PS操作沒毛病,設計理論就真的不用學了嗎?
最近遇到了好幾個朋友都問小編怎么入門設計,其中Z朋友的問題可以代表入門小白的普遍困惑了:“哎我就是看到一副海報覺得做得好,太好了!但是要具體說哪里好,不知道,反正感覺老好了…"

如果你時常會有這種感覺,那么要恭喜你看到了這篇文章!俗話說的好“外行看熱鬧,內行看門道”,這篇文章的20個原則可幫助你成功從看熱鬧走向看門道,學會看一副設計稿哪些地方是亮點,哪些地方值得借鑒。
溫馨提示:本文多圖預警(案例僅供學習交流喲)~不過這種文章就要案例多多才直觀易懂嘛。

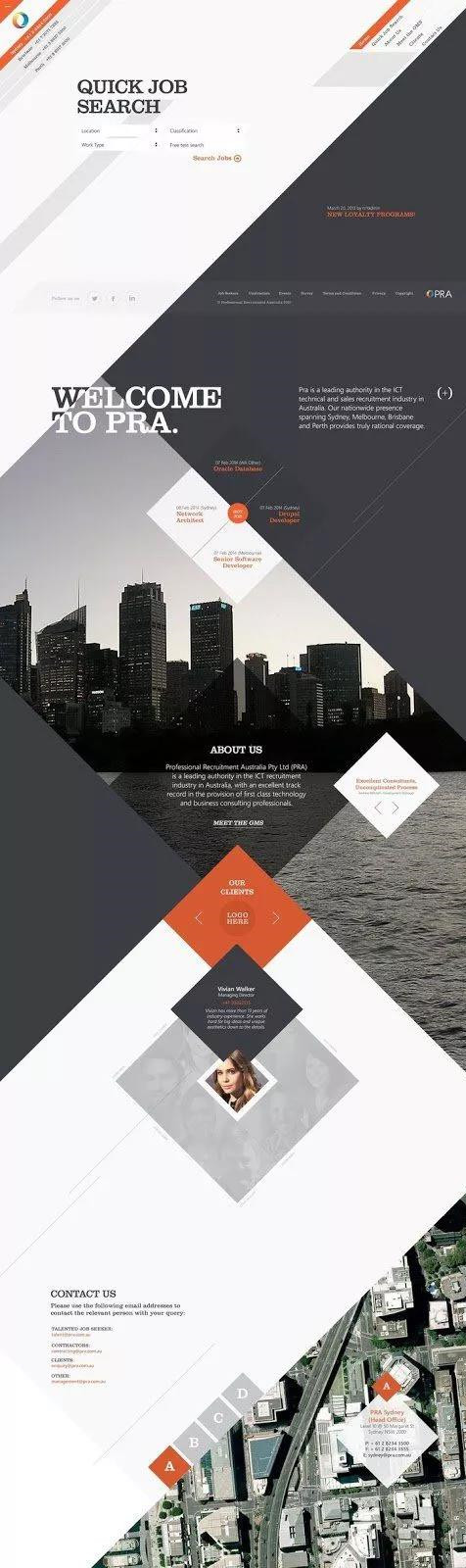
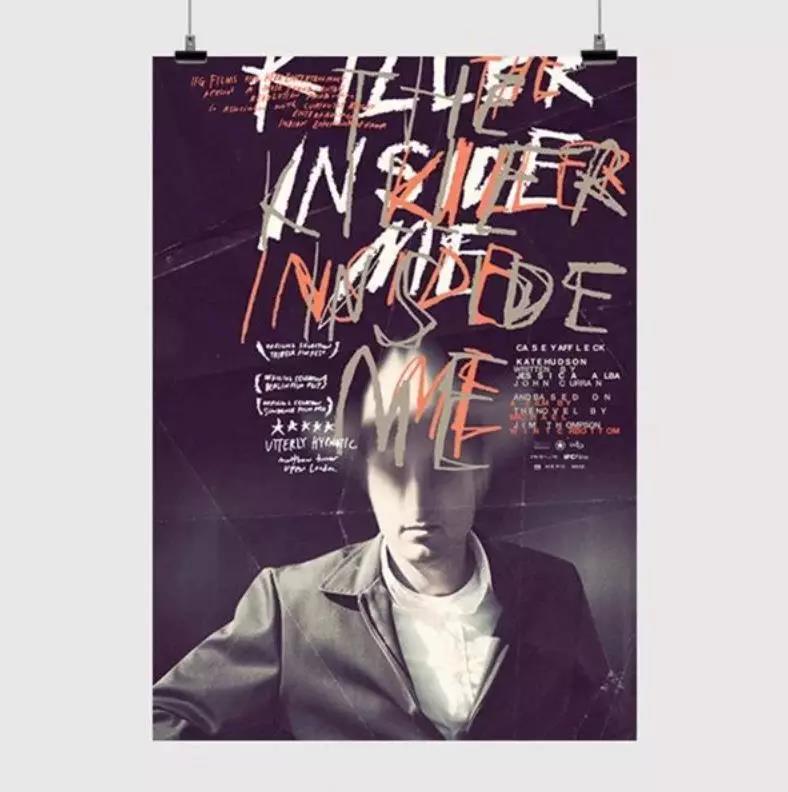
1、線條
線條有助于增強視覺感,引導視線和創造視覺動感。


