學會自然語言設計法,提前觸摸人工智能設計
自從Echo引爆了一波智能音箱的浪潮,AI時代似乎離我們越來越近了。雖然目前語音交互能完成的任務還是少之又少,界面交互仍然是主流。但是,業界普遍認為,語音識別準確率一旦從97%上升到99%以上,人們大部分的界面操作都會轉為通過語音來實現。
那么,未來真的會脫離界面交互嗎?
如果界面消失了,交互設計師還能干什么
很多公司已經開始設立AI交互設計師或語音交互設計師職位,他們的主要工作就是設計對話。包括對話的結構、短語、語法和單詞選擇等等。
由此可以預見,我們的設計對象,會經歷從圖形用戶界面向會話用戶界面的轉化。那么,交互設計師要如何擁抱變化,完成轉型呢?現在就去找一份AI設計師的工作似乎為時過早。更好的方法可能是從現在開始,用設計對話的思維去設計界面。本文就是要為大家介紹這樣一種方法——自然語言設計法。
自然語言設計法
筆者最早了解自然語言設計法是通過臭魚前輩2008年的交互設計博客,無獨有偶,R/GA創意總監Teixeira在今年早些時候也在博客中提到了他多年來都在使用這種設計方法。
自然語言設計法分為3個步驟:
總結出要傳達的信息。
把信息轉化為文字表達,對文字的內容、語序、表達方式進行調整,確保表達得清晰、自然和簡短。
對文字表達進行視覺化翻譯。



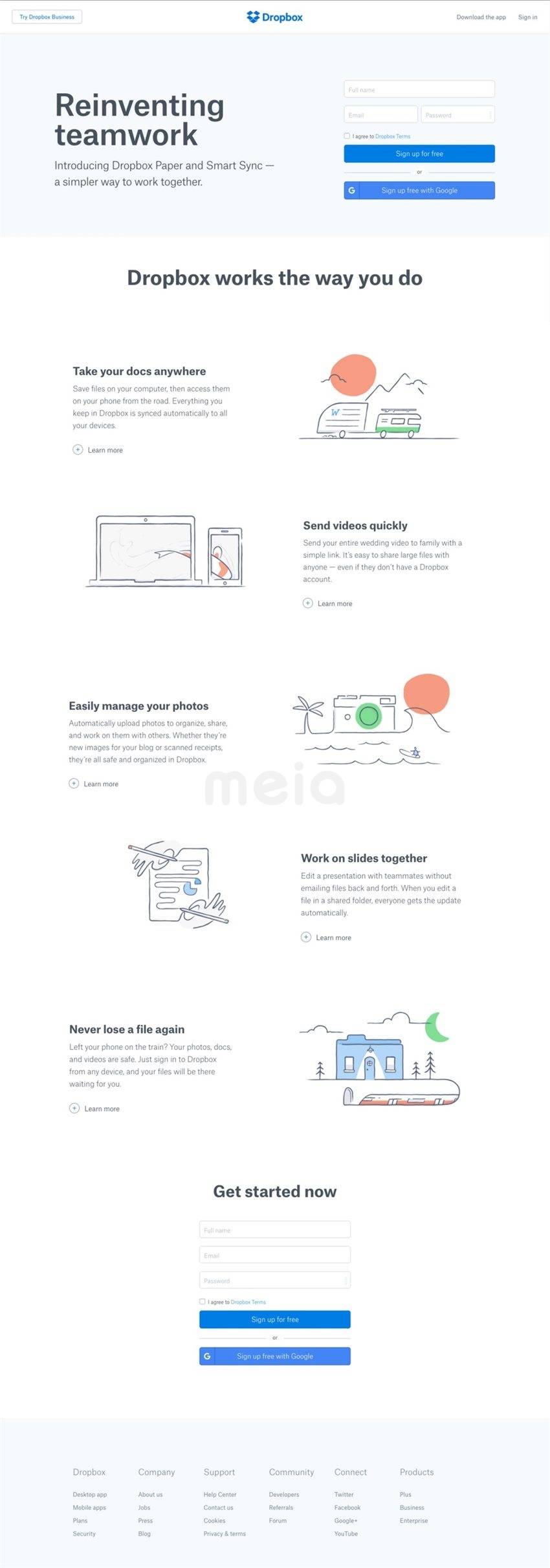
△ Dropbox的文字表達和視覺翻譯
這種設計方法的好處是,在設計的初期可以讓你把注意力放在要表達的信息上,可以用最低成本的方式和你的團隊討論產品策略和流程,而不是把大量的時間花在設計軟件上。
這些技巧可以幫你做得更好
界面即對話,了解設計對話的技巧可以讓你更好的應用自然語言設計法。
下圖展示了電梯界面是如何與用戶對話的。

