深度解析尼爾森十大交互設(shè)計原則在設(shè)計中的用法
Jakob Nielsen(雅各布·尼爾森)的十大交互設(shè)計原則。它們被稱為「啟發(fā)式」,因為它們是廣泛的經(jīng)驗法則,而不是特定的可用性指導(dǎo)原則。因此,我們不能把它上升為一種標(biāo)準(zhǔn),而是應(yīng)該當(dāng)做一種經(jīng)驗來學(xué)習(xí),然后跟現(xiàn)實中的設(shè)計結(jié)合來使用。接下來,作者通過一些具體的實例來跟大家深度解析尼爾森十大交互設(shè)計原則在設(shè)計中的用法。
一. Jakob Nielsen(雅各布·尼爾森)簡介
Jakob Nielsen(雅各布·尼爾森)是畢業(yè)于哥本哈根的丹麥技術(shù)大學(xué)的人機(jī)交互博士 , 他擁有79項美國專利,專利主要涉及讓互聯(lián)網(wǎng)更容易使用的方法。尼爾森在2000年6月,入選了斯堪的納維亞互動媒體名人堂。2006年4月,并被納入美國計算機(jī)學(xué)會人機(jī)交互學(xué)院,被賦予人機(jī)交互實踐的終身成就獎 。他還被紐約時報稱為「Web 易用性大師」,被 Internet Magazine 稱為「易用之王」。
二. 尼爾森十大交互設(shè)計原則深度解析
原則一:狀態(tài)可見原則(Visibility of system status )
系統(tǒng)應(yīng)該讓用戶時刻清楚當(dāng)前發(fā)生了什么事情,也就是快速的讓用戶了解自己處于何種狀態(tài)、對過去發(fā)生、當(dāng)前目標(biāo)、以及對未來去向有所了解,一般的方法是在合適的時間給用戶適當(dāng)?shù)姆答仯乐褂脩羰褂贸霈F(xiàn)錯誤。
案例一:
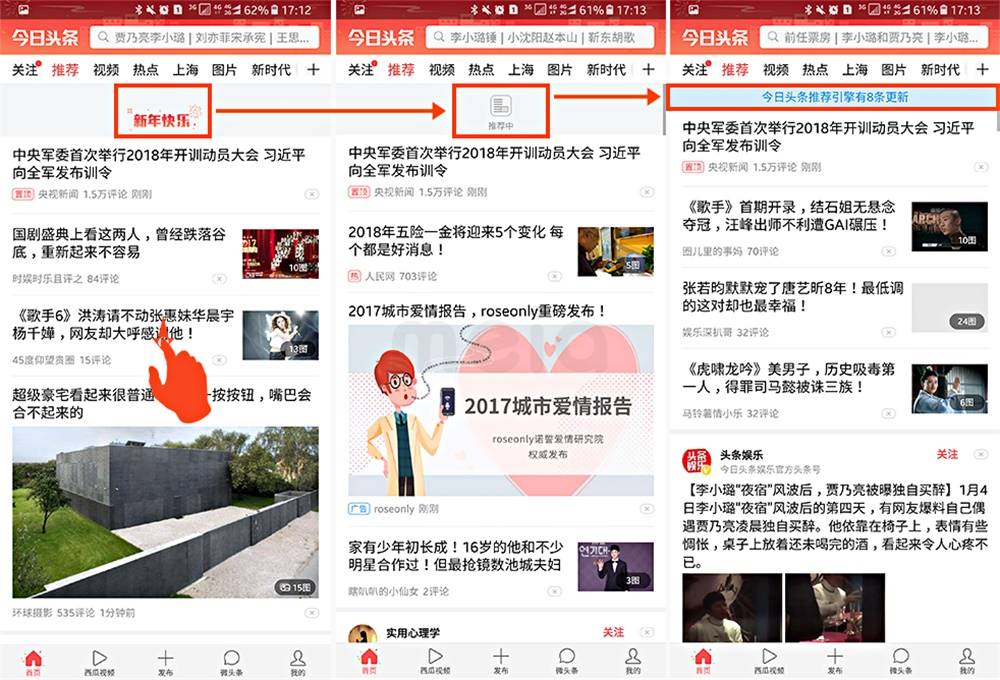
比如今日頭條的下拉刷新功能:頭條頁面的刷新功能使用的是下拉刷新的交互方式,當(dāng)用戶下拉頁面時,頁面狀態(tài)欄跟內(nèi)容區(qū)中間會出現(xiàn)「新年快樂」的提示,當(dāng)用戶松開頁面中間會出現(xiàn)「推薦中」的動態(tài)提示,加載完畢之后中間出現(xiàn)一條「今日頭條推薦引擎有8條更新」的文字提示。這一系列的提示就是我們所說的動態(tài)可見原則,如下圖:

案例二:
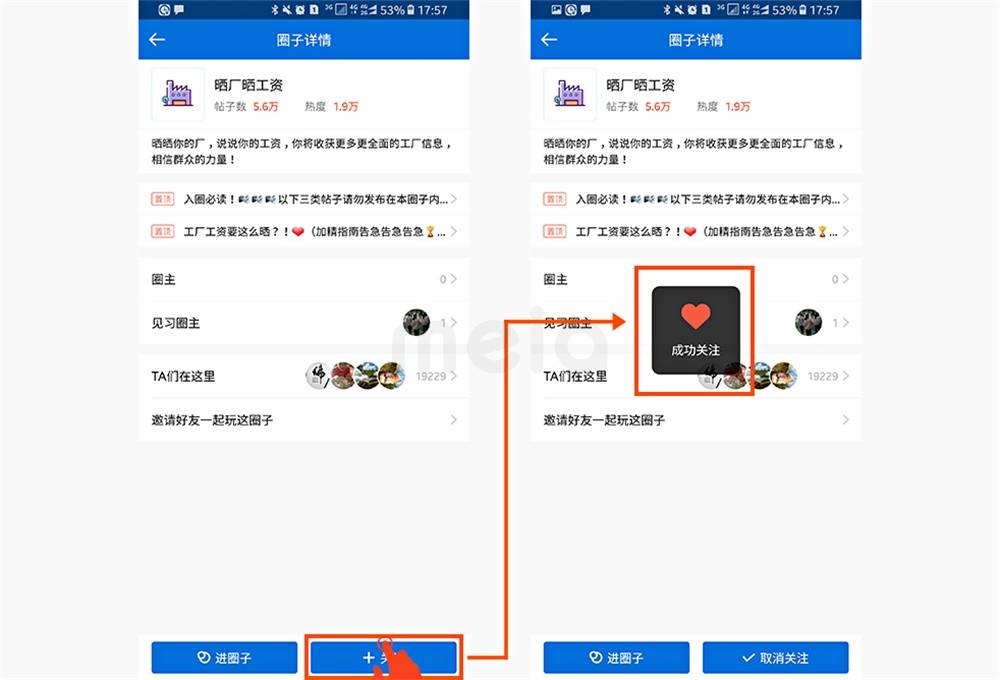
比如安心記加班中關(guān)注和取消圈子功能:當(dāng)用戶點擊關(guān)注按鈕之后,頁面中間會出現(xiàn)一個「關(guān)注成功」的提示,停留2S之后消失。類似這種,操作之后的提示也是狀態(tài)可見原則的一種,如下圖:

原則二:環(huán)境貼切原則(Match between system and the real world)
軟件系統(tǒng)應(yīng)該使用用戶熟悉的語言、文字、語句,或者其他用戶熟悉的概念,而非系統(tǒng)語言。軟件中的信息應(yīng)該盡量貼近真實世界,讓信息更自然,邏輯上也更容易被用戶理解。
案例一:
比如計算機(jī)的軟件界面設(shè)計:現(xiàn)在我們手機(jī)中的計算器軟件設(shè)計界面,基本上跟我們現(xiàn)實中使用的計算器的樣式差不多。下圖左一是我們現(xiàn)實中使用的計算器,左二、三依次為錘子手機(jī)和蘋果X自帶計算器軟件的界面,真的是很相似,這樣設(shè)計能讓用戶很快上手,易于操作。因為現(xiàn)實生活中用戶已經(jīng)很熟悉計算器的使用方法了,這就是環(huán)境貼切原則。

