一個完整的交互設計稿有哪些必備元素?
交互稿是交互設計師的主要產(chǎn)出。在實際工作中,交互設計師的主要職責就是根據(jù)產(chǎn)品提出的不同需求,用交互稿的形式給出交互方案。而且,交互方案會在產(chǎn)品、UI、開發(fā)、測試同學中流轉(zhuǎn),因此也成為他們評判一個交互設計師能力的重要依據(jù)。因此可以這樣說,交互方案質(zhì)量的高低,會成為一個交互設計師能力高低的重要體現(xiàn)之一。
要想畫出高質(zhì)量的交互稿,一方面,要使用正確、高效的方法對需求進行設計分析,然后依據(jù)分析中形成的設計思路來進行設計;另一方面,交互稿中需要具備完備的結(jié)構(gòu),以體現(xiàn)交互設計師的專業(yè)性。下面,我們來看看如何能保證交互稿的完備性,防止信息的遺失。
交互稿的「目標用戶」
要講交互稿,我們先來看看交互設計師的工作流程:
交互設計師從產(chǎn)品經(jīng)理那里接到需求,跟產(chǎn)品討論之后,首先需要對需求進行設計分析。
在分析之后,就可以開始畫交互稿了。
交互稿完成之后,要把它交接給UI的同學進行界面設計,再然后是給開發(fā)的同學進行開發(fā)、測試的同學進行測試。
從這里可以看出,交互稿文檔的主要「目標用戶」是產(chǎn)品、UI、開發(fā)和測試。其實仔細想想,交互設計師的職責,就是把一個功能給「說清楚」:
產(chǎn)品同學需要知道這個交互稿是否包含了所有的功能點。
UI同學需要知道這個功能都包含哪些界面,每個界面的元素都有什么,元素的狀態(tài)都有什么。
開發(fā)、測試同學需要知道功能的流程是什么,點擊了頁面的元素會有怎樣的反應。
所以,以上這些信息都必須包含在交互稿中。明白交互稿的目標用戶對于畫出高質(zhì)量的交互稿十分重要。
交互稿的必備信息
上面我們提到交互設計師產(chǎn)出的交互稿是給誰看的。我們來總結(jié)一下,上面提到的交互稿中必須包含的信息有:
界面展現(xiàn)完整的流程。
界面以及界面中的元素展現(xiàn)需求的所有功能點。
界面中元素的各種狀態(tài)。
元素操作后的效果。
對于第1點展現(xiàn)完整的流程,如果這個功能比較復雜,流程比較長或者流程中邏輯比較多,則可以附上流程圖,方便產(chǎn)品、開發(fā)、測試同學理解;而對于一般相對簡單的功能,依據(jù)你使用的交互稿的作圖工具,分以下兩種情況:
如果你使用的是Sketch,那么可以把所有的界面都平鋪在一張圖里,UI、開發(fā)的同事通過圖中的主要界面就可以get到流程;如果你使用的是Axure,建議Axure里的一個頁面只展現(xiàn)一個界面或分支流程(好處是可以充分展現(xiàn)一個界面或分支流程的各種狀態(tài),展現(xiàn)十分清晰),此時,流程是通過Axure左邊的樹狀結(jié)構(gòu)來展現(xiàn)的,如下圖:

△ 樹狀結(jié)構(gòu)示例
對于第2、3、4點,我們可以通過遍歷的方法來走查流程和界面。遍歷的方法,就是從頭到尾看一遍自己的交互稿,注意其中是否包含了需求中所有的功能點;每個界面中的每個元素,如果用戶點擊了,它會有什么反應(顏色是否改變?是否需要動效?等等)?點擊之后去到哪個頁面?如果沒有網(wǎng)絡該展現(xiàn)什么?這里為大家總結(jié)一下:
按鈕、圖標一般就包含三個狀態(tài):默認態(tài)、點擊態(tài)和點擊之后的狀態(tài)。
用戶操作后可能發(fā)生的異常情況:無響應、無網(wǎng)絡、空數(shù)據(jù)、大量數(shù)據(jù)、網(wǎng)絡慢、是否有緩存、數(shù)據(jù)過期、狀態(tài)的改變(如換城市)、首次使用(新手引導)。
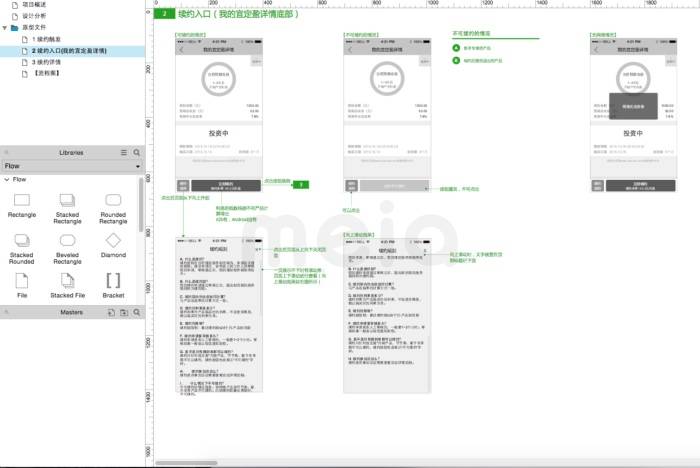
這里給大家舉一個之前做的案例(如下圖)。在這個例子中,左邊的樹狀結(jié)構(gòu)反映了主要的流程。由于該需求流程中設計的邏輯較多,因此在最后附上了「流程圖」這個模塊,方便開發(fā)和測試的同學。在頁面中,只展現(xiàn)了「我的宜定盈詳情」這個頁面的各種狀態(tài)和操作后的結(jié)果。

