專業(yè)的交互輸出文檔應(yīng)該怎么寫?
交互輸出文檔里面最重要的是做設(shè)計時的多方面思考。
前言:用戶體驗部在大型的互聯(lián)網(wǎng)公司里面都是核心部門,交互設(shè)計師們對接著各自的產(chǎn)品經(jīng)理及項目,因業(yè)務(wù)不同,每個項目都有著各自的節(jié)奏和進(jìn)展,勢必也導(dǎo)致交互輸出文檔的粗細(xì)度不同。本文通過一個專業(yè)交互文檔模版的例子,給大家講述如何規(guī)范自己的交互文檔。
一. 交互輸出文檔的重要性
作為一名交互設(shè)計師,我們的重點工作職責(zé)是起到承上啟下的作用。
比如對接上游的產(chǎn)品經(jīng)理和項目經(jīng)理,跟他們討論過產(chǎn)品規(guī)劃及需求后,他們會根據(jù)交互設(shè)計師輸出的交互文檔來評審設(shè)計方案是否滿足用戶需求,以及在開發(fā)實施過程中的可行性。
其次要對接下游的視覺設(shè)計師和開發(fā)工程師,他們會根據(jù)交互文檔中的線框圖、交互細(xì)節(jié)說明等,來輸出視覺設(shè)計稿、用代碼實現(xiàn)交互設(shè)計方案,并以此為依據(jù)完成落地實現(xiàn)等工作。所以交互設(shè)計師最重要的輸出物就是交互文檔,它是對接上下游的重要紐帶。
二. 專業(yè)的交互文檔應(yīng)該包含哪些內(nèi)容
專業(yè)的交互文檔應(yīng)該包含以下7點內(nèi)容:完整的項目簡介、需求分析、新增修改紀(jì)錄、信息架構(gòu)、交互設(shè)計的方案闡述、頁面交互流程圖(包含界面布局,操作手勢,反饋效果,元素的規(guī)則定義)、異常頁面和異常情況的說明。
完整的項目簡介
完整的項目簡介包含:項目的名稱,產(chǎn)品經(jīng)理,交互設(shè)計師,視覺設(shè)計師,開發(fā),測試,團隊名稱,撰寫時間等,如下圖所示。

