如何將Material Design帶入實(shí)際產(chǎn)品中
作者:Jaret(優(yōu)酷土豆上海部設(shè)計(jì)經(jīng)理)
個(gè)人微信公眾號:杰瑞特不懂設(shè)計(jì)
最近,與上海的“谷歌開發(fā)者社區(qū)”(GDG)一起策劃并與大家進(jìn)行了一期關(guān)于Material Design在的話題分享會。
這幾天我抽空將當(dāng)天分享的PPT內(nèi)容再精簡整理了一下,并在關(guān)鍵頁面配上了對應(yīng)的文字說明,便于分享給沒有來得及到場及更多的朋友。


許多人說他們使用“iOS”設(shè)計(jì)規(guī)范標(biāo)準(zhǔn):“iPhone 6的尺寸做App的統(tǒng)一視覺設(shè)計(jì),然后再翻到Android的尺寸上。”- 但這只是一個(gè)操作方法,并不是具體的規(guī)范描述。
于是我繼續(xù)追問:究竟如何去根據(jù)iOS的規(guī)范具體實(shí)現(xiàn)設(shè)計(jì)落地?
無數(shù)人此刻脫口而出的一個(gè)經(jīng)典回答是:比如“一個(gè)按鈕范圍大小為最小44x44pt”。還有呢?
此刻偶爾有少數(shù)人說出幾個(gè)系統(tǒng)默認(rèn)的頂/底部欄/系統(tǒng)狀態(tài)欄的高度及應(yīng)用icon的顯示和典型字體的大小尺寸。然而這類系統(tǒng)通用型的固定控件對我們自己的產(chǎn)品設(shè)計(jì)參考并沒有多少實(shí)際作用。我不放棄,繼續(xù)追問,比如:這個(gè)list列表里列表項(xiàng)的高度是多高?與下方的文本間距是如何進(jìn)行規(guī)范的?
有意思的是,此時(shí)大多數(shù)人的回答突然從“iOS標(biāo)準(zhǔn)”切換到了“行業(yè)普遍現(xiàn)象”,即參照大多數(shù)現(xiàn)有的產(chǎn)品/競品來取個(gè)數(shù)值。比如:大多數(shù)的app都把這個(gè)高度設(shè)置在“54-58”之間。于是乎,除了“按鈕的44x44”,以及幾個(gè)系統(tǒng)固定的頂/底部bar之外,真正涉及到自己的app設(shè)計(jì)的時(shí)候,似乎iOS的設(shè)計(jì)規(guī)范標(biāo)準(zhǔn)一下子又不見了。
所以我發(fā)現(xiàn),貌似如果使用iOS的設(shè)計(jì)規(guī)范并不能解決現(xiàn)在我所遇到的問題。

面臨的主要問題如下:
由于團(tuán)隊(duì)屬性的特殊性,團(tuán)隊(duì)成員會參與多個(gè)不同的業(yè)務(wù)項(xiàng)目,甚至一個(gè)大的業(yè)務(wù)項(xiàng)會拆分單獨(dú)的幾個(gè)業(yè)務(wù)細(xì)化到團(tuán)隊(duì)中的不同成員。各做各的,卻又要時(shí)常合并各自的設(shè)計(jì)項(xiàng)目或根據(jù)業(yè)務(wù)需求互相維護(hù)迭代,故而造成期間的維護(hù)和合作成本比較高。
公司雖有自己的主業(yè)務(wù)設(shè)計(jì)規(guī)范,但規(guī)范設(shè)定籠統(tǒng)、不清晰且局限(設(shè)定規(guī)范的團(tuán)隊(duì)僅以本身負(fù)責(zé)的業(yè)務(wù)涵蓋點(diǎn)出發(fā)),在實(shí)際工作中無法真正給予各業(yè)務(wù)端有價(jià)值的參考。
大型成熟產(chǎn)品不易輕易顛覆或重新設(shè)計(jì),特別是各業(yè)務(wù)端做為模塊集成部分時(shí)很難有突破。
突破方式:
尋找一份詳盡、系統(tǒng)但又靈活的設(shè)計(jì)規(guī)范參考來進(jìn)行具體業(yè)務(wù)項(xiàng)目的設(shè)計(jì)開發(fā)。



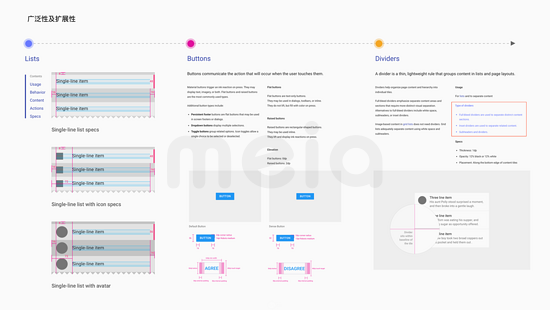
·“廣泛性”是指從“List列表”高度的建議參考數(shù)值到“按鈕”大小的規(guī)范展示,甚至到“分割線”的粗細(xì);顏色等。
·“擴(kuò)展性”是指“List列表”的多種細(xì)分狀態(tài)下的各參數(shù)建議到“按鈕”最小;最大等可能出現(xiàn)的擴(kuò)展情況等都有詳細(xì)的說明。


