免費(fèi)
課程簡介
詳細(xì)講解如何使用Adobe Experience Design完成圖標(biāo)及界面的繪制與設(shè)計(jì)。
通過課程,你可以熟練掌握該軟件的工具使用。內(nèi)文有講師使用心得及溫馨小貼士。
適用人群
已經(jīng)具備Sketch使用經(jīng)驗(yàn),熟知基本的UI設(shè)計(jì)知識(shí)的設(shè)計(jì)師、產(chǎn)品經(jīng)理們。
軟件的安裝與工具使用指導(dǎo) http://www.jsi703.cn/course/168452
歡迎進(jìn)入QQ群:522097667,與講師一同交流學(xué)習(xí)!
Adobe Experience Design CC圖標(biāo)的繪制
首先來看看Xd如何繪制一個(gè)圖標(biāo)。
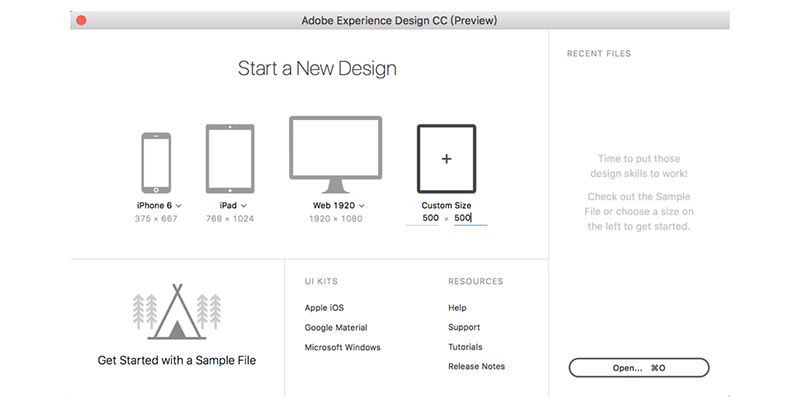
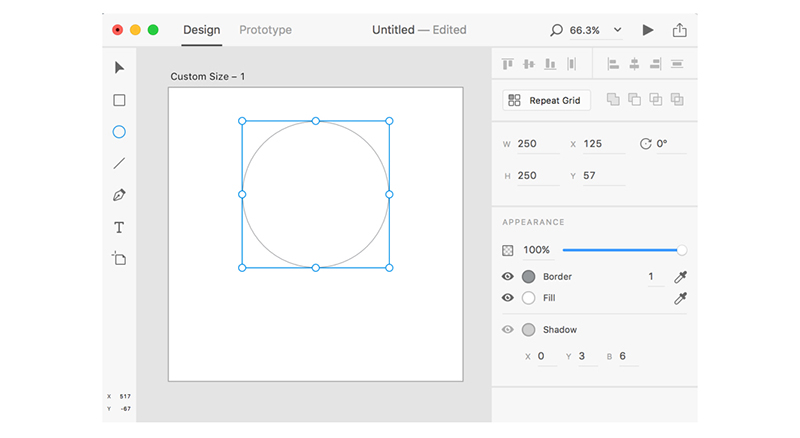
1、打開Xd,在歡迎界面選擇Custom size,輸入500*500尺寸,如下圖所示。

2、目前Xd的功能還非常簡陋,繪制圖標(biāo)能用的工具只有本教材第一部分中所介紹到的幾款工具以及布爾運(yùn)算工具,但利用這些工具也可以足夠我們繪制一些漂亮的圖標(biāo),如下圖所示。

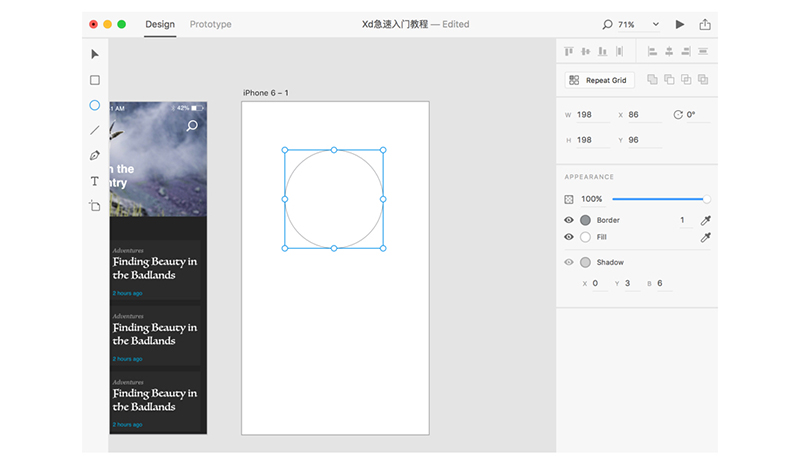
3、在畫布上使用快捷鍵E,選擇橢圓工具,按下shift鍵在畫板上繪制一個(gè)正圓,如下圖所示。

