Adobe居然弄了款10分鐘出圖的3D神器

拍攝產品圖,是全部消費品行業的視覺執行團隊都需要做的一件事,但是,要制作一張產品展示圖,通常需要準備很多的工作,從布置影棚的背景、擺放物品、找到合適的角度、調整光源,這些前期的準備就可能要花費近40分鐘,才能拍攝出一張合適的產品圖。

這還沒加上后期繼續精修圖片的時間~

所以,現在就有越來越多人開始接觸3D建模軟件,把許多流程簡化。下載模型,導入圖片,調整燈光,開始渲染。
同樣的流程在3D軟件上執行下來,大約只花費了大約10分鐘!

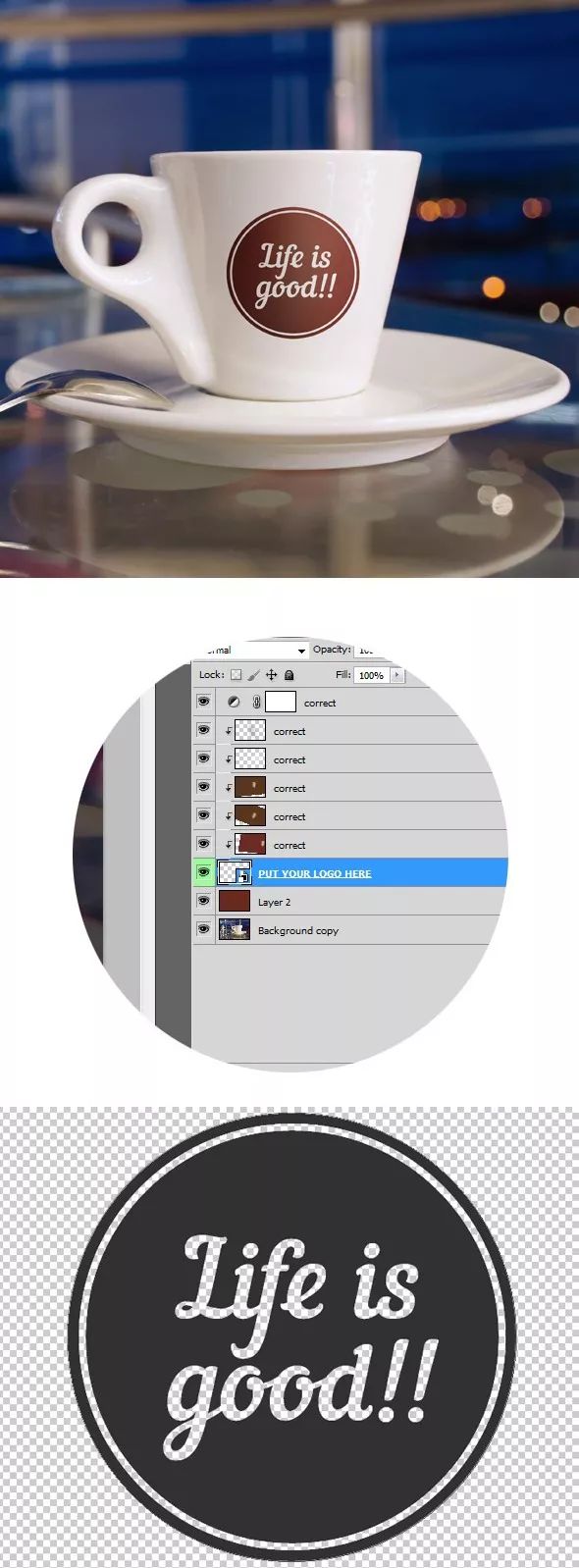
對比一下2張圖的區別

有經驗的設計師這時候可能要說,只是這種簡單的效果展示圖,直接下載現成的Mockup展示模板,自己再合成進去不就好了。
如果作品只需要靜態的展示,使用模板當然是最快捷的辦法。

來源: behance@Andrew Zhdan
但如果需要從更加自由的角度去觀察設計,想要在更加逼真的環境來模擬,不同的材質媒介,不同的光照環境的變化效果,這些已經固定的模板圖所能展示的內容就十分的有限了。
解決需求的辦法,當然是用3D軟件來制作了。
說起3D軟件,許多設計師就開始苦惱了,自己PS還沒玩的6呢,只是想展示一下設計圖在模擬現實場景中的效果,這還得先去學習一段時間的C4D、3DMax之類的3D建模軟件啊。

有許多設計師可能還不知道,其實Adobe爸爸早就幫你解決這些問題了!
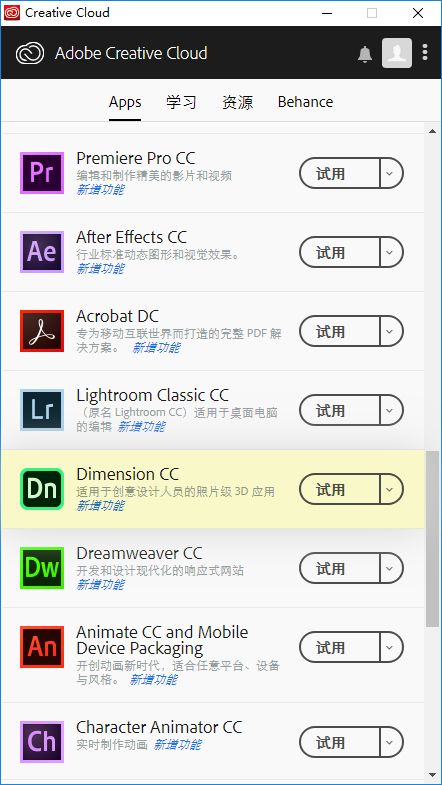
如果有安裝Adobe Creative Cloud的同學,應該有留意到,Adobe早些年前就有發布過一款3D軟件,Dimension CC ~

Adobe Dimension CC
這是一款專門為平面設計師打造的3D軟件!不需要太高的學習成本,就可以非常輕松的將平面設計圖在3D軟件上面展示!
說了這么多,先來看個官方1分鐘的演示視頻!
啟動畫面是這樣的

