課程簡介
偉大的設(shè)計(jì)都是簡單的。當(dāng)你的設(shè)計(jì)無法再簡單一步時(shí),她就在接近完美。這個(gè)原理跨越歷史、文化和種族。
本課程中,來自騰訊移動(dòng)互聯(lián)網(wǎng)設(shè)計(jì)中心的助理總經(jīng)理陳謙與大家討論的設(shè)計(jì)簡單不是一種設(shè)計(jì)風(fēng)格,與當(dāng)今流行的扁平化無關(guān)。而是在設(shè)計(jì)中對簡單的定義,以及結(jié)合了理論原理與身邊案例的如何做出極簡設(shè)計(jì)的一系列方法。方法無對錯(cuò),缺失態(tài)度有對錯(cuò)。希望喚起更多有態(tài)度的設(shè)計(jì)師。
學(xué)習(xí)獲益
1、體會(huì)對“簡單”的定義
2、了解如何做出簡單設(shè)計(jì)的方法
推薦人群
對用戶體驗(yàn)感興趣的專業(yè)或非專業(yè)人士
文字實(shí)錄
偉大的設(shè)計(jì)都是簡單的。當(dāng)你的設(shè)計(jì)無法再簡單一步時(shí),她就在接近完美。這個(gè)原理跨越歷史、文化和種族。在2015國際體驗(yàn)設(shè)計(jì)大會(huì)上,騰訊移動(dòng)互聯(lián)網(wǎng)設(shè)計(jì)中心助理總經(jīng)理陳謙帶來了主題為“極簡設(shè)計(jì)之路”的演講。
在這里和大家分享過去一些年里我自己對設(shè)計(jì)的思考。先簡單介紹一下,我來自于騰訊MXD,我們絕大多數(shù)工作和移動(dòng)互聯(lián)網(wǎng)產(chǎn)品相關(guān),恰巧今天我想講述的內(nèi)容以及這中間的很多思考都是基于移動(dòng)端的產(chǎn)品。
先分享一個(gè)詞:信條
“設(shè)計(jì)信條”對設(shè)計(jì)師的長期發(fā)展非常關(guān)鍵。關(guān)于設(shè)計(jì)的思考某種程度上也可以理解為關(guān)于設(shè)計(jì)信條的建立。時(shí)光倒退回2007年,那時(shí)我接觸了很多電子產(chǎn)品,例如這是我當(dāng)時(shí)買的一部智能手機(jī),讓我感受到科技的進(jìn)步并沒有讓生活變得更加簡單和愉悅,甚至有時(shí)讓我們生活變得更加復(fù)雜。作為一個(gè)設(shè)計(jì)師我常常問自己,如果只有一次機(jī)會(huì)用一個(gè)詞去形容,在當(dāng)前或未來相當(dāng)長一段時(shí)間內(nèi),我希望用戶體驗(yàn)到底是什么樣?這個(gè)詞對我來說就是“極簡”。
定義簡答
先討論一下定義簡單是什么。近幾年當(dāng)和很多朋友聊到極簡時(shí),往往第一個(gè)問題是,簡單是不是就是現(xiàn)在流行的扁平化,包括架構(gòu)扁平化或視覺扁平化?我的答案是否定,簡單和扁平化沒有直接的關(guān)系。簡單的作品可以是非扁平化的,同樣扁平化的作品如設(shè)計(jì)不恰當(dāng)仍然可能是復(fù)雜的。到底什么是簡單?先來看四個(gè)建筑作品:雅典神廟、包豪斯校舍、朗香教堂、克朗樓。雖然它們的表現(xiàn)風(fēng)格迥異,但我認(rèn)為他們都是同樣的簡單。因?yàn)椋野押唵味x成合理,美學(xué)上的合理、邏輯上的合理。那么“極簡”就是“極度的合理”。今天我們將要討論的“極簡”和設(shè)計(jì)作品外在的展現(xiàn)風(fēng)格無關(guān),但和內(nèi)在本質(zhì)有關(guān)。
