身在中小團(tuán)隊,如何快速制作有效的UI設(shè)計規(guī)范?
這是一種簡單快速制作規(guī)范的方法,已經(jīng)在公司內(nèi)部得到實踐,可行性很高。適用于中小團(tuán)隊。
像優(yōu)秀的設(shè)計規(guī)范比如Material Design / ANT Design等。
這里主要講解如何快速制作一份設(shè)計規(guī)范。規(guī)范所用素材非工作設(shè)計界面,但不影響內(nèi)容。關(guān)于設(shè)計規(guī)范的好處,這里不詳細(xì)描述。
分析以往痛點

小結(jié):規(guī)范落實起來難,效果就低很多,溝通成本加大,背離初衷。
問題場景
一家公司有30名設(shè)計師,4個前端開發(fā)團(tuán)隊,已有一份PDF規(guī)范。有趣的事情是,設(shè)計師的設(shè)計稿間距高度、字號、顏色用法有很大的個人習(xí)慣。有時還重復(fù)做已有的控件。然后開發(fā)爸爸們,同樣也是,同一個可以復(fù)用的導(dǎo)航欄,側(cè)邊欄等,都重復(fù)去寫了代碼。小團(tuán)隊之間,都單獨有自己的控件庫,在UI驗收時才能去解決,但是這無形中增加了成本。
我們能否減少這些問題呢,帶著這些疑問,我也摸索出一點小經(jīng)驗。這也是我真正想要分享的內(nèi)容。
首先確保團(tuán)隊已經(jīng)使用Sketch辦公。為什么用Sketch ? 關(guān)于這個問題,主要是效率方面高。
先出設(shè)計稿還是先出規(guī)范?
對于大多數(shù)小伙伴來說很疑惑,我也疑惑過。但是,你還沒設(shè)計,怎么知道你真正想要的是什么顏色什么字號?這里我建議是,部分設(shè)計稿出來再做規(guī)范,然后慢慢的完善。
你說,公司已經(jīng)有規(guī)范了怎么辦,那可以把規(guī)范換一種方式呈現(xiàn)出來。
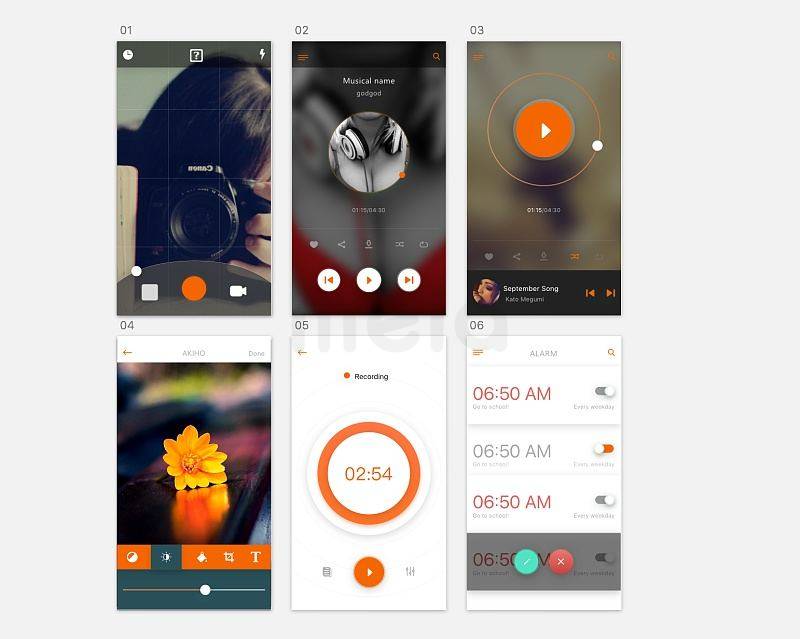
規(guī)范制作
這里主要以一個iOS設(shè)計稿為主,涉及到安卓的話,如果要精準(zhǔn),也時需要2份設(shè)計稿和2份設(shè)計規(guī)范。

