身在中小團(tuán)隊(duì),如何快速制作有效的UI設(shè)計(jì)規(guī)范?
這是一種簡(jiǎn)單快速制作規(guī)范的方法,已經(jīng)在公司內(nèi)部得到實(shí)踐,可行性很高。適用于中小團(tuán)隊(duì)。
像優(yōu)秀的設(shè)計(jì)規(guī)范比如Material Design / ANT Design等。
這里主要講解如何快速制作一份設(shè)計(jì)規(guī)范。規(guī)范所用素材非工作設(shè)計(jì)界面,但不影響內(nèi)容。關(guān)于設(shè)計(jì)規(guī)范的好處,這里不詳細(xì)描述。
分析以往痛點(diǎn)

小結(jié):規(guī)范落實(shí)起來(lái)難,效果就低很多,溝通成本加大,背離初衷。
問(wèn)題場(chǎng)景
一家公司有30名設(shè)計(jì)師,4個(gè)前端開(kāi)發(fā)團(tuán)隊(duì),已有一份PDF規(guī)范。有趣的事情是,設(shè)計(jì)師的設(shè)計(jì)稿間距高度、字號(hào)、顏色用法有很大的個(gè)人習(xí)慣。有時(shí)還重復(fù)做已有的控件。然后開(kāi)發(fā)爸爸們,同樣也是,同一個(gè)可以復(fù)用的導(dǎo)航欄,側(cè)邊欄等,都重復(fù)去寫(xiě)了代碼。小團(tuán)隊(duì)之間,都單獨(dú)有自己的控件庫(kù),在UI驗(yàn)收時(shí)才能去解決,但是這無(wú)形中增加了成本。
我們能否減少這些問(wèn)題呢,帶著這些疑問(wèn),我也摸索出一點(diǎn)小經(jīng)驗(yàn)。這也是我真正想要分享的內(nèi)容。
首先確保團(tuán)隊(duì)已經(jīng)使用Sketch辦公。為什么用Sketch ? 關(guān)于這個(gè)問(wèn)題,主要是效率方面高。
先出設(shè)計(jì)稿還是先出規(guī)范?
對(duì)于大多數(shù)小伙伴來(lái)說(shuō)很疑惑,我也疑惑過(guò)。但是,你還沒(méi)設(shè)計(jì),怎么知道你真正想要的是什么顏色什么字號(hào)?這里我建議是,部分設(shè)計(jì)稿出來(lái)再做規(guī)范,然后慢慢的完善。
你說(shuō),公司已經(jīng)有規(guī)范了怎么辦,那可以把規(guī)范換一種方式呈現(xiàn)出來(lái)。
規(guī)范制作
這里主要以一個(gè)iOS設(shè)計(jì)稿為主,涉及到安卓的話,如果要精準(zhǔn),也時(shí)需要2份設(shè)計(jì)稿和2份設(shè)計(jì)規(guī)范。

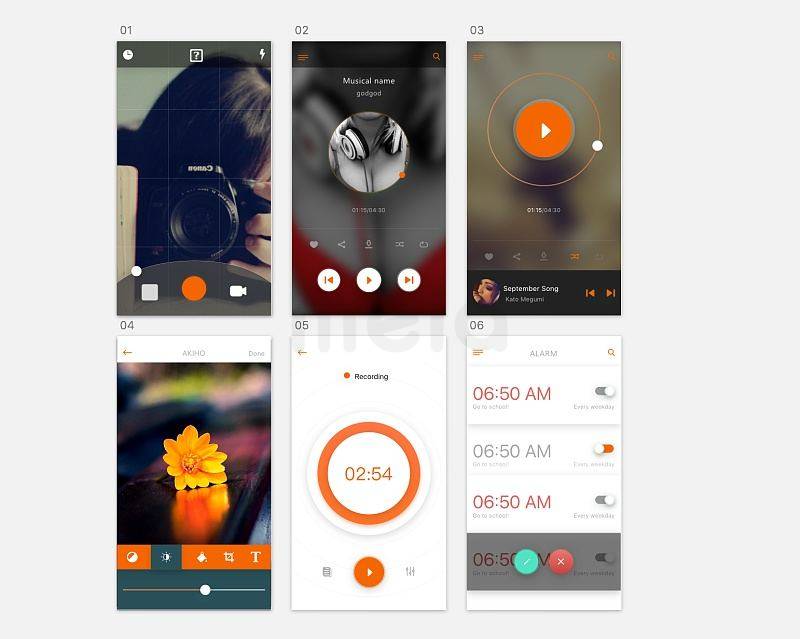
這是一個(gè)Sketch制作的設(shè)計(jì)稿。我會(huì)簡(jiǎn)單做一個(gè)設(shè)定。

