專(zhuān)業(yè)的交互輸出文檔應(yīng)該怎么寫(xiě)?
交互輸出文檔里面最重要的是做設(shè)計(jì)時(shí)的多方面思考。
前言:用戶體驗(yàn)部在大型的互聯(lián)網(wǎng)公司里面都是核心部門(mén),交互設(shè)計(jì)師們對(duì)接著各自的產(chǎn)品經(jīng)理及項(xiàng)目,因業(yè)務(wù)不同,每個(gè)項(xiàng)目都有著各自的節(jié)奏和進(jìn)展,勢(shì)必也導(dǎo)致交互輸出文檔的粗細(xì)度不同。本文通過(guò)一個(gè)專(zhuān)業(yè)交互文檔模版的例子,給大家講述如何規(guī)范自己的交互文檔。
一. 交互輸出文檔的重要性
作為一名交互設(shè)計(jì)師,我們的重點(diǎn)工作職責(zé)是起到承上啟下的作用。
比如對(duì)接上游的產(chǎn)品經(jīng)理和項(xiàng)目經(jīng)理,跟他們討論過(guò)產(chǎn)品規(guī)劃及需求后,他們會(huì)根據(jù)交互設(shè)計(jì)師輸出的交互文檔來(lái)評(píng)審設(shè)計(jì)方案是否滿足用戶需求,以及在開(kāi)發(fā)實(shí)施過(guò)程中的可行性。
其次要對(duì)接下游的視覺(jué)設(shè)計(jì)師和開(kāi)發(fā)工程師,他們會(huì)根據(jù)交互文檔中的線框圖、交互細(xì)節(jié)說(shuō)明等,來(lái)輸出視覺(jué)設(shè)計(jì)稿、用代碼實(shí)現(xiàn)交互設(shè)計(jì)方案,并以此為依據(jù)完成落地實(shí)現(xiàn)等工作。所以交互設(shè)計(jì)師最重要的輸出物就是交互文檔,它是對(duì)接上下游的重要紐帶。
二. 專(zhuān)業(yè)的交互文檔應(yīng)該包含哪些內(nèi)容
專(zhuān)業(yè)的交互文檔應(yīng)該包含以下7點(diǎn)內(nèi)容:完整的項(xiàng)目簡(jiǎn)介、需求分析、新增修改紀(jì)錄、信息架構(gòu)、交互設(shè)計(jì)的方案闡述、頁(yè)面交互流程圖(包含界面布局,操作手勢(shì),反饋效果,元素的規(guī)則定義)、異常頁(yè)面和異常情況的說(shuō)明。
完整的項(xiàng)目簡(jiǎn)介
完整的項(xiàng)目簡(jiǎn)介包含:項(xiàng)目的名稱,產(chǎn)品經(jīng)理,交互設(shè)計(jì)師,視覺(jué)設(shè)計(jì)師,開(kāi)發(fā),測(cè)試,團(tuán)隊(duì)名稱,撰寫(xiě)時(shí)間等,如下圖所示。

需求分析
需求分析應(yīng)該包含:功能需求和對(duì)需求分析理解,如下圖所示。

