面對渾身黑科技的iphone X 設計師們必須要知道這些事
昨晚一年一度的科技界“春晚”蘋果最新的產品發(fā)布會已經結束了。此次的發(fā)布會上,我們見到了最新的iPhone 8/Plus以及iPhone X,當然還包括了公測已久的iOS11的正式版,Apple Watch Series 3、全新Apple TV 4K等等新產品。大家朋友圈想必都被蘋果發(fā)布會的內容覆蓋了吧。對于我們設計師來說,新發(fā)布的iphone X也和以往產品的交互有所很大變化,那么設計師需要注意哪些問題呢?

在交互上,iphone X與以往的產品有什么變化呢?
1、臉部識別解鎖
沒有 Touch ID,全新 Face ID(面容識別)以后用戶可以刷臉就能解鎖。
2、返回主屏幕的操作
去掉了home鍵,當用戶在一個應用內部時,從底部向上輕掃,即可返回主屏幕。
3、激活多任務操作
當用戶需要啟用多任務時,只需屏幕向上輕掃并停頓一下,就能激活多任務界面。
4、激活控制中心
之前打開控制中心的手勢是從上往下拉出,現(xiàn)在則更改為從屏幕的右上角向下輕掃。
5、激活Siri
沒有了實體的Home鍵,用戶想要激活 Siri,變?yōu)榱碎L按側邊的實體鍵。
6、激活Apple Pay
用戶打開Apple Pay 的式更改為連按兩下側邊按鍵。
因為實體的Home鍵的取消,交互變化還是有區(qū)別的,設計師都要考慮到這個問題,還有就是以后用戶會更多的運用到了掃屏幕這個操作,以及側邊實體按鍵的組合運用,在用戶體驗上應該考慮到這兩點。
作為設計師,如何讓你的應用程序在iphone X可以更舒服瀏覽呢?
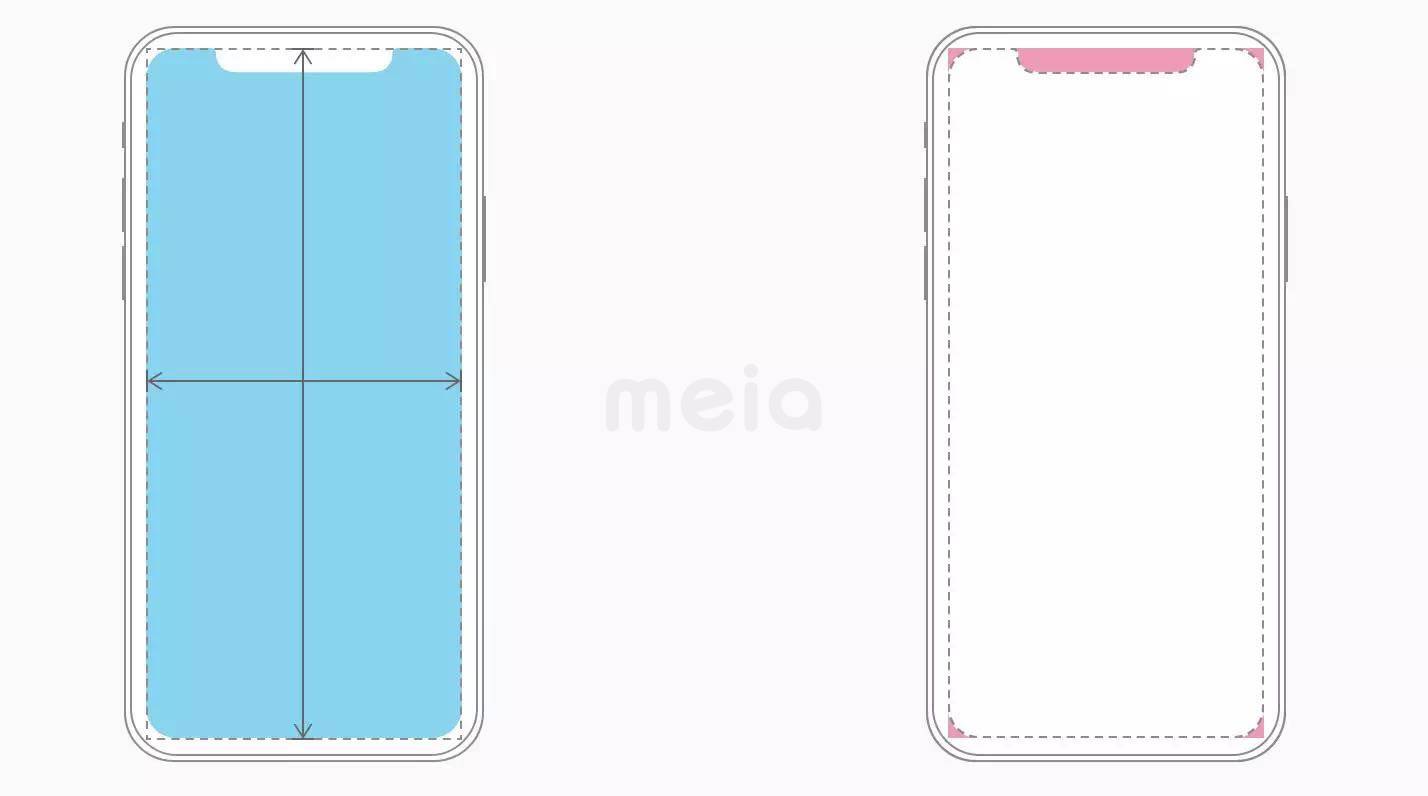
iPhone X 擁有一個寬大的、高分辨率、圓角的、擴展到邊緣的屏幕,提供了以前從未有過的沉浸式、內容豐富的體驗。
第一:在 iPhone X 中設計時,您必須確保布局填滿屏幕,并且不會被設備的圓角、傳感器外殼或用于訪問主屏幕的指示燈遮蔽。大多數(shù)使用標準系統(tǒng)提供的 UI 元素(如導航欄、表格和集合)的應用程序會自動適應設備的新外形。背景材料延伸到屏幕的邊緣,并且 UI 元件被適當?shù)夭迦牒投ㄎ弧?br/>
