網(wǎng)頁(yè)設(shè)計(jì)師要注意的那些事兒 你做到了嗎?
轉(zhuǎn)化率的高低,很大程度取決于網(wǎng)頁(yè)設(shè)計(jì)的好壞,給到用戶更好更極致的用戶體驗(yàn),網(wǎng)頁(yè)設(shè)計(jì)這部分千萬(wàn)不能忽略,用戶看得舒服了才能在你的網(wǎng)站或者APP上才有下一步的行為,每個(gè)網(wǎng)頁(yè)設(shè)計(jì)師在設(shè)計(jì)網(wǎng)頁(yè)時(shí)都應(yīng)該考慮下面這些注意事項(xiàng)。
1.不管設(shè)備如何,都應(yīng)該提供相同的用戶體驗(yàn)
用戶會(huì)使用不同的設(shè)備來(lái)訪問(wèn)你的網(wǎng)站:他們可通過(guò)臺(tái)式電腦或筆記本電腦,平板電腦,手機(jī),音樂(lè)播放器甚至手表上訪問(wèn)您的網(wǎng)站。UX設(shè)計(jì)很關(guān)鍵的一部分是要確保用戶應(yīng)該具有類似的用戶體驗(yàn),不論他們是通過(guò)什么來(lái)訪問(wèn)你的網(wǎng)站,不論他們是使用什么樣的設(shè)備。
如果用戶是通過(guò)手機(jī)訪問(wèn)你的網(wǎng)站,他們應(yīng)該能毫不費(fèi)勁的找到他們需要的所有東西,就像他們?cè)诩依锿ㄟ^(guò)桌面端查看你的網(wǎng)站一樣。
2.設(shè)計(jì)一個(gè)簡(jiǎn)潔,易用的導(dǎo)航
導(dǎo)航是可用性的基石。請(qǐng)記住,這不關(guān)乎于一個(gè)網(wǎng)站設(shè)計(jì)的有多好,但必須確保用戶可通過(guò)自己的方式進(jìn)行瀏覽。這就是為什么你的網(wǎng)站上的導(dǎo)航應(yīng)該設(shè)計(jì)成這樣。
?簡(jiǎn)單(每個(gè)站點(diǎn)都應(yīng)該有最簡(jiǎn)單的結(jié)構(gòu))
?簡(jiǎn)潔(導(dǎo)航選項(xiàng)對(duì)訪客而言必須清楚易懂)
?一致(主頁(yè)的導(dǎo)航系統(tǒng)應(yīng)該在每個(gè)頁(yè)面上都一樣)
設(shè)計(jì)導(dǎo)航方式,盡可能減少點(diǎn)擊次數(shù)而幫助用戶到達(dá)他們想去的網(wǎng)頁(yè)。同時(shí),應(yīng)易于瀏覽并能輕易找到他們想去的地方。
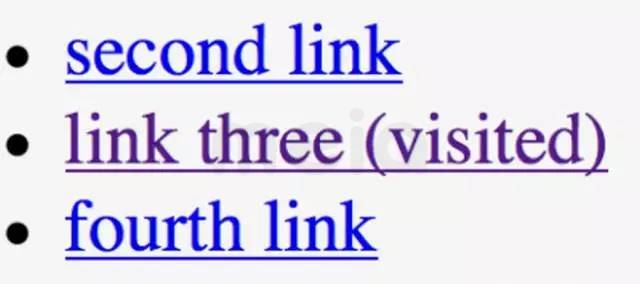
3.更改已訪問(wèn)鏈接的顏色

鏈接是導(dǎo)航過(guò)程中的關(guān)鍵因素。當(dāng)已訪問(wèn)的鏈接沒(méi)有改變顏色時(shí),用戶可能會(huì)無(wú)意中重復(fù)訪問(wèn)相同的頁(yè)面。
了解用戶已訪問(wèn)過(guò)哪些頁(yè)面可以避免讓他無(wú)意中重復(fù)訪問(wèn)相同的頁(yè)面。
4.輕松瀏覽你的頁(yè)面
當(dāng)用戶訪問(wèn)你的網(wǎng)站時(shí),他們更有可能快速掃描屏幕,而不是閱讀頁(yè)面的所有內(nèi)容。因此,如果訪問(wèn)者想要查找內(nèi)容或完成某項(xiàng)任務(wù),他們將一直瀏覽直到找到他們需要的內(nèi)容。而作為設(shè)計(jì)師,你可以通過(guò)設(shè)計(jì)好的視覺(jué)層次結(jié)構(gòu)來(lái)幫助他們。視覺(jué)層次結(jié)構(gòu)是指以暗示重要性的方式安排或呈現(xiàn)元素(例如,他們的眼睛應(yīng)該集中在哪了? 第一、第二等)
將屏幕標(biāo)題,登錄表單,導(dǎo)航項(xiàng)目或其他重要內(nèi)容等重要內(nèi)容標(biāo)記重點(diǎn),以便訪問(wèn)者可立即查看。
5.仔細(xì)檢查所有鏈接