這段對話非常簡潔、高效,整個交互可以在1秒之內完成。從中我們可以學習到下面這些技巧。
1. 傳達必要的信息
如果你需要說話對象去完成一個任務或者做一個決策,那在此之前,你需要提供完成任務所必要的信息。生活中我們看到很多「啞巴電梯」就沒能做好這一點,比我司的電梯,只告訴乘客當前在幾層,不表述運行方向,這樣當乘客站在21層,看到電梯顯示正在20層的時候,也不知道電梯是下一秒就會到達還是要再等5分鐘。本來1秒就可以結束的交互變成了不安的等待。
2. 提出明確、簡單的要求
提出要求是對話的關鍵步驟,提出要求,得到回應,才能將對話繼續下去。
電梯的兩個按鈕,明確給出了兩個答案供乘客選擇。此外,要求越簡單越容易得到回應。前面對話中電梯是服務者的角色,乘客是顧客的角色。乘客只需要描述自己的需求,而不需要描述自己的狀態(我在21層)或對電梯提出要求(我希望你上來),電梯會自己處理這些問題。就像你可以對語音助手說「給我找個飯館」也可以說「我餓了」,如果語音助手不能回應后一種說法,就會顯得非常不智能。
3. 保持簡短
其實乘客說「我要上樓」也是拐了個彎的,乘客真正想的是「我要去30層,我現在在21層,所以我要上樓」。但是,如果電梯直接問乘客「你要去幾層?」會有兩個問題:
無論采用輸入還是選擇的方式電梯操作面板都會變得過于復雜。
因為不知道乘客會上哪一部電梯,所以乘客上電梯之后還要再選一次層數,存在重復操作。所以考慮到保持簡短,還是讓用戶繞一個小彎的方式更好一些。
4. 根據對話雙方的角色設計對話的內容
前面說過,電梯是服務者的角色,乘客是顧客的角色。所以電梯多說,乘客少說。對話雙方的角色決定了對話的內容和語氣。設計對話時要考慮產品的定位或者說產品的人物設定。
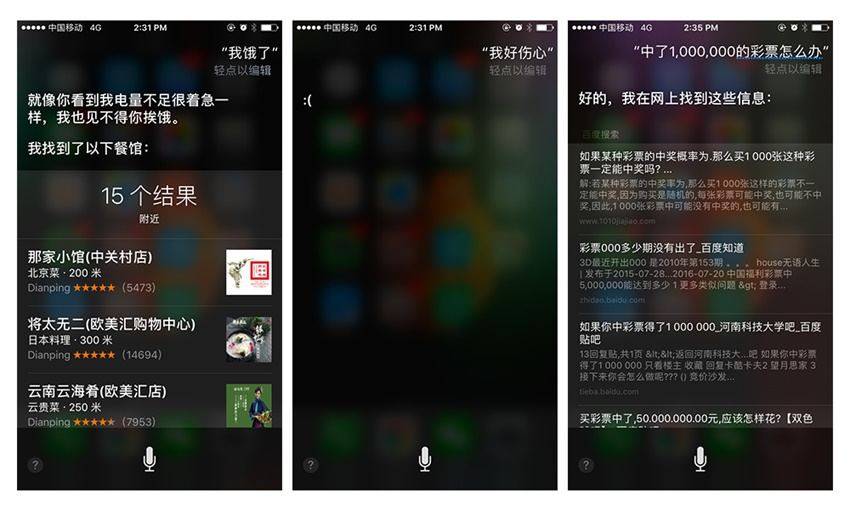
下圖是筆者與AI小和尚賢二聊天的內容。

如果同樣的問題去問Siri會得到怎樣的回答呢?

