深度解析尼爾森十大交互設(shè)計(jì)原則在設(shè)計(jì)中的用法
Jakob Nielsen(雅各布·尼爾森)的十大交互設(shè)計(jì)原則。它們被稱(chēng)為「啟發(fā)式」,因?yàn)樗鼈兪菑V泛的經(jīng)驗(yàn)法則,而不是特定的可用性指導(dǎo)原則。因此,我們不能把它上升為一種標(biāo)準(zhǔn),而是應(yīng)該當(dāng)做一種經(jīng)驗(yàn)來(lái)學(xué)習(xí),然后跟現(xiàn)實(shí)中的設(shè)計(jì)結(jié)合來(lái)使用。接下來(lái),作者通過(guò)一些具體的實(shí)例來(lái)跟大家深度解析尼爾森十大交互設(shè)計(jì)原則在設(shè)計(jì)中的用法。
一. Jakob Nielsen(雅各布·尼爾森)簡(jiǎn)介
Jakob Nielsen(雅各布·尼爾森)是畢業(yè)于哥本哈根的丹麥技術(shù)大學(xué)的人機(jī)交互博士 , 他擁有79項(xiàng)美國(guó)專(zhuān)利,專(zhuān)利主要涉及讓互聯(lián)網(wǎng)更容易使用的方法。尼爾森在2000年6月,入選了斯堪的納維亞互動(dòng)媒體名人堂。2006年4月,并被納入美國(guó)計(jì)算機(jī)學(xué)會(huì)人機(jī)交互學(xué)院,被賦予人機(jī)交互實(shí)踐的終身成就獎(jiǎng) 。他還被紐約時(shí)報(bào)稱(chēng)為「Web 易用性大師」,被 Internet Magazine 稱(chēng)為「易用之王」。
二. 尼爾森十大交互設(shè)計(jì)原則深度解析
原則一:狀態(tài)可見(jiàn)原則(Visibility of system status )
系統(tǒng)應(yīng)該讓用戶(hù)時(shí)刻清楚當(dāng)前發(fā)生了什么事情,也就是快速的讓用戶(hù)了解自己處于何種狀態(tài)、對(duì)過(guò)去發(fā)生、當(dāng)前目標(biāo)、以及對(duì)未來(lái)去向有所了解,一般的方法是在合適的時(shí)間給用戶(hù)適當(dāng)?shù)姆答仯乐褂脩?hù)使用出現(xiàn)錯(cuò)誤。
案例一:
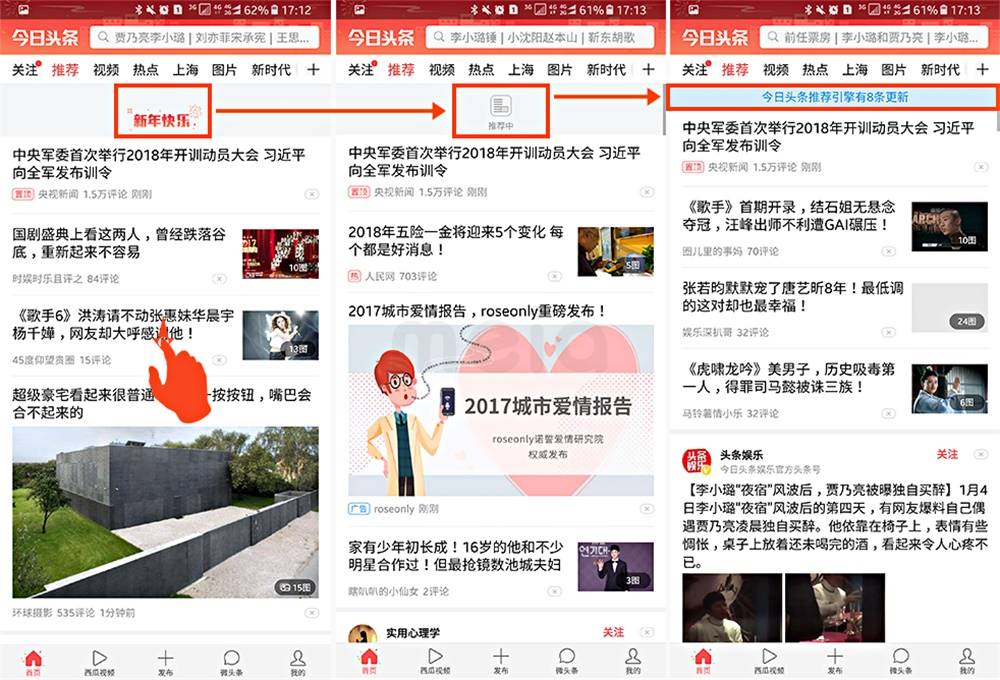
比如今日頭條的下拉刷新功能:頭條頁(yè)面的刷新功能使用的是下拉刷新的交互方式,當(dāng)用戶(hù)下拉頁(yè)面時(shí),頁(yè)面狀態(tài)欄跟內(nèi)容區(qū)中間會(huì)出現(xiàn)「新年快樂(lè)」的提示,當(dāng)用戶(hù)松開(kāi)頁(yè)面中間會(huì)出現(xiàn)「推薦中」的動(dòng)態(tài)提示,加載完畢之后中間出現(xiàn)一條「今日頭條推薦引擎有8條更新」的文字提示。這一系列的提示就是我們所說(shuō)的動(dòng)態(tài)可見(jiàn)原則,如下圖:

案例二:
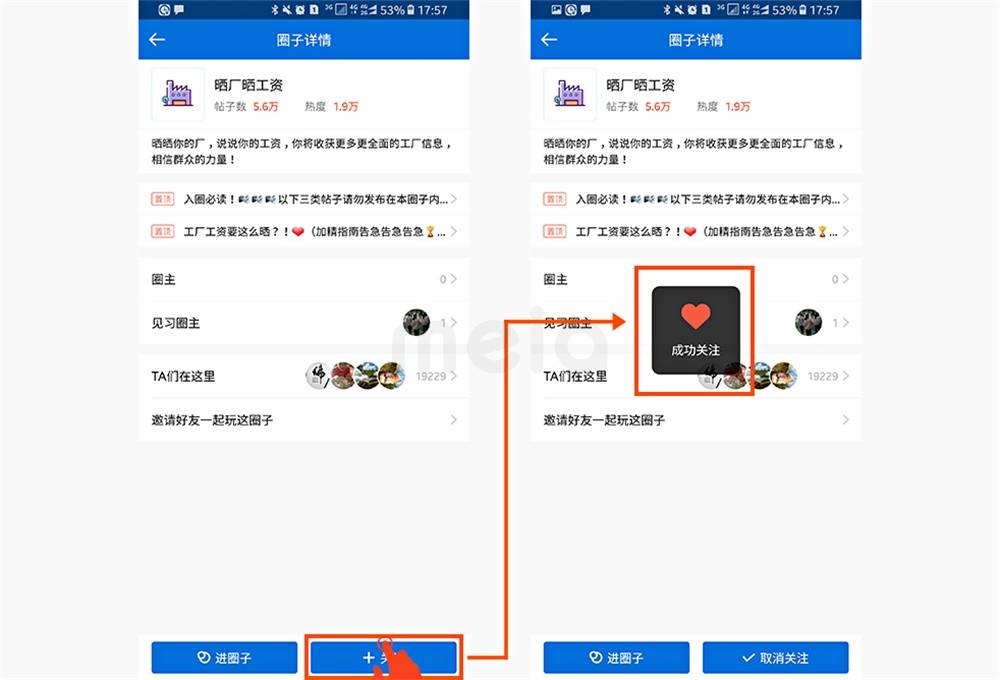
比如安心記加班中關(guān)注和取消圈子功能:當(dāng)用戶(hù)點(diǎn)擊關(guān)注按鈕之后,頁(yè)面中間會(huì)出現(xiàn)一個(gè)「關(guān)注成功」的提示,停留2S之后消失。類(lèi)似這種,操作之后的提示也是狀態(tài)可見(jiàn)原則的一種,如下圖:

原則二:環(huán)境貼切原則(Match between system and the real world)
軟件系統(tǒng)應(yīng)該使用用戶(hù)熟悉的語(yǔ)言、文字、語(yǔ)句,或者其他用戶(hù)熟悉的概念,而非系統(tǒng)語(yǔ)言。軟件中的信息應(yīng)該盡量貼近真實(shí)世界,讓信息更自然,邏輯上也更容易被用戶(hù)理解。
案例一:
比如計(jì)算機(jī)的軟件界面設(shè)計(jì):現(xiàn)在我們手機(jī)中的計(jì)算器軟件設(shè)計(jì)界面,基本上跟我們現(xiàn)實(shí)中使用的計(jì)算器的樣式差不多。下圖左一是我們現(xiàn)實(shí)中使用的計(jì)算器,左二、三依次為錘子手機(jī)和蘋(píng)果X自帶計(jì)算器軟件的界面,真的是很相似,這樣設(shè)計(jì)能讓用戶(hù)很快上手,易于操作。因?yàn)楝F(xiàn)實(shí)生活中用戶(hù)已經(jīng)很熟悉計(jì)算器的使用方法了,這就是環(huán)境貼切原則。

案例二:
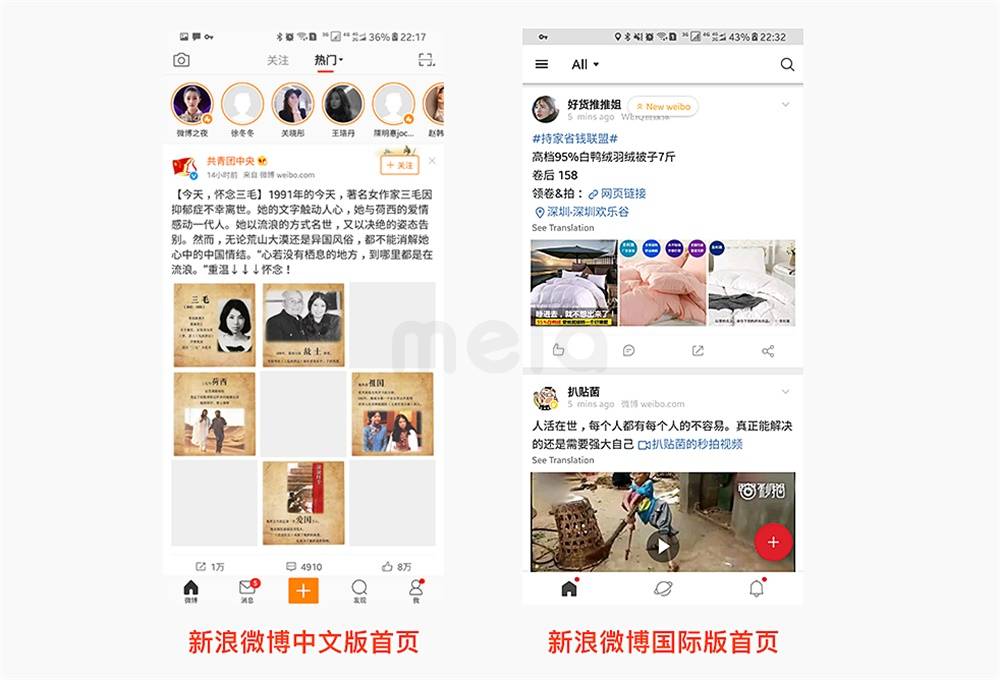
比如新浪微博安卓的中文版和國(guó)際版:微博的中文版和國(guó)際版的logo和內(nèi)部頁(yè)面風(fēng)格、語(yǔ)言、結(jié)構(gòu)布局包括交互方式也不一樣。考慮到國(guó)外用戶(hù)的使用,軟件的語(yǔ)言默認(rèn)為英文,當(dāng)然還支持各種語(yǔ)言版本,可以根據(jù)所需在設(shè)置中調(diào)整。另外國(guó)際版界面的布局使用的設(shè)計(jì)風(fēng)格完全遵守谷歌的設(shè)計(jì)規(guī)范,這就是環(huán)境貼切原則。具體看下圖:

原則三:用戶(hù)可控原則(User control and freedom)
用戶(hù)常常會(huì)誤觸到某些功能,我們應(yīng)該讓用戶(hù)可以方便的退出。這種情況下,我們應(yīng)該把「緊急出口」按鈕做得明顯一點(diǎn),而且不要在退出時(shí)彈出額外的對(duì)話(huà)框。很多用戶(hù)發(fā)送一條消息,總會(huì)有他忽然意識(shí)到自己不對(duì)的地方,這個(gè)叫做臨界效應(yīng),所以最好支持撤銷(xiāo)/重做功能。
案例一:
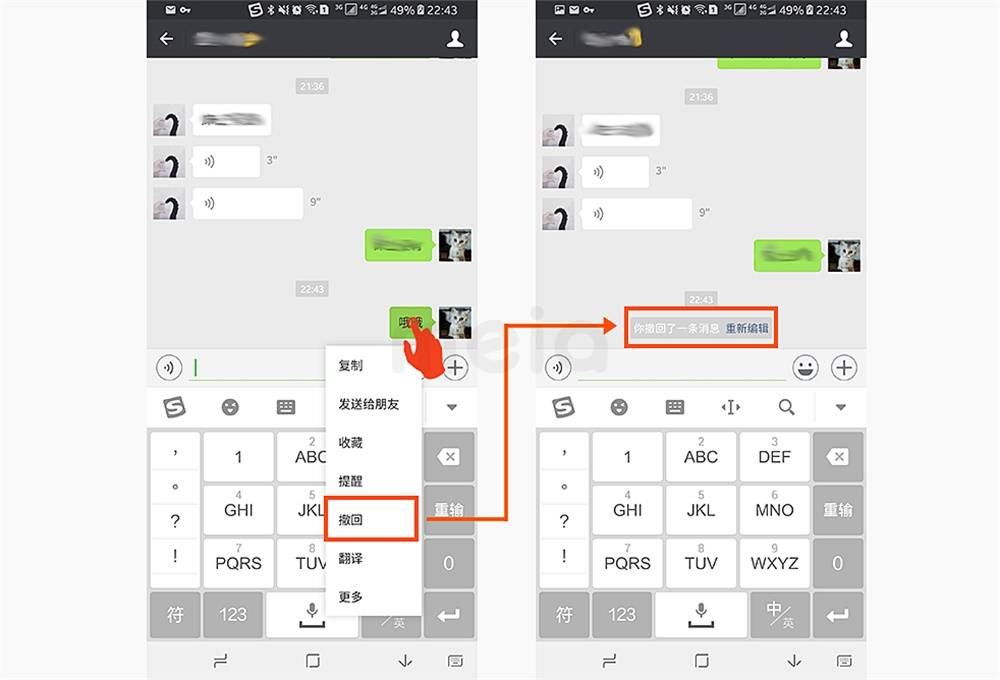
比如微信聊天中的撤回功能:兩個(gè)人在微信中聊天的時(shí)候,我發(fā)了一條消息或者表情,突然覺(jué)得不合適。我可以長(zhǎng)按這條消息或者表情,在出現(xiàn)的選擇框中選擇撤回,然后重新編輯發(fā)送,來(lái)避免一時(shí)沒(méi)想好而錯(cuò)發(fā)消息可能給對(duì)方或者自己造成困擾。這就是用戶(hù)可控原則,具體看下圖:

案例二:
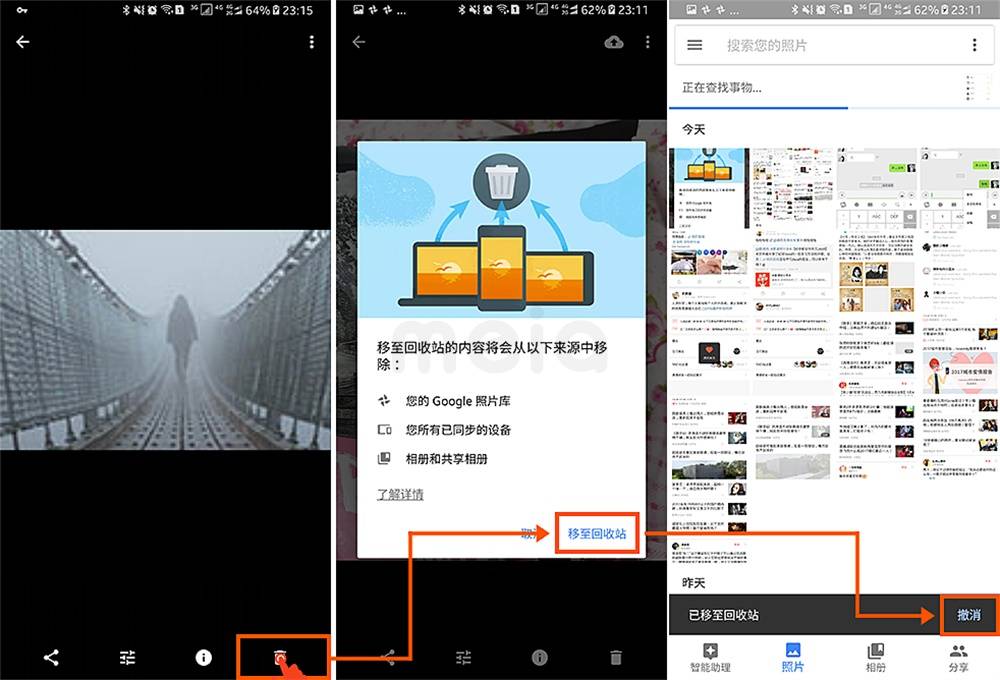
比如谷歌相冊(cè)刪除照片之后的撤銷(xiāo)功能:在使用谷歌相冊(cè)的時(shí)候,我們會(huì)對(duì)照片做一些操作,比如照片的刪除。當(dāng)我在谷歌相冊(cè)中刪除一張照片的時(shí)候,它會(huì)在底部出現(xiàn)一條提示框,框內(nèi)后邊就會(huì)出現(xiàn)撤銷(xiāo)的提示,這也是用戶(hù)可控原則的體現(xiàn)。具體看下圖:

原則四:一致性原則(Consistency and standards)
對(duì)于用戶(hù)來(lái)說(shuō),同樣的文字、狀態(tài)、按鈕,都應(yīng)該觸發(fā)相同的事情,遵從通用的平臺(tái)慣例。也就是,同一用語(yǔ)、功能、操作保持一致。軟件產(chǎn)品的一致性包括以下五個(gè)方面:
1. 結(jié)構(gòu)一致性
保持一種類(lèi)似的結(jié)構(gòu),新的結(jié)構(gòu)變化會(huì)讓用戶(hù)思考,規(guī)則的排列順序能減輕用戶(hù)的思考負(fù)擔(dān)。
案例:
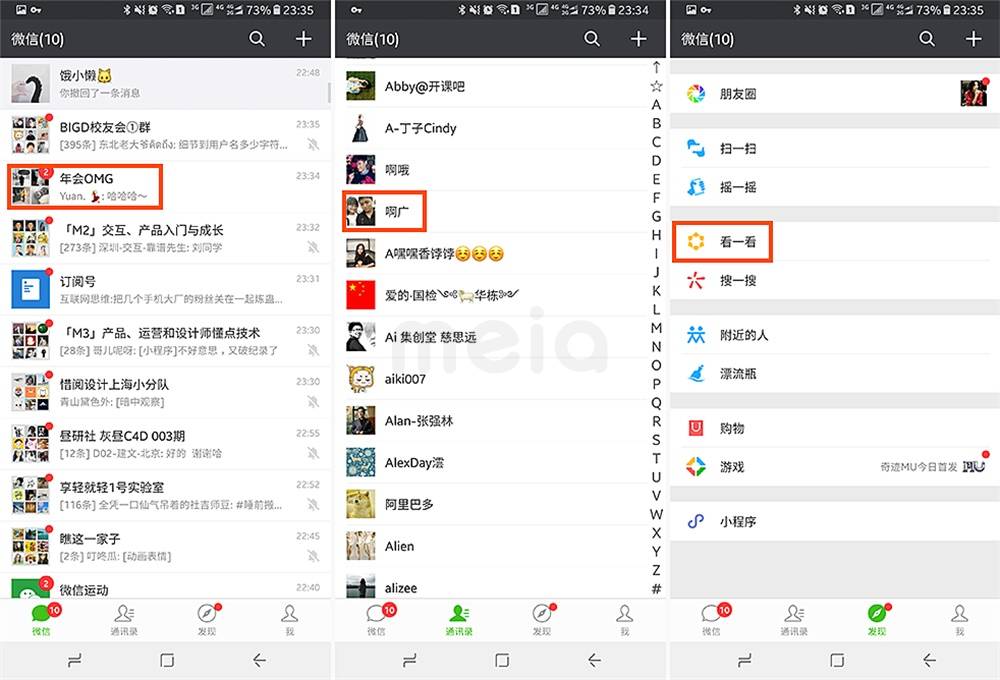
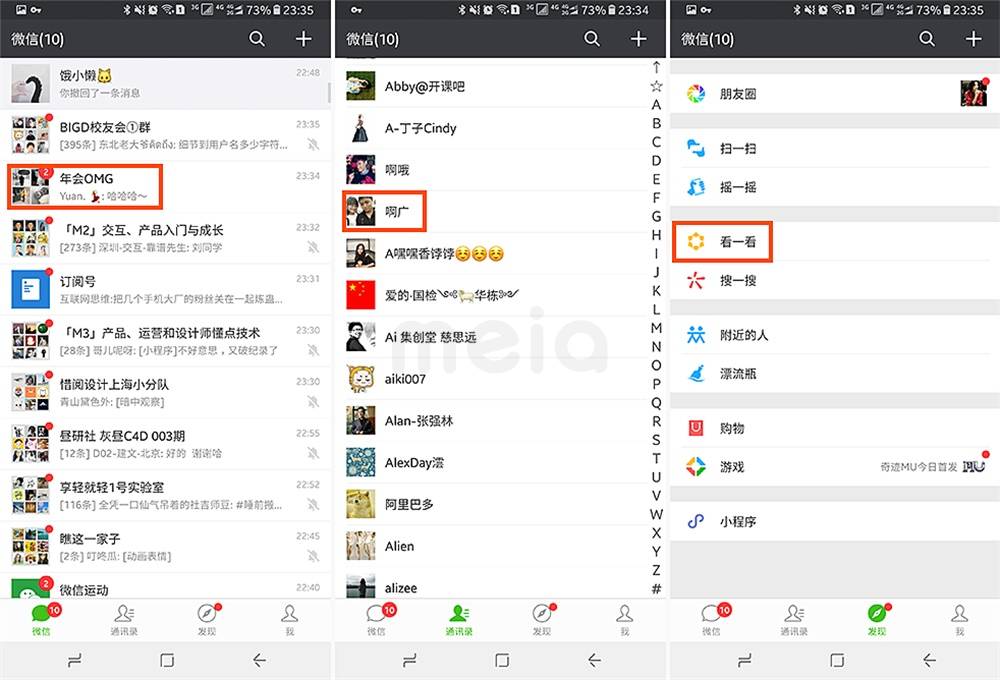
例如微信每個(gè)模塊的條目布局:微信中每個(gè)模塊的條目都有統(tǒng)一的「圖標(biāo)+文字信息」的結(jié)構(gòu)樣式,能讓用戶(hù)快速了解朋友圈、掃一掃、搖一搖、看一看、搜一搜、附近的人、漂流瓶、購(gòu)物、游戲及小程序等功能都是做什么的,這就是結(jié)構(gòu)一致性的體現(xiàn),如下圖:

2. 色彩一致性
產(chǎn)品所使用的主要色調(diào)應(yīng)該是統(tǒng)一的,而不是換一個(gè)頁(yè)面,顏色就不同。
案例:
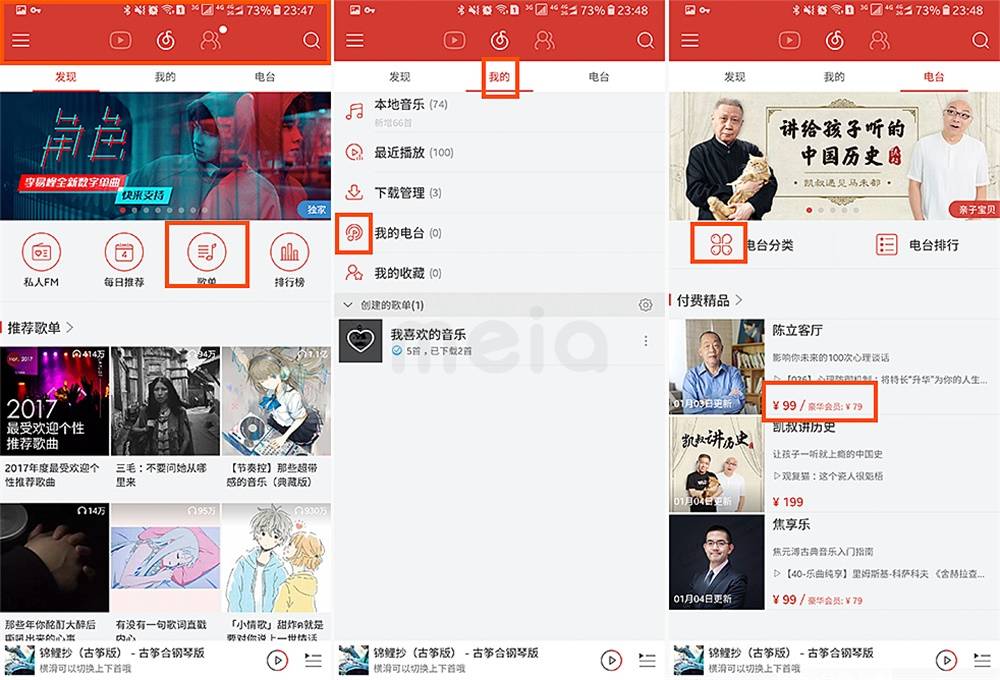
例如網(wǎng)易云音樂(lè)的顏色:網(wǎng)易云音樂(lè)的圖標(biāo)顏色與界面的主色均為紅色,也包括其中一些標(biāo)簽和強(qiáng)調(diào)的文字顏色都是紅色。整個(gè)界面除了圖片的有效信息外,都通過(guò)灰、白、紅色來(lái)呈現(xiàn),界面保持了很好的一致性,這就是色彩一致性原則,如下圖:

3. 操作一致性
能在產(chǎn)品更新?lián)Q代時(shí)仍然讓用戶(hù)保持對(duì)原產(chǎn)品的認(rèn)知,減小用戶(hù)的學(xué)習(xí)成本。
案例:
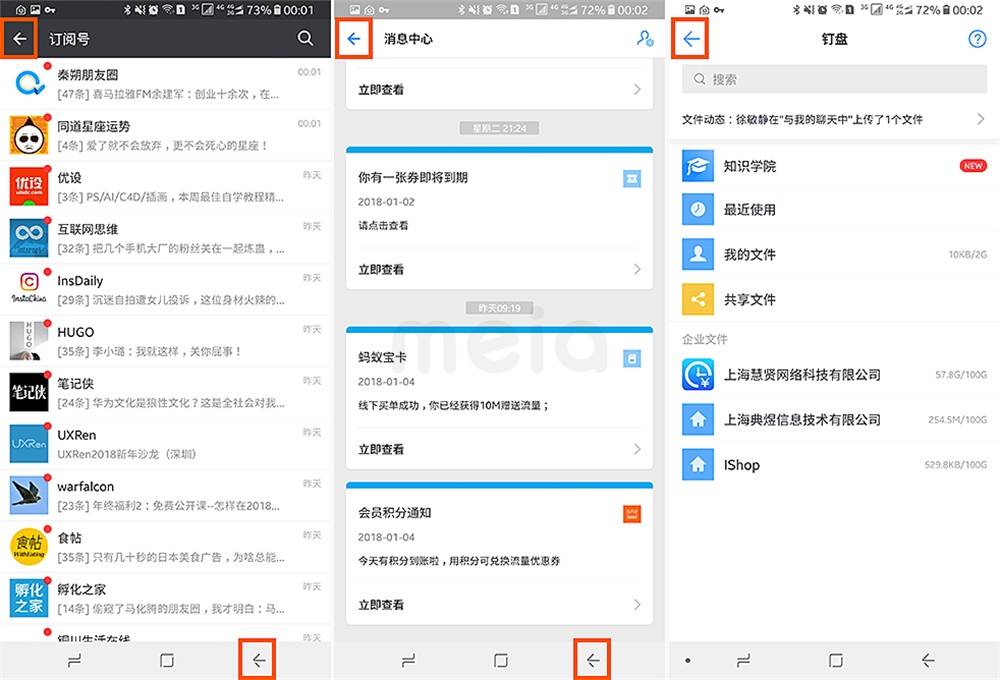
比如安卓版微信、支付寶和釘釘app中左上角的返回操作:它們?nèi)齻€(gè)安卓版的應(yīng)用內(nèi)返回上一級(jí)操作,都是通過(guò)頂部左側(cè)的返回按鈕進(jìn)行的,當(dāng)然也可以通過(guò)安卓的物理返回鍵,這就是操作一致性的體現(xiàn),如下圖:

4. 反饋一致性
用戶(hù)在操作按鈕或者條目的時(shí)候,點(diǎn)擊的反饋效果應(yīng)該是一致的。
案例:
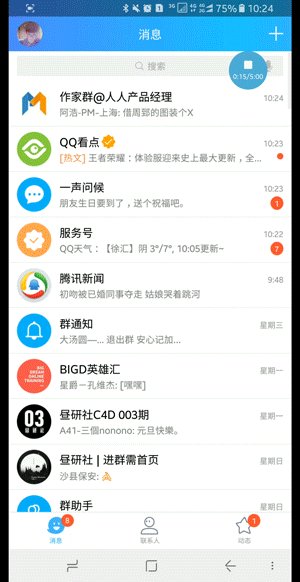
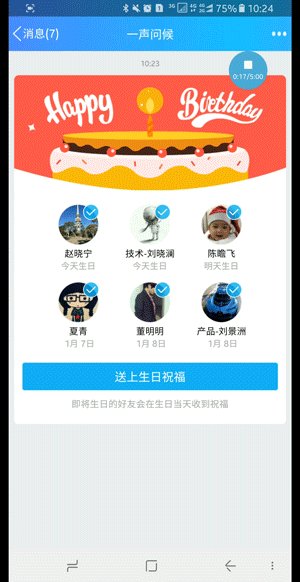
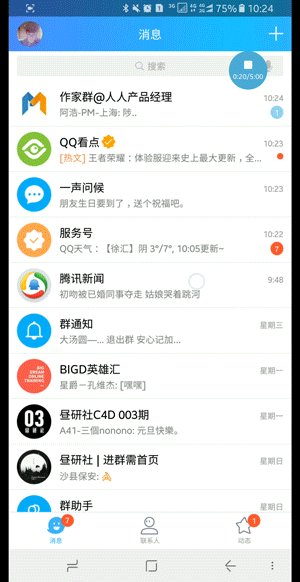
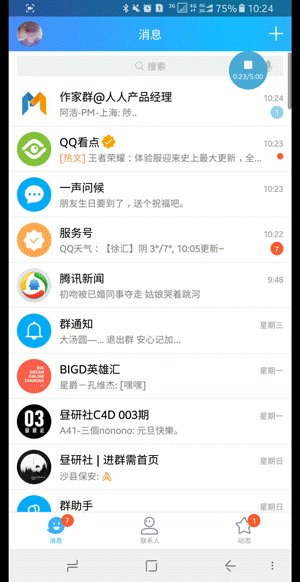
比如安卓版手機(jī)QQ信息列表的打開(kāi)方式:它的信息都是列表式結(jié)構(gòu),不管你點(diǎn)擊哪一行條目,下一級(jí)界面都是由右往左滑出,點(diǎn)擊頂部左上角的返回按鈕會(huì)從左往右滑回,體驗(yàn)相當(dāng)一致。這就是反饋一致性的體現(xiàn),如下動(dòng)圖:

5. 文字一致性
產(chǎn)品中呈現(xiàn)給用戶(hù)閱讀的文字大小、樣式、顏色、布局等都應(yīng)該是一致的。
案例:
例如微信幾個(gè)關(guān)鍵界面的字體:下圖我用紅色框框起來(lái)的條目部分的文字,三個(gè)主界面不盡相同,但是,字體大小、顏色、布局的樣式都一樣,這樣讓整個(gè)app視覺(jué)上看起來(lái)很舒服,這就是字體一致性。因此,我們?cè)谧鲆曈X(jué)設(shè)計(jì)的時(shí)候盡量使用同一風(fēng)格的文字。