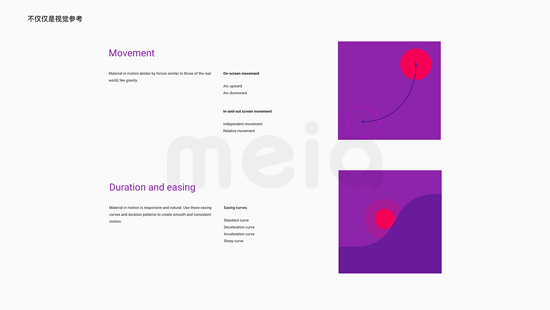
不僅有視覺排版的具體參數(shù)建議,還有針對動(dòng)效設(shè)計(jì)的一些說明。

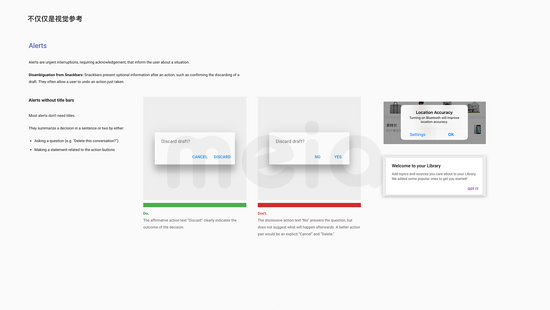
甚至包括(彈窗等)操作提示/反饋等文本描述的文義規(guī)范等。
最右側(cè)上方帶有標(biāo)題的彈窗為iOS系統(tǒng)進(jìn)行“地點(diǎn)精準(zhǔn)化”的提示:“開啟藍(lán)牙將能改進(jìn)地理位置的精準(zhǔn)度”。按鈕文字的“OK”容易造成對用戶的判斷干擾,到底是代表:“OK(開啟)”還是“OK(我知道了)”?
針對不同的理解可能會對應(yīng)不同的結(jié)果:1. 完成開啟一項(xiàng)功能 2. 僅為告知功能,并未觸發(fā)任何操作。
下方帶有標(biāo)題的彈窗為基于Material Design規(guī)范進(jìn)行的彈窗提示:“添加話題及你感興趣的來源到你的庫中”。按鈕文字“明白了”。表示僅被告知到信息,不會觸發(fā)任何操作。


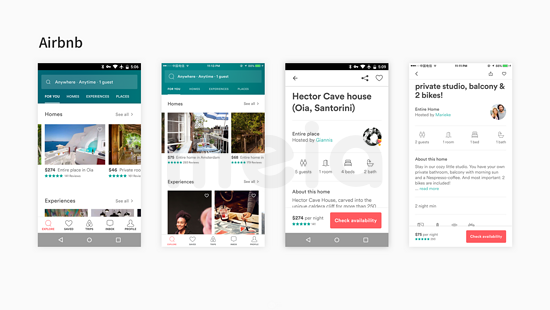
Material Design的誕生就是為了解決多設(shè)備,多平臺的關(guān)系。 Airbnb最新版本的設(shè)計(jì)很好的詮釋了Material Design在多平臺下帶來的一致性和便捷性。

我在進(jìn)行利用Material Deisgn來規(guī)范團(tuán)隊(duì)設(shè)計(jì)前,主要羅列了幾項(xiàng)困難挑戰(zhàn)點(diǎn)及相應(yīng)的解決這些難題的方式。




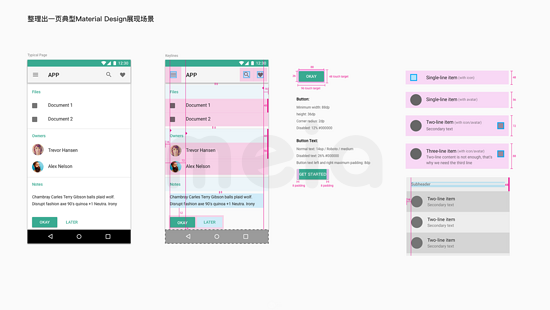
參考方法:
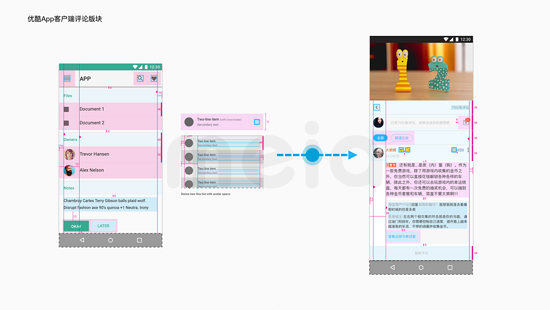
將Sketch自帶或者在Google官網(wǎng)上下載的PS/Ai版本的Sticker Sheet整理拼合出一個(gè)典型頁面,包含頂部欄,列表,文本及按鈕等(如上圖)。并將其模塊化,并列出其典型擴(kuò)展性的屬性。如上圖:帶有頭像的列表為例。

