“愉悅性”設(shè)計(jì)的陷阱
當(dāng)說(shuō)起“愉悅”,你可能會(huì)想到一些讓人感到溫暖的東西,比如毛絨玩具、紙杯蛋糕、擁抱。
不過(guò),愉快的事物在某些場(chǎng)景下可能會(huì)帶來(lái)負(fù)面效應(yīng)。有些笑話(huà)可能會(huì)冒犯到某些人,抖機(jī)靈的廣告可能會(huì)誤導(dǎo)觀眾,可愛(ài)的音效也未必是人人都欣然接受的。
在設(shè)計(jì)領(lǐng)域,我們習(xí)慣于對(duì)那些讓人愉悅的設(shè)計(jì)細(xì)節(jié)大加贊賞;但有時(shí)候你可能會(huì)發(fā)現(xiàn),有些本來(lái)不錯(cuò)的愉悅性設(shè)計(jì)也會(huì)有負(fù)面影響。
用力過(guò)猛會(huì)得不償失
愉悅性的設(shè)計(jì)如果運(yùn)用不當(dāng),可能會(huì)破壞產(chǎn)品的可用性。
日本著名的料理網(wǎng)站Morimoto就是一個(gè)極佳的例子。這個(gè)網(wǎng)站就是過(guò)度追求愉悅性而置可用性于不顧,用起來(lái)簡(jiǎn)直蛋疼:

導(dǎo)航45度傾斜放置,不易閱讀,點(diǎn)起來(lái)也費(fèi)勁
當(dāng)移動(dòng)鼠標(biāo)時(shí),上層圖片會(huì)游走,有時(shí)還會(huì)擋住內(nèi)容
背景音樂(lè)自動(dòng)播放,不管你受不受的了
菜單轉(zhuǎn)場(chǎng)動(dòng)效做的太過(guò),每次切換差不多要花費(fèi)5秒的時(shí)間
令人愉快的細(xì)節(jié)可以幫助我們傳達(dá)品牌的調(diào)性,但如果用力過(guò)猛,會(huì)導(dǎo)致物極必反。細(xì)節(jié)太豐富會(huì)讓用戶(hù)獲取信息的時(shí)間成本增加,也會(huì)破壞產(chǎn)品的可用性。
審美疲勞
“驚喜”是創(chuàng)造愉悅的關(guān)鍵元素。新穎而意料之外的事物才能讓人感覺(jué)驚喜。
我記得我第一次啟動(dòng)安卓手機(jī)的時(shí)候,看到這些旋轉(zhuǎn)的圓圈:

當(dāng)這些彩色的圓圈變成“Android”的標(biāo)志時(shí),我被震憾到了。當(dāng)時(shí)我覺(jué)得這是我見(jiàn)過(guò)的最酷的加載動(dòng)畫(huà)了。但一段時(shí)間后,新鮮感褪去,每次看到這個(gè)動(dòng)畫(huà)時(shí),我已經(jīng)沒(méi)有任何感覺(jué)了,驚喜沒(méi)了。
愉悅感會(huì)隨著時(shí)間的推移而慢慢淡化,愉悅是有保質(zhì)期的,再出彩的愉悅性設(shè)計(jì)都只能維持一段時(shí)間的新鮮感,而維系的方式就是進(jìn)行一遍又一遍的重設(shè)計(jì)。
愉悅是主觀的
你肯定見(jiàn)過(guò)一些融入幽默元素的404頁(yè)面。我們希望通過(guò)玩笑、幽默的元素或文案來(lái)緩解尷尬。但是,當(dāng)用戶(hù)在保存工作文檔、提交信息時(shí)遭遇意外時(shí),任何帶有“搞笑”意味的反饋都像是嘲諷,可能會(huì)讓人不舒服。
況且,“愉悅”也是因人而異的。我看來(lái)十分有趣的東西,對(duì)你來(lái)說(shuō)可能會(huì)無(wú)法接受。

本來(lái)你可能是想搏用戶(hù)一笑,但你永遠(yuǎn)不知道什么時(shí)候會(huì)惹惱某些人。
普適性的制約
隨著用戶(hù)量的增長(zhǎng),愉悅性的問(wèn)題會(huì)變得越發(fā)棘手。如果你在小量級(jí)的產(chǎn)品中嘗試一些充滿(mǎn)創(chuàng)意性的、愉悅性的設(shè)計(jì)可能效果不錯(cuò),但一旦用戶(hù)量增大,用戶(hù)群的構(gòu)成會(huì)越來(lái)越復(fù)雜,取悅所有人的設(shè)計(jì)是不存在的。
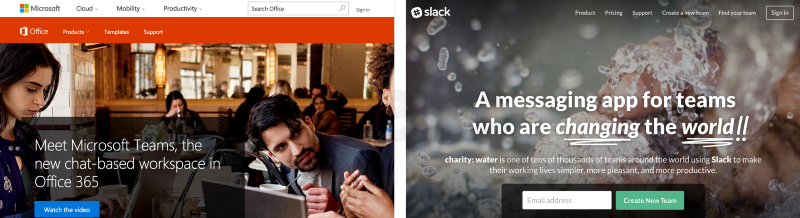
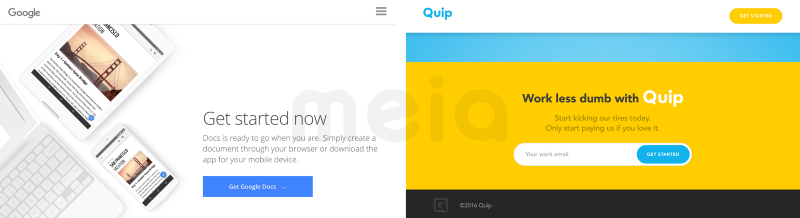
我們不妨來(lái)比較一下世界級(jí)大廠與相對(duì)較小的品牌在文案方面的差異:
 Microsoft Teams vs. Slack
Microsoft Teams vs. Slack