原則五:防錯(cuò)原則(Error prevention)
比一個(gè)優(yōu)秀錯(cuò)誤提醒彈窗更好的設(shè)計(jì)方式,是在這個(gè)錯(cuò)誤發(fā)生之前就避免它。可以幫助用戶(hù)排除一些容易出錯(cuò)的情況,或在用戶(hù)提交之前給他一個(gè)確認(rèn)的選項(xiàng)。在此,特別要注意在用戶(hù)操作具有毀滅性效果的功能時(shí)要有提示,防止用戶(hù)犯不可挽回的錯(cuò)誤。
案例一:
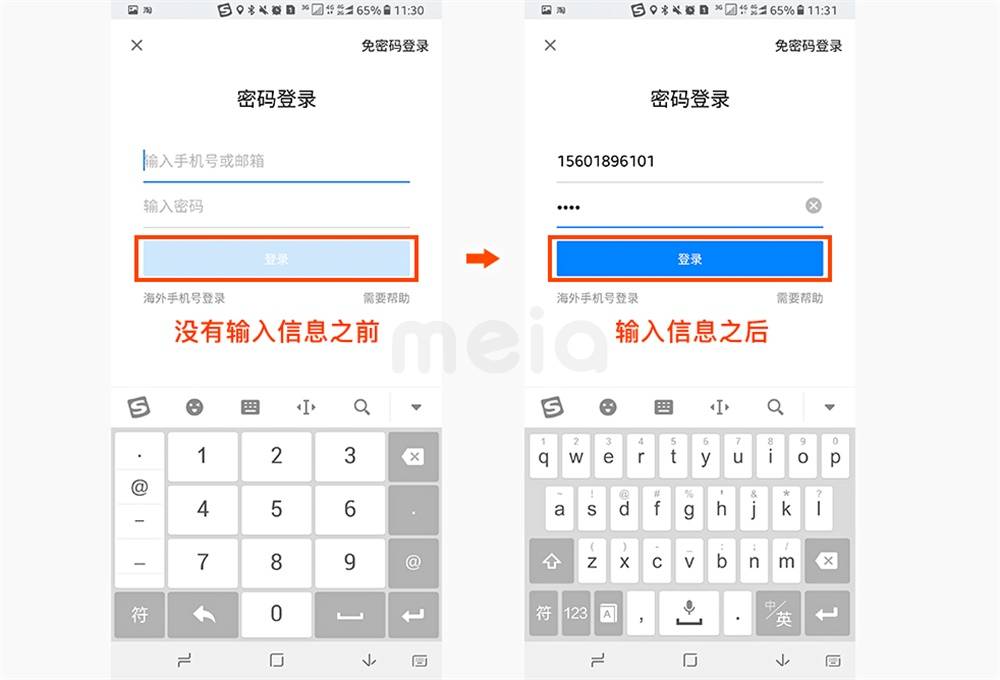
比如知乎安卓版本的登錄操作:當(dāng)用戶(hù)在知乎中登錄時(shí),在沒(méi)有填寫(xiě)完手機(jī)號(hào)碼和密碼前,底部的登錄按鈕是置灰不可點(diǎn)擊的,只有兩項(xiàng)都填寫(xiě)完整,底部的登錄按鈕才會(huì)變?yōu)榭牲c(diǎn)擊狀態(tài),也就是藍(lán)色的。這就是為了防止用戶(hù)犯更多錯(cuò)誤,也是防錯(cuò)原則的一種體現(xiàn),如下圖:

案例二:
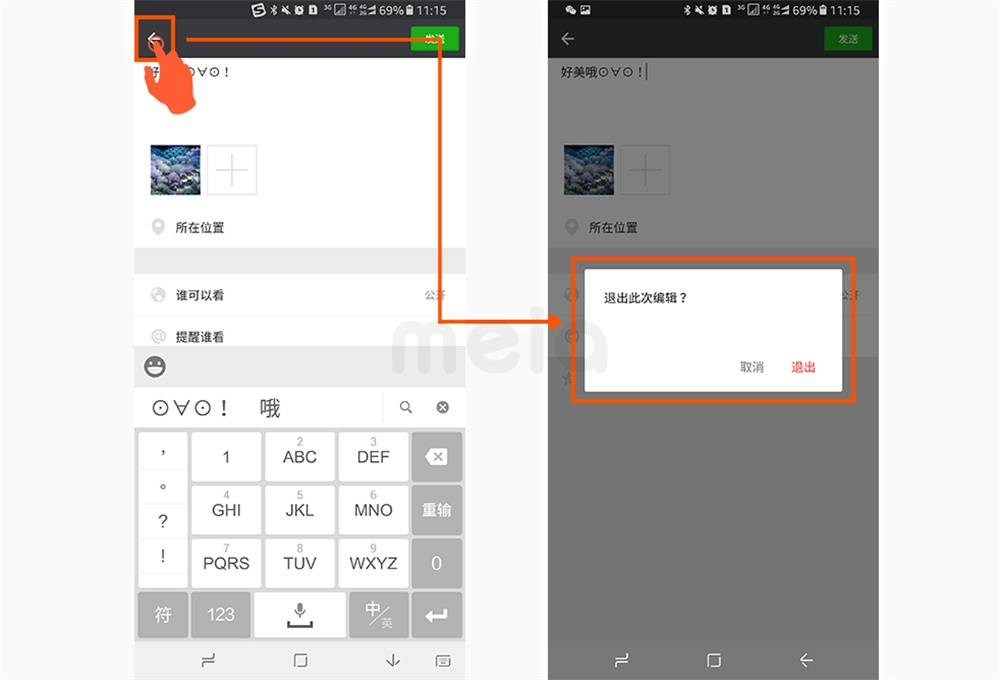
比如安卓版微信發(fā)朋友圈動(dòng)態(tài)時(shí),點(diǎn)擊返回按鈕出現(xiàn)的提示彈窗:彈出框方式會(huì)增加不可逆操作的難度,當(dāng)用戶(hù)發(fā)一條動(dòng)態(tài)到一半的時(shí)候,因?yàn)檎`操作或者其它退出當(dāng)前狀態(tài)的時(shí)候,使用彈窗是個(gè)不錯(cuò)的選擇。因?yàn)橛脩?hù)這個(gè)操作會(huì)讓之前辛苦編輯的內(nèi)容刪除找不回,想要再發(fā)只能從頭開(kāi)始,對(duì)用戶(hù)造成的損失比較大。這就是防錯(cuò)原則的另外一種體現(xiàn),如下圖:

原則六:易取原則(Recognition rather than recall)
通過(guò)把組件、按鈕及選項(xiàng)可見(jiàn)化,來(lái)降低用戶(hù)的記憶負(fù)荷。用戶(hù)不需要記住各個(gè)對(duì)話(huà)框中的信息。軟件的使用指南應(yīng)該是可見(jiàn)的,且在合適的時(shí)候可以再次查看。
案例一:
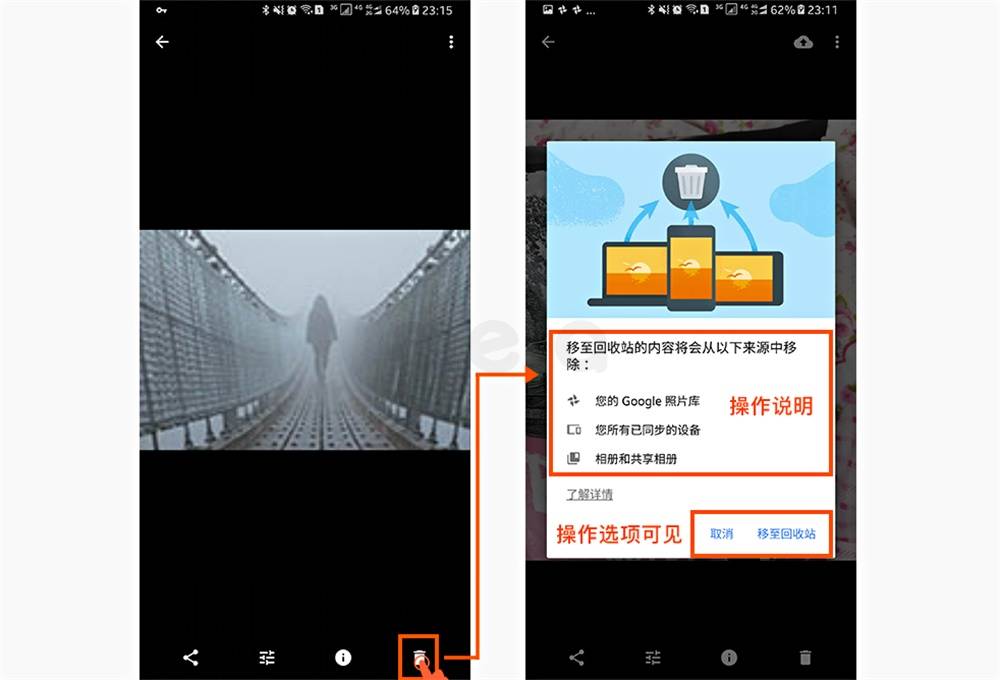
比如谷歌相冊(cè)中的刪除照片操作:用一個(gè)類(lèi)似垃圾桶的「圖標(biāo)」標(biāo)識(shí)刪除功能,對(duì)于用戶(hù)來(lái)講是有一定的認(rèn)知負(fù)荷的,且點(diǎn)擊「刪除」之后用戶(hù)對(duì)于造成的后果及影響也不清楚。因此,刪除之后出現(xiàn)彈窗提示很有必要。此彈窗清楚的寫(xiě)明了刪除之后的影響、后續(xù)的幫助說(shuō)明以及操作的選項(xiàng),彈出框的出現(xiàn)很好的減少了用戶(hù)前后的記憶,這就是易取原則的體現(xiàn),如下圖:

案例二:
比如安卓版愛(ài)奇藝更新后的新功能引導(dǎo):更新完app之后,當(dāng)用戶(hù)觸發(fā)到這些功能時(shí),會(huì)出現(xiàn)下圖類(lèi)型的遮罩類(lèi)的提示,這些提示告訴用戶(hù)功能所在的地方以及功能的作用。這種做法在很多app中都會(huì)出現(xiàn),這也是易取原則的一種體現(xiàn),看下圖:

原則七:靈活高效原則(Flexibility and efficiency of use)
汽車(chē)油門(mén),新手用戶(hù)常常看不見(jiàn),而對(duì)于高手來(lái)說(shuō),可以通過(guò)它快速與汽車(chē)互動(dòng)。這樣的系統(tǒng)可以同時(shí)滿(mǎn)足有經(jīng)驗(yàn)和無(wú)經(jīng)驗(yàn)的用戶(hù)。允許用戶(hù)定制常用功能。
案例一:
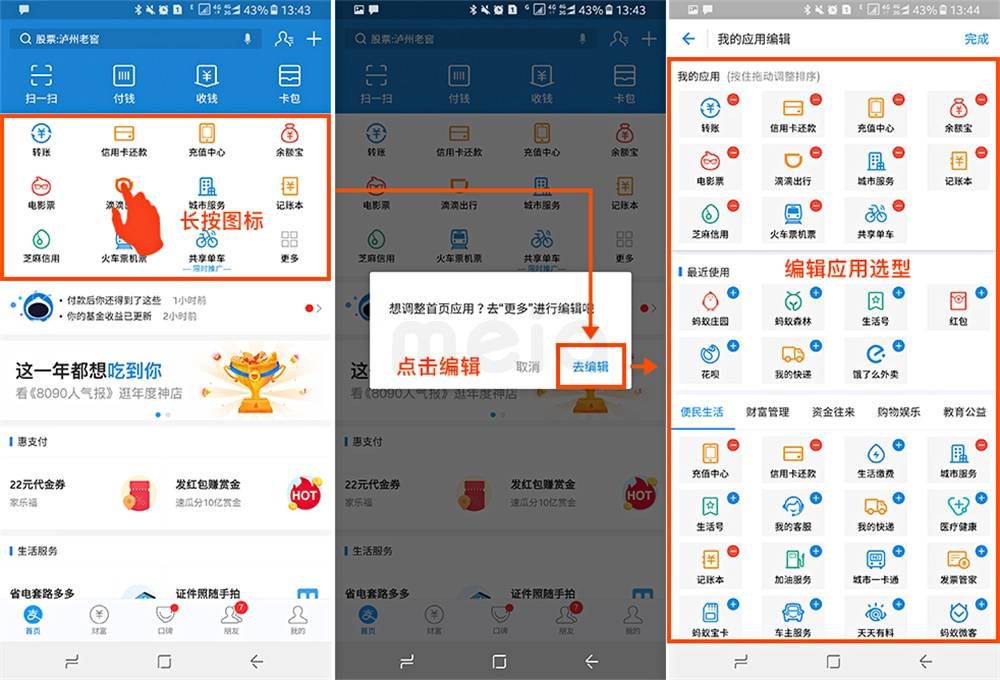
比如安卓版本支付寶中的編輯應(yīng)用功能:支付寶首頁(yè)的應(yīng)用是可以根據(jù)自身喜好自定義的,包括定義常用應(yīng)用、排序、刪除、新增等等。這樣用戶(hù)可以根據(jù)自己的個(gè)人興趣定制自己適合的應(yīng)用分布方式,這就叫做用戶(hù)定制常用功能,也就是靈活高效原則的一種體現(xiàn),如下圖:

案例二:
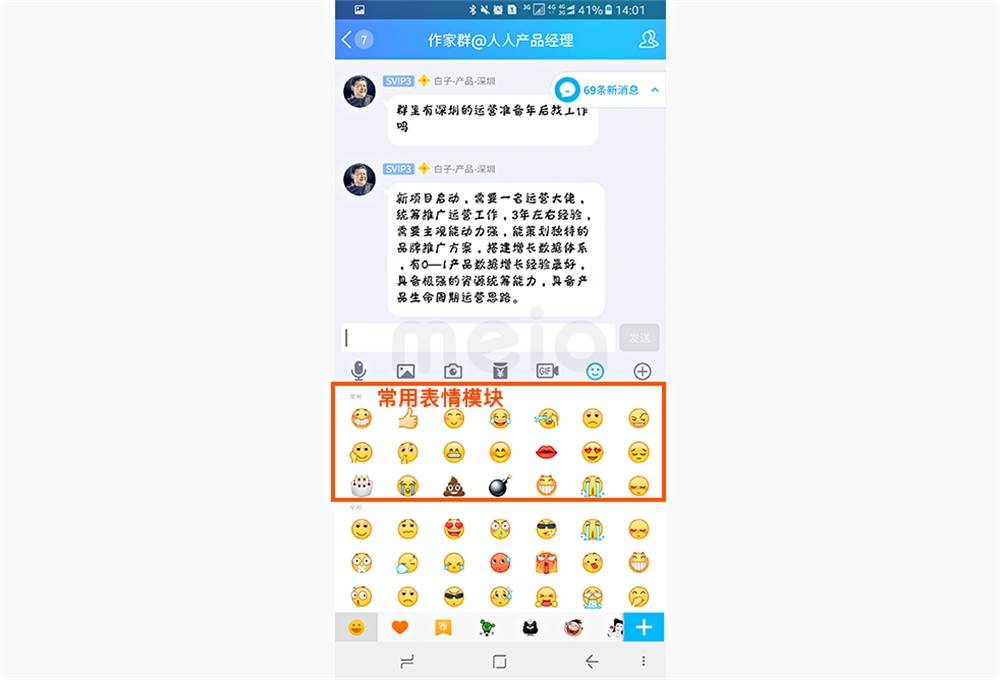
比如安卓版QQ聊天常用表情模塊:安卓版本的QQ聊天界面表情彈窗中會(huì)有一個(gè)「常用表情」的模塊,它把個(gè)人平時(shí)使用頻率或者次數(shù)最多的表情進(jìn)行歸類(lèi)。當(dāng)用戶(hù)使用的時(shí)候,能很快的找到自己喜歡或者常用的表情,提高了聊天效率,體驗(yàn)很好,這也是靈活高效原則的體現(xiàn),如下圖:

原則八:優(yōu)美且簡(jiǎn)約原則(Aesthetic and minimalist design)
對(duì)話(huà)中的內(nèi)容應(yīng)該去除不相關(guān)的信息或幾乎不需要的信息。任何不相關(guān)的信息都會(huì)讓原本重要的信息更難被用戶(hù)察覺(jué)。
案例一:
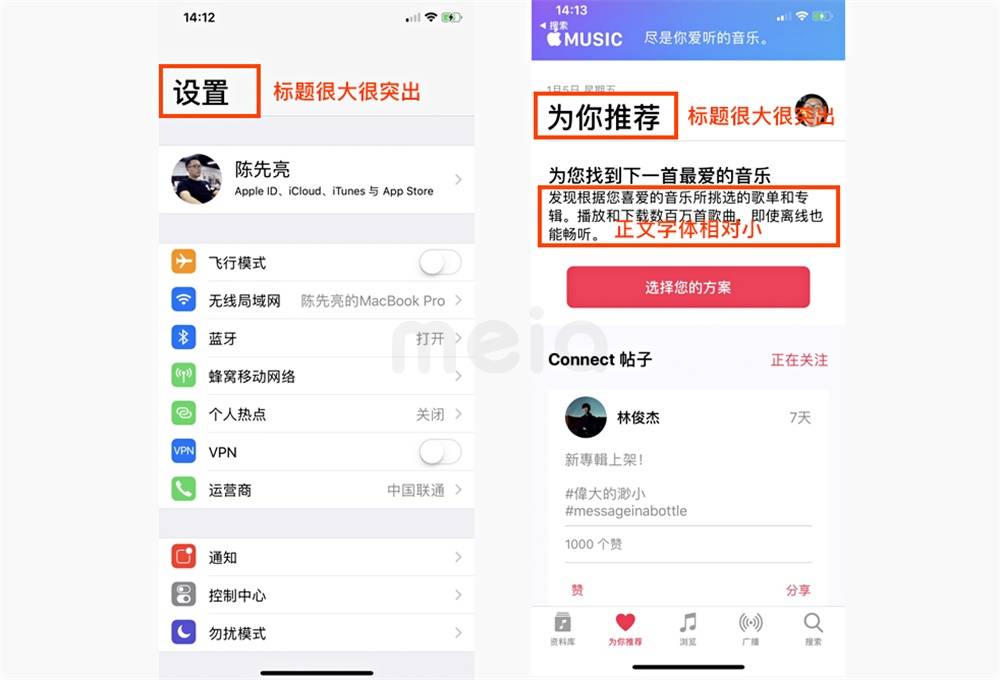
蘋(píng)果手機(jī)中自帶的軟件(iOS11設(shè)計(jì)規(guī)范):在新版本的蘋(píng)果手機(jī)自帶的軟件中標(biāo)題都屬于字體放大,界面簡(jiǎn)潔的設(shè)計(jì)風(fēng)格。還有蘋(píng)果自帶的音樂(lè)軟件中,段落中的標(biāo)題和正文區(qū)別是很明顯的,標(biāo)題明顯很大,而正文部分相對(duì)較小,這就是優(yōu)美簡(jiǎn)約原則的體現(xiàn),如下圖:

案例二:
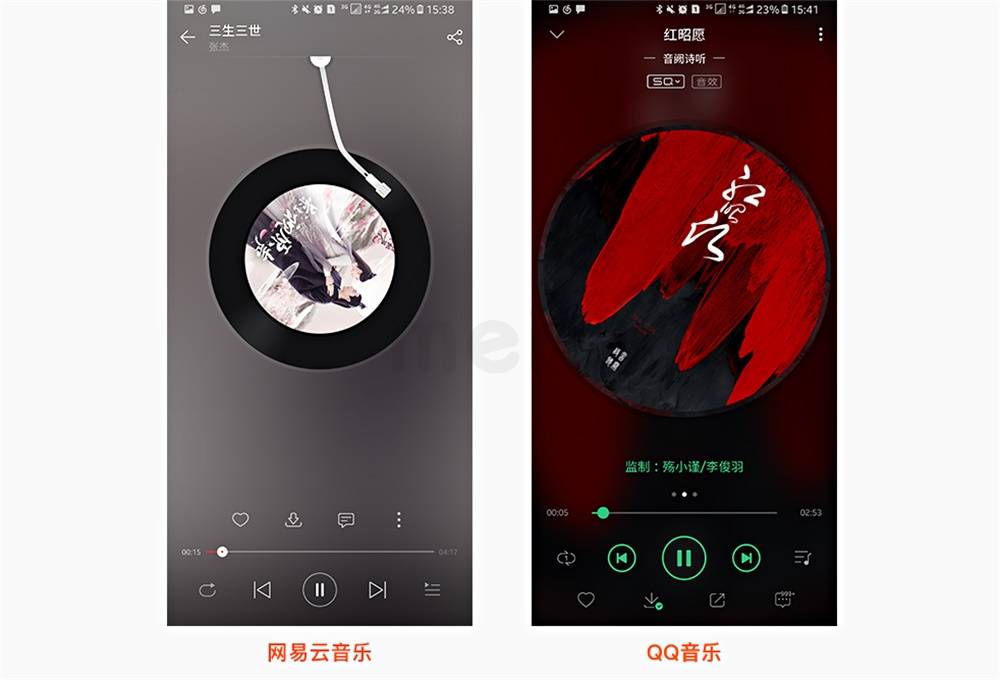
例如安卓版網(wǎng)易云音樂(lè)及QQ音樂(lè)播放頁(yè)面:網(wǎng)易云音樂(lè)和QQ音樂(lè)的播放界面,從視覺(jué)及功能布局上面做的相當(dāng)不錯(cuò)。美觀簡(jiǎn)約、功能主次分明、用戶(hù)體驗(yàn)不錯(cuò),也是優(yōu)美且簡(jiǎn)約原則的一種體現(xiàn),如下圖:

原則九:容錯(cuò)原則(Help users recognize, diagnose, and recover from errors)
錯(cuò)誤信息應(yīng)該使用簡(jiǎn)潔的文字(不要用代碼),指出錯(cuò)誤是什么,并給出解決建議。也就是在用戶(hù)出錯(cuò)時(shí)如何為出錯(cuò)的用戶(hù)提供及時(shí)正確的幫助呢?即要幫助用戶(hù)識(shí)別出錯(cuò)誤,分析出錯(cuò)誤的原因,再幫助用戶(hù)回到正確的道路上。如果真的不能幫助用戶(hù)從錯(cuò)誤中恢復(fù),也要盡量為用戶(hù)提供幫助,讓用戶(hù)損失降到最低。
案例一:
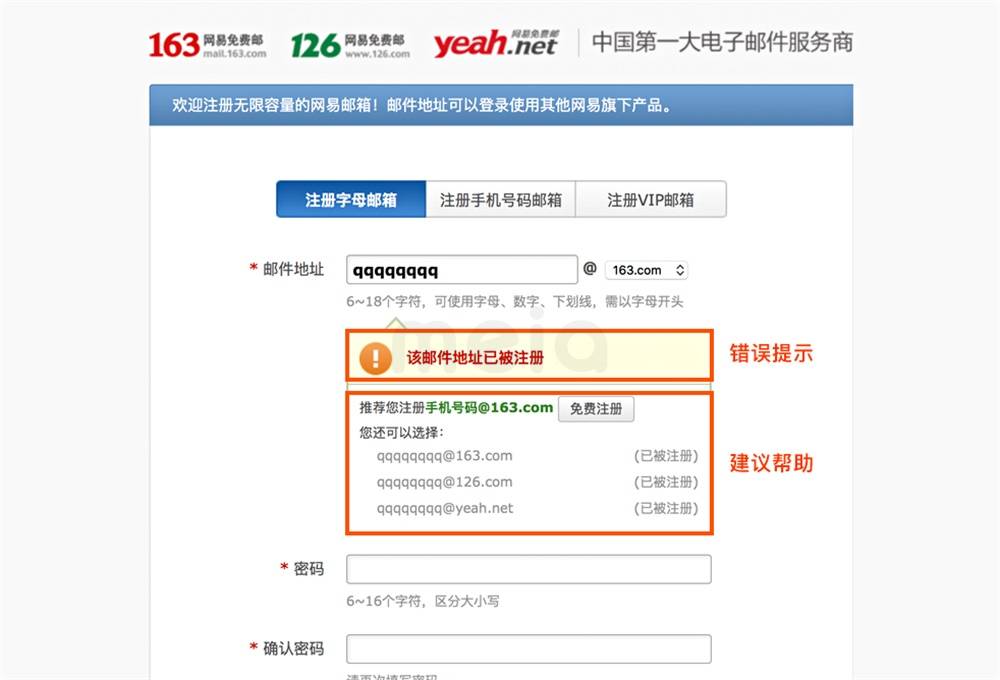
比如網(wǎng)易郵箱PC端的注冊(cè)界面:用戶(hù)在網(wǎng)易163電腦端注冊(cè)郵箱時(shí),在輸入出錯(cuò)時(shí)不但會(huì)出現(xiàn)錯(cuò)誤的提示,還會(huì)給出相應(yīng)的建議,幫助用戶(hù)進(jìn)行正確的抉擇,這樣就避免用戶(hù)出現(xiàn)更大的失誤并且提高了注冊(cè)的效率,這是一種相當(dāng)好的用戶(hù)體驗(yàn),也是容錯(cuò)原則的一種體現(xiàn),如下圖:

案例二:
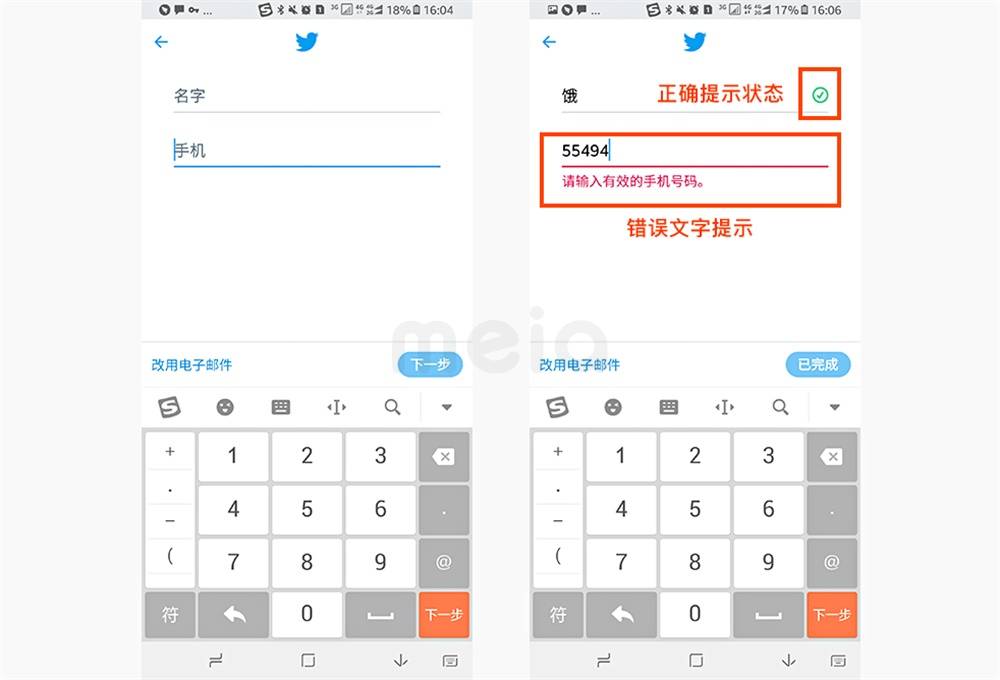
例如Twitter注冊(cè)頁(yè)面的錯(cuò)誤提示:用戶(hù)在注冊(cè)Twitter賬號(hào)時(shí),第一步要輸入名字和手機(jī)號(hào)碼,當(dāng)用戶(hù)輸入正確的時(shí)候,輸入框后邊會(huì)有綠色的對(duì)勾圓圈,提示用戶(hù)輸入正確,可以進(jìn)入下一步操作了。而當(dāng)用戶(hù)輸入錯(cuò)誤的時(shí)候,輸入框會(huì)變?yōu)榧t色并且在下方出現(xiàn)紅色字的錯(cuò)誤提示,這樣讓用戶(hù)很清楚的知道用戶(hù)輸入錯(cuò)誤以及錯(cuò)誤的原因,這樣用戶(hù)就知道怎么修改了,這也是容錯(cuò)原則的一種體現(xiàn),如下圖:

原則十:人性化幫助原則(Help and documentation)
即使系統(tǒng)不使用幫助文檔是最好的,但我們也應(yīng)該提供一份幫助文檔。任何幫助信息都應(yīng)該可以方便的搜索到,以用戶(hù)的任務(wù)為核心,列出相應(yīng)的步驟,但文字不要太多。
案例一:
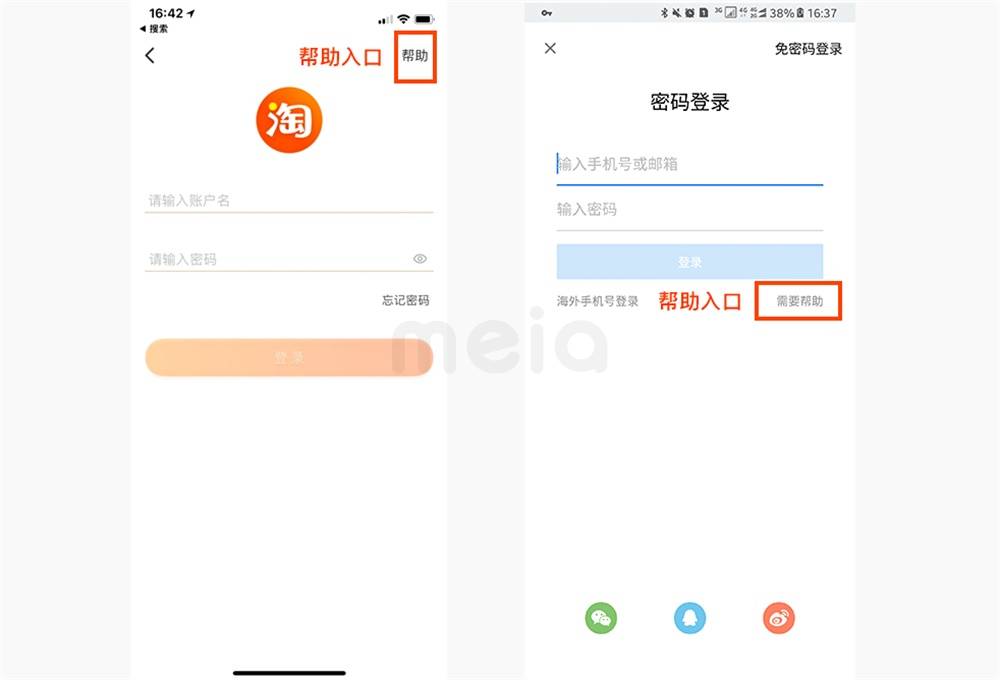
例如淘寶app和知乎app登錄頁(yè)面的幫助入口:在比較重要的功能入口處有必要提供相應(yīng)的幫助入口,來(lái)解決用戶(hù)在操作功能過(guò)程中遇到的問(wèn)題或者反饋問(wèn)題的入口,不要讓用戶(hù)在出現(xiàn)問(wèn)題時(shí)手足無(wú)措,不知道怎么辦,具體看下圖:

案例二:
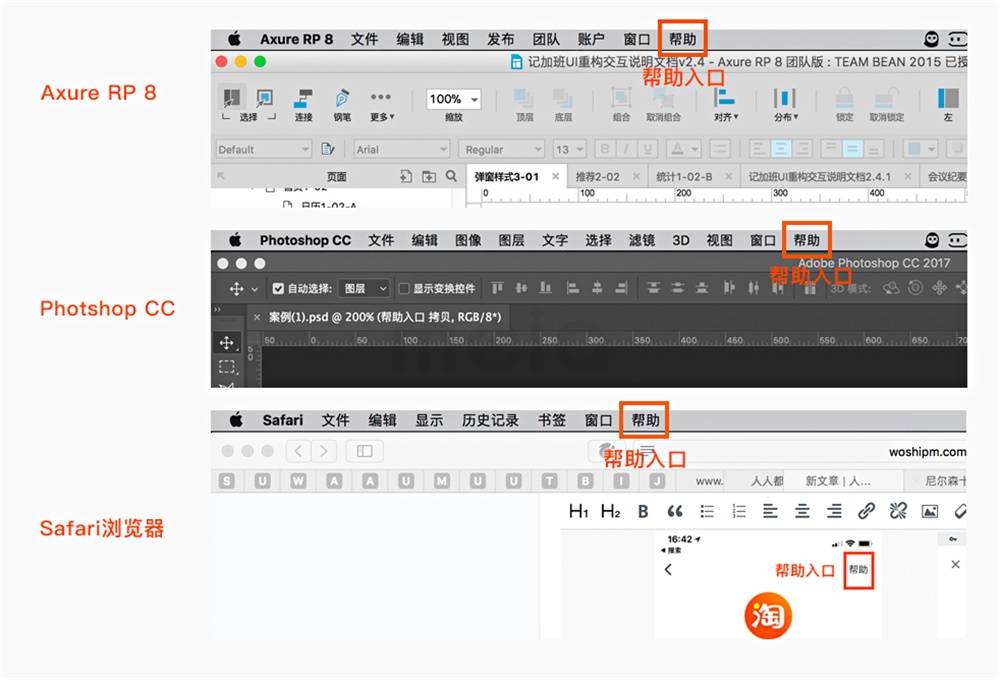
比如mac上一些常用的大型軟件:原型制作工具Axure RP 8軟件、圖像編輯軟件Photshop CC以及mac上的Safari瀏覽器,在頂部狀態(tài)欄上都有一個(gè)「幫助」的入口,也體現(xiàn)了幫助文檔的必要性。所以,不管是什么樣的產(chǎn)品都要給用戶(hù)提供一個(gè)幫助的入口,用來(lái)解決用戶(hù)操作過(guò)程中遇到的問(wèn)題,如下圖:

三. 總結(jié)
以上就是我對(duì)Jakob Nielsen(雅各布·尼爾森)的十大交互設(shè)計(jì)原則的理解和實(shí)例解讀,從中學(xué)習(xí)到了很多的設(shè)計(jì)經(jīng)驗(yàn)和技巧,希望對(duì)大家有所幫助。
參考文獻(xiàn)
《10 Usability Heuristics for User Interface Design》
作者丨熊貓小生
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車(chē) 設(shè)計(jì)總監(jiān)