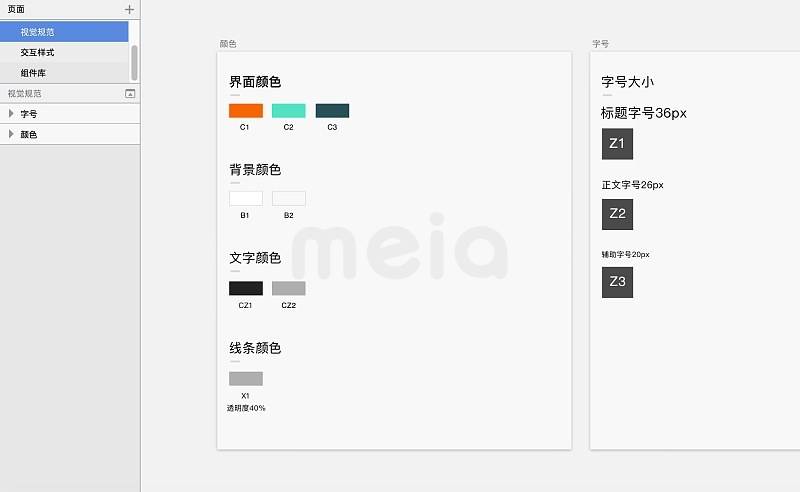
視覺(jué)規(guī)范
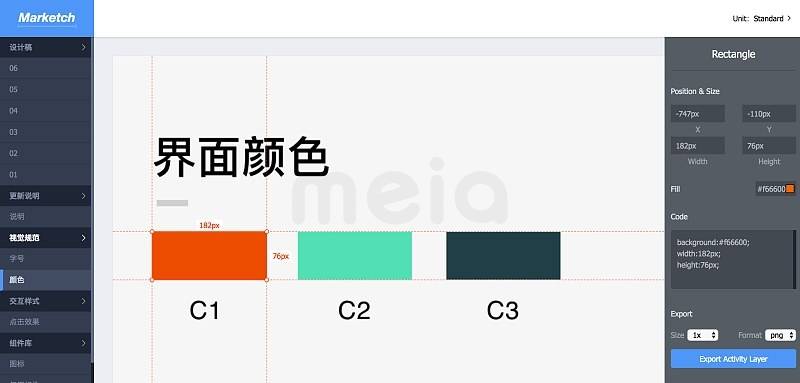
顏色:界面用色/背景用色/文字用色/線條用色
字號(hào):標(biāo)題字/正文字/輔助字
行高
間距

有小伙伴有疑問(wèn)了,上面的色值那個(gè)C1/C2的代號(hào)是什么意思?
這個(gè)代號(hào)主要是為了方便前端開(kāi)發(fā)人員建立UI庫(kù)。比如,我們?cè)O(shè)計(jì)稿一個(gè)間距是20px,可能在開(kāi)發(fā)眼里的20px和他所計(jì)算的單位不在一個(gè)頻道。如果以J2來(lái)代號(hào)來(lái)表達(dá)一個(gè)間距值,那么不管雙方是什么單位,但是至少這個(gè)間距大小呈現(xiàn)出來(lái)是一致的。當(dāng)開(kāi)發(fā)問(wèn)設(shè)計(jì)人員某個(gè)地方間距是多少,你可以直接告訴他是J2,那么開(kāi)發(fā)就會(huì)知道,哦,是20dp。
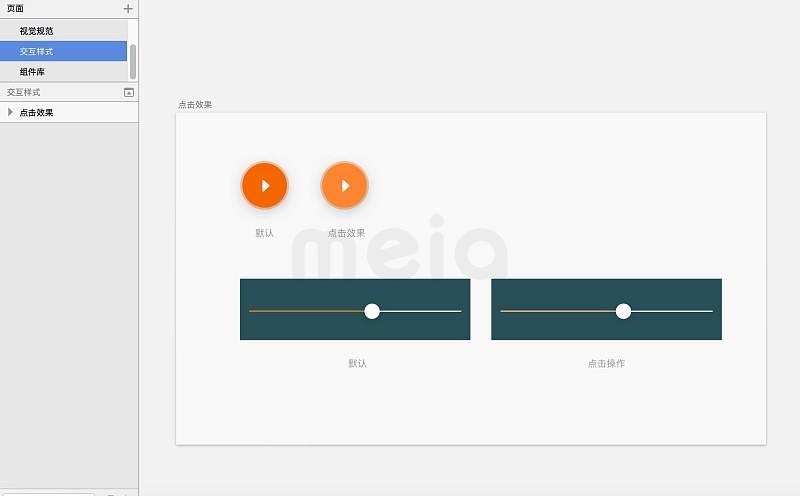
交互樣式
點(diǎn)擊效果

