懸浮按鈕設計規范和經典實踐
懸浮按鈕(Floating Action Button,簡稱FAB)是APP應用中常見的UI元件。它輕盈、優雅、便捷又高效,是Google設計語言中一顆璀璨的明珠。懸浮按鈕往往都會獨立出現在界面之上,提升整體的導航,拓展頁面的功能,使應用的操作更加便捷。

作為Android UI交互中最關鍵的元素之一,懸浮按鈕在用戶體驗中的地位十分重要。UI上,往往是最色彩大膽最直觀的頁面元素;在功能上,往往是代表用戶在頁面上最高頻次的操作。懸浮按鈕的使用有什么基本準則?有哪些實用用途?我們一起在這篇文章中來看一看。
懸浮按鈕的使用原則
A、選擇適當的懸浮按鈕尺寸

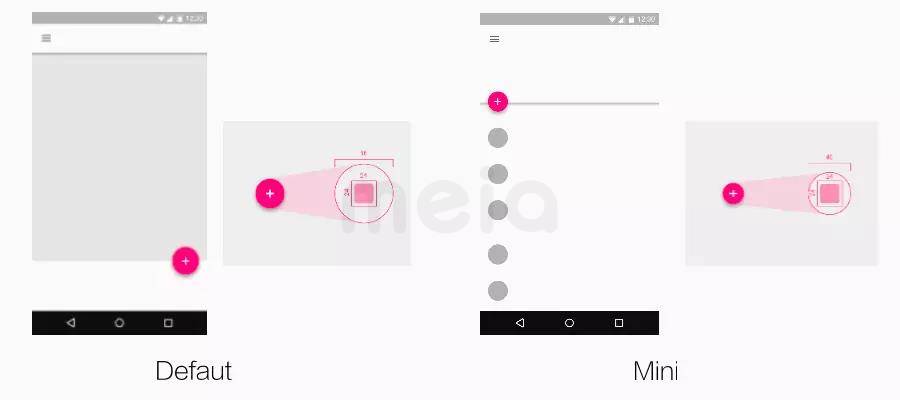
懸浮按鈕主要用于促進用戶行為,它們通過在UI上浮動的圓圈圖標來區分,并且具有包括變形,啟動和傳送錨點的運動行為。一般有兩種尺寸,默認版和迷你版(僅用于與其他界面元素創建視覺連續性)。