學過C4D的同學,對這樣的渲染圖已經不陌生了。

來源: behance@Cinniature ?
因為安裝之前提前看過了宣傳片,第一次看到這張圖的時候,我第一反應是不可思議,這軟件還能做出這樣的效果圖??
不過想了想,官方既然選用這張作為啟動圖,看來目標不僅是模型展示圖那么簡單吧。光是用這軟件,應該是達不到這樣的效果的,可能是后期在PS繼續做處理。
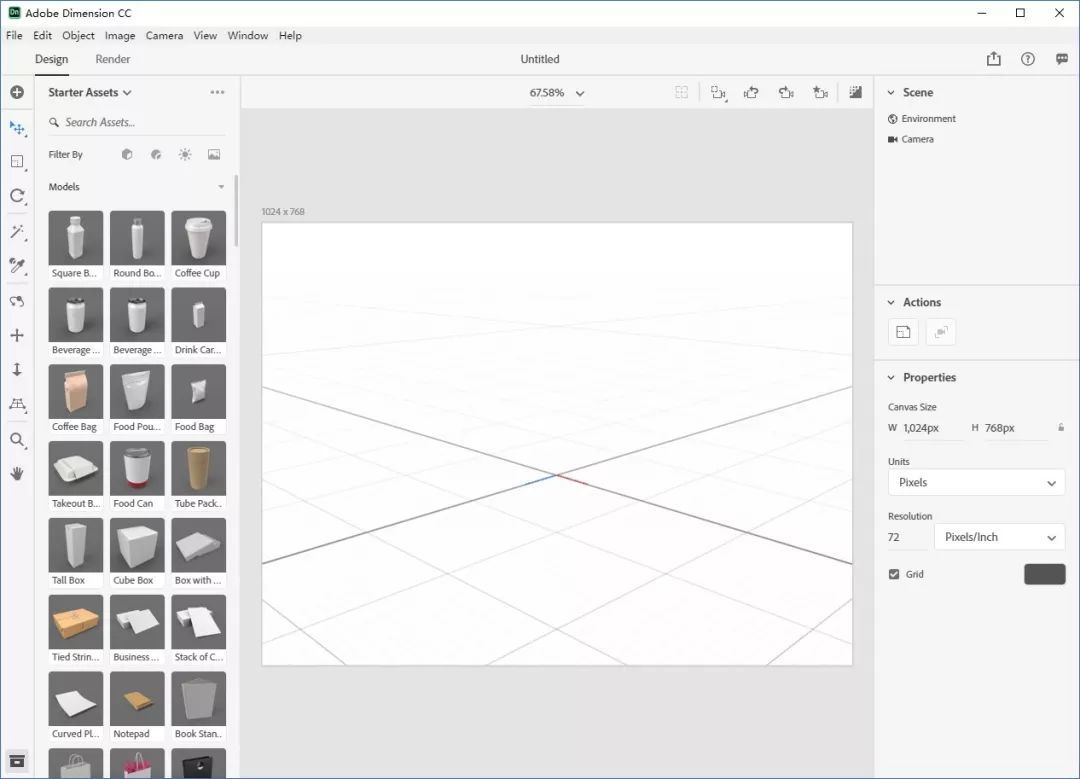
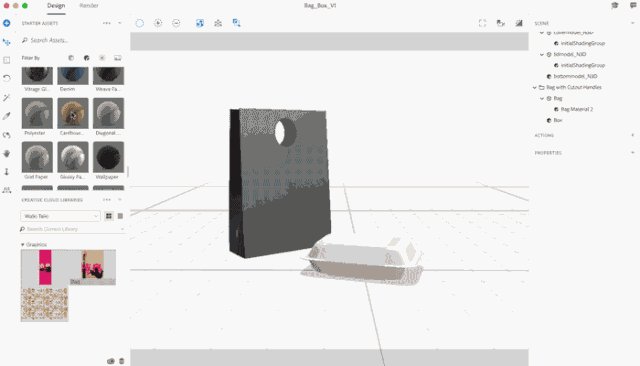
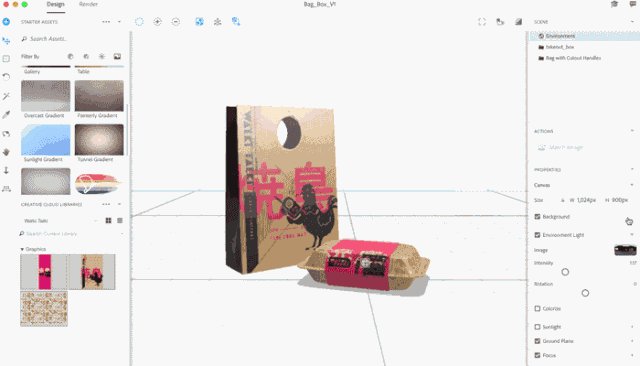
軟件頁面是這樣的

打開頁面能看到中間空白的場景,稍微有點3D軟件使用經驗的都能理解,其實就是PS的畫布一樣的東西。
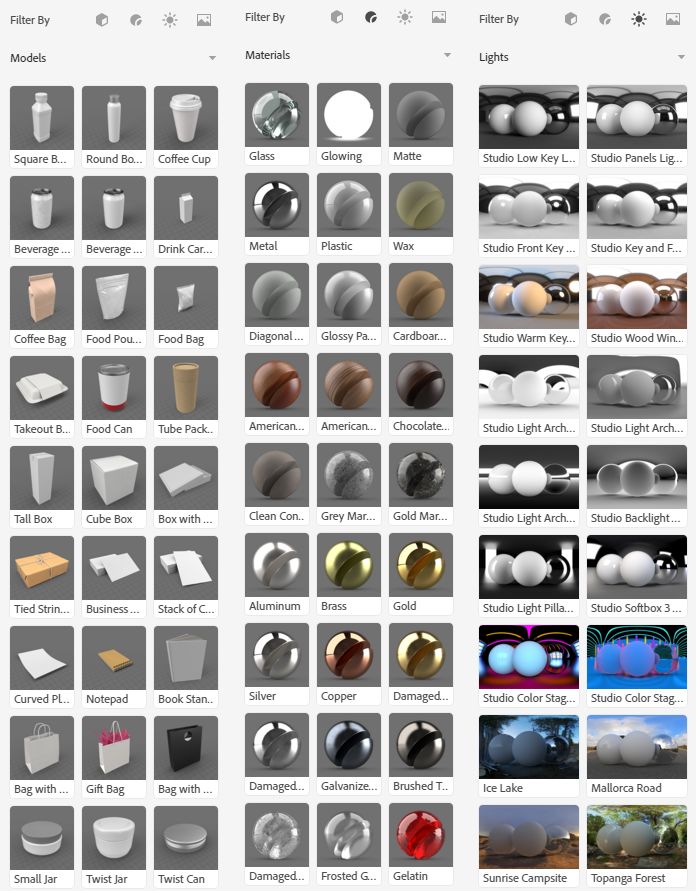
不一樣的是,左邊居然有非常多自帶的模型素材!!各種分類按鈕,模型,材質,光照,背景圖~