極度合理的設(shè)計(jì)
如果說我們?nèi)绾巫龀鰳O簡設(shè)計(jì),2007年之后,在這方面有持續(xù)的思考和項(xiàng)目上的實(shí)踐,這里分享六點(diǎn):第一,消失的選擇;第二,高效的分組;第三,極致的信噪比;第四,鑒定的整體優(yōu)先;第五,平衡的腦體力;第六,明確的主次。
消失的選擇

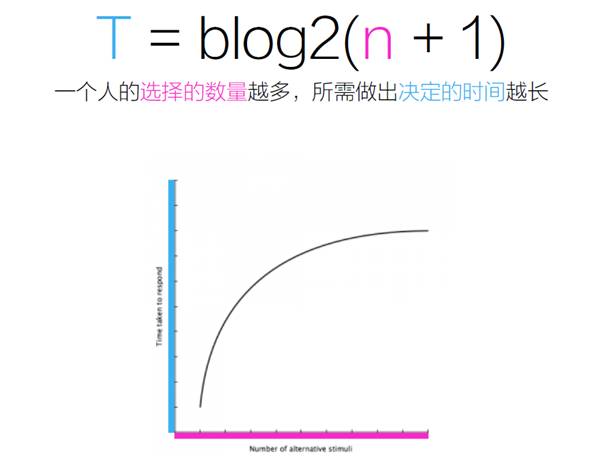
回到那部手機(jī),當(dāng)時(shí)我就會(huì)想為什么一個(gè)手機(jī)讓生活變得更加復(fù)雜,是不是因?yàn)槟莻€(gè)年代的很多電器把大量的功能進(jìn)行外露帶來記憶或者是操作上的成本,后來發(fā)現(xiàn)并不是,那么原因是什么?可能是選擇。當(dāng)光標(biāo)焦點(diǎn)從A移到B有四種選擇,當(dāng)輸入文本時(shí)有三種選擇。這些選擇意味著什么?我們討論和選擇有關(guān)的理論,就是希克法則。從圖表中可以看到橫軸代表的是一個(gè)用戶面臨的選擇數(shù)量,縱軸代表的是所需要做出決定的時(shí)間。從曲線可以發(fā)現(xiàn),當(dāng)一個(gè)用戶面臨選擇數(shù)量越多所需要做出決定的時(shí)間越長,效率就越低。換句話說當(dāng)把選擇數(shù)量降到1做出決定時(shí)間最短。這個(gè)法則在產(chǎn)品設(shè)計(jì)中得到非常好的體現(xiàn)。在講智能手機(jī),大家往往會(huì)把蘋果作為智能手機(jī)上的標(biāo)桿,下面以蘋果為例看一下。



蘋果把移動(dòng)光標(biāo)選擇從4減到1,文本選擇從3減到1,打開選擇從2減到1。看一下Windows,從Windows98開始有一個(gè)快捷菜單,當(dāng)打開快捷菜單的軟件右邊會(huì)出現(xiàn)軟件入口,軟件入口會(huì)重復(fù)出現(xiàn)快捷菜單和右側(cè)按鈕,這就帶來一定選擇,Windows7進(jìn)行了改進(jìn)。

這是2年多前的手機(jī)QQ瀏覽器設(shè)計(jì)版本,當(dāng)時(shí)一些功能會(huì)散布在頁面或者軟件中多個(gè)不同的地方,比如說加書簽這個(gè)功能會(huì)出現(xiàn)在頁面的左上角和頁面底下。

新版本遵循的設(shè)計(jì)原則之一,一個(gè)功能入口只出現(xiàn)在一處。相比較一個(gè)功能入口散布在多個(gè)地方,更愿意集中所有的精力把唯一入口體驗(yàn)做到最棒。

我把產(chǎn)品設(shè)計(jì)中經(jīng)常會(huì)帶來選擇的原因分成五類,重復(fù)性的東西、無需求東西、不一致東西、過于細(xì)化東西、多功能東西。對于其中每一類都有相應(yīng)的解決辦法,剛才討論的案例都是聚焦在第一類,就是重復(fù)性的東西。
我分析近十年來在業(yè)界受到廣泛認(rèn)同的優(yōu)秀產(chǎn)品的案例,無論是新發(fā)布的產(chǎn)品,或者是現(xiàn)有產(chǎn)品的更新,無論是桌面端、Web、移動(dòng)端,無論是軟件還是硬件,都有一個(gè)共同的趨勢,我們的選擇在消失,偉大的產(chǎn)品從選擇消失開始。
高效分組