默認的尺寸一般為56*56dp,迷你版的尺寸為40*40dp。界面寬度低于460dp時,需要從默認尺寸(56dp)調整至迷你尺寸(40dp)。
B、懸浮按鈕只承載正向操作


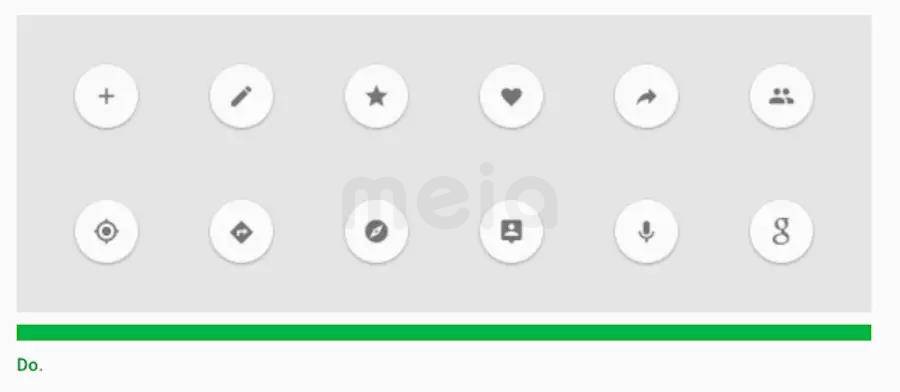
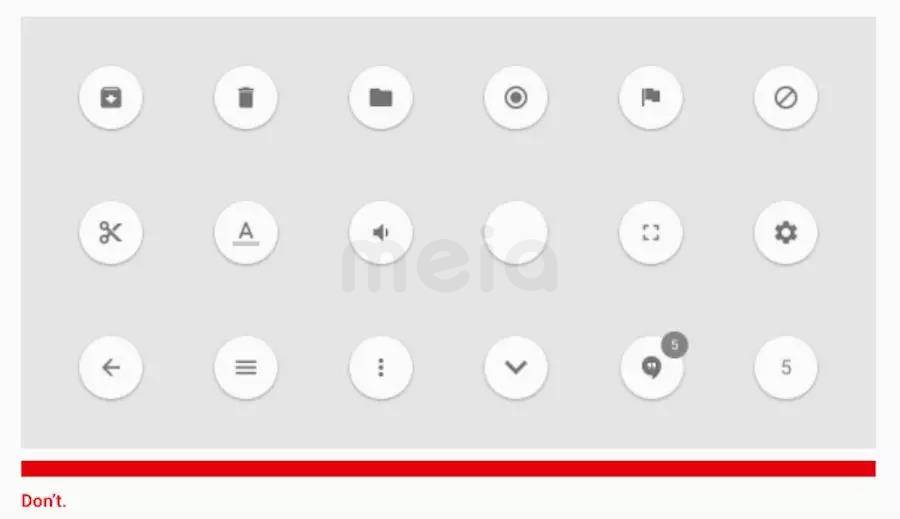
由于懸浮按鈕通常承載的是主要的、有代表性的操作,通常它應該是個積極正向的交互,比如創建、分享、探索等。唯一的懸浮按鈕不應該執行破壞性的操作,比如刪除、歸檔。它不應該是非特定的操作,或者是不完整的交互,比如剪切和粘貼是一組組合交互,它們應該存在于菜單欄當中,而非懸浮按鈕中。
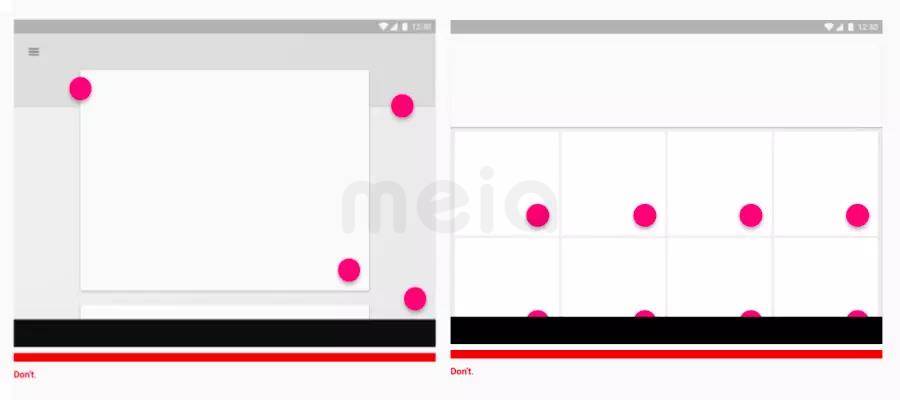
C、大尺寸屏幕上的懸浮按鈕


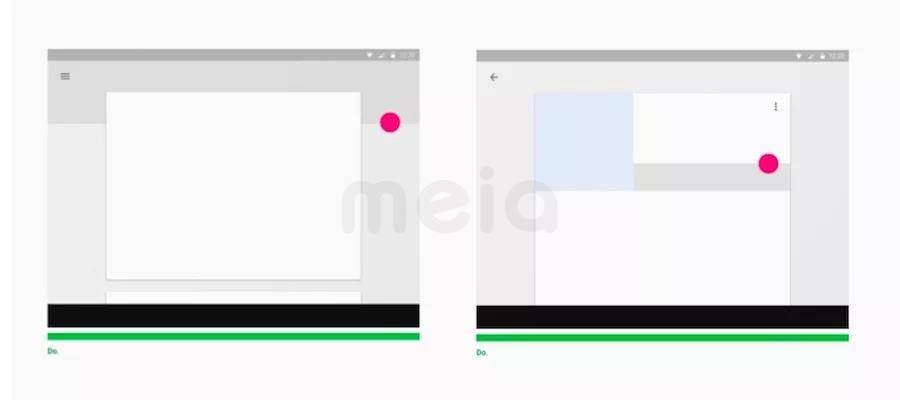
