優(yōu)化UI界面會(huì)惹怒用戶?你應(yīng)該這么做
有時(shí),優(yōu)化網(wǎng)站或移動(dòng)應(yīng)用的界面會(huì)讓用戶感到崩潰。人們可能會(huì)對(duì)新的配色方案、元素的定位或其他類似的東西感到失望。顯然,用戶這樣的反應(yīng)并不是你所期望的界面優(yōu)化。
即使是像Facebook、Instagram和Spotify這樣的大型成功公司,也經(jīng)常受到負(fù)面的反饋。例如,在2017年2月,Spotify更新了它的網(wǎng)頁播放器,引入了新的布局、新的搜索功能和帶藝術(shù)范的頁面。這一改變導(dǎo)致許多用戶在社交媒體上表達(dá)了自己的不滿。一位推特用戶甚至寫道: “哦,太酷了,他們升級(jí)了Spotify網(wǎng)頁播放器,讓它變得更糟糕了! ”太棒了!”
那么,如何在你改變UI界面的時(shí)候,不會(huì)讓用戶不滿意呢?下面,我們一起來看看有哪些技能可以幫你在改變產(chǎn)品界面的同時(shí),又能使你的用戶對(duì)此改變感到滿意。
人們是如何感知信息的
現(xiàn)如今,界面有了多樣性,用戶每次遇到新的(或更新的)界面都必須學(xué)習(xí)。因此,要用戶花時(shí)間尋找功能時(shí)就會(huì)讓他們感覺不愉快。
阿爾托大學(xué)(Aalto University)最近進(jìn)行了一項(xiàng)研究,他們對(duì)視覺搜索進(jìn)行了建模,試圖找出人們是如何獲取新的或改變的界面。結(jié)果,研究人員認(rèn)為,用戶快速學(xué)習(xí)的關(guān)鍵在于三個(gè)因素:長(zhǎng)期記憶,短期視覺記憶和眼球運(yùn)動(dòng)。知道人們?nèi)绾胃兄曈X信息使UI / UX設(shè)計(jì)人員能夠創(chuàng)建出不妨礙用戶找到自己想要功能的高效界面(和微調(diào)的UI界面)。
包括尼爾森諾曼集團(tuán)(Nielsen Norman Group)在內(nèi)的多家研究公司對(duì)人們是如何瀏覽一頁的信息以及他們的眼睛如何移動(dòng)的問題進(jìn)行了研究。據(jù)該小組的研究表明,用戶通常在閱讀或觀察內(nèi)容時(shí)遵循以下三種模式。
古騰堡圖表
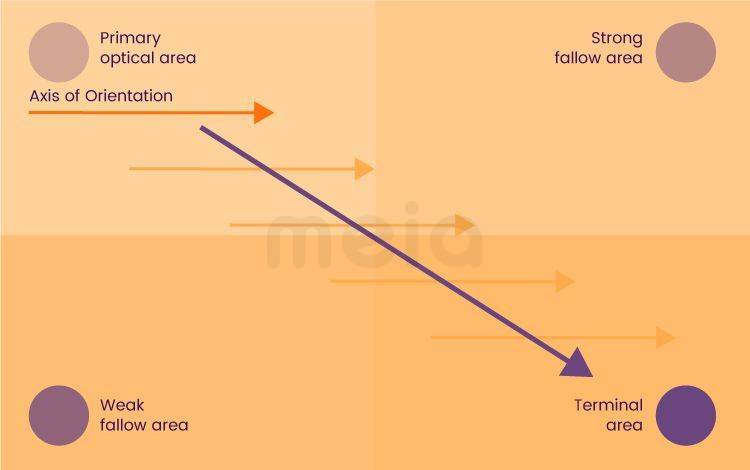
古騰堡圖表反映了西方的閱讀文化: 從上到下,從左到右。根據(jù)古騰堡圖表,頁面上的信息應(yīng)該被分成四個(gè)象限,讓用戶更容易感知豐富的文本內(nèi)容:

古騰堡圖介紹了內(nèi)容排列原理,闡明了如何讓用戶更容易找到相關(guān)內(nèi)容。
如你所見,用戶選擇先瀏覽左上角的象限;這個(gè)象限被稱為主視覺區(qū)。你應(yīng)該把你的關(guān)鍵內(nèi)容,比如標(biāo)題和標(biāo)志,放在這個(gè)位置。
接下來,用戶的眼睛移動(dòng)到強(qiáng)烈的休閑區(qū)域。可考慮在本區(qū)域中提供某種后續(xù)內(nèi)容,例如你之前表達(dá)的想法的圖片說明。
