這些設計靈感或許可以改變我們閱讀的方式
新聞行業(yè)在過去幾年經(jīng)歷了巨大的動蕩,媒體也都在尋找新的應對策略,想方設法的優(yōu)化出版物的在線體驗,比如,重新設計網(wǎng)站或開發(fā)APP,如今,新聞行業(yè)對設計的運用已經(jīng)比較成熟了。
在做設計之前,我們都需要很多的靈感,這就是我寫這篇文章的目的。本文中我將重點介紹和評論一些新聞類APP或網(wǎng)站中的一些讓人眼前一亮的優(yōu)秀設計。有些是已經(jīng)上線的,有些則只是概念設計稿。
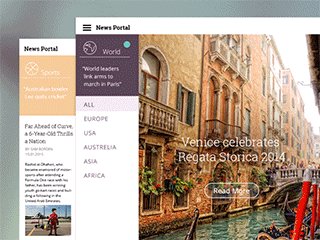
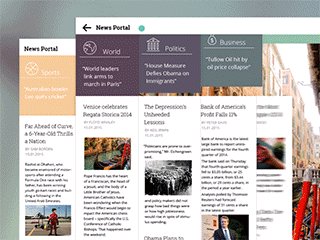
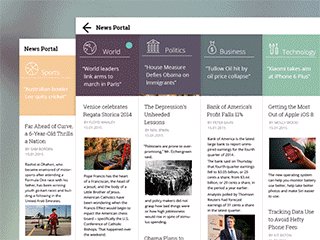
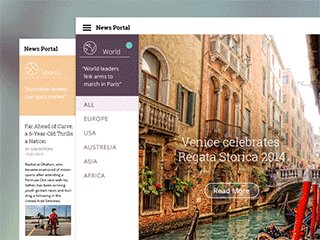
烏克蘭News Portal

點評:這是Tubik首席產(chǎn)品官Toma Reznichenko的設計,這種模塊之間的切換方式簡直驚艷。以前的新聞網(wǎng)站導航不是經(jīng)常被隱藏就是分類或?qū)蛹壧嗵靵y。而這種設計,菜單與內(nèi)容之間的層級被省去,清晰易懂。
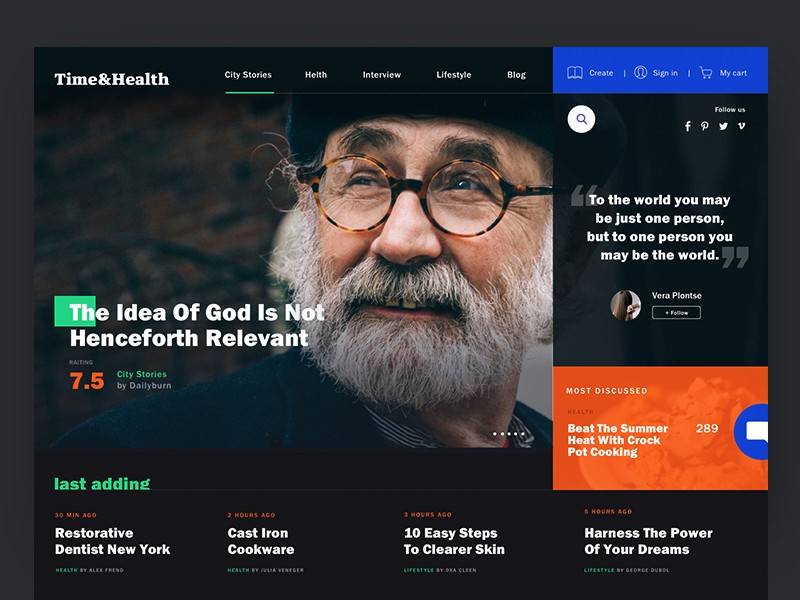
Time and Health雜志

點評:排序并不一定要按照時間線,許多平臺上都使用過推薦排名的方式。這種文章的評級系統(tǒng)(類似于爛番茄的評分系統(tǒng))其實非常有趣。在信息過載的時代,這種設計可以很好的減少內(nèi)容泛濫的狀況,讀者可以更容易地發(fā)現(xiàn)值得一讀的文章。
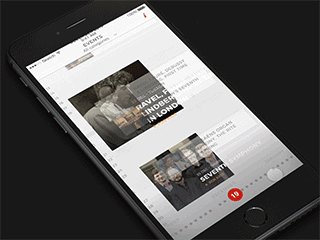
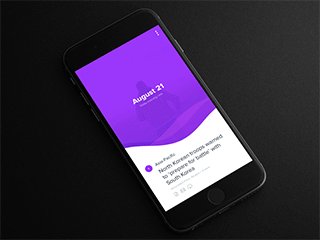
愛樂樂團