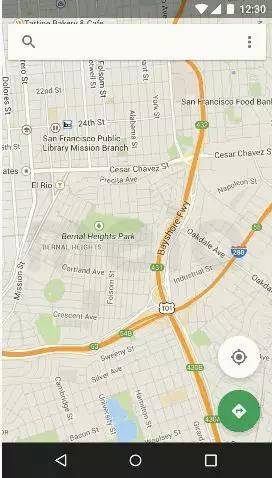
懸浮按鈕在大尺寸的屏幕上可以放置在擴展的APP欄、工具欄或者結構性的元素(前提不阻礙其他元素)和表單的邊緣上。需要注意的是,每個頁面只能出現一個懸浮按鈕,也不要將懸浮按鈕與一個頁面上的所有元素產生關聯,懸浮按鈕本身顯眼抓人眼球,濫用懸浮按鈕會分散用戶的注意力。
懸浮按鈕的用途
觸發器
懸浮按鈕可以簡單地觸發某個動作或在某處導航,常用于觸發功能、菜單或導航。


工具欄
懸浮按鈕可以在進行點按或滾動操作時變換成工具欄。 工具欄可以包含相關的操作,文本和搜索字段等。當用戶通過滾動發出他們有興趣繼續瀏覽內容的信號,滾動消失的工具欄則大大地節省了屏幕空間,整體的使用體驗會非常流暢。


界面變形的樞紐
懸浮按鈕可以轉換為APP結構的一部分,借助動效延伸到整個屏幕,甚至變為獨立的界面,從而成為界面功能切換的動態樞紐。