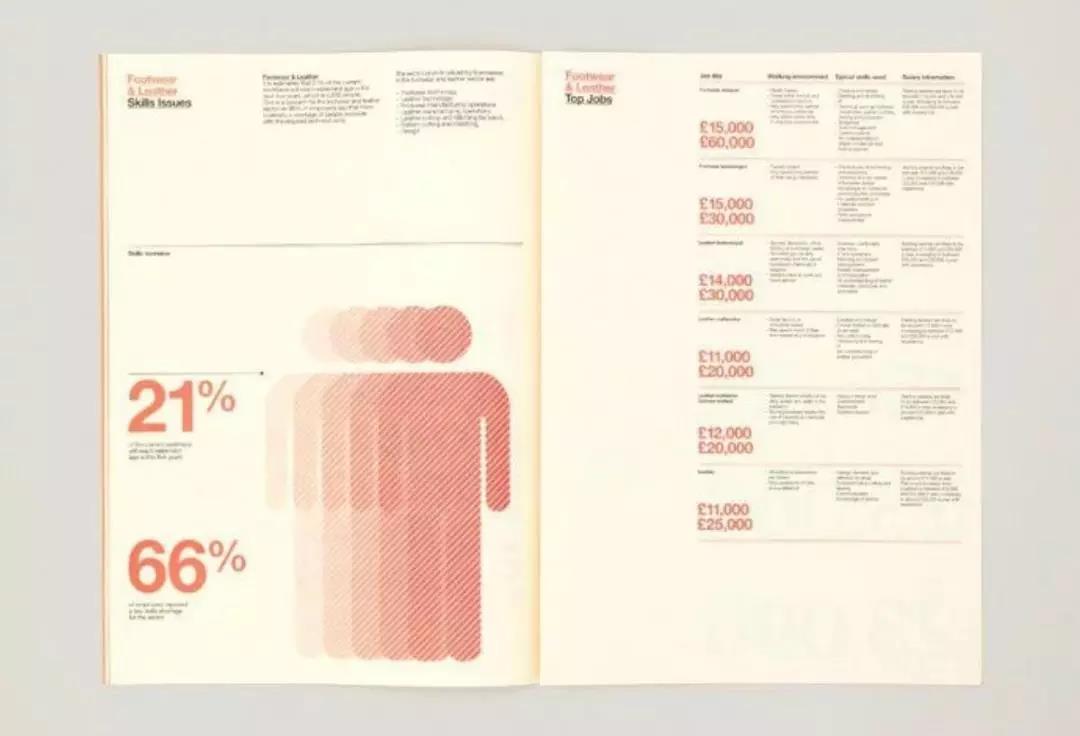
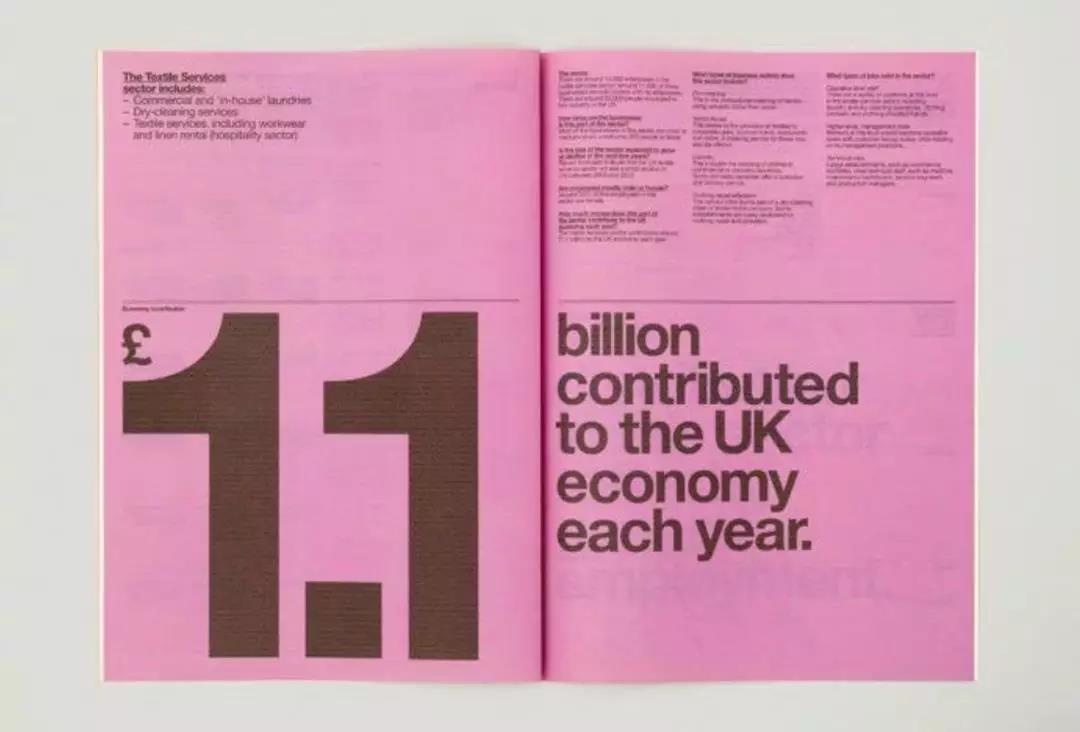
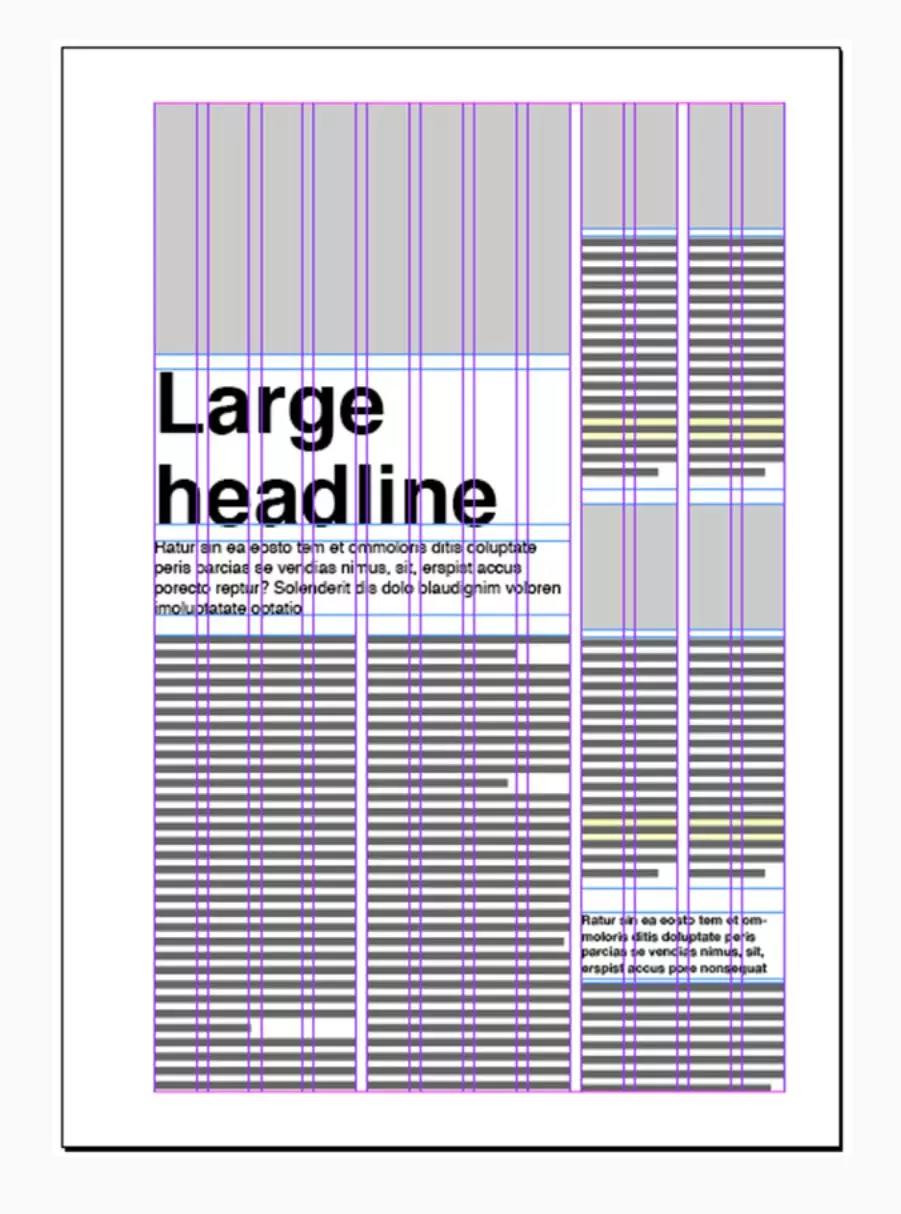
2、比例
比例尺寸不同可以創建重點和劃分信息層級。





