你是在做設(shè)計還是僅僅在堆砌素材?
平面設(shè)計被定義為:通過各種手段創(chuàng)造和結(jié)合圖片、符號、文字、色彩(構(gòu)成要素),借此作出用來傳遞信息的視覺表現(xiàn)。關(guān)于設(shè)計的構(gòu)成要素很好理解,而關(guān)于創(chuàng)造與結(jié)合這些要素的手段,很多人只是做到了堆砌,以至于做出來的設(shè)計很不整體。有人可能會問,什么是整體啊?設(shè)計中的整體是指畫面中各個元素要結(jié)合得很自然,要達(dá)到1+1+1=1的效果。
我們拿砌房子舉例,如果只是把磚頭、水泥、鋼筋、木材堆在一起,那還是一堆雜物,但如果通過建筑工人把它們按照一定的架構(gòu)建成房子,它們就成為了一個真正的整體,設(shè)計師要做的也是這樣的事。
那么如何解決設(shè)計不夠整體的問題呢?小編概括了5個增加設(shè)計整體性的技巧,不過這5個技巧主要針對的都是圖片和圖形元素,而非文字。具體如下:
// 1.使相連元素的輪廓形成互補 //
當(dāng)版面中相連元素在輪廓上形成互補時,感覺就像它們之間彼此有作用、互有影響,所以看起來會更自然一些。

例如在下圖的作品中,標(biāo)題部分與左下角、右上角這兩個通人物在輪廓上都沒有互補關(guān)系,這兩個卡通人物只是被機(jī)械地堆砌在標(biāo)題周圍,融合得比較生硬,所以該畫面是不整體的。

調(diào)整之后的方案刻意把標(biāo)題做了錯位處理,使左下角和右上角形成兩個可以剛好能融合兩個卡通元素的缺口,從而使這三個元素結(jié)合起來不再突兀。

▲這樣的效果就整體多了,這里為了增加畫面的空間感,還把標(biāo)題做了透視處理。
// 2.統(tǒng)一畫面的色彩、風(fēng)格和字體 //
統(tǒng)一是設(shè)計最基本的原則之一,指同一畫面內(nèi)的色彩、元素風(fēng)格、字體要統(tǒng)一,比如主色和字體最好都不超過三種,元素的風(fēng)格只能保持一種(混搭風(fēng)格除外)。缺乏統(tǒng)一的畫面不協(xié)調(diào),自然也會顯得不整體。

舉個例子,在下面這款包裝設(shè)計中,很明顯小孩與其他元素的風(fēng)格不一樣。比如其他元素都沒有描黑邊,而小孩圖形卻描了很厚的黑邊,牛奶飄帶等元素是通過漸變方式來創(chuàng)造體積感,而小孩圖形卻是用比較硬的明暗色塊強化體積感。所以我們可以感覺到小孩與整個畫面有點格格不入,也就是不整體的表現(xiàn)。

正確的做法應(yīng)該是把小孩的風(fēng)格要與整體的風(fēng)格統(tǒng)一,如下圖:

// 3.把元素集中擺放 //
有些人在做設(shè)計的時候喜歡把所有空白都填上元素,這么做不僅會造成畫面擁擠不透氣,還會使得畫面很散。如果版面中的元素東一個西一個,像一盤散沙一樣,那也會顯得很不整體,因為畫面的視覺不集中時,各元素之間也就很難關(guān)聯(lián)起來。
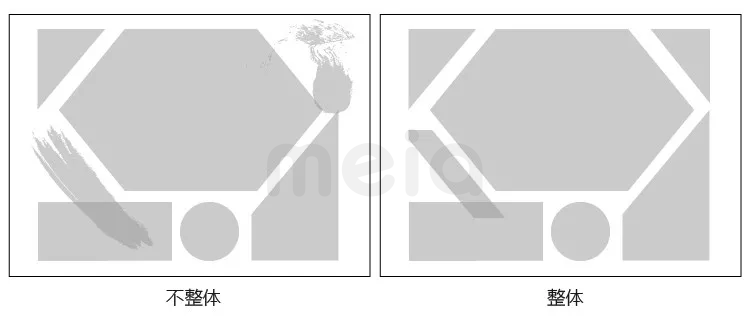
 下圖的海報就是這樣,版面的上下左右都有元素,而且很分散。
下圖的海報就是這樣,版面的上下左右都有元素,而且很分散。