對于這一塊的用法,谷歌Material Design設計規范要求:“變形浮動按鈕時,需要以邏輯的方式在開始和結尾的位置轉換,不要使用其他元素,并且變形動畫應該是可逆的,新的變形頁面也可以轉換會懸浮按鈕。”
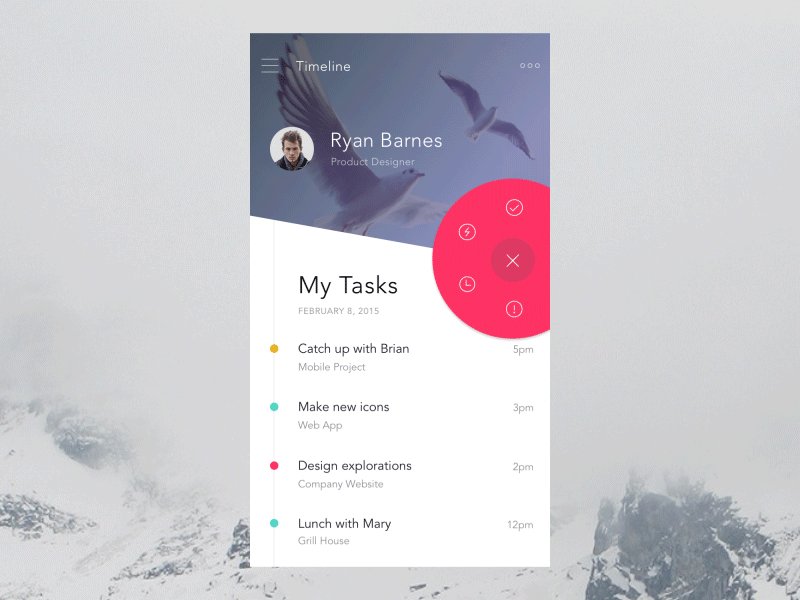
觸發和擴展一系列操作
除了單一的功能觸發外,通過懸浮按鈕更常用于觸發一系列的操作,通過擴展,用一組相關、常用的懸浮按鈕來替代原來的單一交互。常見的形式有拓展按鈕,拓展表單等。

作為一般規則,這組拓展出來的按鈕不應少于3個,不能多于6個,否則違反了作為懸浮按鈕的快速、高效的原則。

懸浮按鈕的實踐
明確了懸浮按鈕的基本設計規范和用途分類后,我們就可以嘗試開始動手自己的設計實踐了,下面為大家從兩個方面的入門提供幫助。
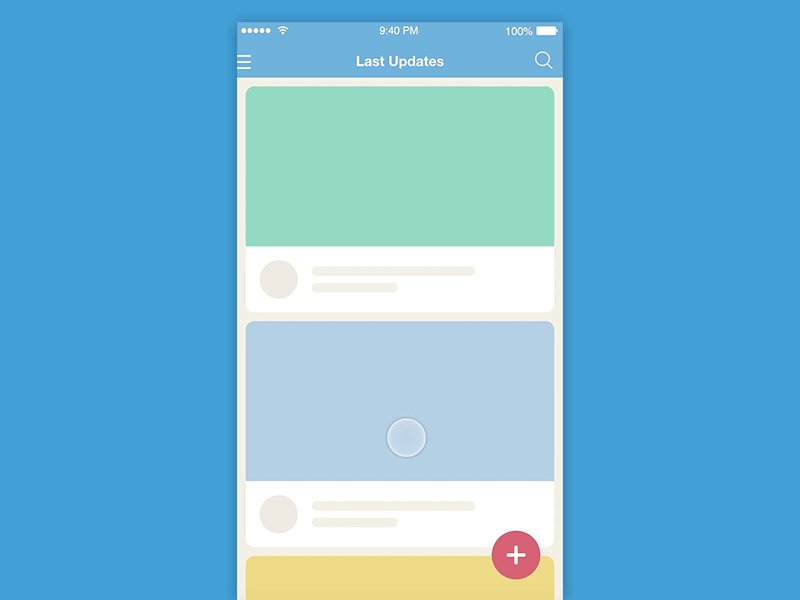
