交互實(shí)戰(zhàn)|覆蓋層設(shè)計(jì)(上):對話框&浮層
來源:妖鹿山設(shè)計(jì)屯(微信公眾號)
什么是覆蓋層?從本文的角度來講,覆蓋層指在當(dāng)前頁面上打開的臨時(shí)界面。這些臨時(shí)界面能夠完成提示性的或上下文相關(guān)的任務(wù),它們的打斷性較弱,為用戶保持較為連貫的使用體驗(yàn)。我們?nèi)粘姷降?“浮層”、“彈層”、“彈框”等都在本文的討論范圍內(nèi)。
覆蓋層有著廣泛的應(yīng)用場景,但因?yàn)楦髌脚_規(guī)范不同,又沒有統(tǒng)一說明,所以設(shè)計(jì)過程中難免會遇到各種問題。 比如在既定場景下無法確定使用哪種覆蓋層具體樣式; 自己設(shè)計(jì)的自定義樣式?jīng)]有平臺默認(rèn)組件開發(fā)效率高。所以本文的目的是梳理常用的覆蓋層樣式和應(yīng)用場景,幫助大家在設(shè)計(jì)過程中更有目的性的使用覆蓋層。
今天想要討論的是覆蓋層中最為常用的兩種形式:
· 對話框
· 浮層
下面將對這兩種形式進(jìn)行具體描述。當(dāng)然,以下只代表作者本人觀點(diǎn),歡迎指正。
1、對話框
對話框也叫彈框、彈窗等。它是模態(tài)的,需要用戶對其進(jìn)行操作后才會消失。
1.1 提示型對話框
提示型對話框主要用于對系統(tǒng)級、應(yīng)用級或用戶操作結(jié)果的提示,需要確保用戶知曉當(dāng)前的狀況或需要用戶進(jìn)行選擇時(shí)適用。iOS平臺和Android平臺的對話框樣式不同,但使用方法一樣。

·優(yōu)點(diǎn):能夠確保流程正常執(zhí)行,防止用戶犯錯(cuò)。
·缺點(diǎn):對用戶的打擾較大。
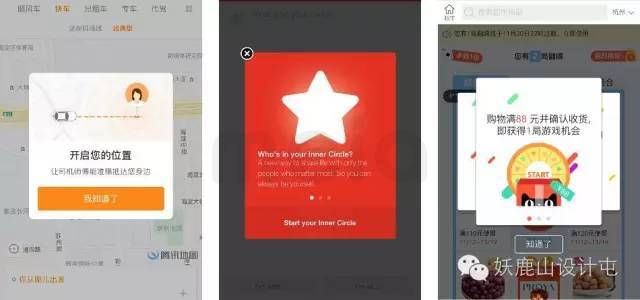
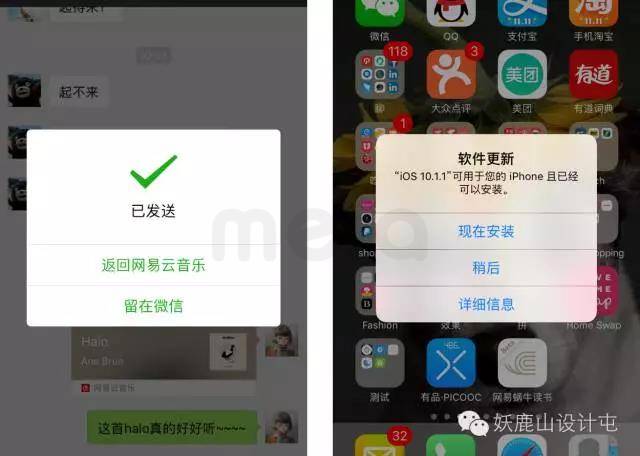
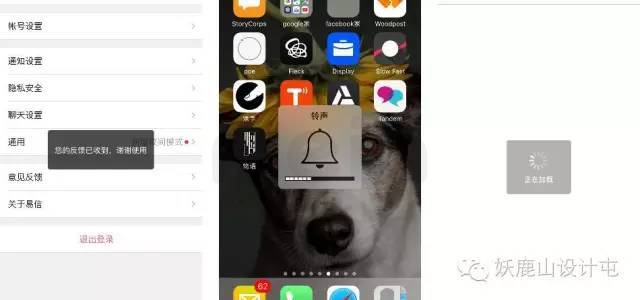
1.1.1 通知型提示
使用場景:通常用于通知用戶某件事情完成了,或重要信息介紹等;
內(nèi)容:一般由圖文信息+1個(gè)確認(rèn)性按鈕,只能點(diǎn)擊了按鈕后才能退出對話框;
變形:有時(shí)會在對話框角上提供關(guān)閉按鈕以退出對話框;圖文介紹也可以分多頁;甚至確認(rèn)按鈕可放置于整個(gè)蒙層區(qū)域響應(yīng)。

