一套B端產品的“CEO”設計思維模型
在你的印象中,B端產品是什么樣的?
復雜難用、操作繁復、界面古板……
如果讓你來優化一款B端產品,你會從哪些角度出發呢?
普通設計師不外乎改改界面、搭配一套好看的主題色、多來點操作引導......激進點的,可能會說“我們來重構一下布局吧”!
但其實,B端產品經過了這么多年的調整迭代,其底層邏輯結構早已十分完善,重構布局不但會顛覆用戶以往的操作習慣,甚至可能因此而流失一批用戶。
對于體驗設計師來說怎樣優化,可以賦予功能強大且復雜的B端產品以體驗價值呢?
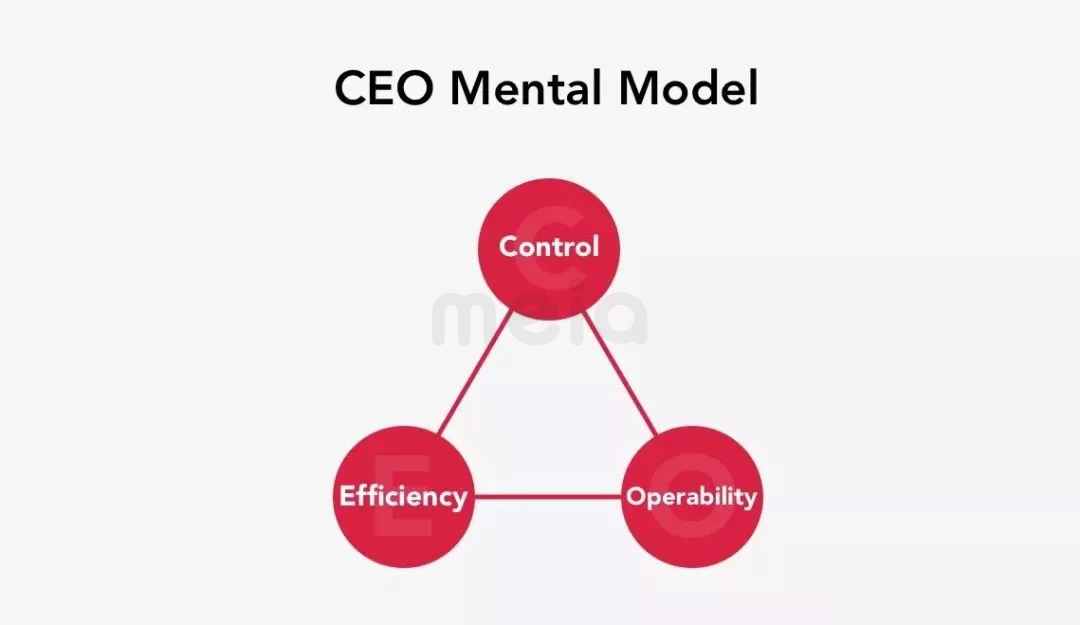
為B端的企業管理軟件設計,不僅僅是一種流程的設計,更是一種管理方式,結合此前的實際項目經驗,在此提煉了一種思維模型——CEO Mental Model,可以輔助我們優化B端產品設計。

Control
建立掌控感
為什么B端產品需要為用戶建立一種掌控感?
假設用戶目前的狀態是起點,而需要完成的任務是終點,怎么讓他們準確地從起點抵達終點呢?
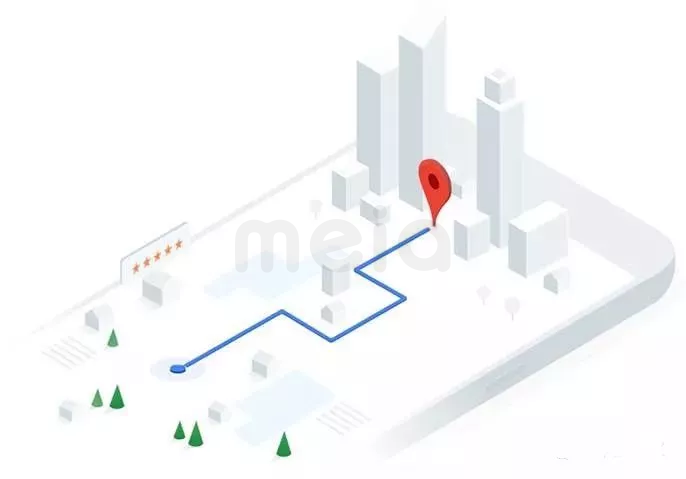
首先來看一種常見的做法:問路站在陌生的街口問路,熱心的路人給你說了一大通,最終你就記住了個“抵攏倒拐”,倒拐后只好繼續問下一個路人。
為什么會這樣?因為平視時視野范圍有限,因此能夠認知的范圍也受到了限制。
這樣也許能準確抵達終點,但中間的過程卻顯得麻煩,這是用平視的角度接收周邊的信息。