案例二:
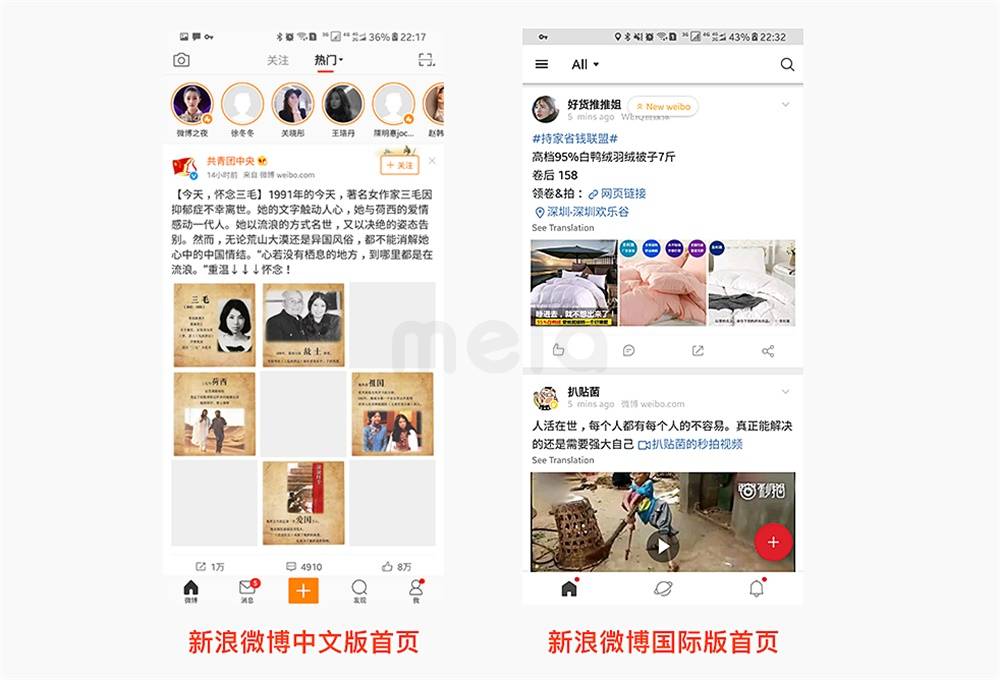
比如新浪微博安卓的中文版和國際版:微博的中文版和國際版的logo和內(nèi)部頁面風(fēng)格、語言、結(jié)構(gòu)布局包括交互方式也不一樣。考慮到國外用戶的使用,軟件的語言默認(rèn)為英文,當(dāng)然還支持各種語言版本,可以根據(jù)所需在設(shè)置中調(diào)整。另外國際版界面的布局使用的設(shè)計風(fēng)格完全遵守谷歌的設(shè)計規(guī)范,這就是環(huán)境貼切原則。具體看下圖:

原則三:用戶可控原則(User control and freedom)
用戶常常會誤觸到某些功能,我們應(yīng)該讓用戶可以方便的退出。這種情況下,我們應(yīng)該把「緊急出口」按鈕做得明顯一點,而且不要在退出時彈出額外的對話框。很多用戶發(fā)送一條消息,總會有他忽然意識到自己不對的地方,這個叫做臨界效應(yīng),所以最好支持撤銷/重做功能。
案例一:
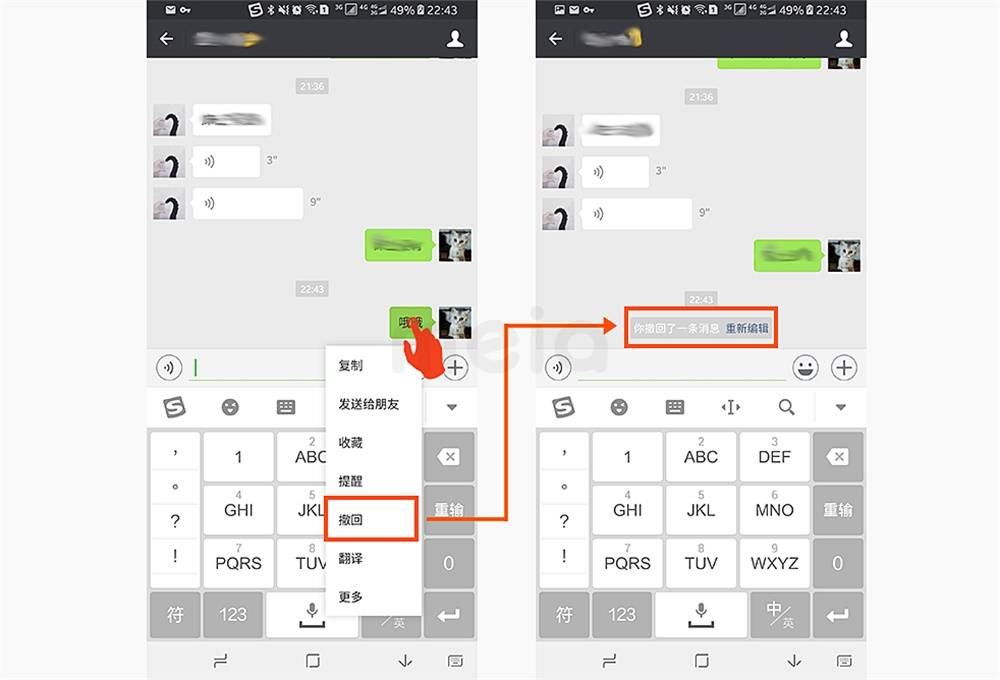
比如微信聊天中的撤回功能:兩個人在微信中聊天的時候,我發(fā)了一條消息或者表情,突然覺得不合適。我可以長按這條消息或者表情,在出現(xiàn)的選擇框中選擇撤回,然后重新編輯發(fā)送,來避免一時沒想好而錯發(fā)消息可能給對方或者自己造成困擾。這就是用戶可控原則,具體看下圖:

案例二:
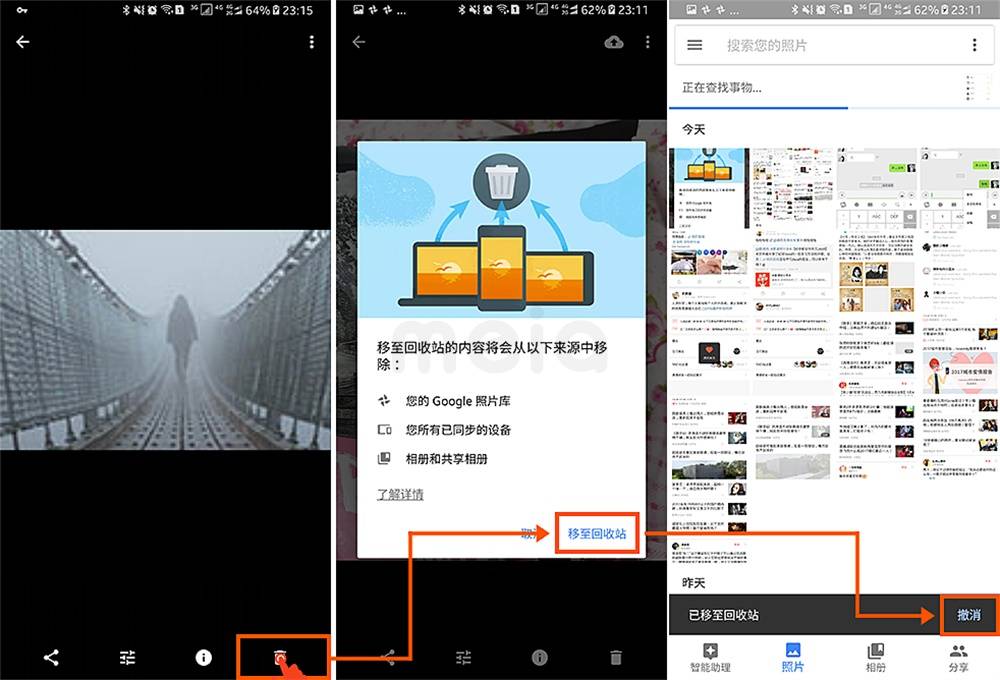
比如谷歌相冊刪除照片之后的撤銷功能:在使用谷歌相冊的時候,我們會對照片做一些操作,比如照片的刪除。當(dāng)我在谷歌相冊中刪除一張照片的時候,它會在底部出現(xiàn)一條提示框,框內(nèi)后邊就會出現(xiàn)撤銷的提示,這也是用戶可控原則的體現(xiàn)。具體看下圖:

