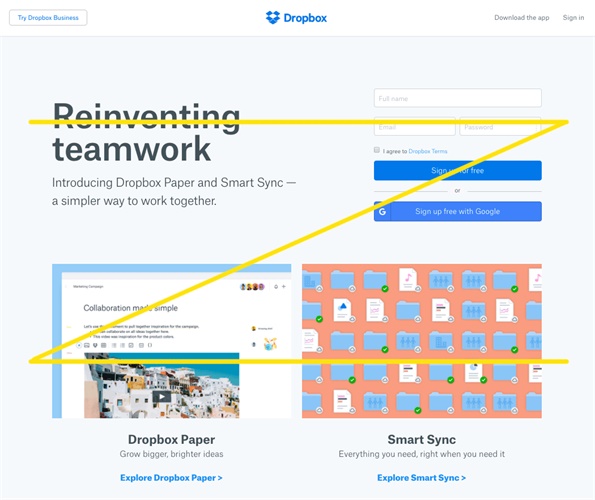
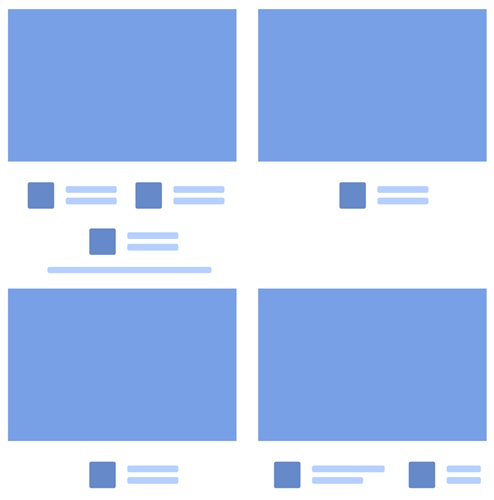
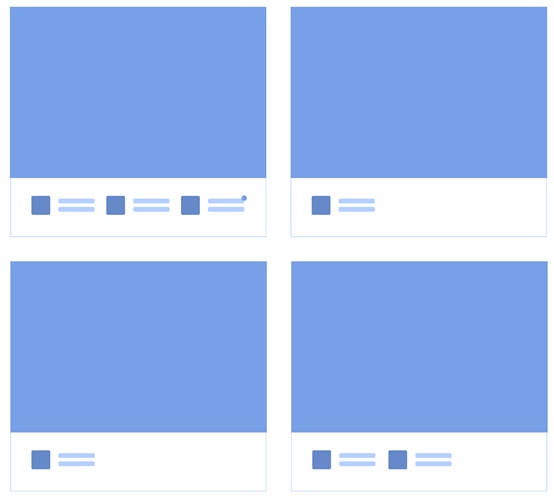
像 Spotify、Disney、Netflix 被隨意擺放而沒有規律,我們不會認為他們是一組。為了使問題更清晰,創建一個線框圖表示:

從上面的線框圖中可以看出,它更可能是多個單個元素,而不是4個整體。因此,運用共同區域原則設計一個解決方案:

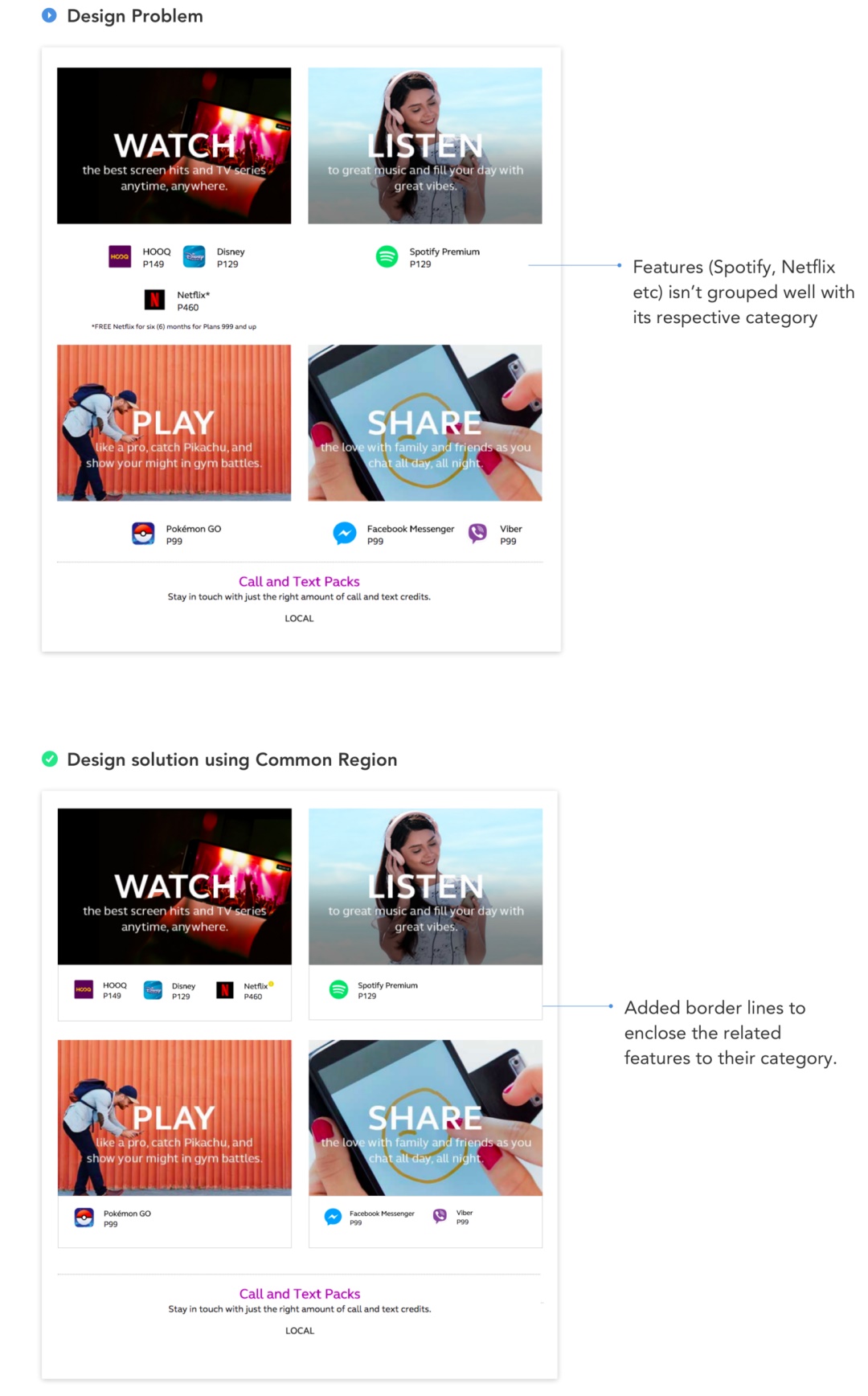
在線框圖中,使用描邊線將所有元素都封閉到它們各自的類別中,這樣它們看起來就是一個組而不是單個元素。下面就是具體的做法:

除了邊界框,我還用一個小圖標替換了底部的一句話「Free Netflix for six (6) months for Plans 999 and up」并放在Netflix 的右上角,為功能列表創建了更多的空間,一旦點擊,就會出現一個工具提示。
這4個格式塔心理學知識應該能夠幫助到你的設計工作,你還可以運用更多的格式塔原理解決更多的設計問題。
彩蛋:
格式塔心理學簡易總結網站:UX的法則
作者:Riel M
譯者:彩云Sky
本文翻譯已獲得作者的正式授權






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監