讓我們換一個角度再看看

俯視的角度帶給我們完全不一樣的信息,道路的去向,每一棟建筑,每一株草木都盡收眼底,這正是ToB類產品的用戶所需要的就是這樣的控制感,能夠清楚每一個環節的任務,知道它的過去和將來,能夠輕松的計劃安排好自己的任務。
看看下面這個例子
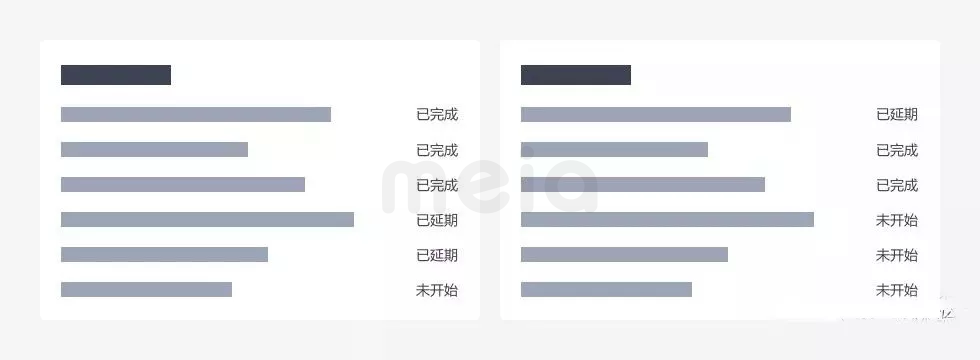
你能在眾多的列表中找到哪些是你已經延期的任務嗎?

你剛才一定有在心中默數或是做減法吧。B端產品中經常會使用到模塊列表,普通設計師一般只會將這些信息按照狀態排列或是按照時間順序排列。
但用戶著陸時所有信息都會撲面而來,模塊之間的相似度極高,忽略標題的差異后,用戶很難在短時間內獲取到最有效的信息,頁面整體缺失全局掌控感,用戶缺乏目標感。
接下來,我們看看
體驗設計師會采用什么樣的方式優化呢?
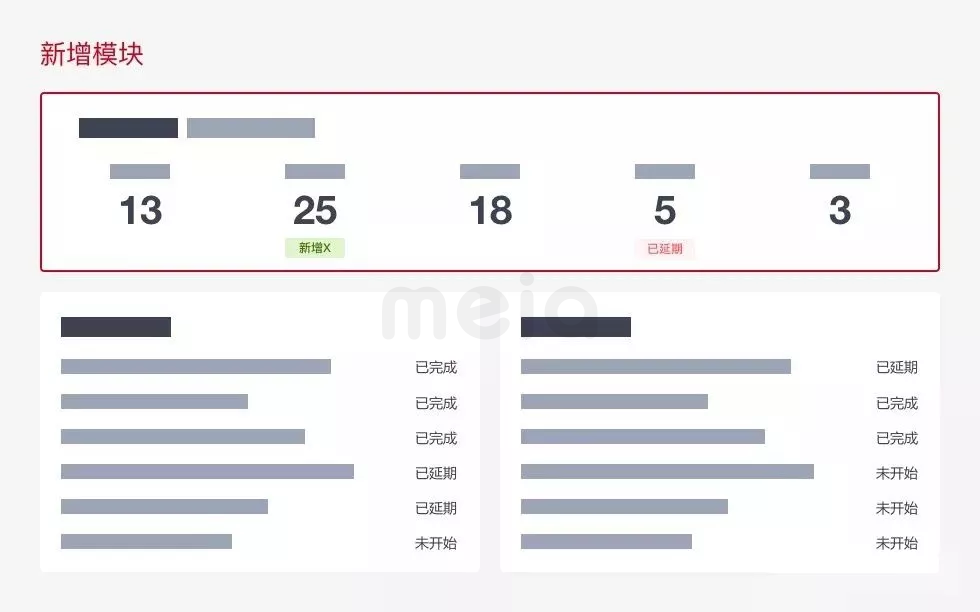
基于目標感和掌控感的建立,新增了如下圖中的模塊部分,但又不單單只是設計一個數據總覽模塊。