交互稿的附屬信息——項目概述
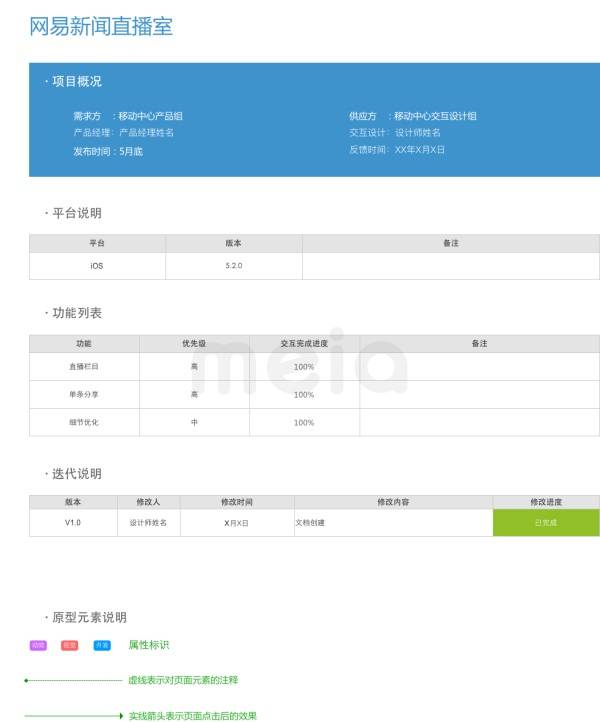
在交互稿的第一頁,可以加上「項目概述」這個主題,主要展示該需求的基本信息和迭代說明。增加項目概述這一頁,一方面可以記錄交互的修改,在發(fā)生問題的時候方便追溯;另一方面讓交互稿顯得更專業(yè),是提升交互稿氣場的好方法。

△ 項目概述示例
交互稿的附屬信息——設計分析
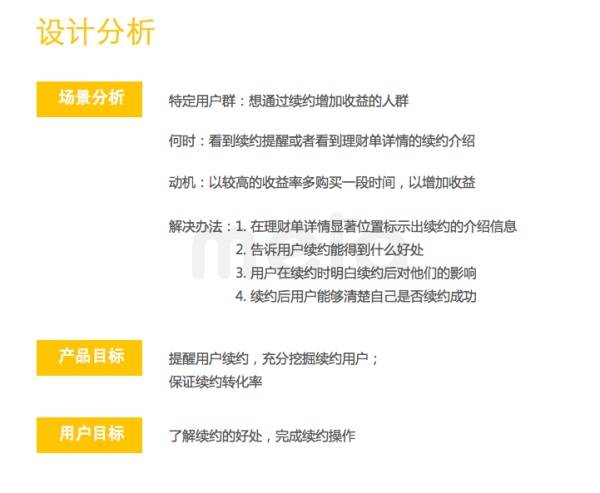
有一些需求,如果需求本身比較龐大,涉及到的人員比較復雜,可以在交互稿中加入設計分析的部分。這可以幫助大家更好地理解你的交互稿是如何被設計出來的。由于是放在設計稿里,而不是一個專門的需要展示設計分析的PPT,因此設計分析里只需要放入最核心的信息就好,包括:場景分析、產(chǎn)品目標、用戶目標,比如下面這個例子:

△ 設計分析示例
以上為大家總結(jié)了一份完備的交互稿應該包含的要素,希望對大家有幫助。
(本文轉(zhuǎn)自wx公眾號:新設計青年)








