如何將Material Design帶入實際產品中
作者:Jaret(優酷土豆上海部設計經理)
個人微信公眾號:杰瑞特不懂設計
最近,與上海的“谷歌開發者社區”(GDG)一起策劃并與大家進行了一期關于Material Design在的話題分享會。
這幾天我抽空將當天分享的PPT內容再精簡整理了一下,并在關鍵頁面配上了對應的文字說明,便于分享給沒有來得及到場及更多的朋友。


許多人說他們使用“iOS”設計規范標準:“iPhone 6的尺寸做App的統一視覺設計,然后再翻到Android的尺寸上。”- 但這只是一個操作方法,并不是具體的規范描述。
于是我繼續追問:究竟如何去根據iOS的規范具體實現設計落地?
無數人此刻脫口而出的一個經典回答是:比如“一個按鈕范圍大小為最小44x44pt”。還有呢?
此刻偶爾有少數人說出幾個系統默認的頂/底部欄/系統狀態欄的高度及應用icon的顯示和典型字體的大小尺寸。然而這類系統通用型的固定控件對我們自己的產品設計參考并沒有多少實際作用。我不放棄,繼續追問,比如:這個list列表里列表項的高度是多高?與下方的文本間距是如何進行規范的?
有意思的是,此時大多數人的回答突然從“iOS標準”切換到了“行業普遍現象”,即參照大多數現有的產品/競品來取個數值。比如:大多數的app都把這個高度設置在“54-58”之間。于是乎,除了“按鈕的44x44”,以及幾個系統固定的頂/底部bar之外,真正涉及到自己的app設計的時候,似乎iOS的設計規范標準一下子又不見了。
所以我發現,貌似如果使用iOS的設計規范并不能解決現在我所遇到的問題。

面臨的主要問題如下:
由于團隊屬性的特殊性,團隊成員會參與多個不同的業務項目,甚至一個大的業務項會拆分單獨的幾個業務細化到團隊中的不同成員。各做各的,卻又要時常合并各自的設計項目或根據業務需求互相維護迭代,故而造成期間的維護和合作成本比較高。
公司雖有自己的主業務設計規范,但規范設定籠統、不清晰且局限(設定規范的團隊僅以本身負責的業務涵蓋點出發),在實際工作中無法真正給予各業務端有價值的參考。
大型成熟產品不易輕易顛覆或重新設計,特別是各業務端做為模塊集成部分時很難有突破。
突破方式:
尋找一份詳盡、系統但又靈活的設計規范參考來進行具體業務項目的設計開發。



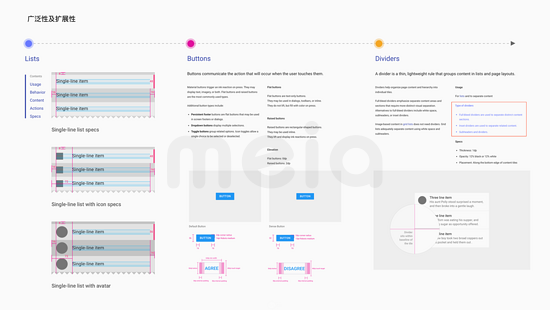
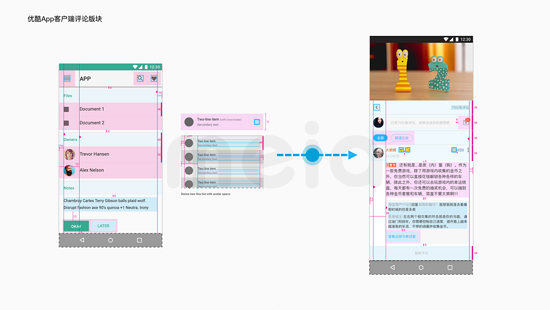
·“廣泛性”是指從“List列表”高度的建議參考數值到“按鈕”大小的規范展示,甚至到“分割線”的粗細;顏色等。
·“擴展性”是指“List列表”的多種細分狀態下的各參數建議到“按鈕”最小;最大等可能出現的擴展情況等都有詳細的說明。


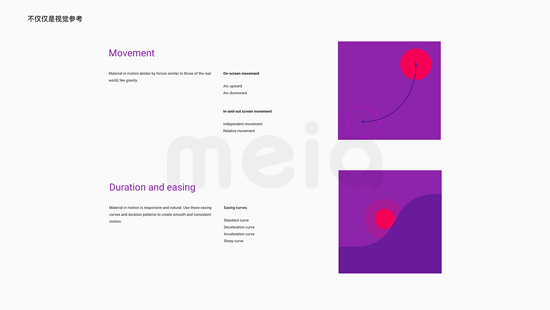
不僅有視覺排版的具體參數建議,還有針對動效設計的一些說明。

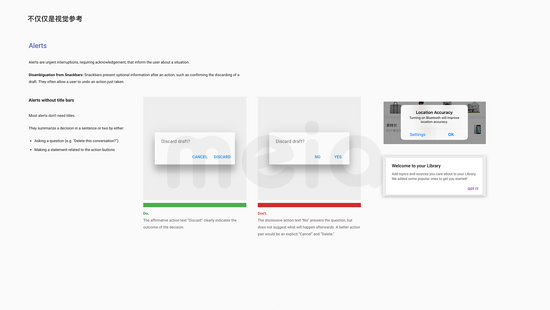
甚至包括(彈窗等)操作提示/反饋等文本描述的文義規范等。
最右側上方帶有標題的彈窗為iOS系統進行“地點精準化”的提示:“開啟藍牙將能改進地理位置的精準度”。按鈕文字的“OK”容易造成對用戶的判斷干擾,到底是代表:“OK(開啟)”還是“OK(我知道了)”?
針對不同的理解可能會對應不同的結果:1. 完成開啟一項功能 2. 僅為告知功能,并未觸發任何操作。
下方帶有標題的彈窗為基于Material Design規范進行的彈窗提示:“添加話題及你感興趣的來源到你的庫中”。按鈕文字“明白了”。表示僅被告知到信息,不會觸發任何操作。