首先需要分析該產品中重要的流轉數據有哪些,如:我的任務、我的Bug、我的需求等。
其次,對每一部分的數據進行深入的探討,以Bug為例,除了總體的數量以外,用戶還會關心哪些內容?大致可以分為:
1.待處理的Bug是否有延期、2.新增了多少Bug、3.解決了多少Bug等。
最后,新增的數據縱覽模塊大體成形,通過一些關鍵因子的總覽數據及標簽詞的引導,來營造一種掌控全局的氛圍,讓用戶一著陸,便對大局了然于心(我待處理的任務有哪些?分別是多少?是否有延期?……)
Efficiency
高效率
在講效率之前呢,想先跟大家聊聊享受咖啡的流程。有人鐘愛于手工咖啡的醇厚口感,也有人偏愛于速溶咖啡的方便快捷。

制作一杯手工咖啡大約要10個步驟才能享受咖啡,而速溶咖啡只需要一步。基于不同的目的,人們會選擇不一樣的咖啡,陽光明媚的午后假日,愜意地享受制作咖啡的時光和它醇厚的味道;在匆忙的工作日,速溶咖啡可以快速地提神醒腦。
體驗設計也是這樣,分析用戶當下的場景,為他選擇最適合的“咖啡”。而提升效率就是B端產品最核心的宗旨。
B端產品的效率更多體現在快速獲取有效信息和操作處理事務上。而很多B端產品為用戶添加了許多編輯、操作等功能,卻又忽略了用戶能否快速且直接的著陸到這個功能點。
在實際的設計中我們也遇到過這樣一款B端的企業管理軟件。
這款產品設有很多的批量操作,對于不同的流程階段、不同的模塊均有覆蓋到批量的操作,但是,批量操作的層級設計比較深(如下圖的原始路徑),對于剛剛上手的用戶來說,很難快速精準的找到其位置。

同時,基于對用戶的調研和訪談,我們了解到在實際的使用場景中,多為用戶先在線下完成整個需求文檔,確認后由相關負責人統一錄入系統。
基于前面多方面內容和場景的分析,我們判定“批量操作”實際上是一個相對高頻且重要的操作,解決方法是強化批量操作的感知,將該操作放置在更顯眼的位置以及縮短用戶抵達的路徑,來提升用戶實際操作時的使用效率。
Operability
可操作性
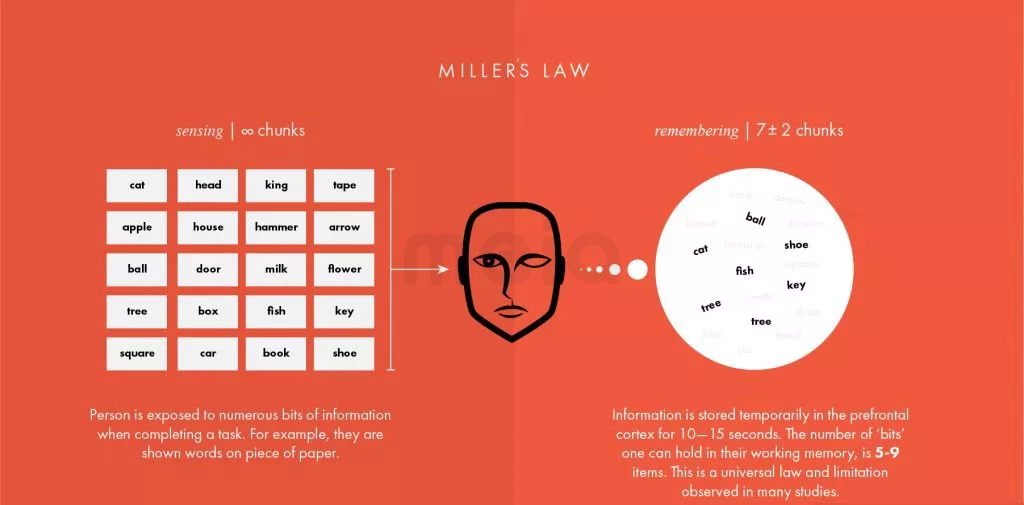
1956 年喬治·米勒發現人類頭腦最好的狀態能記憶含有7(±2)項信息塊,在記憶超過9 項信息后人類的頭腦就容易出錯。也因此,神奇數字 7±2 法則經常被應用在移動應用交互設計上,如應用的選項卡不會超過 5 個。