回到自己的項(xiàng)目中,在參考之前進(jìn)行的Material Design典型標(biāo)準(zhǔn)化模塊的基礎(chǔ)上,對目前的自己的產(chǎn)品也進(jìn)行一次模塊化的整理。(盡可能依照之前的Material Design模塊來整理自身產(chǎn)品的模塊)整理完成后,將整理出來的模塊按照Material Design的標(biāo)準(zhǔn)參數(shù)進(jìn)行排版排列。

在完成上述過程后,我發(fā)現(xiàn)根據(jù)之前的業(yè)務(wù)需求和繼承下來的業(yè)務(wù)屬性,完全根據(jù)Material Deisgn的標(biāo)準(zhǔn)模塊參數(shù)去設(shè)計(jì),會與其他業(yè)務(wù)模塊形成比較強(qiáng)烈的對比和差異。此時(shí),不得不進(jìn)行一些調(diào)整來彌補(bǔ)和解決這個(gè)問題。

在Material Design的規(guī)范中提到所有的控件都是基于8dp的方形標(biāo)準(zhǔn)網(wǎng)格來進(jìn)行對齊布局設(shè)計(jì),文本/圖標(biāo)元素(工具欄上)都是基于4dp的方形標(biāo)準(zhǔn)網(wǎng)格來進(jìn)行對齊布局設(shè)計(jì)。
于是,我通過這個(gè)信息并結(jié)合Material Deisgn提供的參考,自己設(shè)定了一個(gè)布局調(diào)整的原則 — “4/8原則”(控件元素每次最小對齊移動(dòng)一個(gè)整“4dp”,最大對齊移動(dòng)一個(gè)整“8dp”以此類推:2個(gè),3個(gè)4dp...,2個(gè),3個(gè)8dp...)

查閱Material Design中提供的參數(shù)可以發(fā)現(xiàn)基本都是類似4/8這樣的調(diào)整。 以List列表為例:“2行帶頭像”項(xiàng)的標(biāo)準(zhǔn)高度為72dp,列表首行與上一模塊間距8dp。“2行帶頭像”項(xiàng)的緊湊模式高度為60(縮減了3個(gè)“4dp”),列表首行與上一模塊間距4dp(縮減了1個(gè)“4dp”)。

根據(jù)業(yè)務(wù)需求及往期和其他業(yè)務(wù)模塊的相對統(tǒng)一性,將實(shí)際業(yè)務(wù)產(chǎn)品按照4/8原則的規(guī)范進(jìn)行適當(dāng)?shù)恼{(diào)整。例如在“頭像列表模塊”的高度在標(biāo)準(zhǔn)的“緊湊模式”60dp下,再縮減一個(gè)4dp:為56dp。發(fā)表用戶與其發(fā)表的評論文本之間的間距由標(biāo)準(zhǔn)的文本間距8dp縮減為4dp。主文本信息的屏幕對齊從標(biāo)準(zhǔn)的左側(cè)72dp縮減為56dp(縮減了2個(gè)“8dp”)等。

新舊對比:左側(cè)為原版本實(shí)現(xiàn)效果,右側(cè)為基于Material Design規(guī)范的優(yōu)化過效果。可以看出在大的布局結(jié)構(gòu)上并沒有太大的奇異和過于夸張的布局變化,但在細(xì)節(jié)和整體的閱讀體驗(yàn)上具有明顯的提升。

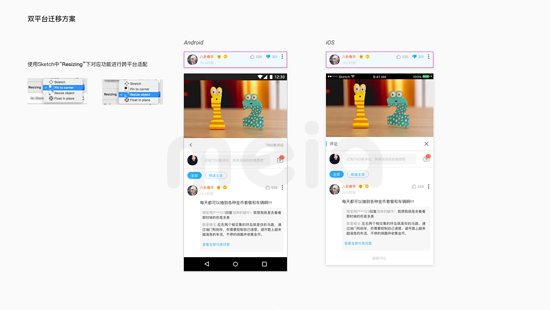
在兼容平臺上,基于Material Design的模塊化設(shè)計(jì)更容易進(jìn)行不同平臺的遷移。利用Sketch中的Resizing功能可以基本實(shí)現(xiàn)快速0成本的Android/iOS雙平臺的適配。
每個(gè)項(xiàng)目,每個(gè)團(tuán)隊(duì),每個(gè)人都有其獨(dú)特的一些狀況和屬性, 僅以我個(gè)人在實(shí)際工作中的一些經(jīng)歷來分享給大家,歡迎大家一起討論并互相學(xué)習(xí)到更優(yōu)的一些技巧和經(jīng)驗(yàn)。如果對我分享的一些話題有興趣的話,也可以關(guān)注我的微信個(gè)人公眾號(杰瑞特不懂設(shè)計(jì))。
本文版權(quán)歸原作者所有,轉(zhuǎn)載請注明原出處。如有任何疑問,請加微信ixdc-apply詳談。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)