更換材質
可以把東西變成各種材質,木頭,金屬,石頭,塑膠,鐵~

甚至還可以調整紋理的參數細節,比如調整光照反射,表面光滑度,粗造度等等。

未來的產品采用啞光材質,還是塑膠材質?
只需要鼠標拖動一下就能非常方便地預覽設計稿!

最后還能直接導出PSD!還是帶分層的PSD!!

不同的渲染貼圖,會單獨保存在一個圖層里面,方便后期編輯。

現在應該能看明白大致的流程了
1. 把模型拖到場景里
2. 改變物體材質
3. 改變光照
4. 改變背景
5. 渲染保存
流程非常簡單易懂!
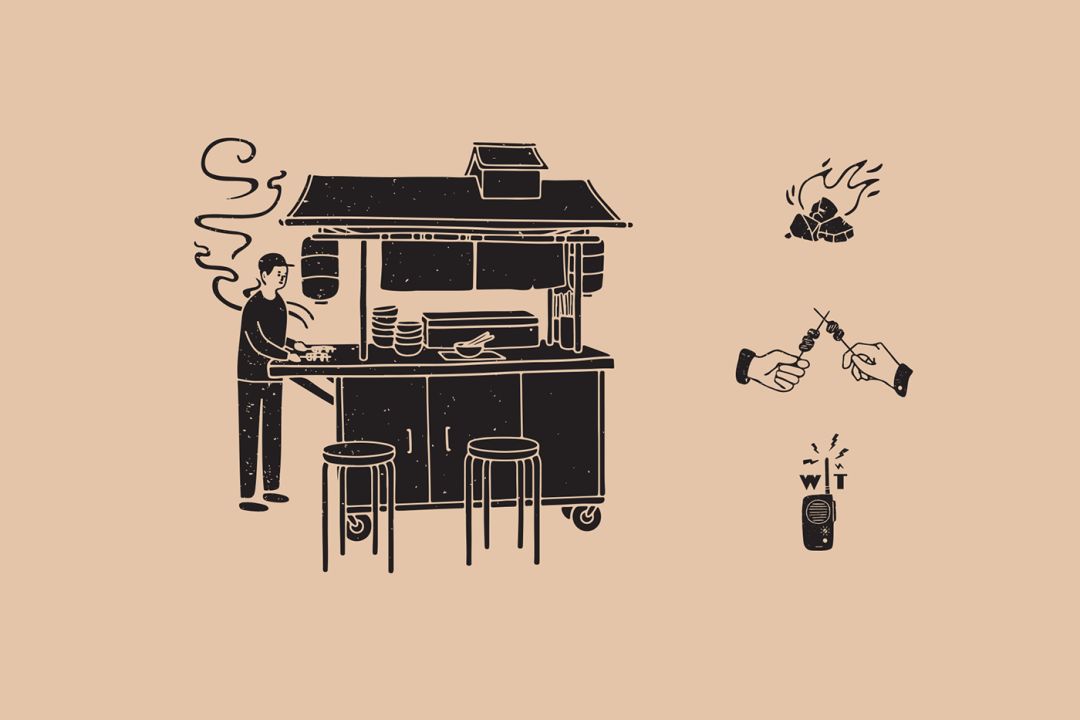
舉一個更完整的案例,現在要做一個品牌外賣包裝的設計。








來源: behance@Farm Design
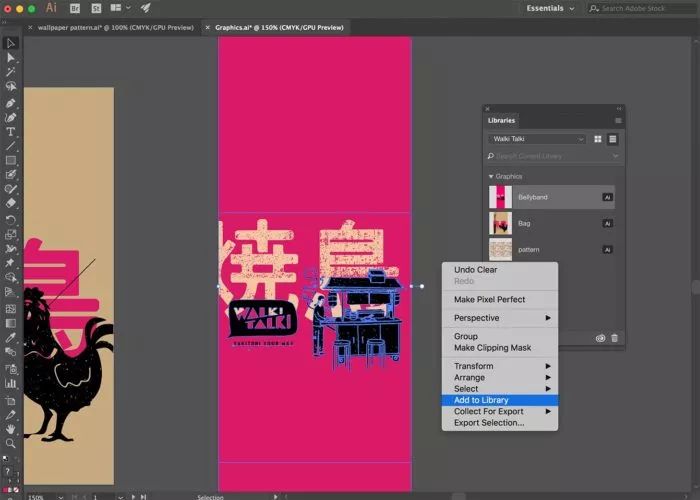
首先,設計稿肯定是先要有的,把產品LOGO設計圖添加到庫里面,就可以進行同步了。