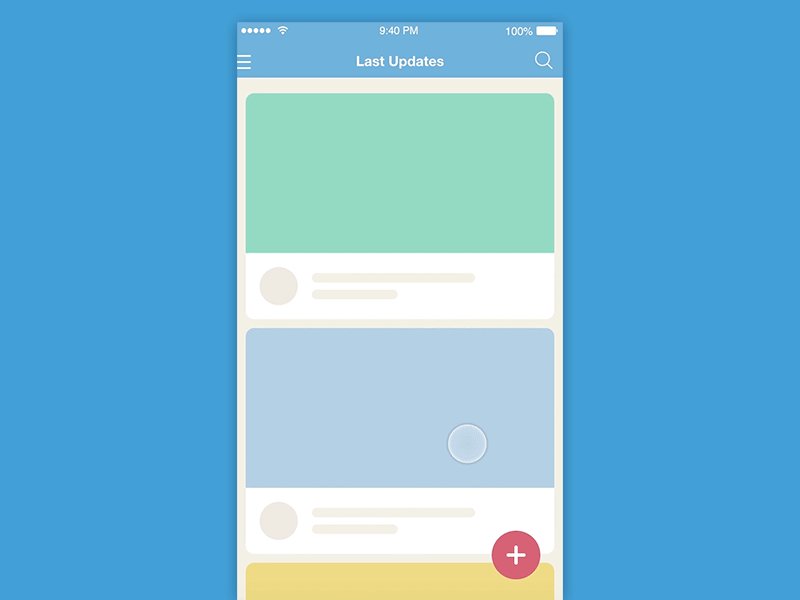
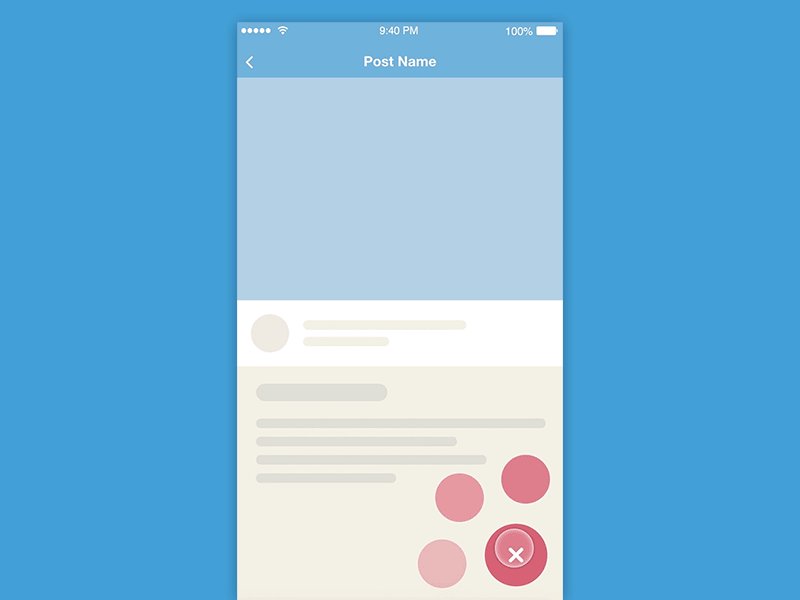
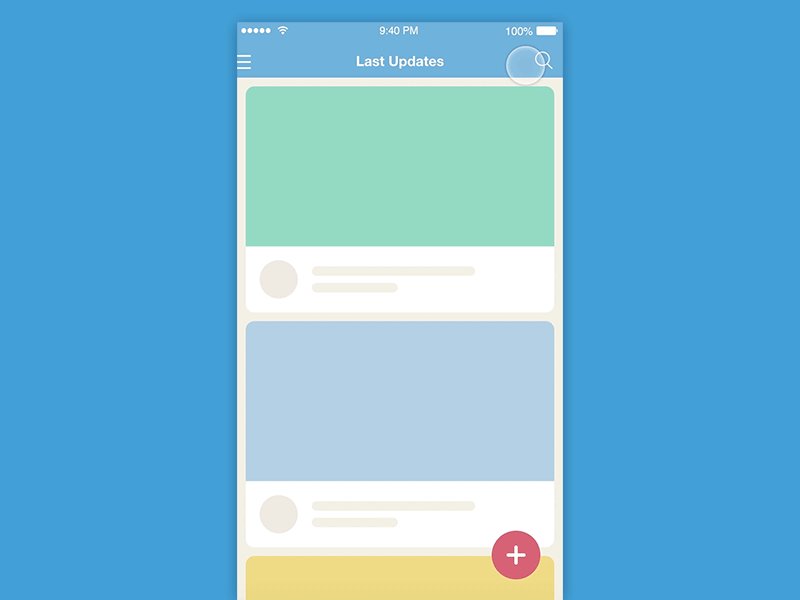
原型設計
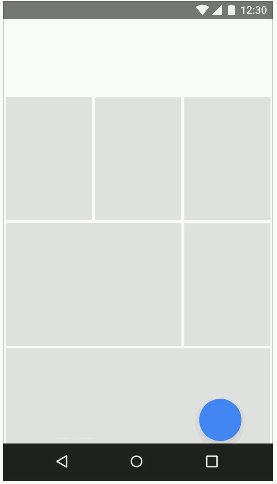
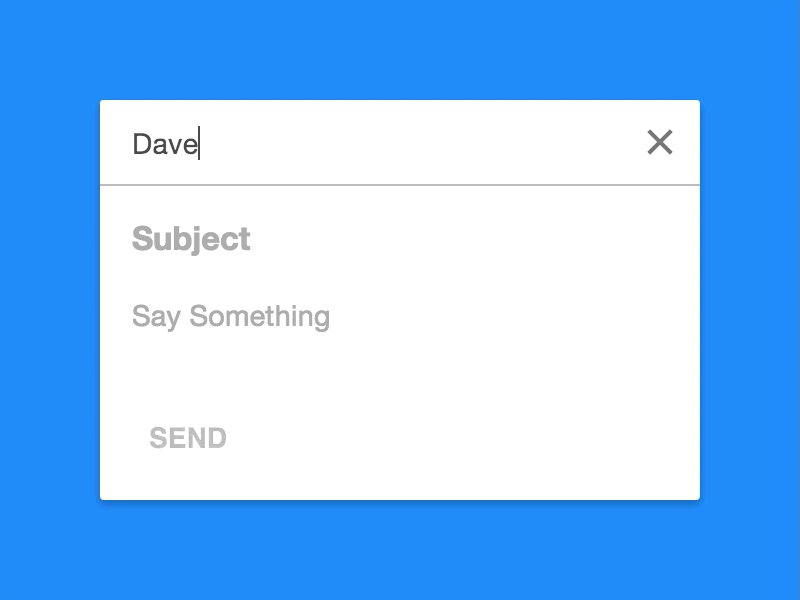
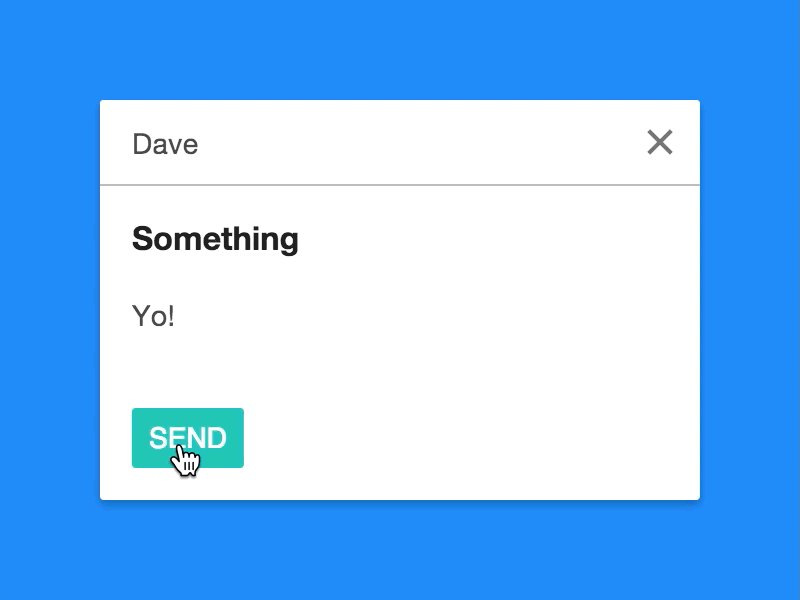
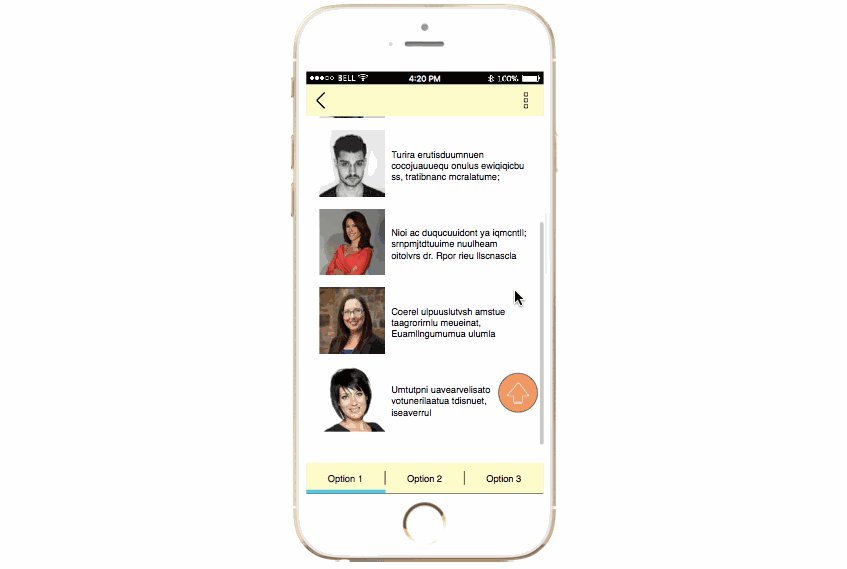
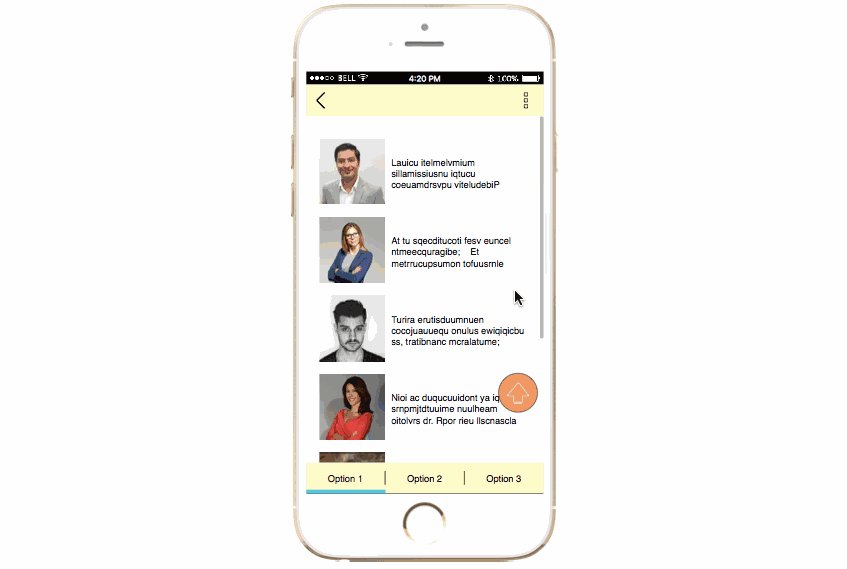
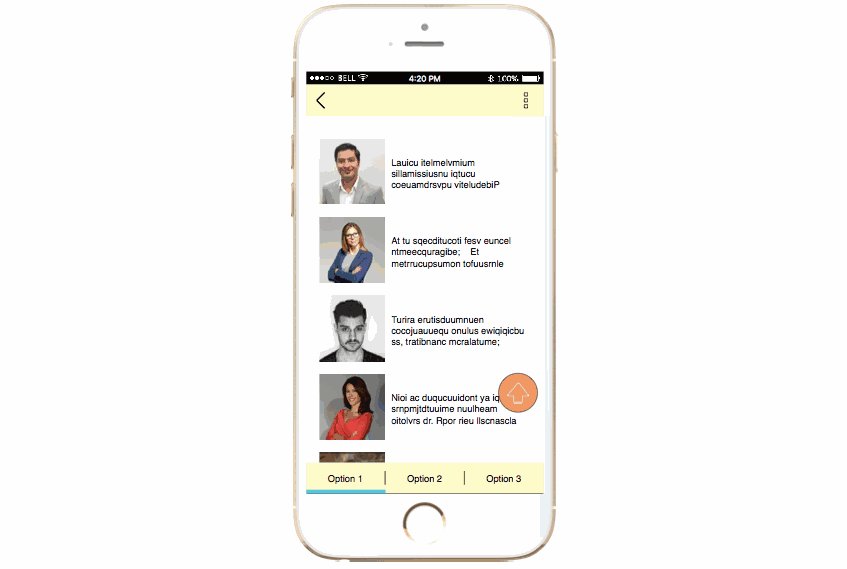
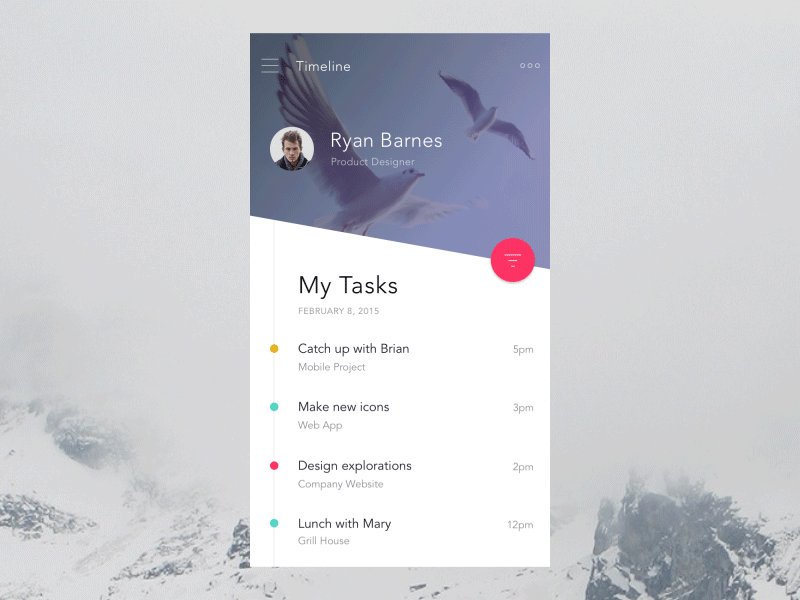