需求分析
需求分析應(yīng)該包含:功能需求和對需求分析理解,如下圖所示。

新增修改紀(jì)錄
新增修改紀(jì)錄應(yīng)該包含:新增交互和修改紀(jì)錄的來往版本說明,如下圖所示。

信息架構(gòu)
信息架構(gòu)就是產(chǎn)品所呈現(xiàn)的信息層次,它由哪些部分組成,之間的邏輯關(guān)系是什么,表達(dá)信息結(jié)構(gòu)可以使用mindmanager,xmind,百度腦圖等工具。由于注冊流程屬于小需求的優(yōu)化,可以不放信息架構(gòu),所以這里不做圖片展示。
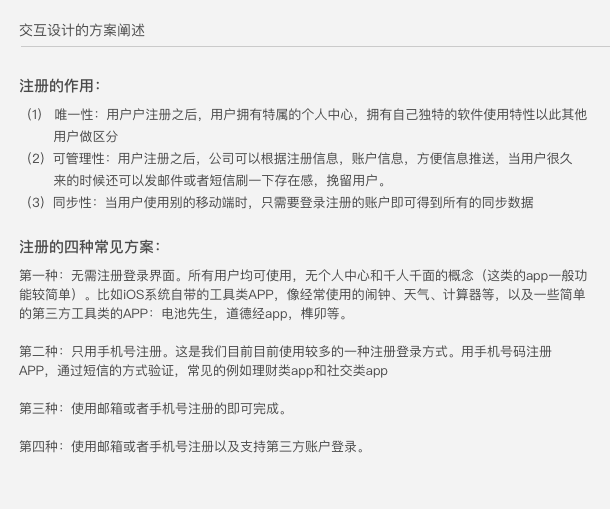
交互設(shè)計的方案闡述
以注冊為例,先理解注冊的作用,再談功能交互設(shè)計的方案闡述。
賬戶注冊的作用主要有三點:
唯一性:用戶注冊之后,用戶擁有特屬的個人中心,擁有自己獨特的軟件使用特性以此與其他用戶做區(qū)分。
可管理性:用戶注冊之后,公司可以根據(jù)注冊信息,賬戶信息,方便信息推送,當(dāng)用戶很久不來的時候還可以發(fā)郵件 或者短信刷一下存在感,挽留用戶。
同步性:當(dāng)用戶使用別的移動端時,只需要登錄注冊的賬戶即可得到所有的同步數(shù)據(jù)。
注冊的四種常見設(shè)計方案:
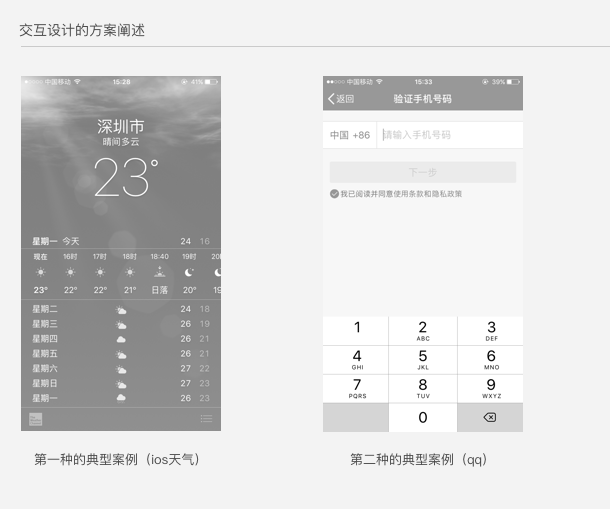
無需注冊登錄界面:所有用戶均可使用,無個人中心和千人千面的概念(這類的app一般功能較簡單)。比如iOS系統(tǒng)自帶的工具類APP,像經(jīng)常使用的鬧鐘、天氣、計算器等,以及一些簡單的第三方工具類的APP:電池先生,道德經(jīng)app,榫卯等。
只用手機號注冊:這是我們目前使用較多的一種注冊登錄方式。用手機號碼注冊APP,通過短信的方式驗證,常見的例如理財類app和社交類app。
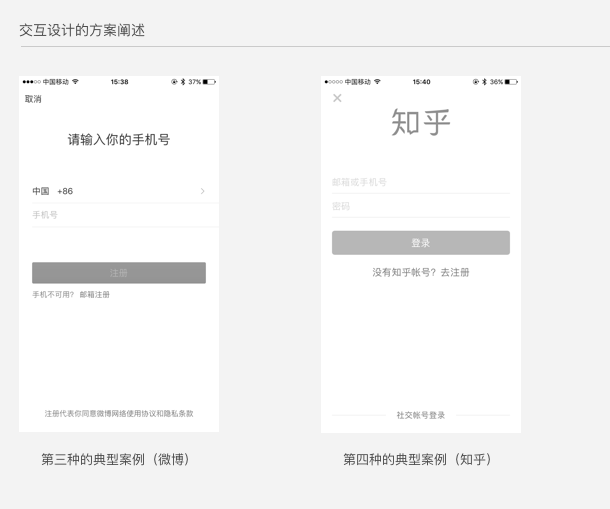
使用郵箱或者手機號注冊的即可完成。
使用郵箱或者手機號注冊以及支持第三方賬戶登錄。
針對以上的分析,然后結(jié)合自己的產(chǎn)品業(yè)務(wù)情況和市場定位找到一個最適合自己產(chǎn)品的設(shè)計方案。