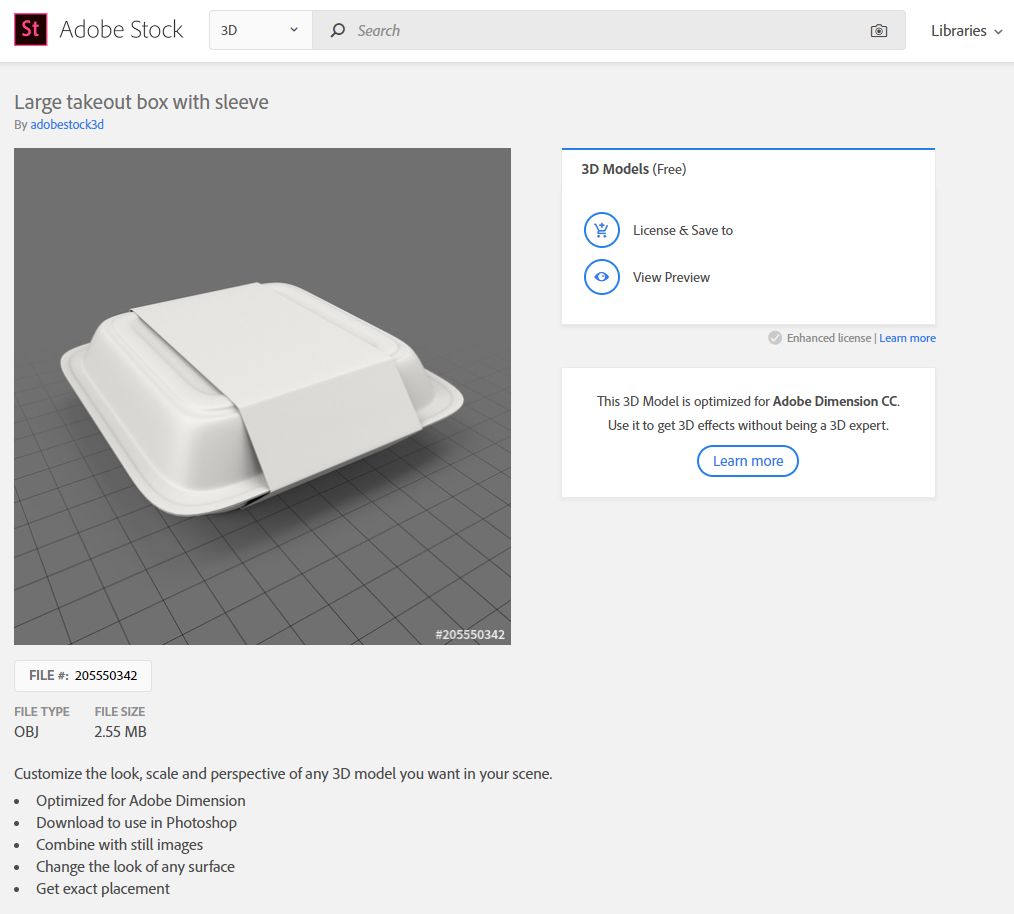
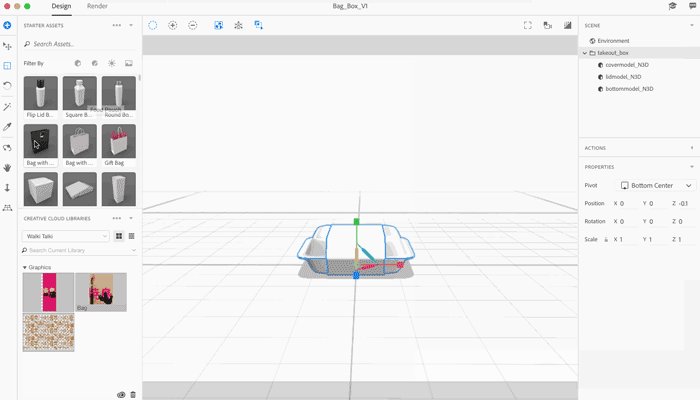
既然是外賣包裝,還得要有一個飯盒模型,在Adobe Stock上可以找到飯盒的模型資源。

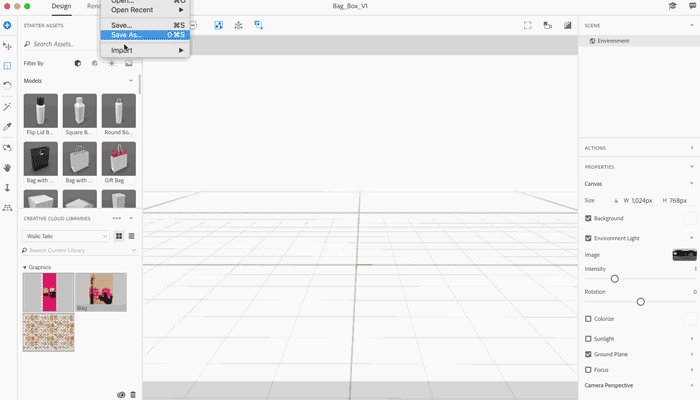
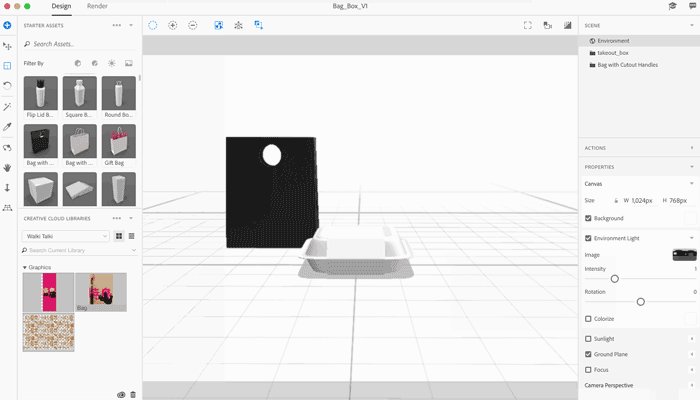
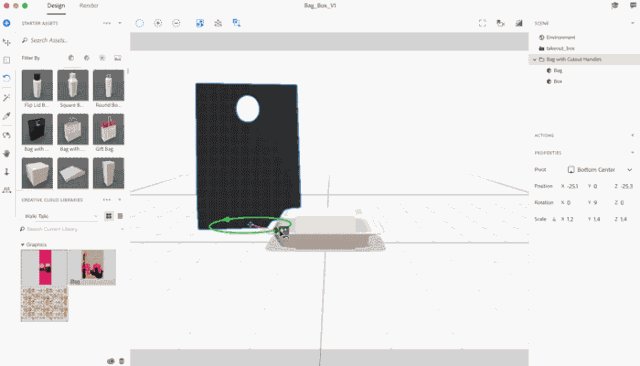
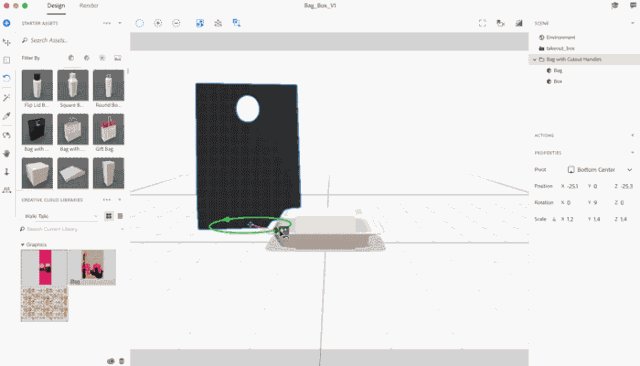
接著把下載好的模型拖到場景里面