這是真實(shí)的案例,我前面的乘客按了半天按鈕電梯也沒有動(dòng),最后發(fā)現(xiàn)他按的是數(shù)字不是按鈕。這個(gè)案例中電梯面板的排版非常松散,甚至難以發(fā)現(xiàn)其中一個(gè)按鈕是屬于左邊樓層還是右邊樓層。再看另一個(gè)案例,信息分組清晰了一些但并不完美,開門關(guān)門鍵和樓層鍵并沒有明確的區(qū)分。再看下一個(gè)案例,這是一次旅行時(shí)在郊外小旅館見到的電梯,給人意外的驚喜。哪怕通過按鈕的位置排布和顏色,就可以把電梯面板的分組效率和愉悅感提升一個(gè)檔次。
接下來聊一聊有關(guān)分組的理論,就是格式塔原則。
格式塔心理學(xué)又稱為完形心理學(xué),它包含一系列的定律。在頁面排版設(shè)計(jì)中常會(huì)用到兩個(gè)定律。第一個(gè)是接近率,大腦會(huì)把物理距離上接近的物體歸為一類,就像這個(gè)例子。第二個(gè)是相似率,大腦會(huì)把某些屬性上相似的物體歸為一類,例如形狀、色彩、字體、陰影等。相似率和接近率是界面設(shè)計(jì)中非常依賴的兩個(gè)定律。看似很簡單,但很強(qiáng)大,也會(huì)給設(shè)計(jì)帶來非常大的挑戰(zhàn)。我們會(huì)發(fā)現(xiàn)這兩個(gè)定律會(huì)交織、會(huì)平衡、甚至?xí)a(chǎn)生矛盾。
例如這個(gè)案例,我們很自然認(rèn)為左邊6個(gè)點(diǎn)一組、右邊6個(gè)點(diǎn)一組。當(dāng)賦予色彩后有一些糾結(jié),可能你會(huì)覺得紅的一組、黑的一組。再賦予形狀后又糾結(jié),可能會(huì)覺得左邊一組、右邊一組。最后當(dāng)我們賦予分割線后,你會(huì)認(rèn)為上面一組、下面一組。界面設(shè)計(jì)中的圖形排版在抽象后無非通過這樣幾種方式。
這是iOS的設(shè)置頁面,典型的列表界面。為什么我們會(huì)認(rèn)為頁面元素分為三組?因?yàn)榻咏试谄鹱饔谩槭裁磿?huì)認(rèn)為中間每個(gè)條目層級是平等的?因?yàn)橄嗨坡试谄鹱饔谩?/span>
這張圖左邊是iPhone 4,右邊是iPhone 6。4的響鈴鍵和音量鍵之間的間距很等同,6有明顯的區(qū)分,這是接近率的改進(jìn)。這張圖是一次晚上在公共汽車上,讓你觸摸的扶手是黃色,不讓你觸摸的門框也是黃色。這張圖是自動(dòng)扶梯,讓你站的地方是黃色,不讓你站的地方也是黃色。這是第二個(gè)扶梯,讓你站的地方是綠色,不讓你站的地方是黃色,色彩更合理但并不完美,讓你站的地方有些是綠色有些沒顏色。這是第三個(gè)扶梯,目前最佳案例,似然還不完美但至少相比前兩個(gè)在定律上沒有錯(cuò)誤。
接近率與相似率相比,相似率對界面設(shè)計(jì)更加重要,我認(rèn)為相似率是圖形界面的認(rèn)知基礎(chǔ)。這是應(yīng)用寶的一個(gè)圖文并茂的列表頁面,因?yàn)橄嗨坡饰覀儾趴梢詫⑺R(shí)別成一個(gè)界面,才可以把相似的按鈕歸類,把相似的尺寸縮略圖歸類,才能高效地處理信息。
這是騰訊地圖的地圖,幾乎沒有文字。為什么我們能夠識(shí)別路網(wǎng)層級、湖泊和綠地?因?yàn)橄嗨坡省?/span>
相似率非常重要,我認(rèn)為設(shè)計(jì)圖形界面在某種程度上可以說是在設(shè)計(jì)相似性。讓邏輯上相似的物體在表現(xiàn)形式上相似,讓界面元素既豐富又有內(nèi)在的統(tǒng)一。
信噪比