然后,用戶就會(huì)進(jìn)入弱的休閑區(qū),這個(gè)區(qū)域不太可能會(huì)引起人們的注意。它是用戶在閱讀路途上的“休息”區(qū)域。最后,在右下角的一個(gè)終端區(qū)域?qū)⒁龑?dǎo)用戶得出合乎邏輯的結(jié)論。建議將CTA(行為召喚)在此區(qū)域中以文本、視頻或鏈接的形式出現(xiàn)。
在界面上使用古登堡圖表可讓用戶把握閱讀節(jié)奏和增強(qiáng)對(duì)閱讀的理解。這種模式還能讓你洞察到在那些最有可能被閱讀或注意的地方放置重要元素。
F模式
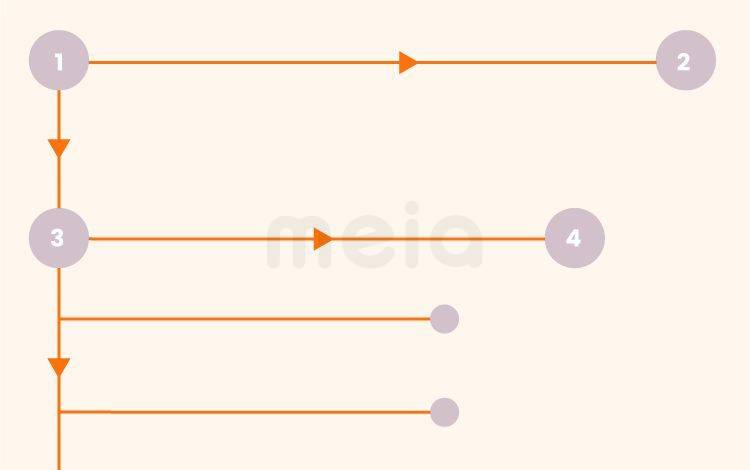
F模式表示元素在頁面上的類似F的定位。據(jù)尼爾森·諾曼(Nielsen Norman)的研究顯示,人們通過橫向移動(dòng)眼睛開始接觸內(nèi)容。接下來,他們掃描一條垂直線,試圖找到他們感興趣的點(diǎn),如果他們找到他們想看的內(nèi)容,他們會(huì)繼續(xù)橫向?yàn)g覽內(nèi)容。

Nielsen Norman對(duì)200名參與者進(jìn)行了研究,結(jié)果顯示其中一種流行的瀏覽內(nèi)容模式是F型的。
為了提高用戶體驗(yàn),可以使用諸如要點(diǎn)、排版、彩色按鈕、高亮文本等元素。這些元素賦予界面視覺權(quán)重,并指出頁面中重要的點(diǎn)。
使用F模式可以確保頁面上有一個(gè)高效的視覺層次結(jié)構(gòu),這樣用戶就可以快速瀏覽內(nèi)容并快速找到相應(yīng)問題的解決方案。
例如,Medium之前的布局利用了F模式,將主要內(nèi)容(博客文章)放在左邊,同時(shí)把側(cè)邊欄放在右邊。側(cè)邊欄中包含了非主要內(nèi)容,但仍然是相關(guān)內(nèi)容,包括每日摘要、標(biāo)簽和“關(guān)于我們”和“使用條款”的鏈接。
Medium之前的排版就是F模式的鮮明案例
現(xiàn)如今,Medium已經(jīng)沒在使用帶有圖片預(yù)覽和大標(biāo)題的經(jīng)典線程模式。相反,新的博客文章以列表形式顯示,因此他們將用戶的注意力吸引到文章的作者,而不僅僅是圖片預(yù)覽。
Z模式
Z模式被非官方認(rèn)為是登陸頁面的王者,因?yàn)樗w了視覺層次結(jié)構(gòu),內(nèi)容結(jié)構(gòu)和CTA等重要方面。與更適合文本或展現(xiàn)繁重內(nèi)容頁面的F模式不同,Z模式有效地將用戶的注意力集中在帶最小副本的登錄頁面上。
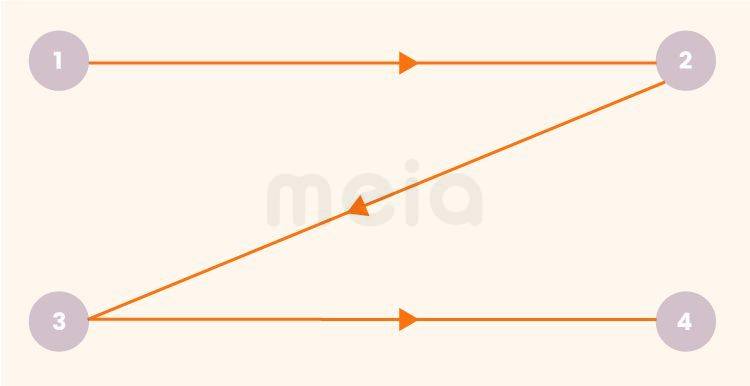
你可能已經(jīng)猜到,這個(gè)模式代表了用戶眼睛的類似于z圖案的移動(dòng)。

簡(jiǎn)約的界面可以從Z模式中獲益,它以一致的布局和視覺上令人滿意的內(nèi)容結(jié)構(gòu)為用戶帶來愉悅。
在使用z模式設(shè)計(jì)時(shí),應(yīng)遵循以下結(jié)構(gòu):
1.頂部的水平線應(yīng)該包括醒目的內(nèi)容和元素,比如logo和導(dǎo)航欄(這樣用戶很快就能訪問網(wǎng)站的相應(yīng)頁面)。
2.遵循經(jīng)典的講故事方式,對(duì)角線應(yīng)該向用戶介紹主要內(nèi)容,包括主要內(nèi)容,吸引注意力的圖片,幻燈片等。