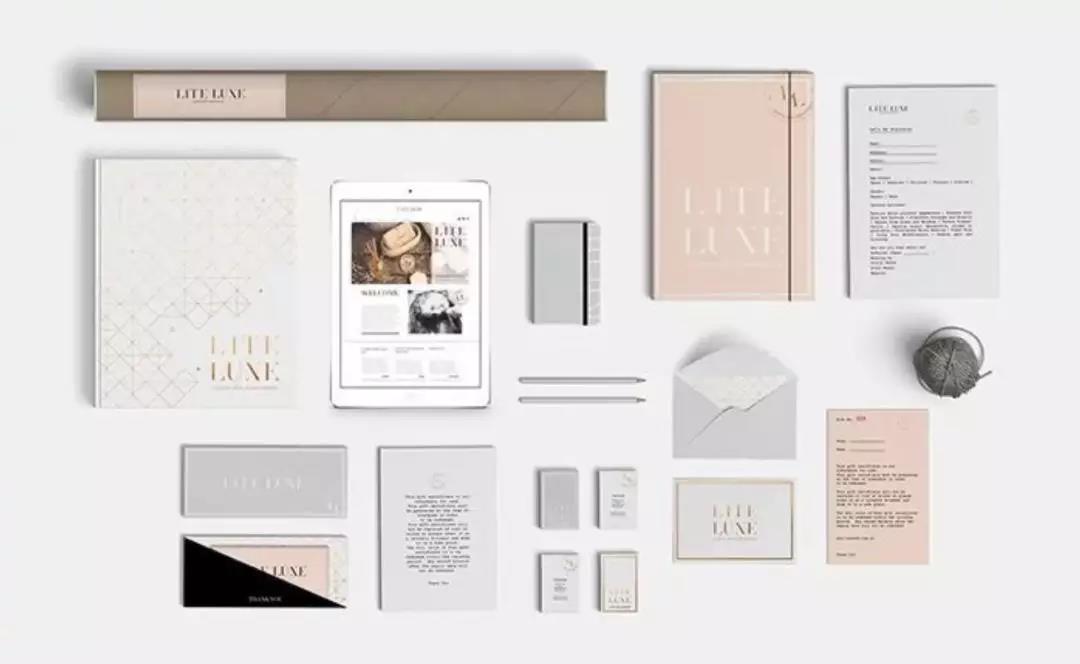
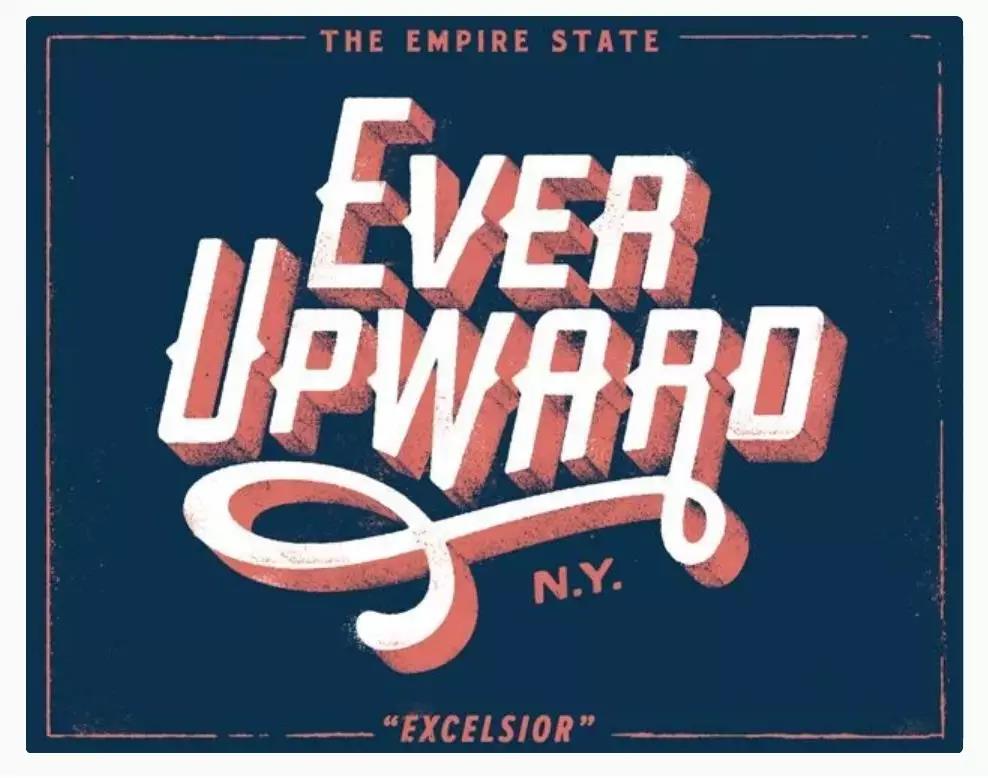
3、色彩
出彩協調的配色可以讓你的設計更加出眾。










