你不了解的10條交互設計原則
交互設計,又稱互動設計,是定義、設計人造系統的行為的設計領域。以人的需求為導向,理解用戶的期望、需求,理解商業、技術以及業內的機會與制約。基于以上的理解,創造出形式、內容、行為有用,易用,令用戶滿意且技術可行,具有商業利益的產品。最重要的是以人為本,用戶體驗是最重要的.。關于交互設計的原則,網上已經給予諸多信息,但大多數都很混雜,本文闡述的主要是基本的交互設計原則,不管是針對傳統的圖形用戶界面還是針對任意的可聯網的智能電子設備都是非常有用的。

個人認為交互設計唯一的原則:
能用:是前提;
好用:是要求:
易用:是目標。
做到以上三點,則需要遵循以下幾點基本原則才能使得產品在原型階段就能達到理想的效果。
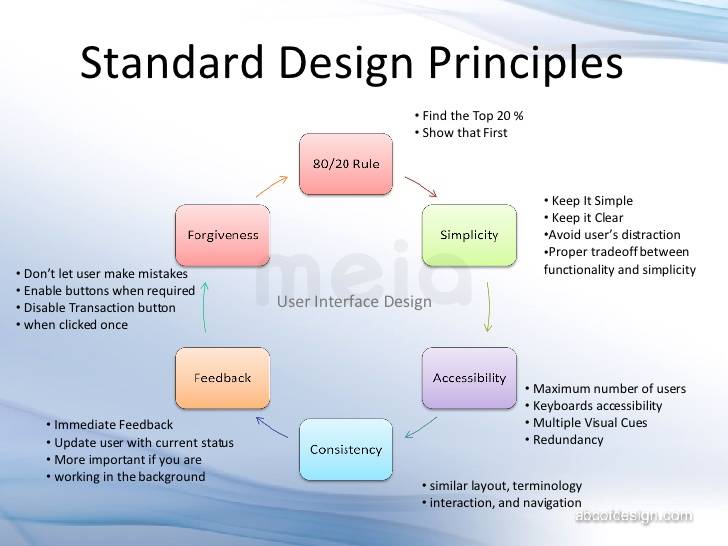
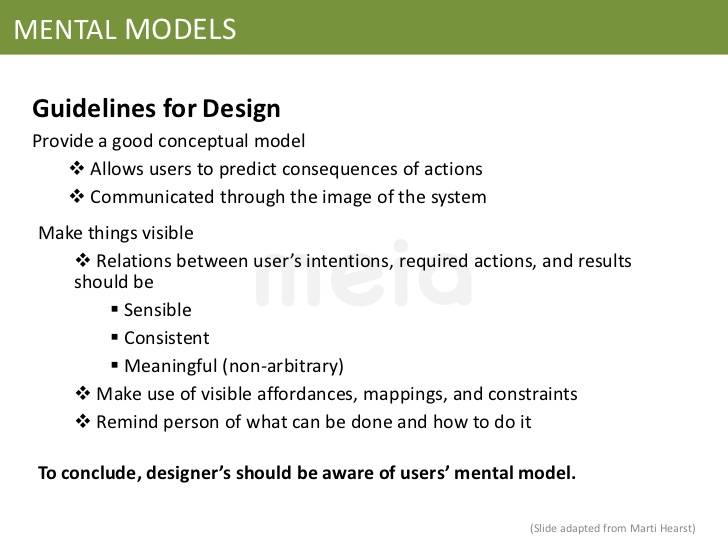
1. 遵循用戶的心理模式
用戶在使用你產品時,是基于用戶的心理和本能意識去操作界面。簡單來說,當他遇到一個按鈕時,他會想到這個按鈕將會觸發什么樣的動作來滿足他的需求。如果這個按鈕不是用戶預期想的操作模式,那么這個按鈕設計就是有問題的。比如說,你每天都會去逛朋友圈,看看好友的動態,當有一天微信把朋友圈關閉了,用戶每天的預期行為受到了限制,這樣的操作就不符合“人性化”。

2. 符合用戶的使用需求
設計一個產品,最基礎的原則就是要符合用戶的使用需求。確定需求是一個產品經理的基本工作內容,有很多方法和工具可以幫助我們找到用戶的需求。例如觀察用戶行為、分析數據、構建用戶場景等等。從產品策劃角度,我會把一個產品的體驗分為3個層級,分別是能用、可用、易用。

3. 一致性原則
一致性是產品設計過程中的一個基礎原則,它要求在一個(或一類)產品內部,在相同或相似的功能、場景上,應盡量使用表現、操作、感受等相一致的設計。一致性的目的是降低用戶的學習成本,降低認知的門檻,降低誤操作的概率。