3.最后,一條較低的水平線應(yīng)該有一個(gè)CTA(行為召喚),它可以刺激用戶執(zhí)行某些動(dòng)作,比如注冊(cè)、訂閱或購(gòu)買。
底部線條:
視覺模式的知識(shí)使設(shè)計(jì)師理解用戶是如何感知和識(shí)別頁面內(nèi)容的。成功地應(yīng)用這些模式使設(shè)計(jì)者能夠構(gòu)建和優(yōu)化出使用戶愉悅的界面,并創(chuàng)造整體的易用性。
如何防止用戶對(duì)界面優(yōu)化的不滿
一個(gè)網(wǎng)站或應(yīng)用程序的成功改版是通過深入的研究,包括各種可用性測(cè)試來實(shí)現(xiàn)的。可用性測(cè)試旨在評(píng)估新系統(tǒng)的設(shè)計(jì)和功能或具有真實(shí)用戶的現(xiàn)有新系統(tǒng)。以下是設(shè)計(jì)人員采用的一些有效的測(cè)試技術(shù):
A/B測(cè)試
A / B測(cè)試,或?qū)Ρ葴y(cè)試,是一種比較兩個(gè)不同概念的方法,如按鈕、CTAs、配色方案和廣告橫幅。A / B測(cè)試的目的是找出哪些選項(xiàng)是最成功的; 例如,哪個(gè)按鈕點(diǎn)擊的次數(shù)最多。
每一個(gè)A / B測(cè)試的案例都是獨(dú)一無二的。測(cè)試的元素取決于你的業(yè)務(wù)目標(biāo)。雖然如此,在用戶界面設(shè)計(jì)中,通常需要測(cè)試以下元素:
●復(fù)制(產(chǎn)品說明,按鈕文字等)
●號(hào)召性用語(例如,他們的刊登位置或措詞)
●注冊(cè)表單
●布局
●圖片
●配色方案
請(qǐng)謹(jǐn)記,A / B測(cè)試必須同時(shí)執(zhí)行,而不是連續(xù)執(zhí)行,因此你可以獲得不受趨勢(shì)或行為變化影響的相關(guān)結(jié)果。
做A / B測(cè)試可以幫助你避免用戶的不滿,甚至可以通過對(duì)界面進(jìn)行必要的調(diào)整來幫助你獲得更好的轉(zhuǎn)化率。
Google Analytics, Optimizely和CrazyEgg這些在線工具可以幫助你進(jìn)行A / B測(cè)試。
走廊測(cè)試
走廊測(cè)試是一種非正式的利用真實(shí)用戶來測(cè)試你的設(shè)計(jì)的方法。一個(gè)走廊測(cè)試需找到一個(gè)擁擠的區(qū)域,然后,簡(jiǎn)單地要求路人對(duì)你的某一個(gè)設(shè)計(jì)界面進(jìn)行測(cè)試和評(píng)估。
當(dāng)?shù)氐男前涂丝梢允且粋€(gè)好的去處: 一般來說,人們?cè)谑孢m的環(huán)境中與陌生人互動(dòng)的可能性更大。此外,在星巴克,你可以給幫你測(cè)試的人買一個(gè)松餅或一杯咖啡作為獎(jiǎng)勵(lì),這還可以幫你多爭(zhēng)取幾分鐘的寶貴時(shí)間。

和你的同事一起測(cè)試一個(gè)設(shè)計(jì)也是一種方法。在這種情況下,你可以快速地在走廊上或飲水機(jī)旁對(duì)你的想法進(jìn)行測(cè)試。此外,有些人更喜歡和他們認(rèn)識(shí)的人交往,而不是和陌生人在街上交往。