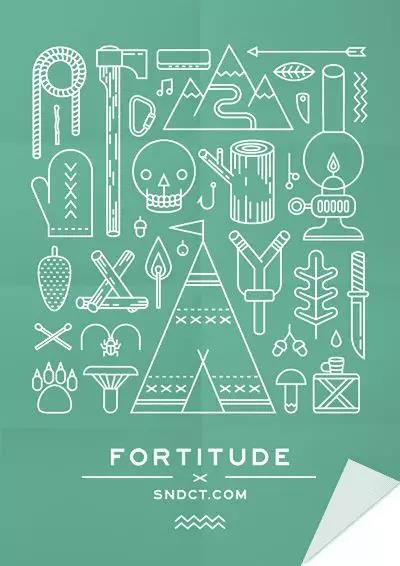
4、重復
重復有助于將視覺元素合理的連接起來,同時產生節奏感。





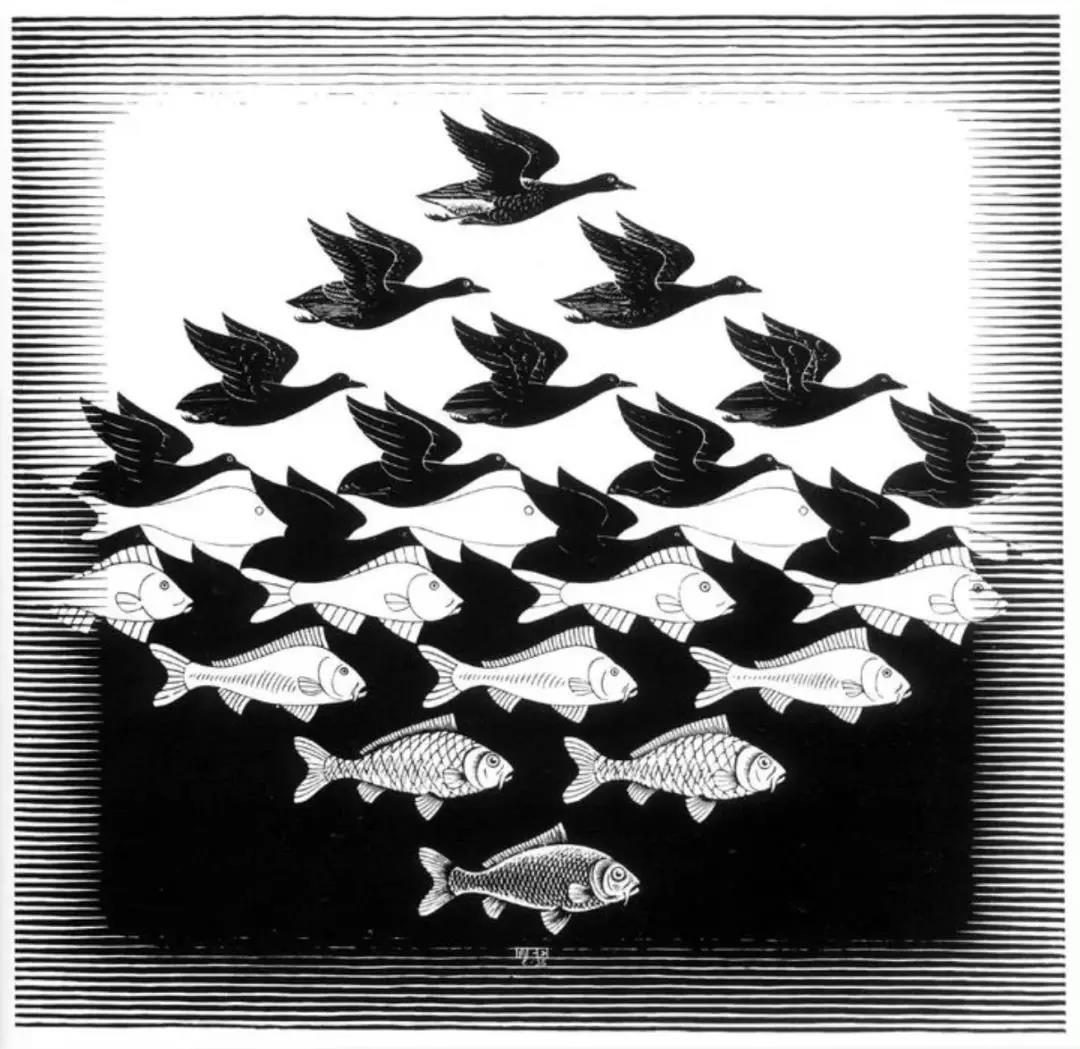
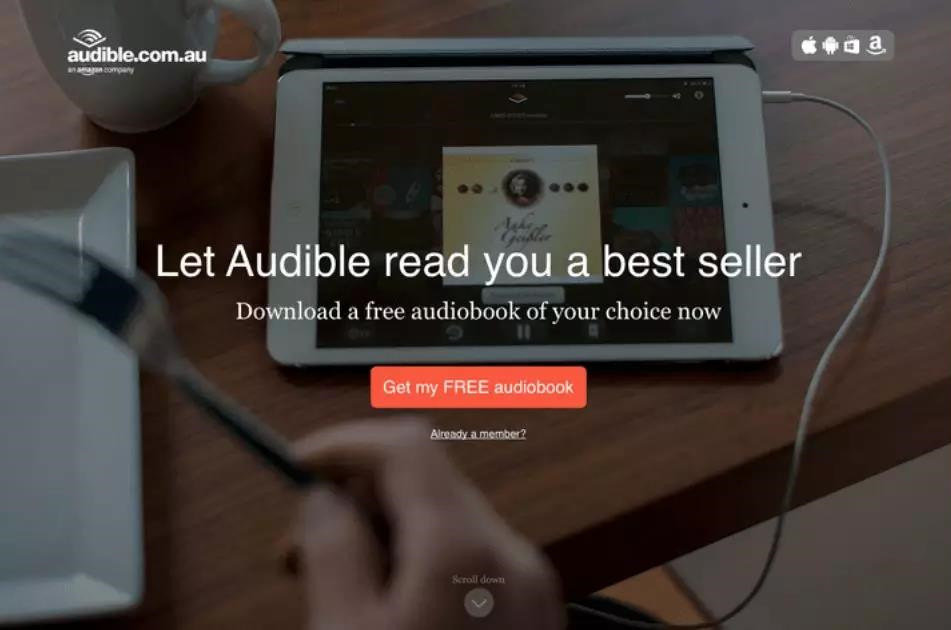
