系統而專業的設計指南需要哪6個關鍵點
設計指南是最大程度提升設計團隊輸出效率和確保品牌一致性的核心工具,成功的設計規范并非一蹴而就,需要注意的問題并不少。
對于一個網站甚至一個品牌而言,設計指南不僅僅是一份規范文檔那么簡單。優秀的設計指南本身就如同藝術品一樣令人賞心悅目,在實際的設計工作中,它還有著不可替代的重要功能。它展示出你的產品應有的樣式和形態,并且以一種可管理、易于使用和易于理解的方式將整個設計體系統合到了一起。
在制作設計指南的時候,下面6個關鍵點一定不能忽視。
1、品牌標識示例
首先,你的設計指南中應該包含可視化的品牌標識展示案例,以這樣的方式來呈現品牌標識應有的樣子。
最好的案例,其實是就是貼合真實應用場景的案例,而這樣的實戰案例也正貼合了設計指南的真實存在意圖。
這些設計案例,通常是品牌旗下網站主頁、移動端頁面、APP的截圖,這些案例展示出品牌標識的正確使用方法,以及相應的其他元素的展示樣式。
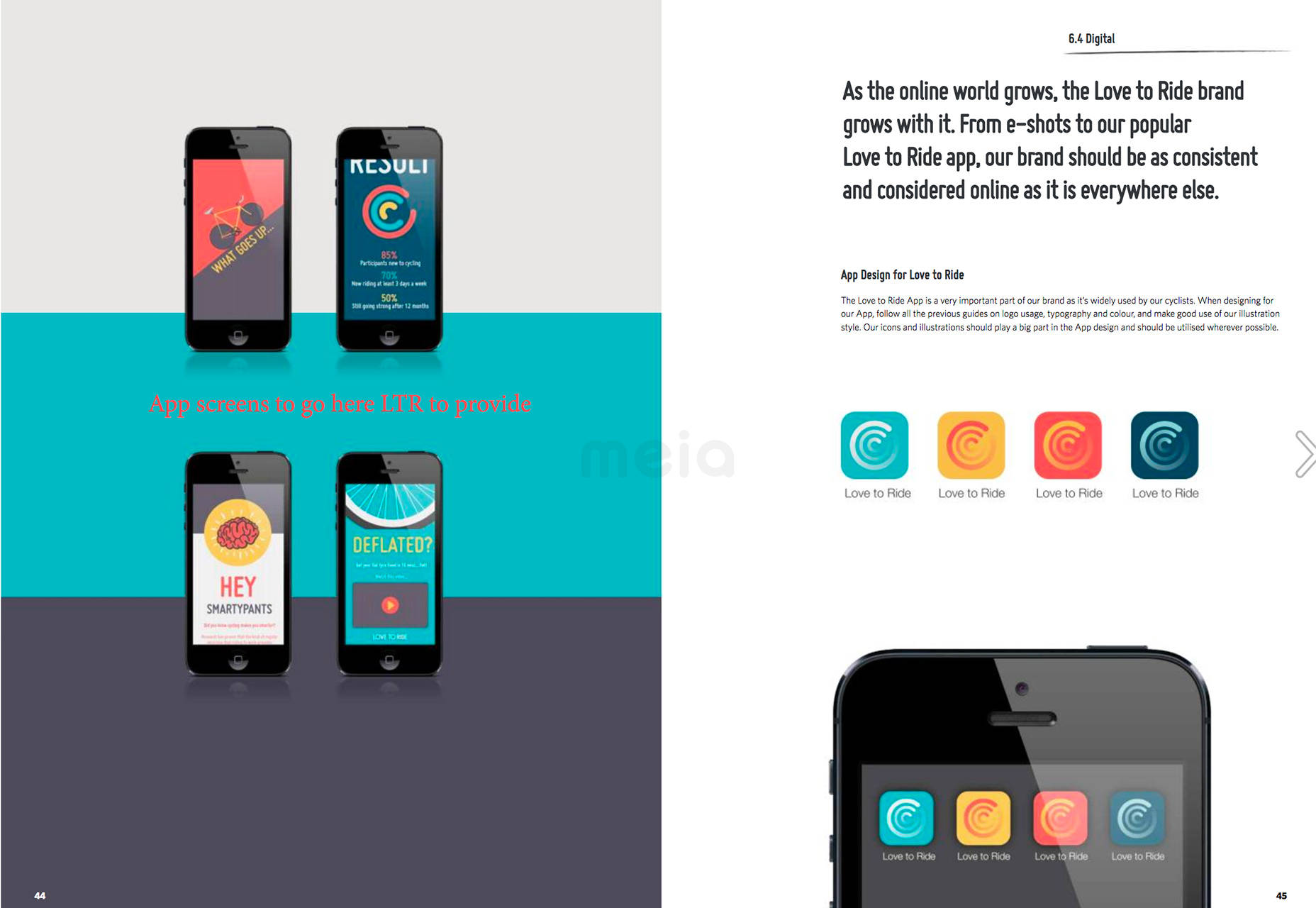
下圖是 Love to Ride 的品牌設計指南。他們的設計指南每一頁都設計得如同網頁一樣,本身就呈現出了足夠的一致性。設計指南中甚至講一些常見的小元素集中到一起予以說明,比如不同地方的APP圖標應該以什么樣的樣式來呈現。
在設計指南中采用真實案例,最大的優勢在于,你不用創建額外的應用場景和模擬說明,而是用最真實的案例直接說明,對于團隊其他成員而言,也是最為有效的展示。