點評:日歷和主內(nèi)容列表之間的切換方式給我們展現(xiàn)了一種選擇內(nèi)容的新方法。盡管這是一個樂團的新聞APP,但類似的機構(gòu)展示新聞和內(nèi)容時是不是也可以稍微借鑒一下這種方式呢。標題列表流可以快速展示內(nèi)容,而日歷的滑動可以快速更新列表流。
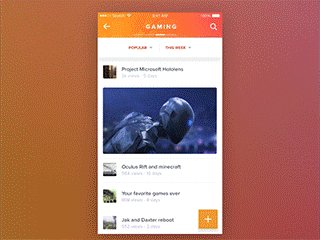
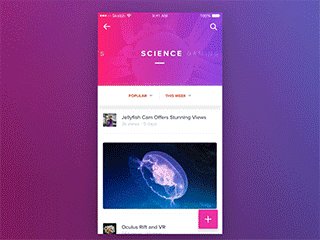
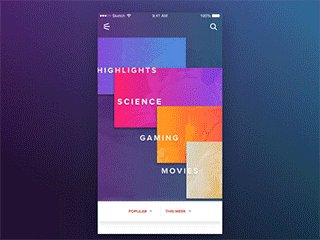
Newsstand

點評:這個靈感估計是受谷歌的Newsstand和Trello啟發(fā)的。通常,下拉手勢是用來刷新頁面的,而這個設計則將下拉設置為導航的切換,從而使得導航菜單與內(nèi)容的過渡更顯平穩(wěn)。
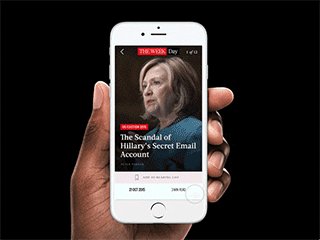
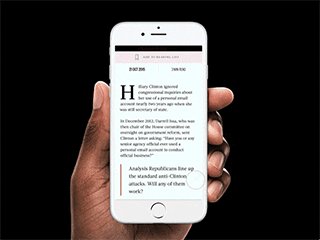
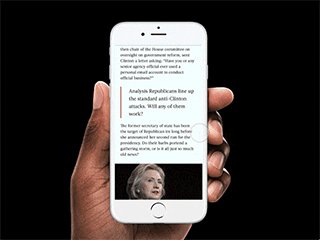
Weekday

點評:這個設計原型我更關(guān)注的是美學層面而不是結(jié)構(gòu)或交互設計層面。它將傳統(tǒng)印刷媒體的風格融入到了設計中(比如襯線字體的使用)從而給內(nèi)容賦予了一些嚴謹?shù)奶刭|(zhì),這是很多新聞網(wǎng)站所缺乏的。

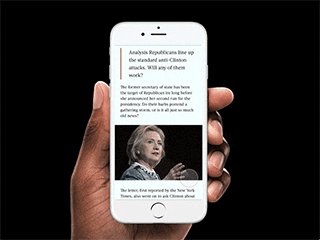
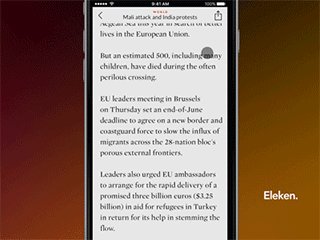
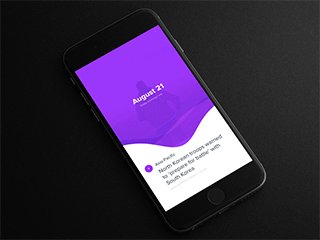
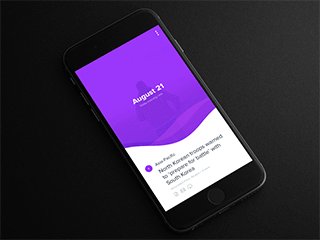
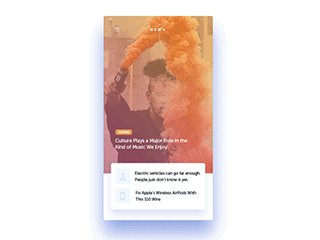
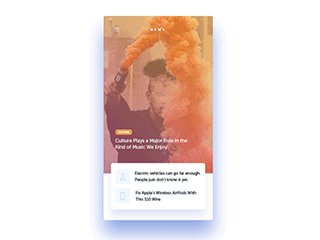
點評:這是一個非常精簡的資訊APP,在如今這個過度設計的時代,有點讓人耳目一新。用戶只是想閱讀,而這個界面就是干這個的。文字與背景的適度對比給用戶提供了一個更合適的閱讀體驗,文章內(nèi)也不再需要什么配圖,因為封面的大圖已經(jīng)說明了一切,刪除任何不必要的元素才能營造沉浸式的閱讀體驗。
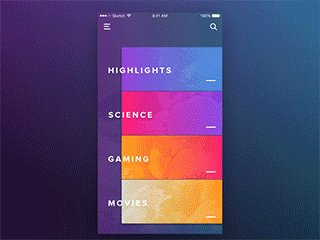
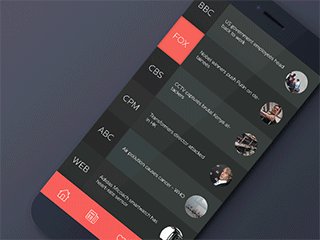
新聞門戶網(wǎng)站概念設計