5、負空間
負空間就是物體之間的空間,是提升創意的不錯手段。


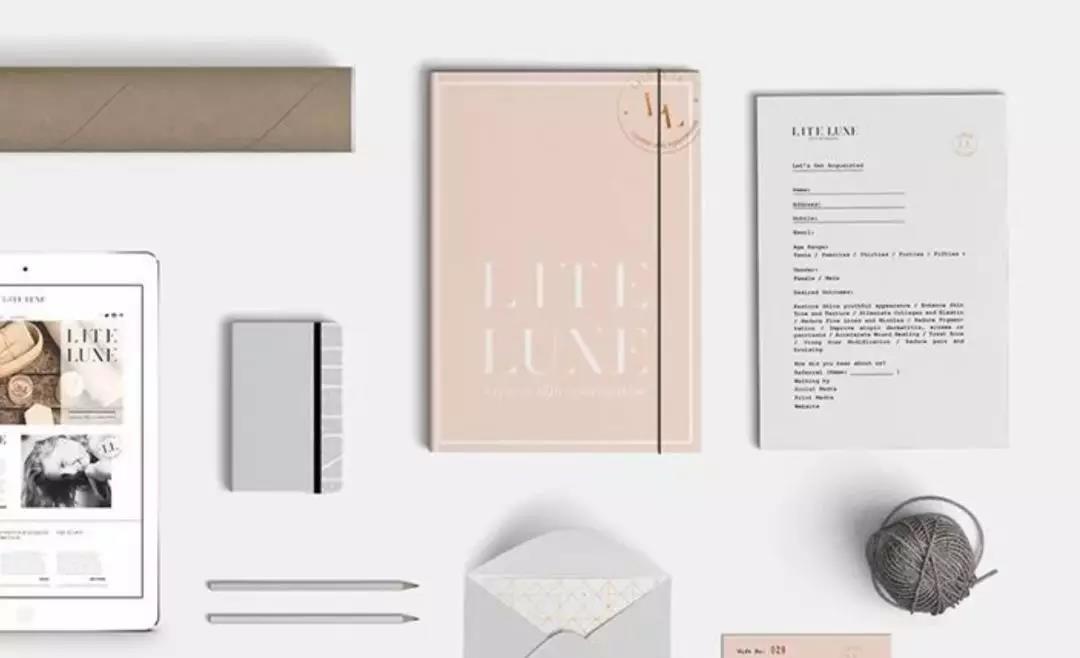
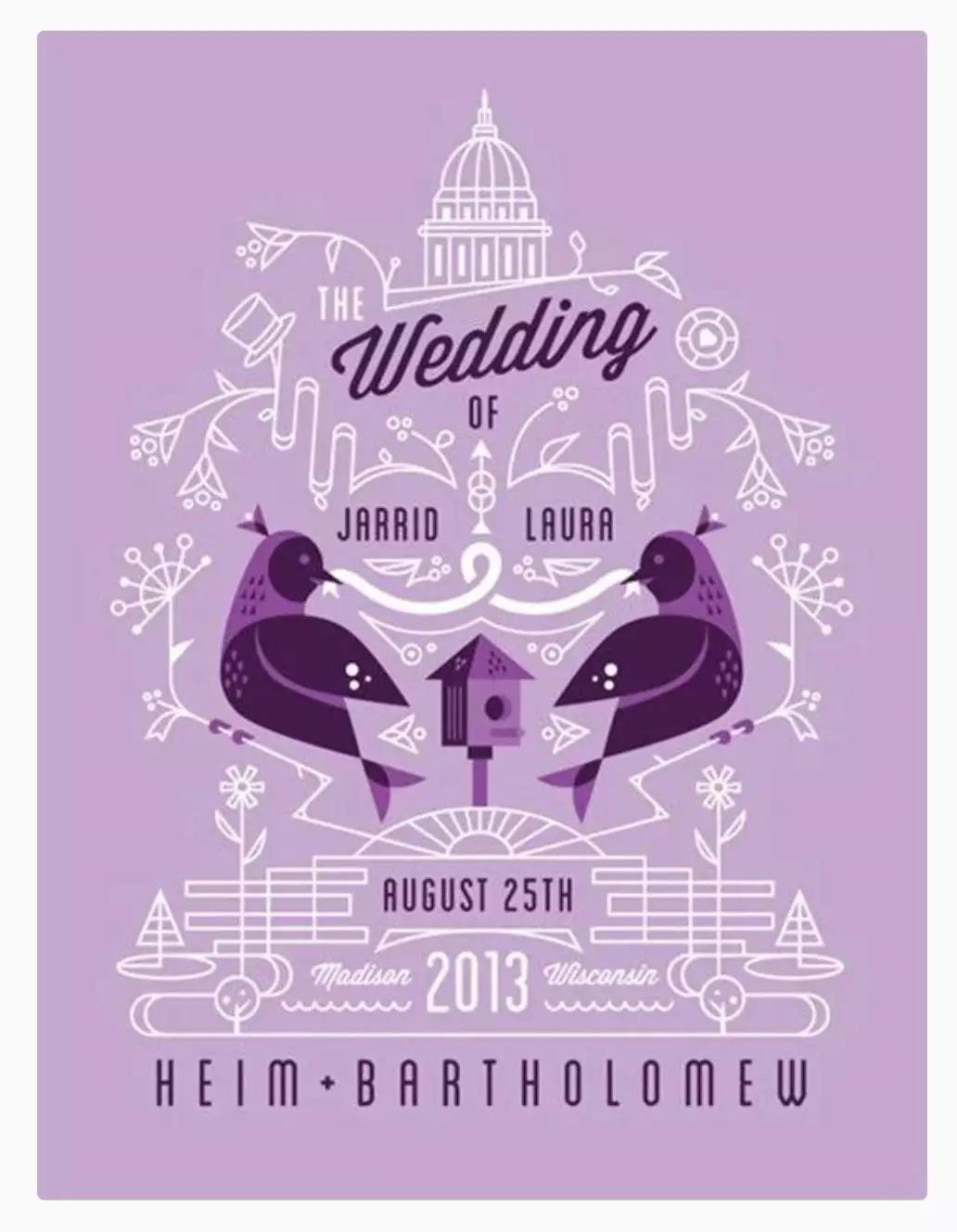
6、對稱
對稱本身充滿吸引力,可以很好的營造和諧感。