這個(gè)詞出現(xiàn)在很多領(lǐng)域,音箱器材、設(shè)想器材,這是70、80年代收音機(jī)非常經(jīng)典的款式,聽過磁帶播放的同學(xué)會(huì)記得好的器材和差的器材在播放磁帶時(shí)噪音會(huì)有非常明顯的不同。信噪比在設(shè)計(jì)上也有所體現(xiàn),講信噪比之前先看一下理論,1949年他們發(fā)布的模型,大概描述的是用戶A和用戶B通過電腦之間溝通的過程,用戶A也就是信息源,信息源把語音通過發(fā)射機(jī)就是話筒編碼成電子信號(hào),通過通道轉(zhuǎn)給接收機(jī)就是聽筒,然后傳給目的地,也就是用戶B,這是很簡單的過程。
模型被很多領(lǐng)域所采用,在設(shè)計(jì)行業(yè)這個(gè)領(lǐng)域也有適用的地方,我自己進(jìn)行了改變,結(jié)論是如果想提高設(shè)計(jì)師和用戶之間的溝通效率,有如下四條要求:增強(qiáng)信號(hào)、降低噪音、控制信息總量、統(tǒng)一設(shè)計(jì)師和用戶之間的密碼本。



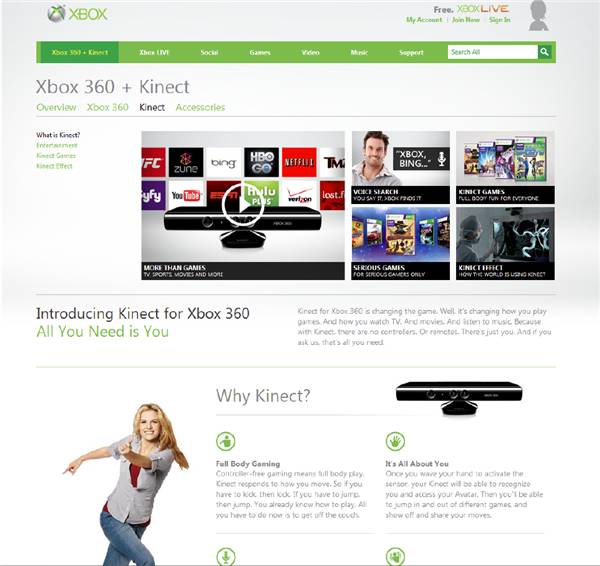
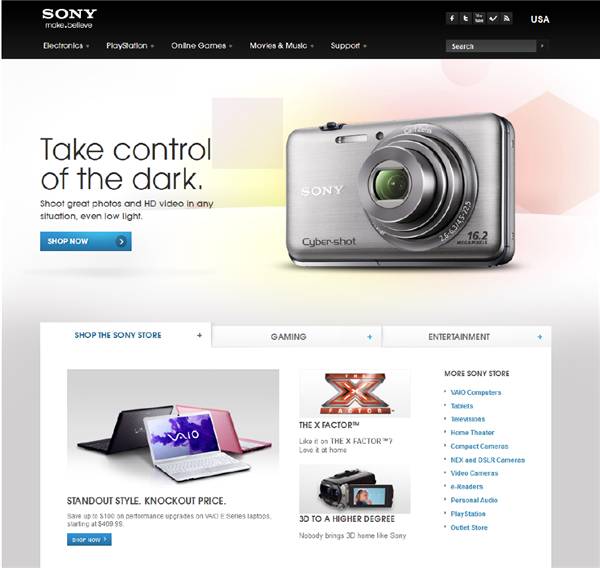
舉一個(gè)淺顯和清晰的例子來說明如何增強(qiáng)信號(hào),這是2011年同一天我截的3個(gè)首頁,這是XBOX、索尼的首頁,這是蘋果的首頁,如何增強(qiáng)信號(hào),在視線流、面積、視覺重量上最突出的元素保持一致,這時(shí)信號(hào)就可以最強(qiáng)。XBOX在視線流、視覺重量上有所矛盾,并不是很清楚。中間沒有圖形,字體是最顯著,界面焦點(diǎn)或者是重點(diǎn)比較分散。索尼在視線流和重量上一致,但是面積并不是一致,地下面積比上面大。蘋果再看完全一致。信噪比最終目標(biāo)是能否做到極致信噪比,頁面上每一個(gè)元素,每一個(gè)像素都有存在的意義。也就是說像素是信號(hào)不是噪音,如果能做到這一點(diǎn),我們作品就可以達(dá)到極致的信噪比。
這是我分享三點(diǎn)關(guān)于極簡設(shè)計(jì)的想法,最后重復(fù)一下,設(shè)計(jì)信條很重要。
0人打賞
機(jī)構(gòu)簡介
現(xiàn)任騰訊移動(dòng)互聯(lián)網(wǎng)設(shè)計(jì)中心(MXD)負(fù)責(zé)人、MIG產(chǎn)品管理委員會(huì)副會(huì)長,帶領(lǐng)團(tuán)隊(duì)負(fù)責(zé)過公司旗下手機(jī)QQ、ROM、應(yīng)用寶、地圖、瀏覽器、手機(jī)騰訊網(wǎng),以及其它創(chuàng)新產(chǎn)品的設(shè)計(jì)和研究工作。之前在硅谷擔(dān)任UX設(shè)計(jì)工作,加入騰訊前就職于HP任UX設(shè)計(jì)經(jīng)理,負(fù)責(zé)針對全球消費(fèi)者市場的產(chǎn)品設(shè)計(jì)工作。
這里擁有全球領(lǐng)先的用戶體驗(yàn)創(chuàng)新知識(shí)。全網(wǎng)獨(dú)家,更權(quán)威,更全面。
每一年,來自全球領(lǐng)先企業(yè)的專家、CEO們都給我們分享最成功的案例、方法與前瞻觀點(diǎn)。幫助數(shù)以萬計(jì)的從業(yè)者們解決產(chǎn)品、設(shè)計(jì)、運(yùn)營、技術(shù)、管理等5大內(nèi)容類別的困惑與瓶頸。在這里,你可以觀看500+國際體驗(yàn)設(shè)計(jì)大會(huì)高清權(quán)威視頻課程。
IXDC帶你建立全球視野與能力,解決專業(yè)困惑與職場瓶頸,足不出戶汲取讓你成長的海量知識(shí)。聯(lián)系在線客服:18826260168