這是一個Sketch制作的設(shè)計稿。我會簡單做一個設(shè)定。

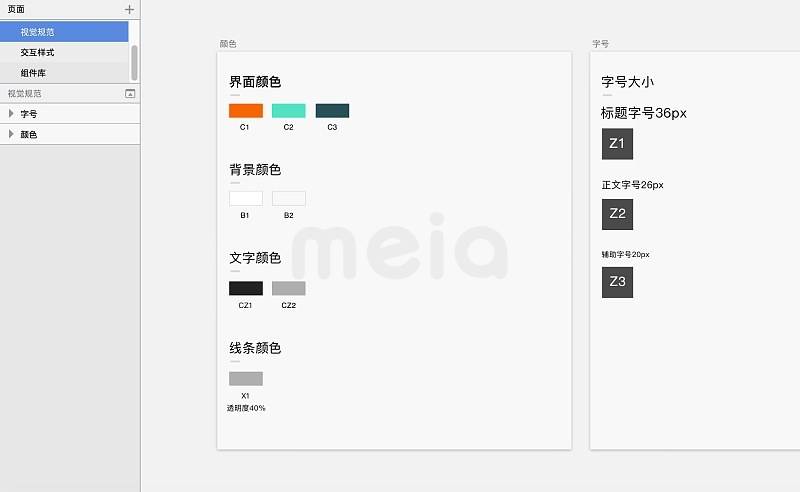
視覺規(guī)范
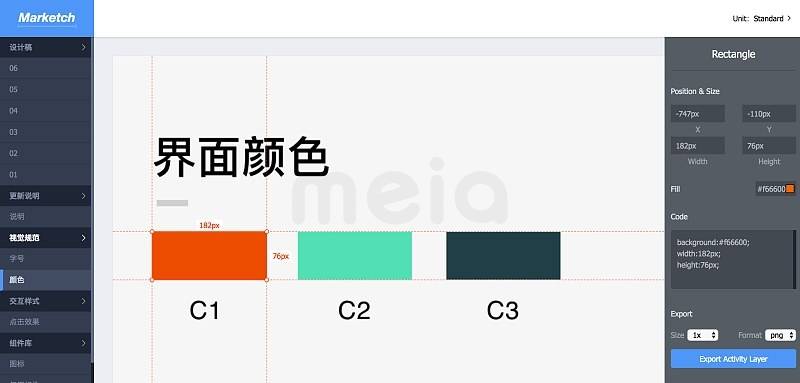
顏色:界面用色/背景用色/文字用色/線條用色
字號:標(biāo)題字/正文字/輔助字
行高
間距

有小伙伴有疑問了,上面的色值那個C1/C2的代號是什么意思?
這個代號主要是為了方便前端開發(fā)人員建立UI庫。比如,我們設(shè)計稿一個間距是20px,可能在開發(fā)眼里的20px和他所計算的單位不在一個頻道。如果以J2來代號來表達(dá)一個間距值,那么不管雙方是什么單位,但是至少這個間距大小呈現(xiàn)出來是一致的。當(dāng)開發(fā)問設(shè)計人員某個地方間距是多少,你可以直接告訴他是J2,那么開發(fā)就會知道,哦,是20dp。
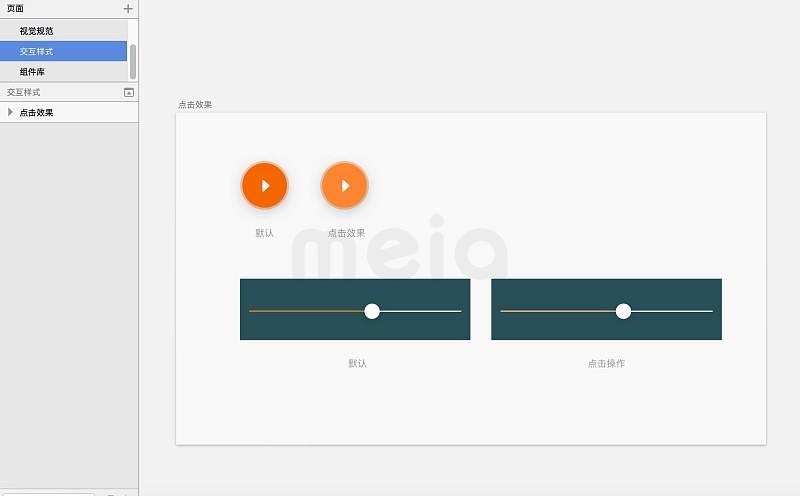
交互樣式
點擊效果