原則四:一致性原則(Consistency and standards)
對于用戶來說,同樣的文字、狀態(tài)、按鈕,都應(yīng)該觸發(fā)相同的事情,遵從通用的平臺慣例。也就是,同一用語、功能、操作保持一致。軟件產(chǎn)品的一致性包括以下五個方面:
1. 結(jié)構(gòu)一致性
保持一種類似的結(jié)構(gòu),新的結(jié)構(gòu)變化會讓用戶思考,規(guī)則的排列順序能減輕用戶的思考負(fù)擔(dān)。
案例:
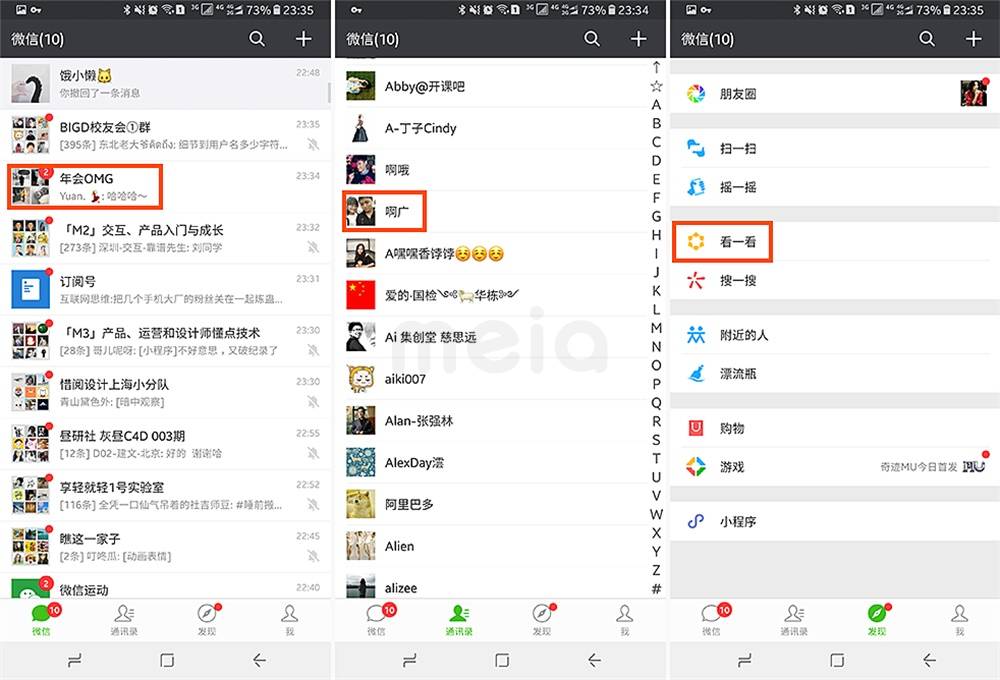
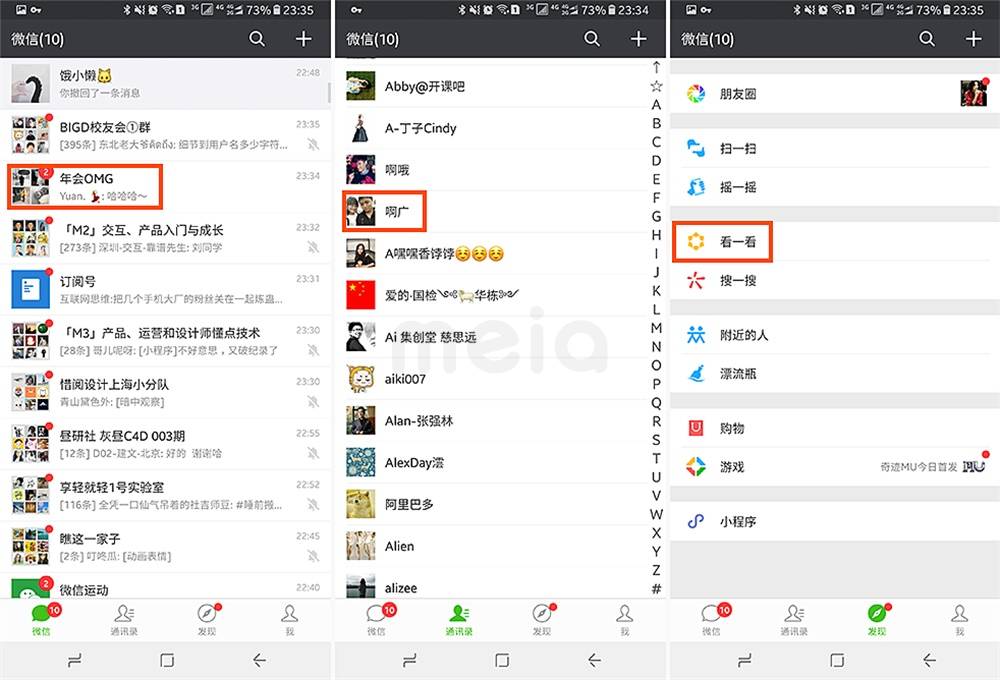
例如微信每個模塊的條目布局:微信中每個模塊的條目都有統(tǒng)一的「圖標(biāo)+文字信息」的結(jié)構(gòu)樣式,能讓用戶快速了解朋友圈、掃一掃、搖一搖、看一看、搜一搜、附近的人、漂流瓶、購物、游戲及小程序等功能都是做什么的,這就是結(jié)構(gòu)一致性的體現(xiàn),如下圖:

2. 色彩一致性
產(chǎn)品所使用的主要色調(diào)應(yīng)該是統(tǒng)一的,而不是換一個頁面,顏色就不同。
案例:
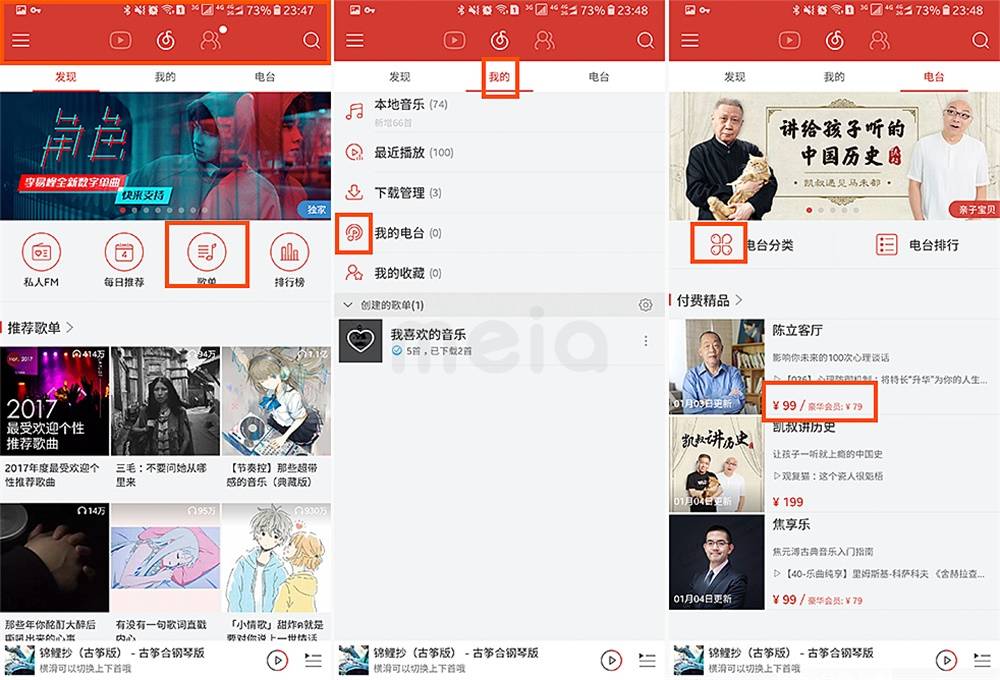
例如網(wǎng)易云音樂的顏色:網(wǎng)易云音樂的圖標(biāo)顏色與界面的主色均為紅色,也包括其中一些標(biāo)簽和強(qiáng)調(diào)的文字顏色都是紅色。整個界面除了圖片的有效信息外,都通過灰、白、紅色來呈現(xiàn),界面保持了很好的一致性,這就是色彩一致性原則,如下圖:

3. 操作一致性
能在產(chǎn)品更新?lián)Q代時仍然讓用戶保持對原產(chǎn)品的認(rèn)知,減小用戶的學(xué)習(xí)成本。
案例:
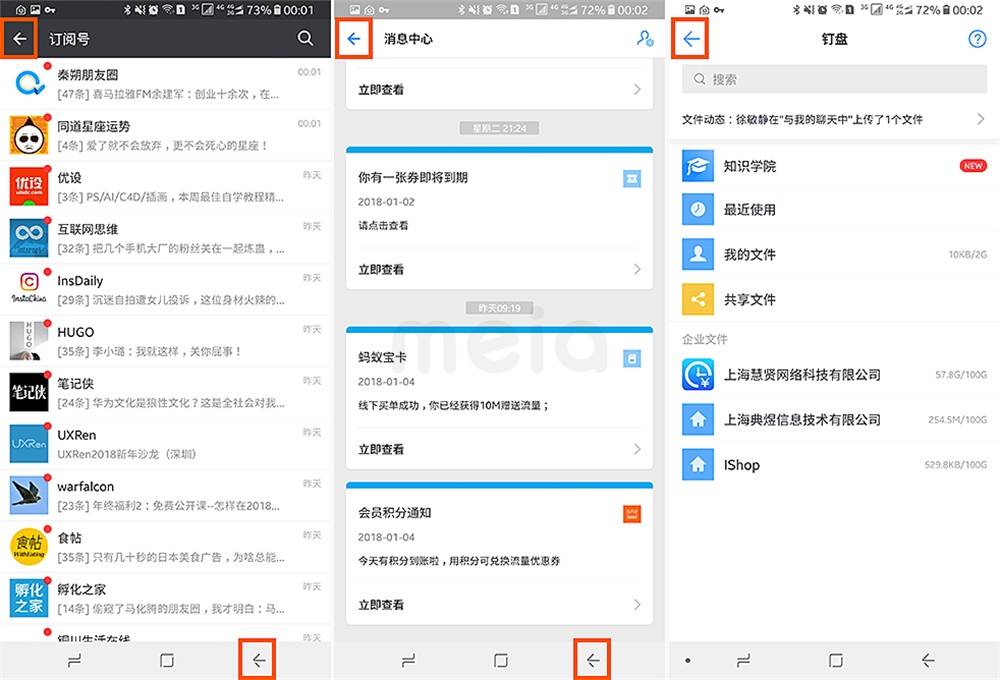
比如安卓版微信、支付寶和釘釘app中左上角的返回操作:它們?nèi)齻€安卓版的應(yīng)用內(nèi)返回上一級操作,都是通過頂部左側(cè)的返回按鈕進(jìn)行的,當(dāng)然也可以通過安卓的物理返回鍵,這就是操作一致性的體現(xiàn),如下圖:

4. 反饋一致性
用戶在操作按鈕或者條目的時候,點擊的反饋效果應(yīng)該是一致的。
案例:
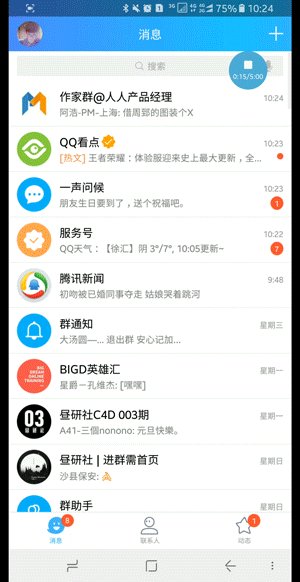
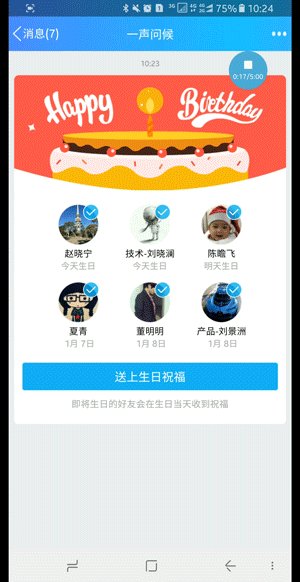
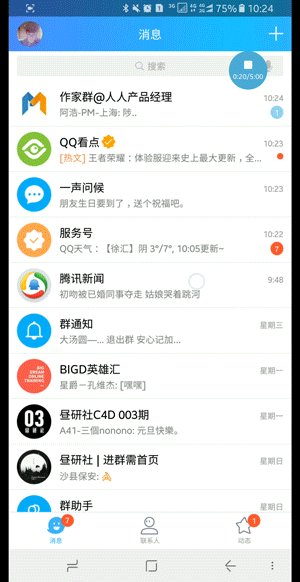
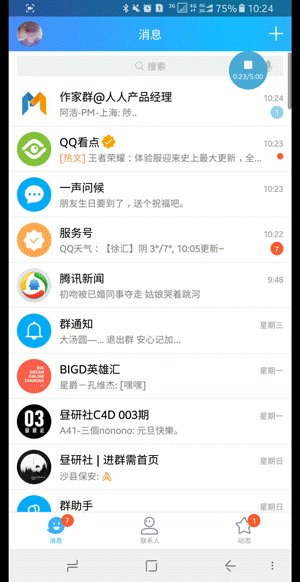
比如安卓版手機(jī)QQ信息列表的打開方式:它的信息都是列表式結(jié)構(gòu),不管你點擊哪一行條目,下一級界面都是由右往左滑出,點擊頂部左上角的返回按鈕會從左往右滑回,體驗相當(dāng)一致。這就是反饋一致性的體現(xiàn),如下動圖:

5. 文字一致性
產(chǎn)品中呈現(xiàn)給用戶閱讀的文字大小、樣式、顏色、布局等都應(yīng)該是一致的。
案例:
例如微信幾個關(guān)鍵界面的字體:下圖我用紅色框框起來的條目部分的文字,三個主界面不盡相同,但是,字體大小、顏色、布局的樣式都一樣,這樣讓整個app視覺上看起來很舒服,這就是字體一致性。因此,我們在做視覺設(shè)計的時候盡量使用同一風(fēng)格的文字。