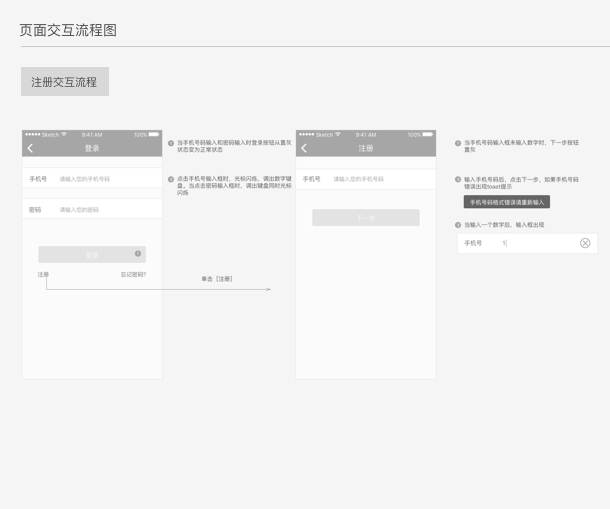
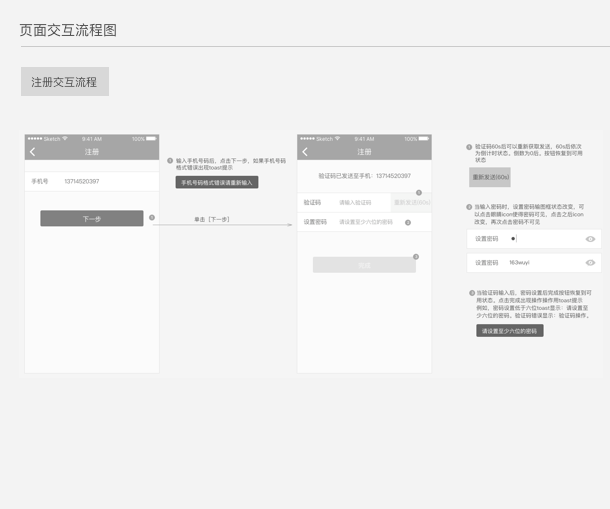
頁面交互流程圖(包含頁面布局,手勢操作,反饋效果,元素的規(guī)則定義)
頁面布局
從頁面的布局可以看出產(chǎn)品的整體結(jié)構(gòu),幫助同事了解界面的功能展示和元素布局。頁面布局即對界面信息的設(shè)計。
手勢操作
通過可交互元素去觸發(fā),這個過程需要手勢操作,常見手勢操作有 單擊,雙擊,左滑,右滑,長按,拖拽,滑動,下?lián)簦穑瑠A捏等。
反饋效果
根據(jù)用戶與界面之間發(fā)生的交互操作,產(chǎn)生的反饋效果,反饋效果按照頁面關(guān)系的維度可以分為兩類:一類是在當(dāng)前頁面的反饋效果如點擊輸入框鍵盤調(diào)出光標(biāo)閃爍,點擊同步按鈕,在當(dāng)前頁面出現(xiàn)浮層動畫等等。另一類是跳轉(zhuǎn)到下一個頁面的反饋效果。
頁面跳轉(zhuǎn)
將產(chǎn)品分解為多個任務(wù),一般每個產(chǎn)品都有若干個主干任務(wù),其他則是支干任務(wù)(微信的主干任務(wù)是即時聊天,朋友圈、搖一搖、購物、設(shè)置等都屬于支干任務(wù))。在頁面流程圖上面,清楚的標(biāo)注出通過怎樣的操作跳轉(zhuǎn)到哪個界面。一般進(jìn)入下一級界面是從右往左滑入,返回上一級界面通常是從左往右滑入 。對于特殊的跳轉(zhuǎn)效果要特殊說明。
元素的規(guī)則定義
對于原型圖里面的關(guān)鍵字段等元素都要詳細(xì)說明,例如列表里面時間的定義規(guī)則。列表的排列邏輯,元素的展示邏輯,元素的極限情況
其他細(xì)節(jié)
例如:正在加載狀態(tài)、加載完成有內(nèi)容的狀態(tài)、加載完成無內(nèi)容的空狀態(tài)、失敗狀態(tài)(比如網(wǎng)絡(luò)異常/權(quán)限未開啟)、不同角色的用戶看到的內(nèi)容是否一樣、不同狀態(tài)的文案圖標(biāo)變化。內(nèi)容的加載方式,何時加載、何時顯示、何時刷新。



異常頁面和異常情況的說明
做交互原型時,先考慮正常情況,當(dāng)正常情況全部做完了,接下來就可以開始畫所有的異常頁面和異常情況了。
常見的異常頁面包含:數(shù)據(jù)為空的頁面、操作失敗的頁面、拉取數(shù)據(jù)失敗的頁面、頁面不存在的頁面。
常見的異常情況包含:斷網(wǎng)狀態(tài)、服務(wù)器異常、操作失敗、字符限制、網(wǎng)絡(luò)切換(從wifi切換到移動數(shù)據(jù))、權(quán)限限制,關(guān)鍵字段超行。
綜上所述再給出幾點建議:
· 一個頁面一個任務(wù):每一頁能展示的內(nèi)容是有限的,如果同一頁中堆積太多的線框圖會造成問題。
· 每個任務(wù)都有起點,一個任務(wù)應(yīng)該從起點一直到該任務(wù)的結(jié)束整條路徑。
· 同一頁面的不同狀態(tài)最好在一個頁面展示(不要忽略極端情況)。
· 頁面布局規(guī)范,準(zhǔn)確傳遞設(shè)計方案。
· 盡量黑白灰,避免原型圖對視覺設(shè)計師產(chǎn)生干擾。
三. 撰寫交互設(shè)計文檔使用工具
如果是大項目或者團隊協(xié)作的話,推薦使用Axure。Axure可以進(jìn)行協(xié)作比較方便。
對于邏輯比較復(fù)雜的大需求,推薦使用Axure,Axure含有站點地圖,可以清晰體現(xiàn)出交互的頁面層級關(guān)系。同時可以很好的完成各個場景的跳轉(zhuǎn)。
對于網(wǎng)頁端交互而言,推薦使用Axure。pc端界面大,平鋪很多界面展示效果較差。
如果是小需求,推薦使用Sketch,sketch畫交互效率高。
如果是制作交互動效demo,推薦使用flinto、protopie、princile。如果做交互提案推薦使用Keynote。
總結(jié):
交互輸出文檔里面最重要的是做設(shè)計時多方面思考。就像文章里面的注冊,其實還有很多可以思考的,例如四種注冊的方案各自優(yōu)缺點,都可以細(xì)致的去分析。當(dāng)設(shè)計師養(yǎng)成把所有的都考慮清楚,然后權(quán)衡取舍。就可以做出一份高質(zhì)量無邏輯問題的交互設(shè)計文檔了。
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