第二:在 iPhone X 上預覽您的應用程序,您可以使用 Simulator(附帶 Xcode)來預覽應用程序,并檢查剪輯和其他布局問題。如寬彩色圖像這樣的屬性,最好在設備上預覽;對于具有自定義布局的應用程序,支持 iPhone X 也應該比較容易,特別是如果您的應用程序使用 Auto Layout 并遵守安全區(qū)域和邊距布局指南。

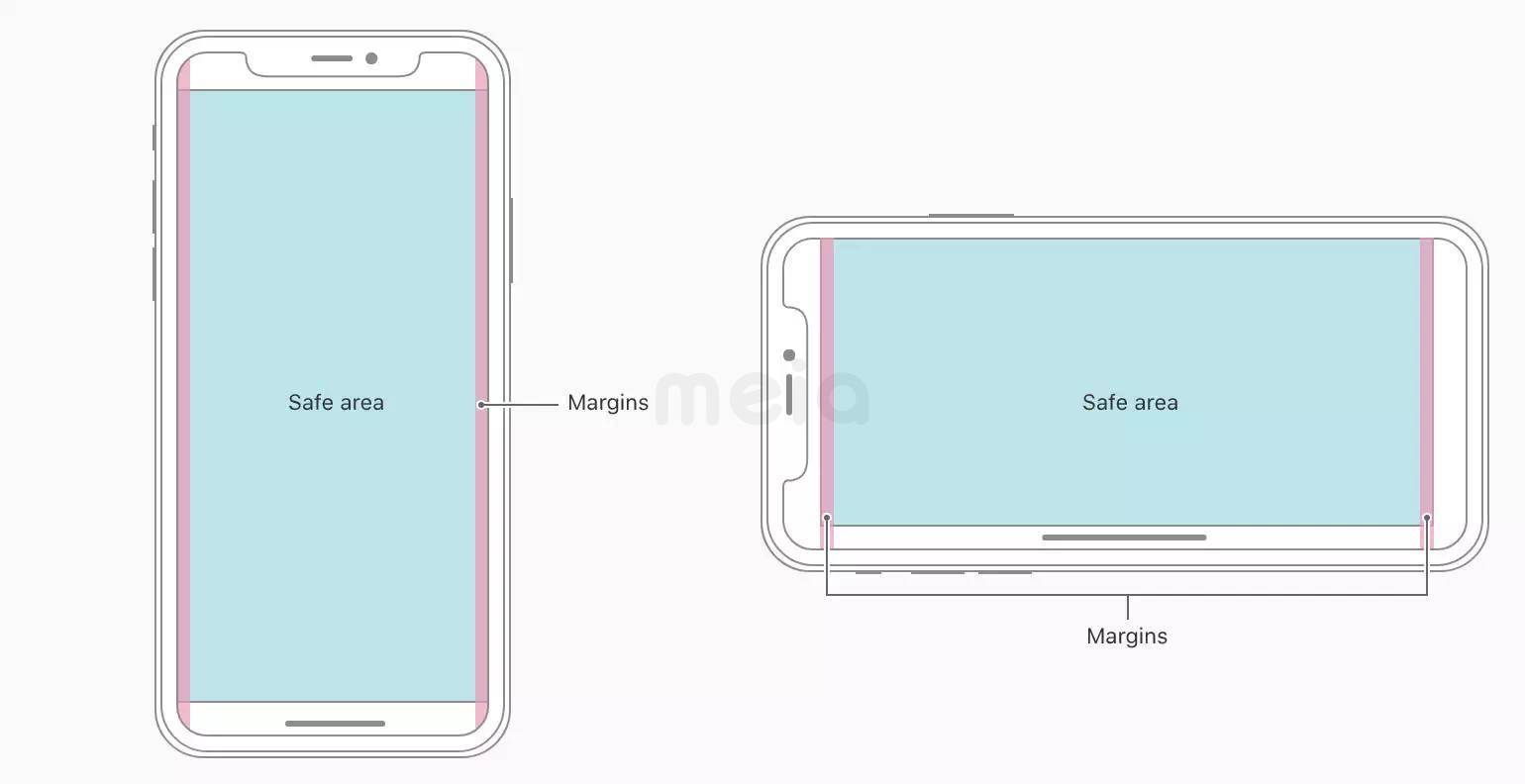
第三:提供全屏體驗。確保背景延伸到屏幕的邊緣,并且垂直可滾動的布局(如表格和集合)一直延續(xù)到底部。

第四:為獲得最佳效果,請使用標準的系統(tǒng)提供的界面元素和 Auto Layout 構建您的界面。所有應用程序都應遵循 UIKit 定義的安全區(qū)域和布局邊距,這些區(qū)域可以根據(jù)設備和上下文進行適當?shù)奶畛洹0踩珔^(qū)域還可以防止內容覆蓋狀態(tài)欄、導航欄、工具欄和標簽欄。
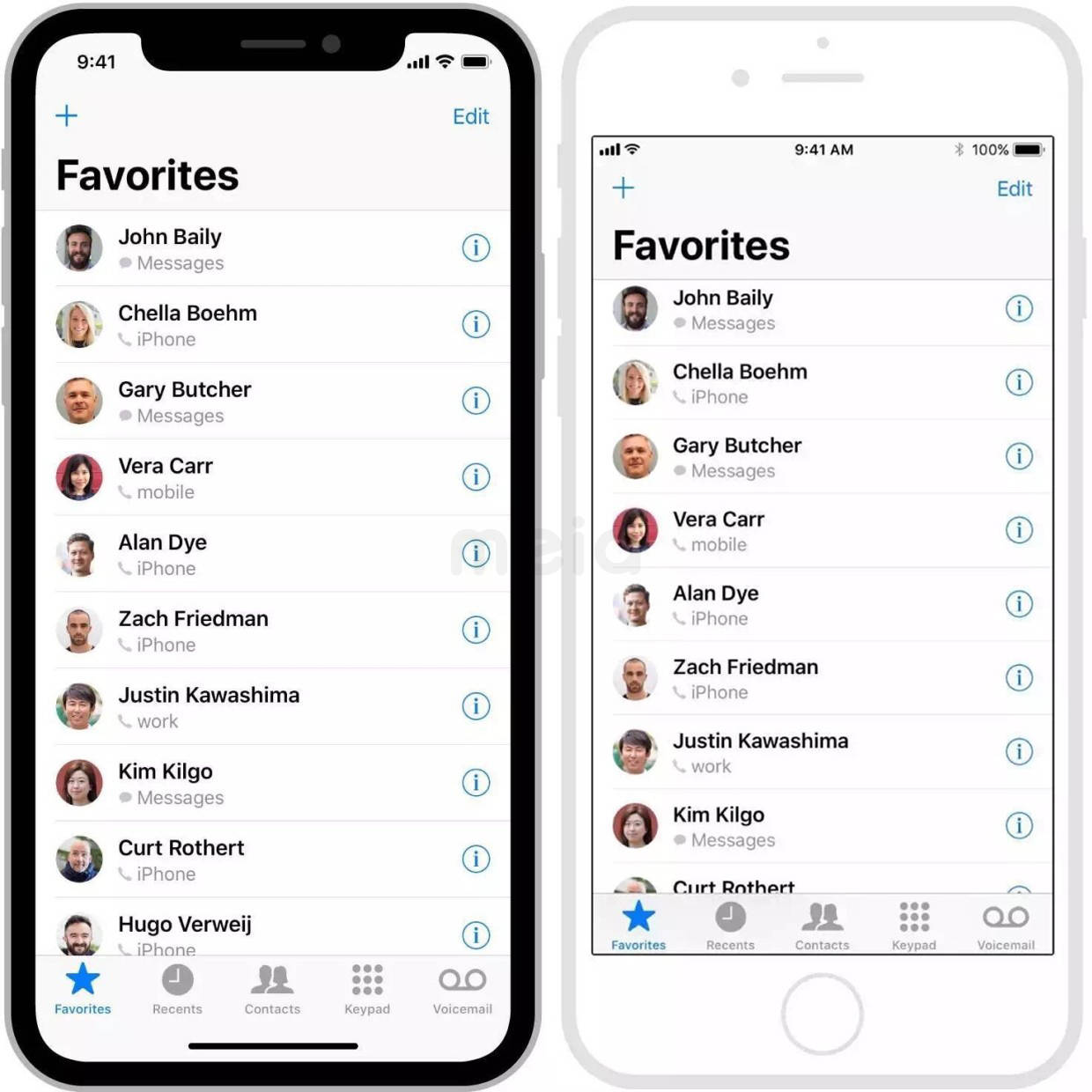