Google Docs vs. Quip

Eventbrite vs. Splash
總體來(lái)說(shuō),大品牌更傾向于使用簡(jiǎn)單直接、相對(duì)傳統(tǒng)的文案風(fēng)格,因?yàn)閷?duì)于世界性的品牌來(lái)說(shuō),這是最為安全的策略。
總體上講,大廠更傾向于使用簡(jiǎn)單明了、約定俗成的文案,因?yàn)閷?duì)于世界級(jí)的品牌來(lái)說(shuō),這是最為安全的策略。簡(jiǎn)單、直白的語(yǔ)言更容易本地化,而且不容易因?yàn)槲幕町惗鴮?duì)文案的理解不同。
而右邊這些品牌的文案顯然更生動(dòng)、更有趣一些,但他們針對(duì)的是更為特定的小眾群體。如果你不是他們的受眾,也不了解這個(gè)領(lǐng)域的話(huà),你可能感覺(jué)不到里面的趣味所在。
安全的愉悅性策略
我相信你對(duì)我剛才說(shuō)的愉悅性的負(fù)面效應(yīng)有所了解。雖然說(shuō)愉悅性設(shè)計(jì)有風(fēng)險(xiǎn),但這并不意味著我們應(yīng)該徹底拋棄這種模式。關(guān)鍵是要弄清楚哪些場(chǎng)景適合采用愉悅性設(shè)計(jì)。
我的觀點(diǎn)是:在那些非頻繁交互的界面中嘗試愉悅性設(shè)計(jì)是最安全的
例如:
app啟動(dòng)界面
帳號(hào)創(chuàng)建成功界面
新功能介紹界面
用戶(hù)初次完成某個(gè)重要操作之后的反饋界面
空狀態(tài)界面
這些一般都是只會(huì)被體驗(yàn)一次的狀態(tài),不用擔(dān)心“大寶天天見(jiàn)”帶來(lái)的新鮮感下降的問(wèn)題。
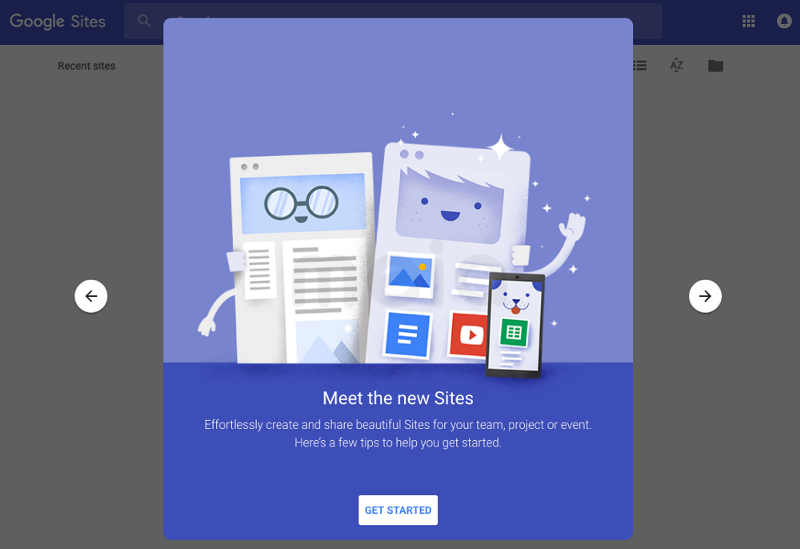
這就是為什么我們經(jīng)常會(huì)在新手引導(dǎo)流程當(dāng)中看到一些有意思的表現(xiàn)形式,例如改版后的Google Sites。這類(lèi)產(chǎn)品的UI都很傳統(tǒng)和簡(jiǎn)單,沒(méi)有那么多花架子。但在“一次性”的功能引導(dǎo)環(huán)節(jié)中卻采用了這種可愛(ài)的插畫(huà)給人十足的驚喜,不用擔(dān)心是否有些用戶(hù)不喜歡卡哇依的風(fēng)格,因?yàn)槟阒恍杩匆淮巍?/p>

說(shuō)實(shí)話(huà),我自己也還在摸索愉悅性設(shè)計(jì)的運(yùn)用模式,畢竟愉悅這種東西是很主觀的感覺(jué),沒(méi)什么絕對(duì)的標(biāo)準(zhǔn)。我的目標(biāo)是整理出一套愉悅性設(shè)計(jì)指南,什么情況下適合采用愉悅性元素,什么時(shí)候最好不要使用。這件事比我想象的要難得多,因?yàn)閷?duì)于這種主觀感覺(jué)的東西,每個(gè)人的定義都不一樣。
作者:John Saito
英文原文:https://uxdesign.cc/the-dangers-of-delightful-design-bb5834a1b684#.c4t4piy2q





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)