互聯(lián)網(wǎng)產(chǎn)品中的無障礙設(shè)計(jì)原則——色彩的應(yīng)用思考
在用戶體驗(yàn)設(shè)計(jì)領(lǐng)域工作了有些年,我們都被一個(gè)共同的問題困擾了多年,也就是究竟怎樣才算得上是做用戶體驗(yàn)設(shè)計(jì)工作,在做平常需求當(dāng)中,我們會(huì)經(jīng)常被問道:為什么這樣設(shè)計(jì)?所以本篇文章也算是眾多回答其中的一種方式。
用戶體驗(yàn)設(shè)計(jì)不是感性的藝術(shù)創(chuàng)作,而是理性的基礎(chǔ)上去考慮可用,易用,好用才是我們?cè)O(shè)計(jì)產(chǎn)品的基本原則。所以用戶體驗(yàn)是把設(shè)計(jì)做“無”的。
一、什么是無障礙設(shè)計(jì)
無障礙設(shè)計(jì)是W3C(萬維網(wǎng)聯(lián)盟)其中的一個(gè)設(shè)計(jì)指南和建議,這些建議可使網(wǎng)站內(nèi)容或互聯(lián)網(wǎng)產(chǎn)品更容易訪問。
可訪問性的4個(gè)基礎(chǔ)原則有:
1,可感知的信息和用戶界面
2,可操作的用戶界面和導(dǎo)航
3,可理解的信息和用戶界面
4,強(qiáng)大的內(nèi)容和可靠的解釋
遵循這些原則能讓殘障人士(包括盲人和低視患者、聾人和重聽人、學(xué)習(xí)障礙、認(rèn)知障礙、行動(dòng)不便、言語殘疾、光過敏患者和這些病癥的復(fù)合患者)能訪問你的互聯(lián)網(wǎng)產(chǎn)品,也可讓普通人群更容易訪問您的產(chǎn)品。
二、為什么用無障礙設(shè)計(jì)原則
下面的內(nèi)容全部都是圍繞無障礙設(shè)計(jì)在互聯(lián)網(wǎng)產(chǎn)品的設(shè)計(jì)中怎么去設(shè)計(jì)和規(guī)范化色彩體系!
當(dāng)然,我們不是為殘障人士開發(fā)產(chǎn)品,也不確定會(huì)不會(huì)有視覺障礙的人群想要通過我們的產(chǎn)品去學(xué)習(xí)… …
不過我們要考慮到部分人群對(duì)顏色的敏感度弱群體,還有按照我們的使用場景去考慮,周邊有好多人都會(huì)用智能手機(jī)或者筆記本電腦辦公,這些人所處的環(huán)境都會(huì)收到周圍環(huán)境的影響,比如陽光強(qiáng)烈的戶外、黑暗的臥室里等等…
顏色是我們感知系統(tǒng)中人們知覺客觀事物的一個(gè)重要特性。
在產(chǎn)品的使用過程中我們首先感受到的就是顏色,我們?cè)谧霎a(chǎn)品設(shè)計(jì)的時(shí)候首先考慮的是信息的傳達(dá),而人們對(duì)信息的接收程度跟自身的注意與感知有關(guān)。無障礙設(shè)計(jì)原則不僅僅是提高產(chǎn)品信息的可訪問性,也是對(duì)有效明確的傳達(dá)信息有幫助的!
所以有以下使用無障礙設(shè)計(jì)原則的理由:
1、在這個(gè)多樣化的世界上,并不是所有人都能毫無障礙、順利地使用各種產(chǎn)品。優(yōu)秀的無障礙設(shè)計(jì),不僅能讓殘疾人用戶正常地與產(chǎn)品交互;還會(huì)為普通人提供更好的使用體驗(yàn)。
2、若能在考慮各種設(shè)計(jì)限制時(shí),也同時(shí)考慮「無障礙設(shè)計(jì)規(guī)范」,會(huì)通過一些限定激發(fā)出新想法,促使設(shè)計(jì)師做出為所有人所用的更好產(chǎn)品。
3、我們要努力為所有人設(shè)計(jì)——包括盲人,色盲患者,視力低下患者;聽覺失聰或有聽覺障礙的人;有認(rèn)知障礙的患者;為年長、年幼的人設(shè)計(jì);為有明確目的的人、只是閑逛的人、單純只為享受好的用戶體驗(yàn)的人而設(shè)計(jì)。
三、如何把無障礙設(shè)計(jì)導(dǎo)入到產(chǎn)品設(shè)計(jì)中
在視覺無障礙的層面主要針對(duì)文字和背景色的對(duì)比度上發(fā)力;
可訪問性的等級(jí)分為3個(gè)級(jí)別:
A - 必須滿足;
AA - 應(yīng)遵循;
AAA - 可以滿足;
在主要內(nèi)容和信息傳達(dá)上在達(dá)到AA基礎(chǔ)上盡量滿足AAA標(biāo)準(zhǔn);
AA標(biāo)準(zhǔn):
文本和文本圖像的視覺呈現(xiàn)至少4.5:1的對(duì)比度;
大文本:大號(hào)文本和大文本圖像至少有3:1對(duì)比度;
AAA標(biāo)準(zhǔn):
文本和文本圖像的視覺呈現(xiàn)至少7:1的對(duì)比度;
大文本: 大號(hào)文本以及大文本圖像至少有 4.5:1的對(duì)比度。
在計(jì)算機(jī)的世界里“色即是空”:顏色在程序當(dāng)中就是一連串的代碼和數(shù)學(xué)題,而我們做用戶體驗(yàn)設(shè)計(jì)不是做藝術(shù)創(chuàng)新而在感性與理性中間尋找平衡。
WCAG和品牌色不會(huì)產(chǎn)生任何沖突,即便品牌色達(dá)不到標(biāo)準(zhǔn),在PC或移動(dòng)產(chǎn)品的設(shè)計(jì)用色上區(qū)分品牌色和界面UI顏色即可:
文字顏色、按鈕等為了滿足無障礙色彩對(duì)比要求,可以不直接使用品牌色,而是加深/變淺后再用;
未激活控件(如tab)文字顏色一般對(duì)比度 > 3;
黑/白色、深灰色、危險(xiǎn)色,都盡量滿足對(duì)比度 > 4.5;
深色背景的對(duì)比度,比淺色背景的容易滿足一些。(即便如此,謹(jǐn)慎在產(chǎn)品中使用深色調(diào),研究表明散光的人在黑色上閱讀白色文字比在白色黑色文字更難。在淺色背景上用黑色字符閱讀時(shí),比在深色底閱讀淺色字的準(zhǔn)確率高出26%;
最高對(duì)比度一般在 16-18 左右。(最高對(duì)比度是21,也就是 #000000 + #FFFFFF 。盡量別用這種對(duì)比,這會(huì)引起一些誦讀困難癥患者的不適,他們會(huì)感覺文字在旋轉(zhuǎn)、模糊);
下面我列出一些簡單的色彩制定步驟:
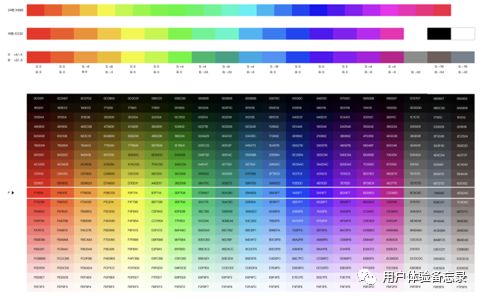
1、根據(jù)先定的主色得出16個(gè)主要顏色(CCS色彩體系),主要顏色是應(yīng)用程序屏幕和組件中最常顯示的顏色;