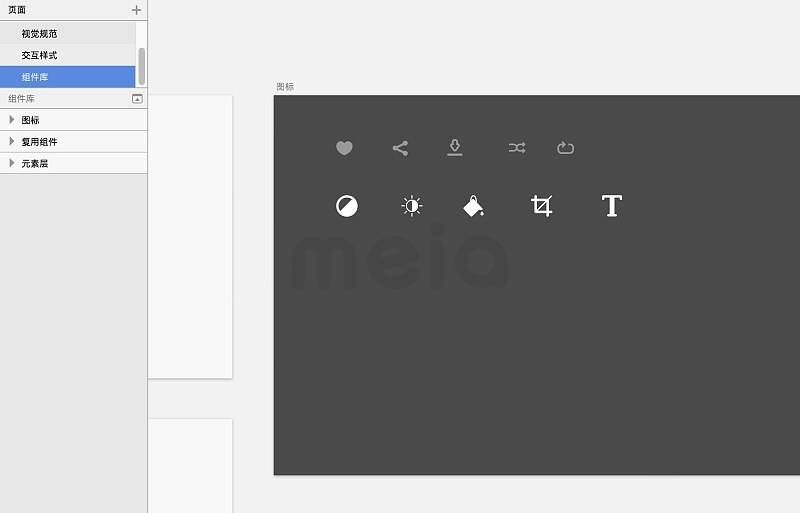
組件庫(kù)
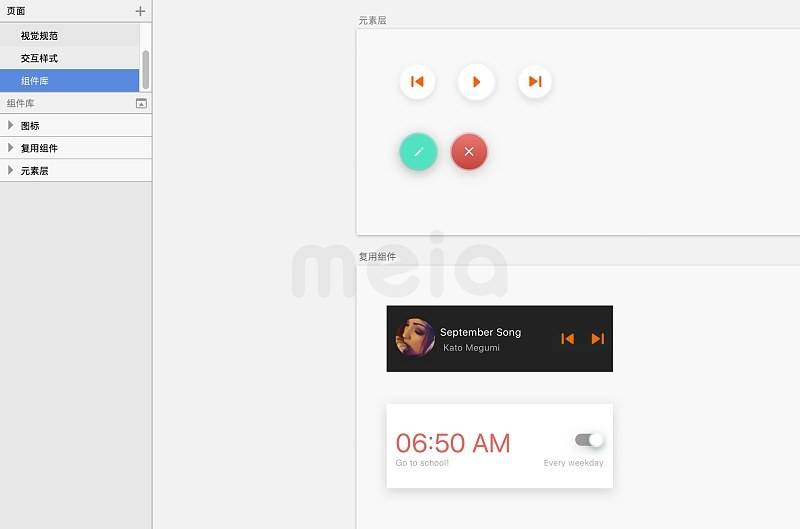
元素層:按鈕
組件層:可直接復(fù)用


比如,我們把設(shè)計(jì)規(guī)范做完了,如何去使用呢?
需要分2個(gè)方向,一個(gè)是UI,一個(gè)是前端。
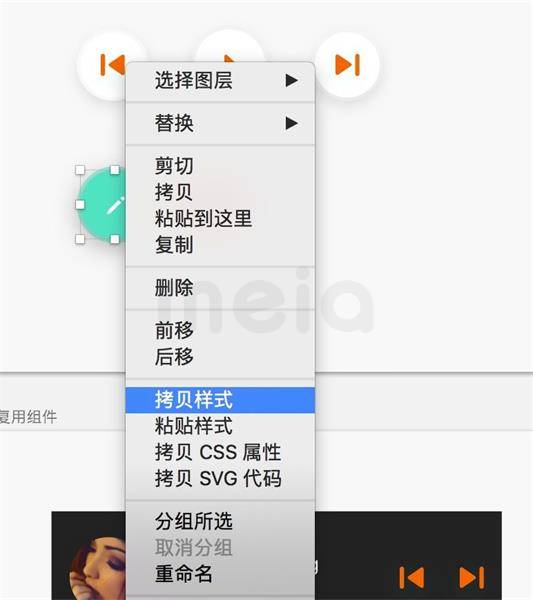
設(shè)計(jì)師規(guī)范的使用