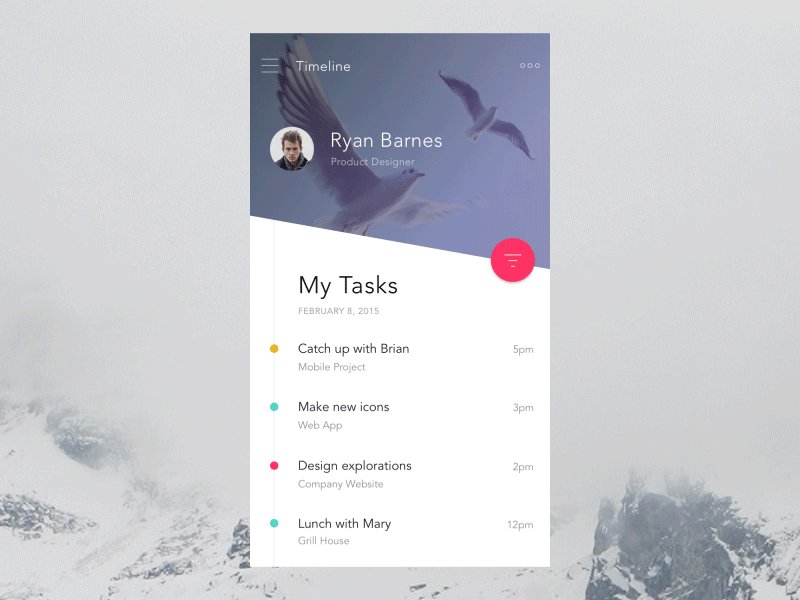
如果對懸浮按鈕在產品上的運用有了初步的構思,可以通過原型工具Mockplus快速實現原型效果。

Mockplus支持快速設計、快速分享、輕松預覽和輕松協作,你可以通過200個組件,8種智能交互組件,僅僅通過鼠標拖拽就實現交互;設計完成后由8種方式供你預覽,還支持8種批注工具在線審閱,團隊中也能大放光彩。上圖的原型例子可以戳這里下載:http://doc.mockplus.cn/?p=1046
案例欣賞
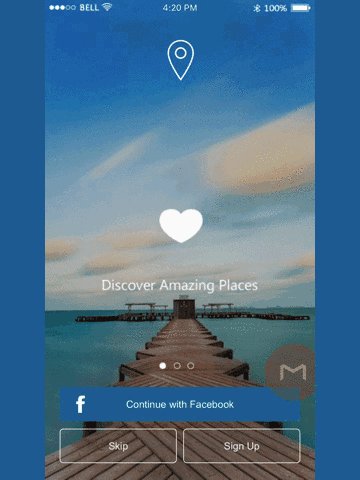
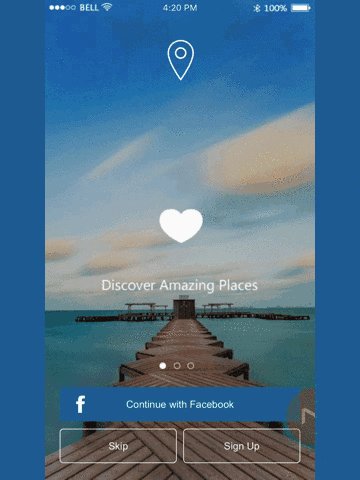
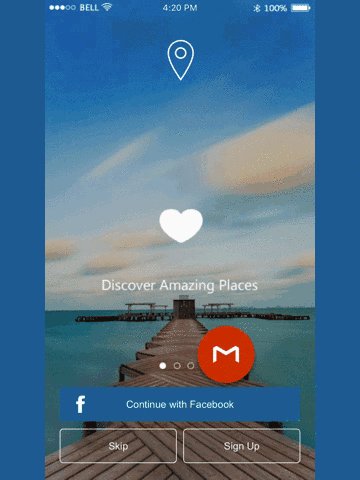
還沒有靈感?不要緊。這里為大家收集了Dribbble和Uplabs上面的一些經典懸浮按鈕設計案例,相信會帶給你啟發。