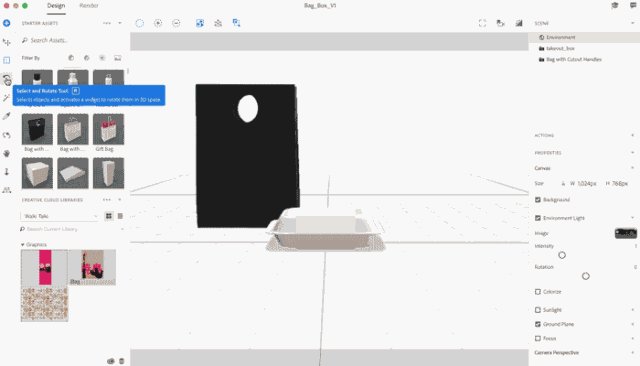
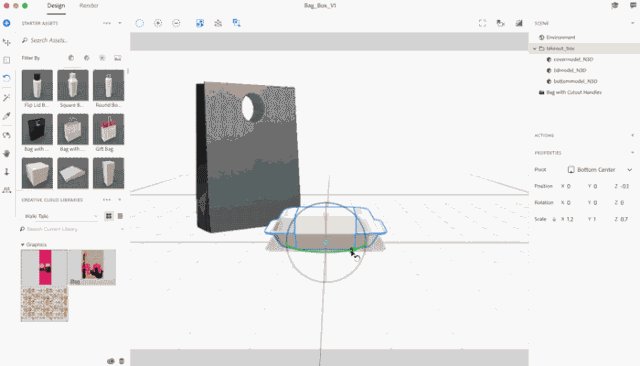
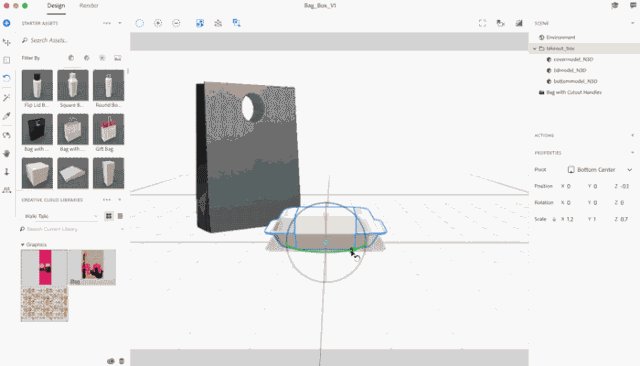
旋轉物體角度

拖動攝像機,找到一個合適的拍攝角度

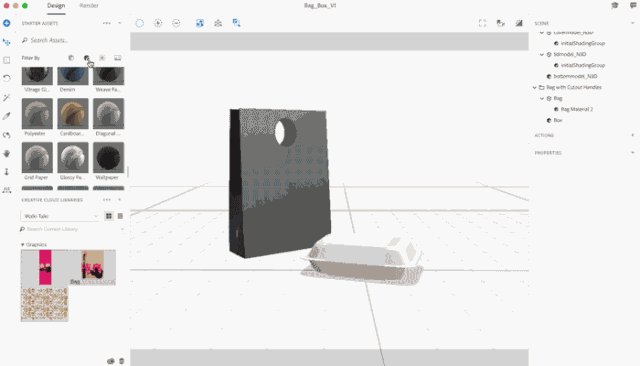
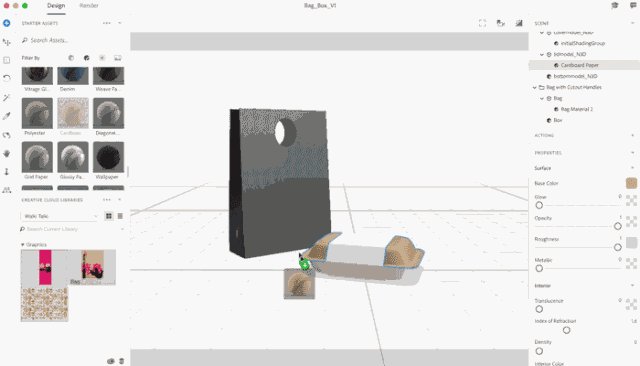
替換材質