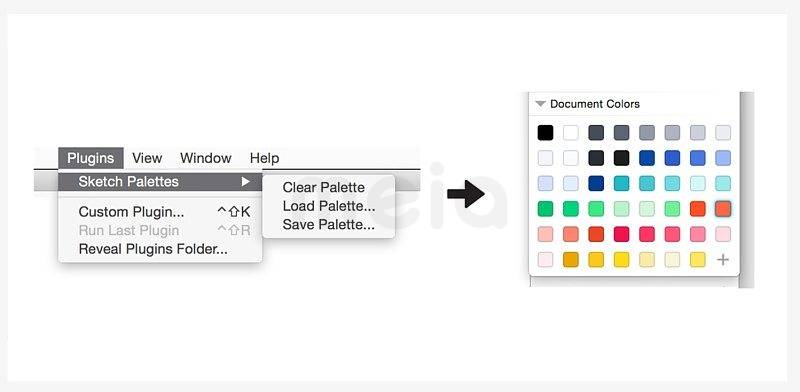
可以直接在sketch上面拷貝樣式,或者直接Command C+V。還可以調(diào)出別的同事的畫(huà)板,然后導(dǎo)入到自己的機(jī)子上。

插件名字叫做sketch palettes.可以上網(wǎng)搜索,可以下載的。
前端開(kāi)發(fā)規(guī)范使用
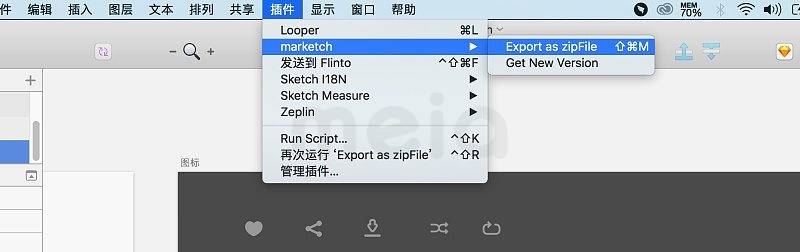
他們沒(méi)有sketch的前提下, 可以借用插件Marketch導(dǎo)出一個(gè)html格式。

導(dǎo)出后用瀏覽器打開(kāi)index.html。


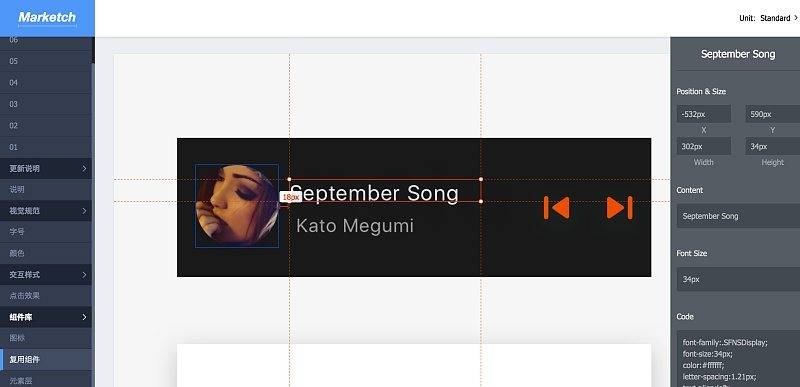
這樣的呈現(xiàn)方式是不是比一個(gè)PDF文件要好呢?左邊是類(lèi)目,右邊是相關(guān)的屬性。也可以直接下載某些圖標(biāo)。

當(dāng)設(shè)計(jì)規(guī)范建立,開(kāi)發(fā)人員也建立了自己的UI庫(kù),然后再去推進(jìn)之前剩下沒(méi)有統(tǒng)一樣式的小尾巴。
如果以后設(shè)計(jì)稿迭代怎么辦?


只需要做一個(gè)類(lèi)似的說(shuō)明文檔即可。方法有很多,相信大家可以解決。
拓展閱讀
Sketch實(shí)戰(zhàn)教學(xué) 設(shè)計(jì)一款電商APP
資深交互設(shè)計(jì)師 Axure,Sketch課程講師
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車(chē) 設(shè)計(jì)總監(jiān)