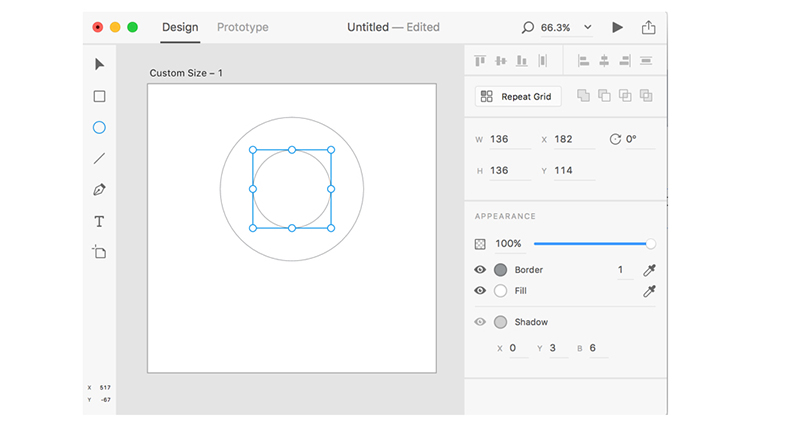
4、快捷鍵command+D,復(fù)制該圖層,然后按住shift+option鍵,并拖動(dòng)鼠標(biāo),縮小復(fù)制的正圓,縮小到合適的尺寸即可,可以參考下圖中的數(shù)值。

5、快捷鍵P,使用鋼筆工具,將鋼筆工具移動(dòng)到和小圓底部平行,但是在大圓的邊緣,當(dāng)移動(dòng)到合適位置軟件自動(dòng)會(huì)出現(xiàn)一條藍(lán)色參考線,如下圖所示。(此處鼠標(biāo)是鋼筆的造型,因?yàn)榻貓D無法顯示鼠標(biāo),為了讓大家看清手動(dòng)添加了一個(gè)指針)

6、按下鼠標(biāo),然后在圓的下方單擊,然后回到右側(cè)大圓邊緣,當(dāng)和第一個(gè)錨點(diǎn)平行時(shí)會(huì)自動(dòng)出參考線,單擊,然后再在第一個(gè)錨點(diǎn)處閉合圖形,繪制一個(gè)三角形,如下圖所示。

7、此時(shí)三角形的最底部的錨點(diǎn)并未和上面的圓居中,用鋼筆工具單擊該錨點(diǎn),然后使用鍵盤上的左右方向鍵移動(dòng)錨點(diǎn)位置。若三角形的左右兩條邊和大圓有相交而非相切,則應(yīng)使用上下方向鍵移動(dòng)錨點(diǎn)位置讓其相切。Xd目前功能非常不完善,要完全居中需要非常大的耐心。大家也可以看右側(cè)檢查器中的各錨點(diǎn)的坐標(biāo)去計(jì)算出來。具體的計(jì)算方法如下:
A:查看三角形右邊端點(diǎn)的X軸數(shù)值,查看三角形左邊端點(diǎn)的X軸數(shù)值。
B:用右邊的數(shù)值減去左邊的數(shù)值,除以2,再加上左邊的數(shù)值,即得出最下方的錨點(diǎn)的X軸數(shù)值。
調(diào)整好后效果如下圖所示。

