你不了解的10條交互設(shè)計(jì)原則
交互設(shè)計(jì),又稱互動(dòng)設(shè)計(jì),是定義、設(shè)計(jì)人造系統(tǒng)的行為的設(shè)計(jì)領(lǐng)域。以人的需求為導(dǎo)向,理解用戶的期望、需求,理解商業(yè)、技術(shù)以及業(yè)內(nèi)的機(jī)會(huì)與制約。基于以上的理解,創(chuàng)造出形式、內(nèi)容、行為有用,易用,令用戶滿意且技術(shù)可行,具有商業(yè)利益的產(chǎn)品。最重要的是以人為本,用戶體驗(yàn)是最重要的.。關(guān)于交互設(shè)計(jì)的原則,網(wǎng)上已經(jīng)給予諸多信息,但大多數(shù)都很混雜,本文闡述的主要是基本的交互設(shè)計(jì)原則,不管是針對(duì)傳統(tǒng)的圖形用戶界面還是針對(duì)任意的可聯(lián)網(wǎng)的智能電子設(shè)備都是非常有用的。

個(gè)人認(rèn)為交互設(shè)計(jì)唯一的原則:
能用:是前提;
好用:是要求:
易用:是目標(biāo)。
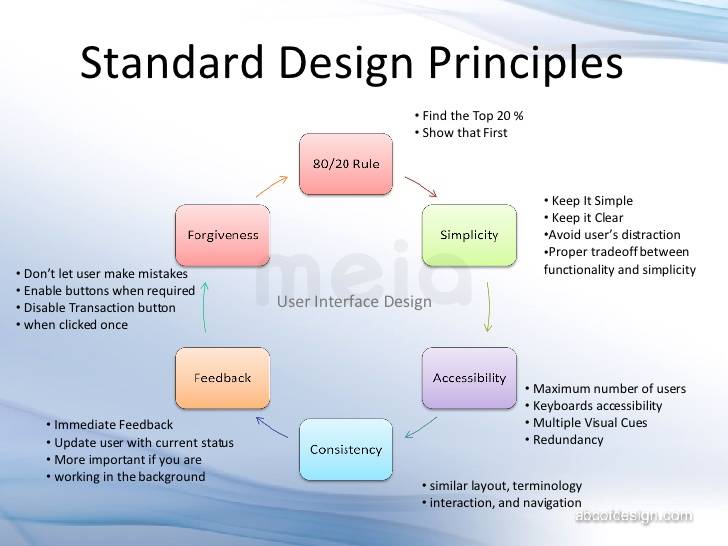
做到以上三點(diǎn),則需要遵循以下幾點(diǎn)基本原則才能使得產(chǎn)品在原型階段就能達(dá)到理想的效果。
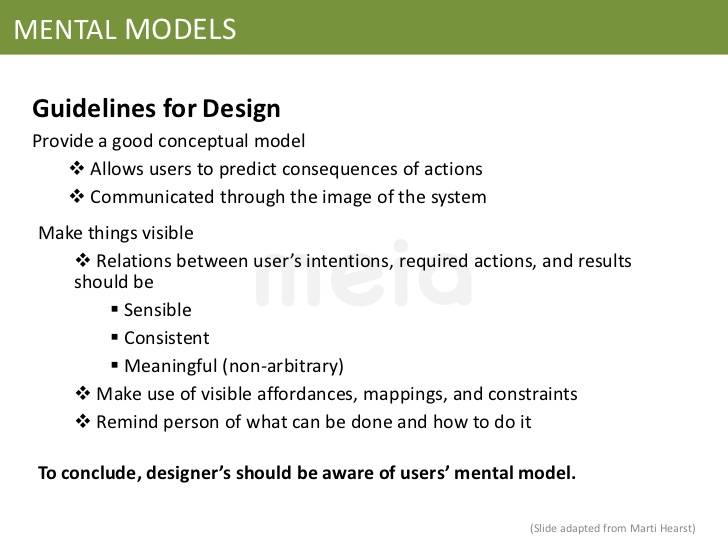
1. 遵循用戶的心理模式
用戶在使用你產(chǎn)品時(shí),是基于用戶的心理和本能意識(shí)去操作界面。簡單來說,當(dāng)他遇到一個(gè)按鈕時(shí),他會(huì)想到這個(gè)按鈕將會(huì)觸發(fā)什么樣的動(dòng)作來滿足他的需求。如果這個(gè)按鈕不是用戶預(yù)期想的操作模式,那么這個(gè)按鈕設(shè)計(jì)就是有問題的。比如說,你每天都會(huì)去逛朋友圈,看看好友的動(dòng)態(tài),當(dāng)有一天微信把朋友圈關(guān)閉了,用戶每天的預(yù)期行為受到了限制,這樣的操作就不符合“人性化”。