要想成功地進(jìn)行測(cè)試,你需要事先計(jì)劃好一切。準(zhǔn)備布局,測(cè)試產(chǎn)品,問卷,以及在測(cè)試過程中任何可能需要的東西。另外,請(qǐng)記得向參與測(cè)試的用戶解釋測(cè)試的目的,這樣他們就能完全參與到這個(gè)過程中來。
當(dāng)你展示你的設(shè)計(jì)時(shí),你可能會(huì)問以下問題:
●你明白這個(gè)標(biāo)題/名字嗎?
●你覺得按下這個(gè)按鈕后會(huì)發(fā)生什么?
●你如何評(píng)價(jià)這個(gè)界面的外觀和感覺?
雖然走廊測(cè)試是一種測(cè)試用戶體驗(yàn)設(shè)計(jì)的首選方法,它可以檢查一個(gè)界面是否易于導(dǎo)航,但它也常被用于UI設(shè)計(jì)測(cè)試。通過對(duì)UI設(shè)計(jì)的測(cè)試,你可以找到界面中哪些元素會(huì)讓用戶困惑,以及你的用戶是如何構(gòu)思整個(gè)系統(tǒng)界面的。
五秒鐘的測(cè)試
5秒測(cè)試(也稱為印象測(cè)試)的目標(biāo)是引出用戶對(duì)界面的第一印象,并了解一個(gè)網(wǎng)站或應(yīng)用程序能否將其目的傳達(dá)給來訪者。
盡管此測(cè)試的名稱意味著在界面評(píng)估上只花費(fèi)5秒鐘,但有時(shí)會(huì)根據(jù)界面的視覺復(fù)雜性將時(shí)間延長(zhǎng)到10或15秒。
在5秒的測(cè)試過程中,用戶查看界面并嘗試盡可能多地去記住界里面的元素。之后,你可以問他們一系列問題,這可以幫助你了解他們的反應(yīng):
●你對(duì)這個(gè)網(wǎng)站/應(yīng)用程序的外觀和感覺是怎樣的?
●這個(gè)網(wǎng)站/應(yīng)用程序是關(guān)于什么的?
●界面中的什么元素吸引了你的注意力?
●在這個(gè)網(wǎng)站/應(yīng)用程序中,你最喜歡的是什么?
●……
請(qǐng)記住,作為詳細(xì)研究的一部分,使用5秒鐘的測(cè)試是有效的,因?yàn)檫@個(gè)測(cè)試通常是為了評(píng)估一個(gè)可視的UI組件而不是整個(gè)界面。
像UsabilityHub和Userzoom這樣的工具可以幫助你有效地進(jìn)行5秒的測(cè)試。
結(jié)語:
全球化的公司的實(shí)例告訴我們,用戶界面的優(yōu)化可能會(huì)讓用戶感到不滿。但是,當(dāng)你的UI界面需要做出重大優(yōu)化而你忽視的時(shí)候,一樣會(huì)讓你的用戶感到不滿。
為了使優(yōu)化的界面對(duì)用戶不產(chǎn)生負(fù)作用,你可以采用研究策略。去做可用性測(cè)試和進(jìn)行用戶研究,這將幫助你做出必要的調(diào)整,而不會(huì)讓你的用戶離你而去。
原文作者:Maryna Zavyiboroda
翻譯:Thomas
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








