APP導(dǎo)航設(shè)計(jì),看這篇就夠了...
來(lái)源公眾號(hào):UE修養(yǎng)(UXxiuyang)
IXDC獲授權(quán)轉(zhuǎn)載
21世紀(jì)初最偉大的發(fā)明應(yīng)該是智能手機(jī),只要你身處人群當(dāng)中,就能隨時(shí)看到有人擺弄著這個(gè)幾寸的小玩意,點(diǎn)亮屏幕,仿佛打開(kāi)了新世界的大門(mén),里面琳瑯滿(mǎn)目,讓人目不暇接,一個(gè)個(gè)圖標(biāo)滿(mǎn)足著人們各種需求。作為互聯(lián)網(wǎng)產(chǎn)品的設(shè)計(jì)師,你需要在幾寸的屏幕中裝下海量的信息,這是一份具有挑戰(zhàn)且有趣的工作。而把抽象的idea,轉(zhuǎn)化為實(shí)實(shí)在在產(chǎn)品的第一步就是設(shè)計(jì)導(dǎo)航系統(tǒng)。
為什么需要導(dǎo)航?
①結(jié)構(gòu)化產(chǎn)品內(nèi)容和功能
如果沒(méi)有導(dǎo)航,你產(chǎn)品中的內(nèi)容和功能就相當(dāng)于一盤(pán)散沙,不成體系,用戶(hù)會(huì)在里面迷路,不知所措。導(dǎo)航系統(tǒng)相當(dāng)于APP的骨架,支撐著內(nèi)容和功能組成的血肉,導(dǎo)航系統(tǒng)起著組織內(nèi)容和功能的作用,讓它們按照產(chǎn)品的信息架構(gòu)圖進(jìn)行連接,展現(xiàn)在在用戶(hù)面前,導(dǎo)航將零散的內(nèi)容和功能組織成了一個(gè)完成的有結(jié)構(gòu)的系統(tǒng)。