正確的做法是把各元素集中排列,使各元素緊密相連,當(dāng)然,個別元素也可以與“大部隊”分散開來,創(chuàng)造出鮮明的稀疏對比,如下圖。

除了通過移動元素使其集中起來,其實也還有另一個技巧可以達(dá)到此效果,即在元素之間增加一個元素把它們貫穿起來。比如在下圖中,文字下方的元素就很散。

所以設(shè)計師沒有這么處理,而是在元素下方增加了一個九宮格色塊,于是這些元素就形成了一個整體。
// 4.創(chuàng)造一個視覺焦點 //
前面我們剛說了元素要集中擺放,但做到了集中也不一定會整體,畫面還需要有一個視覺焦點。

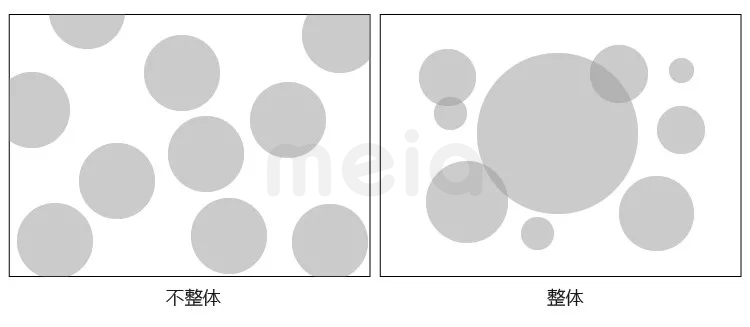
比如在下圖的banner中,所有元素都集中在畫面中間,但是感覺仍不整體,因為畫面缺少主次之分,沒有重點的畫面就像沒有將軍的部隊,會缺乏凝聚力。

所以在方案二中,人物被拉大了好幾倍,裝飾的圓圈圖形也拉開了大小對比,使得人物部分成為視覺焦點,于是畫面的整體性就加強了。

// 5.強化不同元素之間的過度 //
元素與元素之間有過度的話,它們的銜接就會更自然一些,也會更像一個整體。

這一點其實主要體現(xiàn)于合成圖中,合成就是將原本不是在一起的元素組合在一起,并盡量達(dá)到真實、整體的效果,而如果各元素之間沒有過度,結(jié)合起來就會很假。
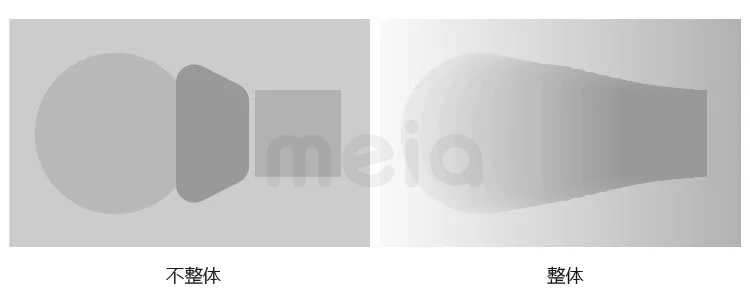
那過度在設(shè)計中具體指代什么呢?舉個例子:下圖是一張簡單的合成海報,從圖中可以看出云朵、天空、海水與背景明顯沒有融合成一體,下面的海草也沒有融入大環(huán)境,這都是因為元素與元素的結(jié)合處缺乏過度。

所以要提升天空與背景接觸地方的亮度,加強海草的明暗對比度,并且在水草下方增加了一層水波,目的都是為了讓元素與元素之間的過渡更自然。

我們經(jīng)常說細(xì)節(jié)決定成敗,但是這個說法成立的前提是你已經(jīng)把整體做得足夠好了,整體既指設(shè)計的調(diào)性要對、構(gòu)圖要平衡,也指畫面中的元素要結(jié)合得有張章法,要以一個整體、一棟房子的形象呈現(xiàn)在受眾面前。
轉(zhuǎn)自公眾號:
ID:
拓展閱讀
UI設(shè)計入門 4節(jié)課帶你設(shè)計一款外賣O2O產(chǎn)品
趣達(dá)學(xué)院 產(chǎn)品經(jīng)理
專訪前華為終端云業(yè)務(wù)UI設(shè)計總監(jiān):設(shè)計就是為了滿足用戶需求
香港大學(xué)SPACE中國商業(yè)學(xué)院 客席講師
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