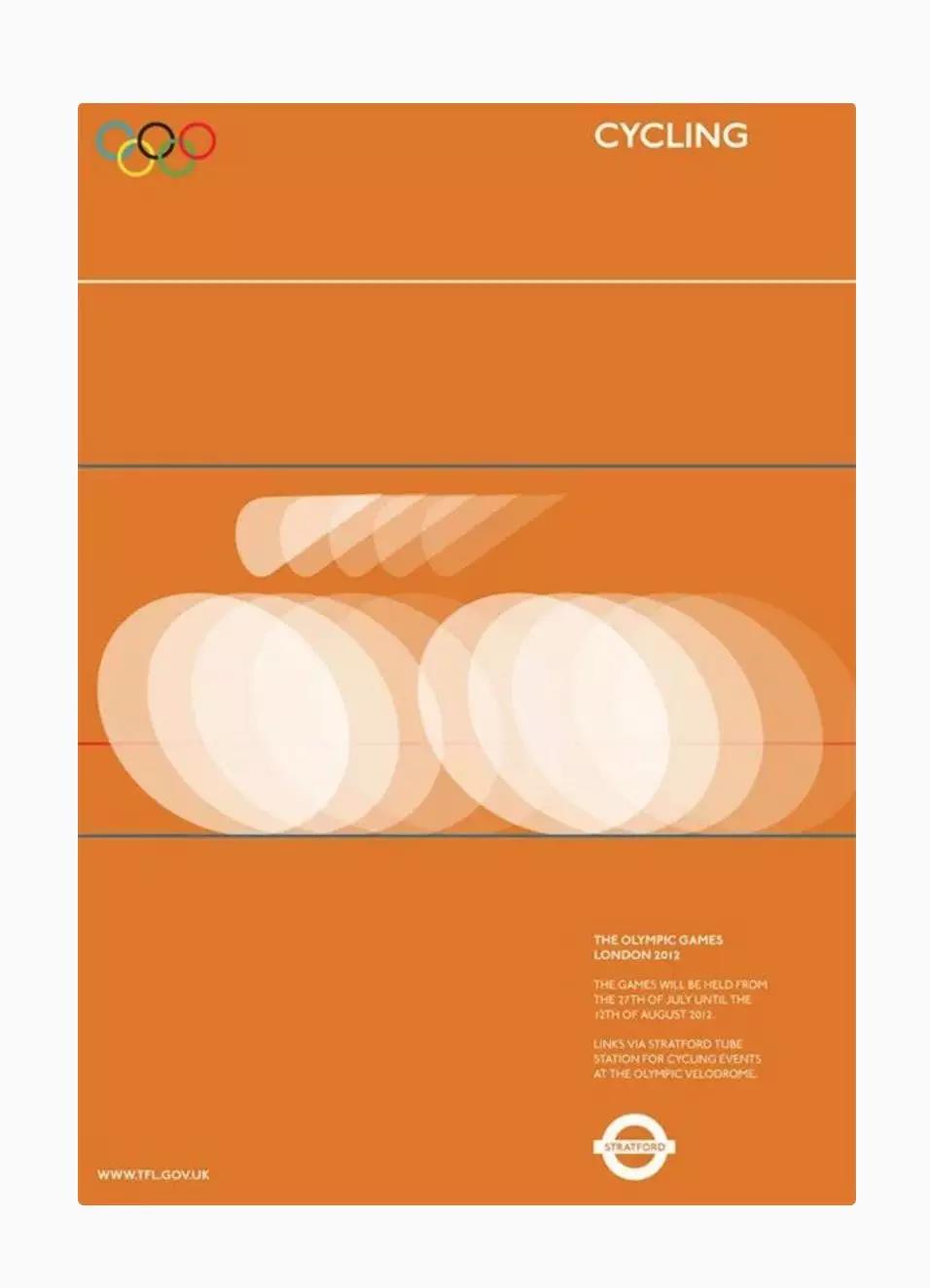
7、透明度
透明度的設計可以很好的使周圍元素產生運動感。



8、材質
紋理的使用可以賦予平面設計的觸感和深度。



9、平衡
平衡可以使元素之間的視覺重量相互協調。


10、層級
層級結構有助于區分每個元素的重要性。





11、對比
對比可以通過明亮與黑暗,寬窄來創造重點。



12、邊框
邊框的設計有助于突出重點信息,裁剪或裝飾元素。


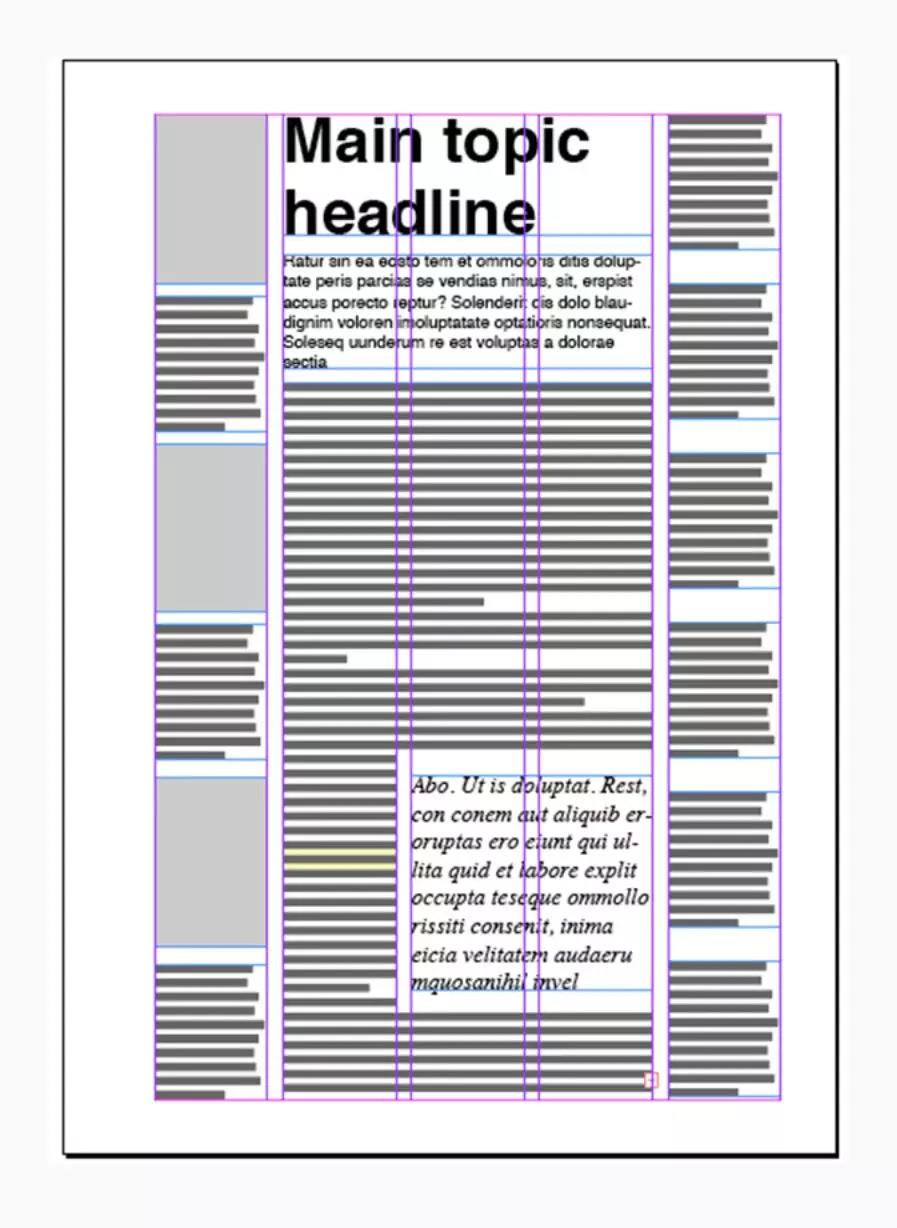