2. 符合用戶的使用需求
設(shè)計(jì)一個(gè)產(chǎn)品,最基礎(chǔ)的原則就是要符合用戶的使用需求。確定需求是一個(gè)產(chǎn)品經(jīng)理的基本工作內(nèi)容,有很多方法和工具可以幫助我們找到用戶的需求。例如觀察用戶行為、分析數(shù)據(jù)、構(gòu)建用戶場(chǎng)景等等。從產(chǎn)品策劃角度,我會(huì)把一個(gè)產(chǎn)品的體驗(yàn)分為3個(gè)層級(jí),分別是能用、可用、易用。

3. 一致性原則
一致性是產(chǎn)品設(shè)計(jì)過程中的一個(gè)基礎(chǔ)原則,它要求在一個(gè)(或一類)產(chǎn)品內(nèi)部,在相同或相似的功能、場(chǎng)景上,應(yīng)盡量使用表現(xiàn)、操作、感受等相一致的設(shè)計(jì)。一致性的目的是降低用戶的學(xué)習(xí)成本,降低認(rèn)知的門檻,降低誤操作的概率。

4. Less is More
它最初由建筑大師Ludwig Mies van der Rohe提出,是一種提倡簡單,反對(duì)過度裝飾的設(shè)計(jì)理念。這個(gè)原則歷史悠久,在很多行業(yè)中衍生出了很多不同的解釋。在互聯(lián)網(wǎng)行業(yè),類似“簡約的設(shè)計(jì)風(fēng)格”、“做減法”、“把不必要的內(nèi)容收起來”、“7加減2原則”等等說法,都或多或少與這個(gè)原則有關(guān)。
Less最初的意思是反對(duì)“過度裝飾”,并不是一味的追求所謂的“簡單”。我所理解的Less,是我們要努力降低用戶的認(rèn)知和操作成本,這才是在互聯(lián)網(wǎng)行業(yè)Less的本質(zhì)。

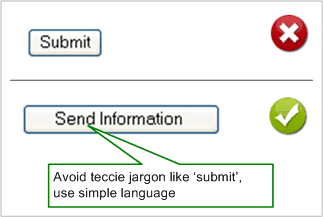
5. 使用用戶的語言與之溝通
產(chǎn)品的最終使用權(quán)是在用戶,用戶不是設(shè)計(jì)師也不是開發(fā)者,他們大多數(shù)不懂設(shè)計(jì)理念和開發(fā)過程,對(duì)于產(chǎn)品的使用語言和文字要絕對(duì)靠向普通用戶思維。但不要把用戶當(dāng)成不聰明的人,適當(dāng)?shù)臑橹袑佑脩糇鰞?yōu)化。