②突出核心功能
每一個(gè)APP都有一個(gè)核心功能,其他的都是次要功能和擴(kuò)展功能,像微信的核心功能是即時(shí)聊天,京東是購(gòu)物,易到是打車(chē),貓眼是買(mǎi)電影票等等,核心功能對(duì)目標(biāo)用戶(hù)來(lái)說(shuō)是最重要的,把核心功能放在用戶(hù)最能接觸到的位置,給予充分的展現(xiàn),而其他功能應(yīng)該適度隱藏、甚至是刪除。導(dǎo)航就起到了突出核心功能,適度隱藏次要功能的作用。
③扁平化用戶(hù)任務(wù)路徑
如果沒(méi)有導(dǎo)航,用戶(hù)為了完成一個(gè)任務(wù),會(huì)像無(wú)頭蒼蠅一樣來(lái)回亂撞,即使來(lái)個(gè)你死我活也完成不了想要達(dá)成的任務(wù)。分析用戶(hù)的行為,建立合理的導(dǎo)航系統(tǒng),設(shè)計(jì)順暢的任務(wù)路徑,讓用戶(hù)不再像無(wú)頭蒼蠅一樣,在各模塊之間迷失。一個(gè)好的導(dǎo)航,能夠扁平化用戶(hù)的任務(wù)路徑,減少用戶(hù)操作成本,從而提高用戶(hù)體驗(yàn)。
標(biāo)簽導(dǎo)航