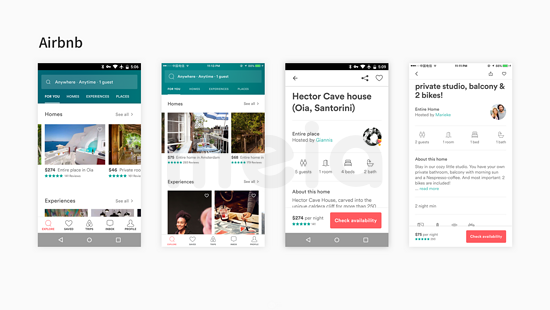
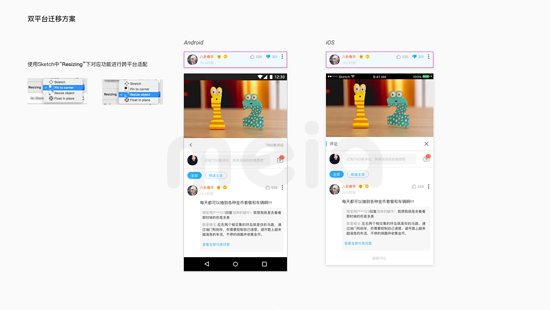
Material Design的誕生就是為了解決多設備,多平臺的關系。 Airbnb最新版本的設計很好的詮釋了Material Design在多平臺下帶來的一致性和便捷性。

我在進行利用Material Deisgn來規范團隊設計前,主要羅列了幾項困難挑戰點及相應的解決這些難題的方式。




參考方法:
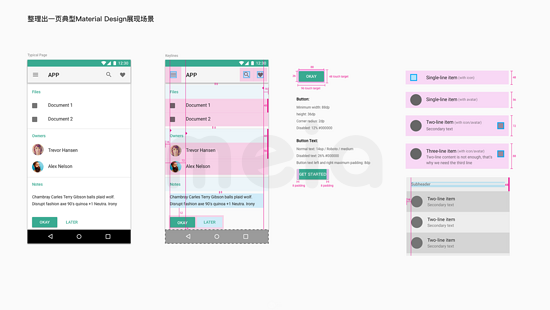
將Sketch自帶或者在Google官網上下載的PS/Ai版本的Sticker Sheet整理拼合出一個典型頁面,包含頂部欄,列表,文本及按鈕等(如上圖)。并將其模塊化,并列出其典型擴展性的屬性。如上圖:帶有頭像的列表為例。

回到自己的項目中,在參考之前進行的Material Design典型標準化模塊的基礎上,對目前的自己的產品也進行一次模塊化的整理。(盡可能依照之前的Material Design模塊來整理自身產品的模塊)整理完成后,將整理出來的模塊按照Material Design的標準參數進行排版排列。

在完成上述過程后,我發現根據之前的業務需求和繼承下來的業務屬性,完全根據Material Deisgn的標準模塊參數去設計,會與其他業務模塊形成比較強烈的對比和差異。此時,不得不進行一些調整來彌補和解決這個問題。

在Material Design的規范中提到所有的控件都是基于8dp的方形標準網格來進行對齊布局設計,文本/圖標元素(工具欄上)都是基于4dp的方形標準網格來進行對齊布局設計。
于是,我通過這個信息并結合Material Deisgn提供的參考,自己設定了一個布局調整的原則 — “4/8原則”(控件元素每次最小對齊移動一個整“4dp”,最大對齊移動一個整“8dp”以此類推:2個,3個4dp...,2個,3個8dp...)

查閱Material Design中提供的參數可以發現基本都是類似4/8這樣的調整。 以List列表為例:“2行帶頭像”項的標準高度為72dp,列表首行與上一模塊間距8dp。“2行帶頭像”項的緊湊模式高度為60(縮減了3個“4dp”),列表首行與上一模塊間距4dp(縮減了1個“4dp”)。

根據業務需求及往期和其他業務模塊的相對統一性,將實際業務產品按照4/8原則的規范進行適當的調整。例如在“頭像列表模塊”的高度在標準的“緊湊模式”60dp下,再縮減一個4dp:為56dp。發表用戶與其發表的評論文本之間的間距由標準的文本間距8dp縮減為4dp。主文本信息的屏幕對齊從標準的左側72dp縮減為56dp(縮減了2個“8dp”)等。

新舊對比:左側為原版本實現效果,右側為基于Material Design規范的優化過效果。可以看出在大的布局結構上并沒有太大的奇異和過于夸張的布局變化,但在細節和整體的閱讀體驗上具有明顯的提升。

在兼容平臺上,基于Material Design的模塊化設計更容易進行不同平臺的遷移。利用Sketch中的Resizing功能可以基本實現快速0成本的Android/iOS雙平臺的適配。
每個項目,每個團隊,每個人都有其獨特的一些狀況和屬性, 僅以我個人在實際工作中的一些經歷來分享給大家,歡迎大家一起討論并互相學習到更優的一些技巧和經驗。如果對我分享的一些話題有興趣的話,也可以關注我的微信個人公眾號(杰瑞特不懂設計)。
本文版權歸原作者所有,轉載請注明原出處。如有任何疑問,請加微信ixdc-apply詳談。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監