13、網格
網格有助于對齊和排列元素。



14、隨機性
隨機性本身可以營造獨特的視覺風格。



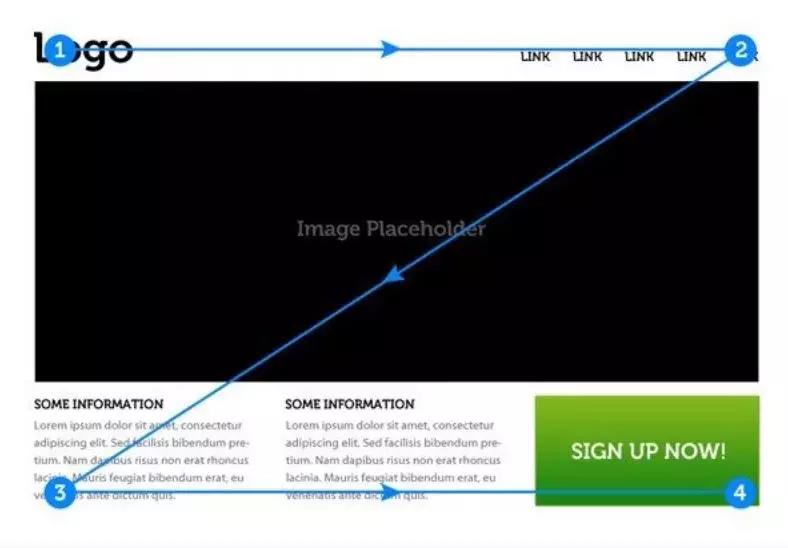
15、方向
方向可以很好的建立視覺引導。



16、規則
學習設計相關的基礎規則,并且嘗試適當的打破創新。


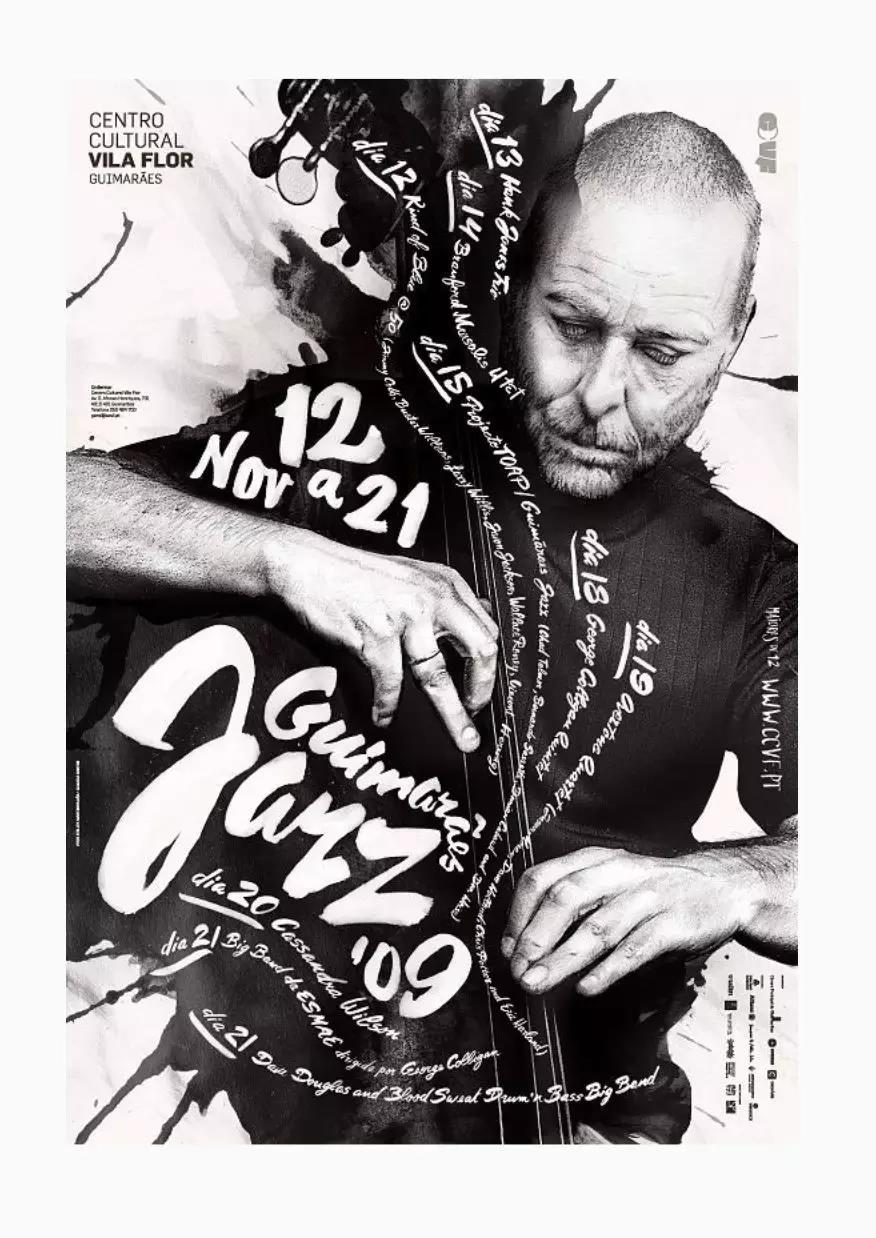
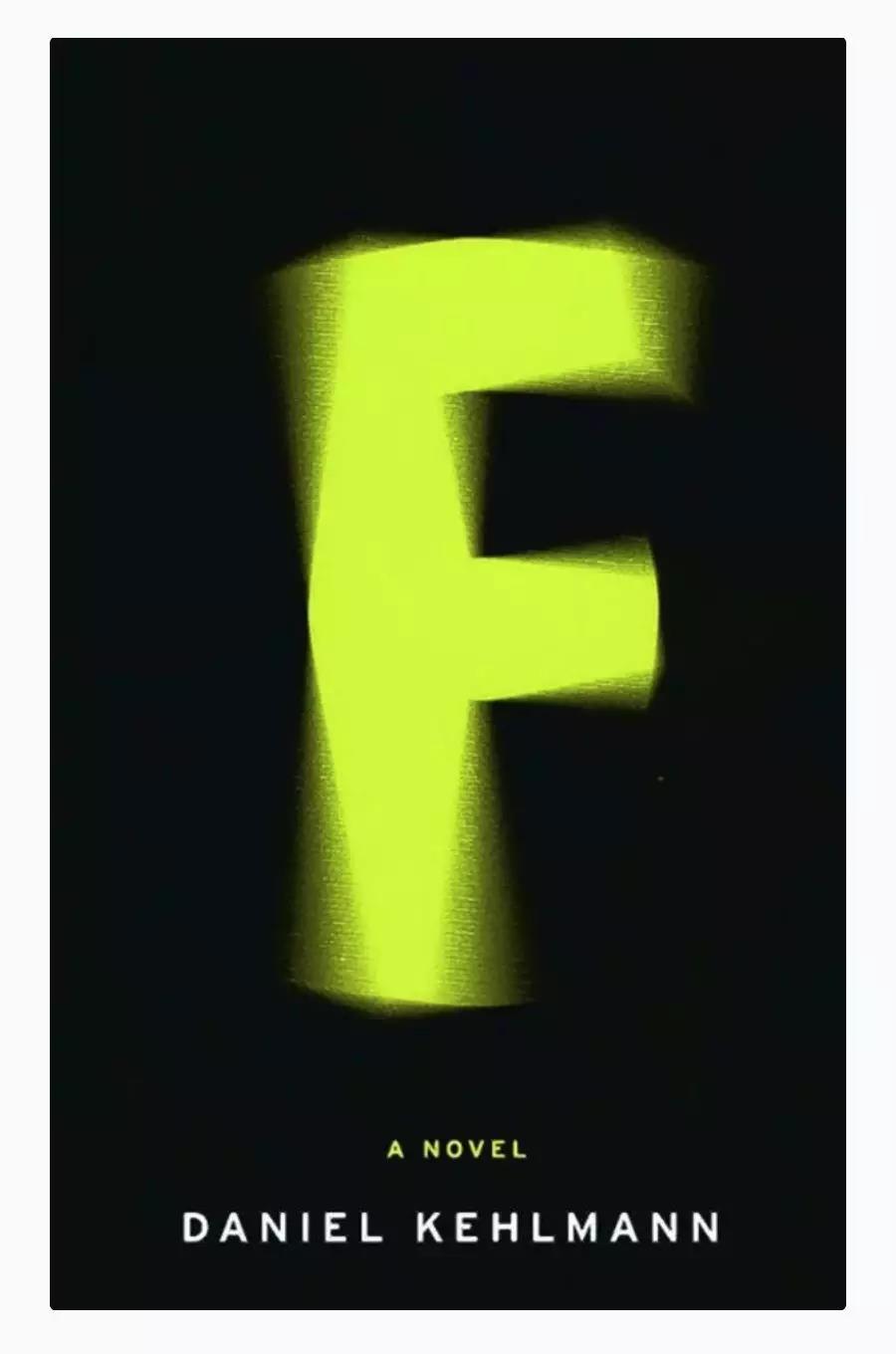
17、運動
通過模糊,線條或波浪效果來創建運動感。