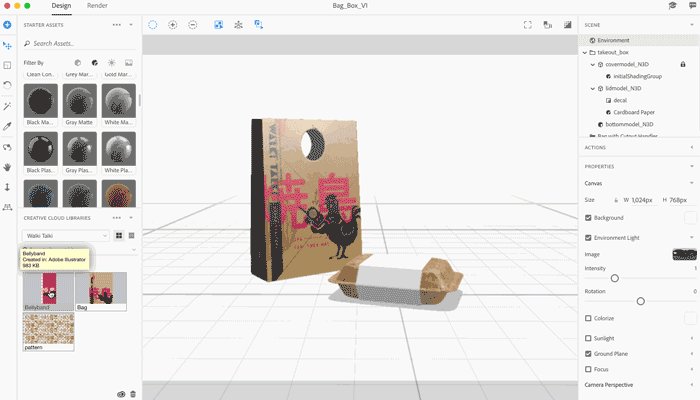
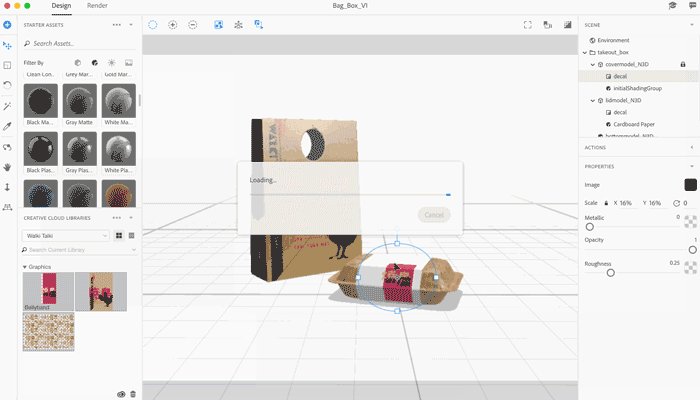
接著是最關心的一步了,把之前的設計好的圖直接拖進去~
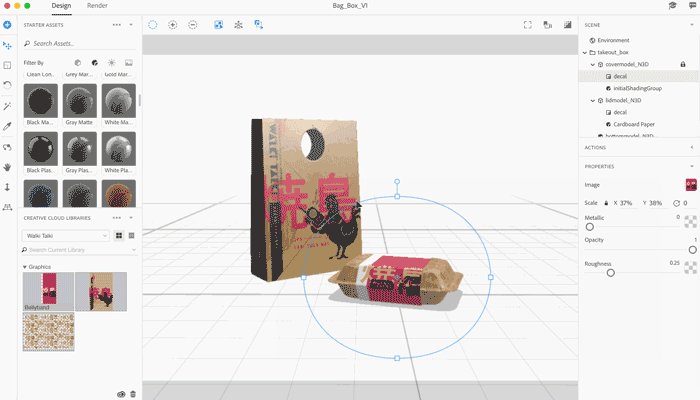
duang~~

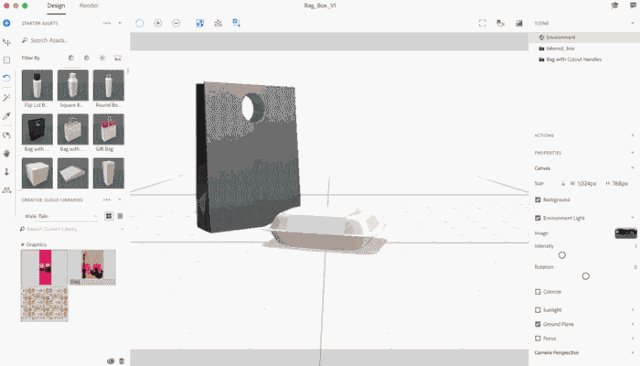
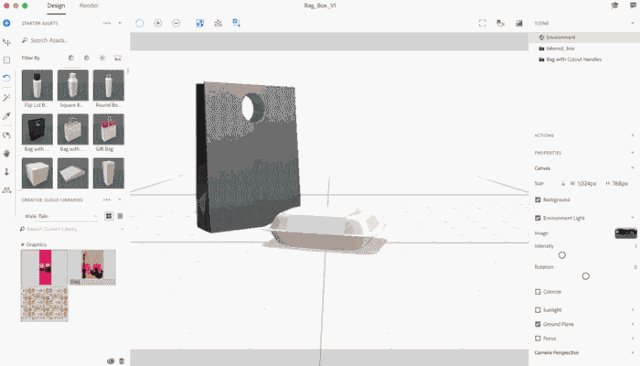
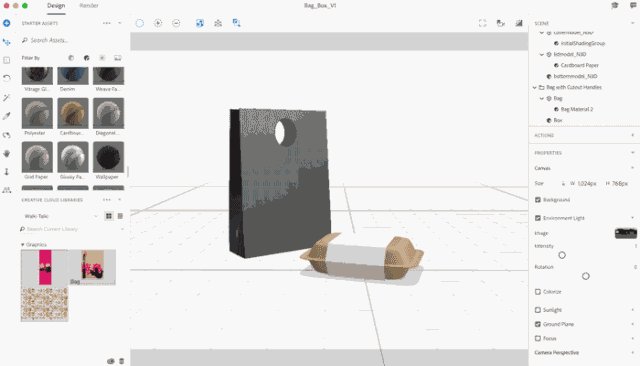
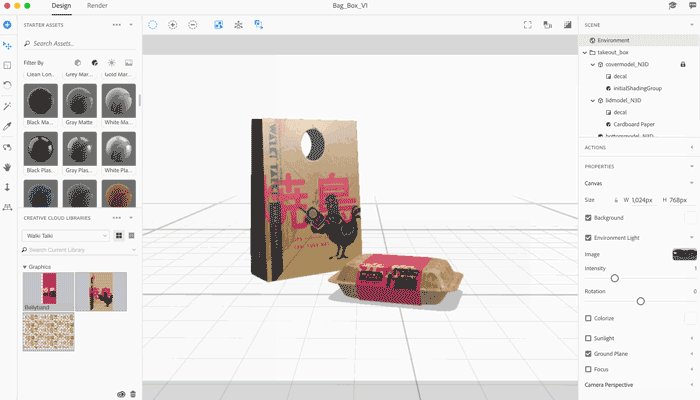
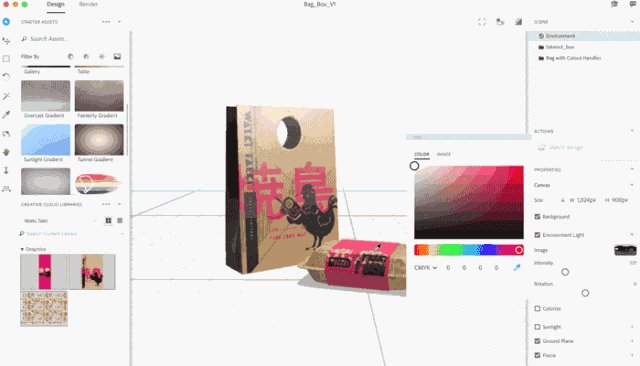
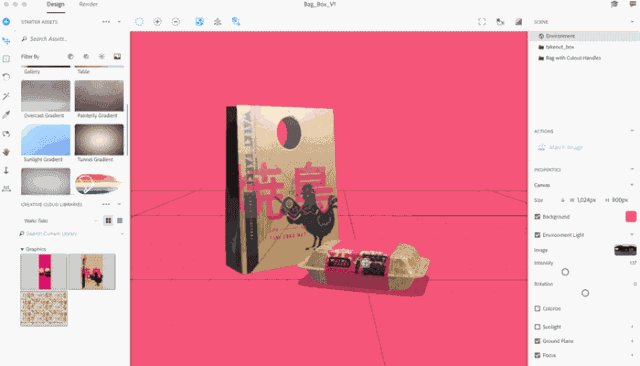
再加個背景圖