標(biāo)簽導(dǎo)航是目前最常見(jiàn)的導(dǎo)航形式,也是最不容易出錯(cuò)的導(dǎo)航信息。像微信,將整個(gè)內(nèi)容和功能分為微信、通訊錄、發(fā)現(xiàn)、我的四大塊,用底部標(biāo)簽的形式放在下方,即時(shí)聊天作為核心功能至于首頁(yè),其他功能操作頻率也很高,放在了和即時(shí)聊天平級(jí)的其他標(biāo)簽頁(yè)。
將常用的導(dǎo)航放在底部,無(wú)論用戶(hù)單手還是雙手操作都能輕松點(diǎn)擊,從而實(shí)現(xiàn)各功能模塊之間的跳轉(zhuǎn)。
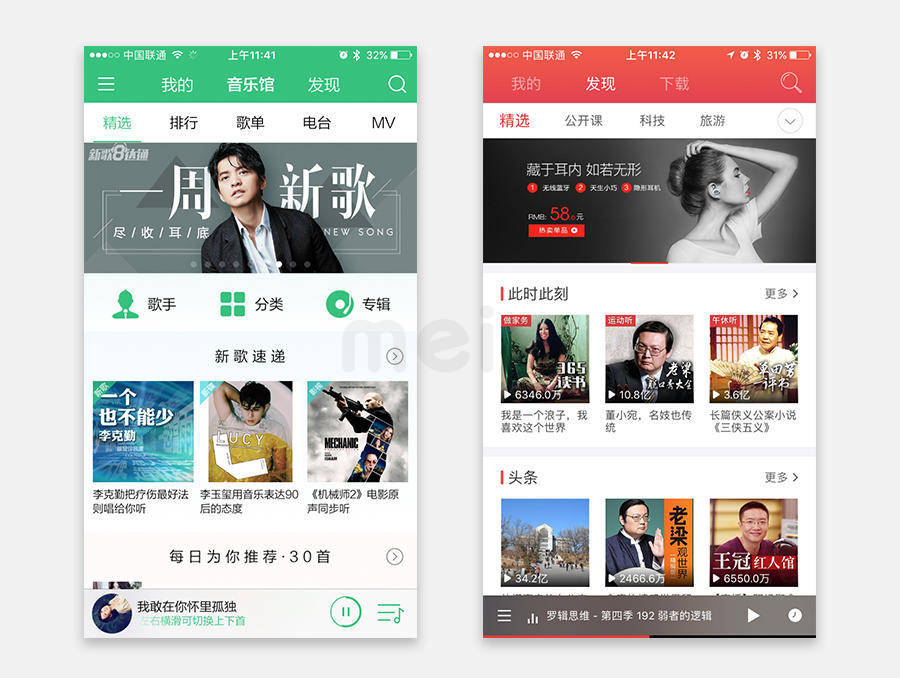
標(biāo)簽式導(dǎo)航有底部導(dǎo)航和頂部導(dǎo)航兩種,底部導(dǎo)航用于全局導(dǎo)航,頂部導(dǎo)航用于二級(jí)導(dǎo)航,音頻類(lèi)的APP例外,因?yàn)橐纛l類(lèi)APP最核心的功能時(shí)音頻播放器,所以多數(shù)音頻類(lèi)APP會(huì)將播放器放在產(chǎn)品底部,而將標(biāo)簽導(dǎo)航置于頂部,像QQ音樂(lè)、蜻蜓FM等APP,就是這么做得。
還有一種底部導(dǎo)航的變種,就是其他文章里所說(shuō)的舵式導(dǎo)航,其實(shí)就是底部標(biāo)簽導(dǎo)航,只不過(guò)為了突出中間的功能,將中間標(biāo)簽圖標(biāo)設(shè)計(jì)的比較突出,鼓勵(lì)用戶(hù)多使用該功能。