新增修改紀(jì)錄
新增修改紀(jì)錄應(yīng)該包含:新增交互和修改紀(jì)錄的來(lái)往版本說(shuō)明,如下圖所示。

信息架構(gòu)
信息架構(gòu)就是產(chǎn)品所呈現(xiàn)的信息層次,它由哪些部分組成,之間的邏輯關(guān)系是什么,表達(dá)信息結(jié)構(gòu)可以使用mindmanager,xmind,百度腦圖等工具。由于注冊(cè)流程屬于小需求的優(yōu)化,可以不放信息架構(gòu),所以這里不做圖片展示。
交互設(shè)計(jì)的方案闡述
以注冊(cè)為例,先理解注冊(cè)的作用,再談功能交互設(shè)計(jì)的方案闡述。
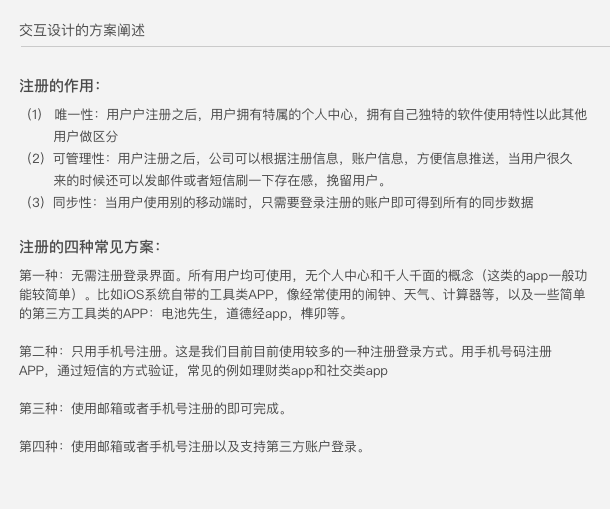
賬戶注冊(cè)的作用主要有三點(diǎn):
唯一性:用戶注冊(cè)之后,用戶擁有特屬的個(gè)人中心,擁有自己獨(dú)特的軟件使用特性以此與其他用戶做區(qū)分。
可管理性:用戶注冊(cè)之后,公司可以根據(jù)注冊(cè)信息,賬戶信息,方便信息推送,當(dāng)用戶很久不來(lái)的時(shí)候還可以發(fā)郵件 或者短信刷一下存在感,挽留用戶。
同步性:當(dāng)用戶使用別的移動(dòng)端時(shí),只需要登錄注冊(cè)的賬戶即可得到所有的同步數(shù)據(jù)。
注冊(cè)的四種常見(jiàn)設(shè)計(jì)方案:
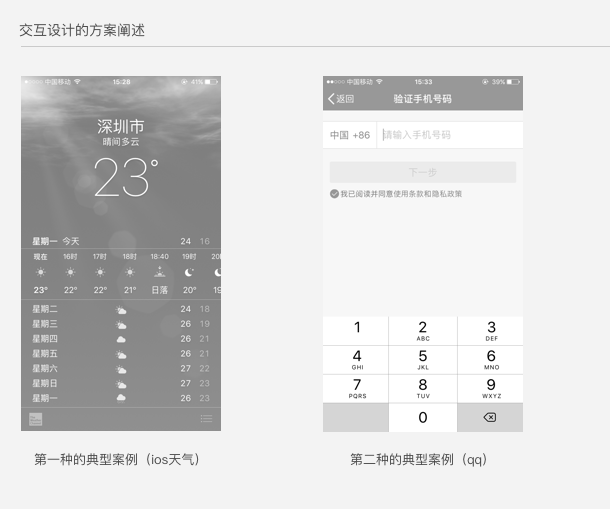
無(wú)需注冊(cè)登錄界面:所有用戶均可使用,無(wú)個(gè)人中心和千人千面的概念(這類(lèi)的app一般功能較簡(jiǎn)單)。比如iOS系統(tǒng)自帶的工具類(lèi)APP,像經(jīng)常使用的鬧鐘、天氣、計(jì)算器等,以及一些簡(jiǎn)單的第三方工具類(lèi)的APP:電池先生,道德經(jīng)app,榫卯等。
只用手機(jī)號(hào)注冊(cè):這是我們目前使用較多的一種注冊(cè)登錄方式。用手機(jī)號(hào)碼注冊(cè)APP,通過(guò)短信的方式驗(yàn)證,常見(jiàn)的例如理財(cái)類(lèi)app和社交類(lèi)app。
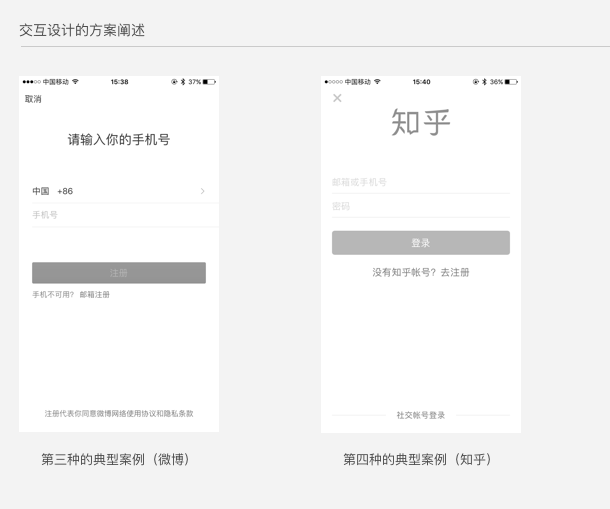
使用郵箱或者手機(jī)號(hào)注冊(cè)的即可完成。
使用郵箱或者手機(jī)號(hào)注冊(cè)以及支持第三方賬戶登錄。
針對(duì)以上的分析,然后結(jié)合自己的產(chǎn)品業(yè)務(wù)情況和市場(chǎng)定位找到一個(gè)最適合自己產(chǎn)品的設(shè)計(jì)方案。



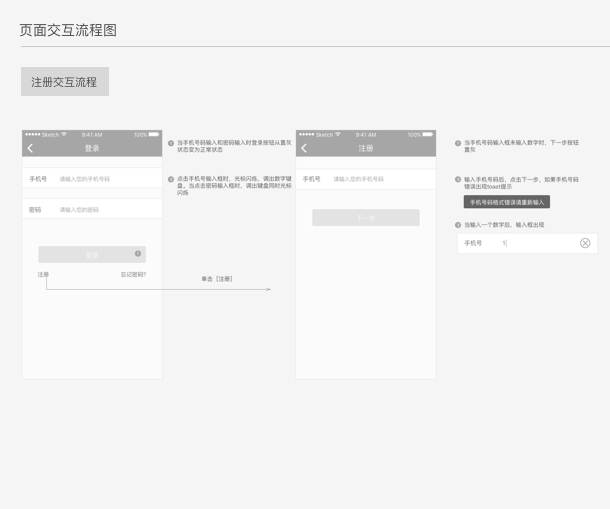