賢二和Siri對問題的答案完全不同,但是卻毫無違和。因為這符合他們各自的人設。賢二是一個陪你聊天的心理導師,而Siri則是一個有用的助理。
自然語言設計法應用:邀請好友活動頁的設計
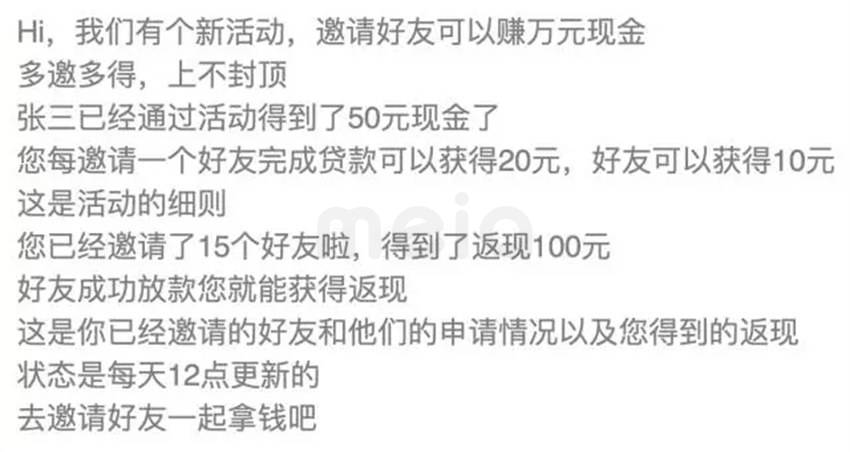
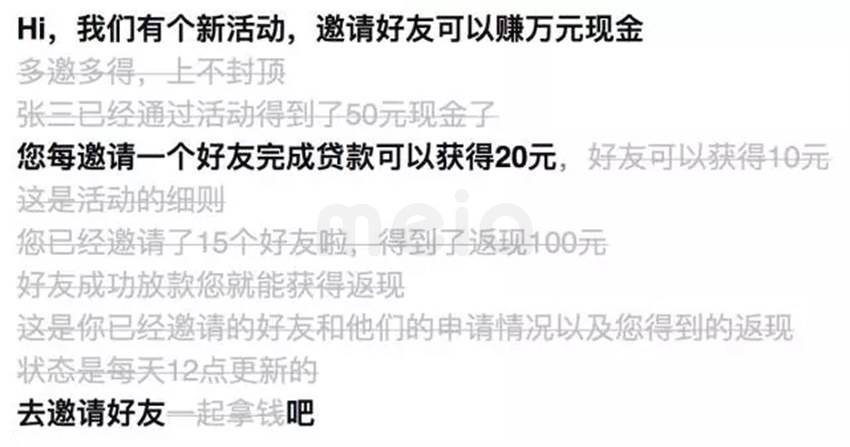
舉個例子,下圖為某邀請好友活動的需求原型。看起來信息有點多,要怎么組織呢?運用自然語言設計法,可以幫我們理清頭緒。

1. 把要表達的信息全部寫下來
這一步驟的重點就是不要有遺漏,把所有要表達的信息直接寫下來,不需要考慮順序、優先級、如何表達,那是后面的事。現在只需要把圖里表達的信息一句一句的寫下來。

2. 找到其中最核心的信息
刪掉不必要的話,直到不能再刪為止,找到界面要表達的最核心信息。這些信息就是設計要突出的重點。下面是刪減之后的信息,這個界面的核心就是通過現金獎勵鼓勵用戶邀請好友。