2、完整的設計說明
從配色方案到排版布局,從圖形的運用到具體控件的出現位置,都要有詳細的說明。
在整個設計當中,樣式和功能要遵循哪些規律,背后的設計哲學是什么,都應當予以說明。
這些完整的解釋說明,能夠幫助整個設計和開發團隊盡可能在不同的媒體上準確而一致地采用統一的設計風格。相同的元素和內核上高度一致的設計,能讓用戶在查看網頁和平面廣告的時候感知到品牌的獨特性和統一性,讓不同位置的內容呈現出明顯的關聯關系。舉個例子,在線的網頁常常會因為用戶所用設備而呈現出不同的字體,設計師會最大限度地借助Google Fonts 和 Typekit 來調用盡可能接近品牌默認字體的第三方字體,來達到盡可能一致的體驗。
所以,如果字體是你的品牌策略中不可替代的一部分,那么你應該在整體設計規范中考慮好這一點。
對于需要注意的點,一定要予以清晰的說明,比如H1標簽下的字體尺寸一定是88點,而縮略圖的尺寸始終是200×200像素,不過對于非關鍵點就沒有必要全都進行限定。將設計的精神和風格與這些關鍵點結合起來,才能夠讓你的團隊在規定范圍內進行有效的設計,如果將所有的細節都限定死,那么整個規范就淪為一部詞典了,所有人都只能靠不停的查閱規范來完成設計。

3、風格和調性
在設計指南中針對各個設計元素來描述和規范風格可能并不那么有趣,但是足夠重要。