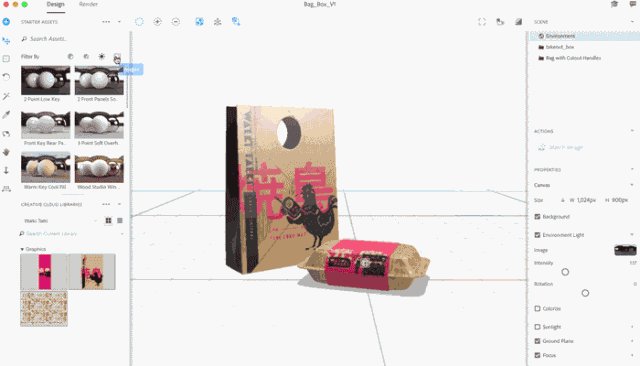
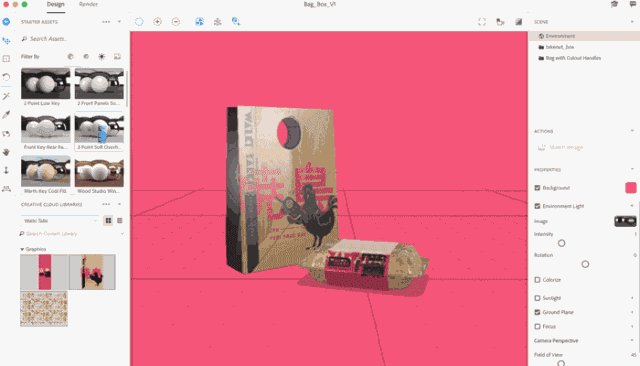
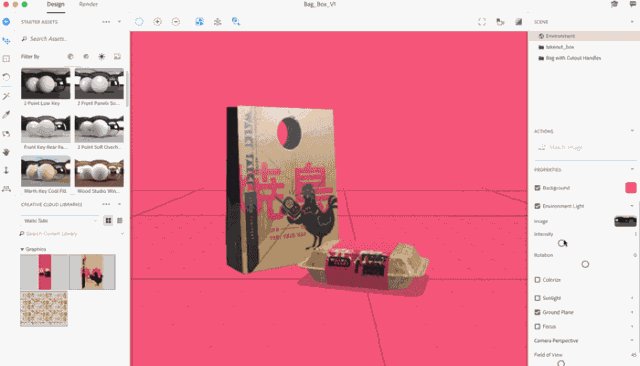
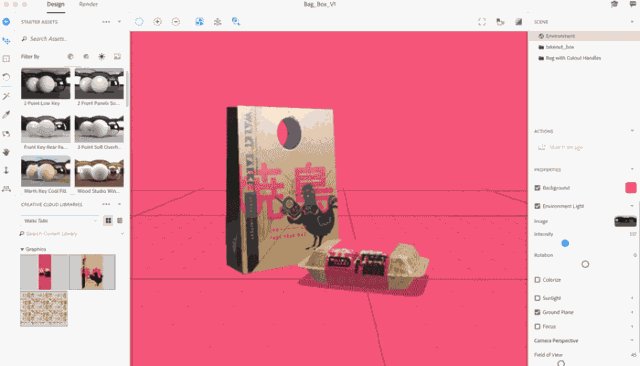
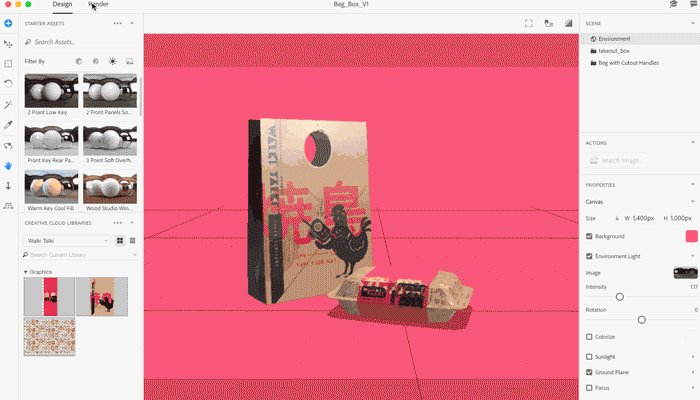
甚至還可以調整的場景光照,重新打光!!