底部標(biāo)簽導(dǎo)航(簡(jiǎn)書(shū)&微信)
頂部標(biāo)簽導(dǎo)航(QQ音樂(lè)&蜻蜓FM)

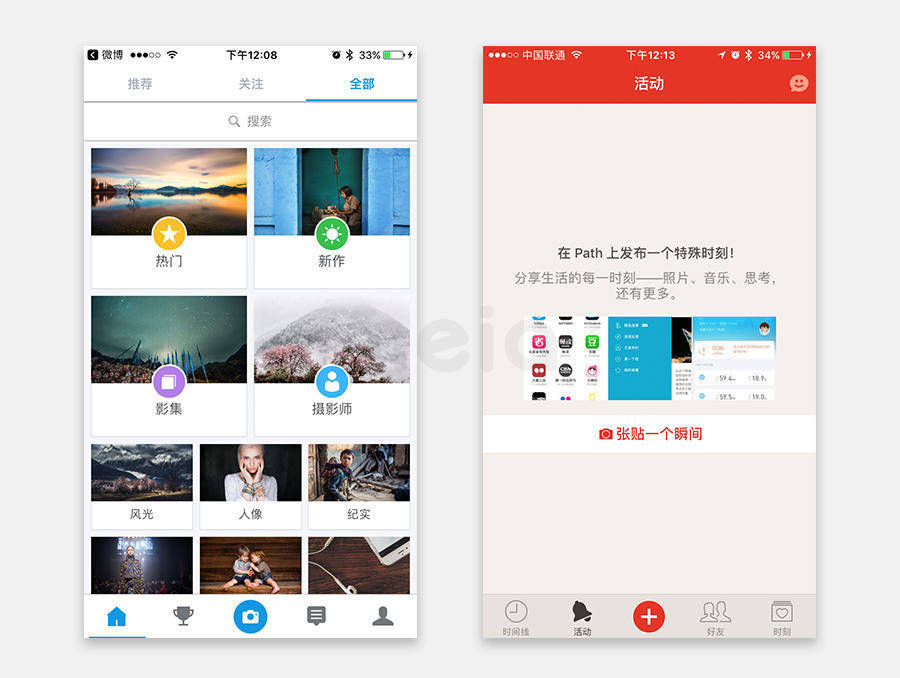
底部標(biāo)簽導(dǎo)航變種(500PX&path)
抽屜式導(dǎo)航
當(dāng)某個(gè)產(chǎn)品只有一個(gè)核心功能,其他功能都很低頻,這個(gè)時(shí)候采用標(biāo)簽式導(dǎo)航就會(huì)分散用戶(hù)的注意力,所以抽屜式導(dǎo)航就派上用場(chǎng)了。抽屜,是整理收起的意思,就是把除了核心功能以外的低頻操作都放到一個(gè)抽屜里,使得用戶(hù)獲得沉浸式的體驗(yàn),而且能夠集中用戶(hù)的注意力,讓用戶(hù)去更好的完成核心功能,不被打擾。我們可以把抽屜式導(dǎo)航類(lèi)比成極簡(jiǎn)的生活方式,只把必須的東西展現(xiàn)出來(lái),其余的東西要么丟掉,要么整理后收起來(lái)。
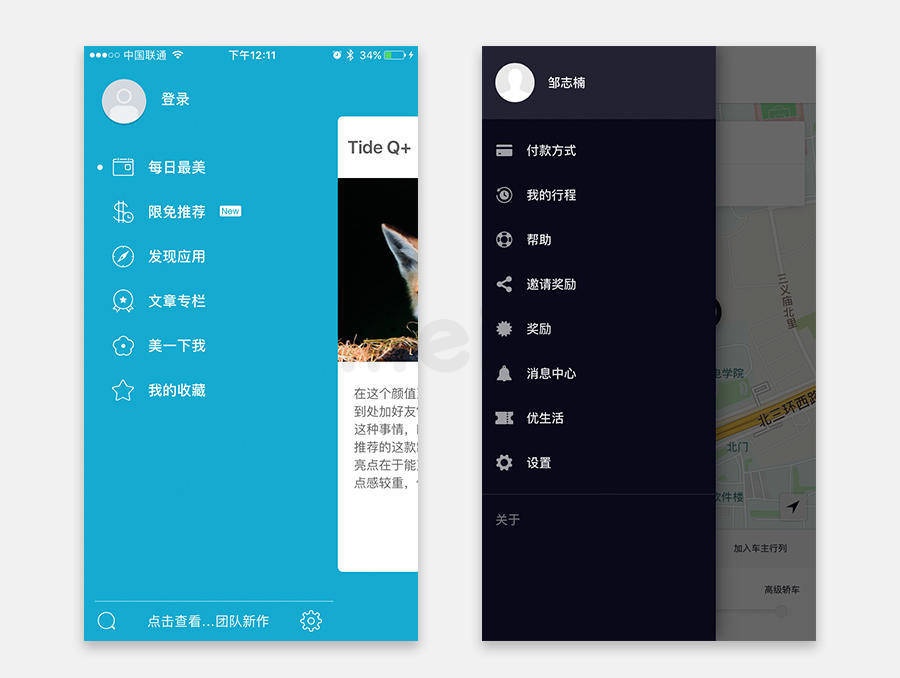
Uber的核心功能只有一個(gè):打車(chē),而且其他操作付款方式、幫助、我的行程等等都很低頻,所以符合采用抽屜式導(dǎo)航的邏輯。最美應(yīng)用最為一個(gè)APP推薦的產(chǎn)品,其他的功能限免推薦、文章專(zhuān)欄也很低頻,也符合抽屜式導(dǎo)航的設(shè)計(jì)原理,所以也采用了抽屜式導(dǎo)航。