原則五:防錯原則(Error prevention)
比一個優(yōu)秀錯誤提醒彈窗更好的設(shè)計方式,是在這個錯誤發(fā)生之前就避免它。可以幫助用戶排除一些容易出錯的情況,或在用戶提交之前給他一個確認(rèn)的選項。在此,特別要注意在用戶操作具有毀滅性效果的功能時要有提示,防止用戶犯不可挽回的錯誤。
案例一:
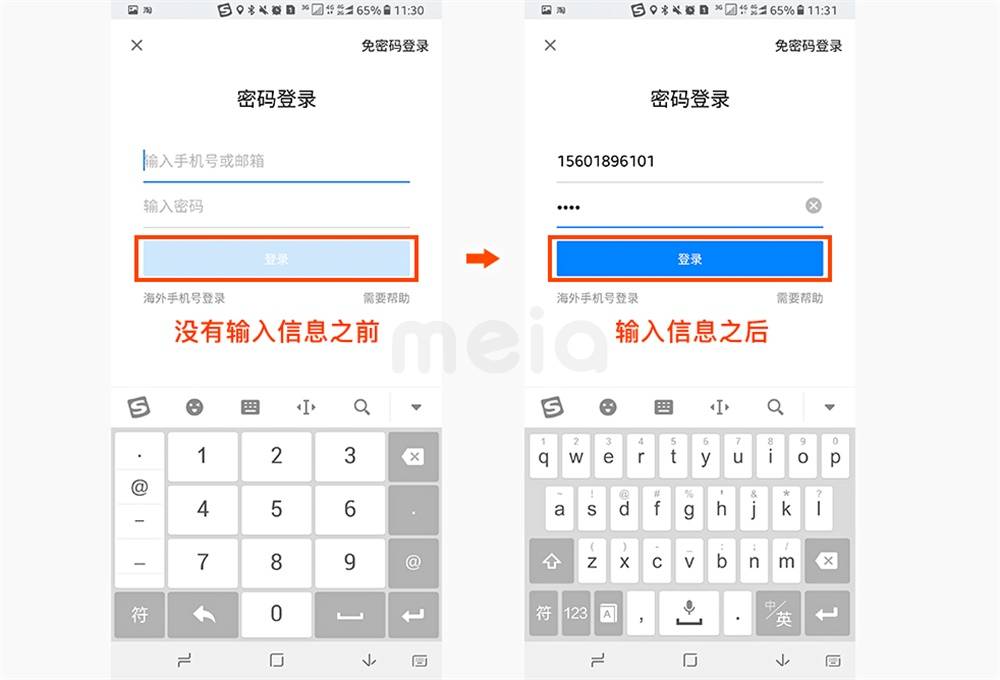
比如知乎安卓版本的登錄操作:當(dāng)用戶在知乎中登錄時,在沒有填寫完手機(jī)號碼和密碼前,底部的登錄按鈕是置灰不可點擊的,只有兩項都填寫完整,底部的登錄按鈕才會變?yōu)榭牲c擊狀態(tài),也就是藍(lán)色的。這就是為了防止用戶犯更多錯誤,也是防錯原則的一種體現(xiàn),如下圖:

案例二:
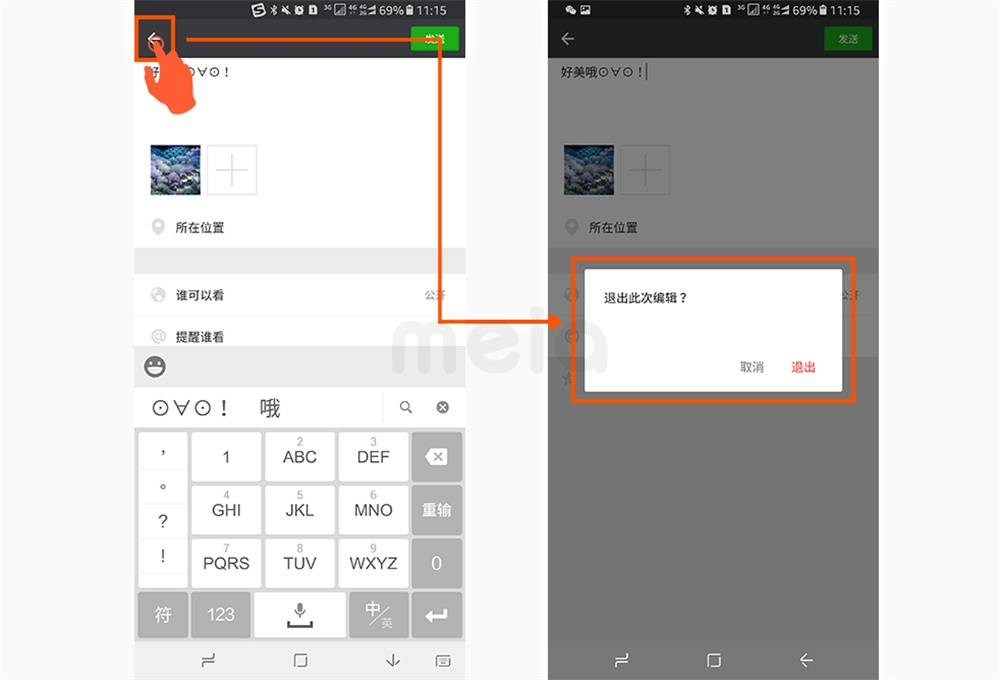
比如安卓版微信發(fā)朋友圈動態(tài)時,點擊返回按鈕出現(xiàn)的提示彈窗:彈出框方式會增加不可逆操作的難度,當(dāng)用戶發(fā)一條動態(tài)到一半的時候,因為誤操作或者其它退出當(dāng)前狀態(tài)的時候,使用彈窗是個不錯的選擇。因為用戶這個操作會讓之前辛苦編輯的內(nèi)容刪除找不回,想要再發(fā)只能從頭開始,對用戶造成的損失比較大。這就是防錯原則的另外一種體現(xiàn),如下圖:

原則六:易取原則(Recognition rather than recall)
通過把組件、按鈕及選項可見化,來降低用戶的記憶負(fù)荷。用戶不需要記住各個對話框中的信息。軟件的使用指南應(yīng)該是可見的,且在合適的時候可以再次查看。
案例一:
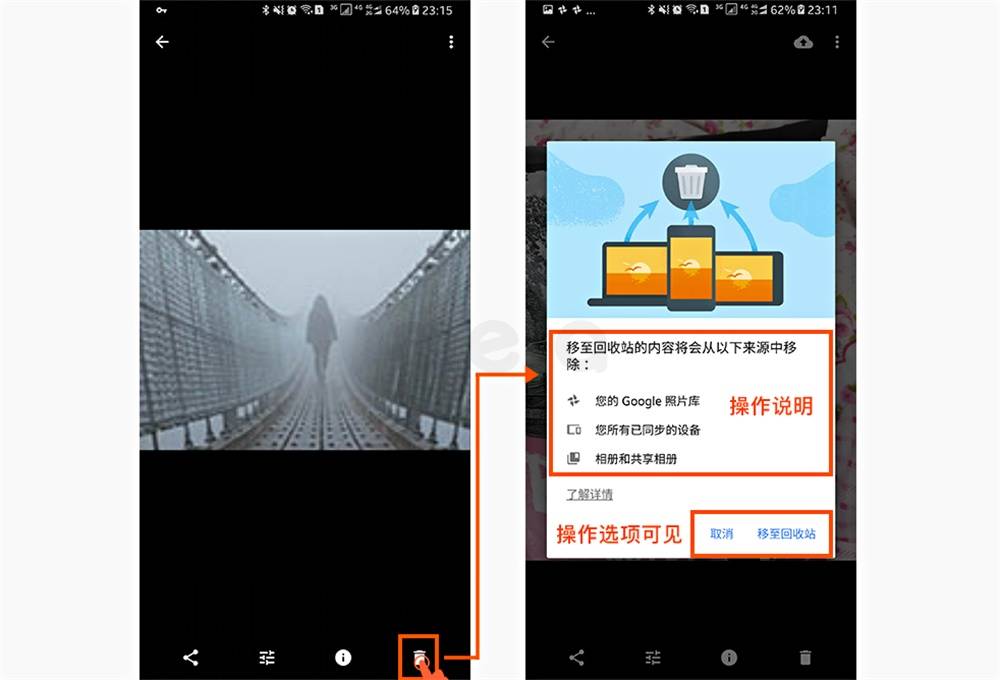
比如谷歌相冊中的刪除照片操作:用一個類似垃圾桶的「圖標(biāo)」標(biāo)識刪除功能,對于用戶來講是有一定的認(rèn)知負(fù)荷的,且點擊「刪除」之后用戶對于造成的后果及影響也不清楚。因此,刪除之后出現(xiàn)彈窗提示很有必要。此彈窗清楚的寫明了刪除之后的影響、后續(xù)的幫助說明以及操作的選項,彈出框的出現(xiàn)很好的減少了用戶前后的記憶,這就是易取原則的體現(xiàn),如下圖:

案例二:
比如安卓版愛奇藝更新后的新功能引導(dǎo):更新完app之后,當(dāng)用戶觸發(fā)到這些功能時,會出現(xiàn)下圖類型的遮罩類的提示,這些提示告訴用戶功能所在的地方以及功能的作用。這種做法在很多app中都會出現(xiàn),這也是易取原則的一種體現(xiàn),看下圖:

原則七:靈活高效原則(Flexibility and efficiency of use)
汽車油門,新手用戶常常看不見,而對于高手來說,可以通過它快速與汽車互動。這樣的系統(tǒng)可以同時滿足有經(jīng)驗和無經(jīng)驗的用戶。允許用戶定制常用功能。
案例一:
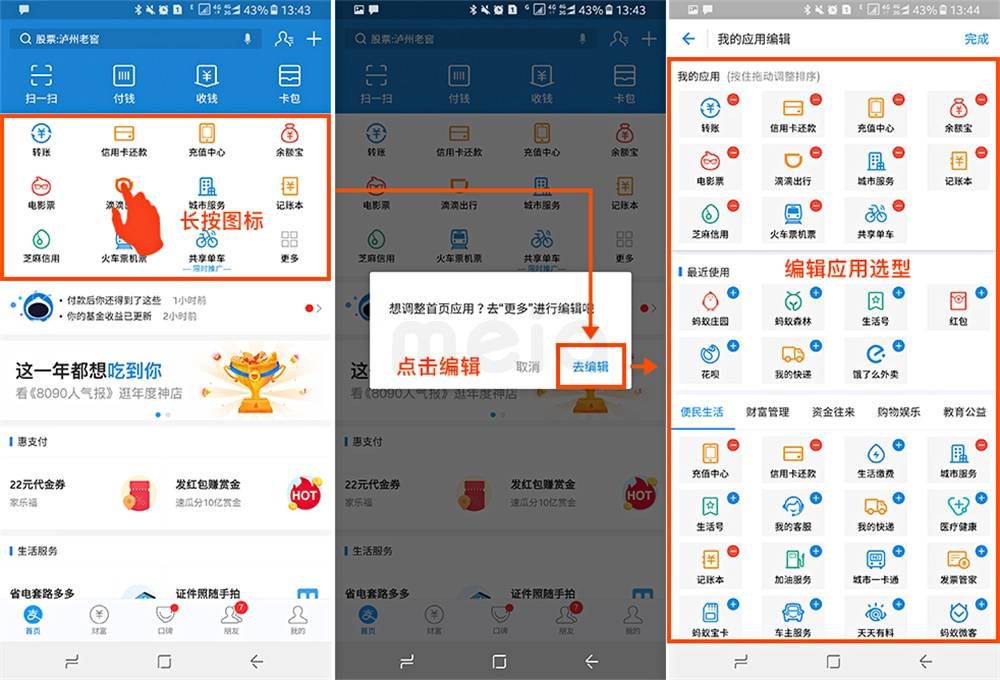
比如安卓版本支付寶中的編輯應(yīng)用功能:支付寶首頁的應(yīng)用是可以根據(jù)自身喜好自定義的,包括定義常用應(yīng)用、排序、刪除、新增等等。這樣用戶可以根據(jù)自己的個人興趣定制自己適合的應(yīng)用分布方式,這就叫做用戶定制常用功能,也就是靈活高效原則的一種體現(xiàn),如下圖:

案例二:
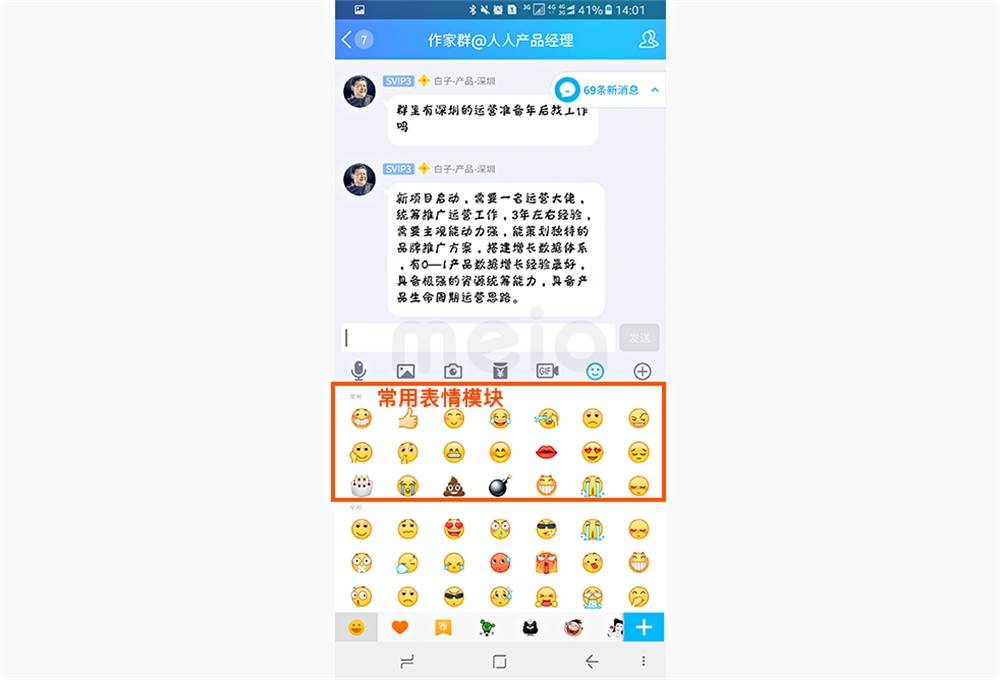
比如安卓版QQ聊天常用表情模塊:安卓版本的QQ聊天界面表情彈窗中會有一個「常用表情」的模塊,它把個人平時使用頻率或者次數(shù)最多的表情進(jìn)行歸類。當(dāng)用戶使用的時候,能很快的找到自己喜歡或者常用的表情,提高了聊天效率,體驗很好,這也是靈活高效原則的體現(xiàn),如下圖:

原則八:優(yōu)美且簡約原則(Aesthetic and minimalist design)
對話中的內(nèi)容應(yīng)該去除不相關(guān)的信息或幾乎不需要的信息。任何不相關(guān)的信息都會讓原本重要的信息更難被用戶察覺。
案例一:
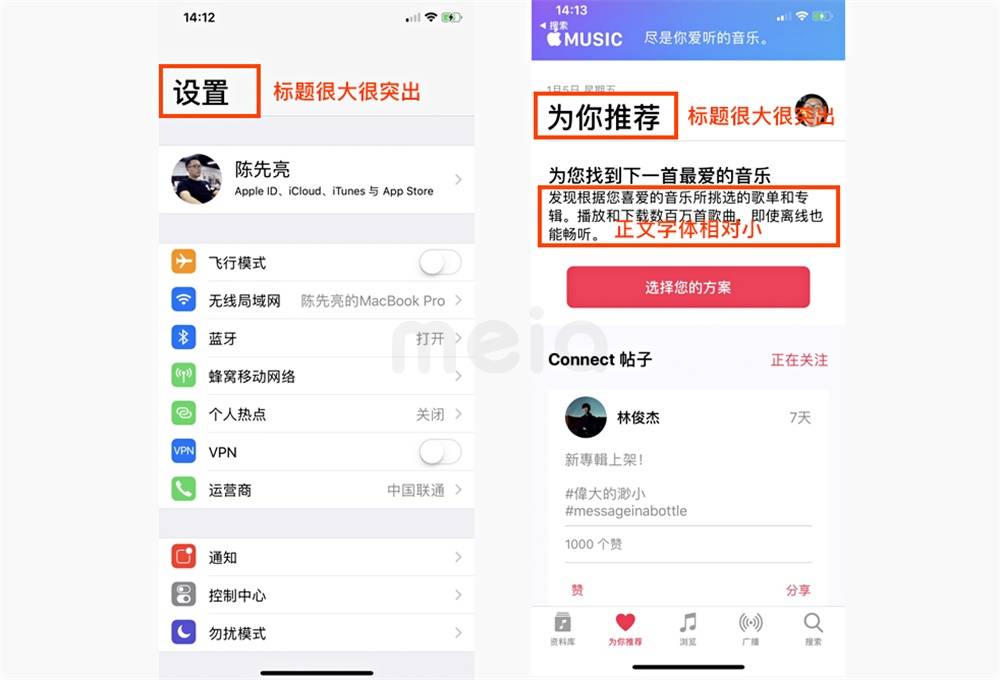
蘋果手機(jī)中自帶的軟件(iOS11設(shè)計規(guī)范):在新版本的蘋果手機(jī)自帶的軟件中標(biāo)題都屬于字體放大,界面簡潔的設(shè)計風(fēng)格。還有蘋果自帶的音樂軟件中,段落中的標(biāo)題和正文區(qū)別是很明顯的,標(biāo)題明顯很大,而正文部分相對較小,這就是優(yōu)美簡約原則的體現(xiàn),如下圖:

案例二:
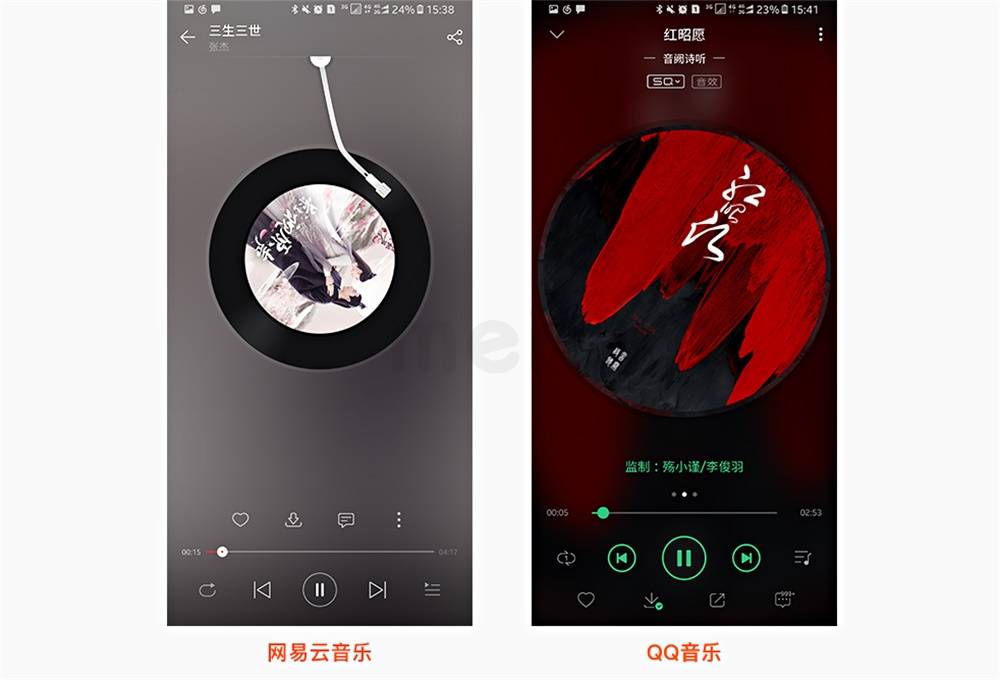
例如安卓版網(wǎng)易云音樂及QQ音樂播放頁面:網(wǎng)易云音樂和QQ音樂的播放界面,從視覺及功能布局上面做的相當(dāng)不錯。美觀簡約、功能主次分明、用戶體驗不錯,也是優(yōu)美且簡約原則的一種體現(xiàn),如下圖:

原則九:容錯原則(Help users recognize, diagnose, and recover from errors)
錯誤信息應(yīng)該使用簡潔的文字(不要用代碼),指出錯誤是什么,并給出解決建議。也就是在用戶出錯時如何為出錯的用戶提供及時正確的幫助呢?即要幫助用戶識別出錯誤,分析出錯誤的原因,再幫助用戶回到正確的道路上。如果真的不能幫助用戶從錯誤中恢復(fù),也要盡量為用戶提供幫助,讓用戶損失降到最低。
案例一:
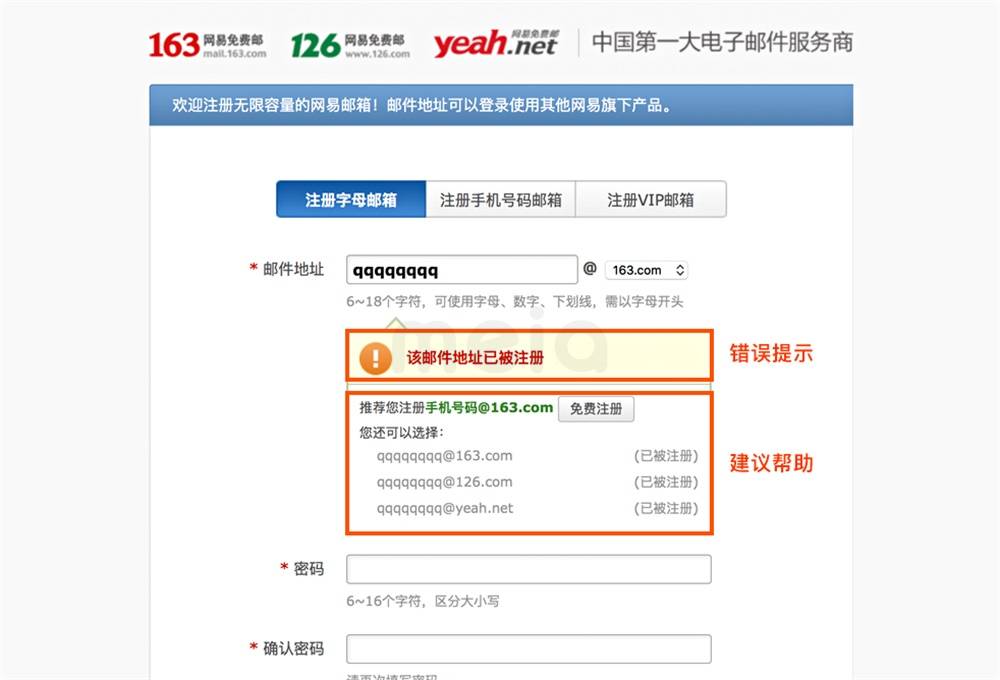
比如網(wǎng)易郵箱PC端的注冊界面:用戶在網(wǎng)易163電腦端注冊郵箱時,在輸入出錯時不但會出現(xiàn)錯誤的提示,還會給出相應(yīng)的建議,幫助用戶進(jìn)行正確的抉擇,這樣就避免用戶出現(xiàn)更大的失誤并且提高了注冊的效率,這是一種相當(dāng)好的用戶體驗,也是容錯原則的一種體現(xiàn),如下圖:

案例二:
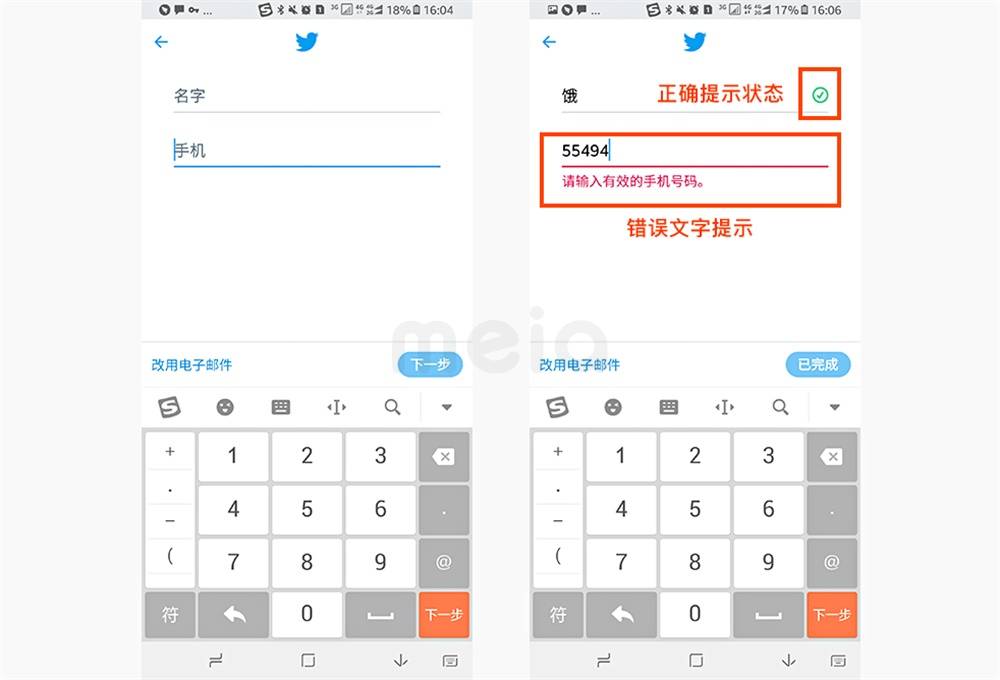
例如Twitter注冊頁面的錯誤提示:用戶在注冊Twitter賬號時,第一步要輸入名字和手機(jī)號碼,當(dāng)用戶輸入正確的時候,輸入框后邊會有綠色的對勾圓圈,提示用戶輸入正確,可以進(jìn)入下一步操作了。而當(dāng)用戶輸入錯誤的時候,輸入框會變?yōu)榧t色并且在下方出現(xiàn)紅色字的錯誤提示,這樣讓用戶很清楚的知道用戶輸入錯誤以及錯誤的原因,這樣用戶就知道怎么修改了,這也是容錯原則的一種體現(xiàn),如下圖:

原則十:人性化幫助原則(Help and documentation)
即使系統(tǒng)不使用幫助文檔是最好的,但我們也應(yīng)該提供一份幫助文檔。任何幫助信息都應(yīng)該可以方便的搜索到,以用戶的任務(wù)為核心,列出相應(yīng)的步驟,但文字不要太多。
案例一:
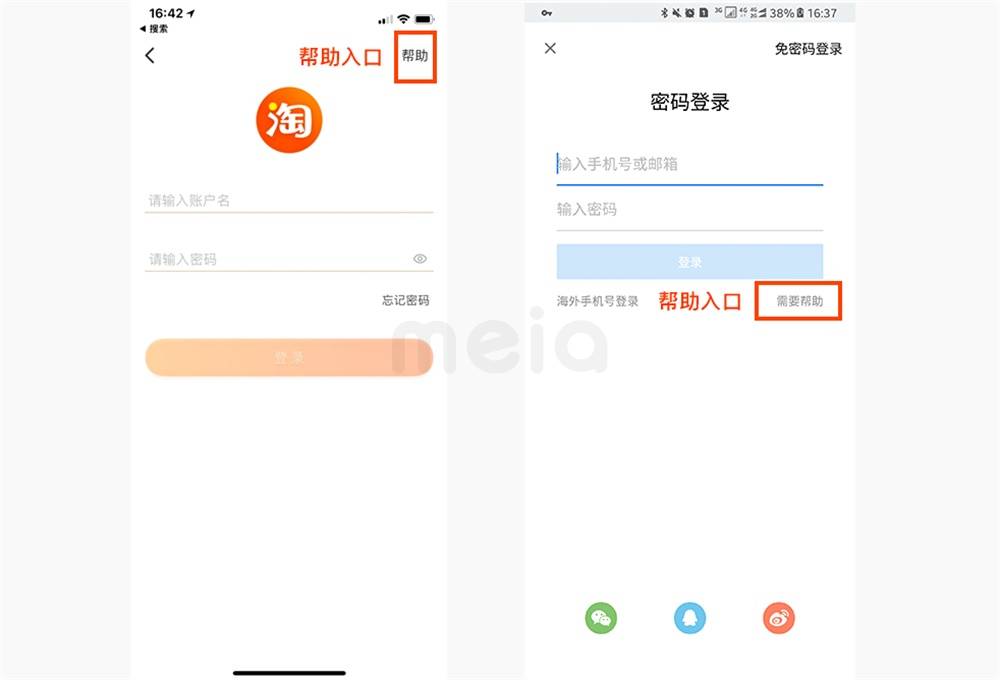
例如淘寶app和知乎app登錄頁面的幫助入口:在比較重要的功能入口處有必要提供相應(yīng)的幫助入口,來解決用戶在操作功能過程中遇到的問題或者反饋問題的入口,不要讓用戶在出現(xiàn)問題時手足無措,不知道怎么辦,具體看下圖:

案例二:
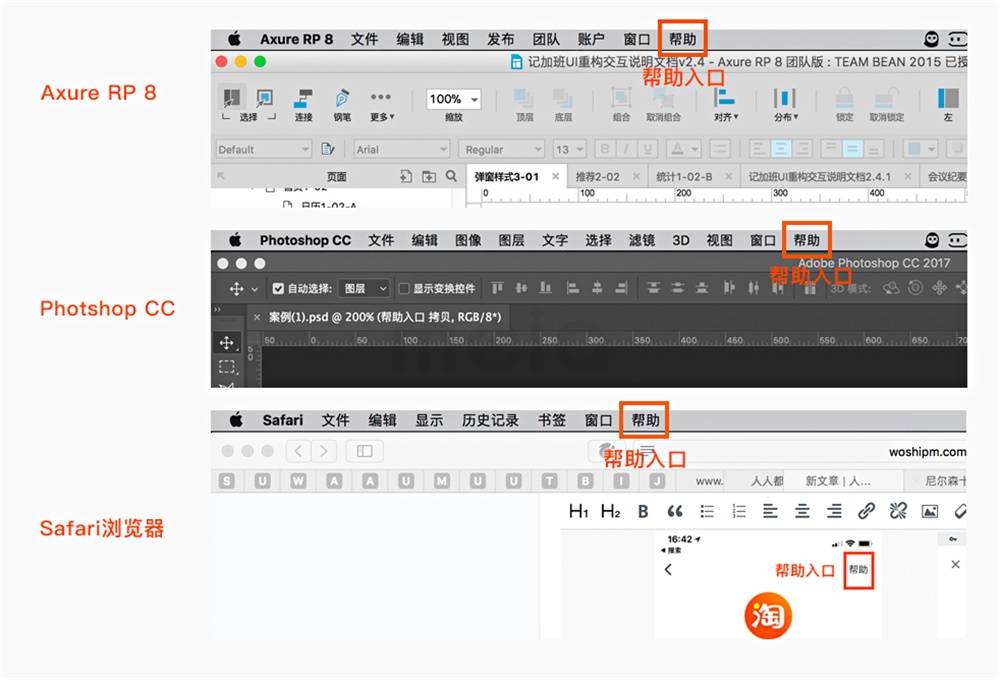
比如mac上一些常用的大型軟件:原型制作工具Axure RP 8軟件、圖像編輯軟件Photshop CC以及mac上的Safari瀏覽器,在頂部狀態(tài)欄上都有一個「幫助」的入口,也體現(xiàn)了幫助文檔的必要性。所以,不管是什么樣的產(chǎn)品都要給用戶提供一個幫助的入口,用來解決用戶操作過程中遇到的問題,如下圖:

三. 總結(jié)
以上就是我對Jakob Nielsen(雅各布·尼爾森)的十大交互設(shè)計原則的理解和實例解讀,從中學(xué)習(xí)到了很多的設(shè)計經(jīng)驗和技巧,希望對大家有所幫助。
參考文獻(xiàn)
《10 Usability Heuristics for User Interface Design》
作者丨熊貓小生
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