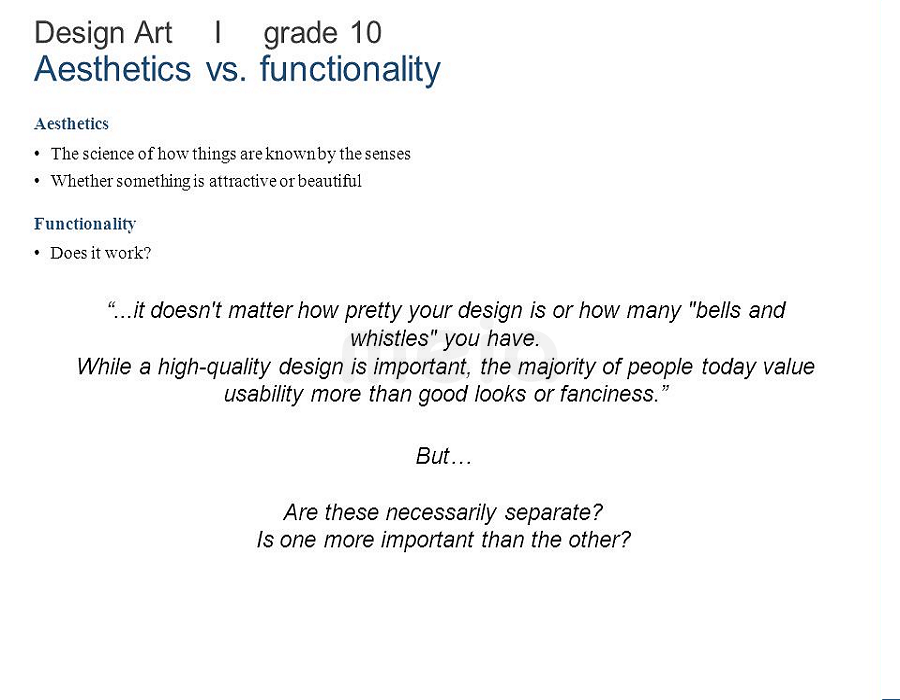
6. 設(shè)計(jì)目的性大于美觀性
用戶界面設(shè)計(jì)往往是UI設(shè)計(jì)師們發(fā)揮的最佳領(lǐng)域,美觀的產(chǎn)品帶來的不僅僅是視覺的沖擊感受更是產(chǎn)品的升級(jí)迭代。但要注意的是,產(chǎn)品設(shè)計(jì)的目的性一定要大于美觀性,不可因?yàn)楫a(chǎn)品的美觀失去最基本的操作模式。大多數(shù)情況下,還是要基于標(biāo)準(zhǔn)的普通操作。

7. Don't make me think
這一原則可謂是貫穿于整個(gè)用戶體驗(yàn)設(shè)計(jì)。我的理解就是用最簡潔的方式和最短的時(shí)間,幫助用戶完成目標(biāo)就是好的用戶體驗(yàn)。

8. 直覺化
正確的操作部位必須顯而易見,而且還要向用戶傳達(dá)出正確的信息,并且這些操作模式不需要學(xué)習(xí),僅僅憑生活經(jīng)驗(yàn)和本能就能操作。

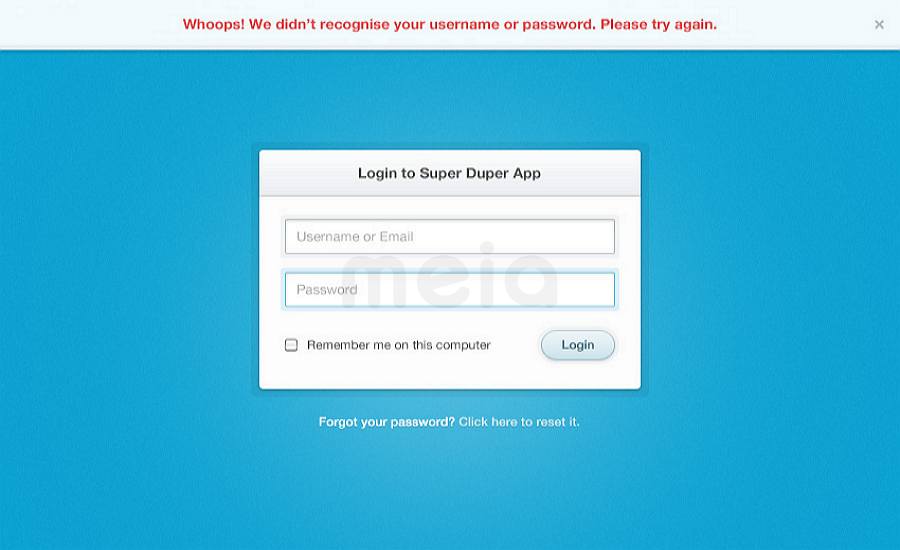
9. 允許犯錯(cuò)原則
允許用戶在操作過程中犯錯(cuò)。這很大可能是設(shè)計(jì)上的問題而不是用戶操作的問題。在用戶犯錯(cuò)的時(shí)候,提供有效的信息引導(dǎo)他去正確的操作。要避免容易發(fā)生錯(cuò)誤的情況,或者檢查并在實(shí)際動(dòng)作前確認(rèn)選項(xiàng)提示用戶。