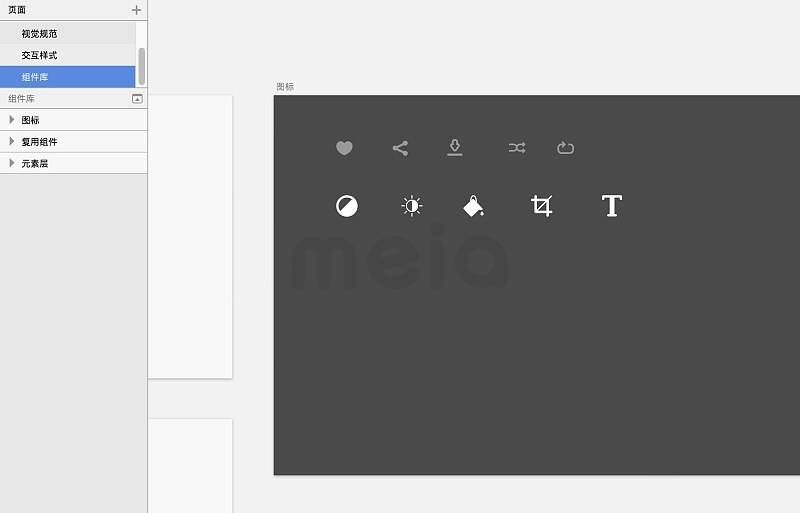
組件庫
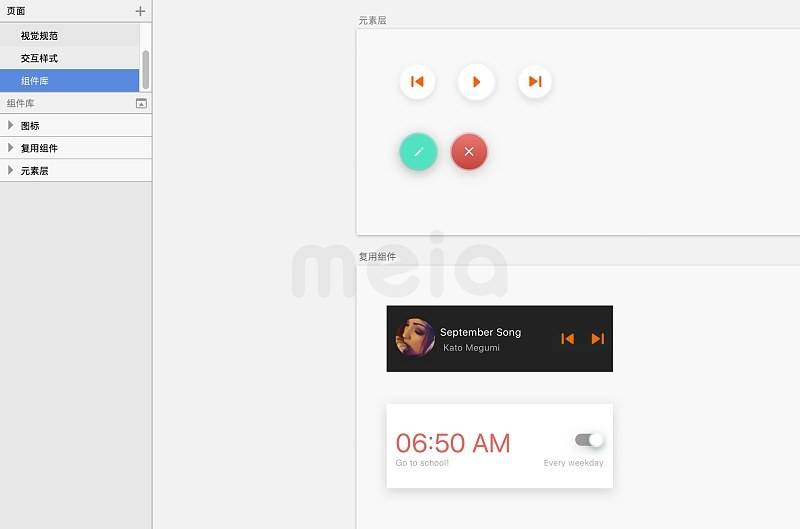
元素層:按鈕
組件層:可直接復(fù)用


比如,我們把設(shè)計規(guī)范做完了,如何去使用呢?
需要分2個方向,一個是UI,一個是前端。
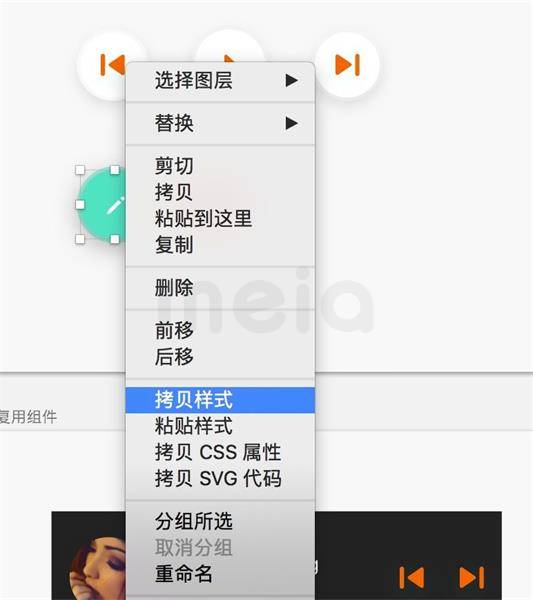
設(shè)計師規(guī)范的使用

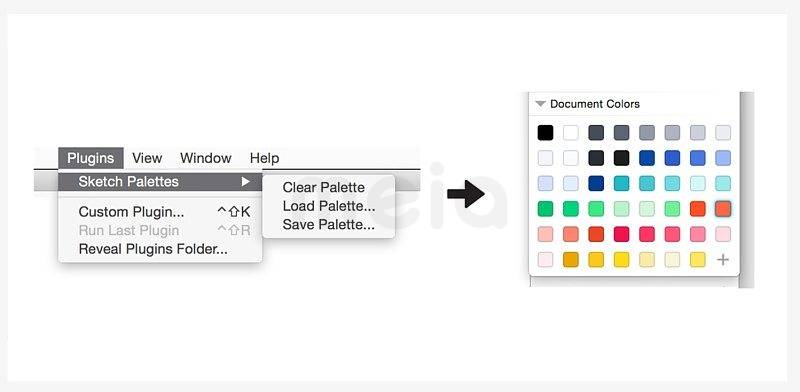
可以直接在sketch上面拷貝樣式,或者直接Command C+V。還可以調(diào)出別的同事的畫板,然后導(dǎo)入到自己的機(jī)子上。