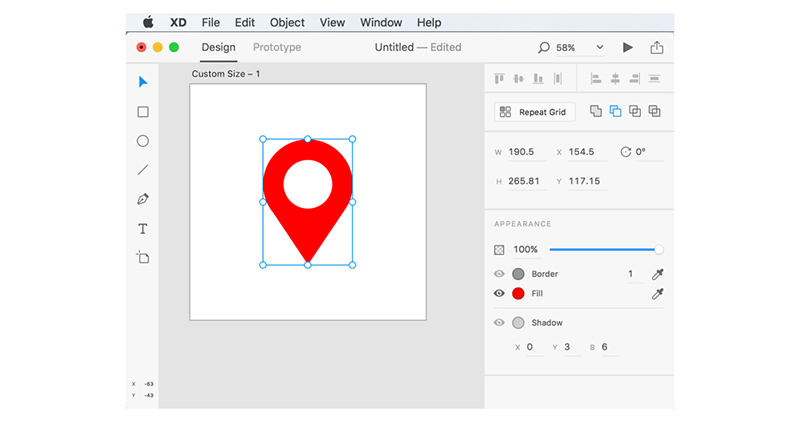
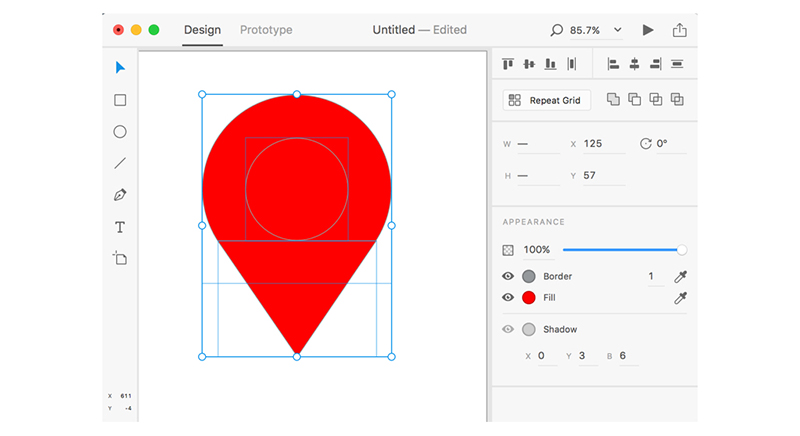
8、快捷鍵V,使用選擇工具框選全部圖層,然后將圖層的填充色設(shè)置為紅色,如下圖所示。

9、選擇大圓和小圓圖層,單擊右側(cè)檢查器中布爾運(yùn)算工具中的第二個(gè)工具——減掉頂層工具。如下圖所示。若要對(duì)大小圓的相對(duì)位置和小圓尺寸進(jìn)行修改,再次單擊布爾運(yùn)算工具即可取消布爾運(yùn)算,此時(shí)即可調(diào)整圖層。

10、選擇圓圈和三角形圖層,執(zhí)行布爾運(yùn)算工具中的合并圖層工具合并兩個(gè)圖層。基本上圖標(biāo)繪制完成,然后從視覺上考慮,取消描邊,單擊Border旁邊的眼睛圖標(biāo)即可。如下圖所示。

TIPS:
1、在繪制圖標(biāo)時(shí)沒有給圖標(biāo)填充,是因?yàn)榫€條更方便我們精確對(duì)齊。
2、要得到盡可能精確對(duì)齊的圖標(biāo),建議繪制時(shí)盡可能放大畫布查看對(duì)齊情況,Mac上可以雙指縮放觸控板對(duì)畫布進(jìn)行縮放。
3、Xd目前無法對(duì)線條的端點(diǎn)進(jìn)行設(shè)置,線條的端點(diǎn)只能是直角。
4、Xd暫時(shí)只能繪制可以通過布爾運(yùn)算得出的簡單圖標(biāo),更復(fù)雜的圖標(biāo)還是建議使用AI或者Sketch繪制后再導(dǎo)入Xd,關(guān)于導(dǎo)入方法后文會(huì)介紹。
Adobe Experience Design CC 應(yīng)用界面的設(shè)計(jì)
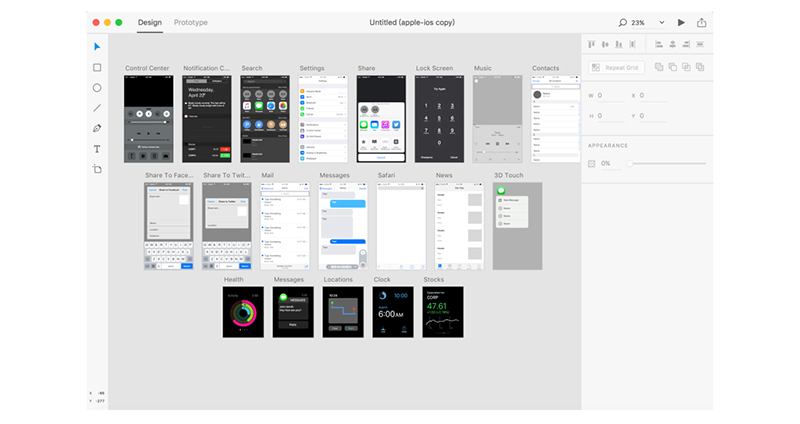
在進(jìn)行界面繪制之前,我們可以在歡迎界面單擊UI KITS部分的內(nèi)容,查看軟件自帶的一些系統(tǒng)界面,如下圖所示是iOS的內(nèi)容。里面的內(nèi)容均可編輯和復(fù)制使用。