抽屜式導(dǎo)航(最美應(yīng)用&Uber)
菜單式導(dǎo)航
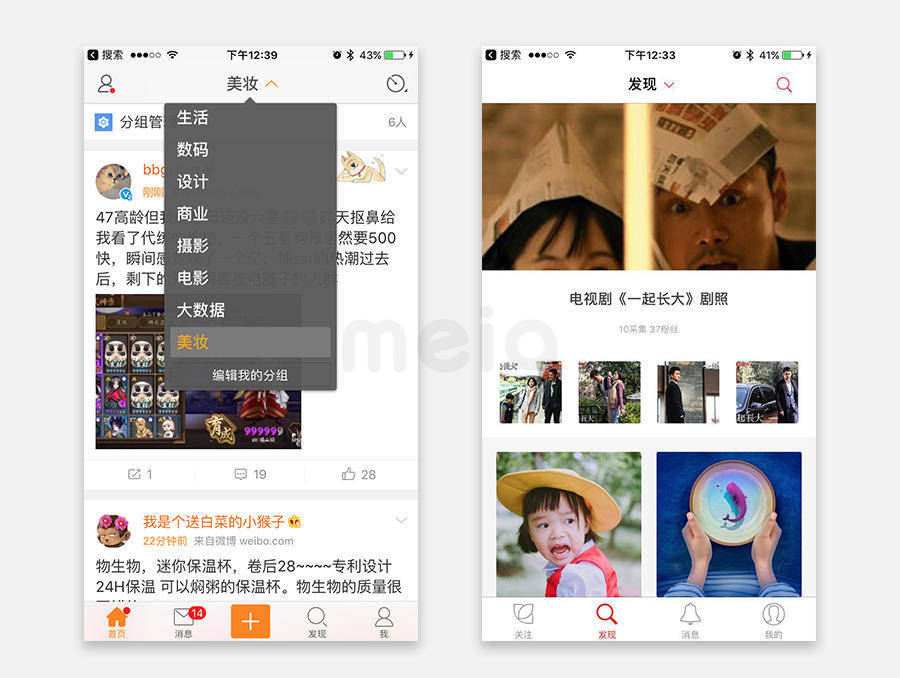
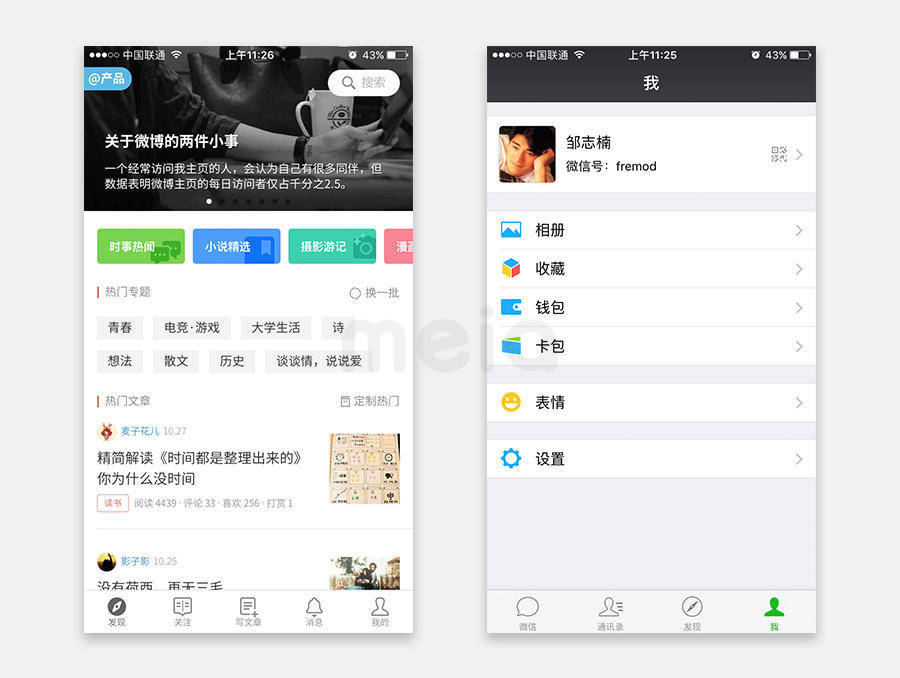
這種導(dǎo)航形式一般不會(huì)用于全局導(dǎo)航,多用于瀏覽類(lèi)的APP的二級(jí)導(dǎo)航,用戶(hù)一般每次只瀏覽一種類(lèi)型的內(nèi)容,像刷微博,女生們刷美妝時(shí)就會(huì)一直刷下去。菜單式導(dǎo)航還有一個(gè)好處就是節(jié)省屏幕空間,它用一個(gè)展開(kāi)的圖標(biāo),將幾個(gè)甚至幾十個(gè)分類(lèi)都集合在一起,在寸土寸金的移動(dòng)端屏幕顯得尤為重要。
微博和花瓣的二級(jí)導(dǎo)航都采用菜單式導(dǎo)航的形式。

菜單式導(dǎo)航(微博&花瓣)
平鋪式導(dǎo)航
打開(kāi)iOS的自帶天氣應(yīng)用,你發(fā)現(xiàn)整個(gè)頁(yè)面都是關(guān)于某個(gè)地域的天氣形式,想查看其它地區(qū)的天氣就左右滑動(dòng)來(lái)切換,這種導(dǎo)航形式就是平鋪式導(dǎo)航。平鋪式的我們用天氣APP去倒推什么情況下該使用平鋪式導(dǎo)航:
只有一個(gè)維度的區(qū)別,像天氣應(yīng)用的地域;