插件名字叫做sketch palettes.可以上網(wǎng)搜索,可以下載的。
前端開發(fā)規(guī)范使用
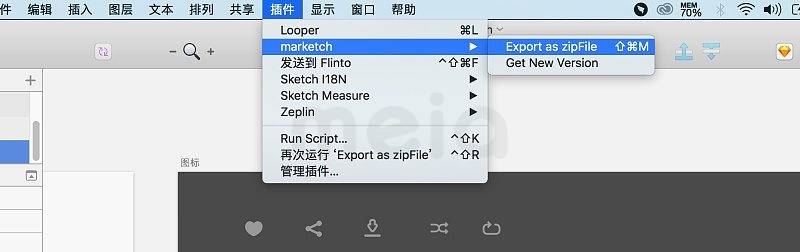
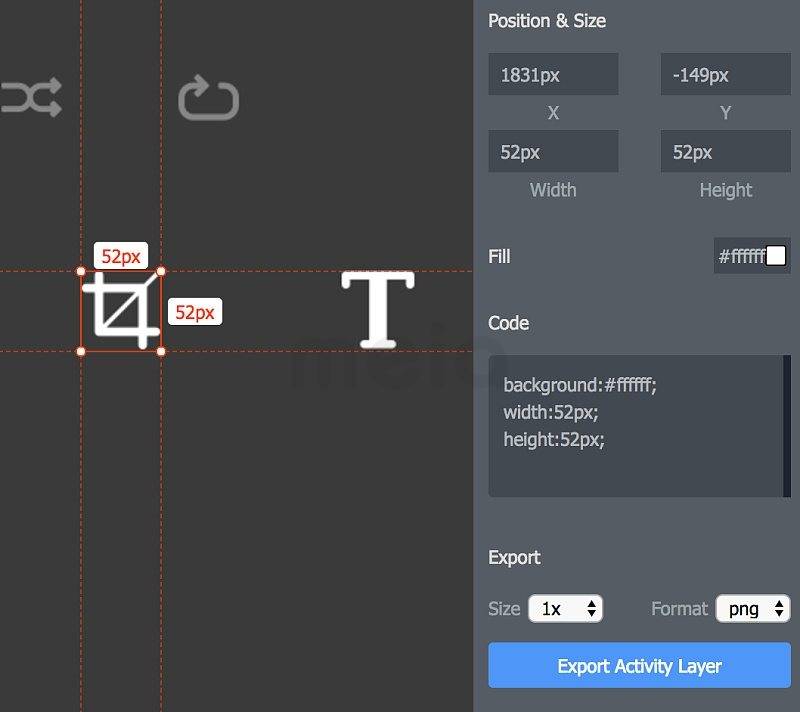
他們沒有sketch的前提下, 可以借用插件Marketch導(dǎo)出一個html格式。

導(dǎo)出后用瀏覽器打開index.html。


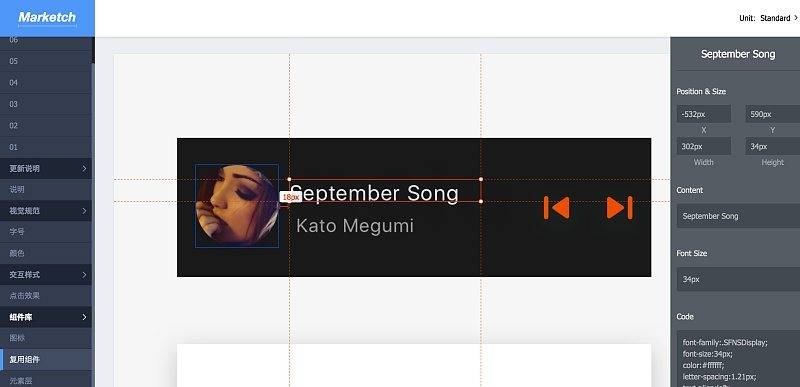
這樣的呈現(xiàn)方式是不是比一個PDF文件要好呢?左邊是類目,右邊是相關(guān)的屬性。也可以直接下載某些圖標(biāo)。

當(dāng)設(shè)計規(guī)范建立,開發(fā)人員也建立了自己的UI庫,然后再去推進(jìn)之前剩下沒有統(tǒng)一樣式的小尾巴。
如果以后設(shè)計稿迭代怎么辦?


只需要做一個類似的說明文檔即可。方法有很多,相信大家可以解決。
拓展閱讀
Sketch實戰(zhàn)教學(xué) 設(shè)計一款電商APP
資深交互設(shè)計師 Axure,Sketch課程講師
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