Xd暫時(shí)設(shè)計(jì)方面的功能相對(duì)較少,不是特別建議大家全部使用Xd進(jìn)行UI界面的設(shè)計(jì),在界面部分我只講一下Xd中非常強(qiáng)大的Repeat Grid(重復(fù)格)功能。
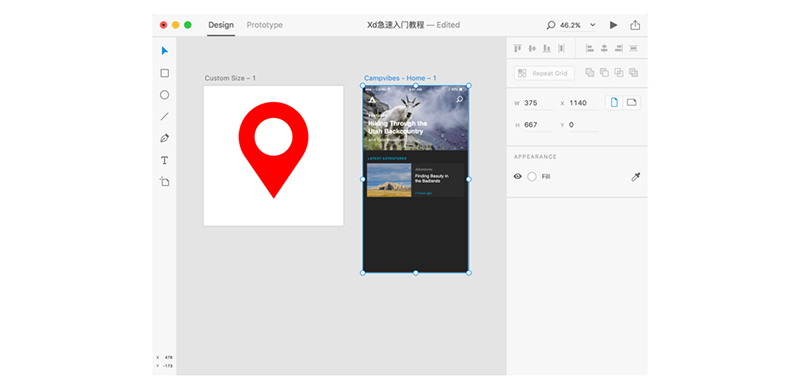
1、在歡迎界面中,打開范例文檔,復(fù)制其中“Campvibes - Home”,復(fù)制快捷鍵為command+C,然后回到我們所創(chuàng)建圖標(biāo)的文檔,使用command+V進(jìn)行粘貼。如下圖所示。

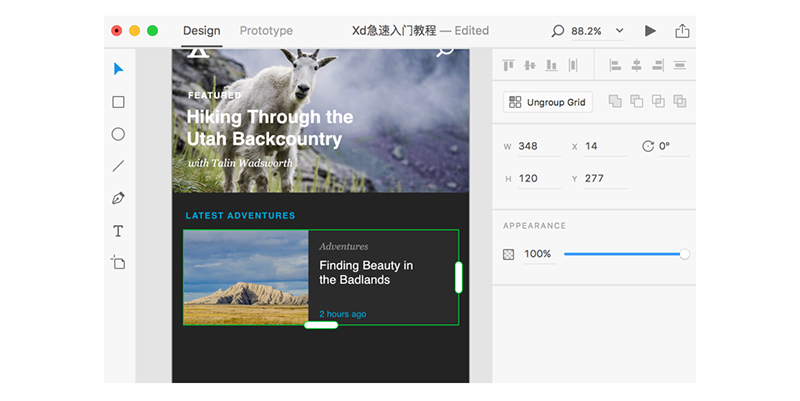
2、選中LATEST ADVENTURES下方的圖層組,單擊檢查器中的Repeat Grid按鈕,可以看到圖層組的選中狀態(tài)由之前的八個(gè)錨點(diǎn)的框變?yōu)榱巳缦聢D所示狀態(tài)。

