4個最糟糕的用戶體驗設(shè)計
用戶體驗的重要性大家都知道,谷歌團(tuán)隊近幾年的研究數(shù)據(jù)表明:用戶體驗設(shè)計在網(wǎng)頁設(shè)計中越來越突出。然而還是很多的網(wǎng)站采用中心提示來阻礙網(wǎng)站的可用性,有些是故意為之,主要是為了銷售目的。下面一起來看看這些糟糕的用戶體驗的界面設(shè)計,是不是感受頗深。
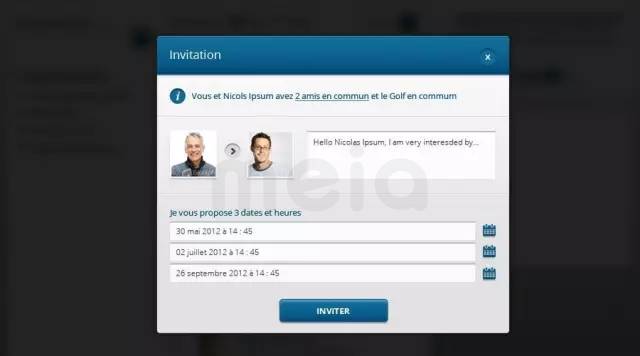
彈窗

看到一份讓你最討厭的交互界面調(diào)查中,其中彈窗是榜上有名,簡直是拉低用戶體驗指數(shù)的一大“殺手”。當(dāng)你在看閱讀網(wǎng)站內(nèi)容或者在看是視頻時,突然一個彈窗出來讓你填寫郵件信息和注冊信息,這時的你會出現(xiàn)一定的煩躁感,或者就直接關(guān)掉整個頁面,這樣是逼迫用戶停止瀏覽網(wǎng)頁和進(jìn)行下一步行為,給用戶帶來巨大的負(fù)面影響,并分散他們的注意力。
其實下面的這些彈窗是沒有必要出現(xiàn)的:
1. 鼠標(biāo)不在頁面當(dāng)中時在標(biāo)簽頁上出現(xiàn)的窗口。
2. 打開頁面后幾秒鐘就會出現(xiàn)的窗口。
3. 用戶滾動鼠標(biāo)下拉頁面不久出現(xiàn)的窗口。
為了給用戶極致的體驗,必要的彈窗最好是在請求任何東西之前允許用戶先完成當(dāng)前的活動(例如閱讀內(nèi)容或了解自己想要的東西)。給他們一個機(jī)會來決定他們是否想自己做某事而不是強(qiáng)迫他們?nèi)プ觥?/p>
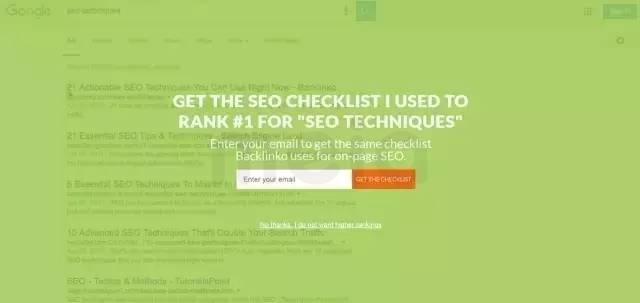
全屏占據(jù)

全屏占據(jù)是現(xiàn)在比較流行的一種交互設(shè)計趨勢,這點深有體會。它們通常占據(jù)并且鎖定了整個頁面,除非你關(guān)閉窗口,否則什么都無法瀏覽。最可惡的是,有時候甚至根本無法關(guān)閉。
比如Backlinko這個網(wǎng)站,用戶第一次瀏覽頁面的時候,眼球都會被一個全屏的頁面所占據(jù),它的背景卻是一個谷歌搜索結(jié)果頁面的視頻,讓人覺得又丑又困惑。當(dāng)你使用手機(jī)端時,這種糟糕的體驗會更加強(qiáng)烈。
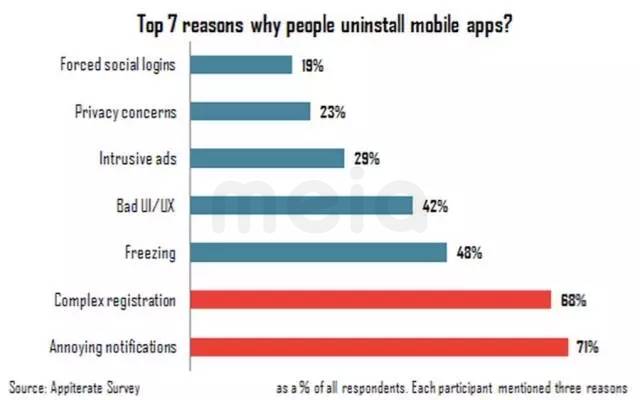
推送通知

你有沒有一種每天被各種應(yīng)用程序的通知消息轟炸的感覺?其實每天推送這么多的信息,真正會看,對用戶有價值的推送真的很少。令人厭煩的推送通知是人們卸載手機(jī)應(yīng)用程序的首要原因(根據(jù)調(diào)查數(shù)據(jù),占有71%)。
推送通知是一種特權(quán),因為用戶對你信任,才允許你直接向其發(fā)送消息。但你不得濫用該權(quán)限。當(dāng)用戶開始使用你的應(yīng)用程序,你的推送通知可以給用戶帶來價值,并立即在程序上進(jìn)行下一步行為,說明這種推送是有效的,否者會讓用戶反感。
無限滾動頁面

無限滾動這種設(shè)計方法,允許用戶瀏覽大量的內(nèi)容,在頁面上看不到底線。當(dāng)你向下滾動時,這種設(shè)計可以保持刷新頁面。雖然聽起來很不錯,但該設(shè)計方式并不是一個適合所有網(wǎng)站或應(yīng)用程序的萬能解決方案。
一旦用戶離開該頁面,是無法保存原有的進(jìn)程,必須重新滾回原來的位置才能繼續(xù)上一次的行為,特別是在閱讀的時候,這個體驗真的是糟糕透了,讓用戶的額體驗指數(shù)大大地降低。
在將無限滾動加入設(shè)計之前,設(shè)計師應(yīng)該權(quán)衡無限滾動的優(yōu)缺點。選擇取決于設(shè)計的場景以及內(nèi)容的傳遞方式。 總的來說,無限滾動對于Twitter / Instagram這樣的用戶來說是非常有用的,用戶在不用尋找任何東西的情況下就會不斷獲取流動的數(shù)據(jù)流。
糟糕的用戶體驗我們應(yīng)該要權(quán)衡其利弊,根據(jù)不同的場景不同內(nèi)容來設(shè)計。彈窗廣告確實可以帶來一定的銷售額,但是也不用過于忽略用戶的體驗,不然糟糕的設(shè)計體驗會流失很多用戶的。
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