對于風格的描述文案同樣會影響到視覺的設計。這些描述的文本會影響到設計人員對于風格體驗的把控和圖片類型的選取,甚至連色彩和字體的控制也會被影響到。所有的這些東西共同組成了品牌整體的個性。
更重要的是,它們決定了外界如何識別你的產品和品牌。
強大的風格和調性是視覺識別的核心之一。設計元素應該有屬于品牌的獨特個性,這樣才能確保用戶即使看不到LOGO讀不到文本,也能清晰地判斷出它們是屬于誰的。看看可口可樂的紅色和迪士尼的字體吧,它們就是典型。

4、SEO 關鍵詞
搜索引擎優化的重要性日漸突出。在網頁設計當中,關鍵詞的優化可能是討論得最多但是最無趣的組成部分。但是,你需要盡早考慮關鍵詞優化這件事情。
你應該將你的品牌相關的關鍵詞用設計的語言表述出來,在設計指南中清晰的指出來。
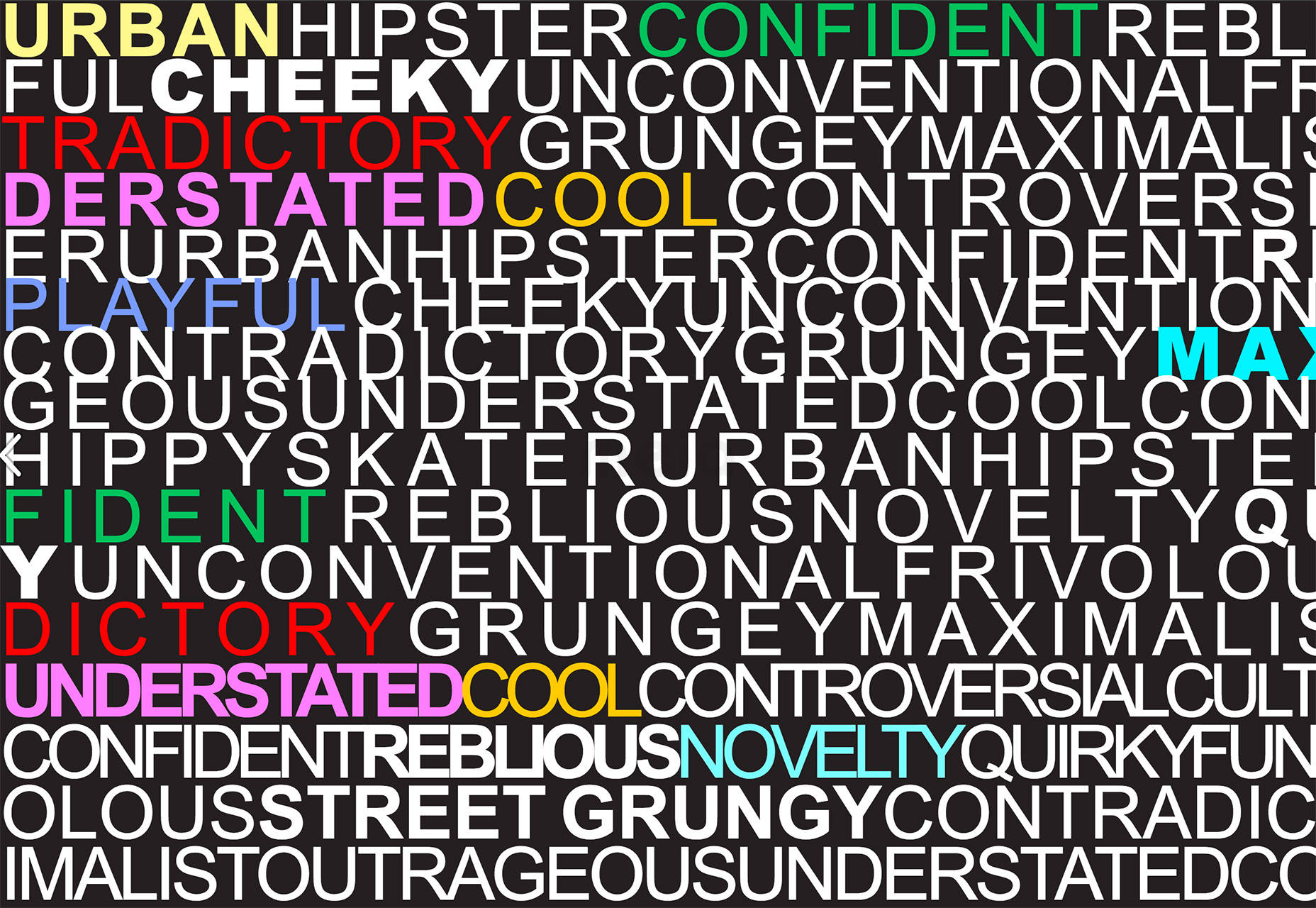
Urban Outfitters 在它的品牌設計指南當中,精心到位地列舉出它們相關的關鍵詞。雖然作為服裝品牌,列舉出的關鍵詞非常多,但是其中最核心的關鍵詞,使用不同的色彩突出展示,讓你可以瞬間知道哪些應該著重突出。
這樣的關鍵詞列表對于負責網站文案的營銷策劃和設計人員而言,無疑是非常有用的。對于文案寫作者而言,憑空去想和回憶往往容易卡住,而這樣的列表的存在,則不會讓這樣的情況發生。
讓內容創作和關鍵詞系統統一起來,網站在排名上的優勢會更加明顯,距離目標用戶就更近一步了。