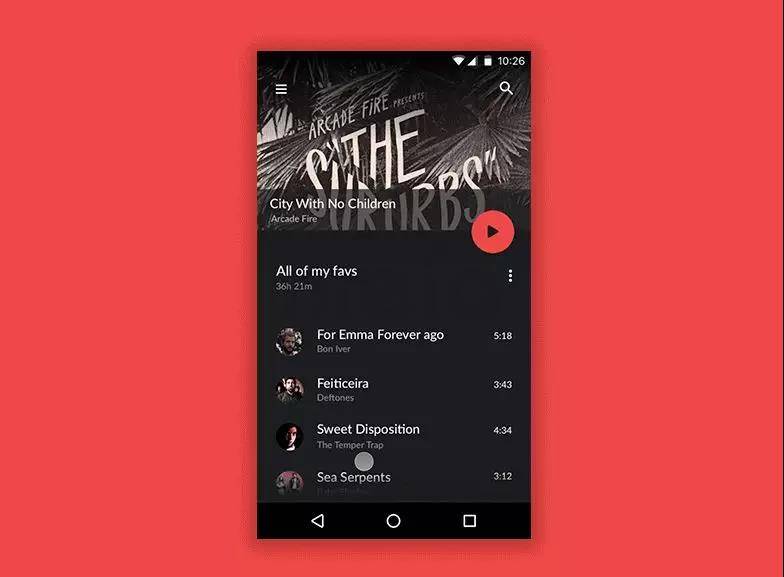
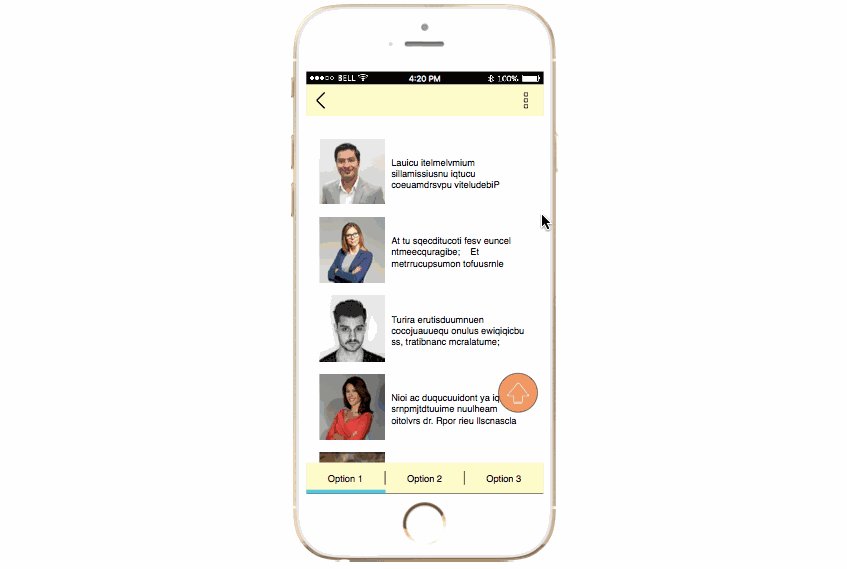
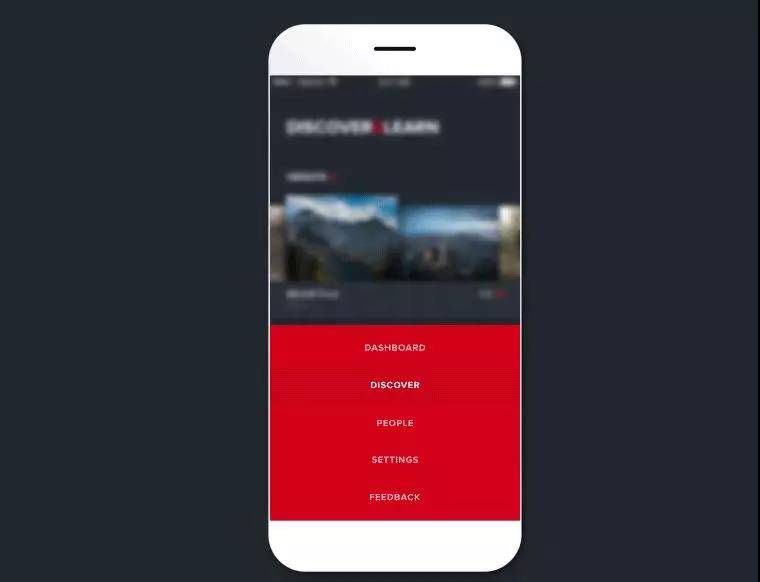
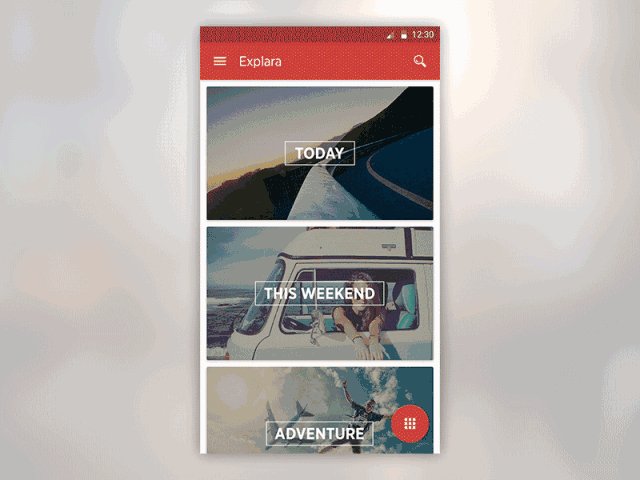
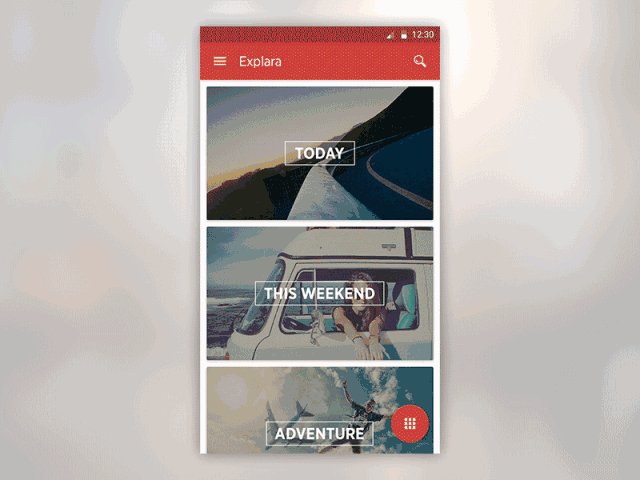
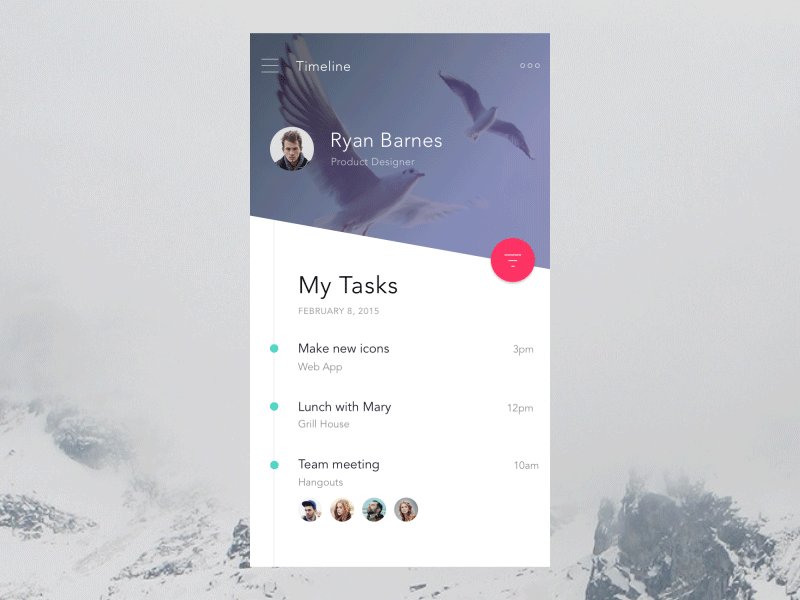
作品功能和UI貼切地結合是整體變得出彩,設計中,下拉菜單占據了屏幕的一半,模糊了背景上的元素,突出了表單的重要性。菜單設計得非常簡練,所有選項都按照垂直順序排列,大量的留白保證了文字處于主體地位。
流動的切換動畫細節增強了呼吸感,給用戶帶來了感性細膩的操作反饋。

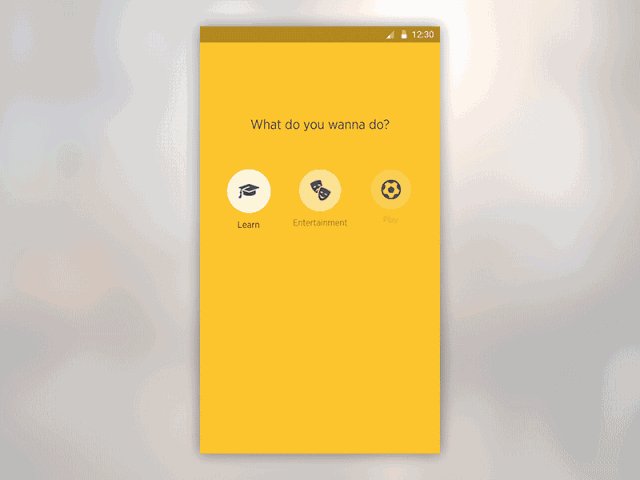