整個(gè)APP只有一種內(nèi)容展示,或者某個(gè)模塊功能里只有一種內(nèi)容展示,天氣APP只用來(lái)展示天氣。
為了暗示用戶(hù)可以左右滑動(dòng),一般會(huì)在頁(yè)面底部放在頁(yè)面控制器,或者采用堆疊的設(shè)計(jì)。
除了天氣應(yīng)用,還有前段時(shí)間很火的左右滑動(dòng)來(lái)篩選好友的社交軟件,用的都是平鋪式導(dǎo)航。

平鋪式導(dǎo)航(天氣APP&探探)
點(diǎn)聚式導(dǎo)航
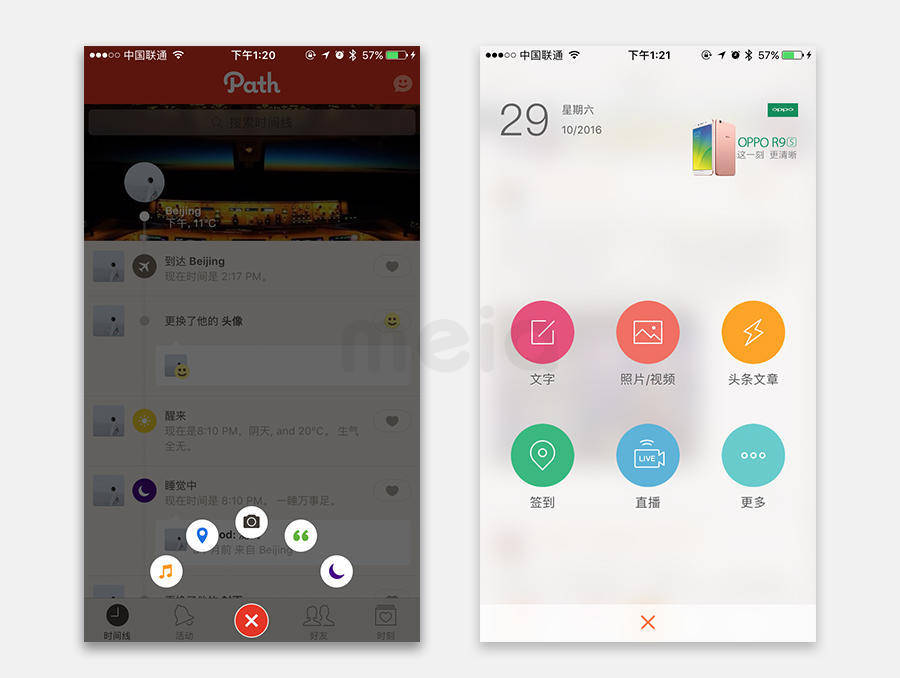
點(diǎn)聚式導(dǎo)航一般會(huì)作為輔助導(dǎo)航,多用于UGC(用戶(hù)原創(chuàng)內(nèi)容)的APP,像微博、path...。它將多個(gè)功能聚合在一個(gè)圖標(biāo)里,節(jié)省屏幕空間。

點(diǎn)聚式導(dǎo)航(path&微博)
列表式導(dǎo)航
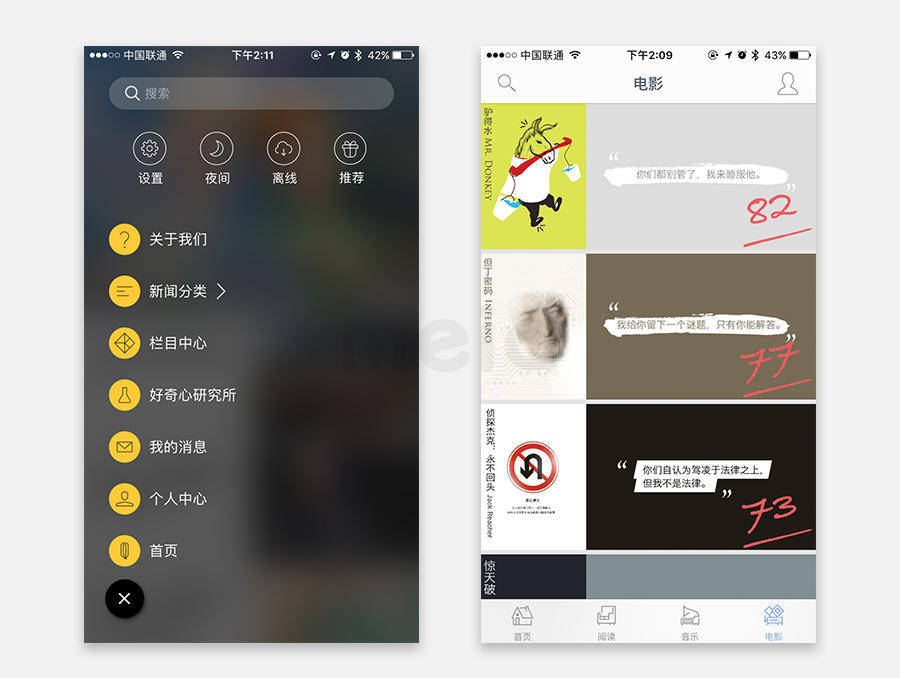
幾乎所有的APP都有這種類(lèi)型的導(dǎo)航,列表式,從上到下的展現(xiàn),符合移動(dòng)端瀑布流式的瀏覽方式。這種類(lèi)型的導(dǎo)航設(shè)計(jì)形式比較多樣,可以是純文本、可以是圖標(biāo)加文、純圖片、左圖右文、右文左圖。幾乎滿(mǎn)足了所有內(nèi)容的展現(xiàn)形式。