當(dāng)用戶點(diǎn)擊站點(diǎn)上的鏈接并收到提示404錯(cuò)誤頁(yè)面時(shí),用戶可能很容易變得沮喪。當(dāng)訪問(wèn)者正在搜索內(nèi)容時(shí),他們希望每個(gè)鏈接都可以將它們帶向所指的地方,而不是出現(xiàn)404錯(cuò)誤的提示或者其他一些他們不想去的地方。
6.確保可點(diǎn)擊的元素對(duì)用戶顯而易見(jiàn)
一個(gè)物體的外觀可告知用戶如何使用它。視覺(jué)元素看起來(lái)像是鏈接或按鈕,但不可點(diǎn)擊(即,有下劃線的單詞沒(méi)有鏈接,具有文字動(dòng)作的元素,但不是超鏈接)這樣很有可能會(huì)使用戶混淆。用戶需要知道頁(yè)面的哪些區(qū)域是純靜態(tài)內(nèi)容,哪些區(qū)域是可點(diǎn)擊的。
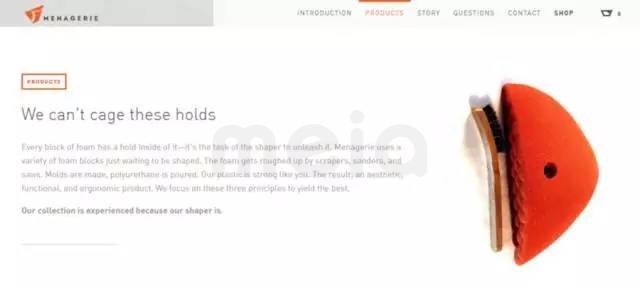
應(yīng)讓用戶明白哪些是可點(diǎn)擊的元素

橙色的盒子是一個(gè)按鈕嗎?答案是:不。形狀和標(biāo)簽使其看起來(lái)像一個(gè)按鈕,但它不是。
不應(yīng)該做什么:
1.讓你的訪客等待網(wǎng)頁(yè)加載
網(wǎng)頁(yè)用戶的注意力和耐心往往很差。根據(jù)NNGroup研究:
10秒是將用戶的注意力集中在此任務(wù)上的最低限度
當(dāng)訪問(wèn)者必須等待你的網(wǎng)站加載時(shí),如果你的網(wǎng)站加載速度不夠快,他們會(huì)變得沮喪,并可能離開(kāi)你的網(wǎng)站。如果加載時(shí)間過(guò)長(zhǎng),即使你有設(shè)計(jì)精美的加載指示器,也可能迫使用戶離開(kāi)網(wǎng)站。
2.不要在新標(biāo)簽頁(yè)中打開(kāi)鏈接
這種粗魯?shù)男袨闀?huì)禁用Back按鈕,而這是用戶返回到以前的站點(diǎn)的常規(guī)方式。
3.讓促銷掩蓋內(nèi)容

促銷和廣告可以掩蓋他們旁邊的內(nèi)容,并使用戶更難完成任務(wù)。不要說(shuō)任何看起來(lái)像廣告的東西通常會(huì)被用戶忽略(這種現(xiàn)象被稱為旗幟盲點(diǎn))
4.劫持滾動(dòng)

劫持滾動(dòng)是設(shè)計(jì)師和開(kāi)發(fā)者通過(guò)操縱滾動(dòng)條來(lái)使網(wǎng)站表現(xiàn)的不同。包括動(dòng)畫(huà)效果,固定滾動(dòng)點(diǎn),甚至滾動(dòng)條本身的重新設(shè)計(jì)。被劫持滾動(dòng)是許多用戶最煩人的事情之一,因?yàn)槠洳皇苡脩艨刂啤.?dāng)你設(shè)計(jì)網(wǎng)站或用戶界面時(shí),你希望讓用戶通過(guò)網(wǎng)站或應(yīng)用程序掌控其瀏覽速度和移動(dòng)。
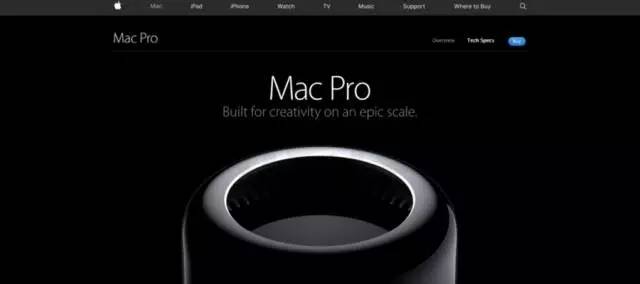
MacPro頁(yè)面使用一些令人煩惱的滾動(dòng)效果。它使用單頁(yè)視差布局,其中的點(diǎn)表示頁(yè)面的每個(gè)部分。
5.用聲音自動(dòng)播放視頻

在后臺(tái)自動(dòng)播放視頻,音樂(lè)或聲音會(huì)刺激用戶。這些元素應(yīng)謹(jǐn)慎使用,只有在適當(dāng)?shù)臅r(shí)候和可預(yù)期的情況下才能使用。
Facebook視頻設(shè)置為自動(dòng)播放,但不會(huì)出現(xiàn)任何聲音,除非用戶有意圖以某種方式觀看視頻(例如通過(guò)視頻進(jìn)行交流)。
6.為了美而忽視可用性

站點(diǎn)或用戶界面的設(shè)計(jì)不應(yīng)影響用戶在屏幕上閱讀內(nèi)容的能力。重要的是要避免內(nèi)容繁瑣,色彩不均勻,其會(huì)妨礙網(wǎng)站的可讀性或?qū)е骂伾珜?duì)比度不足(例如下面的示例)。
字體的低對(duì)比度總是一個(gè)糟糕的做法。
7.使用閃爍的文字和廣告
閃爍的內(nèi)容可能會(huì)觸發(fā)敏感個(gè)體的癲癇發(fā)作。它不僅可以引起癲癇發(fā)作,而且對(duì)于一般使用者來(lái)說(shuō),這可能讓人討厭或?qū)е路中摹?/p>
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