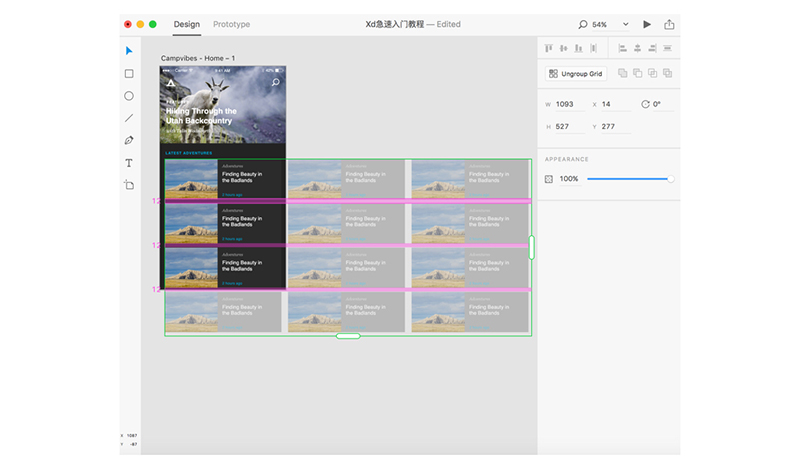
3、拖動(dòng)白色的圓角矩形,即可發(fā)現(xiàn)會(huì)自動(dòng)復(fù)制該圖層組,且不僅可以向下拖動(dòng),也可以向右拖動(dòng),如下圖所示。

4、將鼠標(biāo)移動(dòng)到圖層組的間隙上間隙會(huì)變成紫色,按下鼠標(biāo)并拖動(dòng)即可調(diào)整圖層間間隔大小,如下圖所示。

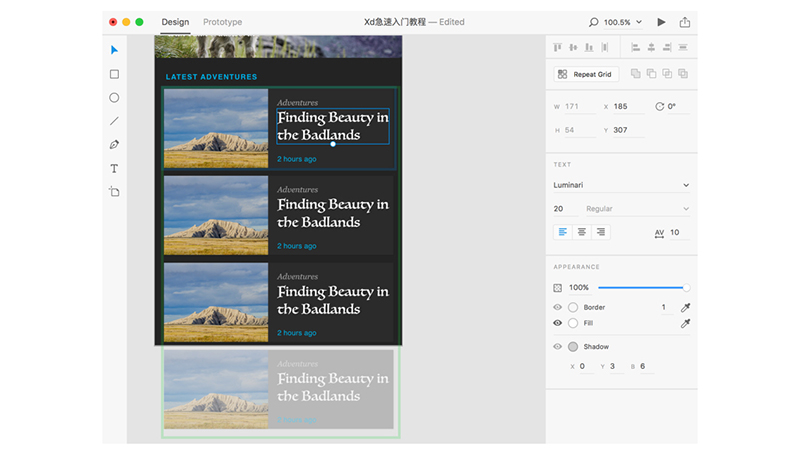
5、選中單個(gè)圖層,如文字圖層,調(diào)整任意文字圖層的樣式,即可發(fā)現(xiàn)通過此方法復(fù)制的圖層組中所有的文字樣式都已經(jīng)同步進(jìn)行變更,如下圖所示。

6、按住command+shift鍵,批量選擇圖層組中所有的圖片,然后從Finder中找到需要替換的圖片,全選后拖動(dòng)到Xd中,即可批量進(jìn)行替換,如下圖所示。

7、使用快捷鍵A,新建一個(gè)畫板,然后快捷鍵E,繪制一個(gè)正圓,如下圖所示。

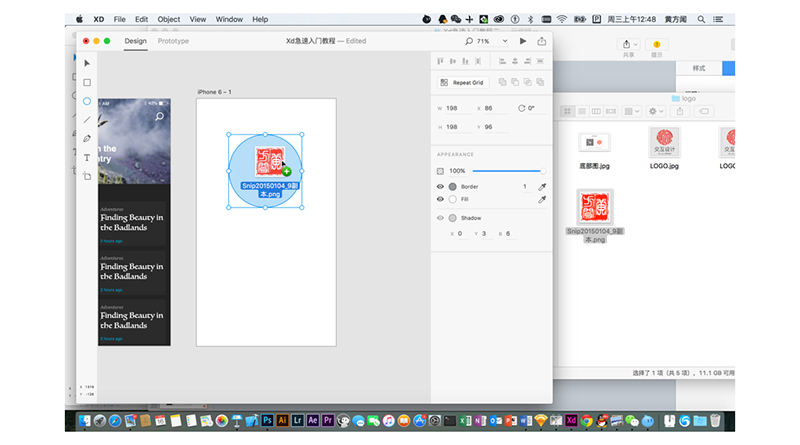
8、從Finder中找到圖片文件,拖動(dòng)到正圓中,即可發(fā)現(xiàn)該正圓自動(dòng)用該圖片進(jìn)行填充。如下圖所示。

