你是在做設(shè)計(jì)還是僅僅在堆砌素材?
平面設(shè)計(jì)被定義為:通過(guò)各種手段創(chuàng)造和結(jié)合圖片、符號(hào)、文字、色彩(構(gòu)成要素),借此作出用來(lái)傳遞信息的視覺(jué)表現(xiàn)。關(guān)于設(shè)計(jì)的構(gòu)成要素很好理解,而關(guān)于創(chuàng)造與結(jié)合這些要素的手段,很多人只是做到了堆砌,以至于做出來(lái)的設(shè)計(jì)很不整體。有人可能會(huì)問(wèn),什么是整體啊?設(shè)計(jì)中的整體是指畫(huà)面中各個(gè)元素要結(jié)合得很自然,要達(dá)到1+1+1=1的效果。
我們拿砌房子舉例,如果只是把磚頭、水泥、鋼筋、木材堆在一起,那還是一堆雜物,但如果通過(guò)建筑工人把它們按照一定的架構(gòu)建成房子,它們就成為了一個(gè)真正的整體,設(shè)計(jì)師要做的也是這樣的事。
那么如何解決設(shè)計(jì)不夠整體的問(wèn)題呢?小編概括了5個(gè)增加設(shè)計(jì)整體性的技巧,不過(guò)這5個(gè)技巧主要針對(duì)的都是圖片和圖形元素,而非文字。具體如下:
// 1.使相連元素的輪廓形成互補(bǔ) //
當(dāng)版面中相連元素在輪廓上形成互補(bǔ)時(shí),感覺(jué)就像它們之間彼此有作用、互有影響,所以看起來(lái)會(huì)更自然一些。

例如在下圖的作品中,標(biāo)題部分與左下角、右上角這兩個(gè)通人物在輪廓上都沒(méi)有互補(bǔ)關(guān)系,這兩個(gè)卡通人物只是被機(jī)械地堆砌在標(biāo)題周?chē)诤系帽容^生硬,所以該畫(huà)面是不整體的。

調(diào)整之后的方案刻意把標(biāo)題做了錯(cuò)位處理,使左下角和右上角形成兩個(gè)可以剛好能融合兩個(gè)卡通元素的缺口,從而使這三個(gè)元素結(jié)合起來(lái)不再突兀。

▲這樣的效果就整體多了,這里為了增加畫(huà)面的空間感,還把標(biāo)題做了透視處理。
// 2.統(tǒng)一畫(huà)面的色彩、風(fēng)格和字體 //
統(tǒng)一是設(shè)計(jì)最基本的原則之一,指同一畫(huà)面內(nèi)的色彩、元素風(fēng)格、字體要統(tǒng)一,比如主色和字體最好都不超過(guò)三種,元素的風(fēng)格只能保持一種(混搭風(fēng)格除外)。缺乏統(tǒng)一的畫(huà)面不協(xié)調(diào),自然也會(huì)顯得不整體。

舉個(gè)例子,在下面這款包裝設(shè)計(jì)中,很明顯小孩與其他元素的風(fēng)格不一樣。比如其他元素都沒(méi)有描黑邊,而小孩圖形卻描了很厚的黑邊,牛奶飄帶等元素是通過(guò)漸變方式來(lái)創(chuàng)造體積感,而小孩圖形卻是用比較硬的明暗色塊強(qiáng)化體積感。所以我們可以感覺(jué)到小孩與整個(gè)畫(huà)面有點(diǎn)格格不入,也就是不整體的表現(xiàn)。

正確的做法應(yīng)該是把小孩的風(fēng)格要與整體的風(fēng)格統(tǒng)一,如下圖:

// 3.把元素集中擺放 //
有些人在做設(shè)計(jì)的時(shí)候喜歡把所有空白都填上元素,這么做不僅會(huì)造成畫(huà)面擁擠不透氣,還會(huì)使得畫(huà)面很散。如果版面中的元素東一個(gè)西一個(gè),像一盤(pán)散沙一樣,那也會(huì)顯得很不整體,因?yàn)楫?huà)面的視覺(jué)不集中時(shí),各元素之間也就很難關(guān)聯(lián)起來(lái)。
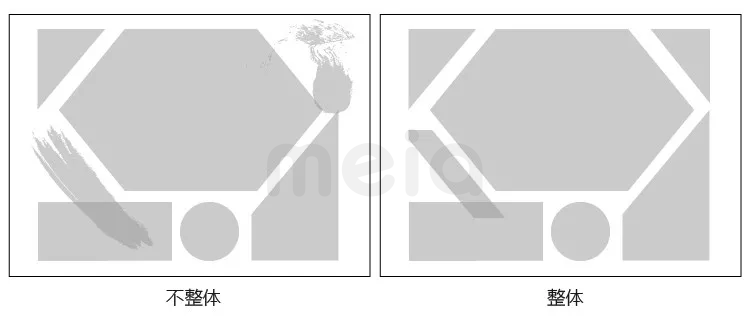
 下圖的海報(bào)就是這樣,版面的上下左右都有元素,而且很分散。
下圖的海報(bào)就是這樣,版面的上下左右都有元素,而且很分散。