好奇心日?qǐng)?bào)采用圖標(biāo)加文字的形式,多用于個(gè)人中心。一個(gè)APP的電影模塊采用了純圖片形式,這種多用于富媒體內(nèi)容的展示;QQ音樂(lè)采用了左圖右文的形式;騰訊新聞采用了左文右圖的形式。根據(jù)不同的情景和內(nèi)容,要采用不同形式的列表時(shí)導(dǎo)航。

好奇心日?qǐng)?bào)&一個(gè)

QQ音樂(lè)&騰訊新聞
網(wǎng)格式導(dǎo)航
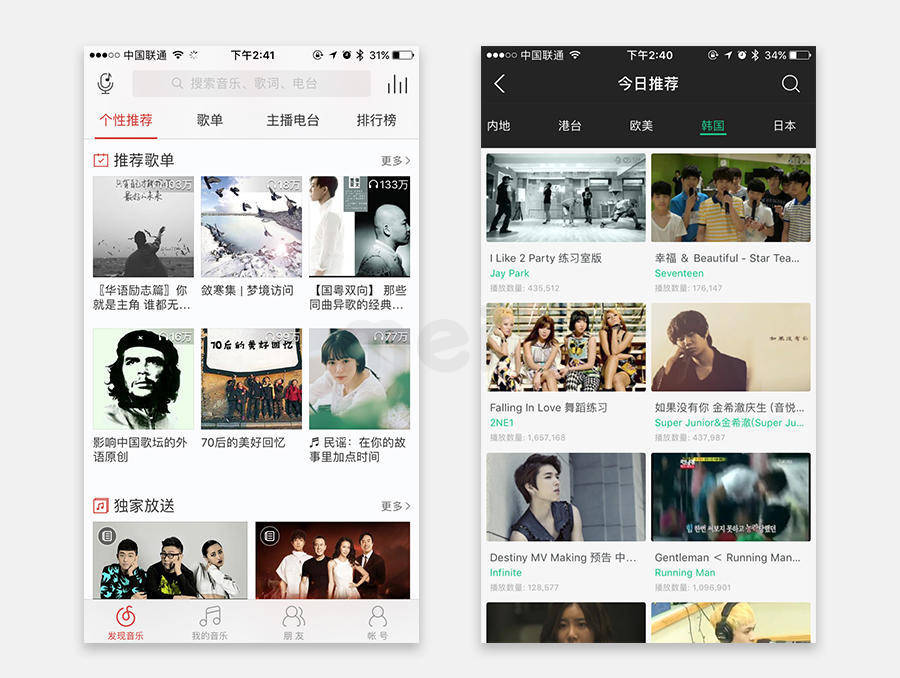
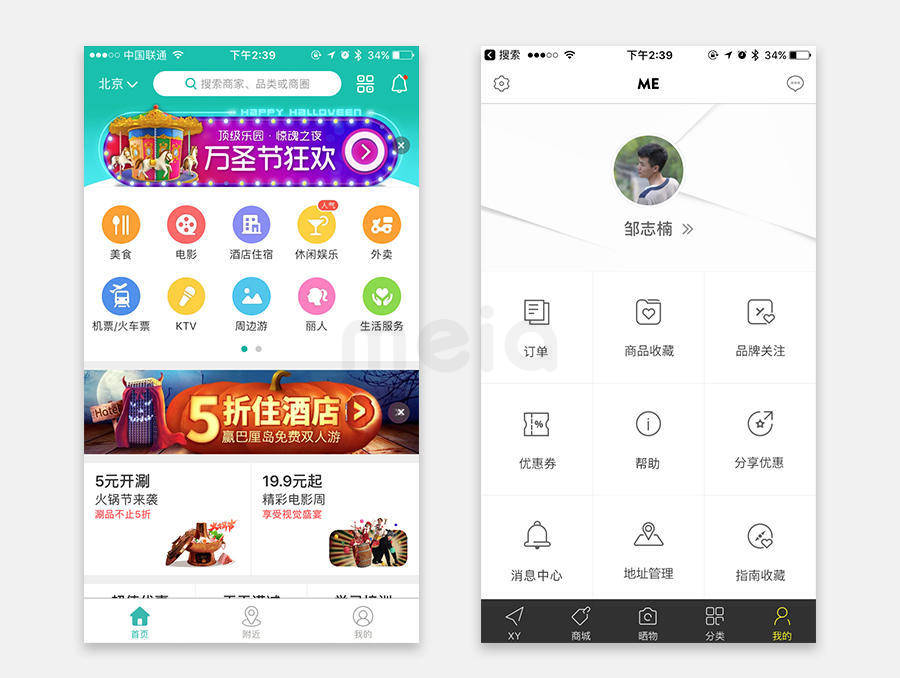
網(wǎng)格式導(dǎo)航有兩種,一種是作為內(nèi)容的展示,像網(wǎng)易云音樂(lè)用來(lái)展示歌單,音悅臺(tái)用來(lái)展示MV。它們都是以圖片為主的內(nèi)容展示,具有較強(qiáng)的視覺(jué)沖擊力。另一種是作為功能的入口,像美團(tuán)首頁(yè)banner下的美食、電影、酒店等入口。它們以圖表加文字說(shuō)明的形式呈現(xiàn),這種排布能夠節(jié)省屏幕空間,在有限的空間就能排下四個(gè)甚至是八個(gè)的功能入口。