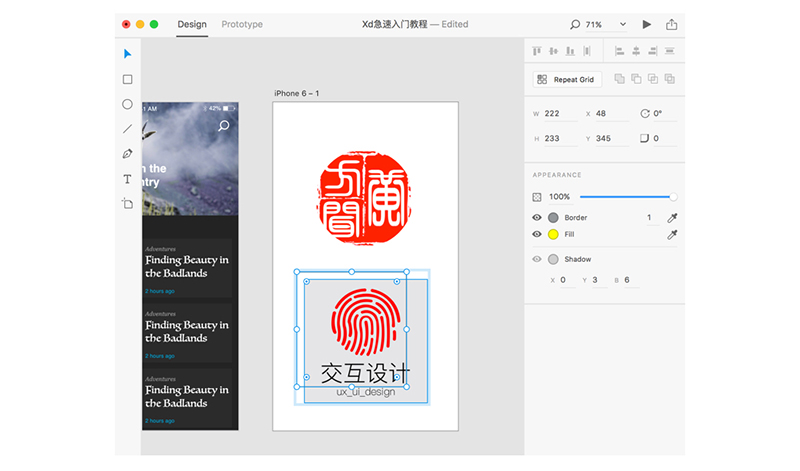
9、快捷鍵R,使用矩形工具創(chuàng)建一個(gè)正方形,填充為黃色,并從Finder中拖入一張圖片,如下圖所示。

10、選中這兩個(gè)圖層,然后使用快捷鍵command+shift+M或單擊菜單欄中Object-Mask with sharp,即可將該正方形設(shè)置為剪切蒙版。如下圖所示。

11、對(duì)該蒙版圖層雙擊,即可進(jìn)入編輯模式,可以任意調(diào)整圖層的尺寸和位置,調(diào)整完成后鼠標(biāo)點(diǎn)擊任意其他區(qū)域退出編輯,如下圖所示。

12、快捷鍵T,輸入任意文字,然后使用快捷鍵command+8或單擊菜單欄中Object-Path-Convert to Path,即可將該文本轉(zhuǎn)變?yōu)檩喞缦聢D所示。

TIPS:
現(xiàn)階段Xd的功能極為有限,目前來看可以將Xd定位于原型圖設(shè)計(jì)軟件,但是如果是UI設(shè)計(jì)軟件還差的有點(diǎn)遠(yuǎn)。不過相信隨著時(shí)間的推移,Xd的功能也一定會(huì)越來越多,可能后續(xù)還是會(huì)具備非常強(qiáng)大的設(shè)計(jì)功能。
現(xiàn)階段界面的設(shè)計(jì)還是建議大家使用Sketch或PS等其他軟件完成。
免費(fèi)
0人打賞
機(jī)構(gòu)簡介
高級(jí)交互設(shè)計(jì)師,國內(nèi)最早的一批Sketch使用者,并致力于最新交互軟件的推廣與研究。從07年iPhone誕生起便專注與移動(dòng)交互設(shè)計(jì)領(lǐng)域的研究,對(duì)移動(dòng)交互設(shè)計(jì)領(lǐng)域有深刻的思考與獨(dú)到的見解,倡導(dǎo)設(shè)計(jì)師的全棧化與工作效率的最大化,并多次翻譯并分享國外最前沿設(shè)計(jì)文檔及交互說明。已出版《動(dòng)靜之美——Sketch移動(dòng)UI與交互動(dòng)效設(shè)計(jì)詳解》一書。
Adobe全新的桌面端UX原型工具Project Comet,現(xiàn)更名為Experience Design。這是新一代網(wǎng)頁與移動(dòng)應(yīng)用的UX設(shè)計(jì)工具。這里集結(jié)了Adobe XD的官方手冊(cè)與系列教程。幫助你快速掌握交互設(shè)計(jì)新工具。當(dāng)前Adobe XD僅有英文支持,而且只支持Mac平臺(tái)。交流分享QQ群:522097667