基于此法則,我們先姑且認為對于同一個目標對象的操作過多時,用戶做選擇時的決策錯誤率就會上升,相應的能夠精準的操作和控制相對較弱,我們稱這類操作的可操作性弱。(非標準定義,僅提供以方便大家理解)
對于B端產品,可操作性與用戶的使用場景息息相關,也影響著用戶使用時的心理狀態,一款好用且實用的B端產品,可以讓使用者輕松愉悅的計劃安排自己的事務,處理好產品的可操作性自然也是很重要的。

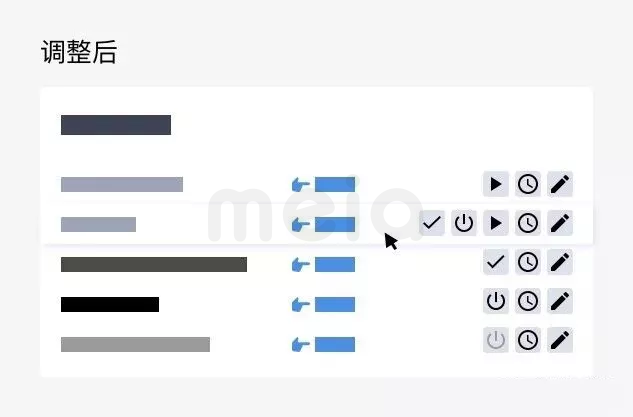
上圖是一款B端產品的“列表模塊”,附帶有很多操作,功能很強大,我們對信息有做抽象處理,其中最左側不同灰度的色條代表不同狀態下的目標名稱,藍色的色條代表“被指派的人”,藍色的操作代表“指派操作”等,我們不難看出不同狀態的目標所對應的操作也有微弱的區別,主要體現在“當前狀態下是否可以執行該操作”。
回看上圖的“列表模塊”,你可以發現什么問題?
1.目標對應了過多的操作,對于新用戶而言,容易望而卻步,覺得很麻煩就放棄了,對于長期使用的用戶來說,過多的操作,記憶成本高,可操作性弱;
2.簡單的將常用功能羅列,為考慮到用戶實際的工作流是怎樣的,看似方便直接的做法,實則卻有待探討。
針對這個列表,可以如何優化處理呢?
A.分析“所有操作”背后對應的實質內容是什么,根據分析結果對操作進行歸類劃分。通過分析可以將操作分為如下3類:

B.結合用戶實際的工作流,對歸類劃分好的操作進行進一步的定位。
· “指派操作”與“被指派人”高度相關,將“指派操作”與“被指派人”相結合,建立更強的場景感;
· 同為改變目標狀態的三個操作,將其整合,根據目標的狀態不同,優先顯示的操作不同,同時結合“鼠標的hover態”,“隱藏”剩余改變狀態的操作;
· 對于常用且相對獨立的操作,我們選擇將其保留常駐在列表上。

C.根據以上的分析結果進行設計。對比調整前后的兩個版本我們不難看出改版后的表格更簡潔,結合用戶實際的工作流,只保留三個重要操作在外面,降低了用戶的記憶難度,整體的可操作性更強。
以上,就是關于“CEO Mental Model”的全部內容,綜合整個模型來看,B端產品體驗設計的本質,主要體現在兩個方面:
1.標準流程的抽象化 抽象標準化業務工作流,用更少的成本讓公司內更多的員工進行規范化的工作,更有效的在事務和工作流程間流轉;
2.管理思維的產品化 每套系統都是管理思維的產品化,以表單、按鈕、標簽等基礎控件,傳遞工作方式。
最后,“CEO Mental Model”并不是唯一的設計方法,而是一種針對B端的產品設計思維,每個維度都有更多更好的方法等待大家去嘗試。為B端的企業管理軟件設計,不僅僅設計的是一種流程,更是一種管理方式,希望“CEO思維”可以對大家有所啟發。
拓展閱讀
面對渾身黑科技的iphone X?你們該知道的產品設計新趨勢
高級產品經理 產品顧問
中國文化背后的產品設計
石墨文檔 創始人
專訪云造科技CEO:產品設計向服務設計轉型
云造科技 創始人兼CEO
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
小米汽車 設計總監