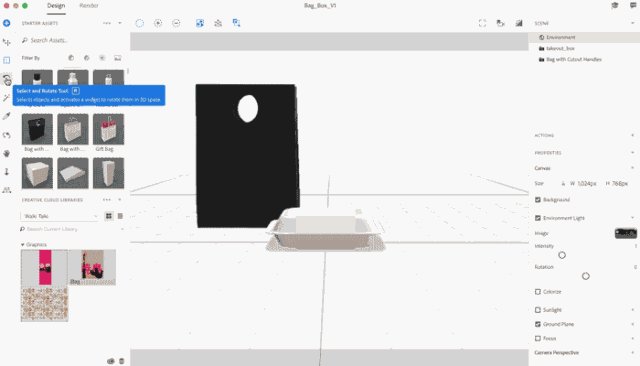
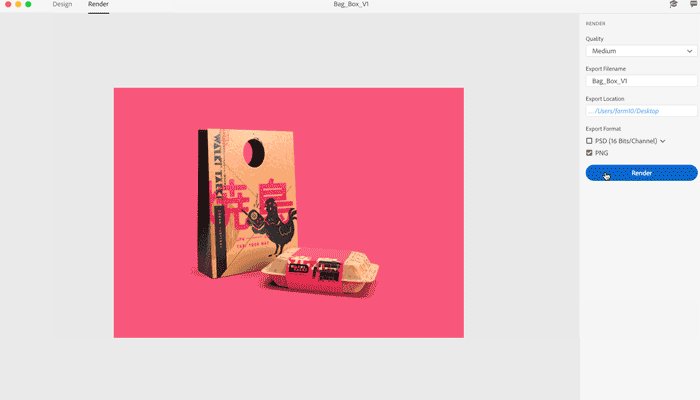
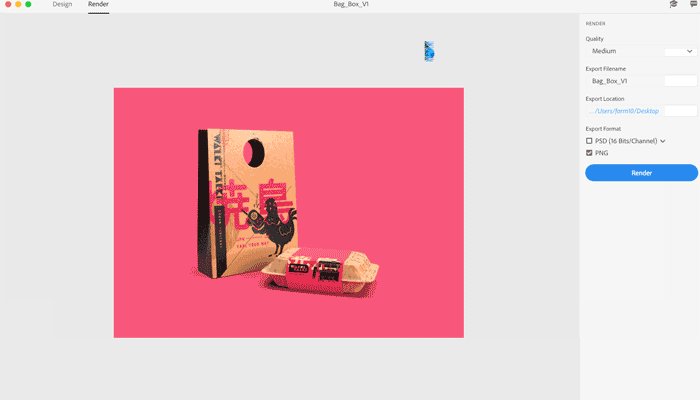
覺得滿意,就可以開始渲染,然后導出圖片了~

是不是逼真的像實物拍攝一樣!

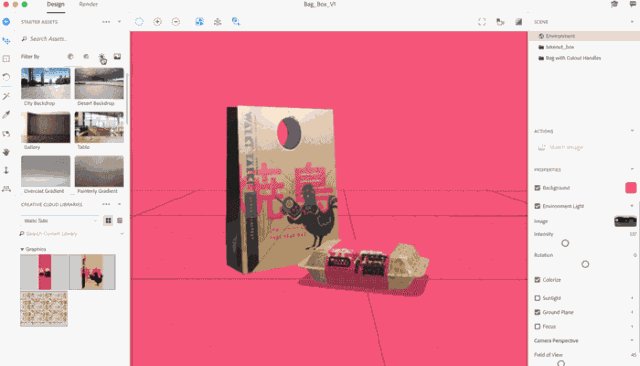
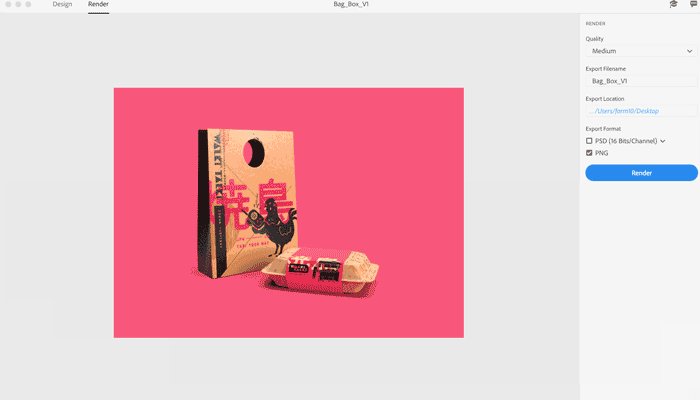
再換一張背景試試?簡直6666啊!

還沒看過癮?看下面這個視頻,有更詳細的介紹!
視頻時長:3分鐘
看完是不是非常心動??
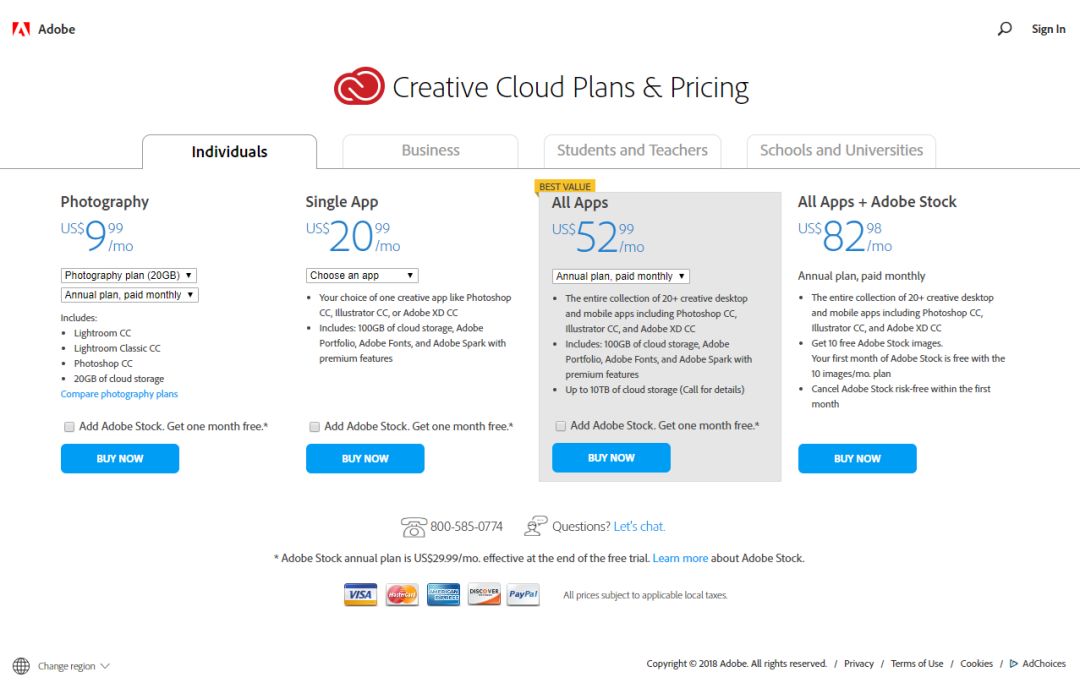
那么,問題來了。這么牛逼的軟件,要多少錢啊?
幫大家去Adobe的官網截個圖哈~
下面這是美區的價格

上面分類太多了,沒看明白?看下面這張!

都是英文,看不懂?來,看這張吧~

好的,打擾了!





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監