第五:注意狀態(tài)欄的高度。狀態(tài)欄在 iPhone X 上比在其他 iPhone 上更高。如果您的應用程序的固定狀態(tài)欄高度在狀態(tài)欄的下方,則您必須更新您的應用程序,才能根據(jù)用戶的設備動態(tài)定位內容。請注意,當背景任務(如錄音和位置跟蹤)處于活動狀態(tài)時,iPhoneX 上的狀態(tài)欄不會改變高度。
第六:如果您的應用程序目前隱藏狀態(tài)欄,請重新考慮 iPhone X 上的決定。iPhone 上的顯示高度為 4.7 英寸,iPhone 的顯示屏提供了更多的垂直空間內容,狀態(tài)欄占據(jù)了您應用程序本可能贏得的屏幕區(qū)域,狀態(tài)欄還顯示了人們發(fā)現(xiàn)的有用的信息,只有在交換附加值時候才能被隱藏。


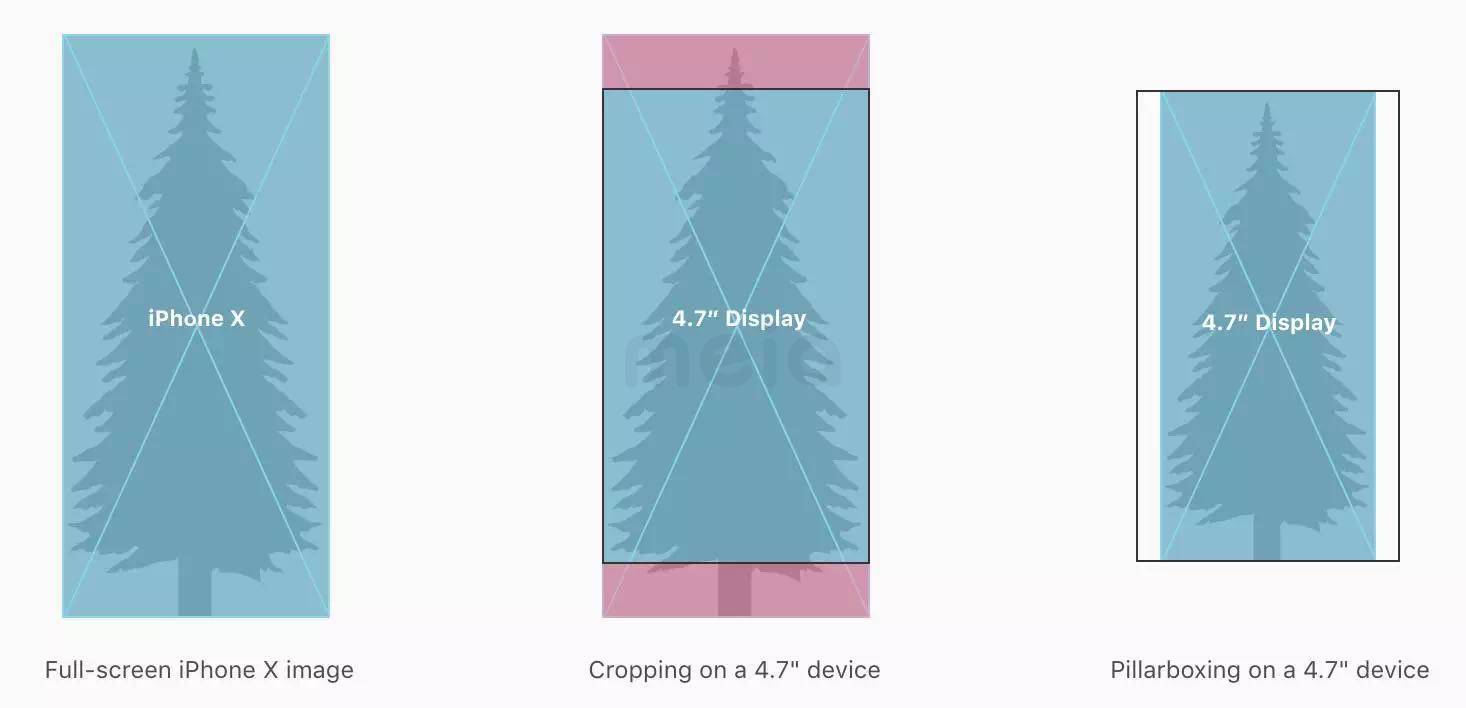
第七:在重復使用現(xiàn)有圖稿時,請注意長寬比差異。iPhone X 具有不同于 4.7 英寸 iPhone 的長寬比,因此,全屏 4.7 英寸 iPhone 圖形在 iPhone X 上全屏顯示時出現(xiàn)裁剪或 letterboxed。同樣,全屏 iPhone X 圖稿在顯示時被裁剪或被添加黑邊。全屏顯示在 4.7 英寸 iPhone 上,確保重要的視覺內容保持在兩種顯示尺寸上。
第八:不要遮擋或突出顯示關鍵的顯示特性。請勿嘗試隱藏設備的圓角、傳感器外殼或通過在屏幕頂部和底部放置黑色條來指示主屏幕的指示器。不要使用像括號、邊框、形狀或教學文字等視覺裝飾來讓人注意這些區(qū)域。
第九:準確的參考認證方法。iPhone X 支持 Face ID 進行身份驗證。如果您的應用程序與 Apple Pay 或其他系統(tǒng)身份驗證功能集成,請勿在 iPhoneX 上引用 Touch ID。同樣,請確保您的應用程序在支持 Touch ID 的設備上未引用 Face ID。
第十:在 iPhone X 上不要重復系統(tǒng)提供的鍵盤功能。即使用自定義鍵盤,Emoji/Globe 按鈕和 Dictation 按鈕也自動顯示在鍵盤的下方。您的應用程序不能影響這些按鈕,因此避免在鍵盤中重復這些按鈕造成混亂。
總結:雖然界面設計的流程依然沒有變化和以往沒有什么變化,但是因為它的小劉海出現(xiàn),設計師們最好多做測試,看看有沒有元素遮蔽的現(xiàn)象。