正確的做法是把各元素集中排列,使各元素緊密相連,當(dāng)然,個(gè)別元素也可以與“大部隊(duì)”分散開(kāi)來(lái),創(chuàng)造出鮮明的稀疏對(duì)比,如下圖。

除了通過(guò)移動(dòng)元素使其集中起來(lái),其實(shí)也還有另一個(gè)技巧可以達(dá)到此效果,即在元素之間增加一個(gè)元素把它們貫穿起來(lái)。比如在下圖中,文字下方的元素就很散。

所以設(shè)計(jì)師沒(méi)有這么處理,而是在元素下方增加了一個(gè)九宮格色塊,于是這些元素就形成了一個(gè)整體。
// 4.創(chuàng)造一個(gè)視覺(jué)焦點(diǎn) //
前面我們剛說(shuō)了元素要集中擺放,但做到了集中也不一定會(huì)整體,畫(huà)面還需要有一個(gè)視覺(jué)焦點(diǎn)。

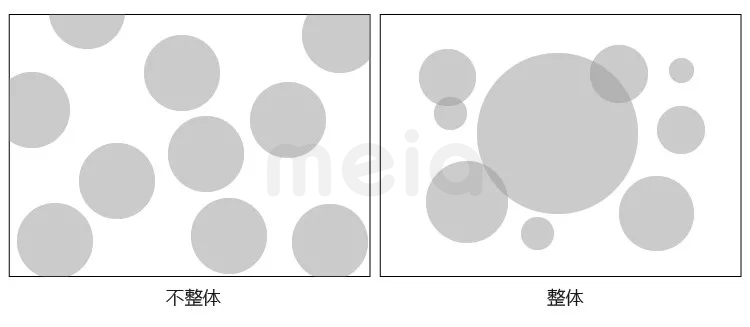
比如在下圖的banner中,所有元素都集中在畫(huà)面中間,但是感覺(jué)仍不整體,因?yàn)楫?huà)面缺少主次之分,沒(méi)有重點(diǎn)的畫(huà)面就像沒(méi)有將軍的部隊(duì),會(huì)缺乏凝聚力。

所以在方案二中,人物被拉大了好幾倍,裝飾的圓圈圖形也拉開(kāi)了大小對(duì)比,使得人物部分成為視覺(jué)焦點(diǎn),于是畫(huà)面的整體性就加強(qiáng)了。

// 5.強(qiáng)化不同元素之間的過(guò)度 //
元素與元素之間有過(guò)度的話,它們的銜接就會(huì)更自然一些,也會(huì)更像一個(gè)整體。

這一點(diǎn)其實(shí)主要體現(xiàn)于合成圖中,合成就是將原本不是在一起的元素組合在一起,并盡量達(dá)到真實(shí)、整體的效果,而如果各元素之間沒(méi)有過(guò)度,結(jié)合起來(lái)就會(huì)很假。
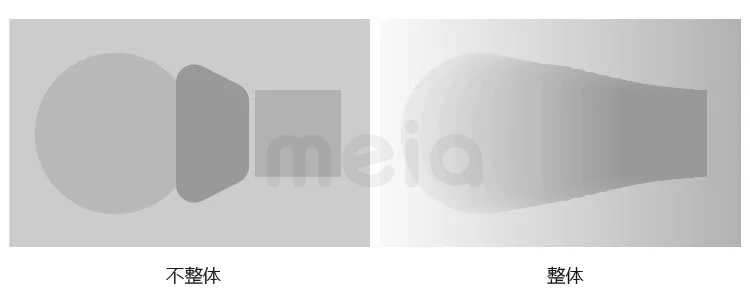
那過(guò)度在設(shè)計(jì)中具體指代什么呢?舉個(gè)例子:下圖是一張簡(jiǎn)單的合成海報(bào),從圖中可以看出云朵、天空、海水與背景明顯沒(méi)有融合成一體,下面的海草也沒(méi)有融入大環(huán)境,這都是因?yàn)樵嘏c元素的結(jié)合處缺乏過(guò)度。

所以要提升天空與背景接觸地方的亮度,加強(qiáng)海草的明暗對(duì)比度,并且在水草下方增加了一層水波,目的都是為了讓元素與元素之間的過(guò)渡更自然。

我們經(jīng)常說(shuō)細(xì)節(jié)決定成敗,但是這個(gè)說(shuō)法成立的前提是你已經(jīng)把整體做得足夠好了,整體既指設(shè)計(jì)的調(diào)性要對(duì)、構(gòu)圖要平衡,也指畫(huà)面中的元素要結(jié)合得有張章法,要以一個(gè)整體、一棟房子的形象呈現(xiàn)在受眾面前。
轉(zhuǎn)自公眾號(hào):
ID:
拓展閱讀
UI設(shè)計(jì)入門(mén) 4節(jié)課帶你設(shè)計(jì)一款外賣(mài)O2O產(chǎn)品
趣達(dá)學(xué)院 產(chǎn)品經(jīng)理
專訪前華為終端云業(yè)務(wù)UI設(shè)計(jì)總監(jiān):設(shè)計(jì)就是為了滿足用戶需求
香港大學(xué)SPACE中國(guó)商業(yè)學(xué)院 客席講師
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車(chē) 設(shè)計(jì)總監(jiān)