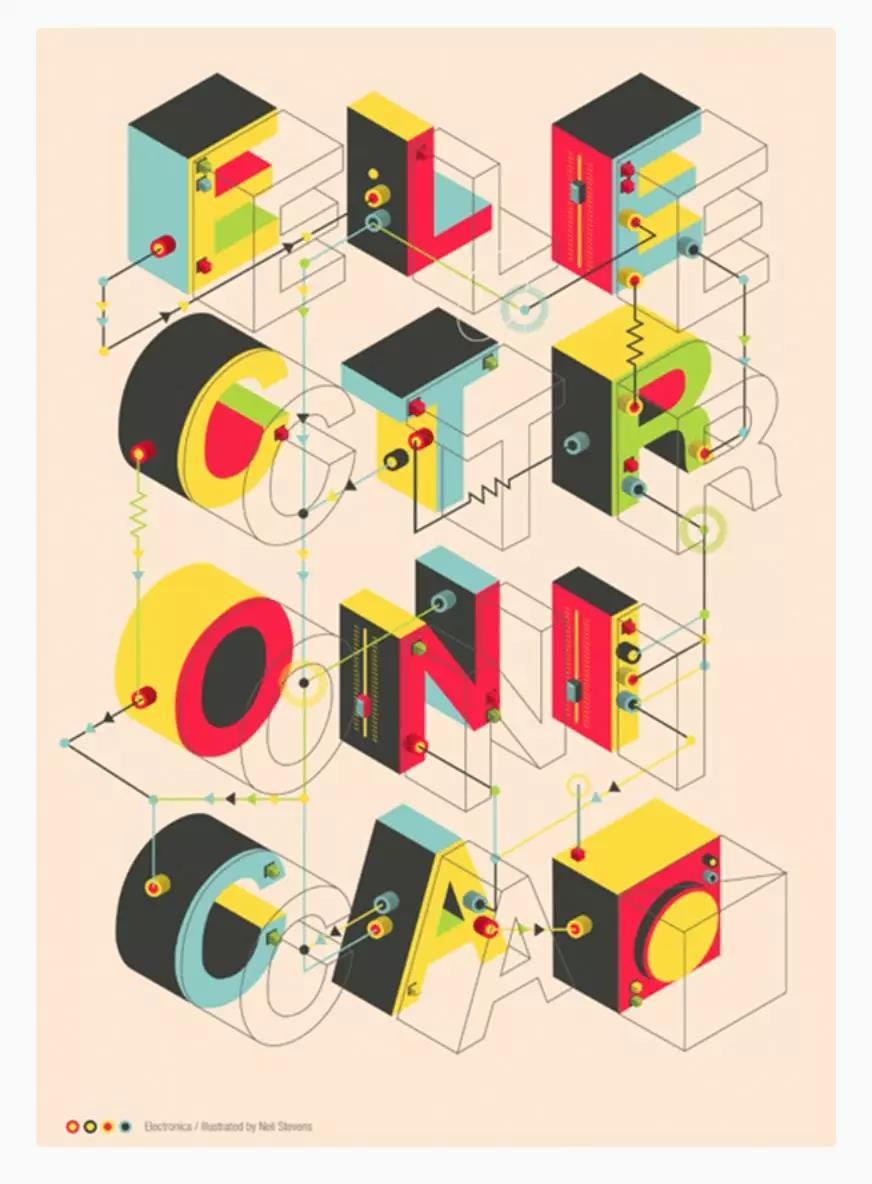
18、深度
通過紋理、陰影、3D效果來創建畫面深度。



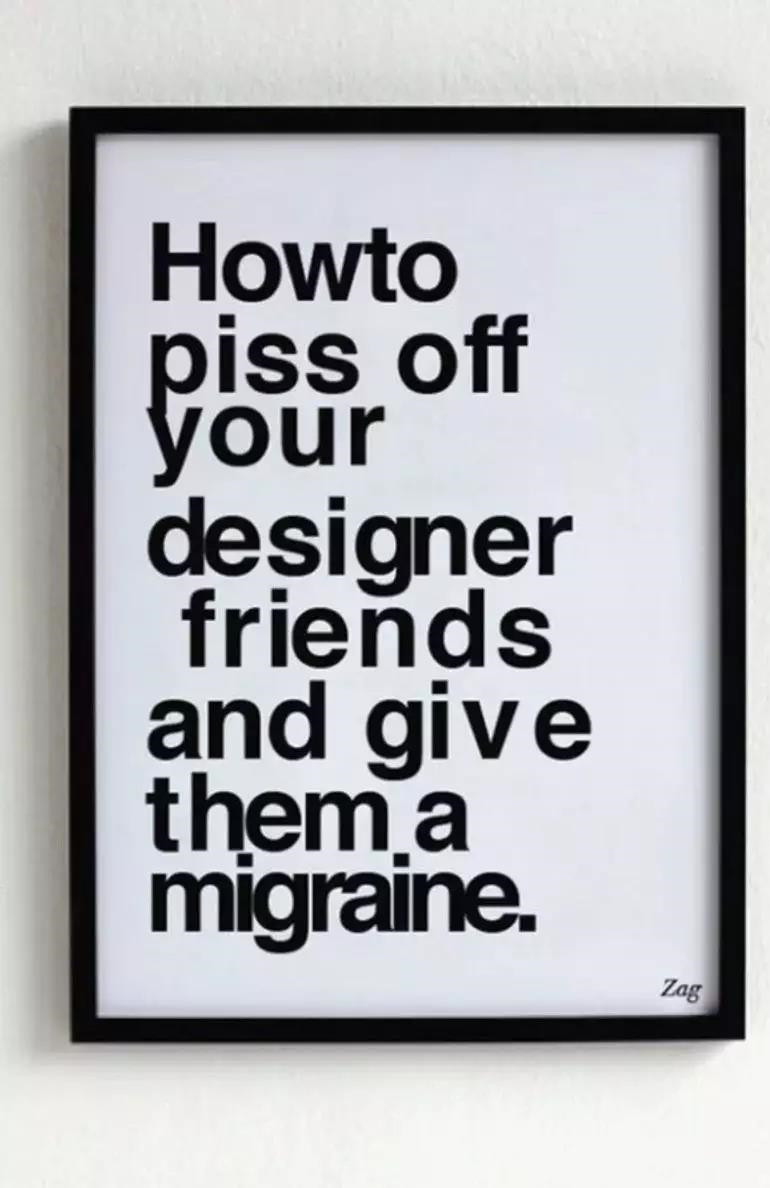
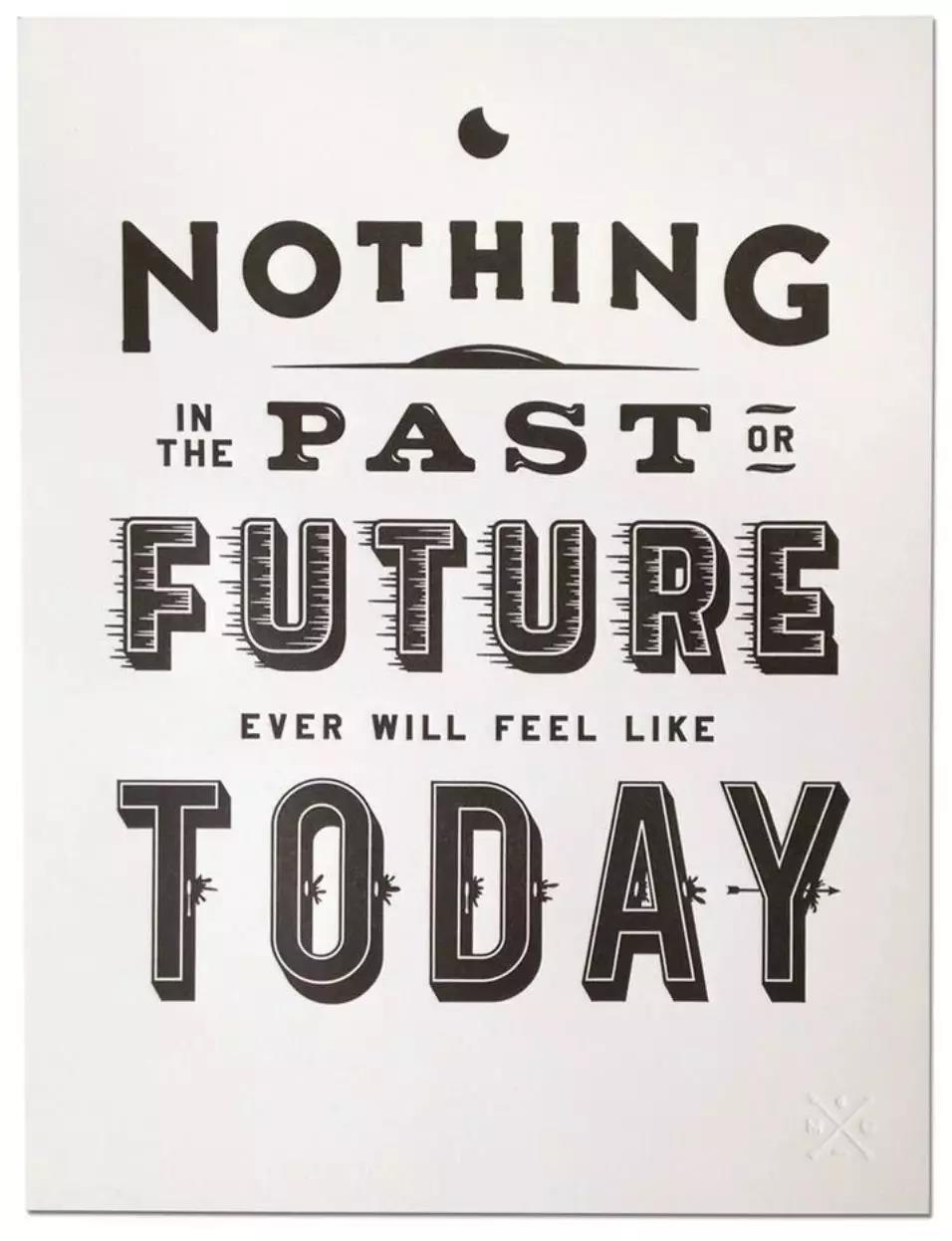
19、字體
字體的選擇應該與整體的氛圍相匹配。




20、排版
畫面中的元素要用好對齊、尺寸和劃分層級。


最后
設計的學問博大精深,要學習的原則和技巧遠不止這20條。但這篇文章可以作為一個打開思路的鑰匙,幫助你“化大為小”分解問題學習設計。另外,隨著學習和實際應用的深入,我們也應該明白“原則”雖為一種通行法則但并不是普世真理,更多的是需要結合你的經驗,適時打破和創新。
因為涵蓋了平面/界面設計的大量理論分類,這是一篇不算短的文章,感謝堅持看到最后的朋友們!
文章來源:canva.com





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監