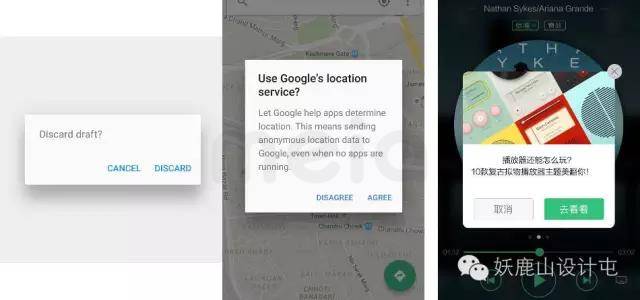
1.1.2 確認(rèn)型提示
使用場景:通常用于二次確認(rèn)、權(quán)限獲取申請、引導(dǎo)用戶執(zhí)行某項(xiàng)操作等場景;
內(nèi)容:一般由提示描述+2個(gè)按鈕構(gòu)成:描述可帶標(biāo)題或不帶標(biāo)題;2個(gè)按鈕分別為一個(gè)積極的確認(rèn)按鈕和一個(gè)消極的取消/拒絕按鈕構(gòu)成,積極按鈕放于右側(cè)(積極按鈕的位置設(shè)計(jì)上一直是仁者見仁智者見智,windows平臺一般是把積極按鈕放在右側(cè),而Mac OS更傾向于放在左側(cè),由于windows系統(tǒng)的市場占有率更大,許多web產(chǎn)品都傾向于將積極按鈕放在左側(cè);但在移動(dòng)端設(shè)計(jì)場景下,一方面在手指對于右側(cè)按鈕的操作更加敏捷,另一方面Android平臺有明文規(guī)范建議將積極按鈕放于右側(cè),所以本文建議在移動(dòng)端設(shè)計(jì)時(shí)將積極按鈕置于右側(cè))。注意:積極按鈕指使得流程順利執(zhí)行下去的操作,其具體操作可以是“刪除”“放棄”等。
變形:有時(shí)會在對話框角上提供關(guān)閉按鈕以退出對話框,關(guān)閉按鈕一般等效于取消操作。

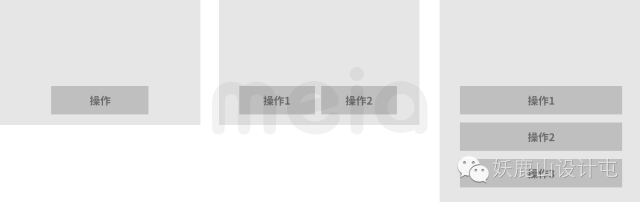
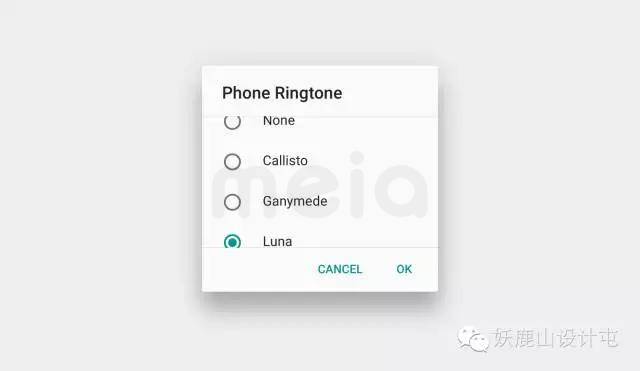
1.1.3 選擇型提示
使用場景:需要用戶選擇一項(xiàng)操作以保證流程繼續(xù)下去;
內(nèi)容:一般由提示描述+2~3個(gè)按鈕構(gòu)成:描述可帶標(biāo)題或不帶標(biāo)題。

1.1.4 小結(jié)
針對3種不同的提示型對話框,主要有以下差異:

1.2 輸入型對話框
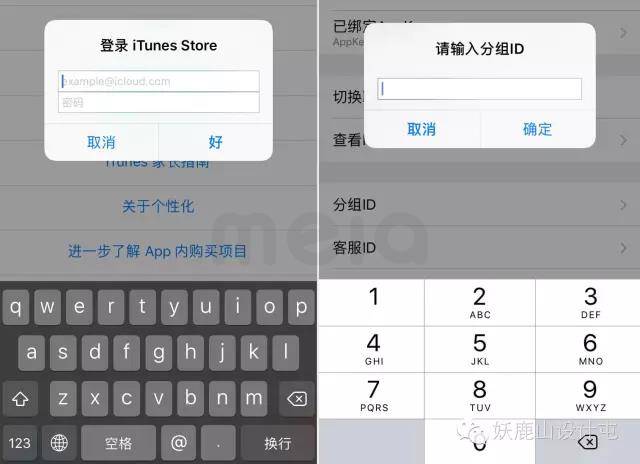
對話框還可以用于某個(gè)或某組信息的輸入。輸入的信息不易過于復(fù)雜,點(diǎn)擊對話框的確認(rèn)鍵后統(tǒng)一執(zhí)行輸入內(nèi)容。一般情況下,對話框上不允許再出現(xiàn)其它對話框。

1.2.1 單頁對話框
使用場景:輸入1~2行文本、進(jìn)行一組多選操作等;
內(nèi)容:一般由標(biāo)題+輸入項(xiàng)+2個(gè)按鈕構(gòu)成:一個(gè)為確認(rèn)按鈕,一個(gè)為取消按鈕。點(diǎn)擊取消按鈕為退出當(dāng)前流程,但應(yīng)根據(jù)輸入內(nèi)容的量和重要程度制定取消時(shí)是否需要二次確認(rèn)。
設(shè)計(jì)Tips:當(dāng)輸入內(nèi)容為文本時(shí),進(jìn)入對話框就激活第一條輸入框并彈出鍵盤,鍵盤類型需根據(jù)輸入的文本類型進(jìn)行定制,如字母鍵盤、數(shù)字鍵盤等。

1.2.2 可滾動(dòng)對話框
使用場景:輸入內(nèi)容無法在一頁展示完全時(shí),對話框可支持滑動(dòng);
內(nèi)容:標(biāo)題置頂+輸入項(xiàng)+操作按鈕置底。注意:即使對話框的內(nèi)容區(qū)域可以滾動(dòng),但輸入項(xiàng)內(nèi)容仍然不宜過多。

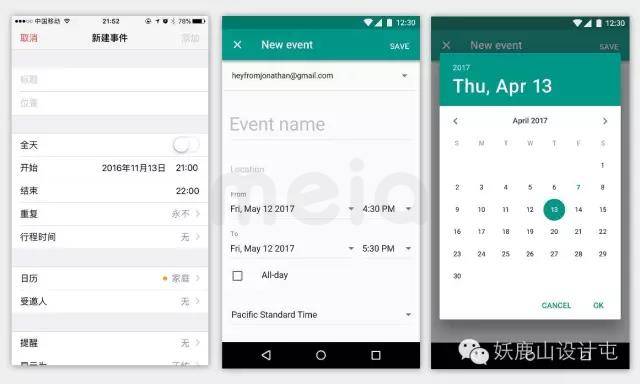
1.2.3 全屏對話框
使用場景:全屏對話框與可滾動(dòng)對話框的使用場景其實(shí)非常類似,區(qū)別在于全屏對話框能夠承載更多的內(nèi)容;同時(shí)在全屏對話框上允許使用其他對話框。
內(nèi)容:全屏對話框在形式上非常像新的頁面,但其本質(zhì)是一個(gè)對話框覆蓋層。全屏對話框由標(biāo)題+關(guān)閉按鈕+確定按鈕構(gòu)成。頁面展開時(shí)由底部往上彈出,收起時(shí)從上往下收起。

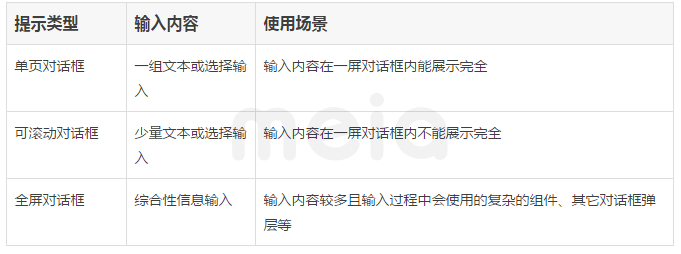
1.2.4 小結(jié)
針對3種不同的輸入型對話框,均有確認(rèn)和取消兩個(gè)按鈕,主要差異在于輸入的內(nèi)容:

2、浮層
本文的浮層指的是出現(xiàn)后一段時(shí)間自動(dòng)消失的反饋信息層,它與知會提示型對話框在使用場景上類似,也主要用于對系統(tǒng)級、應(yīng)用級或用戶操作結(jié)果的提示,區(qū)別在于浮層不強(qiáng)求用戶一定要對其進(jìn)行交互,因而其對用戶的打擾也更弱。

2.1 Toast
使用場景:用戶的每一步操作都應(yīng)該得到反饋,當(dāng)有些操作的結(jié)果是從界面上不能直接獲得,或反饋為系統(tǒng)反饋時(shí),應(yīng)該使用Toast;
內(nèi)容:置于頁面底部的一條半透明浮層,浮層上應(yīng)是純文本描述(在Android規(guī)范中Toast應(yīng)為純文本描述),出現(xiàn)2-3秒后自動(dòng)消失;
設(shè)計(jì)Tips:描述文字在一行內(nèi)為宜,需要保證用戶在toast出現(xiàn)的2-3秒內(nèi)掃一眼就知道其要傳達(dá)的內(nèi)容;同一時(shí)間只允許有一條Toast出現(xiàn);
變形:也有將toast放置于頁面中間或頂部的做法;toast的內(nèi)容也可定制為icon+文字描述或純圖案描述等。

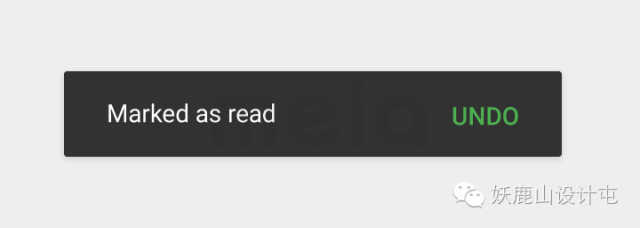
2.2 Snackbar
使用場景:Snackbar是Android平臺特有的交互形式,它也用于向用戶反饋信息,但其打擾程度介于對話框和Toast之間;
內(nèi)容:置于頁面底部的一條半透明浮層,浮層上應(yīng)是簡單的文本描述+0~1個(gè)按鈕;浮層出現(xiàn)一定時(shí)間后自動(dòng)消失;Snackbar并不是模態(tài)的,其出現(xiàn)期間用戶仍然可以在原頁面執(zhí)行其它操作。
設(shè)計(jì)Tips:Snackbar最多只能承載1個(gè)按鈕,如需超過1個(gè)按鈕則需要采用對話框形式;同一時(shí)間只允許有一條Snackbar出現(xiàn);Snackbar與Floating button在同一層上,當(dāng)Snackbar出現(xiàn)時(shí)Floating button需要同步移動(dòng),不能被Snackbar遮蓋。

3、小結(jié)
上篇主要討論了“對話框”和“浮層”兩類覆蓋層樣式,它們最大的應(yīng)用場景即是“提示”。如前文中說到的,Toast與Snackbar在使用場景上與提示型對話框類似,當(dāng)需要對用戶進(jìn)行提示時(shí)到底是用對話框,Toast還是Snackbar呢?這也是自己在設(shè)計(jì)過程中常常遇到的問題,所以在小結(jié)中希望為大家梳理清楚。

當(dāng)然對話框的應(yīng)用場景并不止于此,輸入型對話框和全屏對話框主要用于執(zhí)行一些分支任務(wù)或上下文相關(guān)的信息補(bǔ)充。這類使用場景除了對話框外還可以使用Actionsheet、Bottom Sheet、menu等交互形式,這些覆蓋層樣式我們將會在下篇中討論。歡迎一起討論哦~
參考文獻(xiàn):
【1】iOS Human Interface Guidelines
【2】Google Material design
圖片來源:主要來自手機(jī)截圖和以上文獻(xiàn),少量來自google搜索
作者:蔣蕊遙-Jerria,昵稱阿遙,網(wǎng)易UEDC交互小鮮肉一枚,現(xiàn)支持杭研測試項(xiàng)目。商業(yè)與體驗(yàn)就像美食與身材,要找到其中的平衡點(diǎn)–對我就是愛吃又想瘦!所以學(xué)習(xí)奮斗吧!
本文版權(quán)歸原作者所有,轉(zhuǎn)載請注明出處。如有任何問題,請加微信ixdc-apply詳談。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)