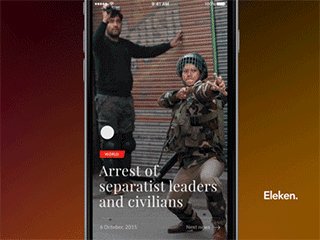
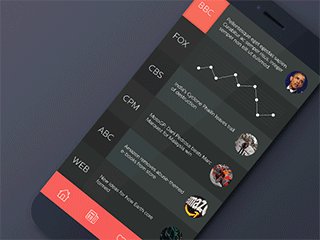
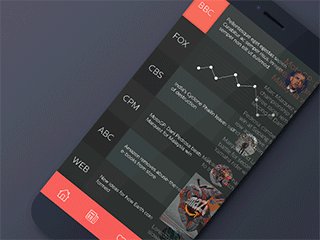
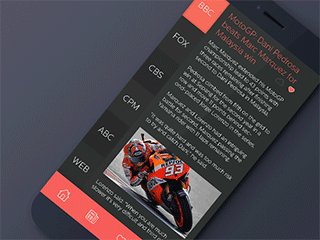
點評:這種設計很適合讓用戶快速瀏覽標題,而不適合深度閱讀。固定菜單可以做到快速切換,如果只是想在上班途中或工作間隙了解一下最新的新聞,倒不失為一種設計選擇。
Yahoo

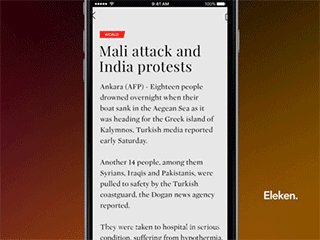
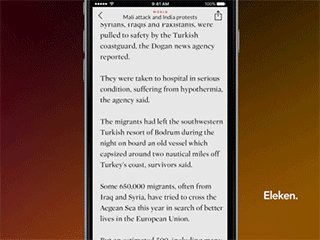
點評:這個設計是獨一無二的,因為它會通過取樣自動生成內(nèi)容進行推薦。只需要從網(wǎng)絡上提取必要的信息,然后,一由個小編輯團隊寫一個簡短的摘要。這一定會是一種非常輕松的閱讀體驗。
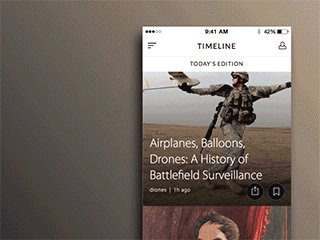
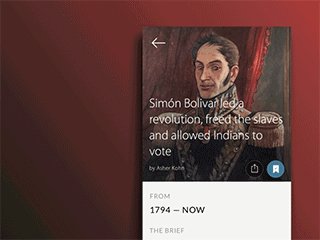
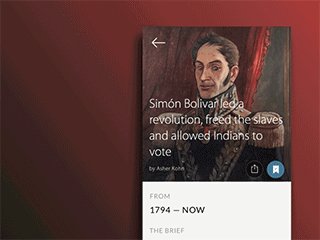
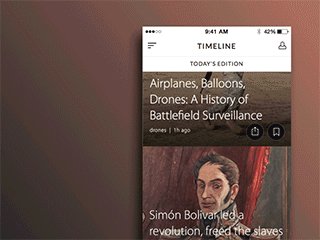
Timeline

點評:這個應用不僅是提供新聞,在新聞之外還會提供更多相關(guān)的內(nèi)容帶來深入的閱讀體驗,但相關(guān)文章并不會在Feed流中顯示,而是在新聞詳情頁面通過控制時間跨度進行篩選推薦,對于那些想要實現(xiàn)更完整體驗的應用來說,這個應用是個榜樣。它們有自己的編輯團隊生產(chǎn)獨家文章。
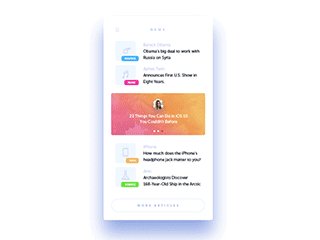
Daily News

點評:這個應用的界面棄用了傳統(tǒng)的類別頁面,取而代之的是,內(nèi)容依靠話題標簽進行聚合,每一篇文章都是由話題標記的。用戶可以個性化他們的Feed流。盡管所有的內(nèi)容混合在一個Feed流里面,但這種依靠顏色區(qū)分話題的設計很好地避免了混亂的問題。
開拓視野
這些新聞應用的UI證明了優(yōu)秀的界面設計可以有無限多的解決方案。每個UI都為我們展示了一種獨特的解決方案,我們應該時刻記得問自己:是否有更簡潔的設計架構(gòu)?是否有新的交互方式來展示內(nèi)容?甚至僅僅是有沒有一種更直觀的閱讀體驗?





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監(jiān)
設計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設計專業(yè)系統(tǒng)化能力提升課程
2024體驗設計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)