4. Less is More
它最初由建筑大師Ludwig Mies van der Rohe提出,是一種提倡簡單,反對過度裝飾的設計理念。這個原則歷史悠久,在很多行業中衍生出了很多不同的解釋。在互聯網行業,類似“簡約的設計風格”、“做減法”、“把不必要的內容收起來”、“7加減2原則”等等說法,都或多或少與這個原則有關。
Less最初的意思是反對“過度裝飾”,并不是一味的追求所謂的“簡單”。我所理解的Less,是我們要努力降低用戶的認知和操作成本,這才是在互聯網行業Less的本質。

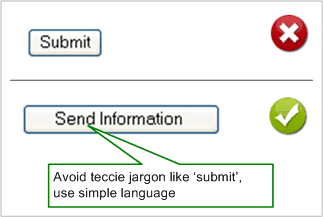
5. 使用用戶的語言與之溝通
產品的最終使用權是在用戶,用戶不是設計師也不是開發者,他們大多數不懂設計理念和開發過程,對于產品的使用語言和文字要絕對靠向普通用戶思維。但不要把用戶當成不聰明的人,適當的為中層用戶做優化。

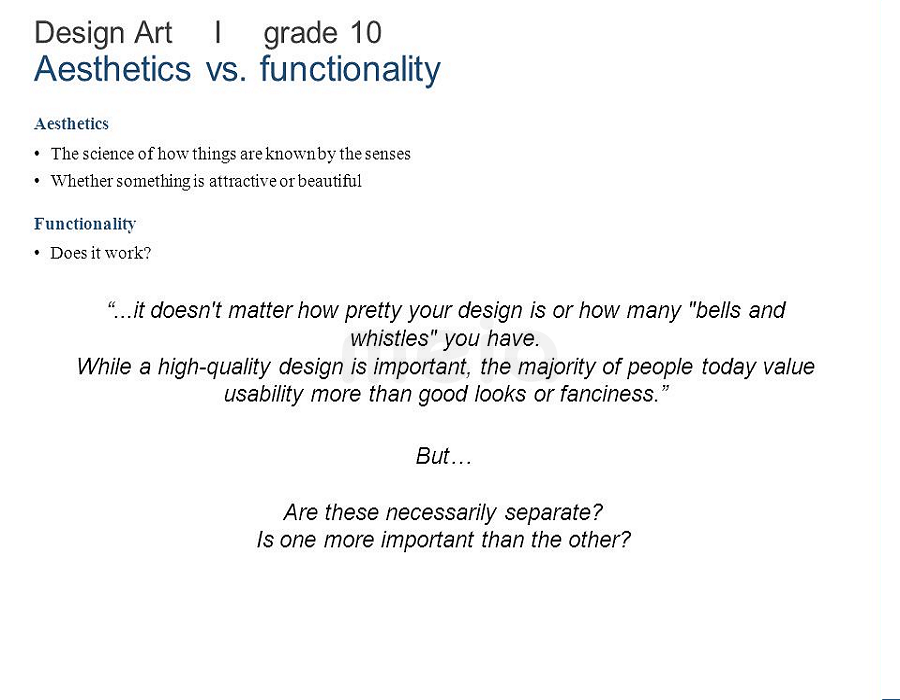
6. 設計目的性大于美觀性
用戶界面設計往往是UI設計師們發揮的最佳領域,美觀的產品帶來的不僅僅是視覺的沖擊感受更是產品的升級迭代。但要注意的是,產品設計的目的性一定要大于美觀性,不可因為產品的美觀失去最基本的操作模式。大多數情況下,還是要基于標準的普通操作。