5、元素的樣式的控制
現如今網上各種各樣的圖案和設計素材層出不窮,素材的濫用已經成為非常常見的設計問題了。所以,在規范設計的時候,應當控制圖案和相關元素的使用范圍。
這包括LOGO和 圖標的使用限定范圍,配色的限制,表單和導航的掌控,以及靜態和動態元素的控制。你可以在設計指南之外創造一個在線的風格指南,便于設計人員快速的復制和粘貼這些元素。

6、代碼片段
現如今許多網站的設計指南當中,已經包含了許多常用的代碼片段了。從按鈕的小動效到滑動效果,這些代碼片段和許多細節的體驗相互關聯,最關鍵的是它們降低手動輸入代碼的成本,確保了代碼的復用率。
對于網站的文本和媒體內容而言,相關的常用代碼片段是提升效率的關鍵之一。
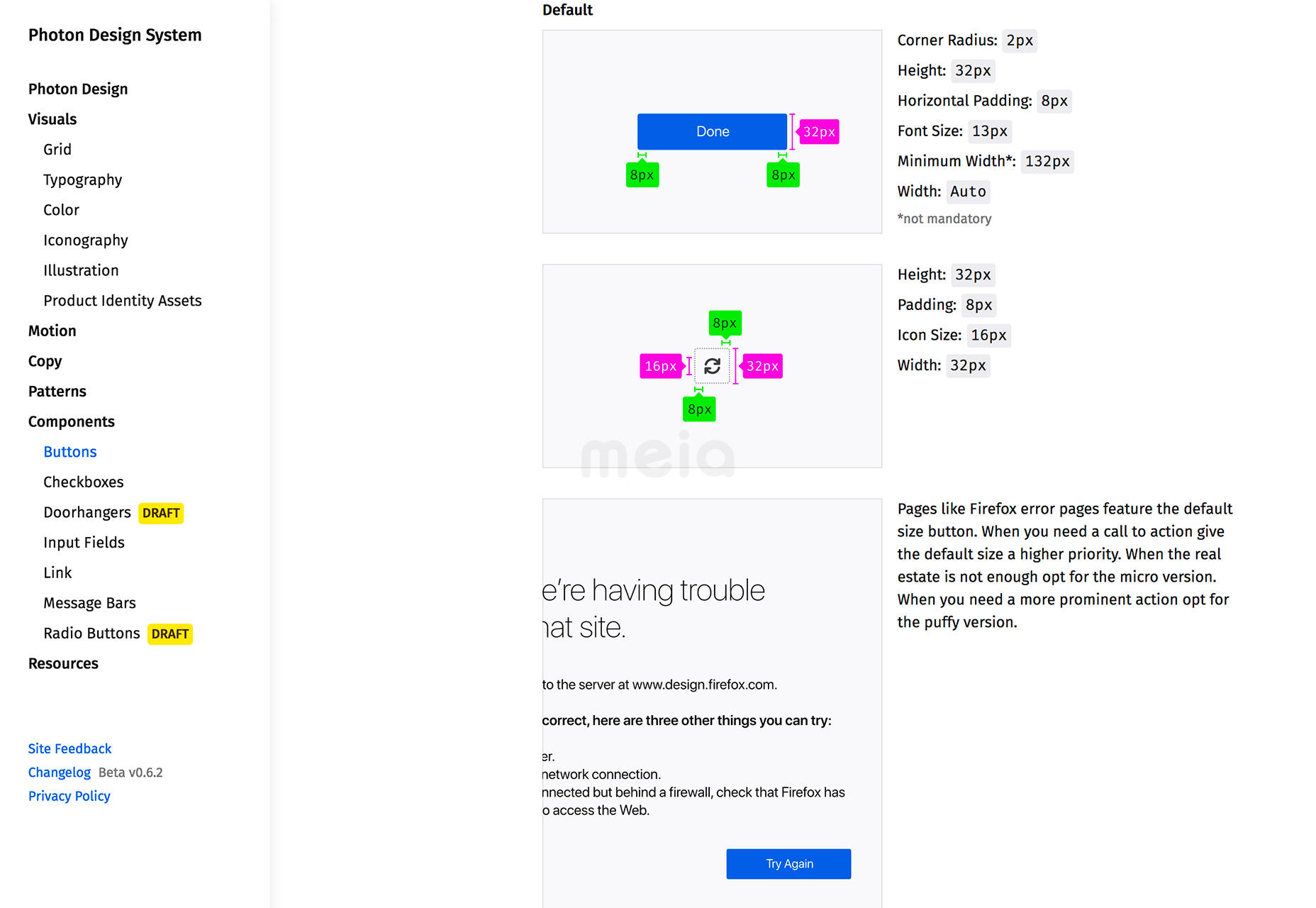
Firefox 在它的最新的設計指南當中就囊括了元素使用相關的常用代碼。即使你從來沒有提供完整的代碼片段庫,也盡量包含一些基本的、常用的代碼,讓設計師和相關的開發人員能夠更為統一高效地完成日常的編輯工作。

結語
設計指南這種東西并不一定要做成靜態的圖書或者簡單的PDF文檔,它所涵蓋的元素類型可以多種多樣,可以借助工具創造在線的多功能的設計指南和風格指南,讓設計事半功倍。
本文轉自優設uisdc.com/design-guide-6-key-points
譯者丨陳子木