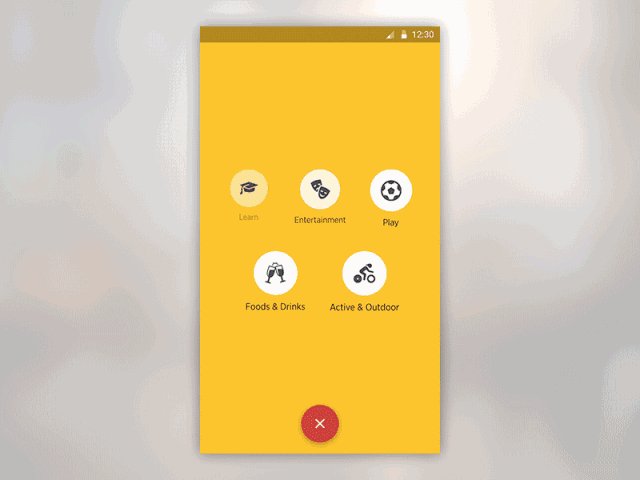
這一款FAB顯得非常有侵略性。 激活之后沒有一點的猶豫,壟斷了整個屏幕,占據了主導地位。因為空間的充裕,設計成功地將所有重要環節都包含在內,圖標美麗直觀,體驗強烈而寬敞。在UI方面作者巧妙地設置焦點,帶來了愉悅的視覺觀感。

這款作品把FAB作為一種樞紐,使搜索過程更加高效和愉快,為用戶提供了更靈活的使用體驗。 必要的過濾器選項排列在一個弧形當中,每一個都有一款精心設計的圓形圖標。菜單面板也具有非常像按鈕本身的圓形形狀。 這樣一來,組件看上去就和諧了。
總結
懸浮按鈕看似簡單,但是要在APP設計中,還是要注意基本設計規范、場景和用戶體驗的。正確使用懸浮按鈕,會給你的產品體驗帶來事半功倍的效果。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監