7. Don't make me think
這一原則可謂是貫穿于整個用戶體驗設計。我的理解就是用最簡潔的方式和最短的時間,幫助用戶完成目標就是好的用戶體驗。

8. 直覺化
正確的操作部位必須顯而易見,而且還要向用戶傳達出正確的信息,并且這些操作模式不需要學習,僅僅憑生活經驗和本能就能操作。

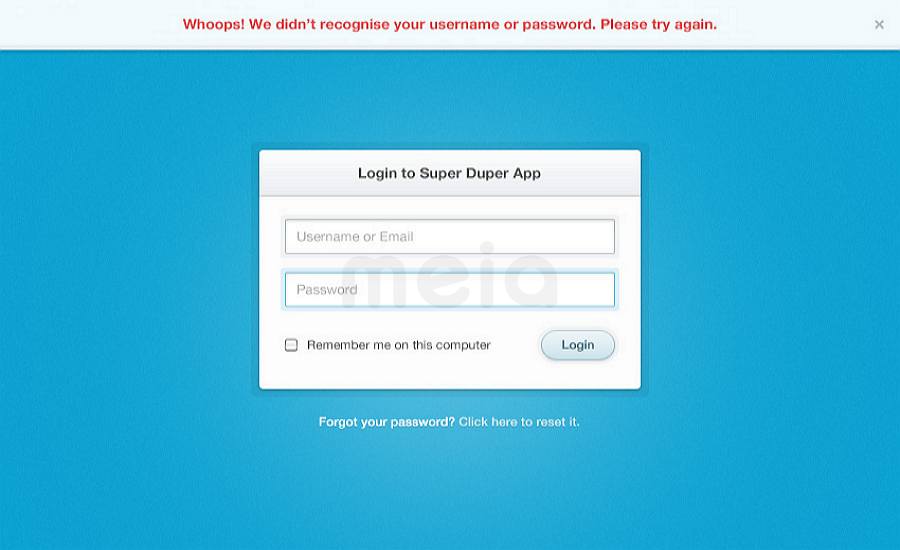
9. 允許犯錯原則
允許用戶在操作過程中犯錯。這很大可能是設計上的問題而不是用戶操作的問題。在用戶犯錯的時候,提供有效的信息引導他去正確的操作。要避免容易發生錯誤的情況,或者檢查并在實際動作前確認選項提示用戶。

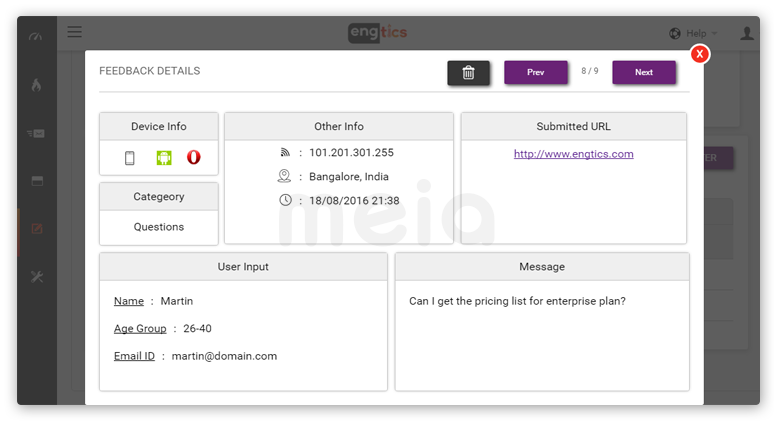
10. 信息反饋原則
人與機器之間的“交流”,本質上都是信息的傳遞過程。信息有去有回,才能連貫,才會形成有效的交互與彼此的理解。所以及時有效的反饋和解釋尤為重要。
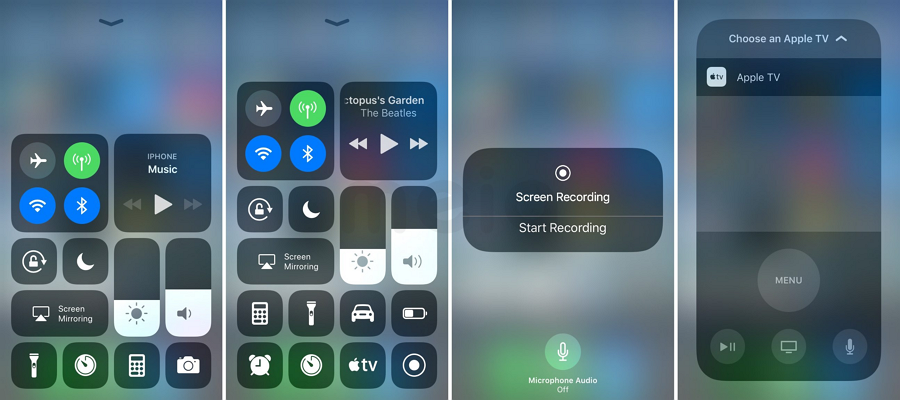
在幾乎所有需要人機交互的界面上,當用戶進行了某些操作,系統都需要使用變色、形狀改變、振動、發光等方式來給用戶即時的反饋,目的是告知用戶,你剛才的操作我已經知道了。例如下圖的iOS 11的控制中心的設計會高亮用戶點擊的圖標并且使用不同顏色,未被點擊到的圖標則會顯示灰色,用戶能一眼就了解到自己的操作得到了反饋。

總結
都說交互設計是“以人為本”,“用戶體驗為中心”的設計。它的最大作用就是讓人能夠掌握和操作產品,與之產生互動,建立對產品的基本認知能力,讓產品的操作模式符合設計的意圖。所以我們應該更多的關注Service design,而不僅僅是UX design。