網(wǎng)格式導(dǎo)航多用于二級(jí)導(dǎo)航,很少見(jiàn)于全局導(dǎo)航,因?yàn)橛脩?hù)使用完一個(gè)功能必須跳回到首頁(yè)才能繼續(xù)使用其他功能,這樣會(huì)加重操作成本,不符合扁平化用戶(hù)任務(wù)路徑的原則。凡是都不是絕對(duì),如果每個(gè)功能之間獨(dú)立性比較高,用戶(hù)每次只會(huì)使用其中的一個(gè)功能,這時(shí)候?qū)⒕W(wǎng)格式導(dǎo)航最為主導(dǎo)航就沒(méi)有問(wèn)題,像美圖秀秀就采用網(wǎng)格式導(dǎo)航作為主導(dǎo)航。

作為內(nèi)容展示(云音樂(lè)&音悅臺(tái))

作為功能入口(美團(tuán)&XY)
到這里,移動(dòng)端最常見(jiàn)的七種導(dǎo)航形式就講完了。總結(jié)一下:
導(dǎo)航的作用有三個(gè):組織內(nèi)容和功能,使得產(chǎn)品成為一個(gè)有結(jié)構(gòu)的系統(tǒng);突出核心功能;扁平化任務(wù)路徑。
七種常見(jiàn)的導(dǎo)航形式:標(biāo)簽式導(dǎo)航(底部和頂部);抽屜式導(dǎo)航;菜單式導(dǎo)航;平鋪式導(dǎo)航;點(diǎn)聚式導(dǎo)航;列表式導(dǎo)航;網(wǎng)格式導(dǎo)航。
還是那句老話(huà):設(shè)計(jì)形式服務(wù)于功能,而功能服務(wù)于用戶(hù)需求和公司目標(biāo)。







精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)