3. 設定界面角色并優化表達
在這段對話中,活動界面其實扮演了推銷員的角色,向用戶推銷這個活動,目的是促使用戶產生邀請好友的行動。
在設計時可以想象如果你是一個推銷員,想讓顧客把產品推薦給他的朋友,你會怎么表達?強調哪些重點?哪些話選擇性的說?哪些話問了才說?并據此重新設計信息的文字表達。
我們在第二步已經找到的這段話的重點,有了這些信息,用戶就足以知道我們想讓他做什么并決定自己是否要這樣做了。所以這部分信息需要強調,位置也要向前移動。如果用戶還在猶豫,我們再提供成功案例來提升他的意愿。而邀請進度的信息是第一次見面不必說的,那就把它往后放。
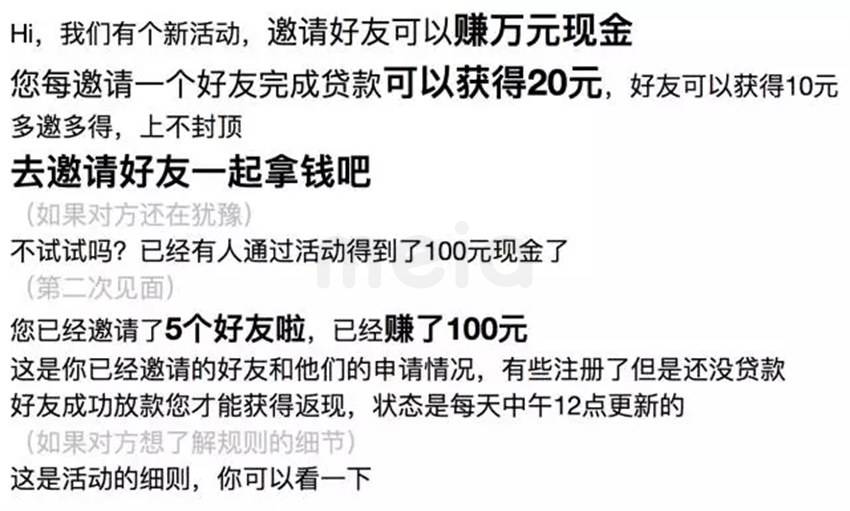
活動細則?那只會延緩用戶執行行動的時間,增加決策成本,就把它放在最后面,實在想看的人再去看吧。最后我們把要強調的信息用加粗大字來表現。調整語詞使其更通順自然,就得到了下面這段文字。

4. 對文字表達進行視覺化翻譯
最后一步,就是要把文字轉化為視覺界面。可以從以下角度考慮:
對要重點表達的部分進行視覺化強調,例如放大、加粗、使用顏色或圖形。
用線或面對同類的信息進行分組。
有沒有文字可以用圖片、視頻、動畫來替換。
最后我們得到了下面的交互方案。界面上信息的順序和強弱都是與前面的文字表達一一對應的,信息雜亂、難以組織的煩惱迎刃而解。

然而事情還沒完,邀請頁面有了,那被邀請頁面呢?也要和邀請頁面一樣強調現金獎勵嗎?其實在這里,活動頁的角色已經發生了變化,從一個推銷員像顧客推銷,轉化成了一個用戶像自己的好友推薦產品。我們來感受一下下面的對話:
對話一:誒,老張,我給你推薦一個貸款應用特別好,你只要貸一筆款就能得到10塊錢。
對話二:誒,老張,我給你推薦一個貸款應用,貸款額度特別高,而且申請容易、放款快。現在還有活動,申請成功就返10塊錢。
有沒有覺得對話二比對話一自然的多?原因是貸一筆款得到10塊錢對老張來說并沒有吸引力,用戶需要向朋友推薦的是一款產品而不是10塊錢。所以我們在設計被邀請頁時轉換了頁面表達的重點,從強調現金獎勵變成了強調產品額度高、放款快等優勢。下圖為被邀請頁交互方案。

自然語言設計法是一種很實用也很有效的設計方法,他的核心其實是將界面設計映射到現實生活中,用人們熟悉的、覺得理所當然的方式進行表達。這種理念也可以延伸到行為設計,例如設計線上購買流程時,與現實中超市的購買流程做映射,這可以幫助用戶更容易理解線上的支付流程從而更順利的完成任務。更多的可能性,就等待大家來探索啦。
本文作者小屯兒