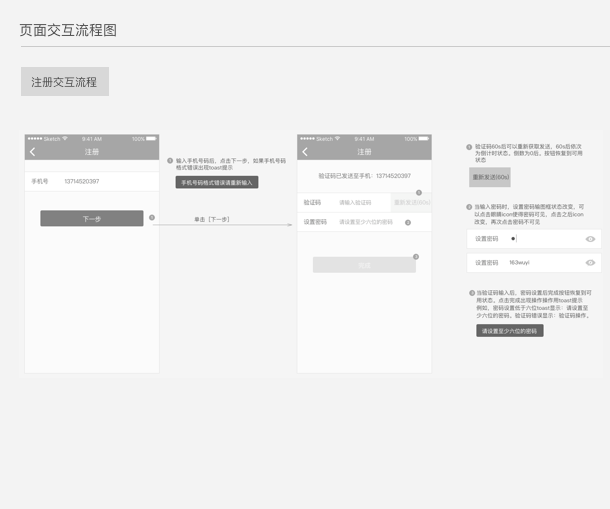
頁(yè)面交互流程圖(包含頁(yè)面布局,手勢(shì)操作,反饋效果,元素的規(guī)則定義)
頁(yè)面布局
從頁(yè)面的布局可以看出產(chǎn)品的整體結(jié)構(gòu),幫助同事了解界面的功能展示和元素布局。頁(yè)面布局即對(duì)界面信息的設(shè)計(jì)。
手勢(shì)操作
通過(guò)可交互元素去觸發(fā),這個(gè)過(guò)程需要手勢(shì)操作,常見(jiàn)手勢(shì)操作有 單擊,雙擊,左滑,右滑,長(zhǎng)按,拖拽,滑動(dòng),下?lián)簦穑瑠A捏等。
反饋效果
根據(jù)用戶與界面之間發(fā)生的交互操作,產(chǎn)生的反饋效果,反饋效果按照頁(yè)面關(guān)系的維度可以分為兩類(lèi):一類(lèi)是在當(dāng)前頁(yè)面的反饋效果如點(diǎn)擊輸入框鍵盤(pán)調(diào)出光標(biāo)閃爍,點(diǎn)擊同步按鈕,在當(dāng)前頁(yè)面出現(xiàn)浮層動(dòng)畫(huà)等等。另一類(lèi)是跳轉(zhuǎn)到下一個(gè)頁(yè)面的反饋效果。
頁(yè)面跳轉(zhuǎn)
將產(chǎn)品分解為多個(gè)任務(wù),一般每個(gè)產(chǎn)品都有若干個(gè)主干任務(wù),其他則是支干任務(wù)(微信的主干任務(wù)是即時(shí)聊天,朋友圈、搖一搖、購(gòu)物、設(shè)置等都屬于支干任務(wù))。在頁(yè)面流程圖上面,清楚的標(biāo)注出通過(guò)怎樣的操作跳轉(zhuǎn)到哪個(gè)界面。一般進(jìn)入下一級(jí)界面是從右往左滑入,返回上一級(jí)界面通常是從左往右滑入 。對(duì)于特殊的跳轉(zhuǎn)效果要特殊說(shuō)明。
元素的規(guī)則定義
對(duì)于原型圖里面的關(guān)鍵字段等元素都要詳細(xì)說(shuō)明,例如列表里面時(shí)間的定義規(guī)則。列表的排列邏輯,元素的展示邏輯,元素的極限情況
其他細(xì)節(jié)
例如:正在加載狀態(tài)、加載完成有內(nèi)容的狀態(tài)、加載完成無(wú)內(nèi)容的空狀態(tài)、失敗狀態(tài)(比如網(wǎng)絡(luò)異常/權(quán)限未開(kāi)啟)、不同角色的用戶看到的內(nèi)容是否一樣、不同狀態(tài)的文案圖標(biāo)變化。內(nèi)容的加載方式,何時(shí)加載、何時(shí)顯示、何時(shí)刷新。



異常頁(yè)面和異常情況的說(shuō)明
做交互原型時(shí),先考慮正常情況,當(dāng)正常情況全部做完了,接下來(lái)就可以開(kāi)始畫(huà)所有的異常頁(yè)面和異常情況了。