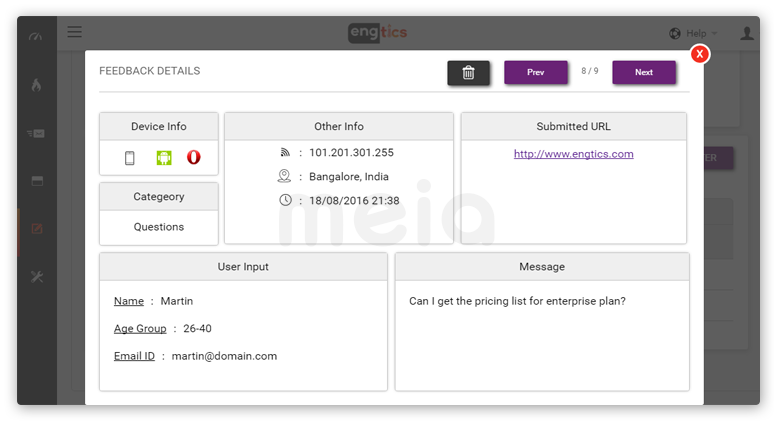
10. 信息反饋原則
人與機(jī)器之間的“交流”,本質(zhì)上都是信息的傳遞過程。信息有去有回,才能連貫,才會(huì)形成有效的交互與彼此的理解。所以及時(shí)有效的反饋和解釋尤為重要。
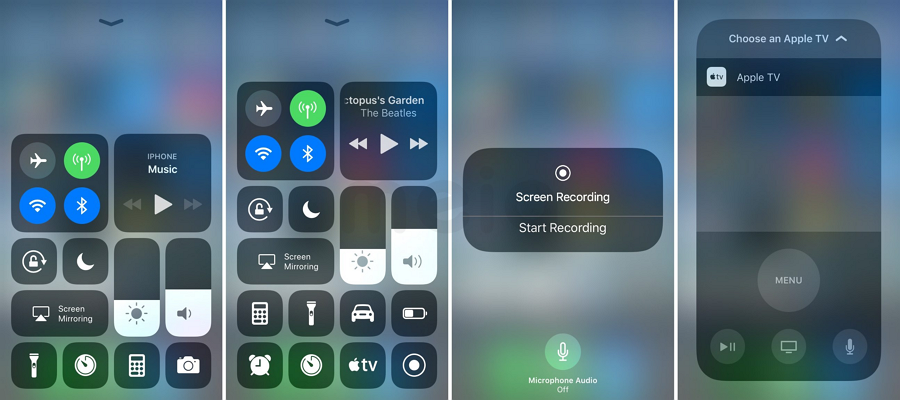
在幾乎所有需要人機(jī)交互的界面上,當(dāng)用戶進(jìn)行了某些操作,系統(tǒng)都需要使用變色、形狀改變、振動(dòng)、發(fā)光等方式來給用戶即時(shí)的反饋,目的是告知用戶,你剛才的操作我已經(jīng)知道了。例如下圖的iOS 11的控制中心的設(shè)計(jì)會(huì)高亮用戶點(diǎn)擊的圖標(biāo)并且使用不同顏色,未被點(diǎn)擊到的圖標(biāo)則會(huì)顯示灰色,用戶能一眼就了解到自己的操作得到了反饋。

總結(jié)
都說交互設(shè)計(jì)是“以人為本”,“用戶體驗(yàn)為中心”的設(shè)計(jì)。它的最大作用就是讓人能夠掌握和操作產(chǎn)品,與之產(chǎn)生互動(dòng),建立對(duì)產(chǎn)品的基本認(rèn)知能力,讓產(chǎn)品的操作模式符合設(shè)計(jì)的意圖。所以我們應(yīng)該更多的關(guān)注Service design,而不僅僅是UX design。
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