2、根據(jù)16色找出邊緣色以供我們更好的執(zhí)行無障礙設(shè)計(jì)顏色的選取使用:
基于主要顏色調(diào)制主色的深色和淺色;
我們根據(jù)主色上的明暗度和飽和度來調(diào)整自己想要的具體效果;

3、制訂出我們產(chǎn)品的用色規(guī)范:

其他:
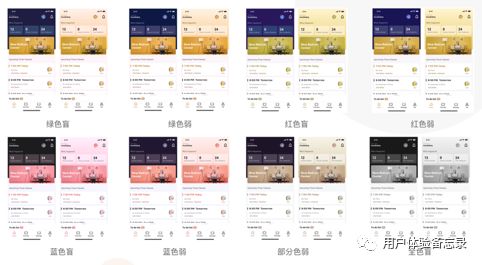
1、我們也可以用一些工具查看自己的設(shè)計(jì)稿在視覺殘障人士眼中的效果:

2、也可以用其他的方式去尋找色彩邊緣,例如:

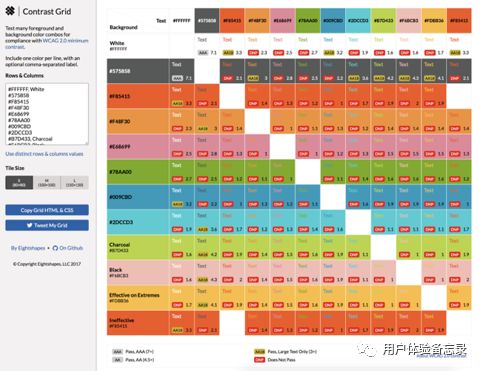
3、也可以用網(wǎng)上工具批量測算背景與文字對(duì)比度符不符合無障礙設(shè)計(jì)原則,例如:

拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