常見(jiàn)的異常頁(yè)面包含:數(shù)據(jù)為空的頁(yè)面、操作失敗的頁(yè)面、拉取數(shù)據(jù)失敗的頁(yè)面、頁(yè)面不存在的頁(yè)面。
常見(jiàn)的異常情況包含:斷網(wǎng)狀態(tài)、服務(wù)器異常、操作失敗、字符限制、網(wǎng)絡(luò)切換(從wifi切換到移動(dòng)數(shù)據(jù))、權(quán)限限制,關(guān)鍵字段超行。
綜上所述再給出幾點(diǎn)建議:
· 一個(gè)頁(yè)面一個(gè)任務(wù):每一頁(yè)能展示的內(nèi)容是有限的,如果同一頁(yè)中堆積太多的線框圖會(huì)造成問(wèn)題。
· 每個(gè)任務(wù)都有起點(diǎn),一個(gè)任務(wù)應(yīng)該從起點(diǎn)一直到該任務(wù)的結(jié)束整條路徑。
· 同一頁(yè)面的不同狀態(tài)最好在一個(gè)頁(yè)面展示(不要忽略極端情況)。
· 頁(yè)面布局規(guī)范,準(zhǔn)確傳遞設(shè)計(jì)方案。
· 盡量黑白灰,避免原型圖對(duì)視覺(jué)設(shè)計(jì)師產(chǎn)生干擾。
三. 撰寫(xiě)交互設(shè)計(jì)文檔使用工具
如果是大項(xiàng)目或者團(tuán)隊(duì)協(xié)作的話,推薦使用Axure。Axure可以進(jìn)行協(xié)作比較方便。
對(duì)于邏輯比較復(fù)雜的大需求,推薦使用Axure,Axure含有站點(diǎn)地圖,可以清晰體現(xiàn)出交互的頁(yè)面層級(jí)關(guān)系。同時(shí)可以很好的完成各個(gè)場(chǎng)景的跳轉(zhuǎn)。
對(duì)于網(wǎng)頁(yè)端交互而言,推薦使用Axure。pc端界面大,平鋪很多界面展示效果較差。
如果是小需求,推薦使用Sketch,sketch畫(huà)交互效率高。
如果是制作交互動(dòng)效demo,推薦使用flinto、protopie、princile。如果做交互提案推薦使用Keynote。
總結(jié):
交互輸出文檔里面最重要的是做設(shè)計(jì)時(shí)多方面思考。就像文章里面的注冊(cè),其實(shí)還有很多可以思考的,例如四種注冊(cè)的方案各自優(yōu)缺點(diǎn),都可以細(xì)致的去分析。當(dāng)設(shè)計(jì)師養(yǎng)成把所有的都考慮清楚,然后權(quán)衡取舍。就可以做出一份高質(zhì)量無(wú)邏輯問(wèn)題的交互設(shè)計(jì)文檔了。
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車(chē) 設(shè)計(jì)總監(jiān)








